12 migliori dashboard di amministrazione di React Redux 2020
Pubblicato: 2022-10-18ReactJs ti aiuta a sviluppare un'interfaccia utente reattiva molto facilmente. Non importa quanto sia complicata la struttura dei dati, puoi generare grafici interattivi ed elementi dell'interfaccia utente in modo intelligente con ReactJs. Come sai che è realizzato e mantenuto dalla community di Instagram e Facebook, in realtà non devi essere preoccupato per la qualità o per quanto abilmente gestisce i codici complessi. Pertanto React è l'origine senza rivali per creare un'interfaccia per applicazioni web e le dashboard di react hanno interfacce utente più innovative.

Il vantaggio vitale di ReactJs è che gli elementi possono essere visualizzati e visualizzati comodamente, assicura la leggibilità e semplifica la manutenibilità. È davvero facile da testare per gli sviluppatori. Può essere testato anche dal lato server. L'unico inconveniente del ReactJS è che è interamente un avvocato di vista. Indica che puoi utilizzarlo per creare un'interfaccia, ma non può essere utilizzato per sostenere i dati. Devi incorporare React con altri framework MVC (Model-View-Controller) per mantenere i dati.
Ci sono molti importanti sviluppatori di modelli impegnati a sviluppare modelli su questi argomenti. Quindi, in diversi mercati, stanno pubblicando i loro modelli di amministrazione. Sceglieremo i 10 migliori modelli di amministrazione disponibili in questi mercati. Allora iniziamo l'articolo.
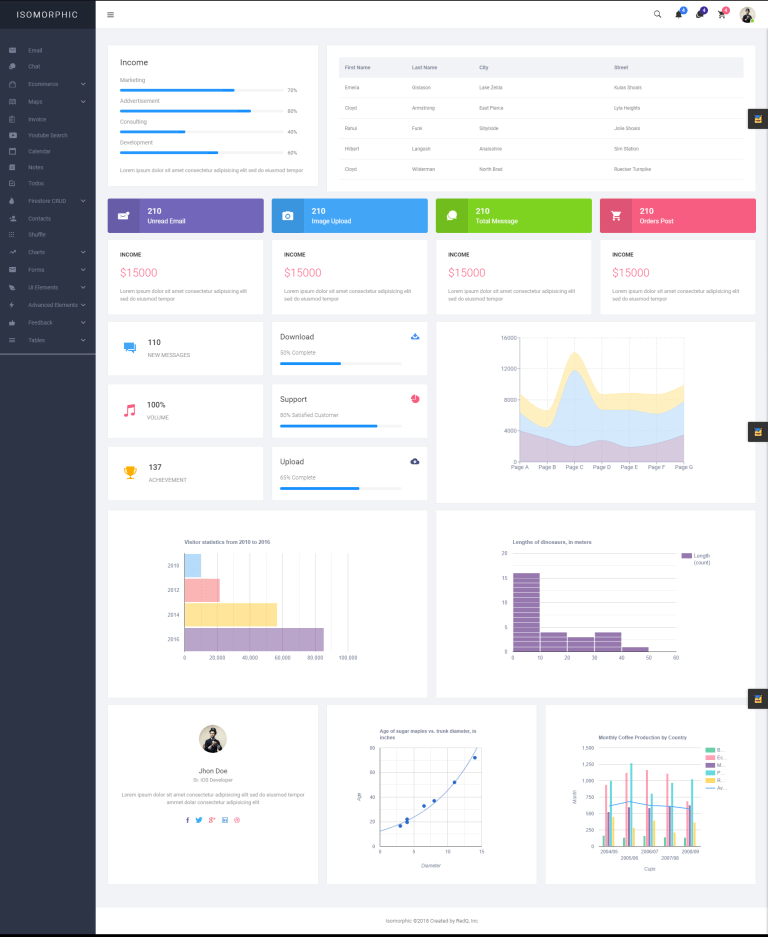
Isomorphic - Dashboard di amministrazione di React Redux

Indubbiamente in questo momento, questo è il miglior dashboard di amministrazione React disponibile sul mercato. È un dashboard del sito Web pulito di prima classe con un design fluido e colori semplici. È un dashboard di amministrazione a pagina singola alimentato da react-redux. Modello di applicazione web progressivo utilizzato, altamente ottimizzato per la tua prossima applicazione di reazione. Avrai l'autorità completa sulla dashboard così facilmente. Puoi quasi cambiare ogni singolo elemento del modello.
Caratteristiche del modello
- Implementazione di Next.js
- Può creare l'app React
- Redux e Redux Saga
- Autenticazione sociale e JWT
- Firestore CRUD
- Chat di Firebase
- Ricerca dell'Algolia
- Generatore di fatture
- Supporto multilingue
- Supportato RTL
- Implementazione lato server
- Componente con stile, suddivisione del codice, caricamento asincrono, design della formica
- Accesso a GitHub
- File di schizzo gratuiti
- Ben documentato
Visualizza la demo
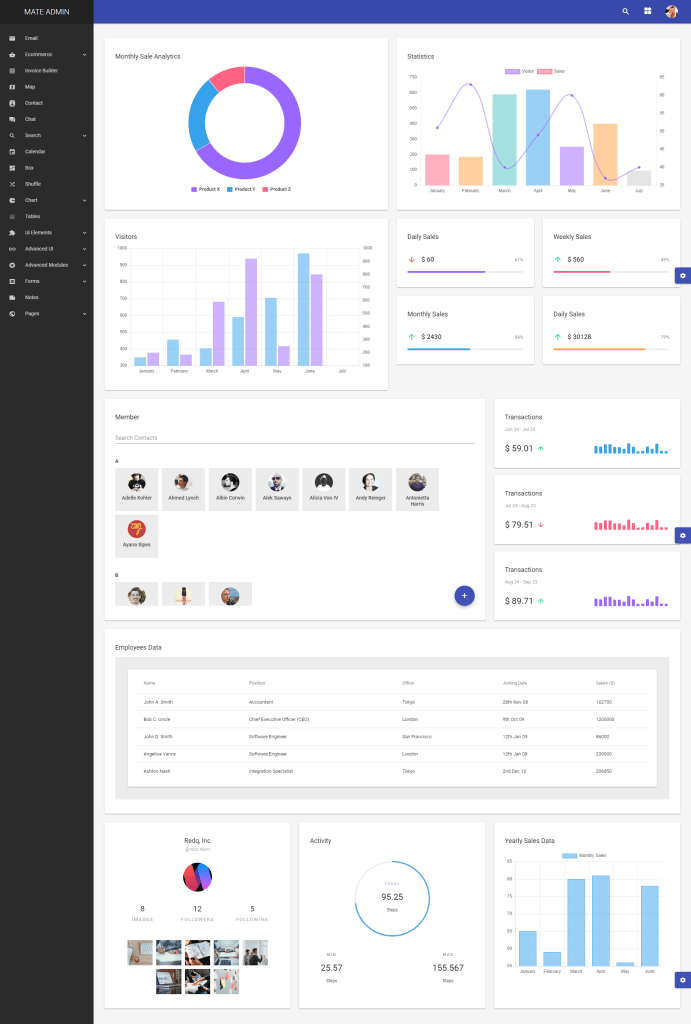
Mate - Dashboard di amministrazione del materiale React Redux

Questa è la seconda migliore dashboard di amministrazione di React Redux disponibile ora sul mercato. È un dashboard di amministrazione del materiale a pagina singola alimentato da react-redux. Modello di applicazione web progressivo utilizzato, altamente ottimizzato per la tua prossima applicazione di reazione. Mate è un modello di dashboard React organizzato, avanzato e pulito per tutti i tipi di esigenze aziendali e di progetto. Non importa davvero l'applicazione che stai per trasformare in realtà, Mate è qui proprio ora per farlo per te. È uno strumento fantastico per generare una dashboard di amministrazione ricca di funzionalità che manterrà tutte le divisioni della tua attività. Devi solo scaricare lo strumento, pagare solo una piccola quantità di tempo e fatica e sei abbastanza pronto per andare in diretta. Davvero, è così incredibilmente semplice.
Caratteristiche del modello
- Può creare l'app React
- Redux e Redux-Saga
- Autenticazione sociale e JWT
- Firestore CRUD
- Ricerca dell'Algolia
- Generatore di fatture
- Webpack, Reagire Router 4
- Supporto multilingue
- Supportato RTL
- Griglia Flexbox, UI materiale
- Componente in stile, divisione del codice, caricamento asincrono, design della formica, icone di ioni
- Babel, ES6 e più carina
- Nessun jQuery
- Ben documentato
Visualizza la demo
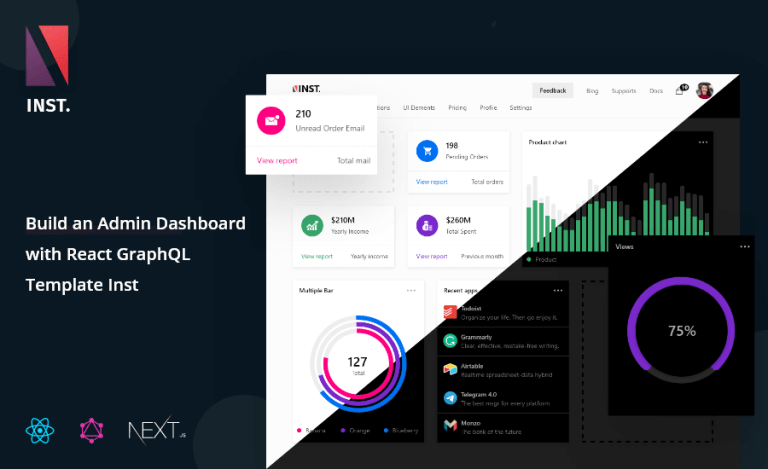
Inst – Reagire al modello di dashboard di amministrazione di GraphQL

Inst è un dashboard React minimalista creato con React, NextJS, TypeScript, GraphQL e l'interfaccia utente di base di Uber. È molto facile da usare; GraphQL e TypeGraphQL sono implementati. Inst è un dashboard di amministrazione basato su GraphQL di Next.js. Modello di applicazione web progressivo utilizzato, altamente ottimizzato per la tua prossima applicazione di reazione. Puoi usarlo sia per Dashboard che per le pagine pubbliche per le tue applicazioni web. Disponibile sia in modalità chiara che scura. Per attivare la modalità oscura, fai clic sull'immagine del profilo nell'angolo destro e troverai la "Modalità oscura" nel menu a discesa. Nota: si prega di notare che questo non è un modello HTML. È un modello React Dashboard creato utilizzando Next.js Framework. L'ispirazione per il design di PS è stata presa da Now.sh
Caratteristiche del modello
- Crea la prossima app, Reagisci Hook, Reagisci al contesto
- Progettazione BaseUI, Next.Js, Immagine successiva ottimizzata
- Glide.Js per Slider, TypeScript, Apollo Client
- GraphQL, TypeGraphQL, Styletron
- Viene fornito con la modalità Dark & Light
- Grafici, profilo utente, ToDo
- Github Search, Firebase CRUD, Product Hunt
- Pagina negozio, pagina di pagamento, fattura
- Piano tariffario, fatturazione, domande autorizzate
Visualizza la demo
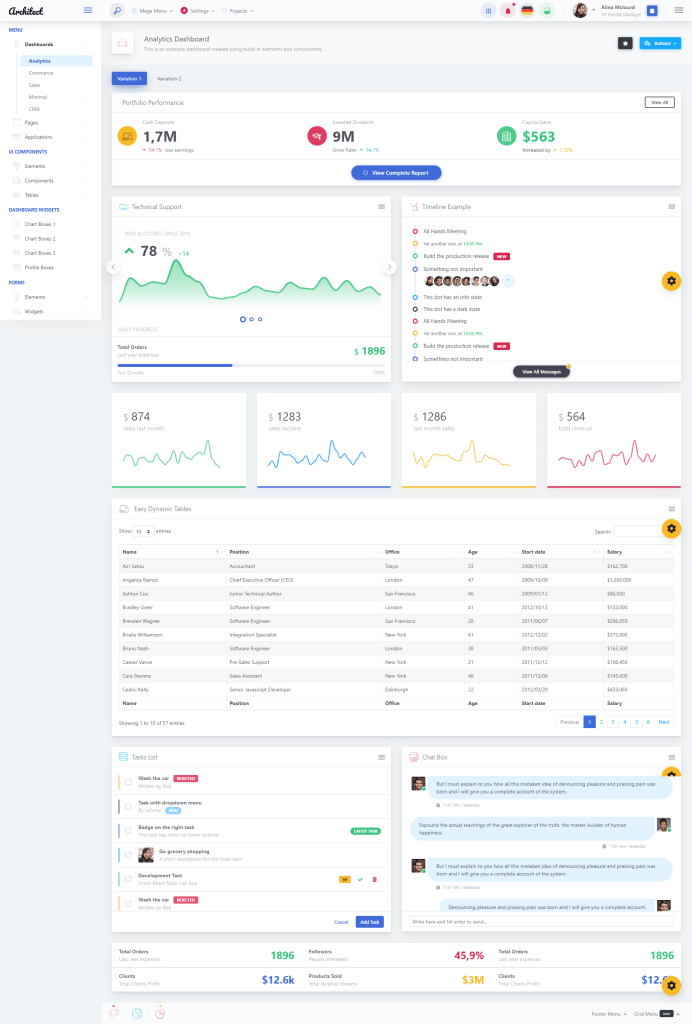
ArchitectUI - Tema del dashboard dell'interfaccia utente di amministrazione Bootstrap di ReactJS

ArchitectUI è costruito per applicazioni moderne che sono alimentate da qualsiasi altra tecnologia che supporta integrazioni HTML/React. Include molti componenti, elementi e widget in modo che gli sviluppatori non perdano tempo con la parte visiva/design. Hanno semplicemente messo insieme alcuni componenti e voilà, l'app sembra essere stata creata da un designer professionista.
Caratteristiche del modello
- 9 diversi esempi di dashboard
- Oltre 150 componenti che possono essere fusi insieme per creare nuovi elementi e flussi unici
- Opzioni di layout per rendere facilmente fissa o statica la barra laterale, il piè di pagina o l'intestazione
- Due schemi di colori chiari facili da personalizzare con 8 diversi colori di accento
- Modelli di pagine multiple: titolo del contenuto fisso, barra laterale fissa, layout trascinabile diviso
- Pagine utente per login, registrazione, password dimenticata, ognuna con variazioni: boxed e fluid
- Esempi di applicazioni: Mailbox, Chat, Sezione FAQ
- Oltre 25 tipi di pulsanti, ciascuno con 8 combinazioni di colori
- Oltre 5 stili diversi disponibili per menu a tendina, intestazioni con sfondi, immagini, pulsanti e variazioni di testo
- 5 pacchetti di icone: Icone Pe7, Font Awesome, Icone lineari, Icone ioniche, Icone bandiera
- Badge, etichette e avatar con più opzioni e stili di configurazione
- Oltre 10 diversi stili di carte disponibili. Blocca il caricamento delle schede, con pulsanti, schede e menu multipli
- Caricatori e widget di caricamento componenti inclusi
- Elenca gruppi con più opzioni, possono contenere immagini, testo, sottotitoli, indicatori di caricamento e pulsanti
- Menu di navigazione, 2 colonne, menu di navigazione a griglia a 3 colonne, menu orizzontali e verticali
- Timeline verticali con 3 diversi tipi di indicatori
- Sfumature di sfondo, colori solidi e immagini sono disponibili per lo stile di quasi tutti i componenti
Visualizza la demo
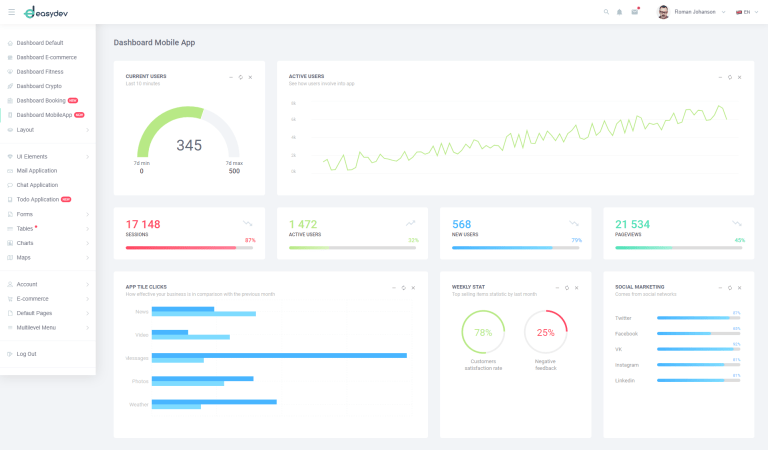
EasyDev — React Redux BS4 Admin Template

EasyDev è un modello di dashboard avanzato basato su React Components e Bootstrap 4 Framework. Ha utilizzato le moderne tecnologie e le migliori pratiche, ecco perché puoi lavorare facilmente con questo prodotto. È il modello più conveniente per gli sviluppatori, grazie ai componenti React, al codice pulito e alla documentazione dettagliata, che ti consente di creare facilmente qualsiasi progetto. Usalo per e-commerce, analisi, sport e altri tipi di applicazioni web o mobili.
Caratteristiche del modello
- Bootstrap 4
- Layout completamente reattivo
- Alimentazione SASS
- Oltre 100 pagine di reazione
- Font Icone Gratuite
- Oltre 200 elementi dell'interfaccia utente
- Schede e widget per dashboard, Schede e widget per negozi e elenchi
- Menu della barra di navigazione reattiva
- 3 tipi di grafici (Recharts, Chart.js, React-vis)
- Convalida dei moduli, procedure guidate dei moduli
- React WYSIWYG Editor, React Router 4, React-smooth-scrollbar, Reactstrap (componenti Bootstrap 4), React-slick, React-big-calendar
- UI materiale
- Redux e Redux Form
- Tabelle colorate e DataTables
- Google e mappe vettoriali
- Due temi di colore, possibilità di temi illimitate
- Aggiornamenti GRATUITI a vita
Visualizza la demo
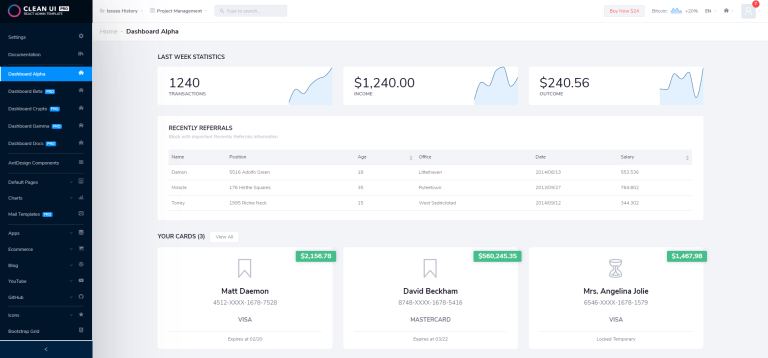
Interfaccia utente pulita: Reagisci al modello di amministrazione di Redux

Clean UI è il modello di amministrazione React Redux più semplice. Non è necessario ricominciare da zero se si utilizza questo modello di amministrazione. Puoi creare un'applicazione di amministrazione elegante e raffinata con React+Redux, Bootstrap e Ant Design Framework che funziona perfettamente su dispositivi mobili e tablet, nonché desktop. Ha un modello integrato basato sulla pagina, un percorso, funzionalità di gestione delle autorizzazioni.

Caratteristiche del modello
- 7 in 1. Create-React-App, Create-React-App Seed, UmiJS, UmiJS Seed, Html autonomo, Integrazione Laravel di base, Pagina di destinazione + Versioni Lite gratuite
- Create-React-App 2.x e implementazioni UmiJS
- Stack di sviluppo a prova di proiettile
- Facile per iniziare a codificare
- Ant Design: il framework React UI più completo e potente
- Layout reattivo, temi chiari e scuri, layout multipli, impostazioni di layout
- 4 pacchetti di icone
- Sass/Scss CSS, aggiorna facilmente lo stile modificando alcune variabili
- Codice modulare, aggiungi e rimuovi con facilità
- Supporto multi browser
- Supporto ad alta risoluzione
- Supporto Premium
- Aggiornamenti futuri gratuiti
Visualizza la demo
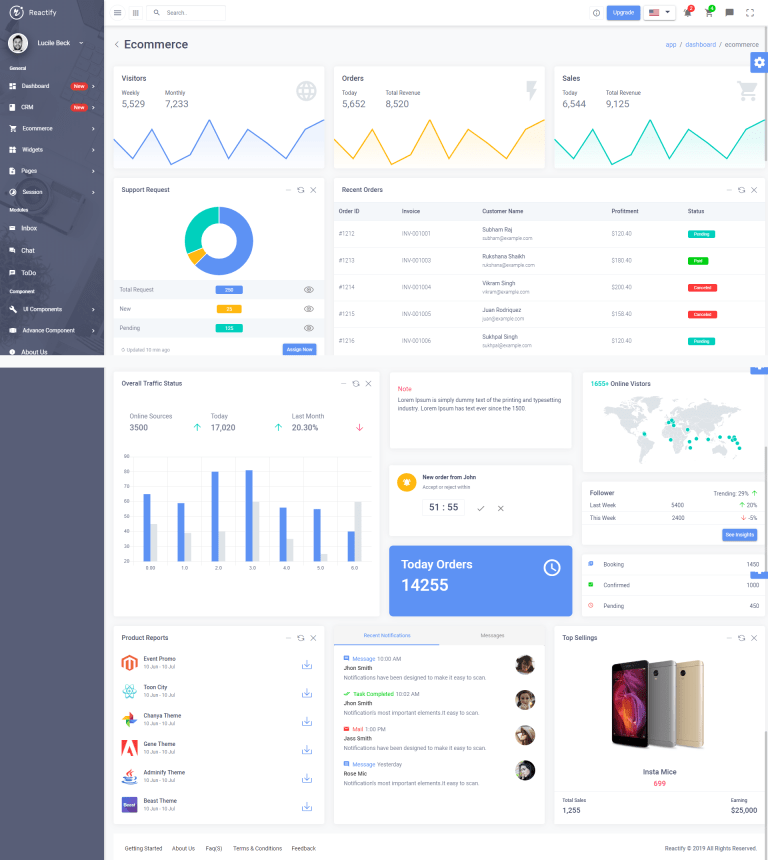
Reactify - React Redux Material BootStrap 4 Admin Template

Reactify è un potente template reactjs adatto agli sviluppatori sviluppato con redux, redux-thunk, webpack 4 e bootstrap 4. È completamente reattivo e supporta le lingue RTL con il metodo di traduzione della lingua integrato. Fornisce componenti, widget e pagine pronti per l'uso che semplificano la creazione di un nuovo pannello di amministrazione secondo i requisiti. Viene fornito con metodi API preintegrati che ti offrono il potere di creare facilmente le tue pagine di elenco dinamiche. I widget utilizzabili direttamente ti danno la flessibilità di mostrare più dettagli sulla dashboard e su altre pagine. Rectify è il modello su cui amerai lavorare.
Caratteristiche del modello
- Progettazioni dashboard uniche, oltre 300 elementi dell'interfaccia utente, oltre 20 pagine personalizzate, editor di testo, oltre 1000 icone di caratteri
- Responsive e tabelle dati
- Grafici e grafici
- Reactjs, Reactstrap, React Router Dom, React-Instant search, React Quill, React Draft Wysiwyg, React Dragula, React Big Calendar, React Bootstrap Sweetalert, React Custom Scrollbars, React d3 Speedometer, React Notifications, ReCharts, React Content Loader
- Materiale-UI
- Redux, Redux Thunk, Redux Saga
- Pacchetto Web 4.x
- Asso
- auth0-js, Moment.js
- Dispositivo di scorrimento scorrevole
- Icone Themify, Icone materiali
- Google Maps, Leaflet Maps, Jvector Map
- Schermo intero
- Valutazioni a stelle
Visualizza la demo
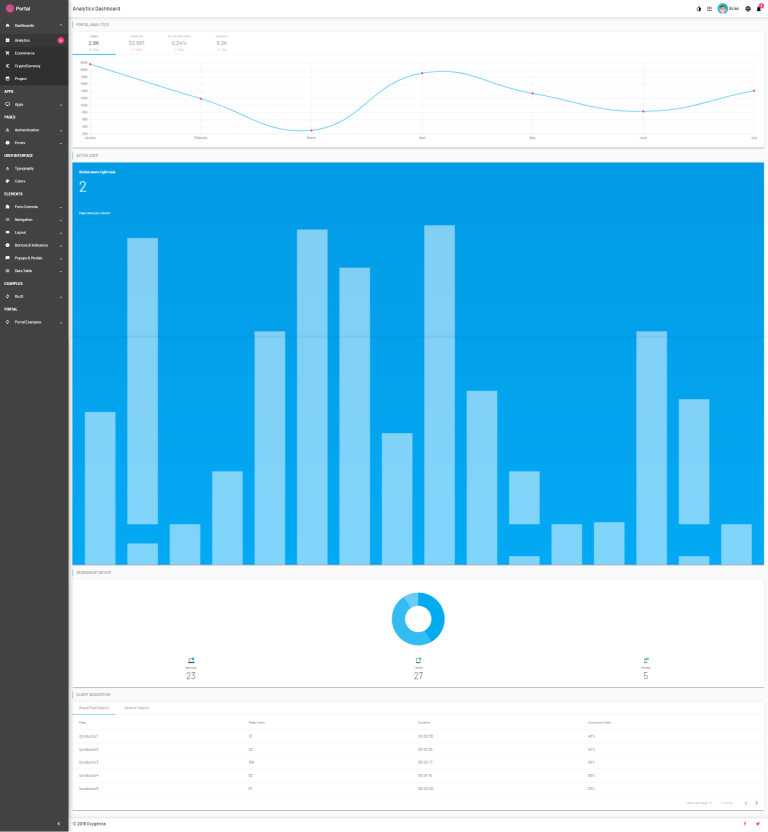
Portale - Modello di amministrazione del materiale React

Il portale è un modello di amministrazione di React Material contenente alta qualità. Ha molte potenzialità. Il portale offre sei fantastici layout che ti aiuteranno a selezionare l'aspetto perfetto per il tuo amministratore dell'applicazione. Il design dei materiali gli conferisce un aspetto eccezionale. Ci sono molte opzioni tra cui puoi scegliere con ancora più funzionalità che promuovono la capacità ad alcuni livelli veramente massimi.
Caratteristiche del modello
- Creato con l'app Create React di Facebook
- Utilizza gli ultimi componenti dell'interfaccia utente del materiale
- Cruscotto super elegante
- 6 fantastici layout
- Supportato RTL
- 2 app di esempio
- 15+ pagine di elementi
- 9 fantastici temi integrati
- Fogli di stile SASS
- Segue Airbnb React/JSX Style Guide
- Caricamento pigro delle pagine
- Opzioni di temi illimitate
- Utilizza Redux State Management
- Widget Chart.JS
- Compatibile con più browser
- Splendidamente codificato
- Aggiornamenti a vita
- Famoso supporto solido a 5 stelle
Visualizza la demo
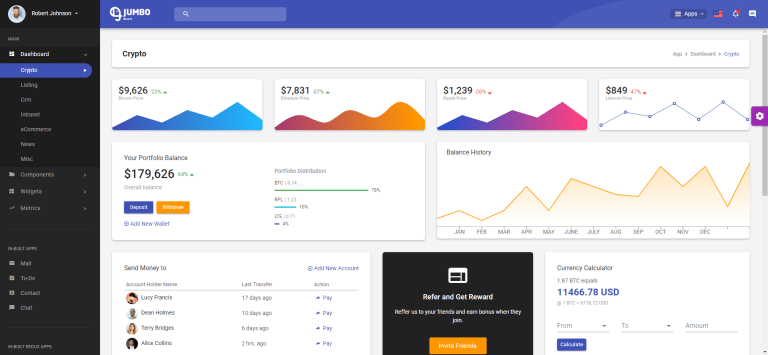
Jumbo React - Modello di amministrazione BootStrap in materiale Redux

Jumbo React è un modello di amministrazione React completo basato su Material Design Concept per aiutarti a creare la tua applicazione di reazione in modo più rapido ed economico. Jumbo React utilizza le librerie e i framework di prim'ordine popolari tra la comunità degli sviluppatori di React. Alcune di queste librerie popolari sono Material-UI, Redux, Redux-Saga, ReCharts, React Big Calendar e molte altre. Se desideri un rapido MVP, un prodotto solido o una rapida svolta sui tuoi progetti di reazione, Jumbo React copre tutto per te. Puoi creare qualsiasi applicazione di livello da piccolo a complesso con Jumbo React.
Caratteristiche del modello
- Reagire 16.x, Reagire Router DOM, Reagire caricatore caldo
- Redux & Redux-Saga
- Divisione del codice
- Caricamento asincrono
- Design dei materiali di Google - Interfaccia utente dei materiali
- Multilingue supportato con React Intl
- Completamente supportato da RTL
- 6 layout diversi e 3 temi diversi
- Navigazione orizzontale e verticale
- Firebase con API
- Autenticazione Firebase con siti social
- Google Map
- Calendario
- Oltre 500 icone di design dei materiali
- BootStrap4 (SCSS)
- Una struttura di cartelle perfetta
- Supporto per routing multilivello e routing dinamico
- ES6 con Babele
- Gestione pacchi con filato
- Raggruppamento di moduli con WebPack 3.x
- Compatibilità browser
- Completamente reattivo
- Nessun jQuery
Visualizza la demo
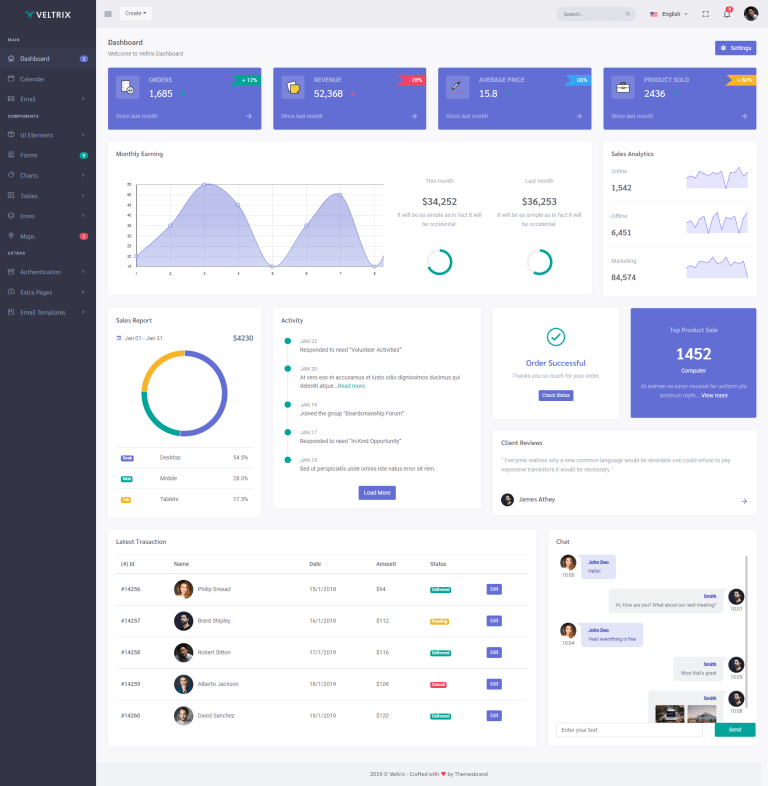
Veltrix - Il modello definitivo per amministratore e dashboard

Veltrix è un modello di amministrazione e uno starter kit premium e completamente reattivo con versione bootstrap 4.3.1. È un'applicazione di amministrazione altamente raffinata per Reagire con redux. Ha un bell'aspetto con tutte le risoluzioni, si adatta perfettamente a monitor desktop, schermi di laptop, iPad, iPhone, dispositivi mobili Android o tablet. Sarebbe perfetto per una vetrina di prodotti app, startup, siti Web personali e persino agenzie web. Sarai facilmente in grado di personalizzarlo per le tue esigenze. Ha tutto il necessario per avviare il tuo sito in un paio d'ore.
Caratteristiche del modello
- Layout responsive (desktop, tablet, dispositivi mobili)
- Costruito con Bootstrap 4.3.1
- Layout orizzontali e verticali
- Supporto LTR e RTL
- Design pulito e piatto
- HTML5 e CSS3
- Supporto SASS
- Login, registrazione, pagine di errore
- Vista calendario
- Convalida del modulo
- Fattura con pulsante di stampa pronta
- Pagina Elenco directory
- Google Maps
- Caricamento del file della zona di rilascio
- Editore di note estive
- Libreria di oltre 6 grafici
- Datatables
- Pagine di errore incluse
Visualizza la demo
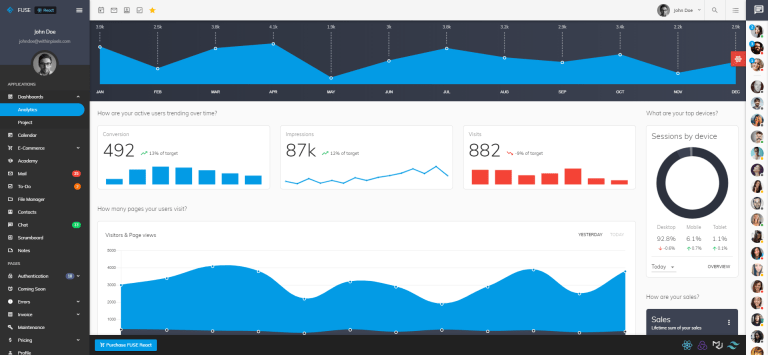
Fusibile - Reagire Redux Material Design Admin Template

Fuse React scritto con gli hook di reazione (la nuova funzionalità di react ti consente di utilizzare lo stato e altre funzionalità di React senza scrivere una classe). È un modello di amministrazione React completo che segue le linee guida di progettazione dei materiali di Google. Questo modello di amministrazione utilizza l'interfaccia utente materiale come libreria dell'interfaccia utente principale durante l'utilizzo di Redux per la gestione dello stato. Dispone di modelli di pagina, routing e funzionalità di autenticazione integrati. Include anche 5 app di esempio, oltre 20 pagine, molti componenti di reazione riutilizzabili. Il modello di amministrazione di Fuse React non è solo un ottimo punto di partenza per il tuo progetto, ma è anche un ottimo posto per imparare alcuni degli aspetti avanzati di React.
Caratteristiche del modello
- React, React Redux, React Router 4, React Table, Forms React, React ChartJs 2, Crea app React
- Materiale-UI Successivamente, Icone materiale
- Vento in coda
- Redux Thunk
- Famiglia di caratteri Roboto di Google
- Google Map Reagire
- Dashboard di analisi, dashboard di progetto
- Calendario, To-Do, E-Commerce, Mail, File Manager, Contatti, Chat, Scrumboard, Academy, Note
- Pagine di autenticazione, Pagina in arrivo, Pagine di errore, Fatture, Pagina di manutenzione, Pagina del profilo, Pagine di ricerca, Pagina dei prezzi, Pagina delle domande frequenti, Pagina della base di conoscenza
- Navigazione verticale sinistra/destra, navigazione orizzontale, navigazione piegata, barra degli strumenti sopra/sotto, piè di pagina sopra/sotto
- Autenticazione JWT, Autenticazione Auth0, Autenticazione Firebase
- Skeleton Project, Code Splitting, gestione del colore personalizzata
Visualizza la demo
Conclusione
Ora siamo al punto finale di questo articolo. Ci auguriamo che apprezziate davvero questo articolo informativo. Se questo articolo ti aiuta davvero a raccogliere informazioni su alcuni dei migliori modelli di dashboard di amministrazione basati su React, condividi questo articolo con i tuoi numerosi profili social e lascia che gli altri abbiano l'opportunità di leggere questo articolo e raccogliere conoscenze. Sarebbe un grande onore per noi. Questo é tutto per oggi. Si prega di leggere i nostri altri articoli su diversi argomenti interessanti già pubblicati sul nostro blog. Resta in contatto con il nostro blog. Grazie mille per aver letto questo articolo. Quindi buona giornata.
