12 najlepszych pulpitów administratora React Redux 2020
Opublikowany: 2022-10-18ReactJs pomaga w bardzo łatwym tworzeniu responsywnego interfejsu użytkownika. Naprawdę nie ma znaczenia, jak skomplikowana jest struktura danych, możesz inteligentnie generować interaktywne wykresy i elementy interfejsu użytkownika za pomocą ReactJs. Ponieważ wiesz, że jest tworzony i utrzymywany przez społeczność Instagrama i Facebooka, tak naprawdę nie musisz się martwić o jakość ani o to, jak umiejętnie radzi sobie ze złożonymi kodami. Dlatego React jest bezkonkurencyjnym źródłem interfejsu dla aplikacji internetowych, a pulpity nawigacyjne React mają bardziej innowacyjne interfejsy użytkownika.

Istotną przewagą ReactJ jest to, że elementy mogą być wygodnie renderowane i przeglądane, zapewnia to czytelność i ułatwia konserwację. Deweloperom jest to naprawdę łatwe do przetestowania. Można go przetestować nawet od strony serwera. Jedyną wadą ReactJS jest to, że jest całkowicie prawnikiem poglądowym. Oznacza to, że możesz go użyć do stworzenia interfejsu, ale nie można go wykorzystać do podtrzymania danych. Aby zachować dane, musisz połączyć React z innymi frameworkami MVC (Model-View-Controller).
Jest wielu wybitnych programistów zajmujących się tworzeniem szablonów dotyczących tych tematów. Dlatego na kilku platformach publikują swoje szablony administracyjne. Wybierzemy 10 najlepszych szablonów administracyjnych dostępnych na tych platformach. Zacznijmy więc artykuł.
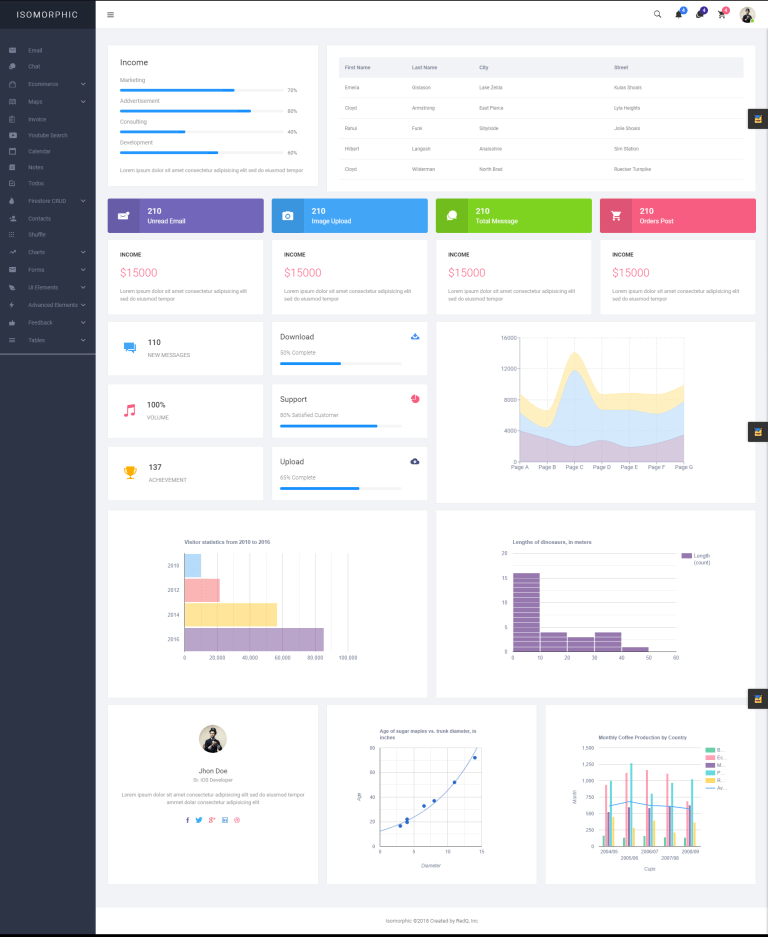
Isomorphic — panel administratora React Redux

Niewątpliwie w tej chwili jest to najlepszy pulpit administracyjny React dostępny na rynku. Jest to pierwszorzędny, przejrzysty pulpit nawigacyjny o gładkim wyglądzie i prostych kolorach. Jest to jednostronicowy pulpit administracyjny z obsługą React-redux. Używany progresywny wzór aplikacji internetowej, wysoce zoptymalizowany pod kątem następnej aplikacji React. Z łatwością będziesz mieć pełną władzę nad deską rozdzielczą. Możesz zmienić prawie każdy element szablonu.
Funkcje szablonu
- Implementacja Next.js
- Potrafi stworzyć aplikację React
- Redux i Redux Saga
- Uwierzytelnianie społecznościowe i JWT
- Firestore CRUD
- Czat Firebase
- Algolia Szukaj
- Kreator faktur
- Obsługa wielu języków
- Obsługiwane RTL
- Implementacja po stronie serwera
- Stylizowany komponent, dzielenie kodu, ładowanie asynchroniczne, projektowanie mrówek
- Dostęp do GitHuba
- Darmowe pliki szkiców
- Dobrze udokumentowane
Zobacz demo
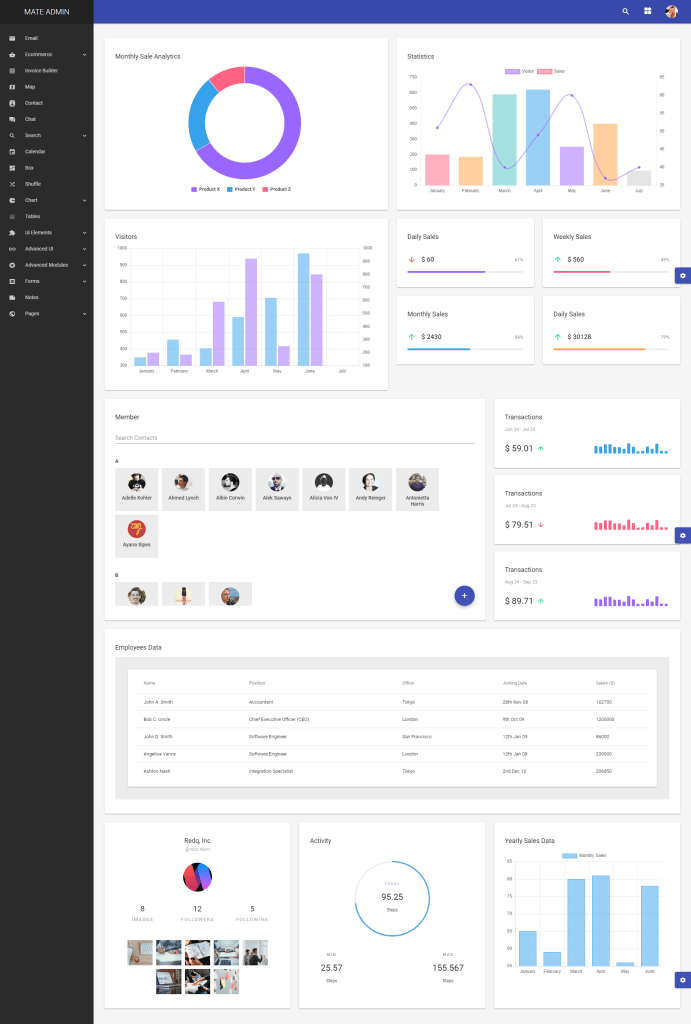
Mate — panel administratora materiałów React Redux

Jest to drugi najlepszy pulpit administracyjny React Redux dostępny obecnie na rynku. Jest to jednostronicowy pulpit administracyjny z materiałami typu React-redux. Używany progresywny wzór aplikacji internetowej, wysoce zoptymalizowany pod kątem następnej aplikacji React. Mate to zorganizowany, zaawansowany i przejrzysty szablon pulpitu nawigacyjnego React dla wszystkich potrzeb biznesowych i projektowych. To naprawdę nie ma znaczenia, jaką aplikację zamierzasz urzeczywistnić, Mate jest właśnie tutaj, aby zrobić to za Ciebie. Jest to niesamowite narzędzie do generowania bogatego w funkcje pulpitu administracyjnego, który utrzyma wszystkie działy Twojej firmy. Wystarczy pobrać narzędzie, po prostu zapłacić niewielką ilość czasu i wysiłku i jesteś gotowy do uruchomienia. Zaprawdę, jest to niewiarygodnie proste.
Funkcje szablonu
- Potrafi stworzyć aplikację React
- Redux i Redux-Saga
- Uwierzytelnianie społecznościowe i JWT
- Firestore CRUD
- Algolia Szukaj
- Kreator faktur
- Pakiet sieciowy, React Router 4
- Obsługa wielu języków
- Obsługiwane RTL
- Siatka Flexbox, Material UI
- Stylizowany komponent, dzielenie kodu, ładowanie asynchroniczne, projektowanie mrówek, ikony jonowe
- Babel, ES6 i ładniejsza
- Brak jQuery
- Dobrze udokumentowane
Zobacz demo
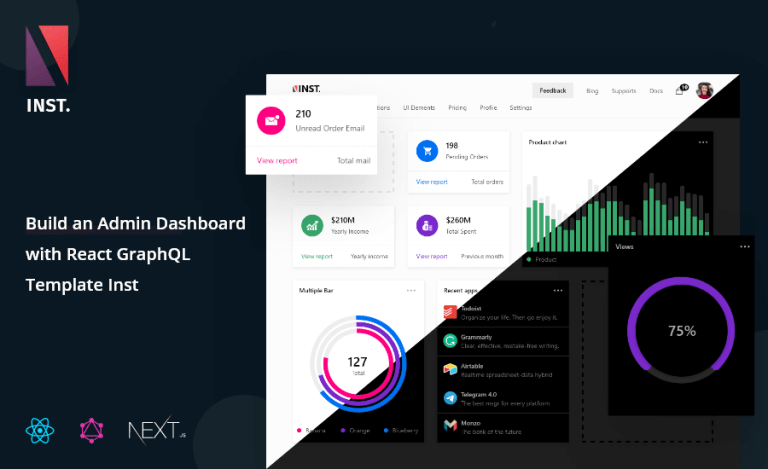
Inst – Szablon panelu administracyjnego React GraphQL

Inst to minimalistyczny pulpit nawigacyjny React zbudowany z użyciem React, NextJS, TypeScript, GraphQL i podstawowego interfejsu użytkownika Ubera. Jest bardzo łatwy w użyciu; Zaimplementowano GraphQL i TypeGraphQL. Inst to pulpit administracyjny Next.js oparty na GraphQL. Używany progresywny wzór aplikacji internetowej, wysoce zoptymalizowany pod kątem następnej aplikacji React. Możesz go używać zarówno na stronach pulpitu nawigacyjnego, jak i na stronach publicznych aplikacji internetowych. Dostępne zarówno w trybie jasnym, jak i ciemnym. Aby aktywować tryb ciemny, kliknij zdjęcie profilowe w prawym rogu, a w menu rozwijanym znajdziesz „Tryb ciemny”. Uwaga: Pamiętaj, że to nie jest szablon HTML. Jest to szablon React Dashboard zbudowany przy użyciu Next.js Framework. Inspiracja PS Design została zaczerpnięta z Now.sh
Funkcje szablonu
- Utwórz następną aplikację, React Hooki, React Context
- BaseUI Design, Next.Js, następny zoptymalizowany obraz
- Glide.Js dla Slidera, TypeScript, klienta Apollo
- GraphQL, TypeGraphQL, Styletron
- Pochodzi z trybem ciemnym i jasnym
- Wykresy, profil użytkownika, zadania
- Wyszukiwanie na Github, Firebase CRUD, Product Hunt
- Strona sklepu, strona kasy, faktura
- Plan cenowy, rozliczenia, autoryzowane aplikacje
Zobacz demo
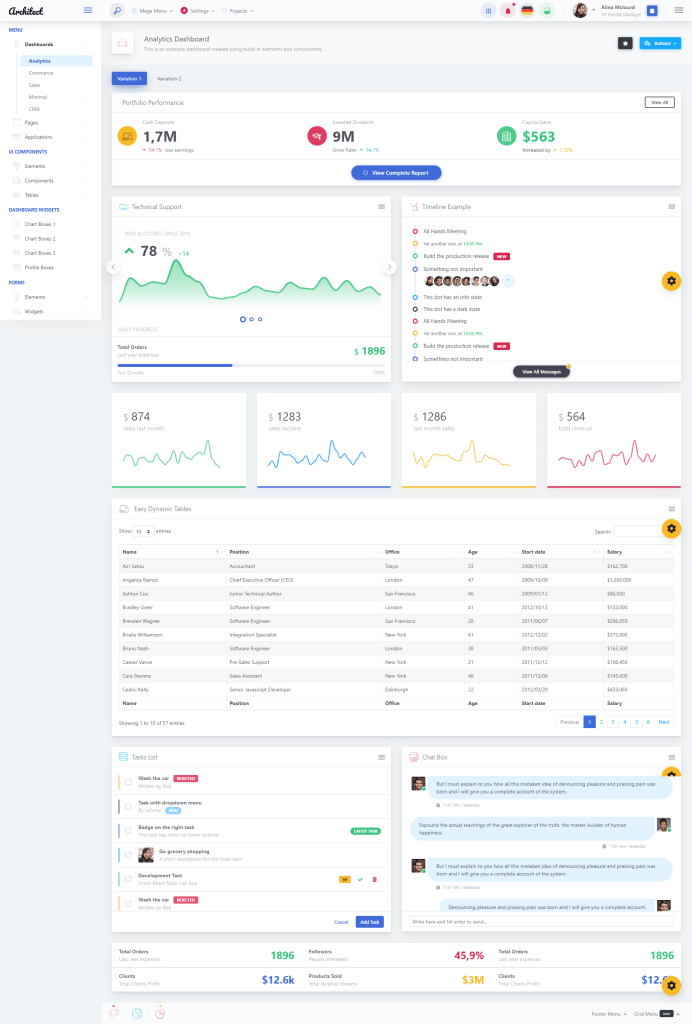
ArchitectUI - Motyw pulpitu nawigacyjnego administratora ReactJS Bootstrap

ArchitectUI jest zbudowany dla nowoczesnych aplikacji, które są oparte na dowolnej innej technologii obsługującej integrację HTML/React. Zawiera wiele komponentów, elementów i widżetów, dzięki czemu programiści nie marnują czasu na część wizualną/projektową. Po prostu połączyli kilka komponentów i voila, aplikacja wygląda, jakby została zbudowana przez profesjonalnego projektanta.
Funkcje szablonu
- 9 różnych przykładów deski rozdzielczej
- Ponad 150 komponentów, które można łączyć ze sobą, tworząc nowe unikalne elementy i przepływy
- Opcje układu umożliwiające łatwe ustawienie paska bocznego, stopki lub nagłówka na stałe lub statyczne
- Dwa łatwe do dostosowania schematy jasnych kolorów z 8 różnymi kolorami akcentów
- Wiele szablonów stron: stały tytuł treści, stały pasek boczny, dzielony układ z możliwością przeciągania
- Strony użytkownika do logowania, rejestracji, zapomniałem hasła, każda z odmianami: pudełkowa i płynna
- Przykłady zastosowań: Skrzynka pocztowa, Czat, Sekcja FAQ
- Ponad 25 rodzajów przycisków, każdy z 8 schematami kolorów
- Dostępnych jest ponad 5 różnych stylów dla menu rozwijanych, nagłówków z tłem, obrazów, przycisków i odmian tekstu
- 5 pakietów ikon: ikony Pe7, niesamowite czcionki, ikony liniowe, ikony jonowe, ikony flag
- Odznaki, etykiety i awatary z wieloma opcjami konfiguracji i stylami
- Dostępnych jest ponad 10 różnych stylów kart. Blokuj ładowanie kart, z przyciskami, zakładkami i wieloma menu
- Zawiera moduły ładujące i widżet ładowania komponentów
- Listy grup z wieloma opcjami, mogą zawierać obrazy, tekst, napisy, wskaźniki ładowania i przyciski
- Menu nawigacyjne, 2 kolumny, 3-kolumnowe menu nawigacyjne siatki, menu poziome i pionowe
- Pionowe osie czasu z 3 różnymi rodzajami wskaźników
- Gradienty tła, jednolite kolory i obrazy są dostępne do stylizacji prawie każdego komponentu
Zobacz demo
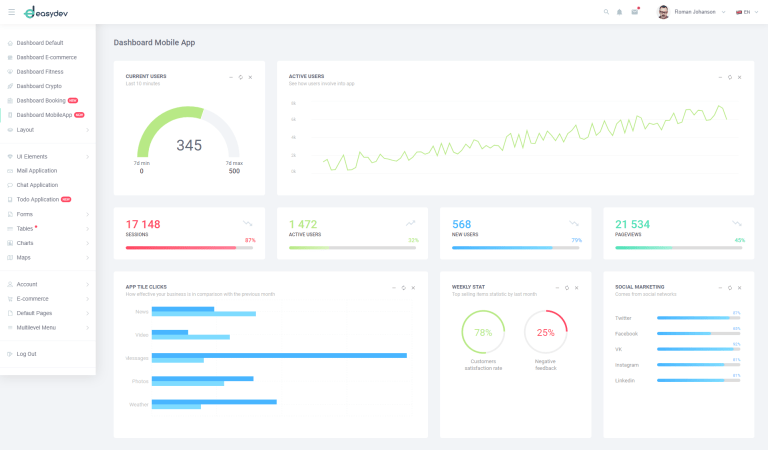
EasyDev — szablon administratora React Redux BS4

EasyDev to zaawansowany szablon dashboardu oparty na komponentach React Components i Bootstrap 4 Framework. Wykorzystała nowoczesne technologie i najlepsze praktyki, dzięki czemu z łatwością możesz pracować z tym produktem. Jest to najwygodniejszy szablon dla programistów, ze względu na React Components, czysty kod i szczegółową dokumentację, która pozwala na łatwe budowanie dowolnych projektów. Używaj go do e-commerce, analityki, sportu i innych rodzajów aplikacji internetowych lub mobilnych.
Funkcje szablonu
- Bootstrap 4
- W pełni responsywny układ
- Zasilany SASS
- Ponad 100 stron reakcji
- Darmowe ikony czcionek
- 200+ elementów interfejsu użytkownika
- Karty i widżety pulpitu nawigacyjnego, karty i widżety sklepów i aukcji
- Responsywne menu paska nawigacyjnego
- 3 rodzaje wykresów (Recharts, Chart.js, React-vis)
- Walidacja formularzy, kreatory formularzy
- Edytor React WYSIWYG, React Router 4, React-smooth-scrollbar, Reactstrap (komponenty Bootstrap 4), React-slick, React-big-calendar
- Interfejs materiałów
- Forma Przebudzenia i Przebudzenia
- Kolorowe tabele i DataTables
- Mapy Google i wektorowe
- Dwa motywy kolorystyczne, nieograniczone możliwości motywów
- DARMOWE dożywotnie aktualizacje
Zobacz demo
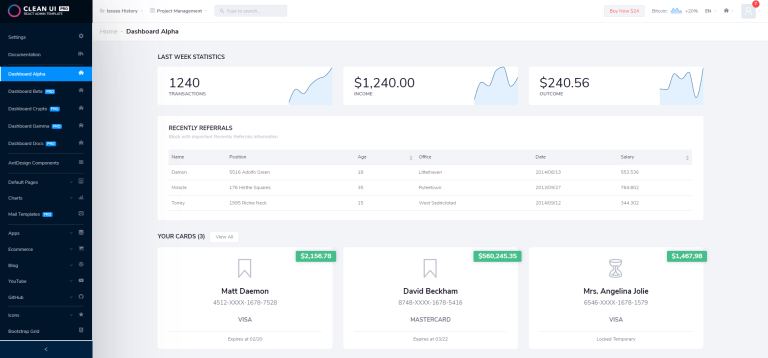
Czysty interfejs użytkownika — szablon administratora React Redux

Czysty interfejs użytkownika to najprostszy szablon administracyjny React Redux. Nie musisz zaczynać od zera, jeśli używasz tego szablonu administracyjnego. Możesz zbudować elegancką, wysoce dopracowaną aplikację administracyjną za pomocą React+Redux, Bootstrap i Ant Design Framework, która działa świetnie na urządzeniach mobilnych i tabletach, a także na komputerach stacjonarnych. Posiada wbudowany szablon strony, trasy, funkcje zarządzania uprawnieniami.

Funkcje szablonu
- 7 w 1. Create-React-App, Create-React-App Seed, UmiJS, UmiJS Seed, Standalone Html, Podstawowa integracja Laravel, Landing Page + darmowe wersje Lite
- Implementacje Create-React-App 2.x i UmiJS
- Kuloodporny stos rozwojowy
- Łatwe do rozpoczęcia kodowania
- Ant Design – najbardziej kompletny i potężny framework React UI
- Responsywny układ, jasne i ciemne motywy, wiele układów, ustawienia układu
- 4 pakiety ikon
- Sass/Scss CSS, łatwo aktualizuj styl, zmieniając kilka zmiennych
- Kod modułowy, dodawaj i usuwaj z łatwością
- Obsługa wielu przeglądarek
- Obsługa wysokiej rozdzielczości
- Wsparcie Premium
- Darmowe przyszłe aktualizacje
Zobacz demo
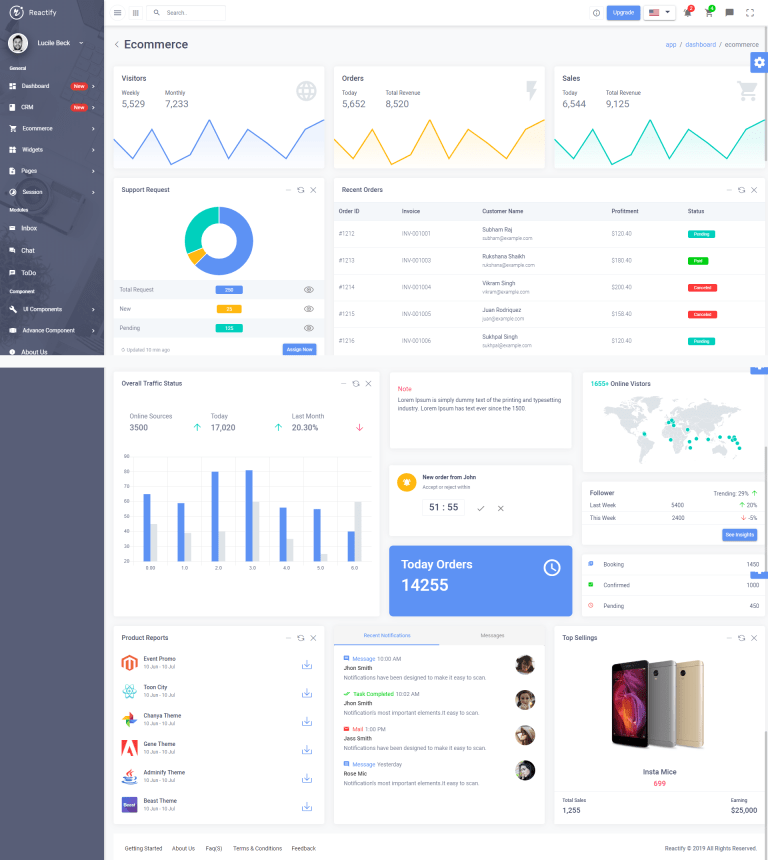
Reactify - Szablon administratora React Redux Material BootStrap 4

Reactify to przyjazny dla programistów, potężny szablon Reactjs opracowany z redux, redux-thunk, webpack 4 i bootstrap 4. Jest w pełni responsywny i obsługuje języki RTL ze zintegrowaną metodą tłumaczenia języka. Zapewnia gotowe do użycia komponenty, widżety i strony, co bardzo ułatwia zbudowanie nowego panelu administracyjnego zgodnie z wymaganiami. Jest dostarczany ze wstępnie zintegrowanymi metodami API, które zapewniają możliwość łatwego tworzenia dynamicznych stron z listami. Widżety do bezpośredniego użytku zapewniają elastyczność wyświetlania wielu szczegółów na pulpicie nawigacyjnym i innych stronach. Rectify to szablon, nad którym pokochasz pracę.
Funkcje szablonu
- Unikalne projekty pulpitów nawigacyjnych, ponad 300 elementów interfejsu użytkownika, ponad 20 niestandardowych stron, edytory tekstu, ponad 1000 ikon czcionek
- Responsywne i tabele danych
- Wykresy i wykresy
- Reactjs, Reactstrap, React Router Dom, React-Instant search, React Quill, React Draft Wysiwyg, React Dragula, React Big Calendar, React Bootstrap Sweetalert, React Custom Scrollbars, React d3 Speedometer, Powiadomienia React, ReCharts, React Content Loader
- Materiał-UI
- Redux, Redux Thunk, Redux Saga
- Pakiet internetowy 4.x
- Aksjos
- auth0-js, Moment.js
- Zręczny suwak
- Ikony Themify, Ikony materiałów
- Mapy Google, Mapy Ulotki, Mapa Jvector
- Pełny ekran
- Oceny w gwiazdkach
Zobacz demo
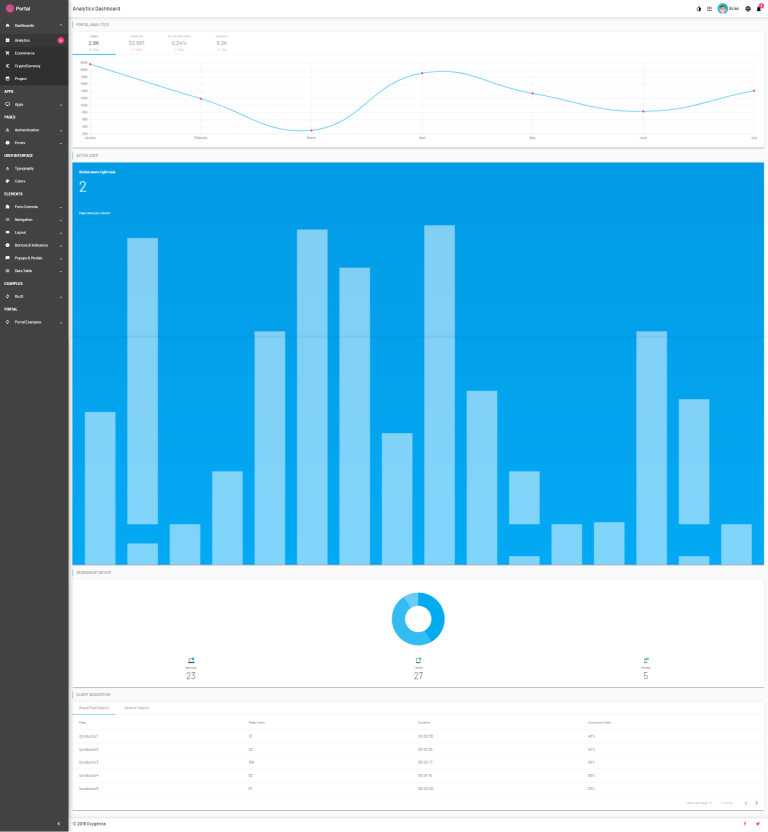
Portal — szablon administratora materiałów React

Portal to szablon administracyjny React Material o wysokiej jakości. Ma wiele potencjałów. Portal zapewnia sześć wspaniałych układów, które pomogą Ci wybrać idealny wygląd dla administratora aplikacji. Materiałowy design nadaje mu wyjątkowy wygląd. Istnieje wiele opcji, z których możesz wybrać, z jeszcze większą liczbą funkcji, które zwiększają pojemność do naprawdę maksymalnych poziomów.
Funkcje szablonu
- Zbudowany za pomocą aplikacji Facebook Create React
- Wykorzystuje najnowsze komponenty interfejsu użytkownika materiałów
- Super stylowy pulpit nawigacyjny
- 6 niesamowitych układów
- Obsługiwane RTL
- 2 przykładowe aplikacje
- Ponad 15 stron z elementami
- 9 fantastycznych wbudowanych motywów
- Arkusze stylów SASS
- Śledź Airbnb React/JSX Style Guide
- Leniwe ładowanie stron
- Nieograniczone opcje motywów
- Wykorzystuje zarządzanie stanem Redux
- Widgety Chart.JS
- Kompatybilność z różnymi przeglądarkami
- Pięknie zakodowane
- Dożywotnie aktualizacje
- Słynne 5-gwiazdkowe solidne wsparcie
Zobacz demo
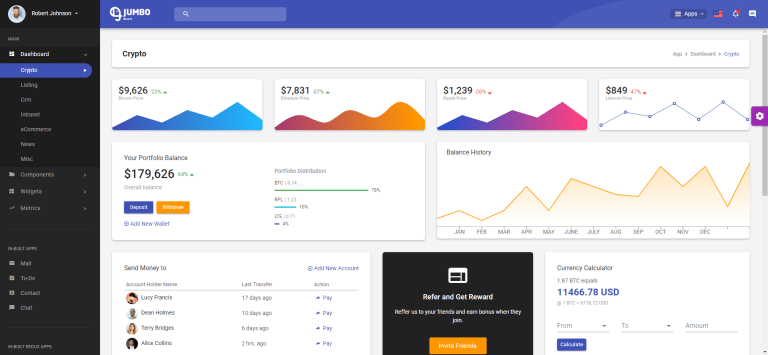
Jumbo React - Szablon administratora BootStrap Redux Material

Jumbo React to kompletny szablon administracyjny React oparty na Material Design Concept, który pomoże Ci zbudować aplikację React szybciej i taniej. Jumbo React korzysta z najlepszych bibliotek i frameworków popularnych wśród społeczności programistów React. Niektóre z tych popularnych bibliotek to Material-UI, Redux, Redux-Saga, ReCharts, React Big Calendar i wiele innych. Jeśli potrzebujesz szybkiego MVP, solidnego produktu lub szybkiej zmiany projektów React, Jumbo React zapewni Ci to wszystko. Za pomocą Jumbo React możesz zbudować dowolną aplikację na poziomie od małego do złożonego.
Funkcje szablonu
- React 16.x, React Router DOM, React Hot Loader
- Redux i Redux-Saga
- Dzielenie kodu
- Ładowanie asynchroniczne
- Google Material Design – Materialny interfejs użytkownika
- Wielojęzyczność obsługiwana przez React Intl
- W pełni obsługiwane RTL
- 6 różnych układów i 3 różne motywy
- Nawigacja pozioma i pionowa
- Firebase z interfejsami API
- Uwierzytelnianie Firebase w serwisach społecznościowych
- Mapa Google
- Kalendarz
- 500+ ikon projektowania materiałów
- BootStrap4 (SCSS)
- Idealna struktura folderów
- Obsługa routingu wielopoziomowego i routingu dynamicznego
- ES6 z Babel
- Zarządzanie pakietami za pomocą przędzy
- Bundling modułów z WebPack 3.x
- Kompatybilność przeglądarek
- W pełni responsywny
- Brak jQuery
Zobacz demo
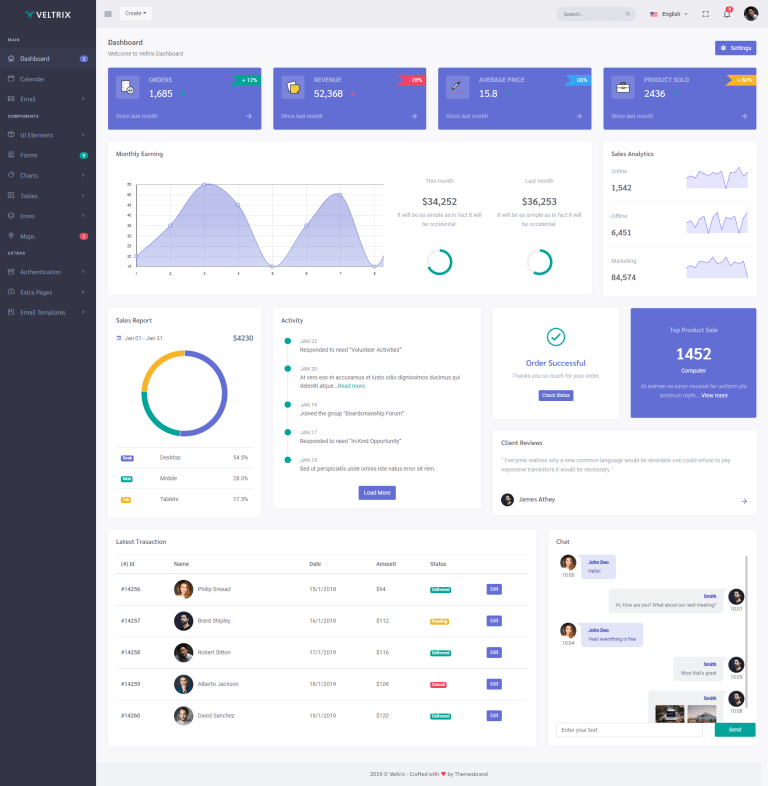
Veltrix - ostateczny szablon administratora i pulpitu nawigacyjnego

Veltrix to wysokiej jakości i w pełni responsywny szablon administracyjny i zestaw startowy z wersją bootstrap 4.3.1. Jest to wysoce dopracowana aplikacja administracyjna do React z redux. Wygląda pięknie we wszystkich rozdzielczościach, idealnie pasuje do monitora biurkowego, ekranu laptopa, iPada, iPhone'a, Android Mobile lub tabletów. Byłby idealny do prezentacji produktów aplikacji, startupów, osobistych stron internetowych, a nawet agencji internetowych. Z łatwością dostosujesz go do swoich potrzeb. Ma wszystko, czego potrzebujesz, aby uruchomić swoją witrynę w kilka godzin.
Funkcje szablonu
- Responsywny układ (komputery stacjonarne, tablety, urządzenia mobilne)
- Zbudowany z Bootstrapem 4.3.1
- Układy poziome i pionowe
- Obsługa LTR i RTL
- Czysta i płaska konstrukcja
- HTML5 i CSS3
- Wsparcie SASS
- Logowanie, rejestracja, strony błędów
- Widok kalendarza
- Walidacja formularza
- Faktura z przyciskiem gotowego wydruku
- Strona z listą katalogów
- Mapy Google
- Przesyłanie pliku strefy zrzutu
- Redaktor Summernote
- Biblioteka 6+ wykresów
- Tabele danych
- Zawiera strony błędów
Zobacz demo
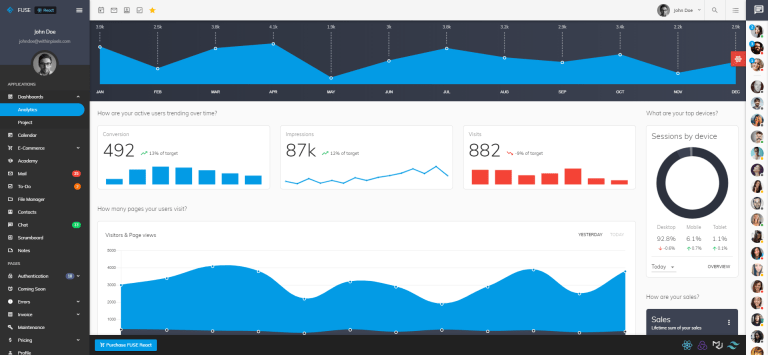
Fuse — szablon administratora projektowania materiałów React Redux

Fuse React napisany za pomocą hooków React (Nowa funkcja React pozwala na używanie stanu i innych funkcji Reacta bez pisania klasy). Jest to kompletny szablon administracyjny React zgodny z wytycznymi Google Material Design. Ten szablon administratora wykorzystuje interfejs Material UI jako podstawową bibliotekę interfejsu użytkownika podczas korzystania z Redux do zarządzania stanem. Ma wbudowane szablony stron, routing i funkcje uwierzytelniania. Zawiera również 5 przykładowych aplikacji, ponad 20 stron, wiele komponentów React wielokrotnego użytku. Szablon administracyjny Fuse React to nie tylko świetny początek Twojego projektu, ale także bardzo dobre miejsce do nauki niektórych zaawansowanych aspektów React.
Funkcje szablonu
- React, React Redux, React Router 4, React Table, Forms React, React ChartJs 2, Create React App
- Material-UI Dalej, Material Icons
- Tylny wiatr
- Redux Thunk
- Rodzina krojów pisma Roboto od Google
- Reaguj na mapę Google
- Pulpit nawigacyjny Analytics, Pulpit nawigacyjny projektu
- Kalendarz, Zadania, E-Commerce, Poczta, Menedżer plików, Kontakty, Czat, Scrumboard, Akademia, Notatki
- Strony uwierzytelniania, Strona Coming Soon, Strony błędów, Faktury, Strona konserwacji, Strona profilu, Strony wyszukiwania, Strona z cenami, Strona z często zadawanymi pytaniami, Strona bazy wiedzy
- Nawigacja w pionie w lewo/w prawo, nawigacja w poziomie, nawigacja po złożeniu, nad/pod paskiem narzędzi, nad/pod stopką
- Uwierzytelnianie JWT, uwierzytelnianie Auth0, uwierzytelnianie Firebase
- Projekt szkieletu, dzielenie kodu, zarządzanie kolorami niestandardowymi
Zobacz demo
Wniosek
Teraz jesteśmy na końcowym punkcie tego artykułu. Mamy nadzieję, że naprawdę docenisz ten informacyjny artykuł. Jeśli ten artykuł naprawdę pomoże ci zebrać wiedzę na temat najlepszych szablonów pulpitu administracyjnego opartych na React, podziel się tym artykułem z kilkoma profilami społecznościowymi i pozwól innym zapoznać się z tym artykułem i zebrać wiedzę. Byłby to dla nas wielki zaszczyt. To wszystko na dziś. Prosimy o zapoznanie się z naszymi innymi artykułami na różne interesujące tematy, które zostały już opublikowane na naszym blogu. Bądź w kontakcie z naszym blogiem. Bardzo dziękuję za przeczytanie tego artykułu. Miłego dnia.
