2020 年 12 個最佳 React Redux 管理儀表板
已發表: 2022-10-18ReactJs 幫助您非常輕鬆地開發響應式用戶界面。 不管數據結構有多複雜,你都可以使用 ReactJs 智能地生成交互式圖表和 UI 元素。 如您所知,它是由 Instagram 和 Facebook 社區製作和維護的,您實際上不必擔心它的質量或它處理複雜代碼的熟練程度。 因此,React 是為 Web 應用程序創建界面的無與倫比的起源,並且 React 儀表板具有更多創新的用戶界面。

ReactJs 的重要優勢在於,元素可以舒適地呈現和查看,它保證了可讀性並使可維護性更容易。 對於開發人員來說,測試真的很容易。 它甚至可以從服務器端進行測試。 ReactJS 的唯一缺點是它完全是一個視圖律師。 它表示您可以使用它來創建一個接口,但它不能用於維持數據。 您必須將 React 與其他 MVC(模型-視圖-控制器)框架合併以維護數據。
有許多著名的模板開發人員忙於開發有關這些主題的模板。 因此,在幾個市場中,他們正在發布他們的管理模板。 我們將選擇這些市場中可用的 10 個最佳管理模板。 那麼讓我們開始這篇文章。
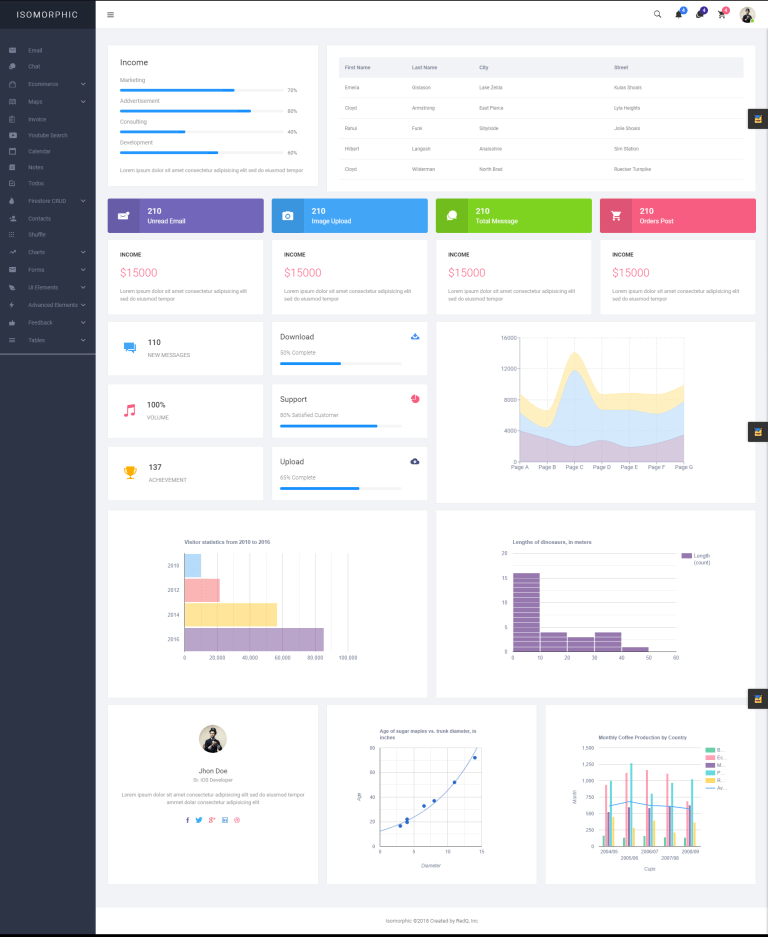
同構 - React Redux 管理儀表板

毫無疑問,這是目前市場上最好的 React Admin Dashboard。 它是一流的干淨網站儀表板,設計流暢,色彩簡單。 它是一個由 react-redux 驅動的單頁管理儀表板。 使用漸進式 Web 應用程序模式,針對您的下一個 React 應用程序進行了高度優化。 您將如此輕鬆地擁有對儀表板的完全權限。 您幾乎可以更改模板的每個元素。
模板功能
- Next.js 實現
- 可以創建 React App
- Redux 和 Redux 傳奇
- 社交和 JWT 身份驗證
- Firestore CRUD
- Firebase 聊天
- 阿爾及利亞搜索
- 發票生成器
- 多語言支持
- 支持 RTL
- 服務器端實現
- 樣式化組件、代碼拆分、異步加載、Ant 設計
- GitHub 訪問
- 免費草圖文件
- 有據可查
查看演示
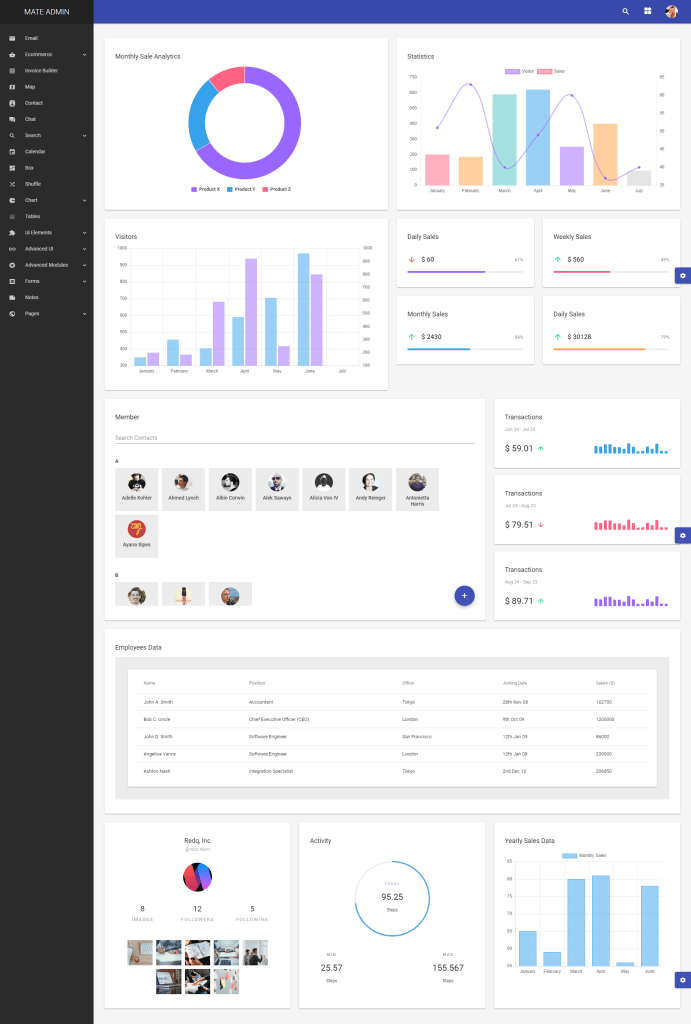
Mate - React Redux 材質管理儀表板

這是目前市場上第二好的 React Redux Admin Dashboard。 它是一個 react-redux 支持的單頁材料管理儀表板。 使用漸進式 Web 應用程序模式,針對您的下一個 React 應用程序進行了高度優化。 Mate 是一個有組織、高級和乾淨的 React 儀表板模板,可滿足您所有類型的業務和項目需求。 您即將實現的應用程序並不重要,Mate 現在就在這里為您做這件事。 它是生成功能豐富的管理儀表板的絕佳工具,可維護您業務的所有部門。 您只需要下載該工具,只需花費很少的時間和精力,您就可以準備好上線了。 真的,就是這麼簡單。
模板功能
- 可以創建 React App
- Redux 和 Redux-Saga
- 社交和 JWT 身份驗證
- Firestore CRUD
- 阿爾及利亞搜索
- 發票生成器
- Webpack,反應路由器 4
- 多語言支持
- 支持 RTL
- Flexbox 網格,材質 UI
- 樣式化組件、代碼拆分、異步加載、Ant 設計、Ion 圖標
- Babel、ES6 和 Prettier
- 沒有 jQuery
- 有據可查
查看演示
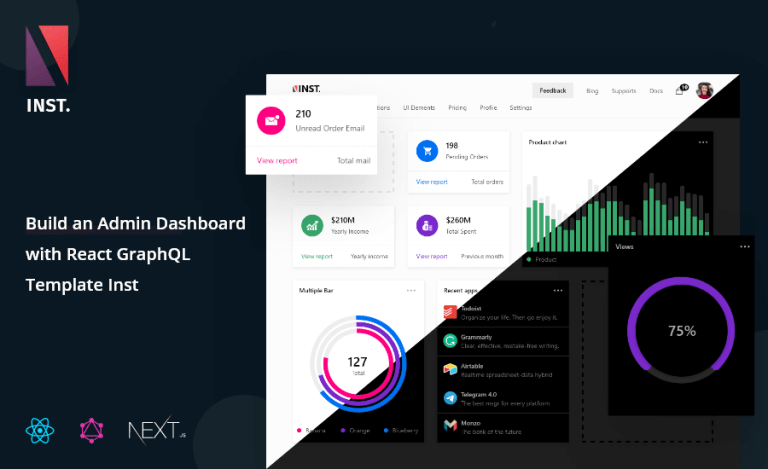
Inst – React GraphQL 管理儀表板模板

Inst 是一個極簡主義的 React 儀表板,使用 React、NextJS、TypeScript、GraphQL 和 Uber 的基本 UI 構建。 這是非常容易使用; 實現了 GraphQL 和 TypeGraphQL。 Inst 是一個 Next.js GraphQL 支持的管理儀表板。 使用漸進式 Web 應用程序模式,針對您的下一個 React 應用程序進行了高度優化。 您可以將它用於 Web 應用程序的儀表板和公共頁面。 可在淺色和深色模式下使用。 要激活暗模式,請單擊右上角的個人資料圖像,您會在下拉菜單中找到“暗模式”。 注意:請注意,這不是 HTML 模板。 它是一個使用 Next.js 框架構建的 React Dashboard 模板。 PS 設計靈感取自 Now.sh
模板功能
- 創建下一個應用程序、React Hooks、React 上下文
- BaseUI 設計,Next.Js,Next 優化圖片
- 用於 Slider、TypeScript、Apollo 客戶端的 Glide.Js
- GraphQL、TypeGraphQL、Styletron
- 帶有深色和淺色模式
- 圖表、用戶資料、待辦事項
- Github 搜索、Firebase CRUD、產品搜索
- 商店頁面、結帳頁面、發票
- 定價計劃、計費、授權應用程序
查看演示
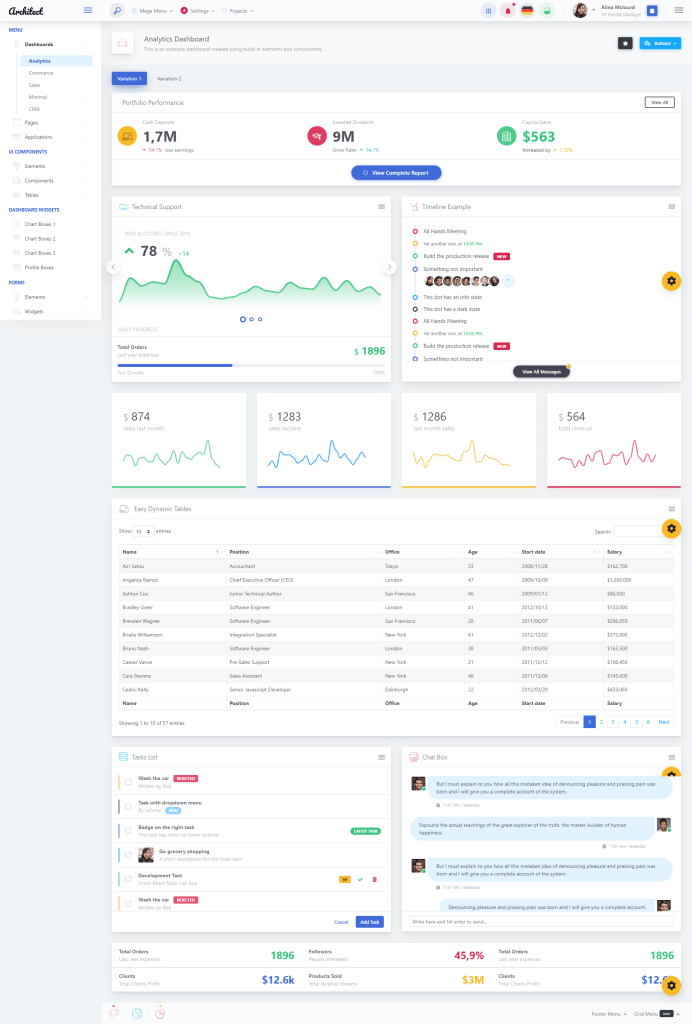
ArchitectUI - ReactJS Bootstrap 管理 UI 儀表板主題

ArchitectUI 是為現代應用程序構建的,這些應用程序由支持 HTML/React 集成的任何其他技術提供支持。 它包含許多組件、元素和小部件,因此開發人員不會在視覺/設計部分浪費時間。 他們只是將一些組件放在一起,瞧,該應用程序看起來像是由專業設計師構建的。
模板功能
- 9 個不同的儀表板示例
- 超過 150 個組件可以合併在一起以創建新的獨特元素和流程
- 佈局選項可輕鬆使側邊欄、頁腳或頁眉固定或靜態
- 兩種易於定制的淺色方案,具有 8 種不同的強調色
- 多頁面模板:固定內容標題、固定側邊欄、拆分可拖動佈局
- 用於登錄、註冊、忘記密碼的用戶頁面,每個頁面都有變化:盒裝和流動
- 應用示例:郵箱、聊天、FAQ 部分
- 超過 25 種按鈕,每種都有 8 種配色方案
- 超過 5 種不同樣式可用於下拉菜單、帶背景的標題、圖像、按鈕和文本變體
- 5 個圖標包:Pe7 圖標、Font Awesome、線性圖標、離子圖標、標誌圖標
- 具有多種配置選項和样式的徽章、標籤和頭像
- 超過 10 種不同的卡片樣式可供選擇。 塊加載卡,帶有按鈕、選項卡和多個菜單
- 包括加載器和組件加載小部件
- 具有多個選項的列表組,它們可以包含圖像、文本、字幕、加載指示器和按鈕
- 導航菜單,2 列,3 列網格導航菜單,水平和垂直菜單
- 具有 3 種不同類型指標的垂直時間線
- 背景漸變、純色和圖像可用於設置幾乎任何組件的樣式
查看演示
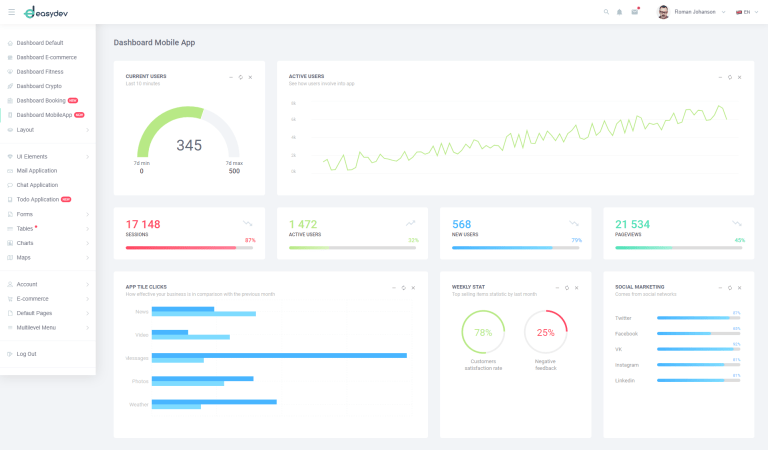
EasyDev — React Redux BS4 管理模板

EasyDev 是一個基於 React 組件和 Bootstrap 4 框架的高級儀表板模板。 它使用了現代技術和最佳實踐,這就是您可以輕鬆使用此產品的原因。 它是開發人員最方便的模板,因為 React 組件、乾淨的代碼和詳細的文檔,可以讓您輕鬆構建任何項目。 將它用於電子商務、分析、體育和其他類型的網絡或移動應用程序。
模板功能
- 引導程序 4
- 完全響應式佈局
- SASS 供電
- 100 多個反應頁面
- 免費圖標字體
- 200 多個 UI 元素
- 儀表闆卡片和小部件、商店和列表卡片和小部件
- 響應式導航欄菜單
- 3 種圖表(Recharts、Chart.js、React-vis)
- 表單驗證,表單嚮導
- React WYSIWYG 編輯器、React Router 4、React-smooth-scrollbar、Reactstrap(Bootstrap 4 組件)、React-slick、React-big-calendar
- 材質界面
- Redux 和 Redux 表單
- 彩色表和數據表
- 谷歌和矢量地圖
- 兩種顏色主題,無限主題可能性
- 終身免費更新
查看演示
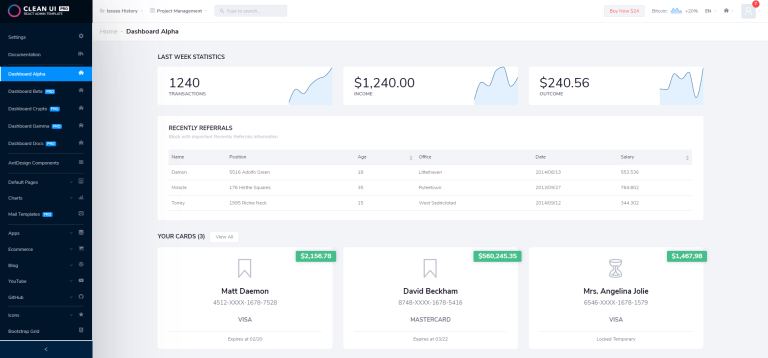
乾淨的 UI — React Redux 管理模板

Clean UI 是最簡單的 React Redux 管理模板。 如果您使用此管理模板,則無需從頭開始。 您可以使用 React+Redux、Bootstrap 和 Ant 設計框架構建一個時尚、高度拋光的管理應用程序,該應用程序在移動設備和平板電腦以及台式機上都運行良好。 它具有內置的基於頁面的模板、路由、授權管理功能。
模板功能
- 7 合 1. Create-React-App、Create-React-App Seed、UmiJS、UmiJS Seed、獨立 Html、基本 Laravel 集成、登陸頁面 + 免費精簡版
- Create-React-App 2.x 和 UmiJS 實現
- 防彈開發棧
- 易於開始編碼
- Ant Design – 最完整和最強大的 React UI 框架
- 響應式佈局,明暗主題,多種佈局,佈局設置
- 4 個圖標包
- Sass/Scss CSS,通過更改一些變量輕鬆更新樣式
- 模塊化代碼,輕鬆添加和刪除
- 跨瀏覽器支持
- 高分辨率支持
- 高級支持
- 未來免費更新
查看演示

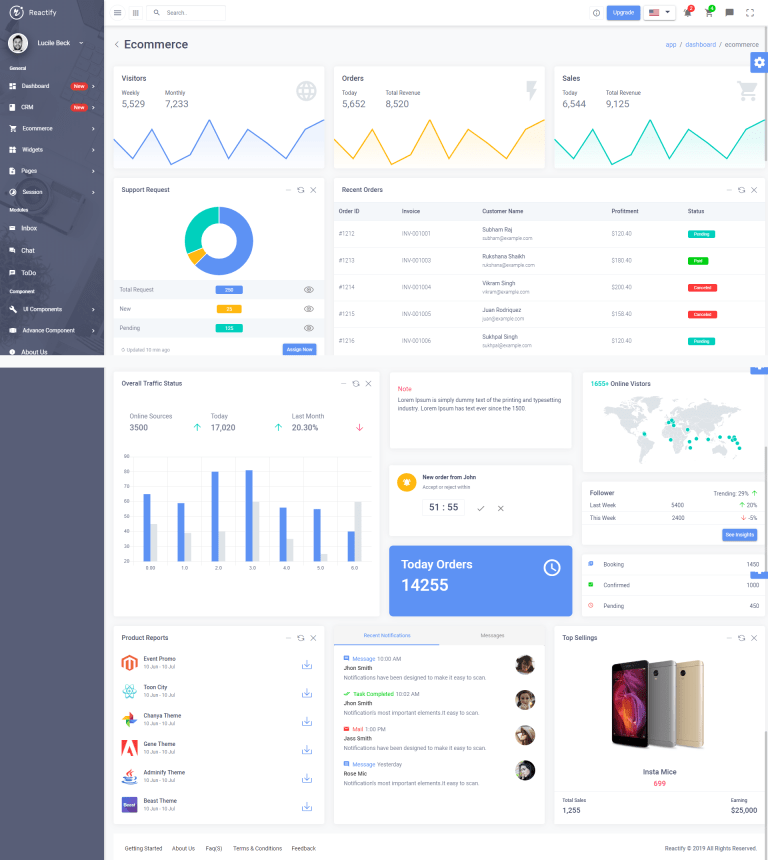
Reactify - React Redux Material BootStrap 4 管理模板

Reactify 是使用 redux、redux-thunk、webpack 4 和 bootstrap 4 開發的對開發人員友好的強大 reactjs 模板。它是完全響應式的,並支持 RTL 語言,具有集成的語言翻譯方法。 它提供了隨時可用的組件、小部件和頁面,這使得根據需要構建新的管理面板變得非常容易。 它帶有預集成的 API 方法,可讓您輕鬆構建動態列表頁面。 直接可用的小部件使您可以靈活地在儀表板和其他頁面上顯示多個詳細信息。 Rectify 是您喜歡使用的模板。
模板功能
- 獨特的儀表板設計、300 多個 UI 元素、20 多個自定義頁面、文本編輯器、1000 多個字體圖標
- 響應式和數據表
- 圖表和圖形
- Reactjs, Reactstrap, React Router Dom, React-Instant search, React Quill, React Draft Wysiwyg, React Dragula, React Big Calendar, React Bootstrap Sweetalert, React 自定義滾動條, React d3 Speedometer, React 通知, ReCharts, React Content Loader
- 材質-UI
- Redux, Redux Thunk, Redux 傳奇
- Webpack 4.x
- 愛訊
- auth0-js,Moment.js
- 光滑的滑塊
- 主題化圖標,材質圖標
- 谷歌地圖、傳單地圖、Jvector 地圖
- 全屏
- 星級
查看演示
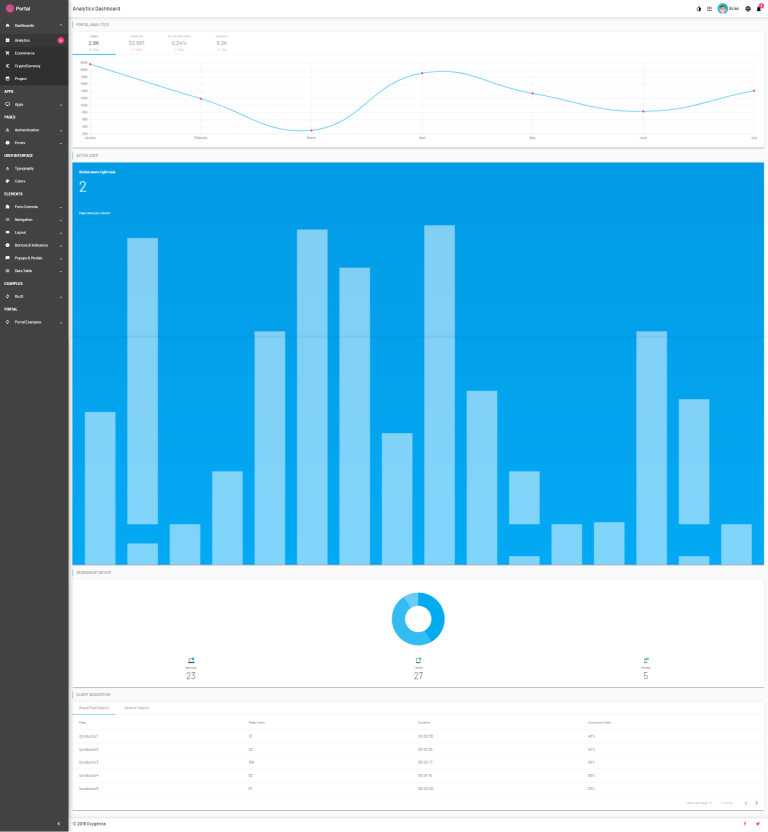
Portal - React Material 管理模板

Portal 是一個包含高質量的 React Material 管理模板。 它有很多潛力。 Portal 提供了六種令人驚嘆的佈局,可幫助您為應用程序管理員選擇完美的外觀。 材料設計使其具有出色的外觀。 您可以選擇大量選項,並提供更多功能,將容量提升到真正的最高水平。
模板功能
- 使用 Facebook 的 Create React 應用構建
- 使用最新的 Material UI 組件
- 超級時尚的儀表板
- 6個驚人的佈局
- 支持 RTL
- 2 示例應用程序
- 15+ 元素頁面
- 9 個很棒的內置主題
- SASS 樣式表
- 遵循 Airbnb React/JSX 風格指南
- 延遲加載頁面
- 無限主題選項
- 使用 Redux 狀態管理
- Chart.JS 小部件
- 跨瀏覽器兼容
- 編碼精美
- 終身更新
- 知名5星堅實支撐
查看演示
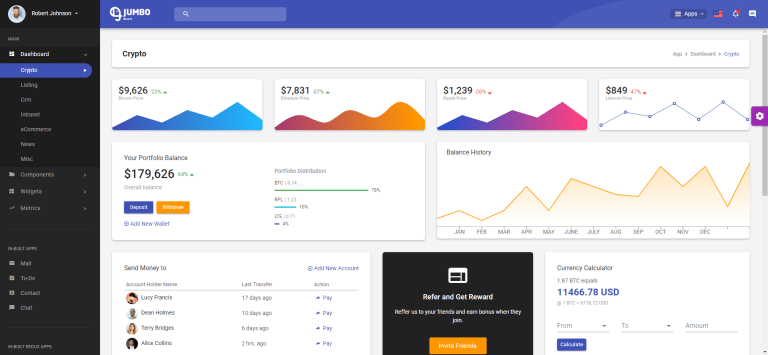
Jumbo React - Redux Material BootStrap 管理模板

Jumbo React 是一個基於 Material Design Concept 的完整 React 管理模板,可幫助您更快、更經濟地構建您的 React 應用程序。 Jumbo React 使用 React 開發人員社區中流行的一流庫和框架。 其中一些流行的庫是 Material-UI、Redux、Redux-Saga、ReCharts、React Big Calendar 等等。 如果你想要一個快速的 MVP、一個可靠的產品或快速轉變你的 React 項目,那麼 Jumbo React 會為你提供所有這些。 您可以使用 Jumbo React 構建任何小型到復雜級別的應用程序。
模板功能
- React 16.x、React Router DOM、React Hot Loader
- Redux 和 Redux-Saga
- 代碼拆分
- 異步加載
- 谷歌材料設計 - 材料用戶界面
- React Intl 支持多語言
- 完全支持 RTL
- 6 種不同的佈局和 3 種不同的主題
- 水平和垂直導航
- 帶有 API 的 Firebase
- 使用社交網站進行 Firebase 身份驗證
- 谷歌地圖
- 日曆
- 500 多個材料設計圖標
- BootStrap4 (SCSS)
- 完美的文件夾結構
- 多級路由和動態路由支持
- ES6 與 Babel
- 使用 Yarn 進行包管理
- 與 WebPack 3.x 捆綁的模塊
- 瀏覽器兼容性
- 完全響應
- 沒有 jQuery
查看演示
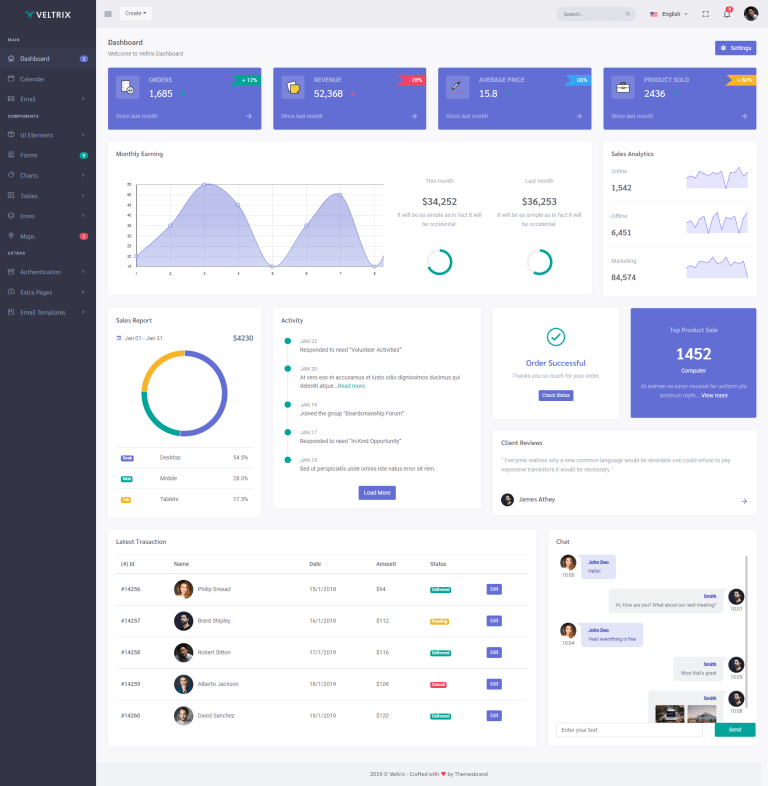
Veltrix - 終極管理和儀表板模板

Veltrix 是一個高級且完全響應的管理模板和入門工具包,帶有引導版本 4.3.1。 它是 React 與 redux 的高度優化的管理應用程序。 它在所有分辨率尺寸下看起來都很漂亮,非常適合桌面顯示器、筆記本電腦屏幕、iPad、iPhone、Android 手機或平板電腦。 它非常適合應用產品展示、初創公司、個人網站,甚至網絡代理。 您將可以輕鬆地根據需要對其進行自定義。 它擁有您在幾個小時內啟動網站所需的一切。
模板功能
- 響應式佈局(台式機、平板電腦、移動設備)
- 使用 Bootstrap 4.3.1 構建
- 水平和垂直佈局
- LTR 和 RTL 支持
- 乾淨和扁平的設計
- HTML5 和 CSS3
- SASS 支持
- 登錄、註冊、錯誤頁面
- 日曆視圖
- 表單驗證
- 帶有準備打印按鈕的發票
- 目錄列表頁面
- 谷歌地圖
- 拖放區文件上傳
- Summernote 編輯器
- 6+ 圖表庫
- 數據表
- 包含錯誤頁面
查看演示
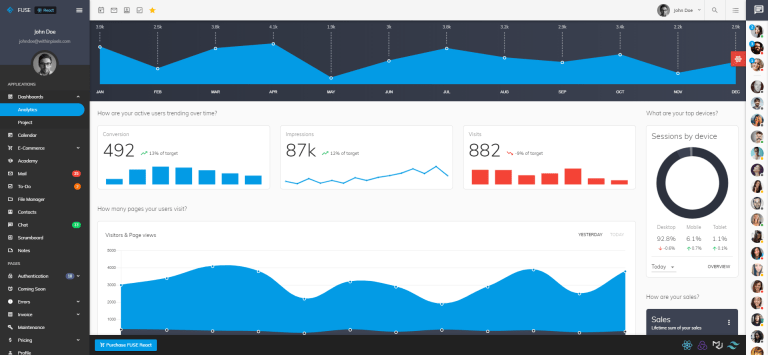
Fuse - React Redux 材料設計管理模板

Fuse React 使用 react hooks 編寫(react 的新特性讓您無需編寫類即可使用狀態和其他 React 特性)。 它是一個完整的 React 管理模板,遵循 Google 的 Material Design 指南。 此管理模板使用 Material UI 作為主要 UI 庫,同時使用 Redux 進行狀態管理。 它具有內置的頁面模板、路由和身份驗證功能。 它還包括 5 個示例應用程序、20 多個頁面、許多可重用的反應組件。 Fuse React 管理模板不僅是您項目的一個很好的啟動器,而且還是學習 React 一些高級方面的絕佳場所。
模板功能
- React, React Redux, React Router 4, React Table, Forms React, React ChartJs 2, 創建 React App
- Material-UI 接下來,Material Icons
- 順風
- Redux 重擊
- 谷歌的 Roboto 字體系列
- 谷歌地圖反應
- 分析儀表板,項目儀表板
- 日曆、待辦事項、電子商務、郵件、文件管理器、聯繫人、聊天、Scrumboard、學院、筆記
- 身份驗證頁面,即將推出頁面,錯誤頁面,發票,維護頁面,配置文件頁面,搜索頁面,定價頁面,常見問題頁面,知識庫頁面
- 左/右垂直導航、水平導航、折疊導航、上方/下方工具欄、上方/下方頁腳
- JWT 身份驗證、Auth0 身份驗證、Firebase 身份驗證
- 骨架項目,代碼拆分,自定義顏色管理
查看演示
結論
現在我們到了本文的結尾。 我們希望您真的很欣賞這篇內容豐富的文章。 如果這篇文章真的能幫助你收集一些基於 React 的最佳管理儀表板模板的知識,那麼請與你的幾個社交資料分享這篇文章,讓其他人有機會閱讀這篇文章並收集知識。 這對我們來說將是莫大的榮幸。 這就是今天的全部內容。 請閱讀我們博客上已經發布的關於不同有趣主題的其他文章。 與我們的博客保持聯繫。 非常感謝您閱讀這篇文章。 所以祝你有美好的一天。
