12 cel mai bun tablou de bord de administrare React Redux 2020
Publicat: 2022-10-18ReactJs vă ajută să dezvoltați o interfață de utilizator receptivă foarte ușor. Într-adevăr, nu contează cât de complicată este structura datelor, puteți genera grafice interactive și elemente de UI în mod inteligent cu ReactJs. După cum știți că este creat și întreținut de comunitatea Instagram și Facebook, de fapt nu trebuie să vă îngrijorați de calitate sau de cât de priceput gestionează codurile complexe. Prin urmare, React este originea de neegalat pentru a crea o interfață pentru aplicații web, iar tablourile de bord react au interfețe de utilizator mai inovatoare.

Avantajul vital al ReactJ-urilor este că elementele pot fi redate și vizualizate confortabil, asigură lizibilitatea și facilitează mentenanța. Este foarte ușor de testat pentru dezvoltatori. Poate fi testat chiar și din partea serverului. Singurul dezavantaj al ReactJS este că este în întregime un avocat de vedere. Indică faptul că îl puteți utiliza pentru a crea o interfață, dar nu poate fi utilizat pentru susținerea datelor. Trebuie să încorporați React cu alte cadre MVC (Model-View-Controller) pentru a menține datele.
Există o mulțime de dezvoltatori de șabloane proeminenți ocupați să dezvolte șabloane cu privire la aceste subiecte. Deci, pe mai multe piețe, își publică șabloanele de administrare. Vom alege cele mai bune 10 șabloane de administrare disponibile pe aceste piețe. Deci haideți să începem articolul.
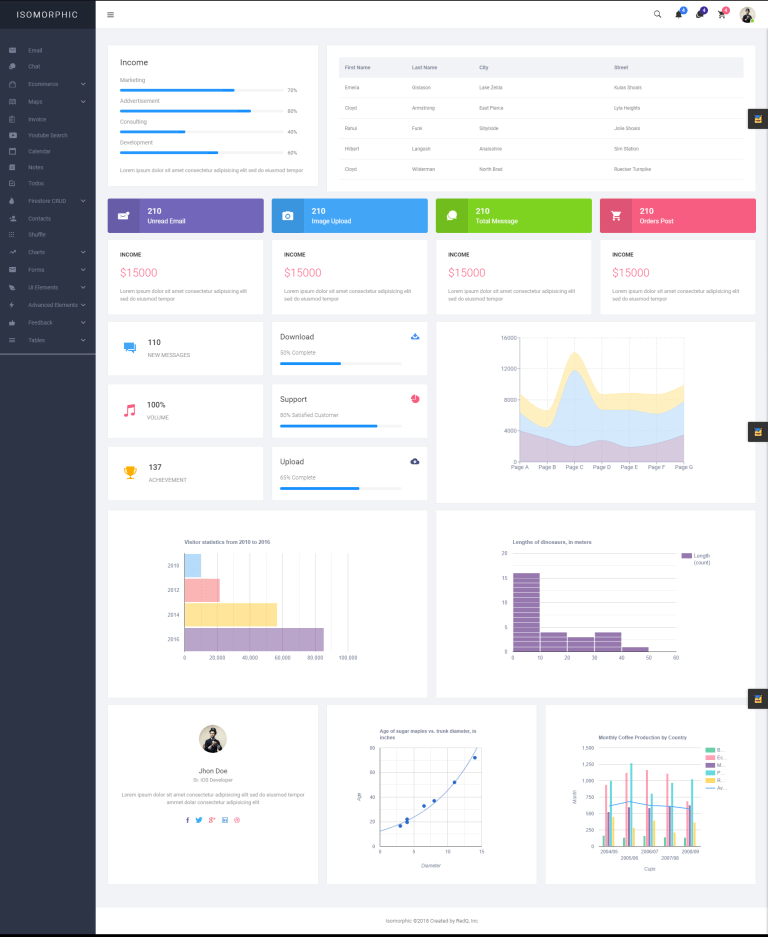
Isomorphic - React Redux Admin Dashboard

Fără îndoială, în acest moment, acesta este cel mai bun tablou de bord React Admin disponibil pe piață. Este un tablou de bord curat de primă clasă, cu un design neted și culori simple. Este un tablou de bord de administrare cu o singură pagină alimentat de react-redux. Model de aplicație web progresiv utilizat, foarte optimizat pentru următoarea ta aplicație react. Veți avea atât de ușor autoritate completă asupra tabloului de bord. Aproape puteți schimba fiecare element al șablonului.
Caracteristici șablon
- Implementarea Next.js
- Poate crea aplicația React
- Redux și Redux Saga
- Autentificare socială și JWT
- Firestore CRUD
- Firebase Chat
- Algolia Căutare
- Generator de facturi
- Acceptat în mai multe limbi
- RTL acceptat
- Implementare pe partea serverului
- Componentă stilată, împărțirea codului, încărcare asincronă, design furnici
- Acces GitHub
- Fișiere de schiță gratuite
- Bine documentat
Vedeți demonstrația
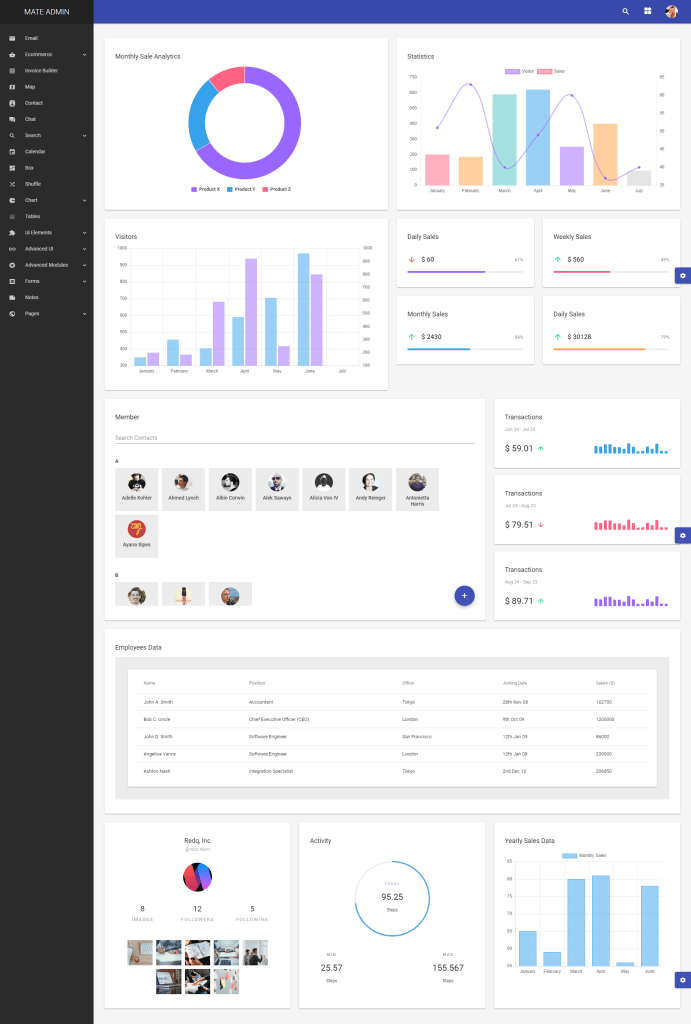
Mate - React Redux Material Admin Tabloul de bord

Acesta este al doilea cel mai bun tablou de bord React Redux Admin disponibil acum pe piață. Este un tablou de bord de administrare a materialelor cu o singură pagină alimentat de react-redux. Model de aplicație web progresiv utilizat, foarte optimizat pentru următoarea ta aplicație react. Mate este un șablon de tablou de bord React organizat, avansat și curat pentru toate nevoile dvs. de afaceri și proiecte. Chiar nu contează aplicația pe care urmează să o faci realitate, Mate este chiar aici chiar acum pentru a face asta pentru tine. Este un instrument minunat pentru generarea unui tablou de bord de administrare plin de funcții care va menține toate diviziile afacerii dvs. Trebuie doar să descărcați instrumentul, să plătiți doar o sumă mică de timp și efort și sunteți suficient de pregătit pentru a începe. Într-adevăr, este atât de incredibil de simplu.
Caracteristici șablon
- Poate crea aplicația React
- Redux și Redux-Saga
- Autentificare socială și JWT
- Firestore CRUD
- Algolia Căutare
- Generator de facturi
- Webpack, React Router 4
- Acceptat în mai multe limbi
- RTL acceptat
- Flexbox Grid, material UI
- Componentă stilată, împărțirea codului, încărcare asincronă, design furnici, pictograme ionice
- Babel, ES6 & Prettier
- Fără jQuery
- Bine documentat
Vedeți demonstrația
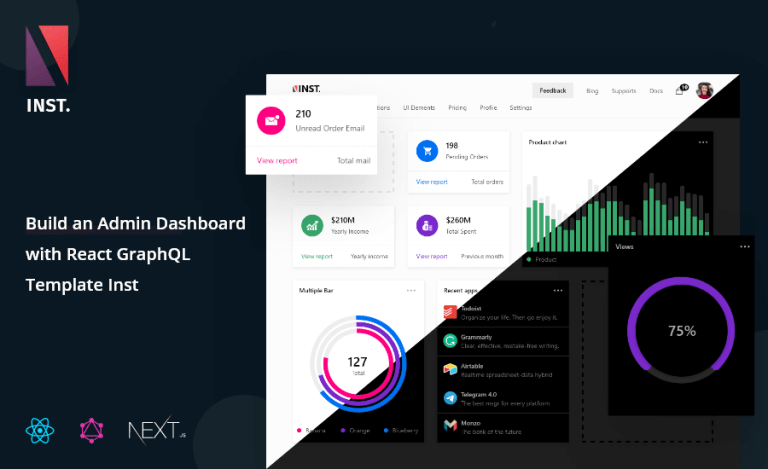
Inst – React GraphQL Admin Dashboard Template

Inst este un tablou de bord minimalist React construit cu React, NextJS, TypeScript, GraphQL și interfața de utilizare de bază a Uber. Este foarte usor de folosit; Sunt implementate GraphQL și TypeGraphQL. Inst este un tablou de bord de administrare bazat pe Next.js GraphQL. Model de aplicație web progresiv utilizat, foarte optimizat pentru următoarea ta aplicație react. Îl puteți folosi atât pentru tabloul de bord, cât și pentru paginile publice pentru aplicațiile dvs. web. Disponibil atât în modul Light cât și în modul întunecat. Pentru a activa modul întunecat, dați clic pe imaginea de profil din colțul din dreapta și veți găsi „Modul întunecat” în meniul drop-down. Notă: Vă rugăm să rețineți că acesta nu este un șablon HTML. Este un șablon React Dashboard creat folosind Next.js Framework. PS Design inspirație a fost preluată de la Now.sh
Caracteristici șablon
- Creați următoarea aplicație, React Hooks, React Context
- BaseUI Design, Next.Js, Next Optimized Image
- Glide.Js pentru Slider, TypeScript, Apollo Client
- GraphQL, TypeGraphQL, Styletron
- Vine atât cu modul întunecat, cât și cu modul luminos
- Diagrame, Profil utilizator, ToDo
- Căutare Github, Firebase CRUD, vânătoare de produse
- Pagina de magazin, pagina de finalizare a comenzii, factură
- Plan de prețuri, facturare, aplicații autorizate
Vedeți demonstrația
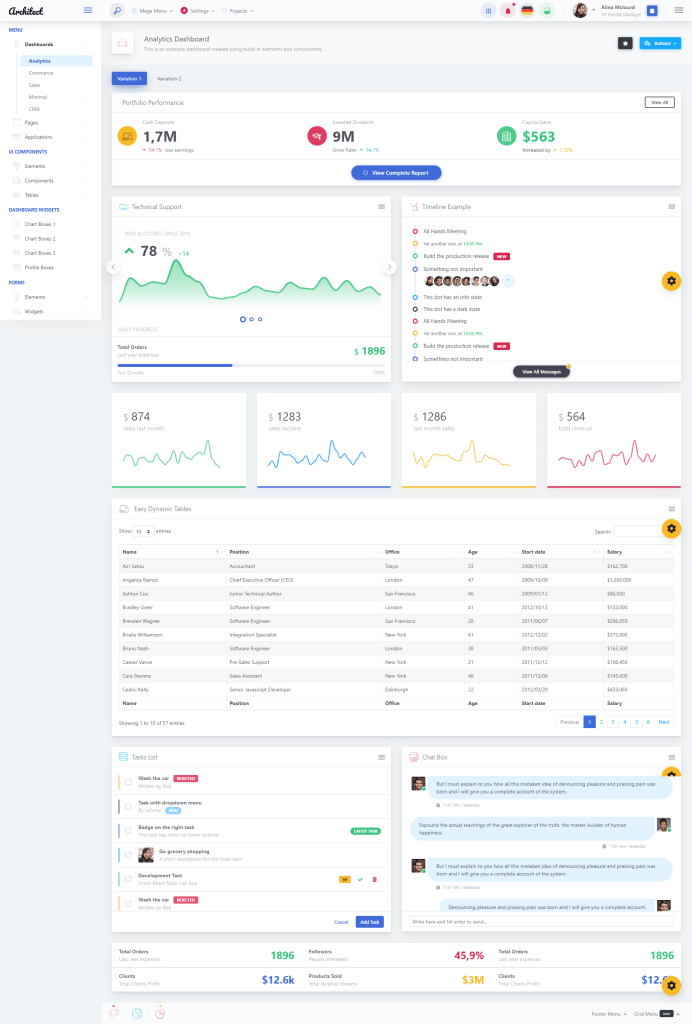
ArchitectUI - ReactJS Bootstrap Admin UI Tema de bord

ArchitectUI este construit pentru aplicații moderne care sunt alimentate de orice altă tehnologie care acceptă integrări HTML/React. Include o mulțime de componente, elemente și widget-uri, astfel încât dezvoltatorii să nu piardă timpul cu partea vizuală/design. Au pus doar câteva componente împreună și voilà, aplicația pare a fi construită de un designer profesionist.
Caracteristici șablon
- 9 exemple diferite de tablouri de bord
- Peste 150 de componente care pot fi îmbinate împreună pentru a crea elemente și fluxuri unice noi
- Opțiuni de aspect pentru a face cu ușurință bara laterală, subsolul sau antetul fix sau static
- Două scheme de culori deschise ușor de personalizat, cu 8 culori de accent diferite
- Mai multe șabloane de pagină: titlu de conținut fix, bară laterală fixă, aspect glisabil împărțit
- Pagini de utilizator pentru autentificare, înregistrare, a uitat parola, fiecare cu variații: cutie și fluid
- Exemple de aplicații: Cutie poștală, Chat, Secțiunea Întrebări frecvente
- Peste 25 de tipuri de butoane, fiecare cu 8 scheme de culori
- Peste 5 stiluri diferite disponibile pentru meniuri derulante, anteturi cu fundaluri, imagini, butoane și variante de text
- 5 pachete de pictograme: pictograme Pe7, font Awesome, pictograme liniare, pictograme ion, pictograme steag
- Insigne, etichete și avatare cu mai multe opțiuni de configurare și stiluri
- Peste 10 stiluri diferite de card disponibile. Blocați cardurile de încărcare, cu butoane, file și meniuri multiple
- Încărcătoare și widget de încărcare a componentelor incluse
- Listează grupuri cu mai multe opțiuni, acestea pot conține imagini, text, subtitrări, indicatori de încărcare și butoane
- Meniuri de navigare, 2 coloane, meniuri de navigare cu grilă cu 3 coloane, meniuri orizontale și verticale
- Cronologie verticale cu 3 tipuri diferite de indicatori
- Gradienții de fundal, culorile solide și imaginile sunt disponibile pentru a modela aproape orice componentă
Vedeți demonstrația
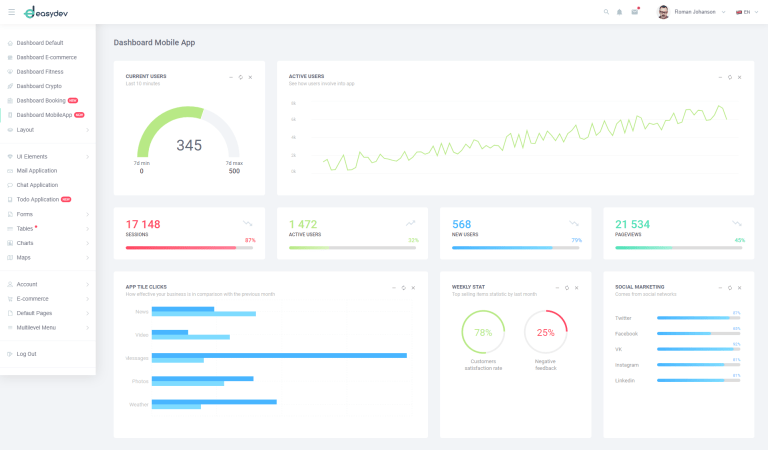
EasyDev — Șablon de administrare React Redux BS4

EasyDev este un șablon avansat de tablou de bord bazat pe React Components și Bootstrap 4 Framework. A folosit tehnologii moderne și cele mai bune practici, de aceea puteți lucra cu ușurință cu acest produs. Este cel mai convenabil șablon pentru dezvoltatori, datorită React Components, codului curat și documentației detaliate, care vă permite să construiți cu ușurință orice proiect. Utilizați-l pentru comerț electronic, analiză, sport și alte tipuri de aplicații web sau mobile.
Caracteristici șablon
- Bootstrap 4
- Aspect complet receptiv
- Alimentat SASS
- Peste 100 de pagini de reacție
- Fonturi cu pictograme gratuite
- Peste 200 de elemente UI
- Carduri și widget-uri pentru tabloul de bord, Carduri și widget-uri pentru magazin și listare
- Meniu Navbar receptiv
- 3 tipuri de diagrame (Recharts, Chart.js, React-vis)
- Validare formulare, Form Wizards
- React WYSIWYG Editor, React Router 4, React-scrollbar-netedă, Reactstrap (componente Bootstrap 4), React-slick, React-big-calendar
- UI material
- Redux și Redux Form
- Tabele colorate și DataTables
- Google și Hărți vectoriale
- Două teme de culoare, posibilități nelimitate de teme
- Actualizări GRATUITE pe viață
Vedeți demonstrația
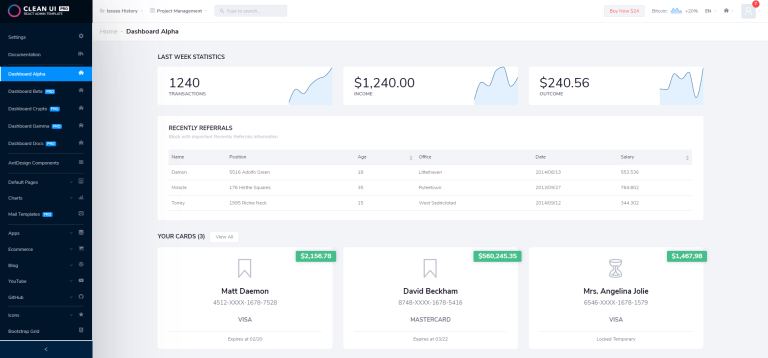
Clean UI — Șablon de administrare React Redux

Clean UI este cel mai simplu șablon de administrare React Redux. Nu trebuie să începeți de la zero dacă utilizați acest șablon de administrare. Puteți crea o aplicație de administrare elegantă, foarte rafinată, cu React+Redux, Bootstrap și Ant Design Framework, care funcționează grozav pe mobil și tabletă, precum și pe desktop. Are un șablon încorporat pe pagină, rută, funcții de gestionare a autorizațiilor.

Caracteristici șablon
- 7 în 1. Create-React-App, Create-React-App Seed, UmiJS, UmiJS Seed, HTML autonom, Integrare Laravel de bază, Pagina de destinație + versiuni Lite gratuite
- Implementări Create-React-App 2.x și UmiJS
- Stivă de dezvoltare antiglonț
- Ușor pentru începerea codării
- Ant Design – cel mai complet și puternic cadru React UI
- Aspect receptiv, Teme luminoase și întunecate, Aspecte multiple, Setări de aspect
- 4 pachete de pictograme
- Sass/Scss CSS, actualizați cu ușurință stilul schimbând câteva variabile
- Cod modular, adăugați și eliminați cu ușurință
- Asistență între browsere
- Suport de înaltă rezoluție
- Asistență Premium
- Actualizări viitoare gratuite
Vedeți demonstrația
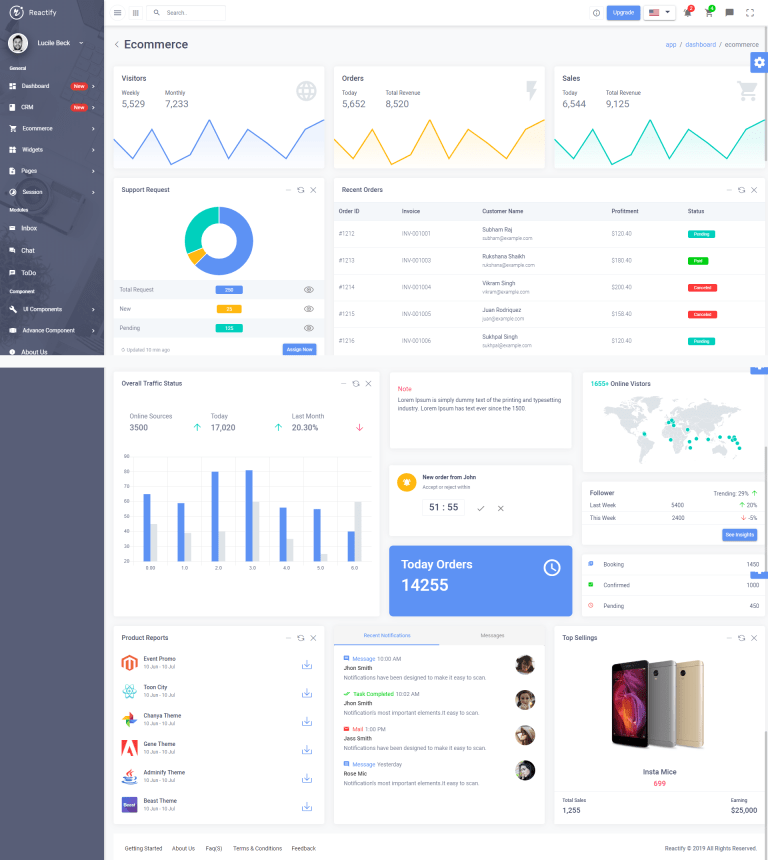
Reactify - Șablon de administrare React Redux Material BootStrap 4

Reactify este un șablon reactjs puternic, prietenos pentru dezvoltatori, dezvoltat cu redux, redux-thunk, webpack 4 și bootstrap 4. Este pe deplin receptiv și acceptă limbi RTL cu metoda de traducere integrată. Oferă componente, widget-uri și pagini gata de utilizare, ceea ce face foarte ușor să construiți un nou panou de administrare conform cerințelor. Vine cu metode API pre-integrate care vă oferă puterea de a vă crea paginile dinamice cu listare cu ușurință. Widgeturile utilizabile direct vă oferă flexibilitatea de a afișa mai multe detalii pe tabloul de bord și pe alte pagini. Rectify este șablonul la care îți va plăcea să lucrezi.
Caracteristici șablon
- Modele unice de tablou de bord, peste 300 de elemente de interfață, peste 20 de pagini personalizate, editori de text, peste 1000 de pictograme de font
- Tabele de date și receptive
- Diagrame și grafice
- Reactjs, Reactstrap, React Router Dom, React-Instant search, React Quill, React Draft Wysiwyg, React Dragula, React Big Calendar, React Bootstrap Sweetalert, React Custom Scrollbars, React d3 Speedometer, React Notificări, React Content Loader, React Content Loader
- Material-UI
- Redux, Redux Thunk, Redux Saga
- Webpack 4.x
- Axios
- auth0-js, Moment.js
- Slick Slider
- Themify icoane, icoane materiale
- Google Maps, Leaflet Maps, Jvector Map
- Ecran plin
- Evaluări cu stele
Vedeți demonstrația
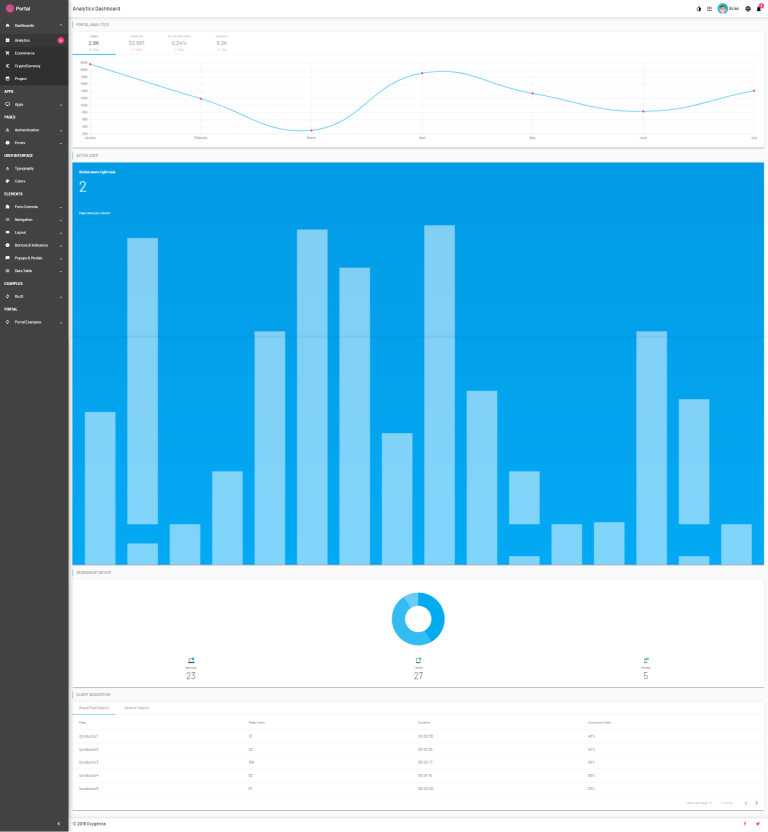
Portal - React Material Admin Template

Portalul este un șablon React Material Admin care conține o calitate înaltă. Are o mulțime de potențiale. Portalul oferă șase aspecte uimitoare care vă vor ajuta să selectați aspectul perfect pentru administratorul aplicației dvs. Designul materialului îi conferă un aspect remarcabil. Există o mulțime de opțiuni de la care puteți alege cu și mai multe funcționalități care stimulează capacitatea la niște niveluri cu adevărat maxime.
Caracteristici șablon
- Construit cu aplicația Facebook Create React
- Utilizează cele mai recente componente ale materialelor UI
- Tabloul de bord super elegant
- 6 layout-uri uimitoare
- RTL acceptat
- 2 Exemple de aplicații
- Peste 15 pagini de elemente
- 9 teme încorporate fantastice
- foi de stil SASS
- Urmează Ghidul de stil Airbnb React/JSX
- Pagini de încărcare leneșă
- Opțiuni de teme nelimitate
- Utilizează Redux State Management
- Widgeturi Chart.JS
- Compatibil între browsere
- Frumos codificat
- Actualizări pe viață
- Renumit suport solid de 5 stele
Vedeți demonstrația
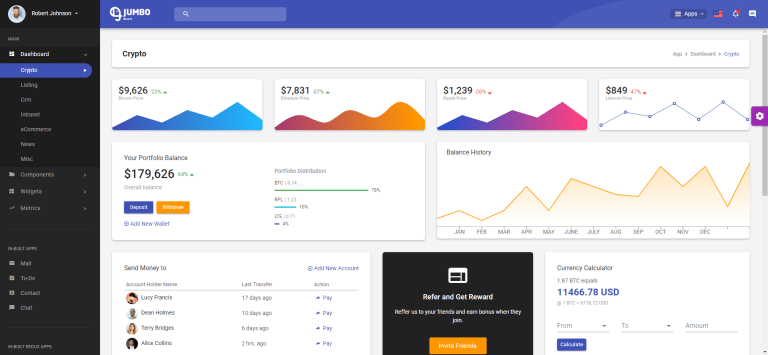
Jumbo React - Șablon de administrare Redux Material BootStrap

Jumbo React este un șablon complet de administrare React, bazat pe Material Design Concept, pentru a vă ajuta să vă construiți aplicația React mai rapid și mai rentabil. Jumbo React folosește biblioteci și cadre de top populare în rândul comunității dezvoltatorilor react. Unele dintre aceste biblioteci populare sunt Material-UI, Redux, Redux-Saga, ReCharts, React Big Calendar și multe altele. Dacă doriți un MVP rapid, un produs solid sau o întoarcere rapidă la proiectele dvs. de reacții, atunci Jumbo React acoperă toate acestea pentru dvs. Puteți crea orice aplicație de nivel mic până la complex cu Jumbo React.
Caracteristici șablon
- React 16.x, React Router DOM, React Hot Loader
- Redux & Redux-Saga
- Divizarea codului
- Încărcare asincronă
- Google Material Design – Material UI
- Multilingv acceptat cu React Intl
- Complet RTL acceptat
- 6 aspecte diferite și 3 teme diferite
- Navigare orizontală și verticală
- Firebase cu API-uri
- Autentificare Firebase cu site-uri sociale
- Harta Google
- Calendar
- Peste 500 de icoane de design material
- BootStrap4 (SCSS)
- O structură de foldere perfectă
- Suport de rutare pe mai multe niveluri și rutare dinamică
- ES6 cu Babel
- Managementul pachetelor cu fire
- Gruparea de module cu WebPack 3.x
- Compatibilitate browsere
- Complet receptiv
- Fără jQuery
Vedeți demonstrația
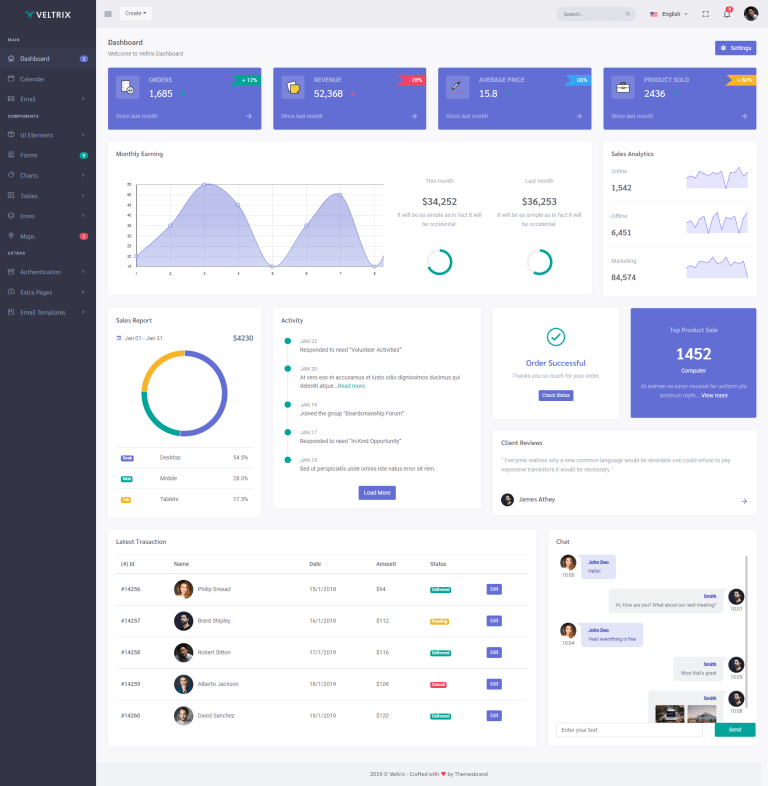
Veltrix - Șablonul suprem de administrare și tablou de bord

Veltrix este un șablon de administrare premium și complet receptiv și un kit de pornire cu versiunea bootstrap 4.3.1. Este o aplicație de administrare foarte rafinată pentru React with redux. Arată frumos cu toate dimensiunile de rezoluție, se potrivește perfect într-un monitor desktop, ecran de laptop, iPad, iPhone, Android Mobile sau tablete. Ar fi perfect pentru o vitrină de produse de aplicație, startup-uri, site-uri web personale și chiar agenții web. Îl vei putea personaliza cu ușurință pentru nevoile tale. Are tot ce aveți nevoie pentru a vă lansa site-ul în câteva ore.
Caracteristici șablon
- Aspect receptiv ( desktop, tablete, dispozitive mobile)
- Construit cu Bootstrap 4.3.1
- Aspecte orizontale și verticale
- Suport LTR și RTL
- Design curat și plat
- HTML5 și CSS3
- Suport SASS
- Autentificare, înregistrare, pagini de eroare
- Vizualizare calendar
- Validarea formularului
- Factură cu butonul de imprimare gata
- Pagina Listă director
- Hărți Google
- Încărcare de fișiere de zonă de drop
- Editor Summernote
- 6+ Bibliotecă de diagrame
- Tabele de date
- Pagini de eroare incluse
Vedeți demonstrația
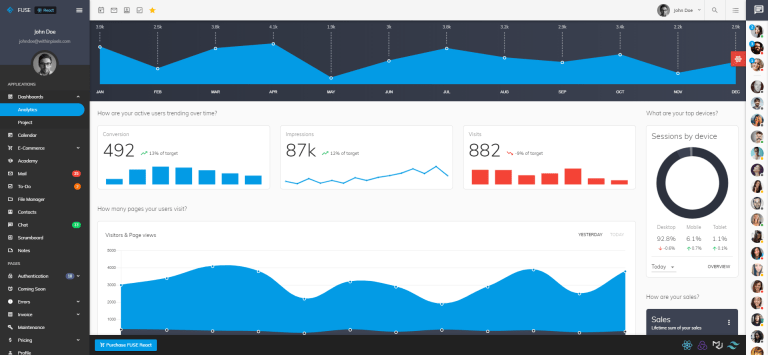
Fuse - React Redux Material Design Admin Template

Fuse React scris cu cârligele de reacție (Noua caracteristică a reacției vă permite să utilizați stare și alte funcții React fără a scrie o clasă). Este un șablon complet de administrare React care urmează regulile Google Material Design. Acest șablon de administrator folosește Material UI ca bibliotecă principală de UI în timp ce folosește Redux pentru gestionarea stării. Are șabloane de pagină încorporate, funcții de rutare și autentificare. Include, de asemenea, 5 exemple de aplicații, peste 20 de pagini, o mulțime de componente de reacție reutilizabile. Șablonul de administrator Fuse React nu este doar un bun starter pentru proiectul dvs., dar este și un loc extrem de bun pentru a învăța câteva dintre aspectele avansate ale React.
Caracteristici șablon
- React, React Redux, React Router 4, React Table, Forms React, React ChartJs 2, Creare React App
- Material-UI În continuare, Pictograme materiale
- Vânt din coadă
- Redux Thunk
- Familia de fonturi Roboto de la Google
- Google Map React
- Tabloul de bord Analytics, Tabloul de bord al proiectului
- Calendar, To-Do, E-Commerce, Mail, File Manager, Contacte, Chat, Scrumboard, Academia, Note
- Pagini de autentificare, Pagina Coming Soon, Pagini de eroare, Facturi, Pagina de întreținere, Pagina de profil, Pagini de căutare, Pagina de prețuri, Pagina de întrebări frecvente, Pagina de bază de cunoștințe
- Navigare verticală stânga/dreapta, navigare orizontală, navigare pliată, deasupra/sub bara de instrumente, deasupra/sub subsol
- Autentificare JWT, Autentificare Auth0, Autentificare Firebase
- Proiect Skeleton, Divizarea codului, Gestionarea personalizată a culorilor
Vedeți demonstrația
Concluzie
Acum suntem la punctul final al acestui articol. Sperăm că apreciați cu adevărat acest articol informativ. Dacă acest articol vă ajută cu adevărat să aduni cunoștințe despre cele mai bune șabloane de tablou de bord pentru administrare bazate pe React, atunci vă rugăm să împărtășiți acest articol cu mai multe profiluri sociale și lăsați-le altora să aibă ocazia să citească acest articol și să adune cunoștințe. Ar fi o mare onoare pentru noi. Asta e tot pentru azi. Vă rugăm să citiți celelalte articole ale noastre despre diferite subiecte interesante deja postate pe blogul nostru. Păstrați legătura cu blogul nostru. Vă mulțumesc foarte mult că ați citit acest articol. Asa ca sa ai o zi buna.
