Comment créer un produit variable sur un site Web alimenté par le thème Flatsome WooCommerce
Publié: 2020-12-02Le consommateur le plus aime choisir parmi plusieurs options.
Vous vous demandez probablement comment créer ces options pour les visiteurs de votre site.
La bonne chose est que la plate-forme WooCommerce rend cela possible en utilisant la fonctionnalité de produit variable WooCommerce.
L'avantage du produit variable WooCommerce est qu'il est aussi simple qu'il y paraît. L'ajout de produits variables dans le thème Flatsome est encore plus confortable.
Dans cet article, vous comprendrez le produit et le type variables et comment le configurer sur le site Web Flatsome WooCommerce.
Vous apprendrez également à les étendre avec un plugin de produit variable WooCommerce.
Qu'est-ce qu'un produit variable dans WooCommerce ?
Les produits variables dans WooCommerce vous permettent de créer des produits spécifiques qui ont plusieurs variantes.
Par exemple, vous pouvez afficher cinq couleurs d'un t-shirt pour vos clients. Vous pouvez ajouter de la couleur, des images, de la taille ou toute autre variation que votre produit pourrait avoir. Cela inclut la configuration des attributs, des termes et des variantes.
Par défaut, WooCommerce vous permet d'ajouter différents types de produits, notamment :
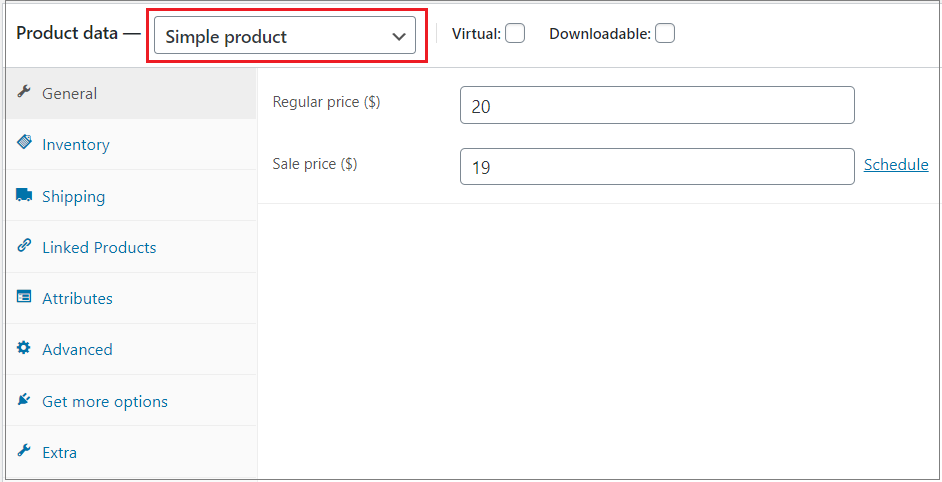
Produit simple :
Un produit simple est un produit physique unique et autonome que vous devrez peut-être expédier au client.

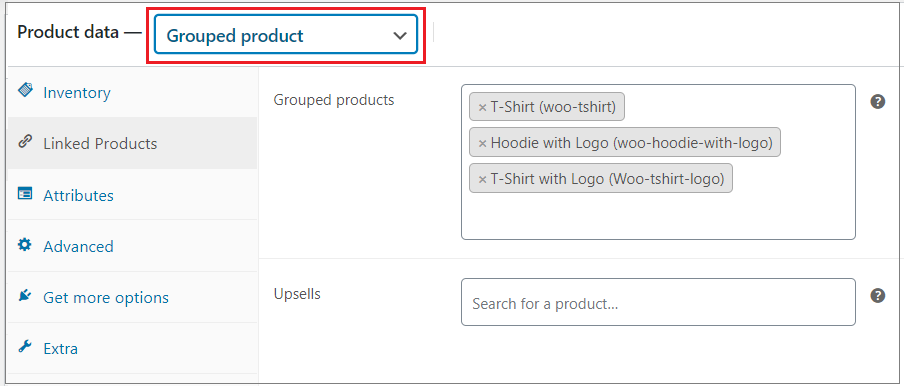
Produit groupé :
L'identité du produit groupé est créée par plusieurs produits enfants aux caractéristiques uniques.

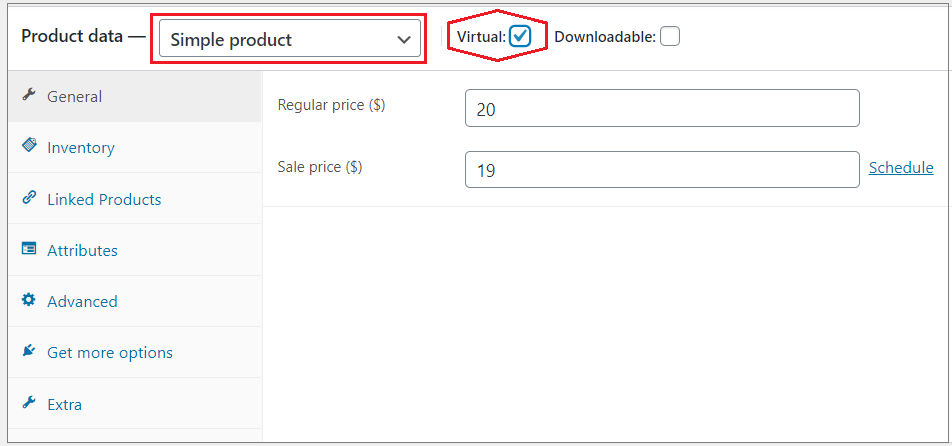
Produit virtuel :
Un produit virtuel est défini comme un produit qui n'est pas une entité physique. Vous pouvez cocher la case pour rendre un produit virtuel.

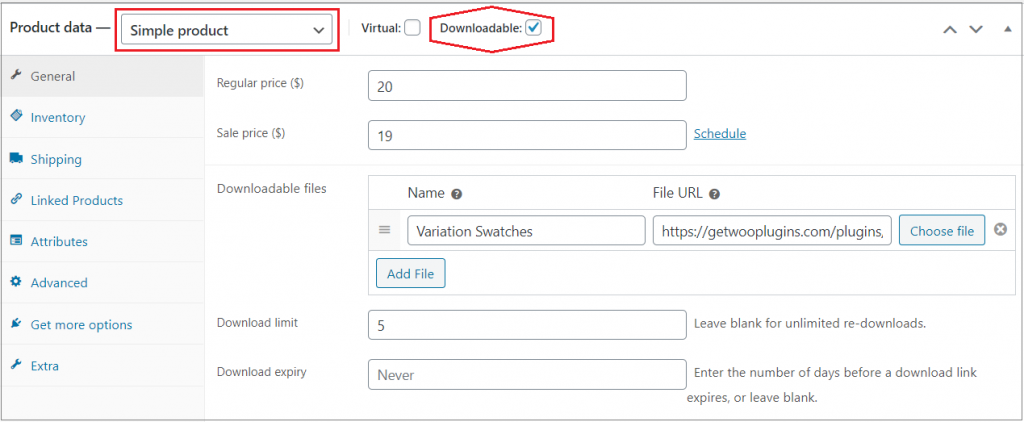
Produit téléchargeable :
Les produits téléchargeables ne nécessitent pas d'expédition. Ils sont disponibles sous forme de fichier téléchargeable avec un chemin ou une URL spécifié. Vous pouvez cocher la case pour rendre un produit téléchargeable.

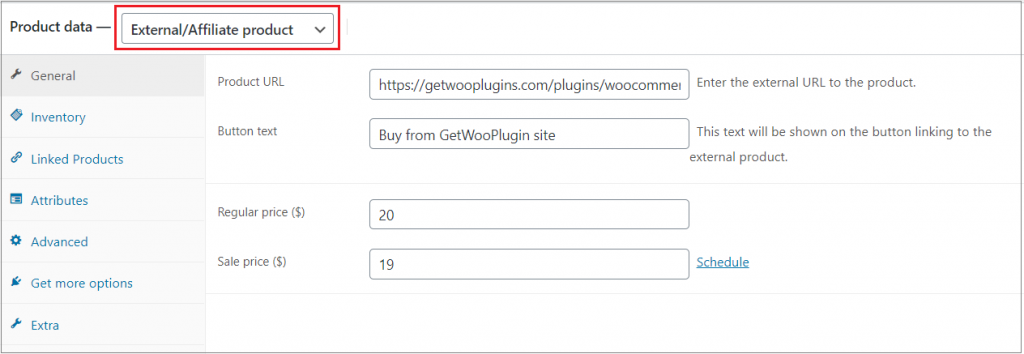
Produit externe/affilié :
Parfois, vous répertoriez un produit dans votre magasin, mais vous n'êtes pas le véritable vendeur du produit. Vous devrez spécifier l'URL du produit et le texte à afficher sur le bouton Ajouter au panier.

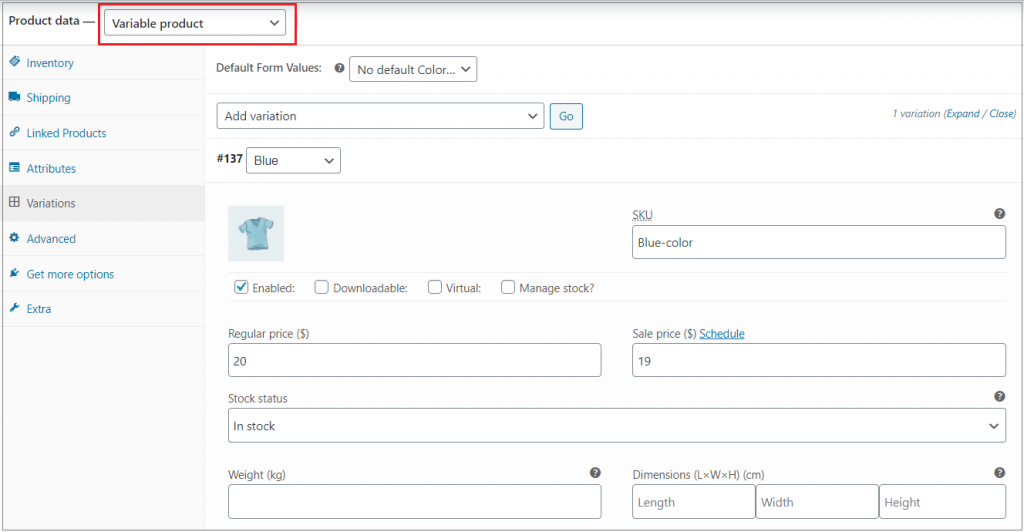
Produit variable :
Le type de produit variable vous permet d'ajouter des variantes au même produit pour créer un produit complexe et variable. Chaque déclinaison de produit a son prix, son stock disponible, son SKU, etc.

Créer un produit variable dans le thème Flatsome WooCommerce
Le concept de base des produits variables WooCommerce comme décrit ci-dessus. Il est donc temps de mettre ces connaissances en pratique.
Suivez le guide étape par étape ci-dessous pour créer des produits variables pour votre boutique WooCommerce.
Le concept de base des produits variables WooCommerce comme décrit ci-dessus. Il est maintenant temps de mettre ces connaissances en pratique.
Si vous préférez les didacticiels vidéo au texte, vous pouvez suivre ce guide pour créer des produits WooCommerce Variable dans Flatsome Theme.
Créer des attributs de produit
Vous ne pouvez pas créer un produit variable sans ajouter un attribut, car les attributs définissent les variantes du produit.
Par exemple, la taille d'un t-shirt peut être petite, grande ou moyenne. Ici, "taille" est l'attribut, tandis que "petite", "grande" et "moyenne" sont les variantes du produit.
Il existe deux types d'attributs dans WooCommerce ; attribut de produit global et attribut de produit personnalisé.
Les attributs de produit globaux peuvent être appliqués à plusieurs produits de votre boutique. Par exemple, le t-shirt de votre magasin peut avoir à la fois "taille" et "couleur" comme attributs globaux. Par conséquent, vous n'avez pas besoin de continuer à ajouter les mêmes attributs.
D'autre part, les attributs de produit personnalisés sont spécifiques à un seul produit. Vous ne pouvez pas l'appliquer à un autre lorsque vous créez des attributs de produit personnalisés.
Dans l'étape suivante, nous allons commencer par créer des attributs -
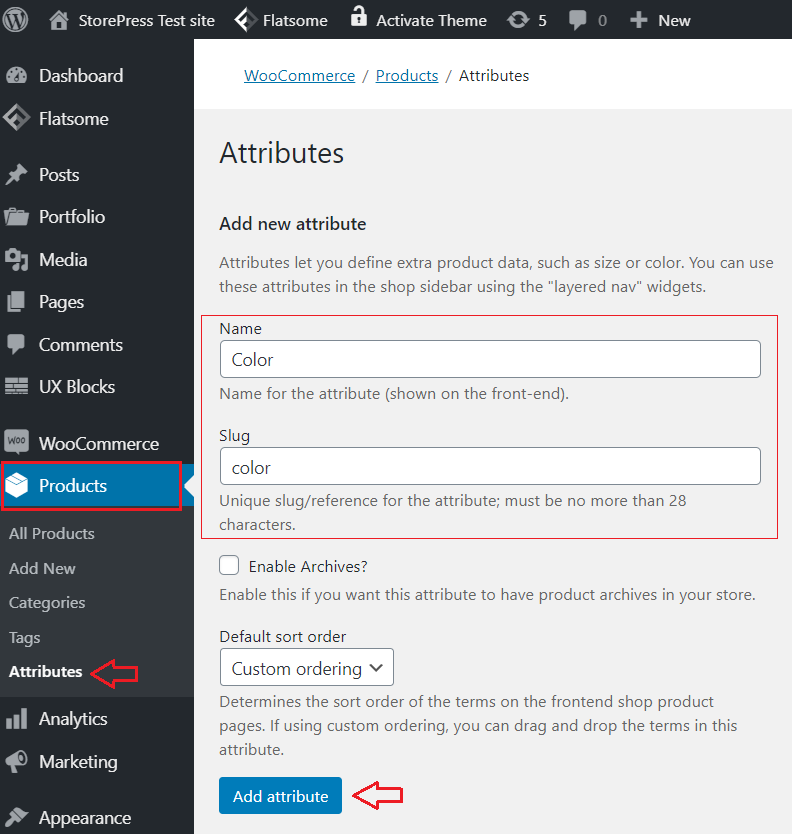
Étape 1 : Créer des attributs :
Vous devez créer des attributs avant de créer votre produit variable.
- Sous la section ' Produits' , choisissez ' Attributs' dans la barre de menu de gauche.
- Dans le champ ' Nom' , ajoutez le titre de l'attribut.
- Le champ slug est facultatif.
- Pour finaliser les modifications, cliquez sur le bouton ' Ajouter un attribut '.

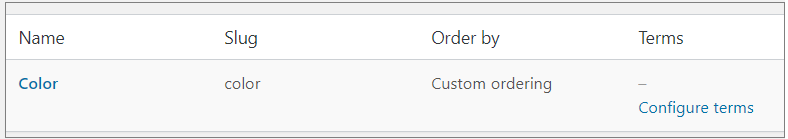
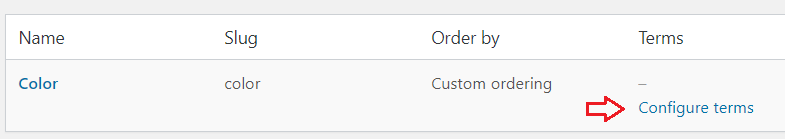
- Les nouveaux attributs sont désormais répertoriés dans le tableau de droite.

Étape 2 : Ajoutez des valeurs spécifiques à un attribut :
- Cliquez sur ' Configurer les termes ' dans la colonne ' Termes' de votre attribut.

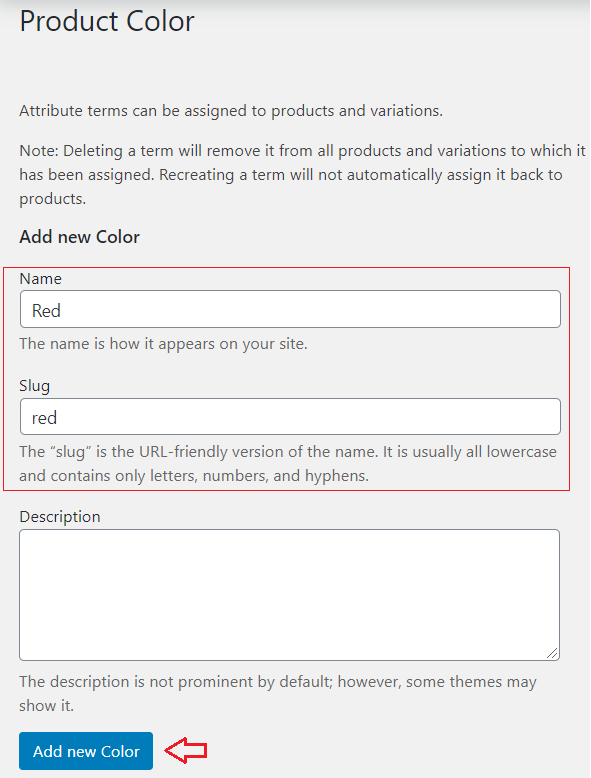
- Il y a un formulaire « Ajouter une nouvelle couleur » sur le côté gauche.

- Ajoutez chaque couleur dans laquelle vous vendez des vêtements (comme le vert, le bleu ou le rouge)
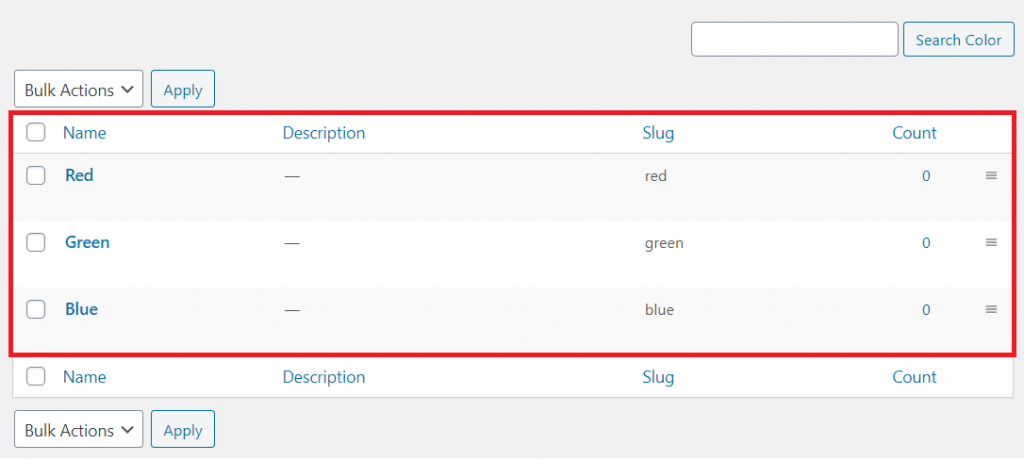
- Cliquez sur le bouton « Ajouter une nouvelle couleur » sur le côté gauche (vous pouvez ajouter autant de couleurs que vous le souhaitez).

Étape 3 : Ajouter des attributs à un produit individuel.
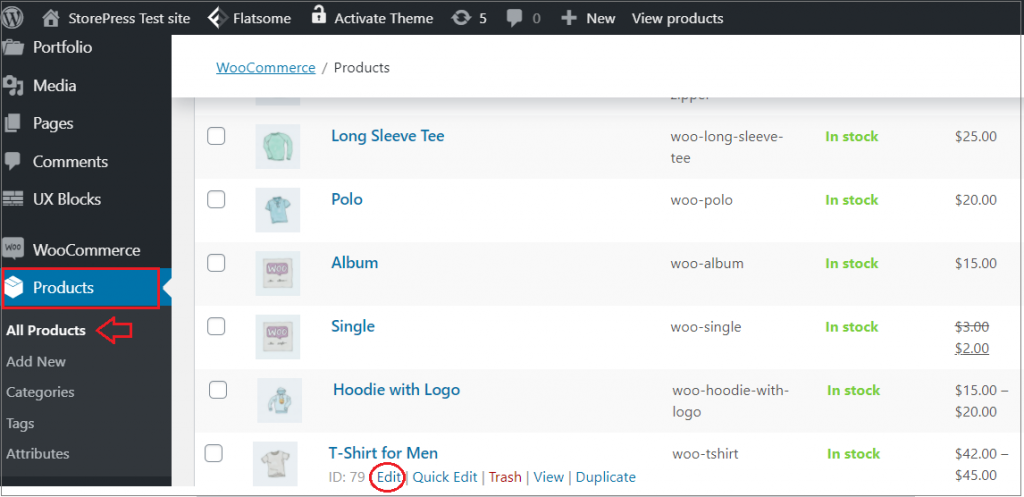
- Accédez à « Produits » dans la barre de menu de gauche. Vous pouvez ajouter un nouvel élément ou modifier celui existant.

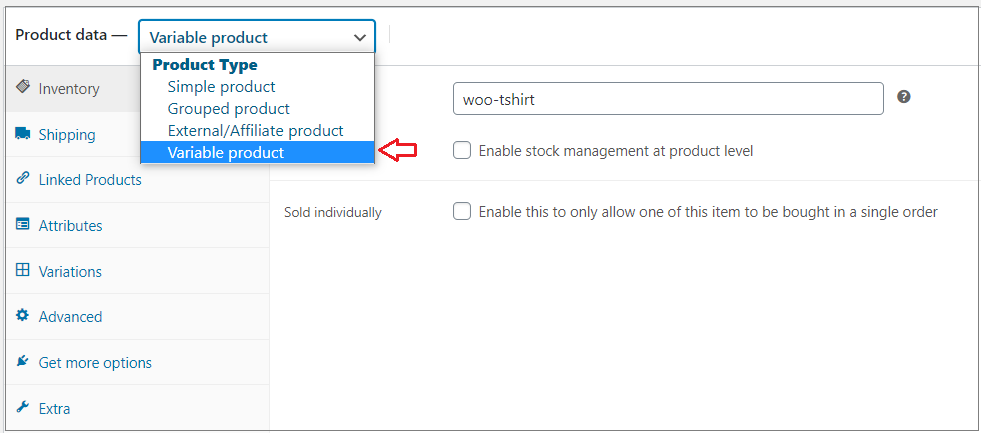
- Dans le menu déroulant de la section ' Données produit ', sélectionnez ' Produit variable'.

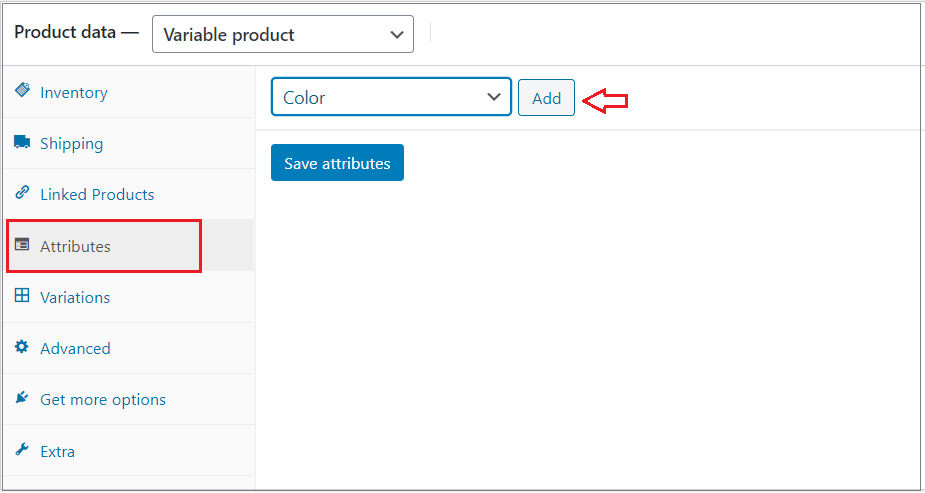
- Dirigez-vous vers l'onglet ' Attribut '. Une liste des attributs que vous avez créés pour vos produits est visible ici.
- Sélectionnez l'un des attributs dans la liste. Ici, j'ai sélectionné l'attribut 'couleur'.

- Vous pouvez sélectionner plus d'une option ou cliquer sur le bouton ' Sélectionner tout '.
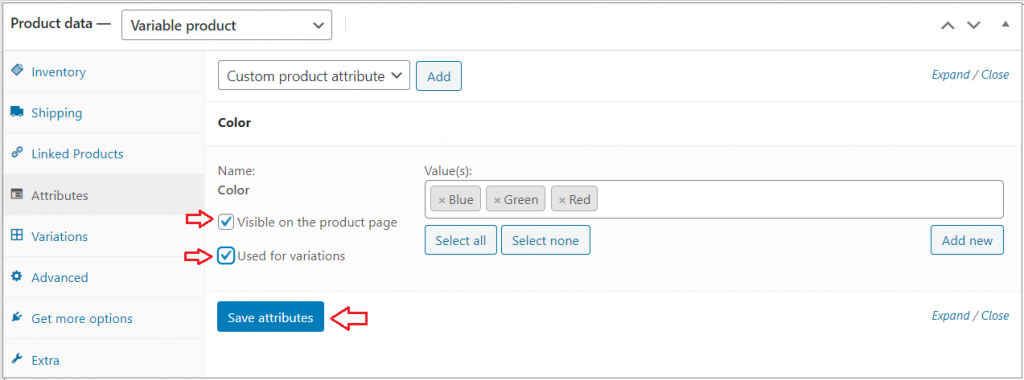
- N'oubliez pas de cocher à la fois " Visible sur la page du produit " et " Utilisé pour les variantes ".
- Cliquez ensuite sur ' Enregistrer les attributs .'
- Remarque : si vous le souhaitez, d'autres attributs peuvent être ajoutés (depuis le bouton ' Ajouter nouveau ').

Étape 4 : Ajoutez des variantes à votre produit.
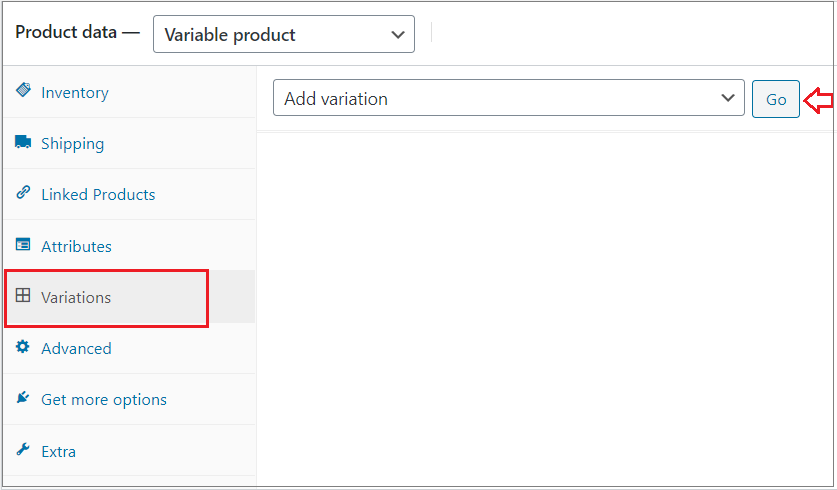
- Juste en dessous des Attributs, accédez à la section « Variantes » et sélectionnez « Ajouter une variation » dans le menu déroulant.
- Il y aura un nouveau menu déroulant après avoir cliqué sur le bouton « Go » .

Il est maintenant temps de choisir l'attribut pour vos variations (comme une couleur particulière).

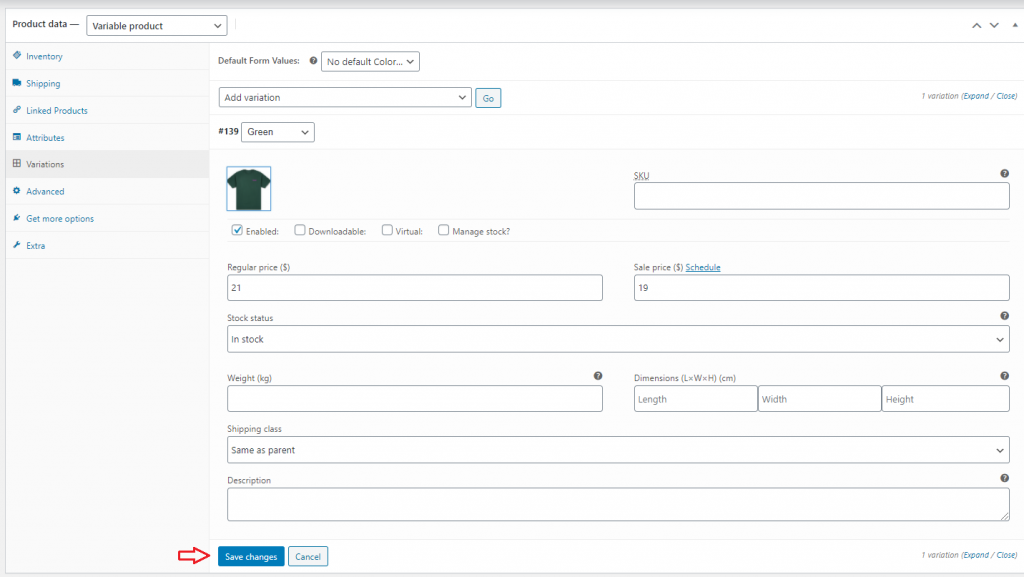
Étape 5 : Personnalisez le reste du paramètre.
- Développer le panneau des variantes
- Cela vous permet d'ajouter des informations différentes pour chaque variation.
- Il existe des options pour télécharger une image, ajouter le prix, l'état du stock, les dimensions, etc.
- Mais il est obligatoire de fixer un prix pour la variation.
- Pour finaliser les modifications, cliquez sur ' Enregistrer les modifications .'

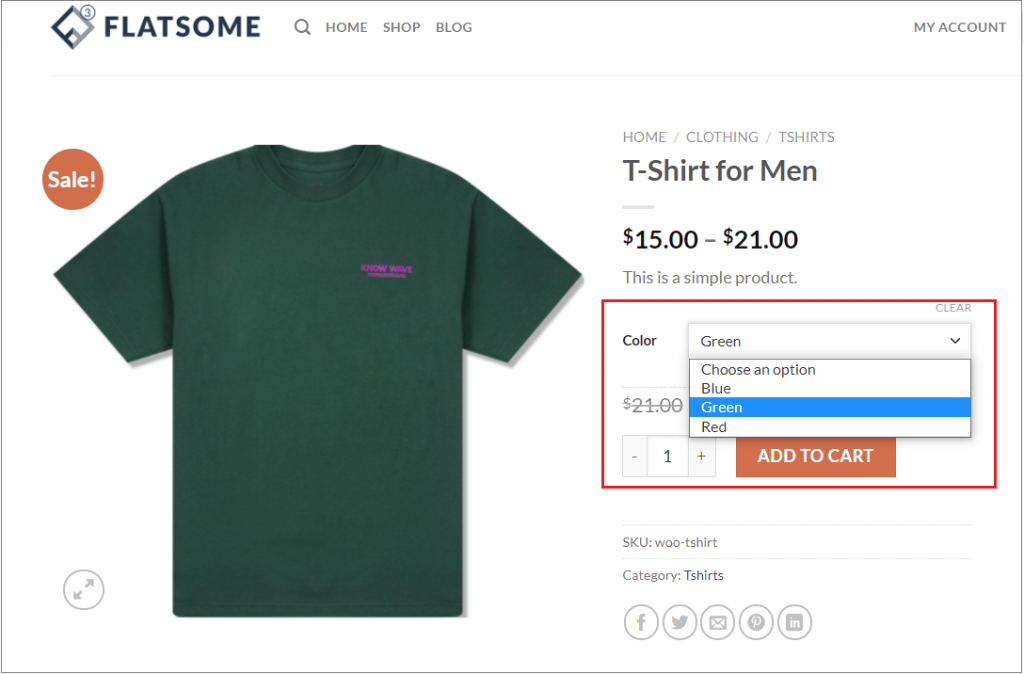
Appuyez sur le bouton « Publier » après avoir sélectionné la catégorie appropriée pour votre produit variable.
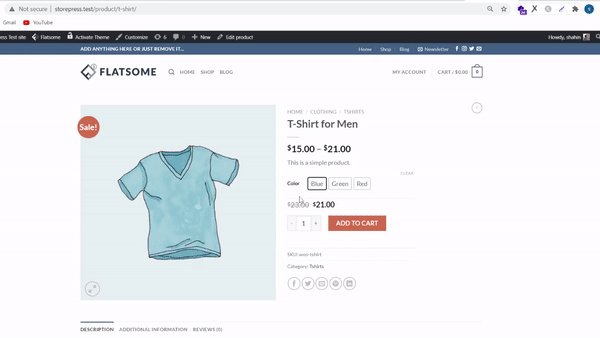
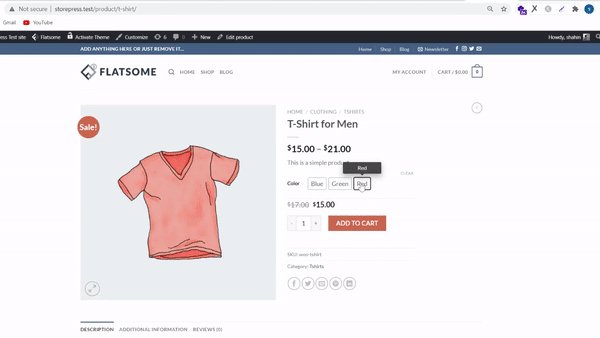
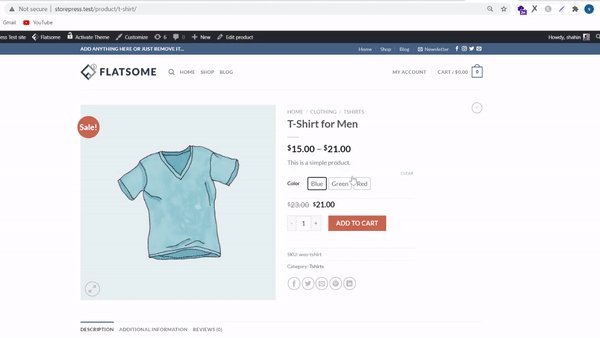
Vous avez terminé. Maintenant, voyez votre résultat -

Prolongez avec un puissant plugin WooCommerce
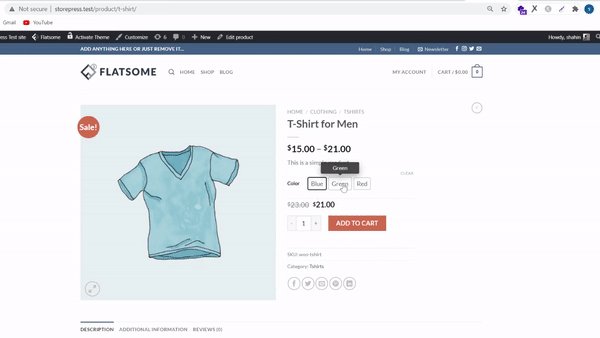
Lorsque vous affichez des produits variables, les échantillons seront plus attrayants pour les visiteurs de votre boutique en ligne.
Vous avez besoin d'un plugin pour créer une nouvelle expérience pour les variantes de produits WooCommerce.
Un exemple d'un tel plugin est le plugin WooCommerce Variation Swatches. Le plugin vous permet d'afficher vos variantes de produits WooCommerce sous forme d'échantillons.

L'apparence d'une page de produit sera modifiée en nuances de boutons immédiatement après l'installation du plug-in WooCommere Variation Swatches. Mais vous pouvez passer à la version pro pour afficher le menu déroulant par défaut dans les échantillons de couleur , d'image et de bouton radio sur la page de la boutique ou des archives.
Nous espérons que le didacticiel vous a aidé à apprendre les étapes nécessaires pour ajouter des produits variables dans la boutique WooCommerce propulsée par Flatsome. Si vous avez besoin de plus de tutoriels sur le thème Flatsome ou WooCommerce, faites-le moi savoir dans la section des commentaires. Je vais écrire le prochain tutoriel pour vous.

