วิธีสร้างผลิตภัณฑ์ตัวแปรในเว็บไซต์ที่ขับเคลื่อนด้วยธีม Flatsome WooCommerce
เผยแพร่แล้ว: 2020-12-02ผู้บริโภคส่วนใหญ่ชอบที่จะเลือกจากหลายตัวเลือก
คุณอาจสงสัยว่าจะสร้างตัวเลือกเหล่านี้สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณได้อย่างไร
สิ่งที่ดีคือแพลตฟอร์ม WooCommerce ทำให้สิ่งนี้เป็นไปได้โดยใช้คุณสมบัติผลิตภัณฑ์ตัวแปร WooCommerce
สิ่งที่ยอดเยี่ยมเกี่ยวกับผลิตภัณฑ์แปรผันของ WooCommerce คือมันง่ายอย่างที่คิด การเพิ่มผลิตภัณฑ์ที่หลากหลายในธีม Flatsome นั้นสะดวกสบายยิ่งขึ้น
ในบทความนี้ คุณจะเข้าใจผลิตภัณฑ์และประเภทที่เปลี่ยนแปลงได้ รวมถึงวิธีตั้งค่าในเว็บไซต์ที่ขับเคลื่อนด้วย Flatsome WooCommerce
คุณจะได้เรียนรู้วิธีขยายส่วนขยายด้วยปลั๊กอินผลิตภัณฑ์ตัวแปร WooCommerce
ผลิตภัณฑ์ตัวแปรใน WooCommerce คืออะไร?
ผลิตภัณฑ์ตัวแปรใน WooCommerce ช่วยให้คุณสร้างผลิตภัณฑ์เฉพาะที่มีหลายรูปแบบ
ตัวอย่างเช่น คุณสามารถวางเสื้อยืดห้าสีให้ลูกค้าของคุณแสดง คุณสามารถเพิ่มสี รูปภาพ ขนาด หรือรูปแบบอื่นๆ ที่ผลิตภัณฑ์ของคุณอาจมี รวมถึงการตั้งค่าแอตทริบิวต์ ข้อกำหนด และรูปแบบต่างๆ
ตามค่าเริ่มต้น WooCommerce อนุญาตให้คุณเพิ่มผลิตภัณฑ์ประเภทต่างๆ รวมถึง:
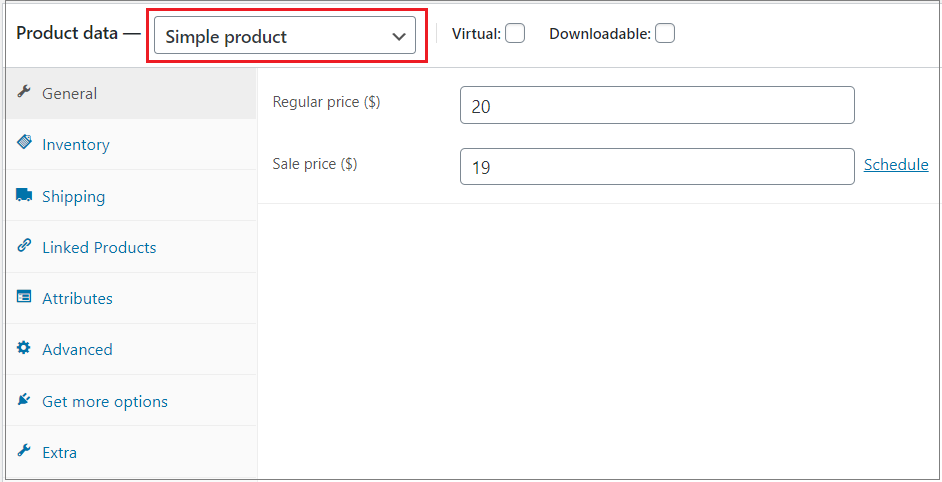
ผลิตภัณฑ์ที่เรียบง่าย:
ผลิตภัณฑ์ที่เรียบง่ายคือผลิตภัณฑ์ที่จับต้องได้แบบสแตนด์อโลนที่ไม่ซ้ำใคร ซึ่งคุณอาจต้องจัดส่งให้กับลูกค้า

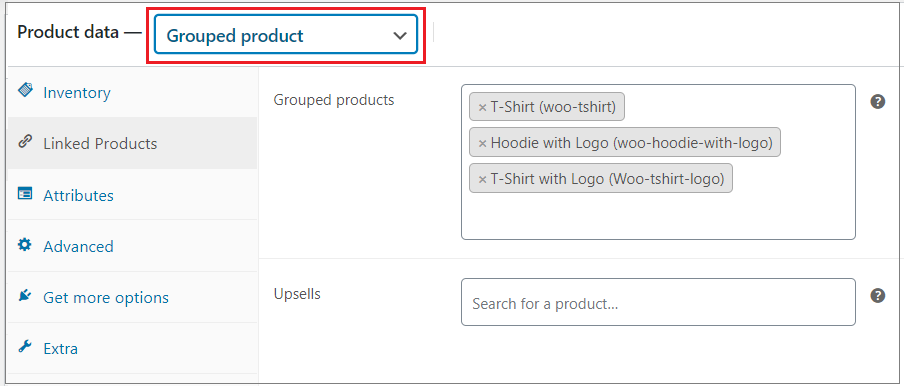
สินค้าจัดกลุ่ม :
เอกลักษณ์ของผลิตภัณฑ์ที่จัดกลุ่มสร้างขึ้นโดยผลิตภัณฑ์ย่อยหลายรายการที่มีคุณสมบัติเฉพาะตัว

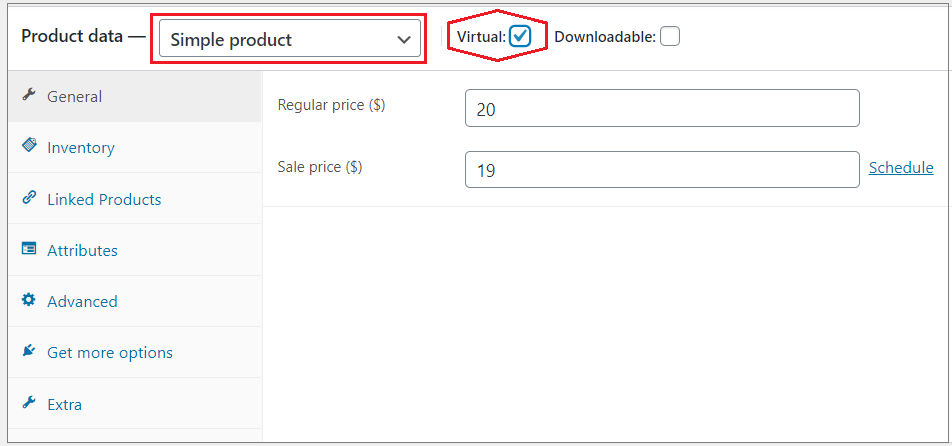
ผลิตภัณฑ์เสมือน :
ผลิตภัณฑ์เสมือนถูกกำหนดให้เป็นผลิตภัณฑ์ที่ไม่ใช่นิติบุคคล คุณสามารถเลือกช่องทำเครื่องหมายเพื่อสร้างผลิตภัณฑ์เสมือนได้

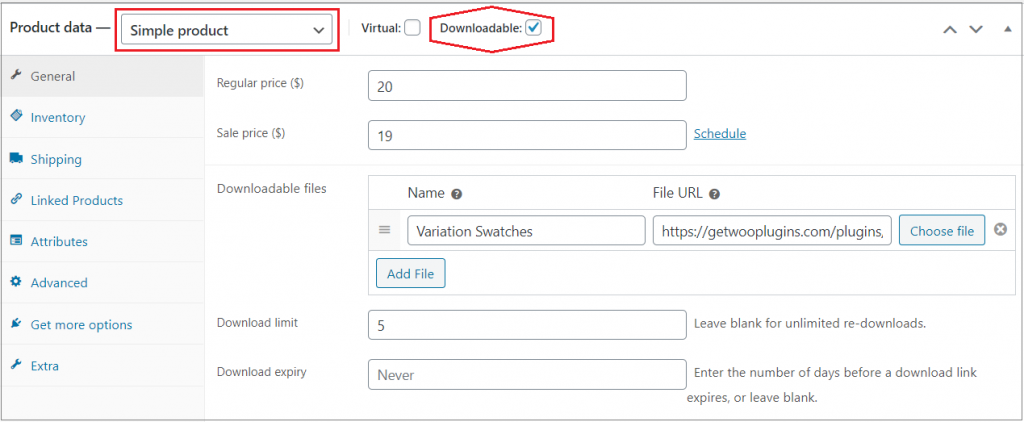
สินค้าที่สามารถดาวน์โหลดได้ :
ผลิตภัณฑ์ที่ดาวน์โหลดได้ไม่ต้องมีการจัดส่ง มีให้ในรูปแบบไฟล์ที่สามารถดาวน์โหลดได้โดยมีเส้นทางหรือ URL ที่ระบุ คุณสามารถเลือกช่องทำเครื่องหมายเพื่อทำให้ผลิตภัณฑ์สามารถดาวน์โหลดได้

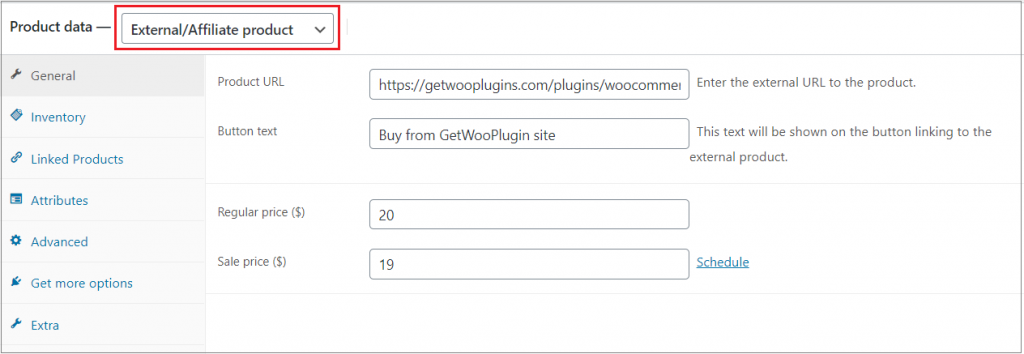
ผลิตภัณฑ์ภายนอก/พันธมิตร:
บางครั้ง คุณลงรายการสินค้าในร้านค้าของคุณ แต่คุณไม่ใช่ผู้ขายสินค้าจริง คุณจะต้องระบุ URL ของผลิตภัณฑ์และข้อความที่จะแสดงบนปุ่ม Add-to-cart

สินค้าแปรผัน :
ประเภทผลิตภัณฑ์ผันแปร ให้คุณเพิ่มรูปแบบต่าง ๆ ให้กับผลิตภัณฑ์เดียวกันเพื่อสร้างผลิตภัณฑ์ผันแปรที่ซับซ้อนได้ รูปแบบผลิตภัณฑ์แต่ละรายการมีราคา สต็อกพร้อมจำหน่าย SKU ฯลฯ

สร้างผลิตภัณฑ์ตัวแปรในธีม Flatsome WooCommerce
แนวคิดพื้นฐานของผลิตภัณฑ์ตัวแปร WooCommerce ตามที่อธิบายไว้ข้างต้น ดังนั้น ถึงเวลานำความรู้นั้นไปปฏิบัติจริง
ทำตามคำแนะนำทีละขั้นตอนด้านล่างเพื่อสร้างผลิตภัณฑ์ที่หลากหลายสำหรับร้านค้า WooCommerce ของคุณ
แนวคิดพื้นฐานของผลิตภัณฑ์ตัวแปร WooCommerce ตามที่อธิบายไว้ข้างต้น ตอนนี้ได้เวลานำความรู้นั้นไปปฏิบัติแล้ว
หากคุณต้องการวิดีโอสอนมากกว่าข้อความ คุณสามารถทำตามคำแนะนำนี้เพื่อสร้างผลิตภัณฑ์ WooCommerce Variable ใน Flatsome Theme
สร้างคุณลักษณะของผลิตภัณฑ์
คุณไม่สามารถสร้างผลิตภัณฑ์ผันแปรโดยไม่เพิ่มแอตทริบิวต์ได้ เนื่องจากแอตทริบิวต์จะกำหนดรูปแบบผลิตภัณฑ์
ตัวอย่างเช่น ขนาดเสื้อยืดอาจเป็นขนาดเล็ก ใหญ่ หรือกลางก็ได้ ในที่นี้ 'ขนาด' คือแอตทริบิวต์ ในขณะที่ 'เล็ก' 'ใหญ่' และ 'กลาง' คือรูปแบบผลิตภัณฑ์
มีแอตทริบิวต์สองประเภทใน WooCommerce; คุณลักษณะของผลิตภัณฑ์สากลและแอตทริบิวต์ผลิตภัณฑ์ที่กำหนดเอง
คุณลักษณะของผลิตภัณฑ์สากลใช้ได้กับผลิตภัณฑ์หลายรายการในร้านค้าของคุณ ตัวอย่างเช่น เสื้อยืดร้านค้าของคุณสามารถมีทั้ง 'ขนาด' และ 'สี' เป็นแอตทริบิวต์ส่วนกลาง ดังนั้น คุณไม่จำเป็นต้องเพิ่มแอตทริบิวต์เดิมซ้ำๆ
ในทางกลับกัน คุณลักษณะของผลิตภัณฑ์ที่กำหนดเองนั้นเฉพาะสำหรับผลิตภัณฑ์เดียวเท่านั้น คุณไม่สามารถนำไปใช้กับรายการอื่นได้เมื่อคุณสร้างแอตทริบิวต์ของผลิตภัณฑ์ที่กำหนดเอง
ในขั้นตอนต่อไป เราจะเริ่มต้นด้วยการสร้างแอตทริบิวต์ –
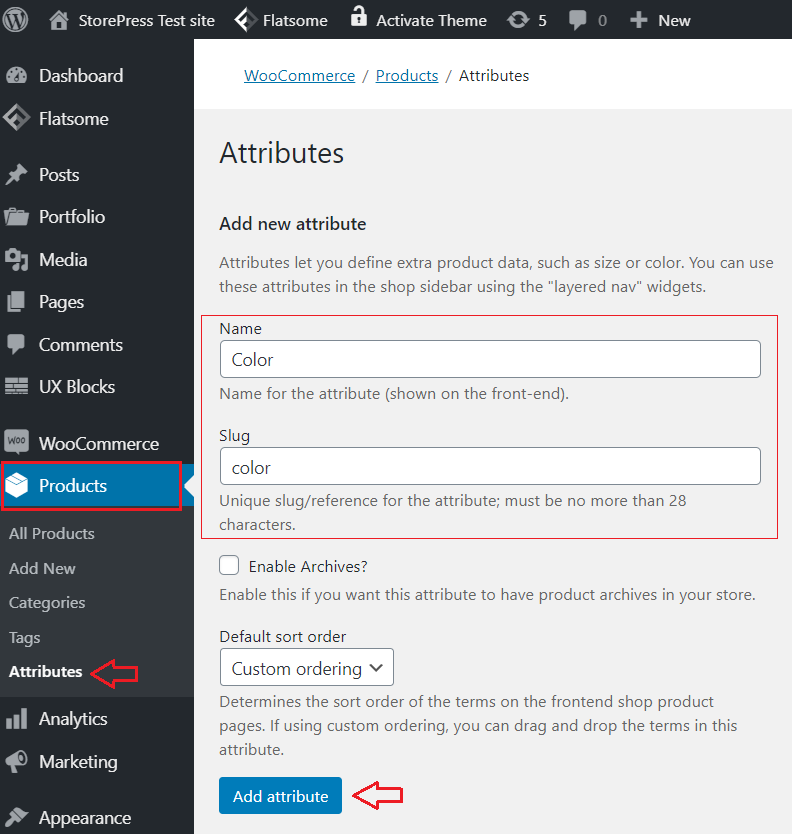
ขั้นตอนที่ 1: การสร้างแอตทริบิวต์:
คุณต้องสร้างแอตทริบิวต์ก่อนที่จะสร้างผลิตภัณฑ์ตัวแปรของคุณ
- ในส่วน " ผลิตภัณฑ์" ให้เลือก " แอตทริบิวต์" ในแถบเมนูด้านซ้าย
- ในช่อง " ชื่อ" ให้เพิ่มชื่อแอตทริบิวต์
- ฟิลด์กระสุนเป็นทางเลือก
- หากต้องการสิ้นสุดการเปลี่ยนแปลง ให้คลิกที่ปุ่ม ' เพิ่มแอตทริบิวต์ '

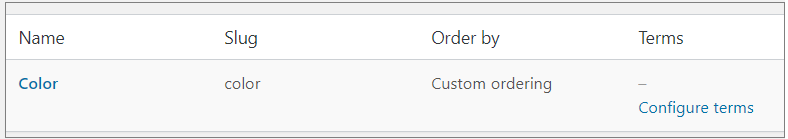
- ขณะนี้แอตทริบิวต์ใหม่แสดงอยู่ในตารางทางด้านขวา

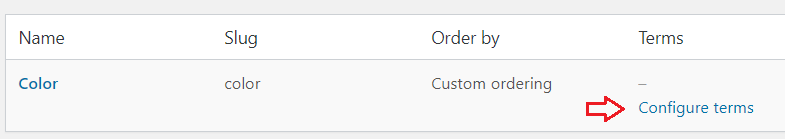
ขั้นตอนที่ 2: เพิ่มค่าเฉพาะของแอตทริบิวต์:
- คลิก ' กำหนดค่าข้อกำหนด ' ในคอลัมน์ ' ข้อกำหนด ' ของแอตทริบิวต์ของคุณ

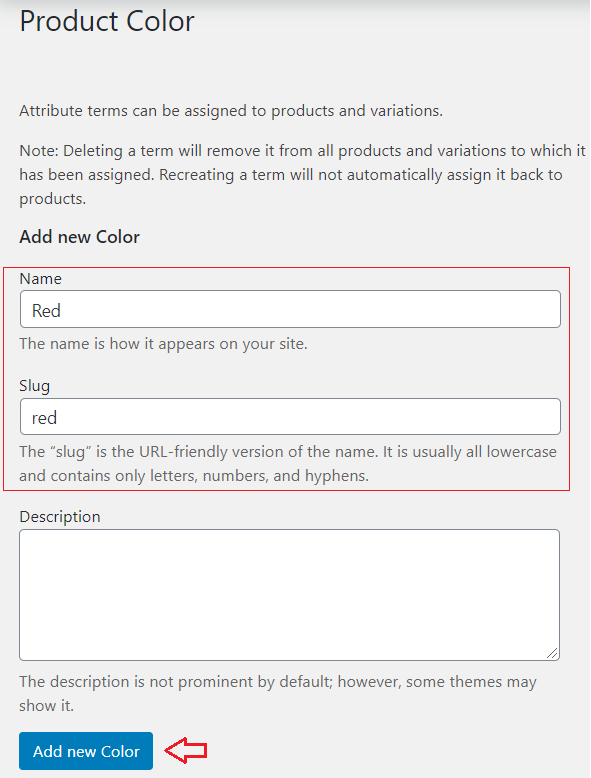
- มีแบบฟอร์ม ' เพิ่มสีใหม่ ' ที่ด้านซ้าย

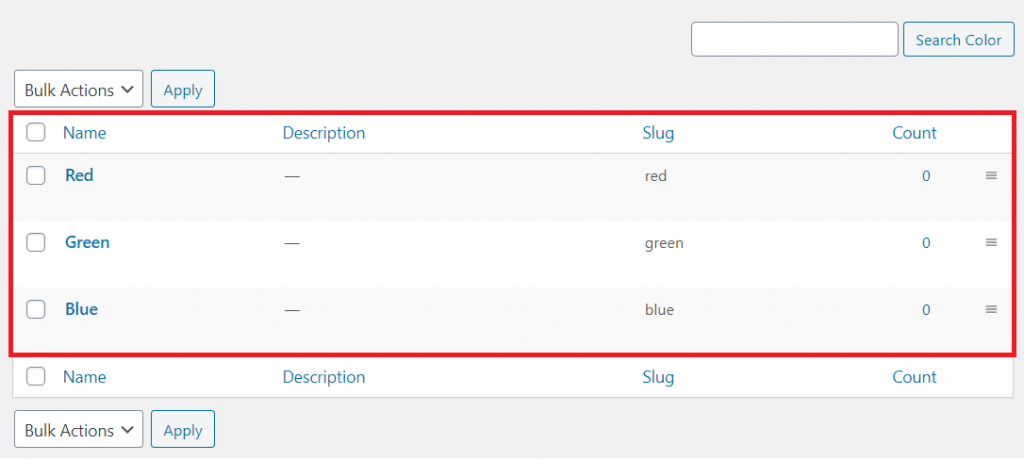
- เพิ่มแต่ละสีที่คุณขายเสื้อผ้า (เช่น เขียว น้ำเงิน หรือแดง)
- คลิกปุ่ม ' เพิ่มสีใหม่ ' ทางด้านซ้าย (คุณสามารถเพิ่มสีได้มากเท่าที่คุณต้องการ)

ขั้นตอนที่ 3: การเพิ่มคุณลักษณะให้กับผลิตภัณฑ์แต่ละรายการ
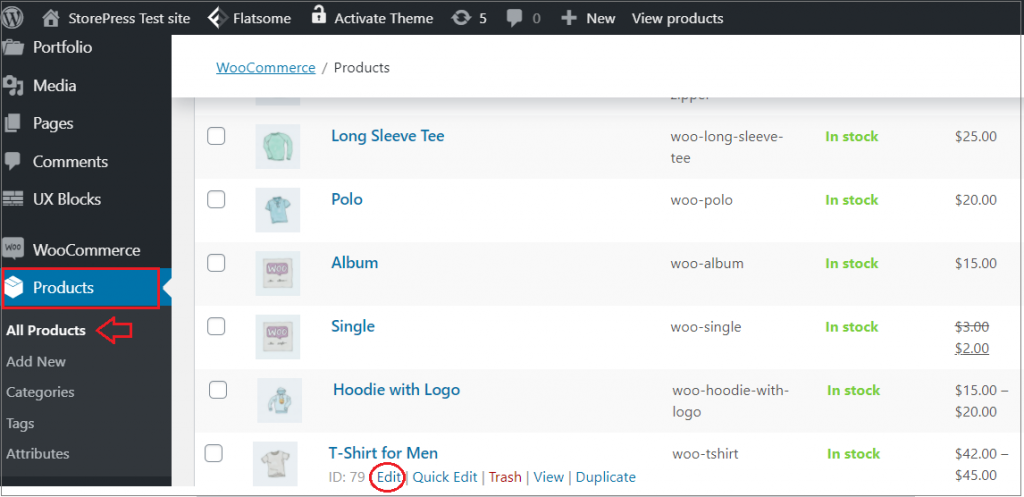
- ไปที่ ' ผลิตภัณฑ์' จากแถบเมนูด้านซ้าย คุณสามารถเพิ่มรายการใหม่หรือแก้ไขรายการที่มีอยู่

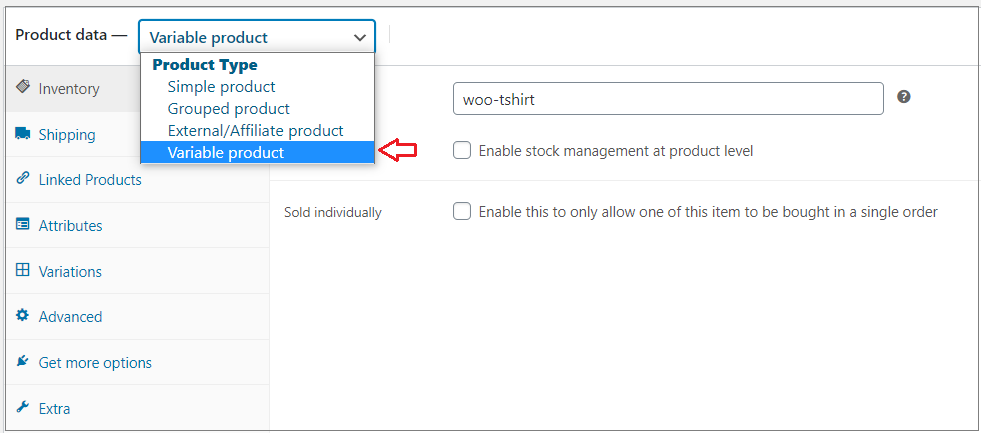
- จากเมนูแบบเลื่อนลงของส่วน ' Product data ' เลือก ' Variable product

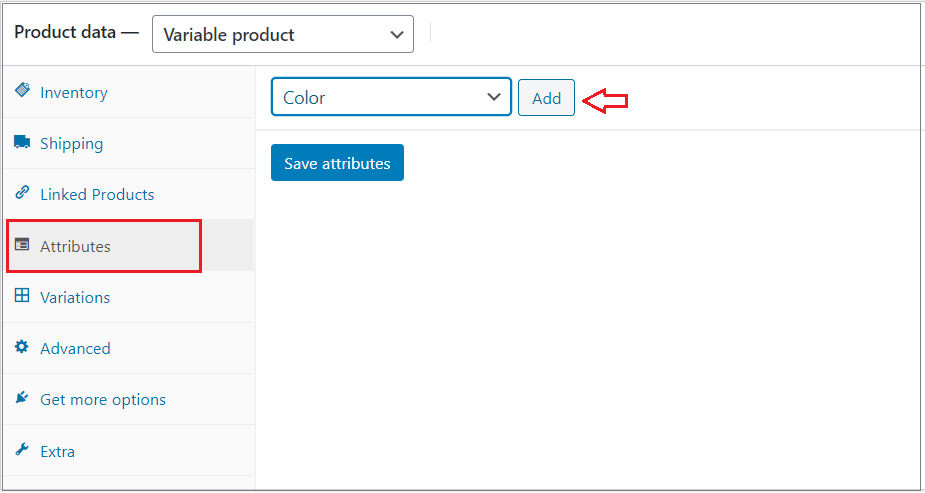
- ไปที่แท็บ ' คุณสมบัติ ' รายการแอตทริบิวต์ที่คุณสร้างสำหรับผลิตภัณฑ์ของคุณจะปรากฏที่นี่
- เลือกหนึ่งในแอตทริบิวต์จากรายการ ที่นี่ ฉันได้เลือกแอตทริบิวต์ 'สี'

- คุณสามารถเลือกได้มากกว่าหนึ่งตัวเลือก หรือคลิกที่ปุ่ม ' เลือกทั้งหมด '
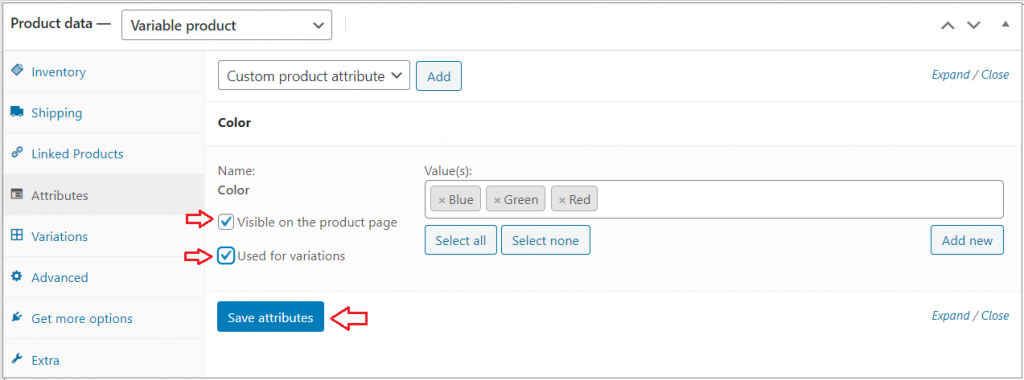
- อย่าลืมตรวจสอบทั้ง ' มองเห็นได้ในหน้าผลิตภัณฑ์ ' และ ' ใช้สำหรับรูปแบบต่างๆ '
- จากนั้นคลิกที่ ' บันทึกแอตทริบิวต์ '
- หมายเหตุ: หากต้องการ คุณสามารถเพิ่มแอตทริบิวต์เพิ่มเติมได้ (จากปุ่ม ' เพิ่มใหม่ ')

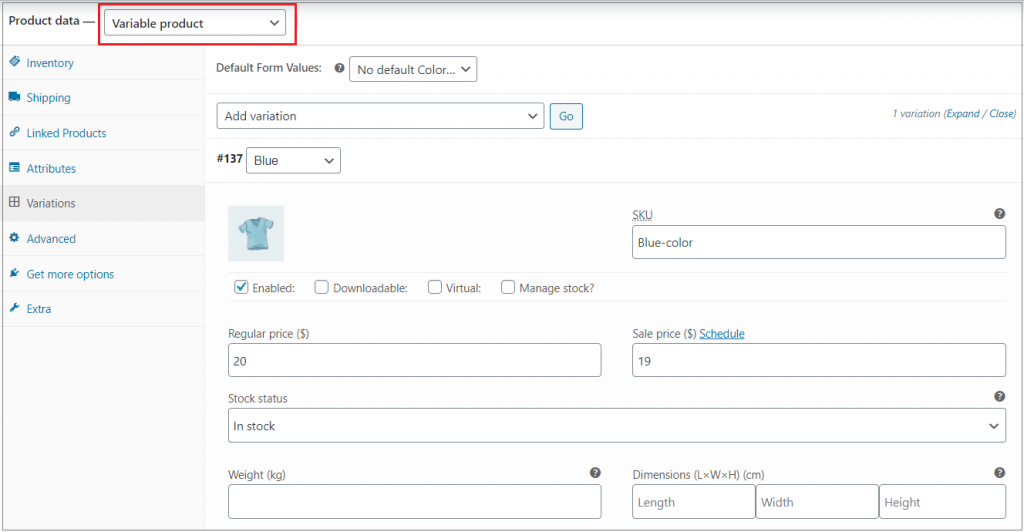
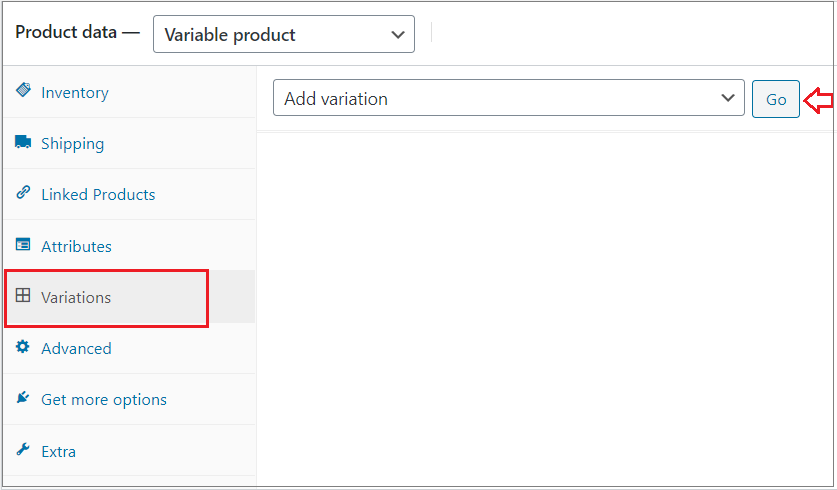
ขั้นตอนที่ 4: เพิ่มรูปแบบต่างๆ ให้กับผลิตภัณฑ์ของคุณ
- ด้านล่างแอตทริบิวต์ ไปที่ส่วน ' รูปแบบต่างๆ ' และเลือก ' เพิ่มรูปแบบ ' จากเมนูแบบเลื่อนลง
- จะมีเมนูแบบเลื่อนลงใหม่หลังจากที่คุณกดปุ่ม 'ไป '

ตอนนี้ก็ถึงเวลาเลือกแอตทริบิวต์สำหรับรูปแบบต่างๆ ของคุณ (เช่น สีเฉพาะ)

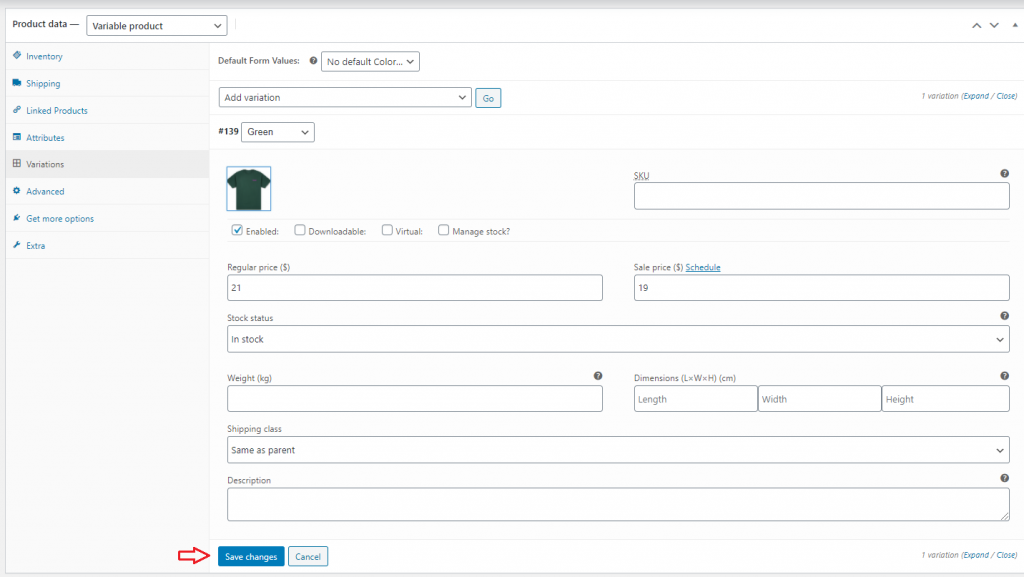
ขั้นตอนที่ 5: ปรับแต่งการตั้งค่าที่เหลือ
- ขยายแผงรูปแบบต่างๆ
- ซึ่งช่วยให้คุณสามารถเพิ่มข้อมูลที่แตกต่างกันสำหรับแต่ละรูปแบบ
- มีตัวเลือกในการอัปโหลดรูปภาพ เพิ่มราคา สถานะสต็อก ขนาด และอื่นๆ
- แต่จำเป็นต้องกำหนดราคาสำหรับการเปลี่ยนแปลง
- หากต้องการสิ้นสุดการเปลี่ยนแปลง ให้คลิกที่ ' บันทึกการเปลี่ยนแปลง '

กดปุ่ม ' เผยแพร่' หลังจากเลือกหมวดหมู่ที่เหมาะสมสำหรับผลิตภัณฑ์ตัวแปรของคุณ
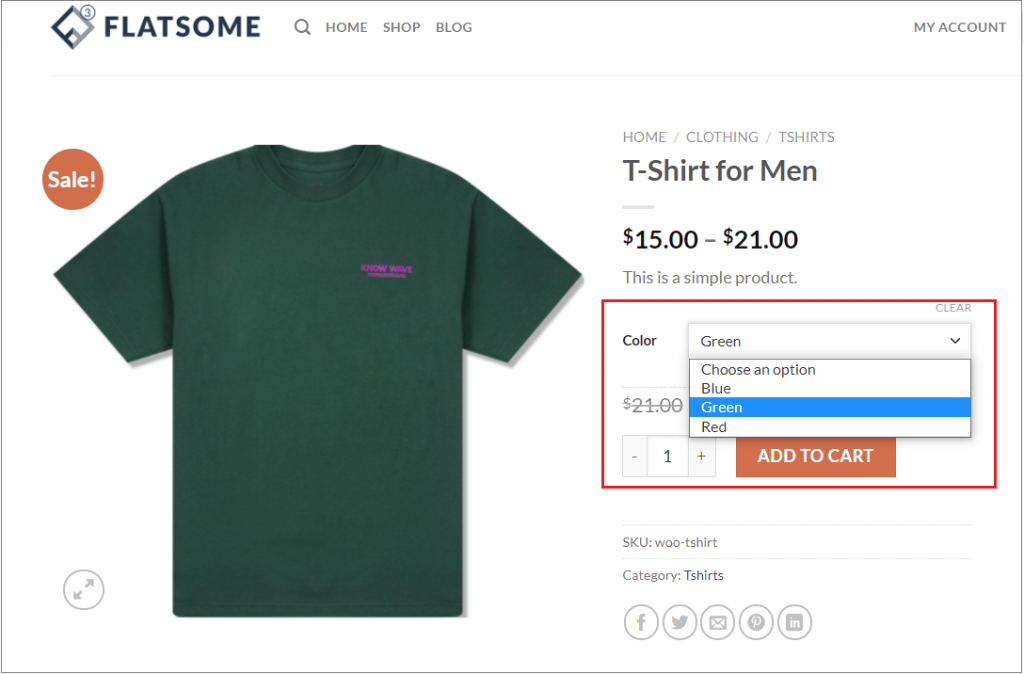
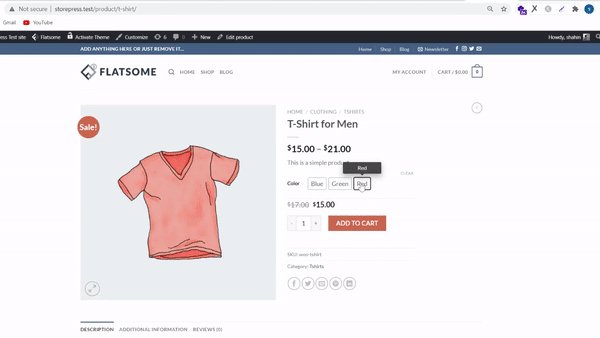
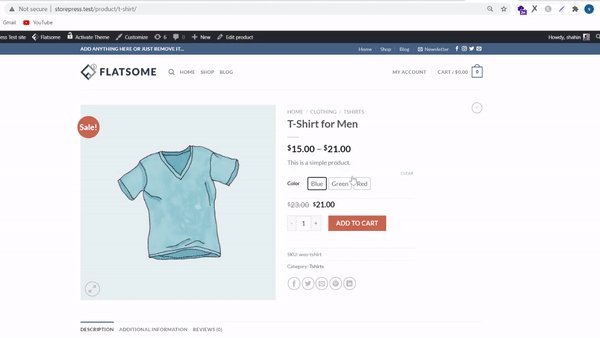
คุณทำเสร็จแล้ว ตอนนี้ดูผลลัพธ์ของคุณ -

ขยายด้วยปลั๊กอิน WooCommerce อันทรงพลัง
เมื่อคุณแสดงผลิตภัณฑ์ที่หลากหลายเป็นตัวอย่างจะดึงดูดผู้เยี่ยมชมร้านค้าออนไลน์ของคุณมากขึ้น
คุณต้องมีปลั๊กอินเพื่อสร้างประสบการณ์ใหม่สำหรับรูปแบบผลิตภัณฑ์ WooCommerce
ตัวอย่างของปลั๊กอินดังกล่าวคือปลั๊กอิน WooCommerce Variation Swatches ปลั๊กอินช่วยให้คุณแสดงรูปแบบผลิตภัณฑ์ WooCommerce ของคุณเป็นตัวอย่าง

รูปลักษณ์ของหน้าผลิตภัณฑ์จะเปลี่ยนเป็นตัวอย่างปุ่มทันทีหลังจากติดตั้งปลั๊กอิน WooCommere Variation Swatches แต่คุณสามารถอัปเกรดเป็นเวอร์ชัน Pro เพื่อแสดงเมนูดรอปดาวน์เริ่มต้นเป็นแบบ สี รูปภาพ และ ปุ่มตัว เลือกบนร้านค้าหรือหน้าเก็บถาวรได้
เราหวังว่าบทช่วยสอนจะช่วยให้คุณเรียนรู้ขั้นตอนที่จำเป็นในการเพิ่มผลิตภัณฑ์ที่หลากหลายในร้านค้า WooCommerce ที่ขับเคลื่อนโดย Flatsome หากคุณต้องการบทช่วยสอนเพิ่มเติมเกี่ยวกับธีม Flatsome หรือ WooCommerce โปรดแจ้งให้เราทราบในส่วนความคิดเห็น ฉันจะเขียนบทช่วยสอนต่อไปให้คุณ

