Cara Membuat Produk Variabel di Situs Web Bertenaga Tema WooCommerce Flatsome
Diterbitkan: 2020-12-02Konsumen paling suka memilih dari beberapa opsi.
Anda mungkin bertanya-tanya bagaimana cara membuat opsi ini untuk pengunjung situs Anda.
Hal baiknya adalah platform WooCommerce memungkinkan ini menggunakan fitur produk variabel WooCommerce.
Hal yang hebat tentang produk variabel WooCommerce adalah semudah kedengarannya. Menambahkan produk variabel dalam tema Flatsome bahkan lebih nyaman.
Dalam artikel ini, Anda akan memahami produk dan jenis variabel dan cara mengaturnya di situs web yang didukung Flatsome WooCommerce.
Anda juga akan belajar memperluasnya dengan plugin produk variabel WooCommerce.
Apa itu produk variabel di WooCommerce?
Produk variabel di WooCommerce memungkinkan Anda membuat produk tertentu yang memiliki banyak variasi.
Misalnya, Anda dapat memajang lima warna t-shirt untuk pelanggan Anda. Anda dapat menambahkan warna, gambar, ukuran, atau variasi lain yang mungkin dimiliki produk Anda. Ini termasuk menyiapkan atribut, istilah, dan variasi.
Secara default, WooCommerce memungkinkan Anda untuk menambahkan berbagai jenis produk, termasuk:
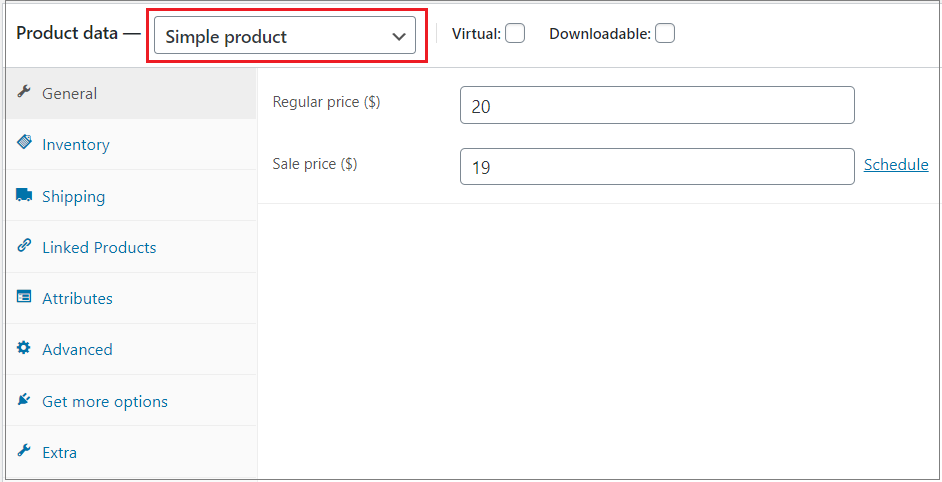
Produk sederhana:
Produk sederhana adalah produk fisik yang unik dan berdiri sendiri yang mungkin harus Anda kirimkan ke pelanggan.

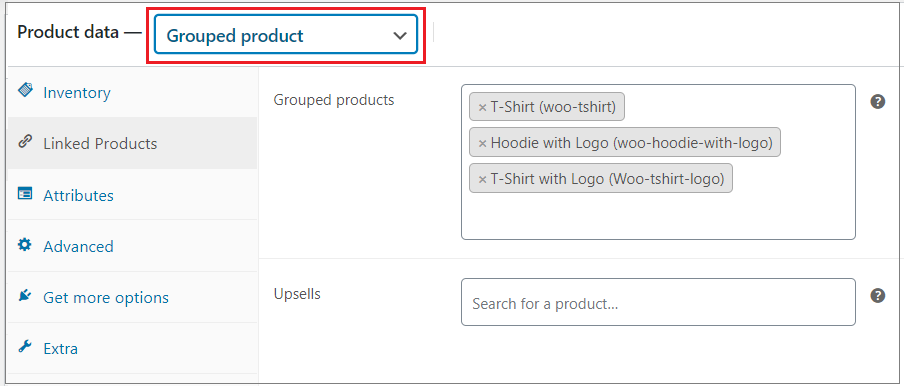
Produk yang dikelompokkan :
Identitas produk yang dikelompokkan dibuat oleh beberapa produk anak dengan fitur unik.

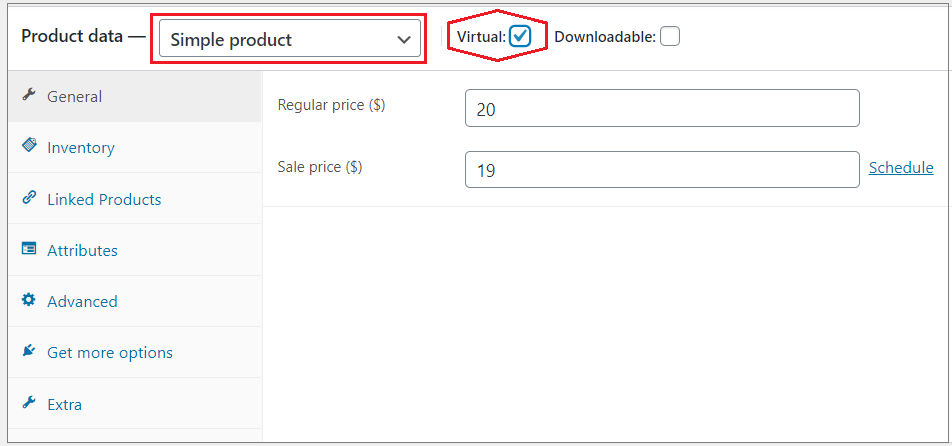
Produk maya :
Produk virtual didefinisikan sebagai produk yang bukan entitas fisik. Anda dapat memilih kotak centang untuk membuat produk menjadi virtual.

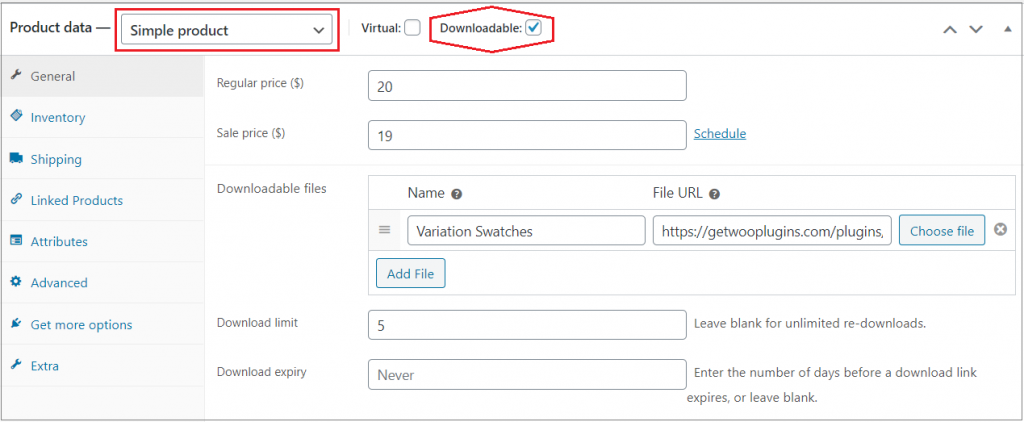
Produk yang dapat diunduh :
Produk yang dapat diunduh tidak memerlukan pengiriman. Mereka tersedia sebagai file yang dapat diunduh dengan jalur atau URL tertentu. Anda dapat memilih kotak centang untuk membuat produk dapat diunduh.

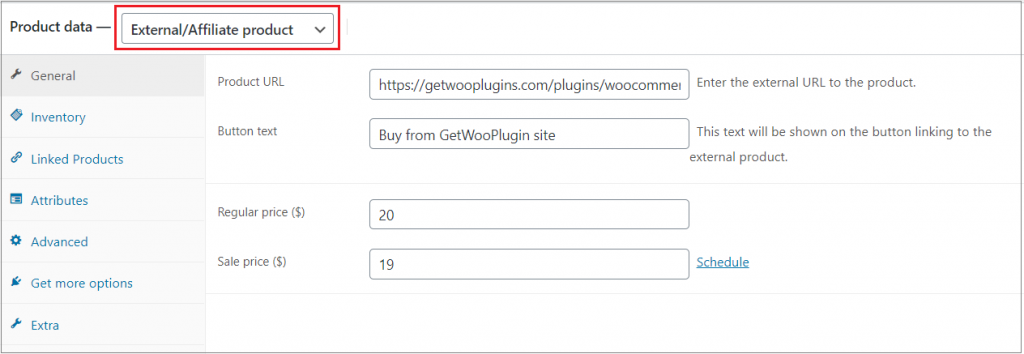
Produk Eksternal/Afiliasi:
Terkadang, Anda mencantumkan produk di toko Anda, tetapi Anda bukanlah penjual sebenarnya dari produk tersebut. Anda harus menentukan URL produk dan teks yang akan ditampilkan pada tombol Tambahkan ke troli.

Produk variabel :
Jenis produk variabel memungkinkan Anda menambahkan variasi ke produk yang sama untuk membuat produk variabel yang kompleks. Setiap variasi produk memiliki harga, stok yang tersedia, SKU, dll.

Buat Produk Variabel dalam Tema WooCommerce Flatsome
Konsep dasar produk variabel WooCommerce seperti yang diuraikan di atas. Jadi, inilah saatnya untuk menerapkan pengetahuan itu ke dalam tindakan.
Ikuti panduan langkah demi langkah di bawah ini untuk membuat produk variabel untuk toko WooCommerce Anda.
Konsep dasar produk variabel WooCommerce seperti yang diuraikan di atas. Sekarang saatnya untuk menerapkan pengetahuan itu ke dalam tindakan.
Jika Anda lebih suka tutorial video daripada teks, Anda dapat mengikuti panduan ini untuk membuat produk Variabel WooCommerce di Flatsome Theme.
Buat atribut produk
Anda tidak dapat membuat produk variabel tanpa menambahkan atribut karena atribut menentukan variasi produk.
Misalnya, ukuran kaos bisa kecil, besar, atau sedang. Di sini, 'ukuran' adalah atributnya, sedangkan 'kecil', 'besar', dan 'sedang' adalah variasi produk.
Ada dua jenis atribut di WooCommerce; atribut produk global dan atribut produk khusus.
Atribut produk global dapat diterapkan ke beberapa produk di toko Anda. Misalnya, kaos toko Anda dapat memiliki 'ukuran' dan 'warna' sebagai atribut global. Oleh karena itu, Anda tidak harus terus menambahkan atribut yang sama.
Di sisi lain, atribut produk khusus hanya khusus untuk satu produk. Anda tidak dapat menerapkannya ke yang lain saat Anda membuat atribut produk khusus.
Pada langkah selanjutnya, kita akan mulai dengan membuat atribut –
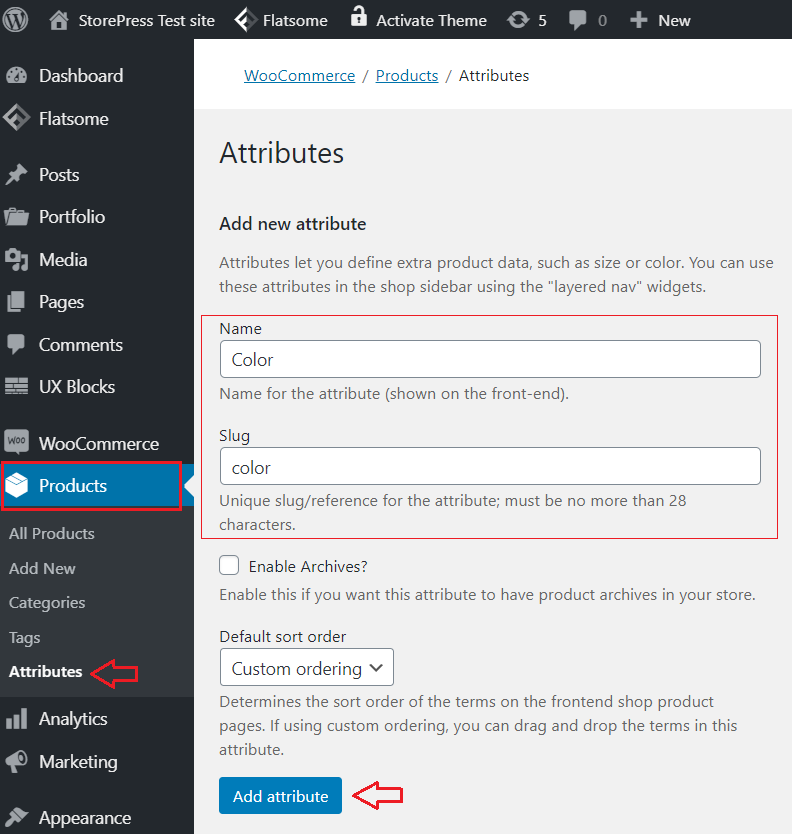
Langkah 1: Membuat atribut:
Anda perlu membuat atribut sebelum membuat produk variabel Anda.
- Di bawah bagian ' Produk' , pilih ' Atribut' di bilah menu kiri.
- Di bidang ' Nama' , tambahkan judul atribut.
- Bidang siput adalah opsional.
- Untuk menyelesaikan perubahan, klik tombol ' Tambahkan atribut '.

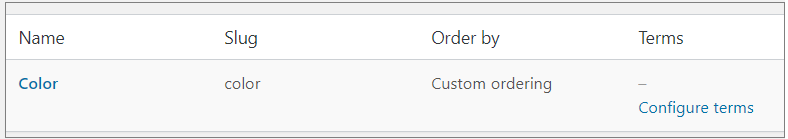
- Atribut baru sekarang tercantum dalam tabel di sebelah kanan.

Langkah 2: Tambahkan nilai spesifik dari sebuah atribut:
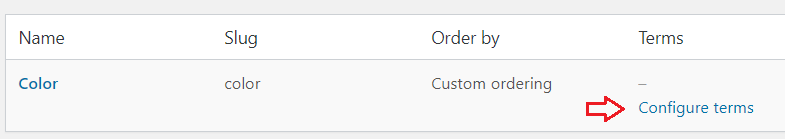
- Klik ' Konfigurasi istilah ' di kolom ' Persyaratan' atribut Anda.

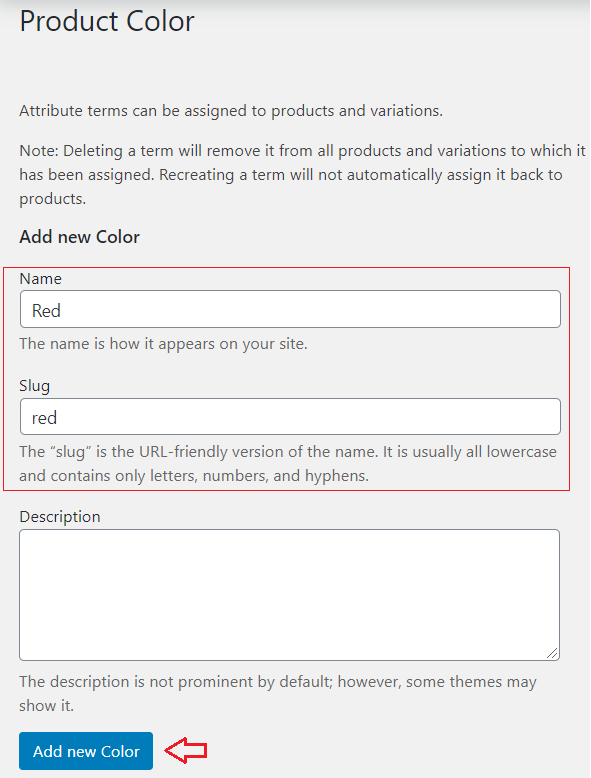
- Ada formulir ' Tambahkan Warna baru ' di sisi kiri.

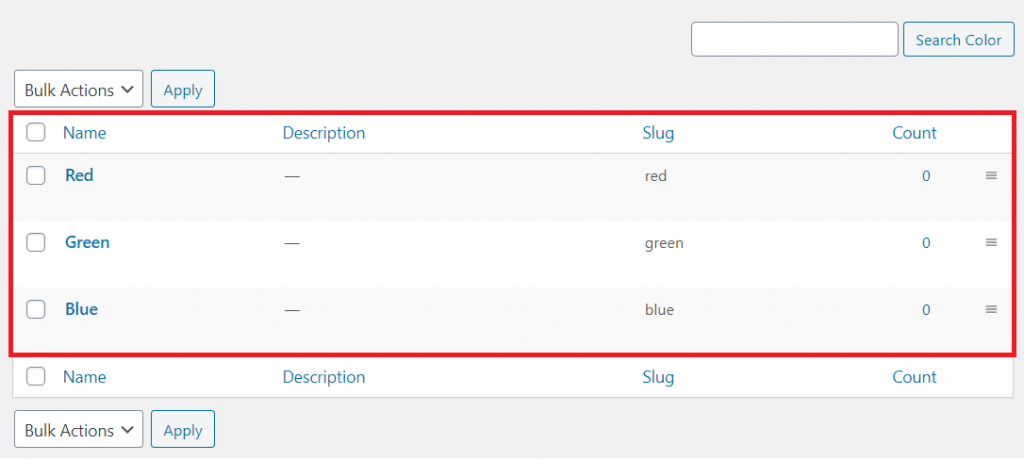
- Tambahkan setiap warna tempat Anda menjual pakaian (seperti hijau, biru, atau merah)
- Klik tombol ' Tambahkan warna baru ' di sisi kiri (Anda dapat menambahkan warna sebanyak yang Anda butuhkan).

Langkah 3: Menambahkan atribut ke produk individual.
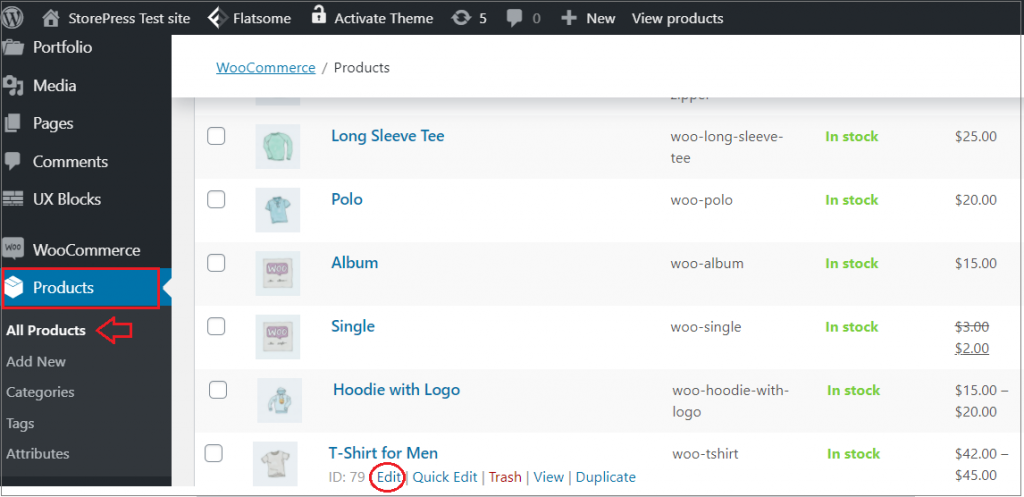
- Navigasikan ke ' Produk' dari bilah menu kiri. Anda dapat menambahkan item baru atau mengedit yang sudah ada.

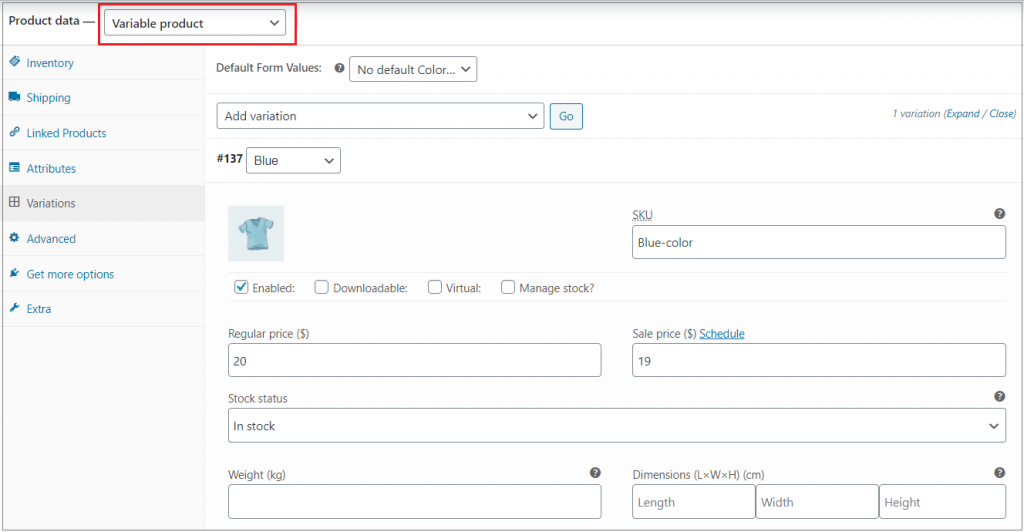
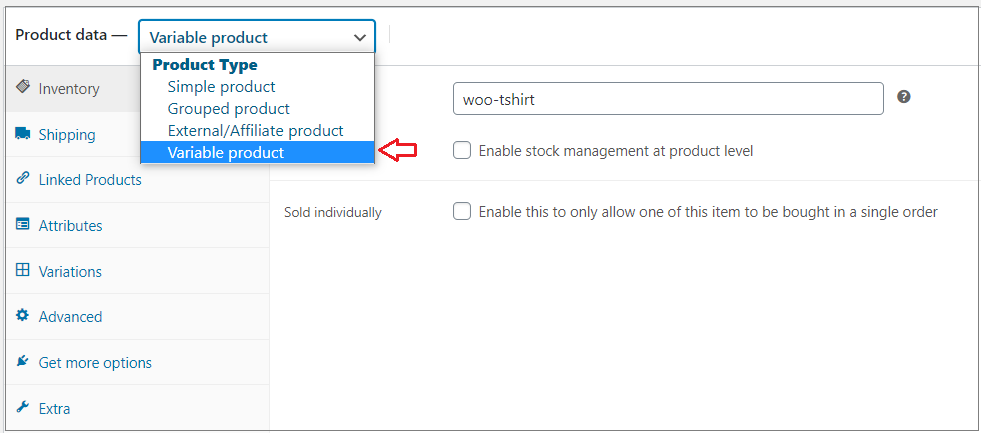
- Dari tarik-turun bagian ' Data produk ', pilih ' Produk variabel.

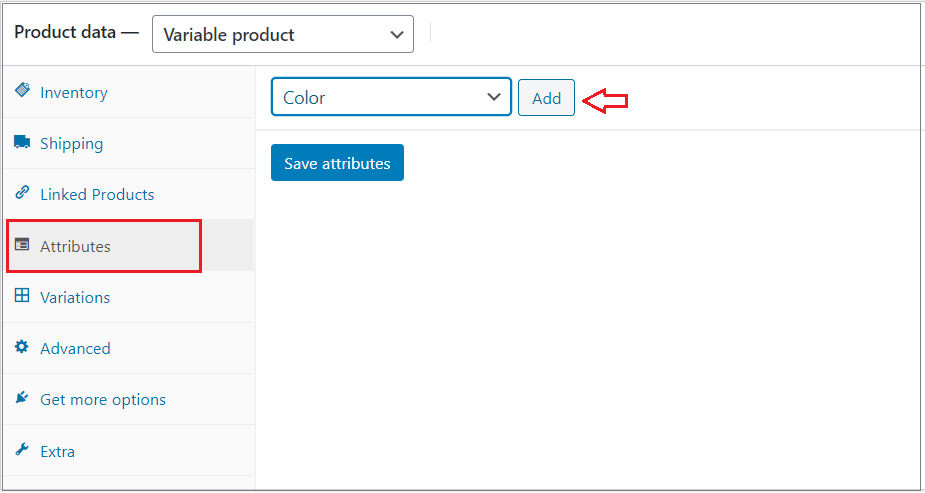
- Buka tab ' Atribut '. Daftar atribut yang telah Anda buat untuk produk Anda dapat dilihat di sini.
- Pilih salah satu atribut dari daftar. Di sini, saya telah memilih atribut 'warna'.

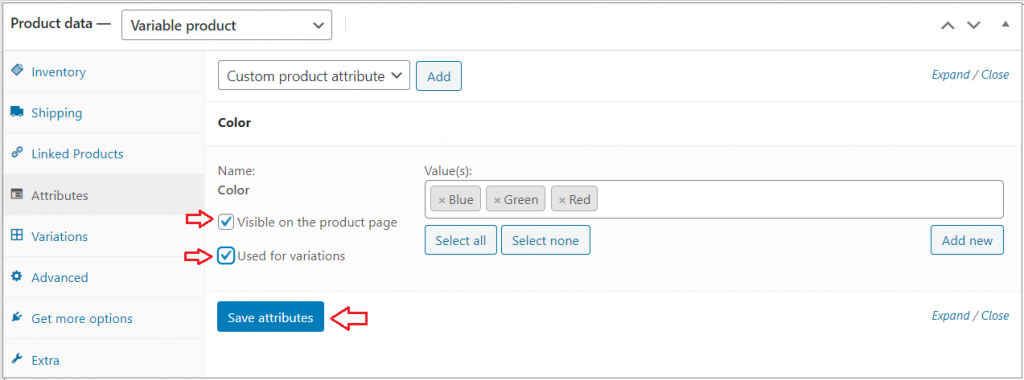
- Anda dapat memilih lebih dari satu opsi atau mengklik tombol ' Pilih semua '.
- Jangan lupa untuk mencentang ' Terlihat di halaman produk ' dan ' Digunakan untuk variasi .'
- Kemudian klik ' Simpan atribut '.
- Catatan: jika Anda mau, lebih banyak atribut dapat ditambahkan (dari tombol ' Tambah baru ').

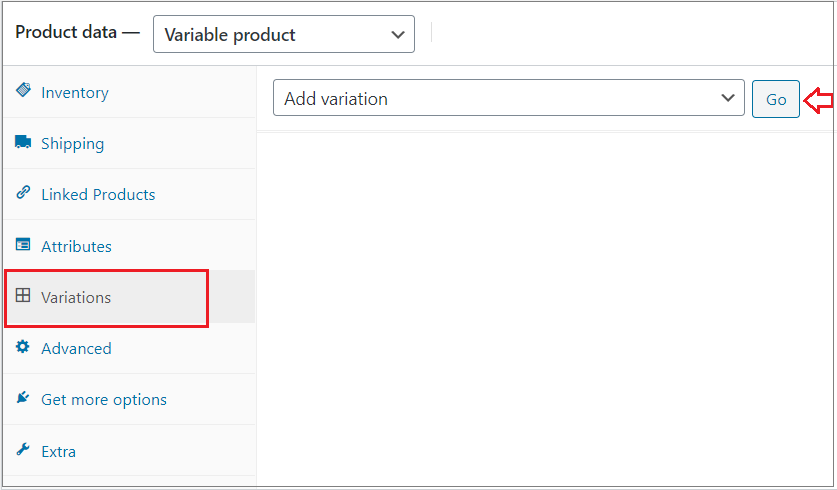
Langkah 4: Tambahkan variasi ke produk Anda.
- Tepat di bawah Atribut, navigasikan ke bagian ' Variasi' , dan pilih ' Tambahkan variasi ' dari tarik-turun.
- Akan ada menu drop-down baru setelah Anda menekan tombol ' Go' .

Sekarang saatnya memilih atribut untuk variasi Anda (seperti warna tertentu).

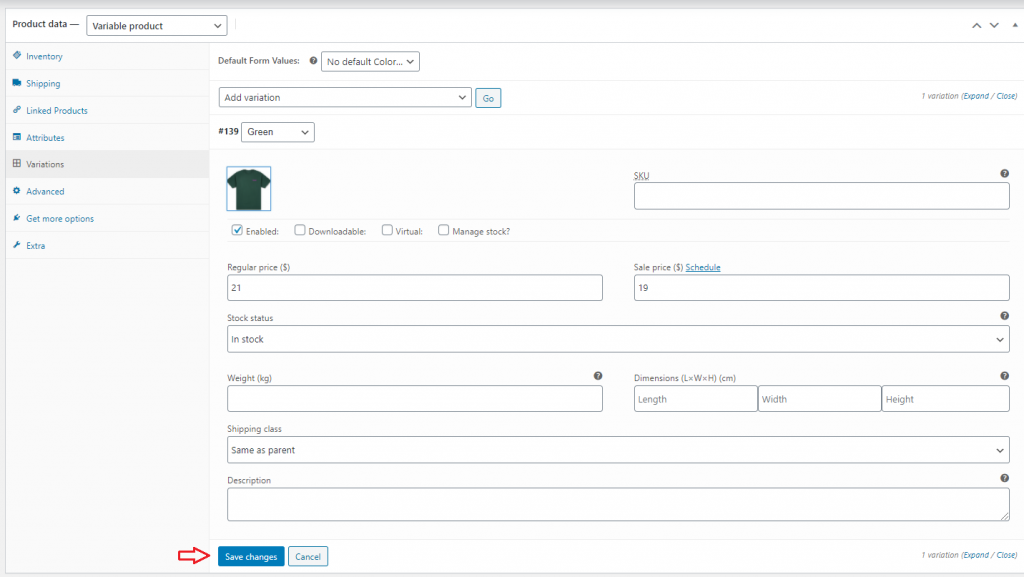
Langkah 5: Sesuaikan sisa pengaturan.
- Luaskan panel variasi
- Ini memungkinkan Anda untuk menambahkan informasi yang berbeda untuk setiap variasi.
- Ada opsi untuk mengunggah gambar, menambahkan harga, status stok, dimensi, dan lainnya.
- Tapi itu wajib untuk menetapkan harga untuk variasi.
- Untuk menyelesaikan perubahan, klik ' Simpan perubahan .'

Tekan tombol ' Terbitkan' setelah memilih kategori yang sesuai untuk produk variabel Anda.
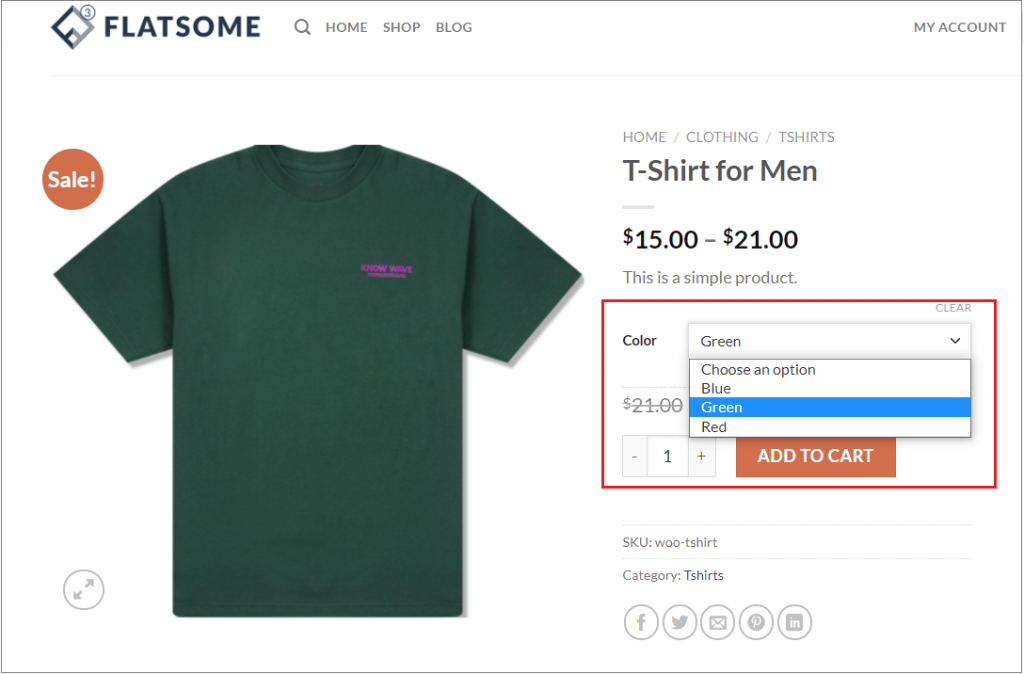
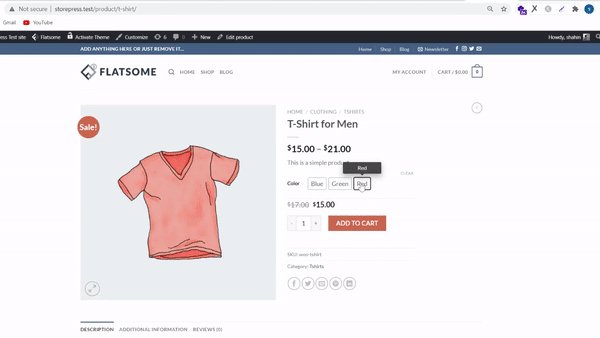
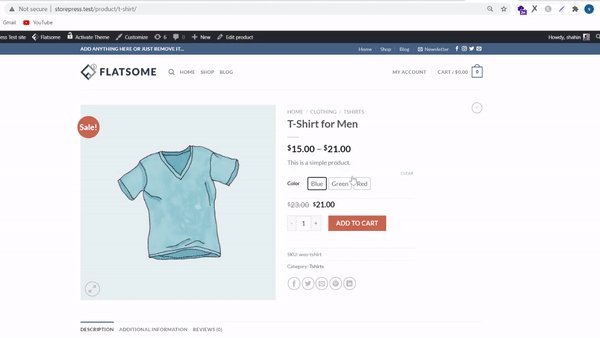
Kamu selesai. Sekarang lihat hasil Anda -

Perluas dengan plugin WooCommerce yang kuat
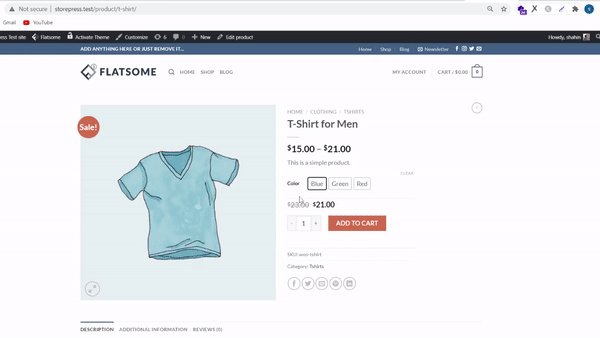
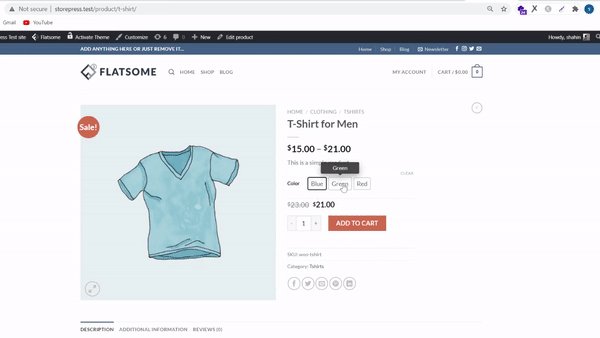
Ketika Anda menampilkan produk variabel sebagai swatch akan lebih menarik bagi pengunjung toko online Anda.
Anda memerlukan plugin untuk membuat pengalaman baru untuk variasi produk WooCommerce.
Contoh dari plugin tersebut adalah plugin WooCommerce Variation Swatches. Plugin ini memungkinkan Anda menampilkan variasi produk WooCommerce Anda sebagai contoh.

Tampilan halaman produk akan berubah menjadi contoh tombol segera setelah menginstal plugin Swatch Variasi WooCommere. Tetapi Anda dapat meningkatkan ke versi pro untuk menampilkan menu dropdown default menjadi warna , gambar, dan swatch tombol radio di halaman toko atau arsip.
Kami harap tutorial ini membantu Anda mempelajari langkah-langkah yang diperlukan untuk menambahkan produk variabel di toko WooCommerce bertenaga Flatsome. Jika Anda membutuhkan lebih banyak tutorial tentang tema Flatsome atau WooCommerce, beri tahu saya di bagian komentar. Saya akan menulis tutorial berikutnya untuk Anda.

