أفضل 12 لوحة تحكم إدارية لـ React Redux لعام 2020
نشرت: 2022-10-18يساعدك ReactJs على تطوير واجهة مستخدم سريعة الاستجابة بسهولة بالغة. لا يهم حقًا مدى تعقيد بنية البيانات ، يمكنك إنشاء مخططات تفاعلية وعناصر واجهة مستخدم بذكاء باستخدام ReactJs. كما تعلم أنه تم تصميمه وصيانته بواسطة مجتمع Instagram و Facebook ، فأنت في الواقع لا تحتاج إلى القلق بشأن الجودة أو كيف يتعامل بمهارة مع الرموز المعقدة. لذلك فإن React هي الأصل الذي لا مثيل له لإنشاء واجهة لتطبيقات الويب ولوحة التحكم التفاعلية واجهات مستخدم أكثر ابتكارًا.

اليد العليا الحيوية لـ ReactJs هي أنه يمكن عرض العناصر وعرضها بشكل مريح ، فهي تضمن إمكانية القراءة وتجعل قابلية الصيانة أسهل. من السهل حقًا اختباره للمطورين. يمكن اختباره حتى من جانب الخادم. العيب الوحيد في ReactJS هو أنه محامي رأي بالكامل. يشير إلى أنه يمكنك استخدامه لإنشاء واجهة ، ولكن لا يمكن استخدامه للحفاظ على البيانات. يجب عليك دمج React مع أطر MVC (Model-View-Controller) الأخرى للحفاظ على البيانات.
هناك الكثير من مطوري القوالب البارزين المنشغلين بتطوير قوالب تتعلق بهذه الموضوعات. لذلك في العديد من الأسواق ، يقومون بنشر قوالب الإدارة الخاصة بهم. سنختار أفضل 10 قوالب إدارية متوفرة في هذه الأسواق. لذلك دعونا نبدأ المقال.
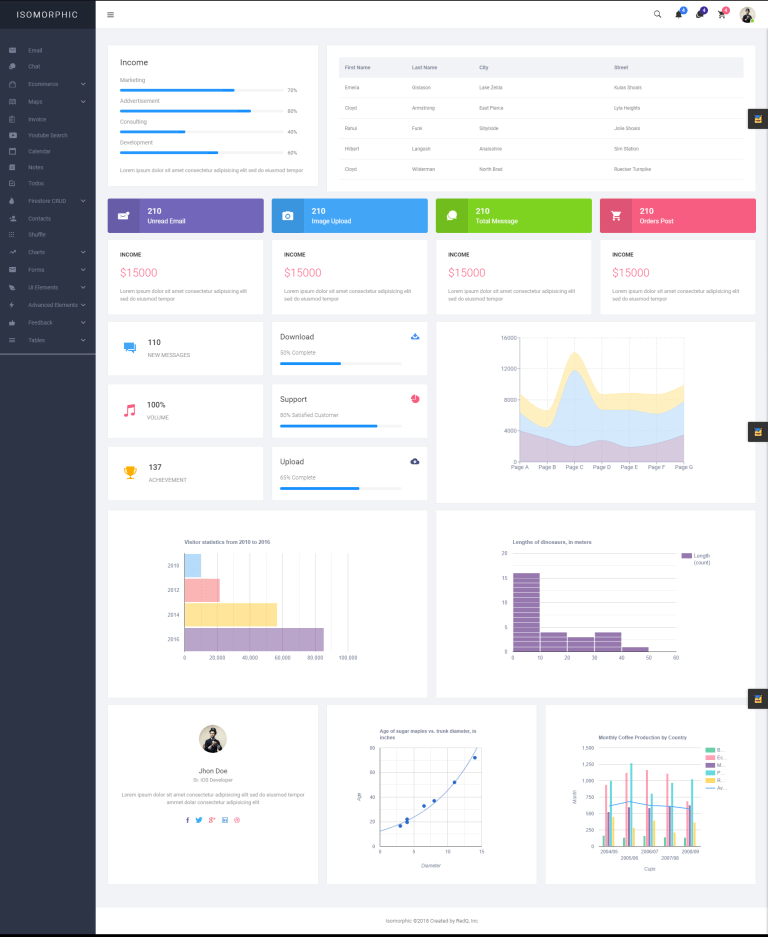
متماثل - لوحة تحكم إدارة رد الفعل

مما لا شك فيه في الوقت الحالي ، أن هذه هي أفضل لوحة تحكم لإدارة React متوفرة في السوق. إنها لوحة تحكم موقع ويب نظيفة من الدرجة الأولى بتصميم سلس وألوان بسيطة. إنها لوحة تحكم مشرف ذات صفحة واحدة تعمل على رد الفعل. تم استخدام نمط تطبيق الويب التدريجي ، المحسن للغاية لتطبيق التفاعل التالي. سيكون لديك سلطة كاملة على لوحة القيادة بهذه السهولة. يمكنك تغيير كل عنصر من عناصر القالب تقريبًا.
ميزات النموذج
- تنفيذ Next.js
- يمكن إنشاء تطبيق React
- إعادة و Redux Saga
- المصادقة الاجتماعية و JWT
- Firestore CRUD
- دردشة Firebase
- البحث Algolia
- منشئ الفاتورة
- متعدد اللغات المعتمدة
- يدعم RTL
- تنفيذ جانب الخادم
- مكون منمق ، تقسيم الكود ، تحميل غير متزامن ، تصميم نملة
- الوصول إلى جيثب
- ملفات رسم مجانية
- وثق بشكل جيد
مشاهدة العرض التوضيحي
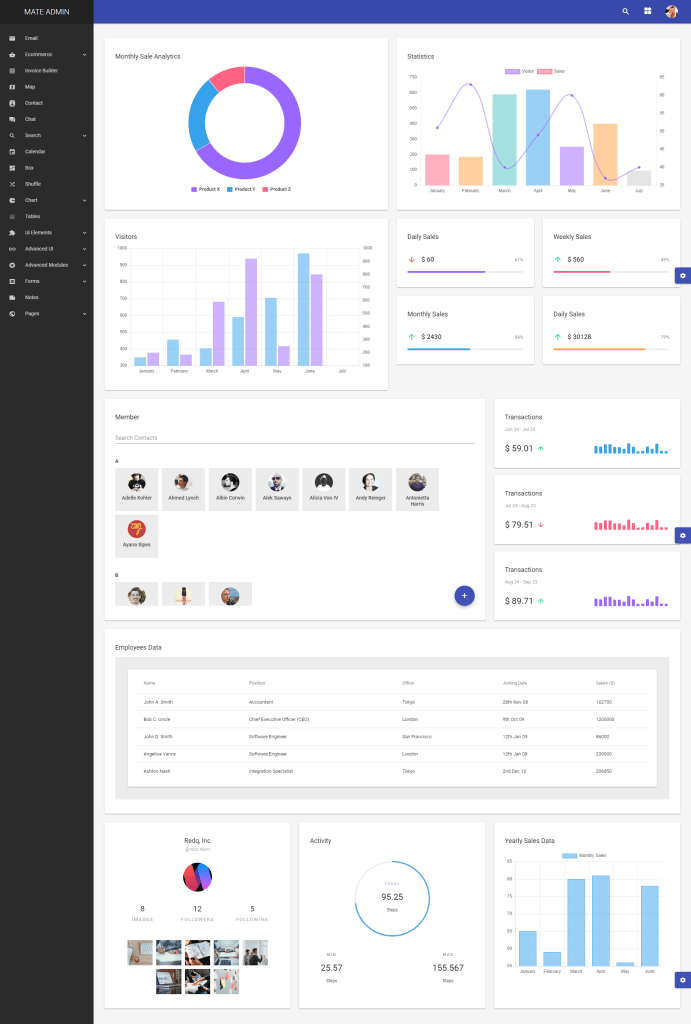
ماتي - لوحة تحكم إدارة مواد رد الفعل

هذه هي ثاني أفضل لوحة تحكم لإدارة React Redux متوفرة الآن في السوق. إنها لوحة تحكم مسؤول مادة الصفحة الواحدة تعمل بالتفاعل وإعادة التشغيل. تم استخدام نمط تطبيق الويب التدريجي ، المحسن للغاية لتطبيق التفاعل التالي. يعد Mate نموذجًا منظمًا ومتقدمًا ونظيفًا للوحة معلومات React لجميع أنواع احتياجات الأعمال والمشاريع. لا يهم حقًا التطبيق الذي توشك على جعله حقيقة ، فإن Mate موجود هنا الآن للقيام بذلك نيابة عنك. إنها أداة رائعة لإنشاء لوحة تحكم إدارية مليئة بالميزات والتي ستحافظ على جميع أقسام عملك. ما عليك سوى تنزيل الأداة ، ما عليك سوى دفع قدر ضئيل من الوقت والجهد وستكون جاهزًا بما يكفي لبدء البث المباشر. حقًا ، إنه بهذه البساطة بشكل لا يصدق.
ميزات النموذج
- يمكن إنشاء تطبيق React
- إعادة و Redux-Saga
- المصادقة الاجتماعية و JWT
- Firestore CRUD
- البحث Algolia
- منشئ الفاتورة
- Webpack ، جهاز التوجيه التفاعلي 4
- متعدد اللغات المعتمدة
- يدعم RTL
- شبكة Flexbox ، واجهة المستخدم المادية
- مكون منمق ، تقسيم الكود ، تحميل غير متزامن ، تصميم نملة ، أيقونات أيون
- بابل ، ES6 وأجمل
- لا يوجد مسج
- وثق بشكل جيد
مشاهدة العرض التوضيحي
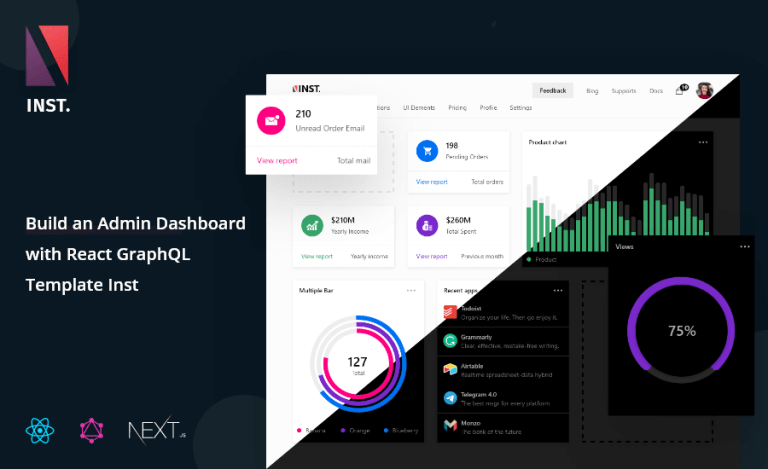
Inst - React GraphQL Admin Dashboard Template

Inst عبارة عن لوحة تحكم بسيطة للتفاعل تم إنشاؤها باستخدام React و NextJS و TypeScript و GraphQL وواجهة مستخدم Uber الأساسية. إنه سهل الاستخدام للغاية ؛ تم تنفيذ GraphQL و TypeGraphQL. Inst عبارة عن لوحة تحكم مشرف مدعومة من Next.js GraphQL. تم استخدام نمط تطبيق الويب التدريجي ، المحسن للغاية لتطبيق التفاعل التالي. يمكنك استخدامه لكل من لوحة التحكم والصفحات العامة لتطبيقات الويب الخاصة بك. متوفر في كلا الوضعين الفاتح والداكن. لتنشيط الوضع الداكن ، انقر فوق صورة الملف الشخصي في الزاوية اليمنى ، وستجد "الوضع الداكن" في القائمة المنسدلة. ملاحظة: يرجى ملاحظة أن هذا ليس قالب HTML. إنه قالب لوحة تحكم React تم إنشاؤه باستخدام إطار عمل Next.js. تم استلهام تصميم PS من Now.sh
ميزات النموذج
- إنشاء التطبيق التالي ، خطافات التفاعل ، سياق التفاعل
- تصميم BaseUI ، Next.Js ، الصورة المحسنة التالية
- Glide.Js لـ Slider و TypeScript و Apollo Client
- GraphQL و TypeGraphQL و Styletron
- يأتي مع وضع الظلام والضوء
- المخططات ، ملف تعريف المستخدم ، المهام
- Github Search و Firebase CRUD و Product Hunt
- صفحة المتجر ، صفحة الخروج ، الفاتورة
- خطة التسعير ، الفواتير ، التطبيقات المعتمدة
مشاهدة العرض التوضيحي
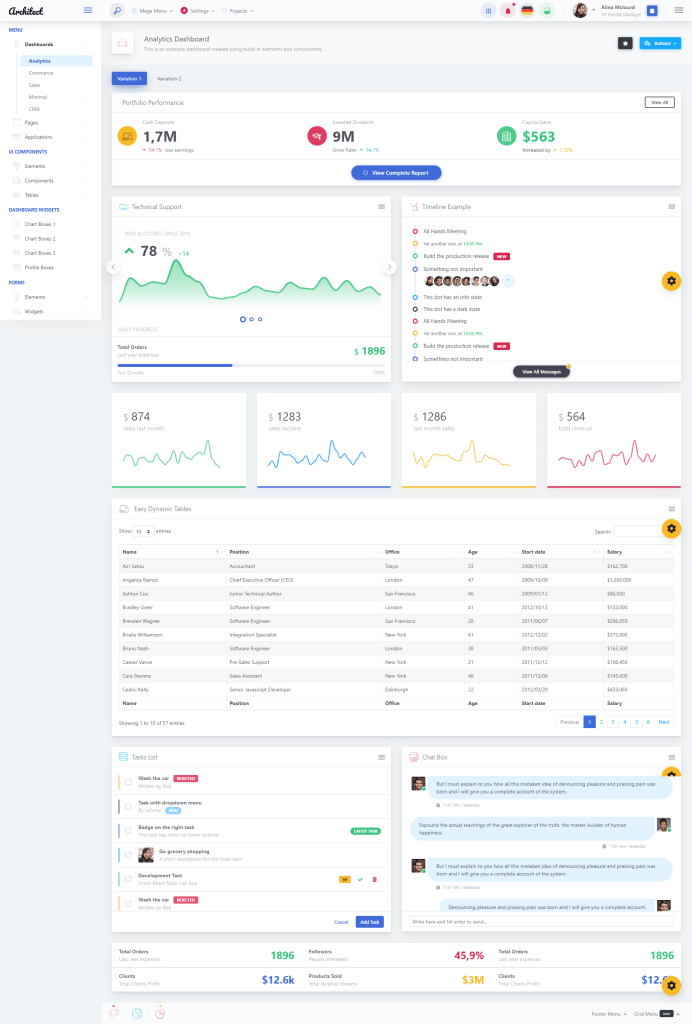
ArchitectUI - سمة لوحة تحكم ReactJS Bootstrap Admin UI

تم تصميم ArchitectUI للتطبيقات الحديثة التي يتم تشغيلها بواسطة أي تقنية أخرى تدعم تكامل HTML / React. يتضمن الكثير من المكونات والعناصر والأدوات بحيث لا يضيع المطورون الوقت في الجزء المرئي / التصميم. لقد قاموا فقط بتجميع بعض المكونات معًا وفويلا ، يبدو أن التطبيق قد تم إنشاؤه بواسطة مصمم محترف.
ميزات النموذج
- 9 أمثلة مختلفة للوحة القيادة
- أكثر من 150 مكونًا يمكن دمجها معًا لإنشاء عناصر وتدفقات فريدة جديدة
- خيارات التخطيط لجعل الشريط الجانبي أو التذييل أو الرأس ثابتًا أو ثابتًا بسهولة
- اثنان من السهل تخصيص مخططات الألوان الفاتحة مع 8 ألوان مختلفة لهجة
- قوالب صفحات متعددة: عنوان محتوى ثابت ، شريط جانبي ثابت ، تخطيط قابل للسحب
- صفحات المستخدم لتسجيل الدخول ، والتسجيل ، ونسيان كلمة المرور ، ولكل منها اختلافات: محاصر وسلس
- أمثلة على التطبيقات: صندوق البريد ، الدردشة ، قسم الأسئلة الشائعة
- أكثر من 25 نوعًا من الأزرار ، لكل منها 8 أنظمة ألوان
- أكثر من 5 أنماط مختلفة متاحة للقوائم المنسدلة والعناوين ذات الخلفيات والصور والأزرار وأشكال النص المختلفة
- 5 حزم أيقونات: أيقونات Pe7 ، خط رائع ، أيقونات خطية ، أيقونات أيون ، أيقونات علم
- الشارات والتسميات والصور الرمزية مع خيارات وأنماط تكوين متعددة
- أكثر من 10 أنماط بطاقة مختلفة متاحة. حظر بطاقات التحميل ، بأزرار وعلامات تبويب وقوائم متعددة
- وشملت لوادر وتحميل عنصر القطعة
- مجموعات قائمة مع خيارات متعددة ، يمكنهم الاحتفاظ بالصور والنصوص والعناوين الفرعية ومؤشرات التحميل والأزرار
- قوائم التنقل ، عمودان ، قوائم تنقل شبكية بثلاثة أعمدة ، قوائم أفقية ورأسية
- جداول زمنية عمودية مع 3 أنواع مختلفة من المؤشرات
- تتوفر تدرجات الخلفية والألوان الصلبة والصور لتصميم أي مكون تقريبًا
مشاهدة العرض التوضيحي
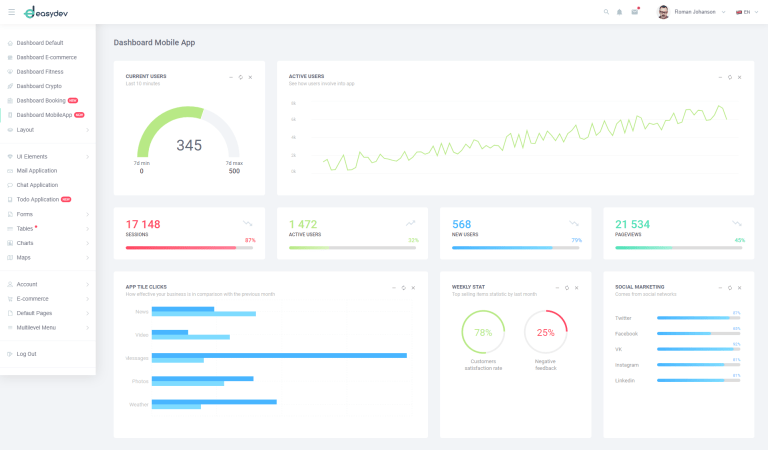
EasyDev - قالب إدارة React Redux BS4

EasyDev هو قالب لوحة معلومات متقدم يعتمد على React Components و Bootstrap 4 Framework. لقد استخدمت التقنيات الحديثة وأفضل الممارسات ولهذا يمكنك العمل بسهولة مع هذا المنتج. إنه النموذج الأكثر ملاءمة للمطورين ، بسبب مكونات React ، والشفرة النظيفة والوثائق التفصيلية ، والتي تسمح لك ببناء أي مشاريع بسهولة. استخدمه في التجارة الإلكترونية والتحليلات والرياضة وأنواع أخرى من تطبيقات الويب أو الهاتف المحمول.
ميزات النموذج
- التمهيد 4
- تخطيط مستجيب بالكامل
- مدعوم من SASS
- 100+ صفحة رد
- خطوط أيقونة مجانية
- 200+ عناصر واجهة المستخدم
- بطاقات وأدوات لوحة التحكم ، وبطاقات التسوق والإدراج والأدوات
- قائمة شريط التنقل المستجيبة
- 3 أنواع من الرسوم البيانية (Recharts ، Chart.js ، React-vis)
- التحقق من صحة النموذج ، معالجات النموذج
- React WYSIWYG Editor، React Router 4، React-smooth-scrollbar، Reactstrap (Bootstrap 4 مكونات) ، React-slick ، React-big-calendar
- واجهة المستخدم المادية
- نموذج الإحياء والإعادة
- الجداول الملونة وجداول البيانات
- خرائط جوجل و Vector
- اثنين من سمات اللون ، إمكانيات موضوع غير محدودة
- تحديثات مجانية مدى الحياة
مشاهدة العرض التوضيحي
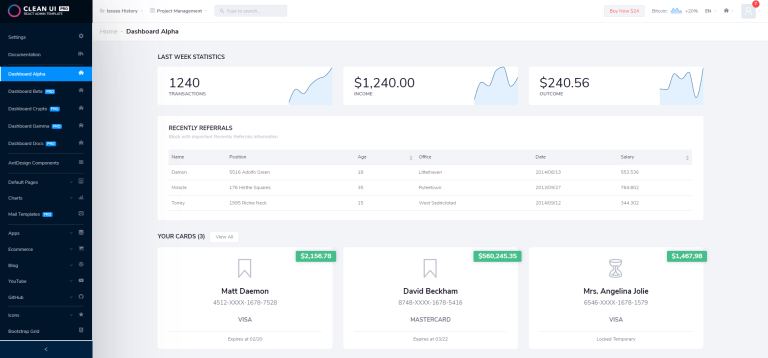
واجهة مستخدم نظيفة - قالب إدارة رد الفعل

يعد Clean UI أبسط قالب مسؤول لـ React Redux. لا تحتاج إلى البدء من نقطة الصفر إذا كنت تستخدم نموذج المسؤول هذا. يمكنك إنشاء تطبيق إداري أنيق ومصقول للغاية باستخدام React + Redux و Bootstrap و Ant Design Framework الذي يعمل بشكل رائع على الهاتف المحمول والكمبيوتر اللوحي وكذلك سطح المكتب. يحتوي على صفحة مدمجة في القالب ، والطريق ، وميزات إدارة التفويض.
ميزات النموذج
- 7 في 1. إنشاء-React-App و Create-React-App Seed و UmiJS و UmiJS Seed و Standalone Html و Basic Laravel Integration و Landing Page + Free Lite Versions
- إنشاء-React-App 2.x وتطبيقات UmiJS
- كومة تطوير الرصاص
- من السهل بدء الترميز
- تصميم النمل - إطار React UI الأكثر اكتمالا وقوة
- تخطيط سريع الاستجابة ، ومظاهر فاتحة ومظلمة ، وتخطيطات متعددة ، وإعدادات تخطيط
- 4 حزم أيقونات
- Sass / Scss CSS ، يمكنك تحديث النمط بسهولة عن طريق تغيير بعض المتغيرات
- كود معياري ، أضفه وأزله بسهولة
- عبر دعم المتصفح
- دعم عالي الدقة
- دعم متميز
- تحديثات مستقبلية مجانية
مشاهدة العرض التوضيحي

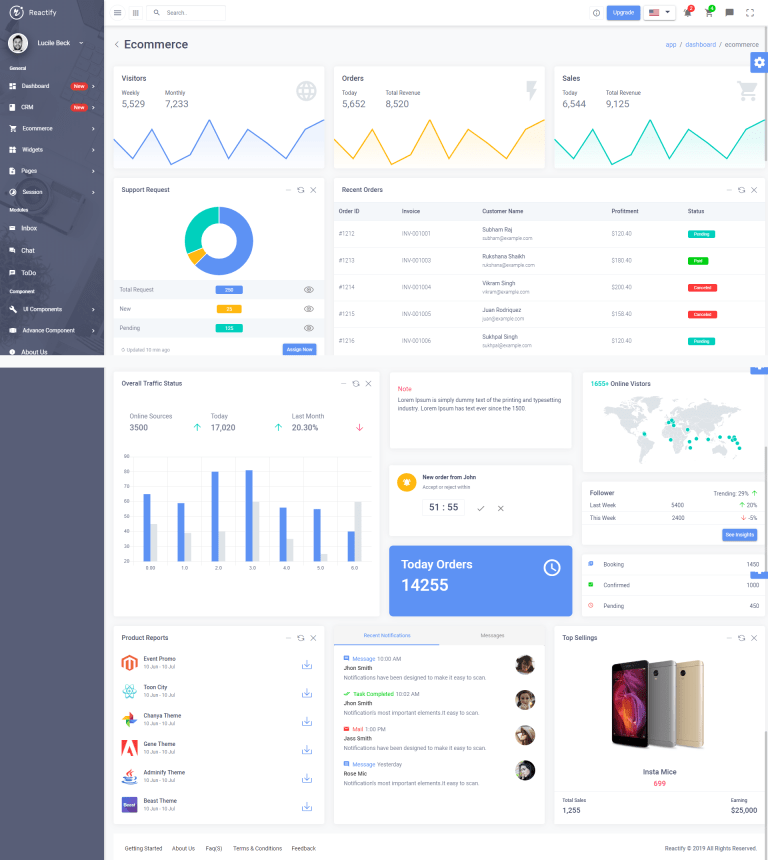
إعادة التفعيل - نموذج إدارة React Redux Material BootStrap 4

Reactify هو نموذج رد فعل قوي وسهل للمطورين تم تطويره باستخدام redux و redux-thunk و webpack 4 و bootstrap 4. وهو مستجيب تمامًا ويدعم لغات RTL مع طريقة ترجمة لغة متكاملة. إنه يوفر مكونات وعناصر واجهة مستخدم وصفحات جاهزة للاستخدام مما يجعل من السهل جدًا إنشاء لوحة إدارة جديدة وفقًا للمتطلبات. يأتي مع طرق API مدمجة مسبقًا توفر لك القدرة على إنشاء صفحات القائمة الديناميكية الخاصة بك بسهولة. تمنحك الأدوات المصغّرة القابلة للاستخدام مباشرة المرونة لإظهار تفاصيل متعددة على لوحة القيادة والصفحات الأخرى. التصحيح هو النموذج الذي ستحب العمل عليه.
ميزات النموذج
- تصميمات فريدة للوحة القيادة ، 300+ عنصر واجهة المستخدم ، 20+ صفحة مخصصة ، محرري النص ، 1000+ رمز خط
- جداول البيانات والاستجابة
- مخططات ورسوم
- Reactjs و Reactstrap و React Router Dom و React-Instant search و React Quill و React Draft Wysiwyg و React Dragula و React Big Calendar و React Bootstrap Sweetalert و React Custom Scrollbars و React d3 Speedometer و React Notifications و ReCharts و React Content Loader
- واجهة المستخدم المادية
- Redux ، Redux Thunk ، Redux Saga
- Webpack 4.x
- أكسيوس
- auth0-js ، Moment.js
- سليك سلايدر
- أيقونات Themify ، أيقونات المواد
- خرائط جوجل ، خرائط النشرة ، خريطة جفيكتور
- سكرينفيل
- تقييمات النجوم
مشاهدة العرض التوضيحي
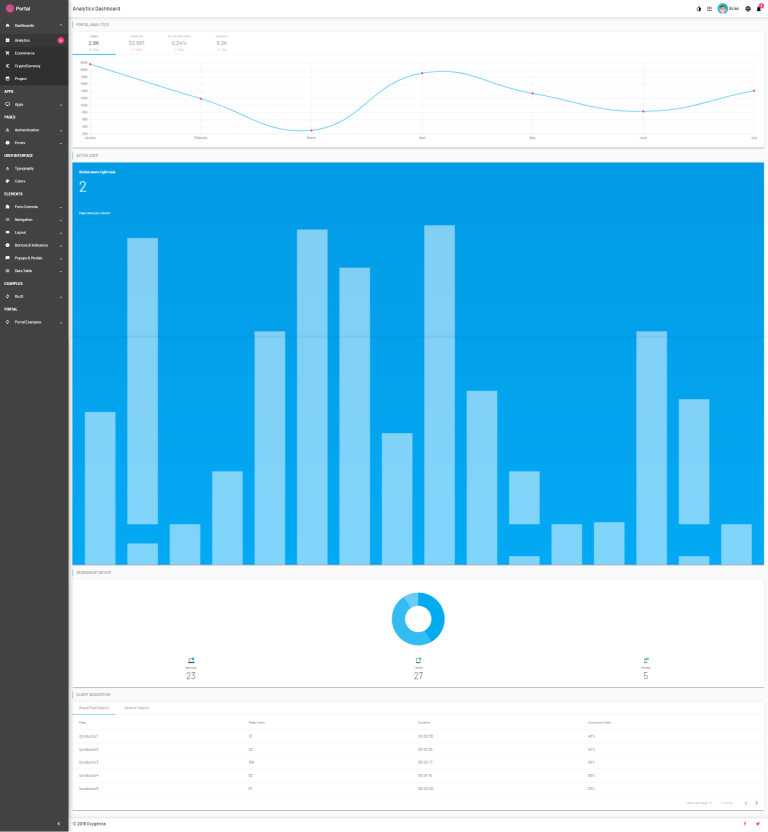
البوابة - نموذج إدارة المواد في React

البوابة عبارة عن نموذج إدارة مواد React يحتوي على جودة عالية. لديها الكثير من الإمكانات. يوفر Portal ستة تخطيطات مذهلة ستساعدك على اختيار المظهر المثالي لمدير التطبيق. يمنحها التصميم متعدد الأبعاد مظهرًا رائعًا. هناك الكثير من الخيارات التي يمكنك الاختيار من بينها مع المزيد من الوظائف التي تعزز السعة إلى بعض المستويات القصوى حقًا.
ميزات النموذج
- بنيت مع تطبيق Facebook's Create React
- يستخدم أحدث مكونات واجهة المستخدم المادية
- لوحة القيادة فائقة الأناقة
- 6 تخطيطات مذهلة
- يدعم RTL
- 2 أمثلة التطبيقات
- 15+ صفحة عناصر
- 9 ثيمات مدمجة رائعة
- أوراق أنماط SASS
- يتبع دليل أسلوب Airbnb React / JSX
- تحميل الصفحات كسول
- خيارات موضوع غير محدودة
- يستخدم Redux State Management
- أدوات Chart.JS
- متوافق مع المستعرضات المختلفة
- جميل مشفر
- تحديثات مدى الحياة
- دعم قوي 5 نجوم مشهور
مشاهدة العرض التوضيحي
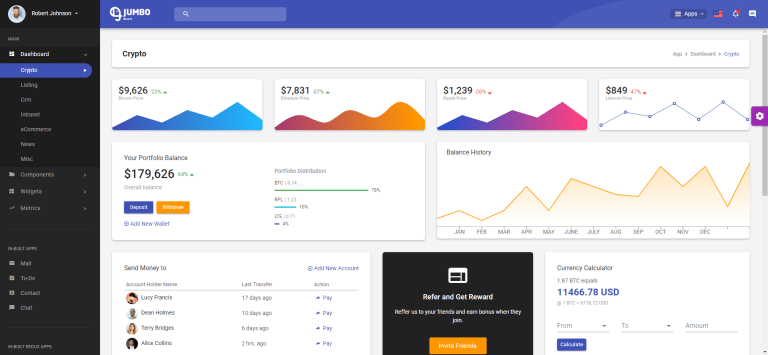
رد فعل جمبو - نموذج إدارة تمهيد المواد Redux

Jumbo React هو قالب مسؤول React كامل يعتمد على مفهوم تصميم المواد لمساعدتك في بناء تطبيق التفاعل الخاص بك بشكل أسرع وفعال من حيث التكلفة. يستخدم Jumbo React أفضل المكتبات والأطر المشهورة بين مجتمع مطوري التفاعل. بعض هذه المكتبات الشعبية هي Material-UI و Redux و Redux-Saga و ReCharts و React Big Calendar وغيرها الكثير. إذا كنت تريد MVP سريعًا أو منتجًا قويًا أو تحولًا سريعًا في مشاريع التفاعل الخاصة بك ، فإن Jumbo React يغطي كل هذه الأشياء من أجلك. يمكنك بناء أي تطبيق صغير إلى معقد باستخدام Jumbo React.
ميزات النموذج
- React 16.x ، React Router DOM ، React Hot Loader
- إعادة و Redux-Saga
- تقسيم الكود
- تحميل غير متزامن
- تصميم المواد من Google - واجهة المستخدم المادية
- متعدد اللغات مدعوم بـ React Intl
- يدعم RTL بالكامل
- 6 تصميمات مختلفة و 3 مواضيع مختلفة
- التنقل الأفقي والعمودي
- Firebase مع واجهات برمجة التطبيقات
- مصادقة Firebase مع المواقع الاجتماعية
- خرائط جوجل
- تقويم
- 500+ أيقونات تصميم المواد
- BootStrap4 (SCSS)
- هيكل مجلد مثالي
- التوجيه متعدد المستويات ودعم التوجيه الديناميكي
- ES6 مع بابل
- إدارة الحزم مع الغزل
- تجميع الوحدات مع WebPack 3.x.
- توافق المتصفحات
- استجابة كاملة
- لا يوجد مسج
مشاهدة العرض التوضيحي
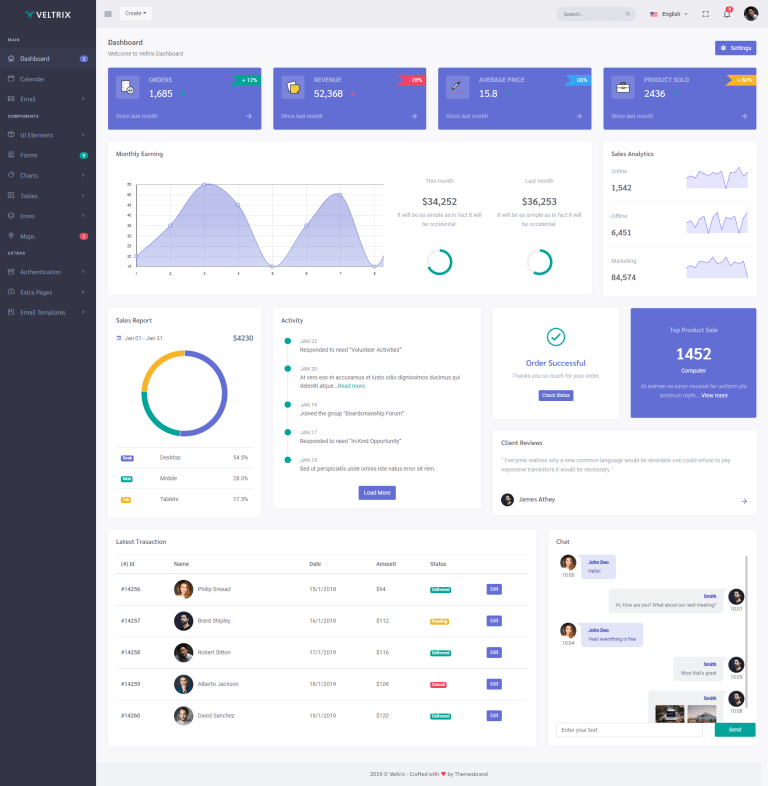
Veltrix - نموذج الإدارة ولوحة التحكم المطلق

Veltrix عبارة عن قالب إداري متميز وسريع الاستجابة ومجموعة أدوات بدء التشغيل مع إصدار bootstrap 4.3.1. إنه تطبيق إداري مصقول للغاية للتفاعل مع الإعادة. تبدو جميلة مع جميع أحجام الدقة ، فهي تتناسب تمامًا مع شاشة سطح المكتب أو شاشة الكمبيوتر المحمول أو iPad أو iPhone أو Android Mobile أو الأجهزة اللوحية. سيكون مثاليًا لعرض منتجات التطبيقات والشركات الناشئة والمواقع الشخصية وحتى وكالات الويب. ستكون قادرًا على تخصيصه بسهولة لاحتياجاتك. يحتوي على كل ما تحتاجه لبدء تشغيل موقعك في غضون ساعتين.
ميزات النموذج
- تنسيق سريع الاستجابة (أجهزة كمبيوتر سطح المكتب والأجهزة اللوحية وأجهزة الجوّال)
- بنيت مع Bootstrap 4.3.1
- التخطيطات الأفقية والعمودية
- دعم LTR و RTL
- تصميم نظيف ومسطح
- HTML5 و CSS3
- دعم SASS
- تسجيل الدخول ، التسجيل ، صفحات الخطأ
- عرض التقويم
- التحقق من صحة النموذج
- فاتورة مع زر جاهز للطباعة
- صفحة قائمة الدليل
- خرائط جوجل
- تحميل ملف منطقة الإسقاط
- محرر Summernote
- 6+ مكتبة الرسوم البيانية
- جداول البيانات
- وشملت صفحات الخطأ
مشاهدة العرض التوضيحي
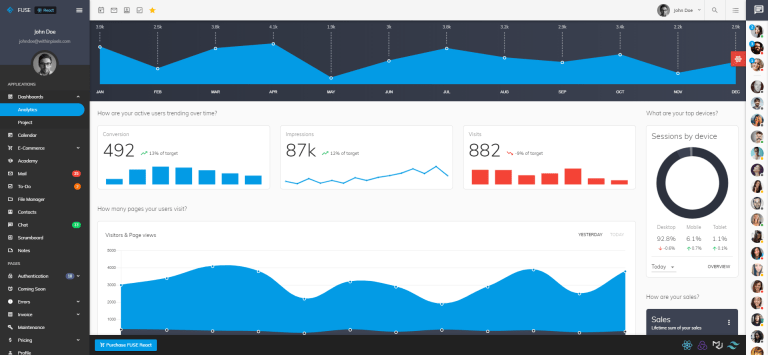
فيوز - نموذج إدارة تصميم المواد المعاد تفاعلها

تمت كتابة Fuse React باستخدام خطافات التفاعل (تتيح لك الميزة الجديدة للتفاعل استخدام ميزات الحالة وميزات React الأخرى دون كتابة فصل دراسي). إنه قالب مسؤول React كامل يتبع إرشادات تصميم المواد من Google. يستخدم قالب المسؤول هذا واجهة المستخدم المادية كمكتبة واجهة مستخدم أساسية أثناء استخدام Redux لإدارة الحالة. يحتوي على قوالب صفحات مضمنة وميزات التوجيه والمصادقة. يتضمن أيضًا 5 أمثلة على التطبيقات ، وأكثر من 20 صفحة ، والكثير من مكونات التفاعل القابلة لإعادة الاستخدام. إن قالب مشرف Fuse React ليس مجرد بداية رائعة لمشروعك ولكنه أيضًا مكان جيد للغاية لتعلم بعض الجوانب المتقدمة من React.
ميزات النموذج
- React ، React Redux ، React Router 4 ، React Table ، Forms React ، React ChartJs 2 ، إنشاء تطبيق React
- Material-UI Next ، أيقونات المواد
- الريح الخلفية
- إحياء ثانك
- عائلة محرف Roboto من Google
- Google Map React
- لوحة تحكم التحليلات ، لوحة تحكم المشروع
- التقويم ، المهام الواجبة ، التجارة الإلكترونية ، البريد ، مدير الملفات ، جهات الاتصال ، الدردشة ، Scrumbboard ، الأكاديمية ، الملاحظات
- صفحات المصادقة ، الصفحة القادمة قريبًا ، صفحات الخطأ ، الفواتير ، صفحة الصيانة ، صفحة الملف الشخصي ، صفحات البحث ، صفحة الأسعار ، صفحة الأسئلة الشائعة ، صفحة قاعدة المعارف
- التنقل العمودي الأيسر / الأيمن ، التنقل الأفقي ، التنقل المطوي ، أعلى / أسفل شريط الأدوات ، أعلى / أسفل التذييل
- مصادقة JWT ، مصادقة Auth0 ، مصادقة Firebase
- مشروع الهيكل العظمي ، تقسيم الكود ، إدارة الألوان المخصصة
مشاهدة العرض التوضيحي
استنتاج
نحن الآن في نقطة نهاية هذا المقال. نأمل أن تقدر حقًا هذه المقالة المفيدة. إذا كانت هذه المقالة تساعدك حقًا في جمع المعرفة حول بعض أفضل قوالب لوحة تحكم المسؤول القائمة على React ، فالرجاء مشاركة هذه المقالة مع العديد من ملفات التعريف الاجتماعية والسماح للآخرين بقراءة هذه المقالة وجمع المعرفة. سيكون شرفا كبيرا لنا. هذا هو كل شيء لهذا اليوم. يرجى قراءة مقالاتنا الأخرى حول مواضيع مختلفة مثيرة للاهتمام تم نشرها بالفعل على مدونتنا. ابق على اتصال مع مدونتنا. شكرا جزيلا لقراءة هذا المقال لك. اذا، احظى بيوم جيد.
