12 meilleurs tableaux de bord d'administration React Redux 2020
Publié: 2022-10-18ReactJs vous aide à développer très facilement une interface utilisateur réactive. Peu importe la complexité de la structure des données, vous pouvez générer intelligemment des graphiques interactifs et des éléments d'interface utilisateur avec les ReactJ. Comme vous savez qu'il est conçu et maintenu par la communauté Instagram et Facebook, vous n'avez en fait pas besoin de vous inquiéter de la qualité ou de l'habileté avec laquelle il gère les codes complexes. Par conséquent, React est l'origine inégalée pour créer une interface pour les applications Web et les tableaux de bord de réaction ont des interfaces utilisateur plus innovantes.

L'avantage vital des ReactJs est que les éléments peuvent être rendus et visualisés confortablement, cela assure la lisibilité et facilite la maintenabilité. Il est vraiment facile à tester pour les développeurs. Il peut être testé même du côté serveur. Le seul inconvénient du ReactJS est qu'il s'agit entièrement d'un avocat de vue. Cela signifie que vous pouvez l'utiliser pour créer une interface, mais qu'il ne peut pas être utilisé pour conserver les données. Vous devez incorporer React avec d'autres frameworks MVC (Model-View-Controller) pour conserver les données.
De nombreux développeurs de modèles de premier plan sont occupés à développer des modèles concernant ces sujets. Ainsi, sur plusieurs places de marché, ils publient leurs modèles d'administration. Nous choisirons les 10 meilleurs modèles d'administration disponibles sur ces places de marché. Commençons donc l'article.
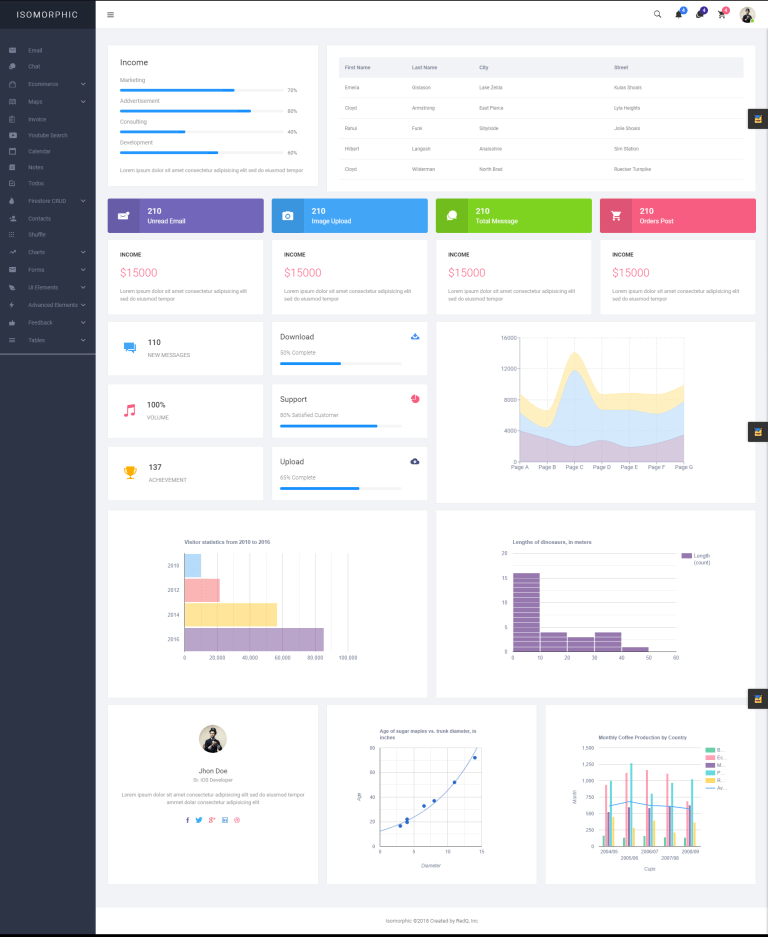
Isomorphe - Tableau de bord d'administration React Redux

Il s'agit sans aucun doute du meilleur tableau de bord d'administration React disponible sur le marché. Il s'agit d'un tableau de bord de site Web épuré de première classe avec un design fluide et des couleurs simples. Il s'agit d'un tableau de bord d'administration d'une seule page alimenté par react-redux. Modèle d'application Web progressif utilisé, hautement optimisé pour votre prochaine application de réaction. Vous aurez une autorité complète sur le tableau de bord si facilement. Vous pouvez presque changer chaque élément du modèle.
Fonctionnalités du modèle
- Implémentation Next.js
- Peut créer l'application React
- Redux et Redux Saga
- Authentification sociale et JWT
- Firestore CRUD
- Chat Firebase
- Recherche Algolie
- Créateur de facture
- Prise en charge multilingue
- RTL pris en charge
- Implémentation côté serveur
- Composant stylisé, fractionnement de code, chargement asynchrone, conception Ant
- Accès GitHub
- Fichiers de croquis gratuits
- Bien documenté
Voir la démo
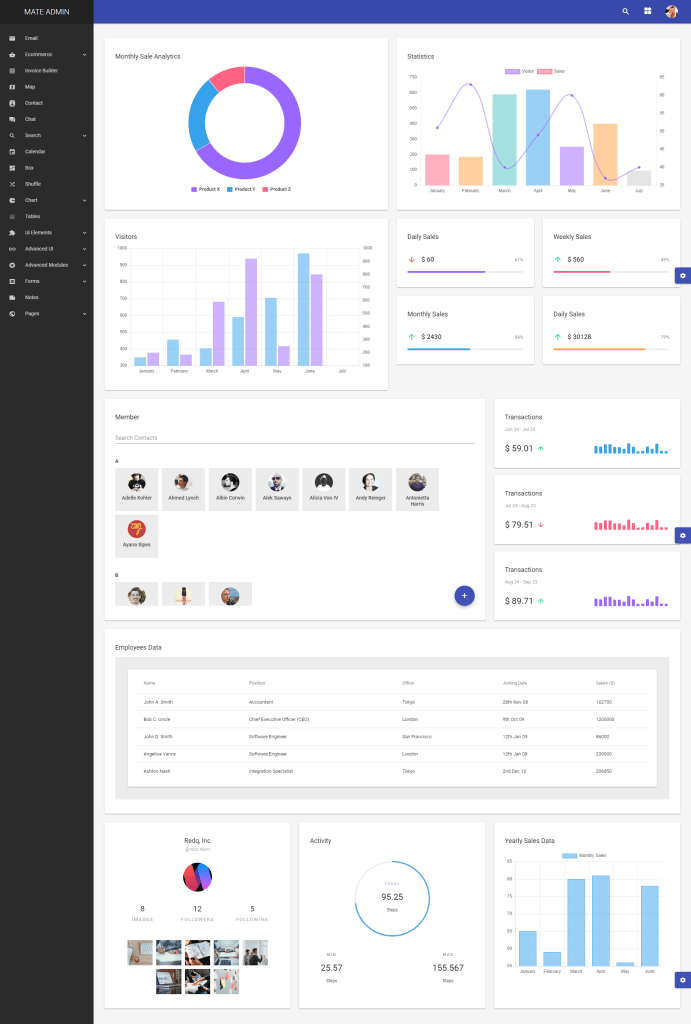
Mate - Tableau de bord d'administration du matériel React Redux

Il s'agit du deuxième meilleur tableau de bord d'administration React Redux actuellement disponible sur le marché. Il s'agit d'un tableau de bord d'administration de matériel d'une seule page alimenté par react-redux. Modèle d'application Web progressif utilisé, hautement optimisé pour votre prochaine application de réaction. Mate est un modèle de tableau de bord React organisé, avancé et propre pour tous vos besoins commerciaux et de projets. Peu importe l'application que vous êtes sur le point de réaliser, Mate est là en ce moment pour le faire pour vous. C'est un outil formidable pour générer un tableau de bord d'administration riche en fonctionnalités qui maintiendra toutes les divisions de votre entreprise. Il vous suffit de télécharger l'outil, de payer un peu de temps et d'efforts et vous êtes juste assez prêt pour la mise en ligne. Vraiment, c'est incroyablement simple.
Fonctionnalités du modèle
- Peut créer l'application React
- Redux et Redux-Saga
- Authentification sociale et JWT
- Firestore CRUD
- Recherche Algolie
- Créateur de facture
- Pack Web, React Router 4
- Prise en charge multilingue
- RTL pris en charge
- Grille Flexbox, interface utilisateur matérielle
- Composant stylisé, fractionnement de code, chargement asynchrone, conception de fourmi, icônes Ion
- Babel, ES6 et plus jolie
- Pas de jQuery
- Bien documenté
Voir la démo
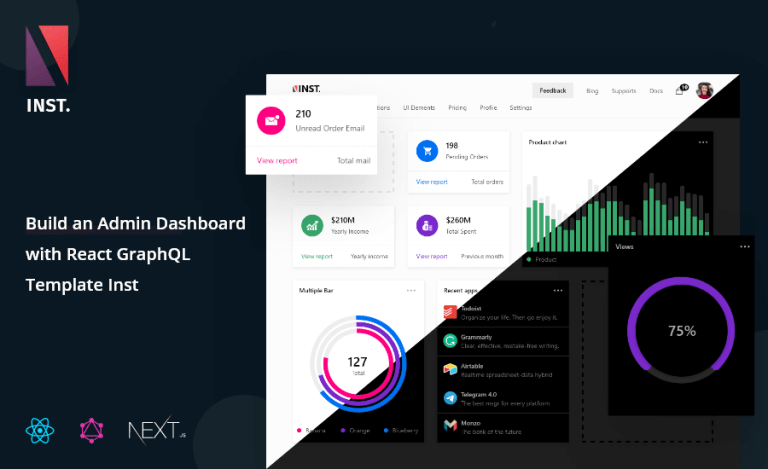
Inst - Modèle de tableau de bord d'administration React GraphQL

Inst est un tableau de bord React minimaliste construit avec React, NextJS, TypeScript, GraphQL et l'interface utilisateur de base d'Uber. Il est très facile à utiliser ; GraphQL et TypeGraphQL sont implémentés. Inst est un tableau de bord d'administration alimenté par Next.js GraphQL. Modèle d'application Web progressif utilisé, hautement optimisé pour votre prochaine application de réaction. Vous pouvez l'utiliser à la fois pour le tableau de bord et les pages publiques de vos applications Web. Disponible en mode Clair et Sombre. Pour activer le mode sombre, cliquez sur l'image de profil dans le coin droit, et vous trouverez le "mode sombre" dans la liste déroulante. Remarque : Veuillez noter qu'il ne s'agit pas d'un modèle HTML. Il s'agit d'un modèle de tableau de bord React construit à l'aide de Next.js Framework. L'inspiration PS Design a été tirée de Now.sh
Fonctionnalités du modèle
- Créer l'application suivante, réagir les crochets, réagir le contexte
- Conception BaseUI, Next.Js, Image optimisée suivante
- Glide.Js pour Slider, TypeScript, Apollo Client
- GraphQL, TypeGraphQL, Styletron
- Livré avec les modes sombre et clair
- Graphiques, profil utilisateur, tâches
- Recherche Github, Firebase CRUD, Recherche de produits
- Page de la boutique, page de paiement, facture
- Plan de tarification, facturation, applications autorisées
Voir la démo
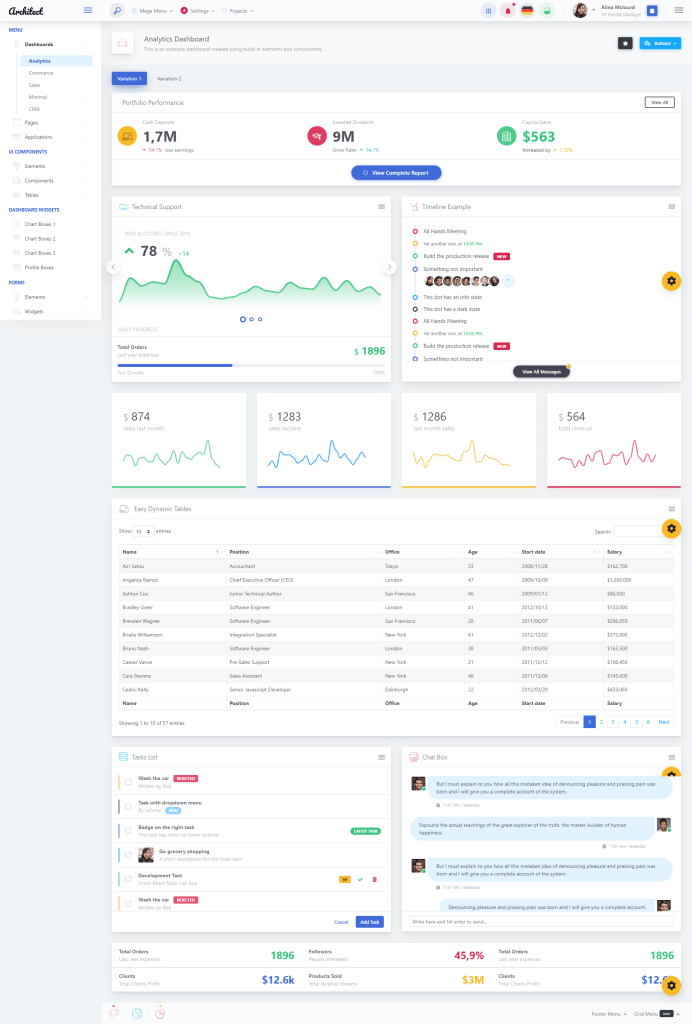
ArchitectUI - Thème du tableau de bord de l'interface utilisateur d'administration ReactJS Bootstrap

ArchitectUI est conçu pour les applications modernes alimentées par toute autre technologie prenant en charge les intégrations HTML/React. Il comprend de nombreux composants, éléments et widgets afin que les développeurs ne perdent pas de temps avec la partie visuelle/design. Ils ont juste assemblé quelques composants et le tour est joué, l'application semble avoir été conçue par un designer professionnel.
Fonctionnalités du modèle
- 9 exemples de tableaux de bord différents
- Plus de 150 composants qui peuvent être fusionnés pour créer de nouveaux éléments et flux uniques
- Options de mise en page pour rendre facilement la barre latérale, le pied de page ou l'en-tête fixe ou statique
- Deux schémas de couleurs claires faciles à personnaliser avec 8 couleurs d'accent différentes
- Plusieurs modèles de page : titre de contenu fixe, barre latérale fixe, disposition déplaçable divisée
- Pages utilisateur pour se connecter, s'inscrire, oublier le mot de passe, chacune avec ses variantes : en boîte et fluide
- Exemples d'applications : boîte aux lettres, chat, section FAQ
- Plus de 25 types de boutons, chacun avec 8 combinaisons de couleurs
- Plus de 5 styles différents disponibles pour les menus déroulants, les en-têtes avec arrière-plans, les images, les boutons et les variations de texte
- 5 packs d'icônes : Icônes Pe7, Font Awesome, Icônes linéaires, Icônes ioniques, Icônes de drapeau
- Badges, étiquettes et avatars avec plusieurs options et styles de configuration
- Plus de 10 styles de cartes différents disponibles. Bloquer le chargement des cartes, avec des boutons, des onglets et plusieurs menus
- Chargeurs et widget de chargement de composants inclus
- Listez les groupes avec plusieurs options, ils peuvent contenir des images, du texte, des sous-titres, des indicateurs de chargement et des boutons
- Menus de navigation, 2 colonnes, menus de navigation à grille de 3 colonnes, menus horizontaux et verticaux
- Chronologies verticales avec 3 types d'indicateurs différents
- Des dégradés d'arrière-plan, des couleurs unies et des images sont disponibles pour styliser presque tous les composants
Voir la démo
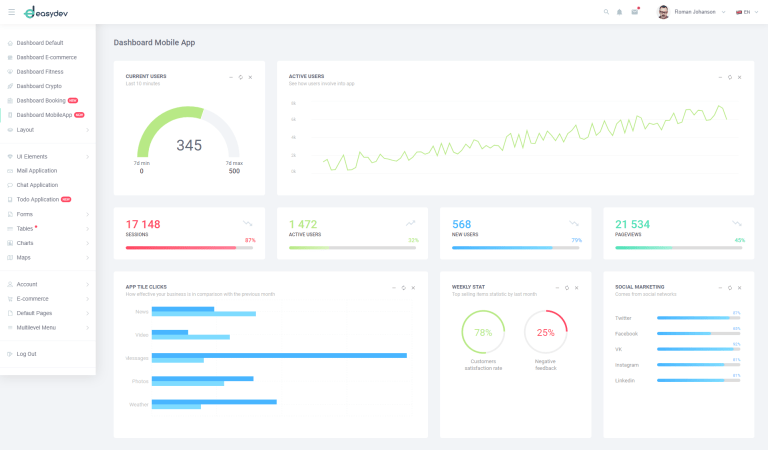
EasyDev - Modèle d'administration React Redux BS4

EasyDev est un modèle de tableau de bord avancé basé sur React Components et Bootstrap 4 Framework. Il a utilisé des technologies modernes et les meilleures pratiques, c'est pourquoi vous pouvez facilement travailler avec ce produit. C'est le modèle le plus pratique pour les développeurs, grâce aux composants React, au code propre et à la documentation détaillée, qui vous permet de créer facilement n'importe quel projet. Utilisez-le pour le commerce électronique, l'analyse, le sport et d'autres types d'applications Web ou mobiles.
Fonctionnalités du modèle
- Amorçage 4
- Mise en page entièrement réactive
- Alimenté par SASS
- Plus de 100 pages de réaction
- Polices d'icônes gratuites
- Plus de 200 éléments d'interface utilisateur
- Cartes et widgets de tableau de bord, cartes et widgets de boutique et de liste
- Menu de barre de navigation réactif
- 3 types de graphiques (Recharts, Chart.js, React-vis)
- Validation de formulaire, Assistants de formulaire
- React WYSIWYG Editor, React Router 4, React-smooth-scrollbar, Reactstrap (composants Bootstrap 4), React-slick, React-big-calendar
- Interface utilisateur matérielle
- Formulaire Redux et Redux
- Tables colorées et DataTables
- Google et cartes vectorielles
- Thèmes à deux couleurs, possibilités de thème illimitées
- Mises à jour GRATUITES à vie
Voir la démo
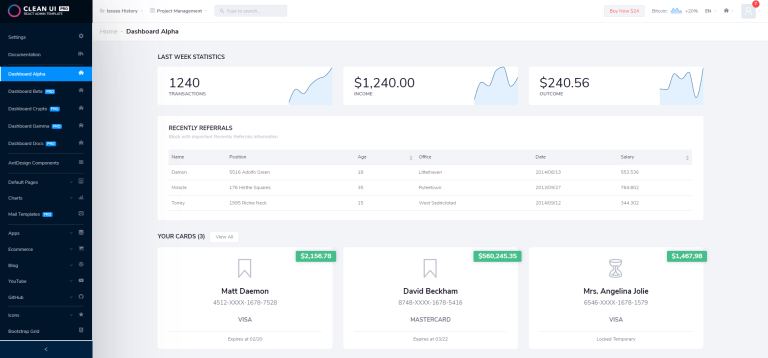
Nettoyer l'interface utilisateur - Modèle d'administration React Redux

Clean UI est le modèle d'administration React Redux le plus simple. Vous n'avez pas besoin de repartir de zéro si vous utilisez ce modèle d'administration. Vous pouvez créer une application d'administration élégante et très soignée avec React + Redux, Bootstrap et Ant Design Framework qui fonctionne parfaitement sur mobile et tablette ainsi que sur ordinateur de bureau. Il dispose d'un modèle de page intégré, d'un itinéraire et de fonctionnalités de gestion des autorisations.

Fonctionnalités du modèle
- 7 en 1. Create-React-App, Create-React-App Seed, UmiJS, UmiJS Seed, Standalone Html, Basic Laravel Integration, Landing Page + Free Lite Versions
- Implémentations de Create-React-App 2.x et UmiJS
- Pile de développement à toute épreuve
- Facile pour commencer à coder
- Ant Design - le cadre d'interface utilisateur React le plus complet et le plus puissant
- Mise en page réactive, thèmes clairs et sombres, plusieurs mises en page, paramètres de mise en page
- 4 packs d'icônes
- Sass/Scss CSS, mettez facilement à jour le style en modifiant quelques variables
- Code modulaire, ajoutez et supprimez facilement
- Prise en charge de plusieurs navigateurs
- Prise en charge de la haute résolution
- Assistance Premium
- Mises à jour futures gratuites
Voir la démo
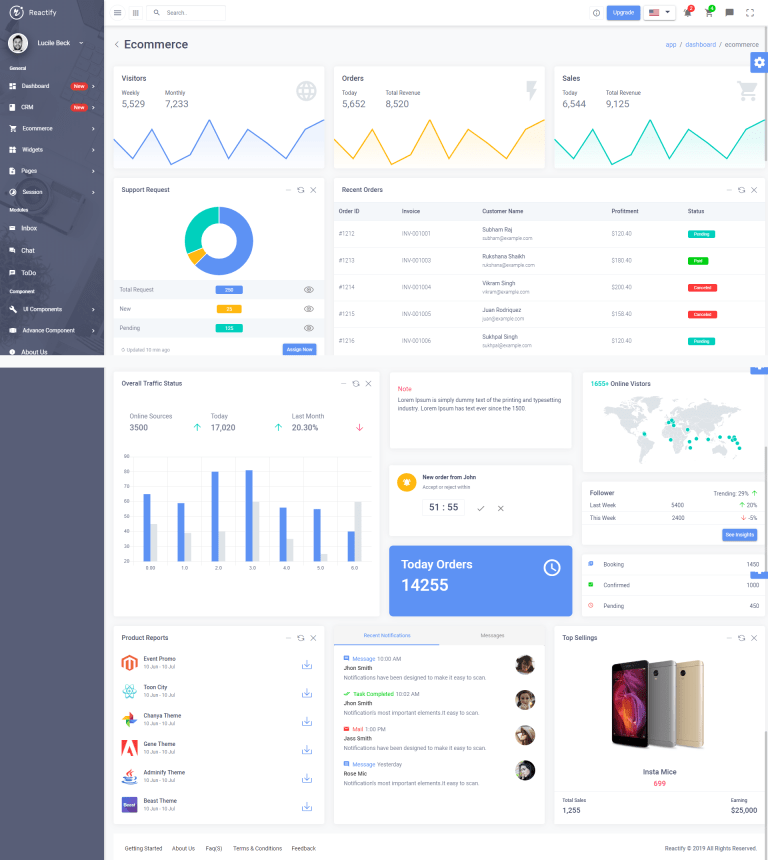
Reactify - Modèle d'administration React Redux Material BootStrap 4

Reactify est un modèle réactif puissant et convivial pour les développeurs, développé avec redux, redux-thunk, webpack 4 et bootstrap 4. Il est entièrement réactif et prend en charge les langues RTL avec une méthode de traduction linguistique intégrée. Il fournit des composants, des widgets et des pages prêts à l'emploi, ce qui facilite la création d'un nouveau panneau d'administration selon les besoins. Il est livré avec des méthodes API pré-intégrées qui vous permettent de créer facilement vos pages de liste dynamiques. Les widgets directement utilisables vous offrent la possibilité d'afficher plusieurs détails sur votre tableau de bord et d'autres pages. Rectify est le modèle sur lequel vous adorerez travailler.
Fonctionnalités du modèle
- Conceptions de tableau de bord uniques, plus de 300 éléments d'interface utilisateur, plus de 20 pages personnalisées, éditeurs de texte, plus de 1000 icônes de police
- Tableaux réactifs et de données
- Tableaux et graphiques
- Reactjs, Reactstrap, React Router Dom, React-Instant search, React Quill, React Draft Wysiwyg, React Dragula, React Big Calendar, React Bootstrap Sweetalert, React Custom Scrollbars, React d3 Speedometer, React notifications, ReCharts, React Content Loader
- Matériel-UI
- Redux, Redux Thunk, Redux Saga
- Webpack 4.x
- Axios
- auth0-js, Moment.js
- Curseur lisse
- Thémifier les icônes, les icônes matérielles
- Google Maps, Cartes dépliantes, Jvector Map
- Plein écran
- Classement par étoiles
Voir la démo
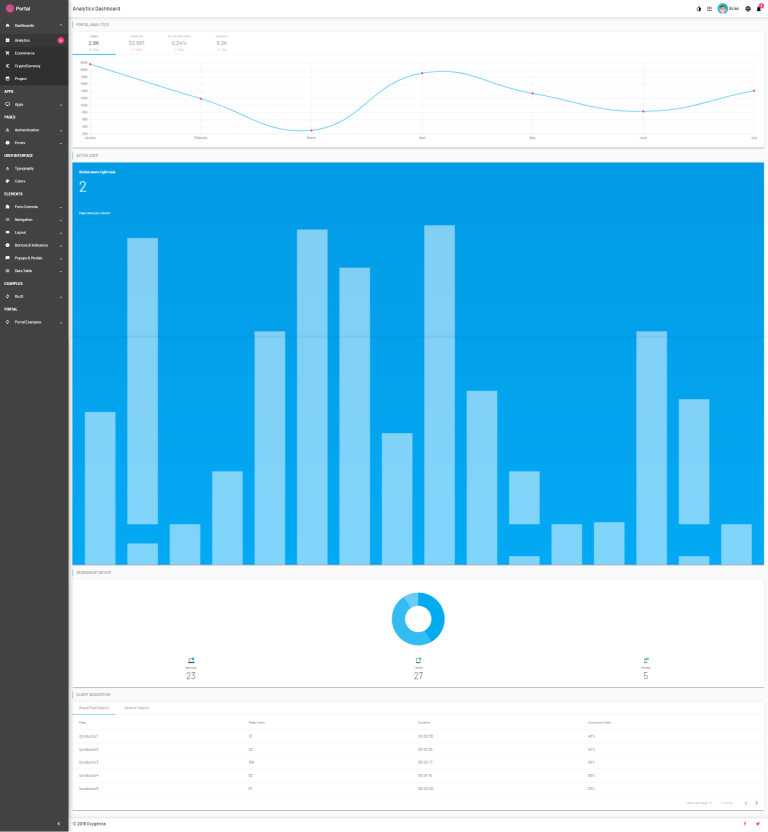
Portail - Modèle d'administration de matériel React

Portal est un modèle d'administration de matériel React contenant une haute qualité. Il a beaucoup de potentiels. Portal propose six mises en page époustouflantes qui vous aideront à sélectionner le look parfait pour votre administrateur d'application. La conception des matériaux lui donne un look exceptionnel. Il existe de nombreuses options parmi lesquelles vous pouvez choisir avec encore plus de fonctionnalités qui favorisent la capacité à des niveaux vraiment maximaux.
Fonctionnalités du modèle
- Construit avec l'application Create React de Facebook
- Utilise les derniers composants de l'interface utilisateur Material
- Tableau de bord super élégant
- 6 mises en page étonnantes
- RTL pris en charge
- 2 exemples d'applications
- 15+ pages d'éléments
- 9 thèmes intégrés fantastiques
- Feuilles de style SASS
- Suit le guide de style Airbnb React/JSX
- Pages de chargement paresseux
- Options de thème illimitées
- Utilise la gestion d'état Redux
- Graphique.JS Widgets
- Compatible avec plusieurs navigateurs
- Magnifiquement codé
- Mises à jour à vie
- Célèbre support solide 5 étoiles
Voir la démo
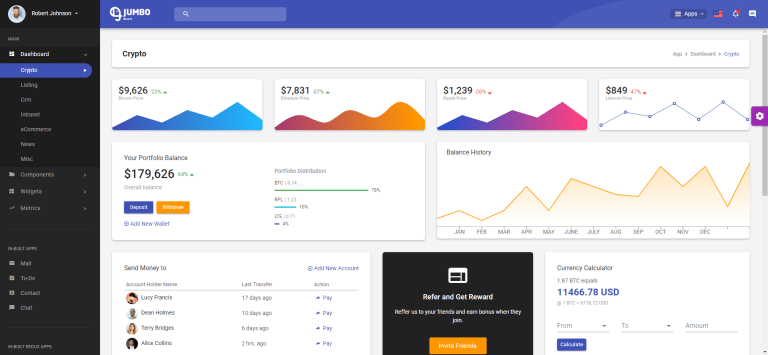
Jumbo React - Modèle d'administration BootStrap de matériel Redux

Jumbo React est un modèle d'administration React complet basé sur Material Design Concept pour vous aider à créer votre application React plus rapidement et à moindre coût. Jumbo React utilise les bibliothèques et les frameworks de premier ordre populaires parmi la communauté des développeurs de réaction. Certaines de ces bibliothèques populaires sont Material-UI, Redux, Redux-Saga, ReCharts, React Big Calendar et bien d'autres. Si vous voulez un MVP rapide, un produit solide ou une rotation rapide de vos projets de réaction, alors Jumbo React couvre tout cela pour vous. Vous pouvez créer n'importe quelle application de niveau petit à complexe avec Jumbo React.
Fonctionnalités du modèle
- React 16.x, React Router DOM, React Hot Loader
- Redux & Redux-Saga
- Fractionnement de code
- Chargement asynchrone
- Google Material Design – Interface utilisateur matérielle
- Multilingue pris en charge avec React Intl
- Entièrement pris en charge par RTL
- 6 mises en page différentes et 3 thèmes différents
- Navigation horizontale et verticale
- Firebase avec API
- Authentification Firebase avec les sites sociaux
- Google Map
- Calendrier
- Plus de 500 icônes de conception matérielle
- BootStrap4 (SCSS)
- Une structure de dossiers parfaite
- Prise en charge du routage multiniveau et du routage dynamique
- ES6 avec Babel
- Gestion des paquets avec Yarn
- Regroupement de modules avec WebPack 3.x
- Compatibilité des navigateurs
- Entièrement réactif
- Pas de jQuery
Voir la démo
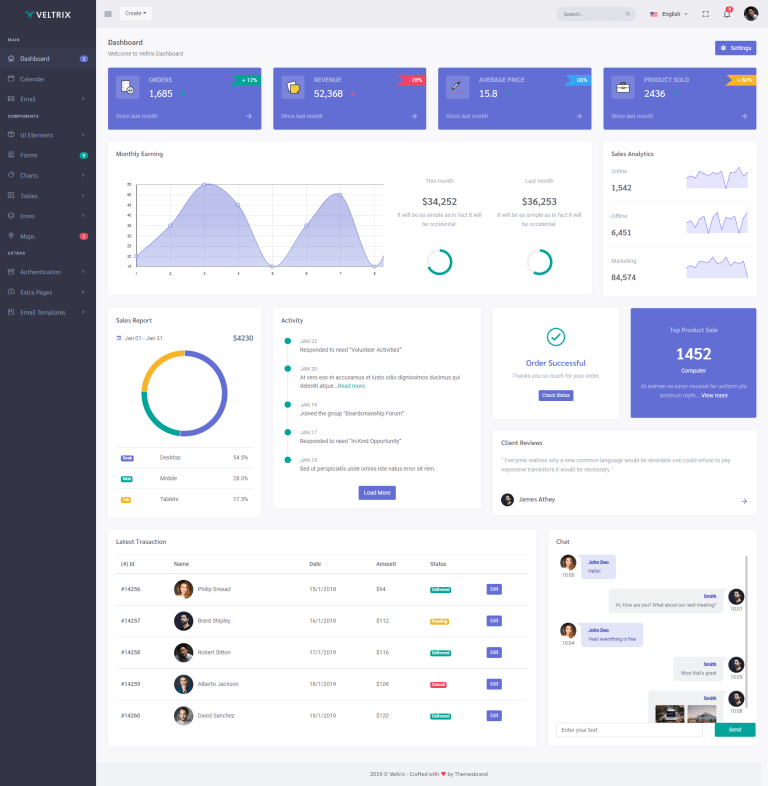
Veltrix - Le modèle d'administration et de tableau de bord ultime

Veltrix est un modèle d'administration et un kit de démarrage premium et entièrement réactifs avec la version d'amorçage 4.3.1. Il s'agit d'une application d'administration très raffinée pour réagir avec redux. Il est magnifique avec toutes les tailles de résolution, il s'intègre parfaitement dans un moniteur de bureau, un écran d'ordinateur portable, un iPad, un iPhone, un mobile Android ou des tablettes. Ce serait parfait pour une vitrine de produits d'application, des startups, des sites Web personnels et même des agences Web. Vous pourrez facilement le personnaliser selon vos besoins. Il a tout ce dont vous avez besoin pour lancer votre site en quelques heures.
Fonctionnalités du modèle
- Mise en page réactive (ordinateurs de bureau, tablettes, appareils mobiles)
- Construit avec Bootstrap 4.3.1
- Dispositions horizontales et verticales
- Prise en charge LTR et RTL
- Design épuré et plat
- HTML5 et CSS3
- Assistance SASS
- Connexion, inscription, pages d'erreur
- Affichage du calendrier
- Validation du formulaire
- Facture avec bouton prêt à imprimer
- Page Liste des répertoires
- Google Maps
- Téléchargement de fichier de zone de dépôt
- Éditeur de notes d'été
- 6+ Bibliothèque de graphiques
- Tableaux de données
- Pages d'erreur incluses
Voir la démo
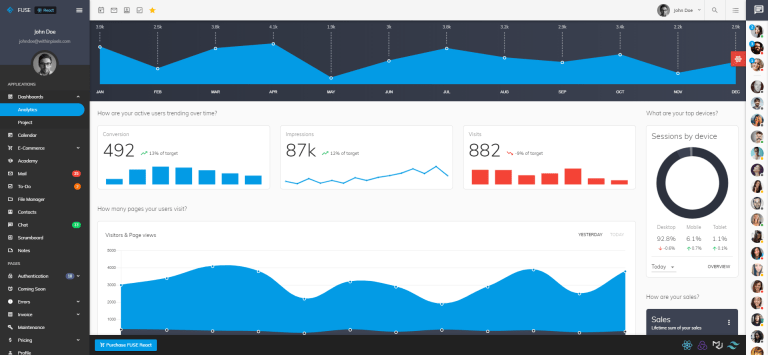
Fuse - Modèle d'administration de conception de matériel React Redux

Fuse React écrit avec les crochets de réaction (la nouvelle fonctionnalité de réagir vous permet d'utiliser l'état et d'autres fonctionnalités de React sans écrire de classe). Il s'agit d'un modèle d'administration React complet qui suit les directives de conception matérielle de Google. Ce modèle d'administration utilise Material UI comme bibliothèque d'interface utilisateur principale tout en utilisant Redux pour la gestion de l'état. Il a des modèles de page intégrés, des fonctionnalités de routage et d'authentification. Il comprend également 5 exemples d'applications, plus de 20 pages, de nombreux composants de réaction réutilisables. Le modèle d'administration Fuse React n'est pas seulement un excellent coup de pouce pour votre projet, mais c'est également un très bon endroit pour apprendre certains des aspects avancés de React.
Fonctionnalités du modèle
- React, React Redux, React Router 4, React Table, Forms React, React ChartJs 2, Créer une application React
- Material-UI Next, Icônes matérielles
- Vent arrière
- Redux Thunk
- Famille de polices Roboto par Google
- Réagir à Google Maps
- Tableau de bord d'analyse, tableau de bord de projet
- Calendrier, To-Do, E-Commerce, Mail, File Manager, Contacts, Chat, Scrumboard, Academy, Notes
- Pages d'authentification, Page à venir, Pages d'erreur, Factures, Page de maintenance, Page de profil, Pages de recherche, Page de tarification, Page FAQ, Page de base de connaissances
- Navigation verticale gauche/droite, navigation horizontale, navigation pliée, barre d'outils au-dessus/au-dessous, pied de page au-dessus/au-dessous
- Authentification JWT, Auth0 Authentification, Authentification Firebase
- Projet de squelette, fractionnement de code, gestion des couleurs personnalisées
Voir la démo
Conclusion
Nous sommes maintenant au point final de cet article. Nous espérons que vous apprécierez vraiment cet article informatif. Si cet article vous aide vraiment à rassembler des connaissances sur certains des meilleurs modèles de tableau de bord d'administration basés sur React, veuillez partager cet article avec vos différents profils sociaux et laisser les autres avoir la possibilité de lire cet article et de rassembler des connaissances. Ce serait un grand honneur pour nous. C'est tout pour aujourd'hui. Veuillez lire nos autres articles sur différents sujets intéressants déjà publiés sur notre blog. Restez en contact avec notre blog. Merci beaucoup d'avoir lu cet article. Donc, passe une bonne journée.
