Как создать вариативный продукт на веб-сайте Flatsome WooCommerce Theme
Опубликовано: 2020-12-02Большинство потребителей любит выбирать из нескольких вариантов.
Вы, вероятно, задаетесь вопросом, как создать эти опции для посетителей вашего сайта.
Хорошо, что платформа WooCommerce делает это возможным с помощью функции переменного продукта WooCommerce.
Самое замечательное в вариативном продукте WooCommerce то, что это так же просто, как кажется. Добавление вариативных товаров в тему Flatsome стало еще удобнее.
В этой статье вы поймете, что такое переменный продукт и тип, а также как его настроить на веб-сайте Flatsome WooCommerce.
Вы также научитесь расширять их с помощью плагина переменного продукта WooCommerce.
Что такое переменный продукт в WooCommerce?
Вариативные продукты в WooCommerce позволяют создавать определенные продукты с несколькими вариантами.
Например, вы можете выставить на обозрение своих клиентов футболку пяти цветов. Вы можете добавить цвет, изображения, размер или любые другие варианты, которые могут быть у вашего продукта. Он включает в себя настройку атрибутов, терминов и вариантов.
По умолчанию WooCommerce позволяет добавлять различные типы продуктов, в том числе:
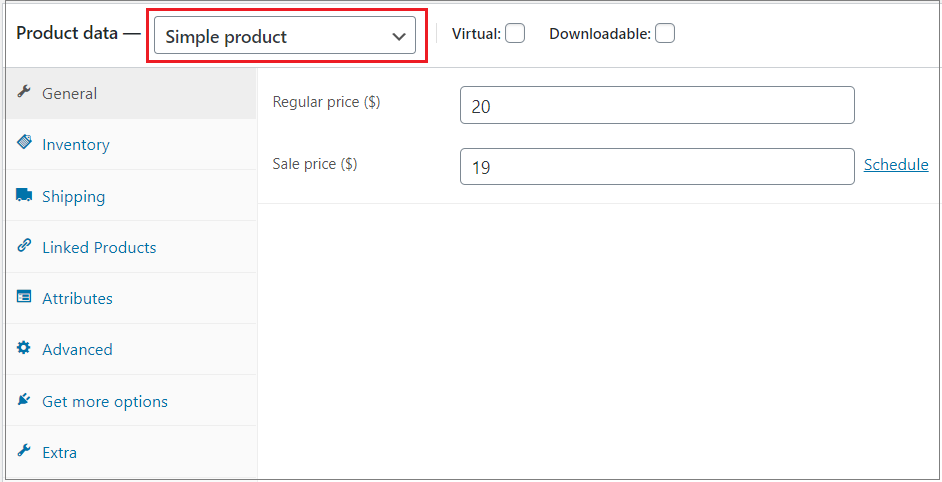
Простой продукт:
Простой продукт — это уникальный, автономный, физический продукт, который вам, возможно, придется отправить покупателю.

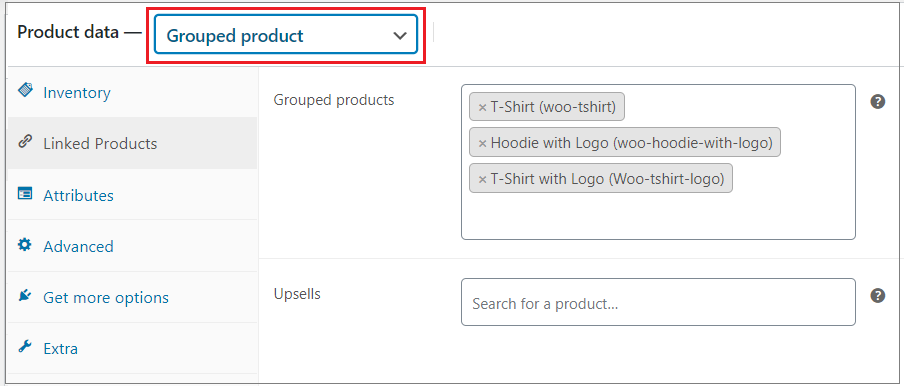
Сгруппированный продукт :
Идентичность сгруппированного продукта создается несколькими дочерними продуктами с уникальными характеристиками.

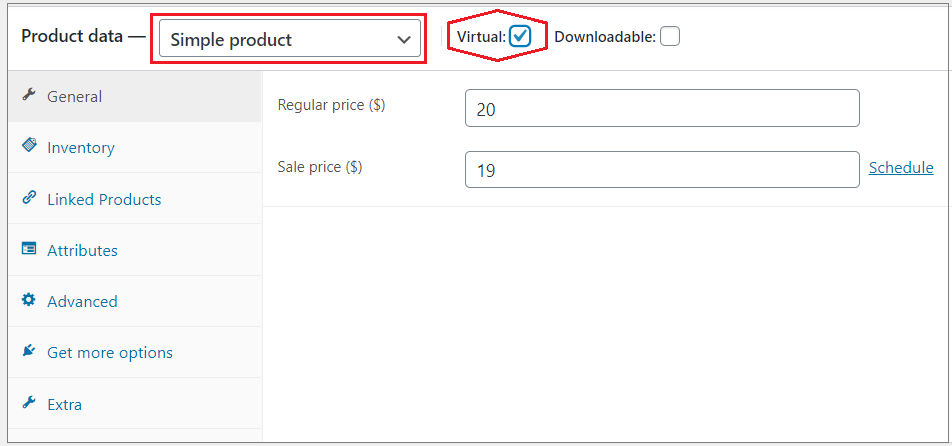
Виртуальный продукт :
Виртуальный продукт определяется как продукт, который не является физическим объектом. Вы можете установить флажок, чтобы сделать продукт виртуальным.

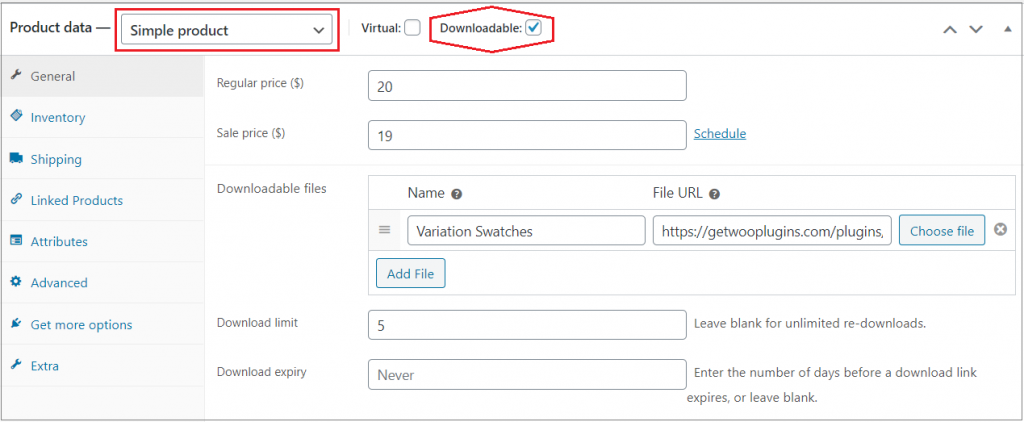
Загружаемый продукт :
Загружаемые продукты не требуют доставки. Они доступны в виде загружаемого файла с указанным путем или URL-адресом. Вы можете установить флажок, чтобы сделать продукт доступным для загрузки.

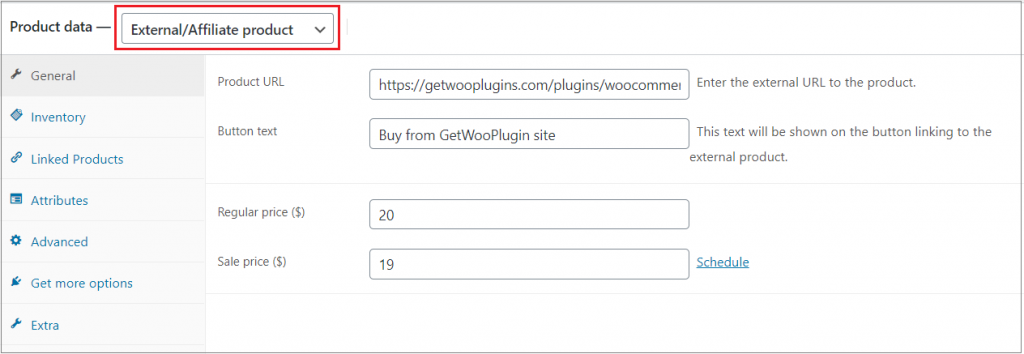
Внешний/партнерский продукт:
Иногда вы размещаете товар в своем магазине, но не являетесь его фактическим продавцом. Вам нужно будет указать URL-адрес продукта и текст, который будет отображаться на кнопке «Добавить в корзину».

Переменный продукт :
Тип вариативного продукта позволяет добавлять варианты к одному и тому же продукту для создания сложного вариативного продукта. Каждая вариация товара имеет свою цену, наличие на складе, артикул и т. д.

Создайте переменный продукт в теме Flatsome WooCommerce
Основная концепция вариативных продуктов WooCommerce описана выше. Итак, пришло время применить эти знания на практике.
Следуйте пошаговому руководству ниже, чтобы создать переменные продукты для вашего магазина WooCommerce.
Основная концепция вариативных продуктов WooCommerce описана выше. Теперь пришло время применить эти знания на практике.
Если вы предпочитаете видеоуроки тексту, вы можете следовать этому руководству, чтобы создавать продукты WooCommerce Variable в теме Flatsome.
Создание атрибутов продукта
Вы не можете создать переменный продукт без добавления атрибута, потому что атрибуты определяют варианты продукта.
Например, размер футболки может быть маленьким, большим или средним. Здесь «размер» — это атрибут, а «маленький», «большой» и «средний» — варианты товара.
В WooCommerce есть два типа атрибутов; глобальный атрибут продукта и пользовательский атрибут продукта.
Глобальные атрибуты товаров можно применять к нескольким товарам в вашем магазине. Например, футболка вашего магазина может иметь как глобальные атрибуты «размер», так и «цвет». Поэтому вам не нужно постоянно добавлять одни и те же атрибуты.
С другой стороны, пользовательские атрибуты продукта относятся только к одному продукту. Вы не можете применить его к другому при создании пользовательских атрибутов продукта.
На следующем этапе мы начнем с создания атрибутов —
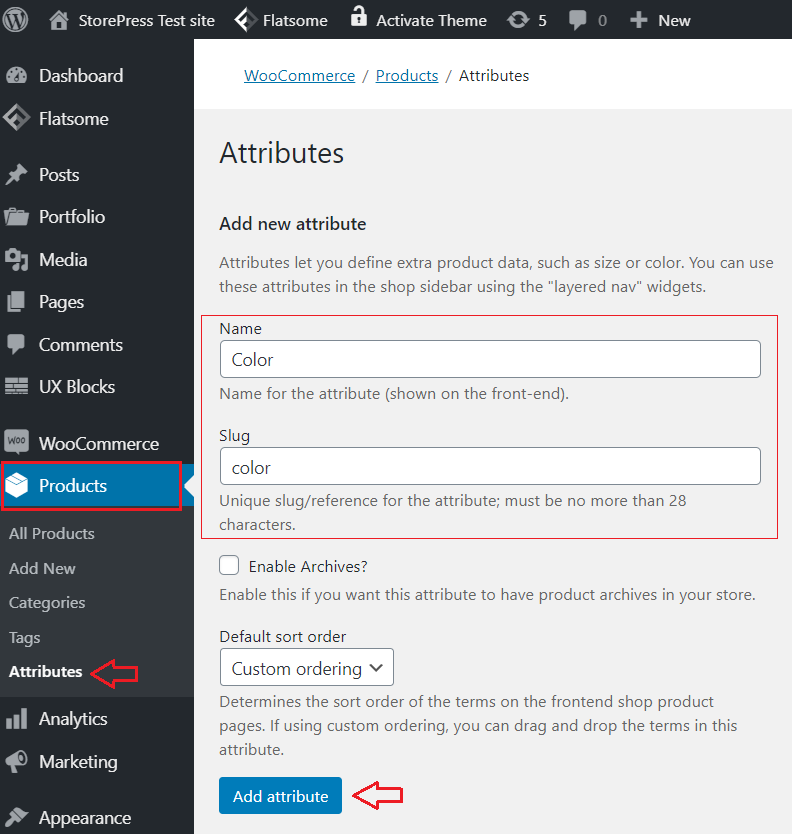
Шаг 1: Создание атрибутов:
Вам необходимо создать атрибуты перед созданием переменного продукта.
- В разделе « Продукты» выберите « Атрибуты» в левой строке меню.
- В поле « Имя» добавьте название атрибута.
- Поле slug является необязательным.
- Чтобы завершить изменения, нажмите кнопку « Добавить атрибут ».

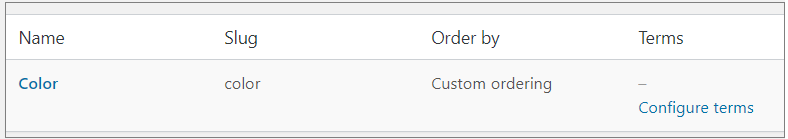
- Новые атрибуты теперь перечислены в таблице справа.

Шаг 2: Добавьте определенные значения атрибута:
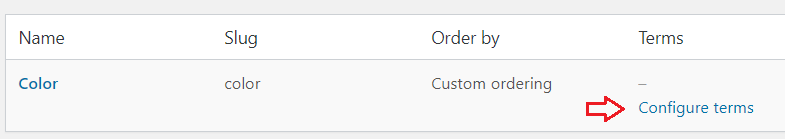
- Нажмите « Настроить условия » в столбце « Условия» вашего атрибута.

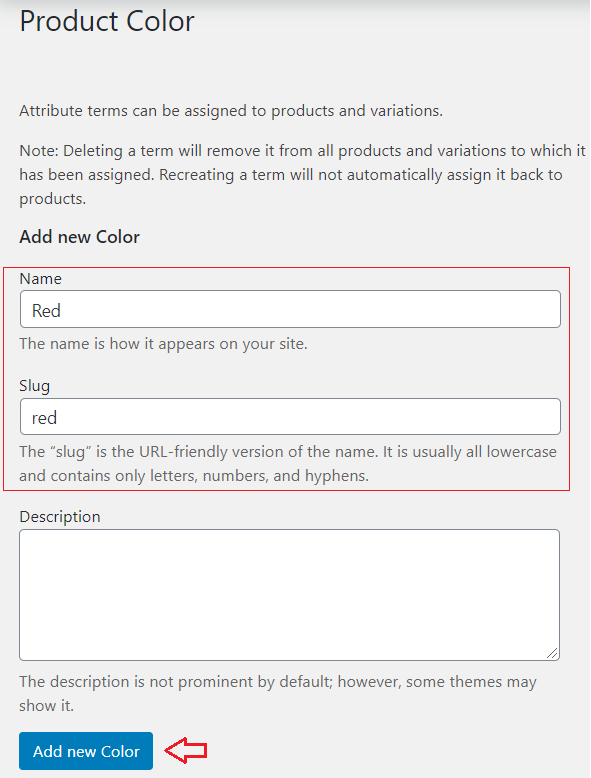
- Слева есть форма « Добавить новый цвет ».

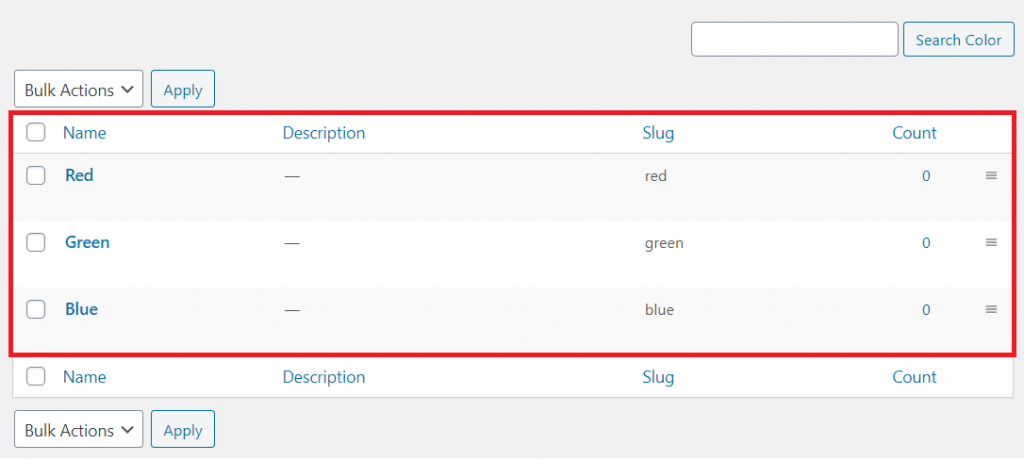
- Добавьте каждый цвет, в котором вы продаете одежду (например, зеленый, синий или красный).
- Нажмите кнопку « Добавить новый цвет » слева (вы можете добавить столько цветов, сколько вам нужно).

Шаг 3: Добавление атрибутов к отдельному продукту.
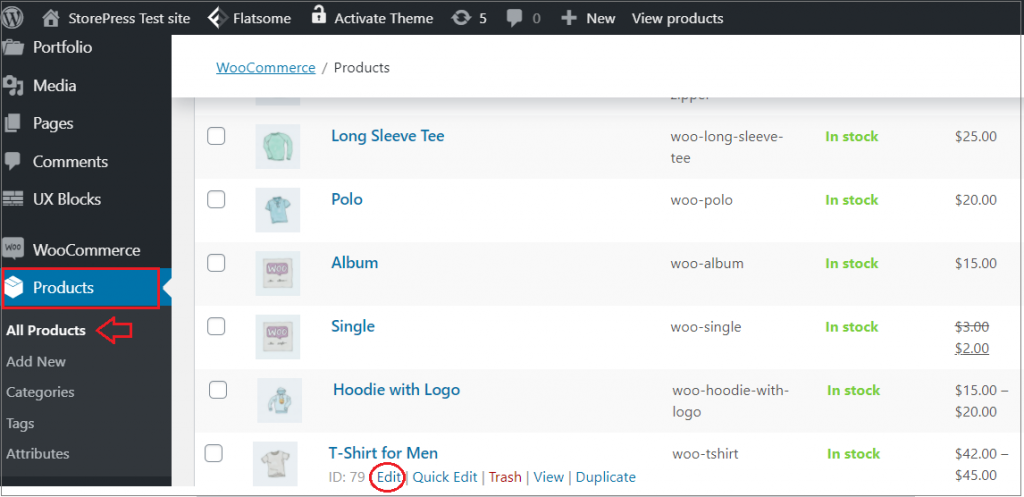
- Перейдите к « Продукты» в левой строке меню. Вы можете добавить новый элемент или отредактировать существующий.

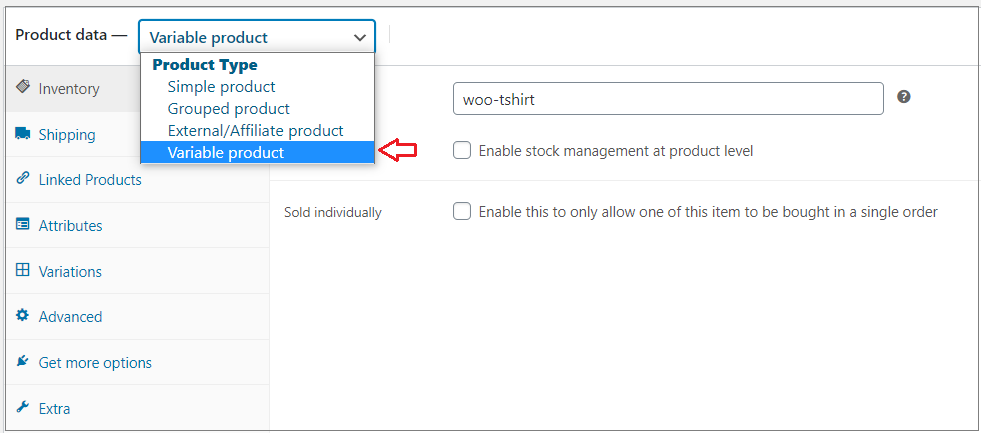
- В раскрывающемся списке раздела « Данные о продукте» выберите « Вариативный продукт».

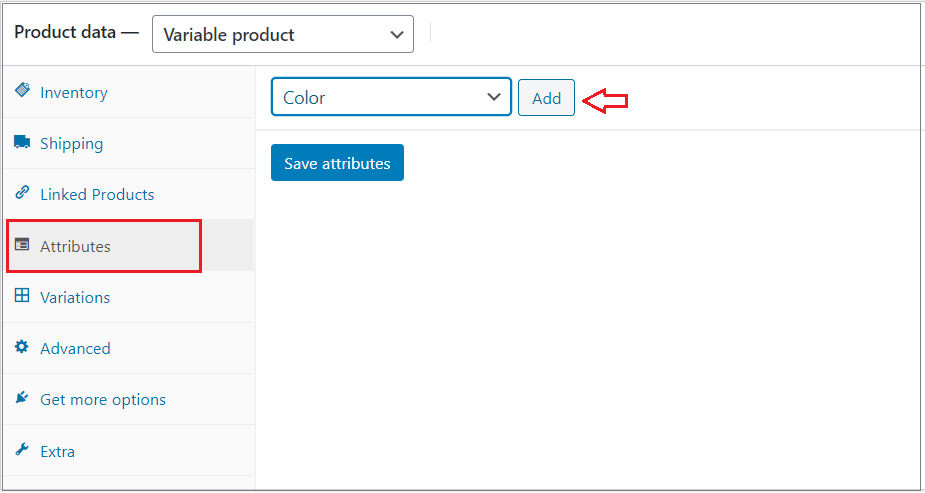
- Перейдите на вкладку « Атрибут ». Здесь отображается список атрибутов, которые вы создали для своих продуктов.
- Выберите один из атрибутов из списка. Здесь я выбрал атрибут «цвет».

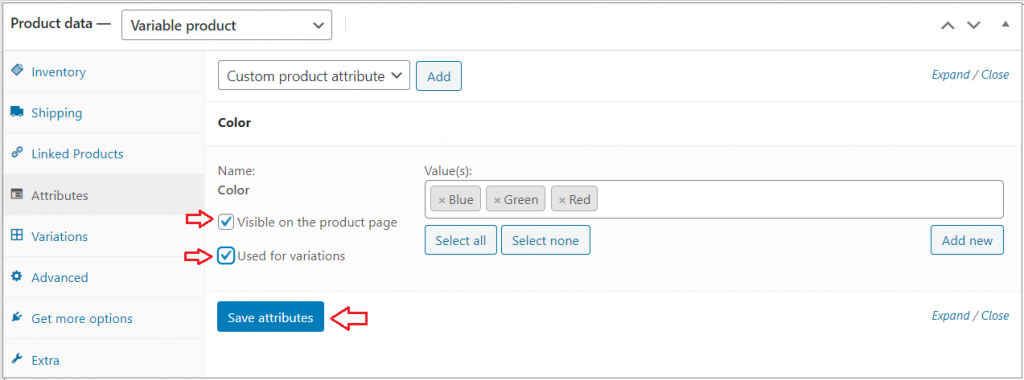
- Вы можете выбрать несколько вариантов или нажать кнопку « Выбрать все ».
- Не забудьте установить флажки " Видимо на странице товара " и " Используется для вариантов ".
- Затем нажмите « Сохранить атрибуты ».
- Примечание: при желании можно добавить дополнительные атрибуты (с помощью кнопки « Добавить новый »).

Шаг 4: Добавьте варианты к вашему продукту.
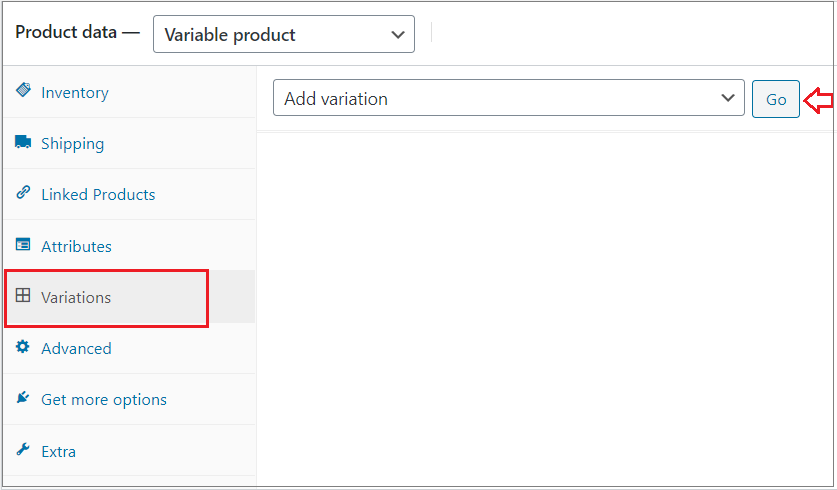
- Прямо под атрибутами перейдите в раздел « Варианты» и выберите « Добавить вариант » в раскрывающемся списке.
- После того, как вы нажмете кнопку « Перейти» , появится новое раскрывающееся меню.

Теперь пришло время выбрать атрибут для ваших вариантов (например, определенный цвет).

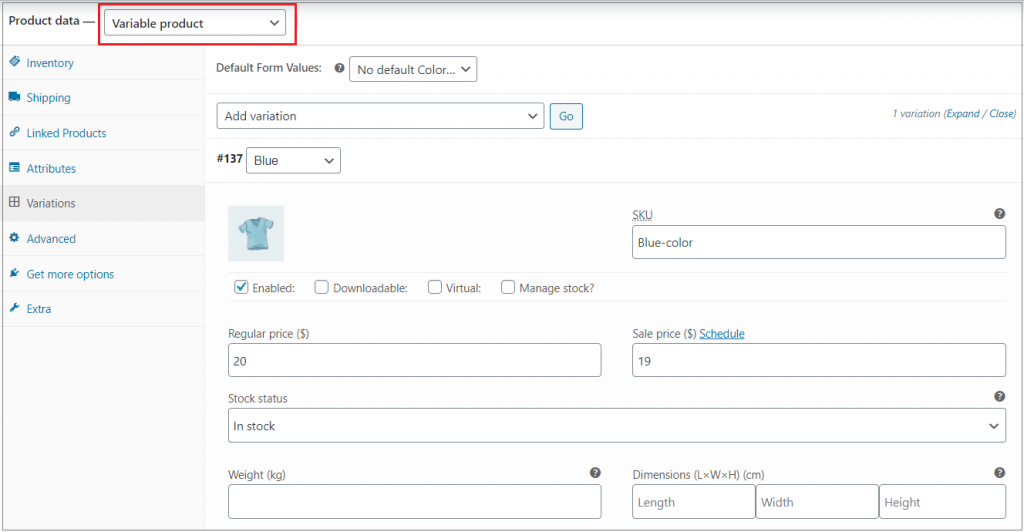
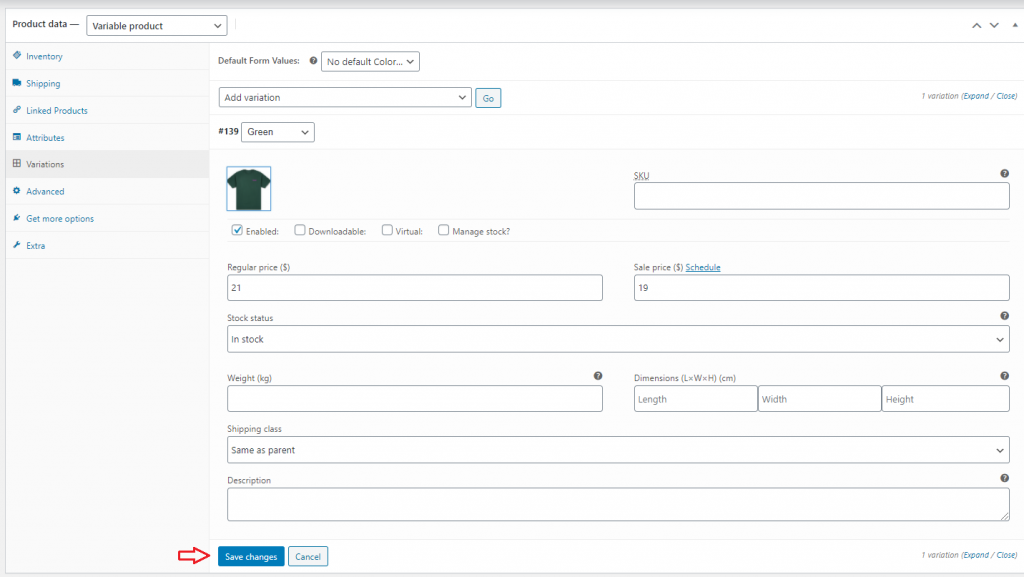
Шаг 5: Настройте остальные параметры.
- Развернуть панель вариантов
- Это позволяет добавлять различную информацию для каждого варианта.
- Есть варианты загрузить изображение, добавить цену, состояние запаса, размеры и многое другое.
- Но обязательно установить цену за вариацию.
- Чтобы завершить изменения, нажмите « Сохранить изменения ».

Нажмите кнопку « Опубликовать» после выбора соответствующей категории для вашего переменного продукта.
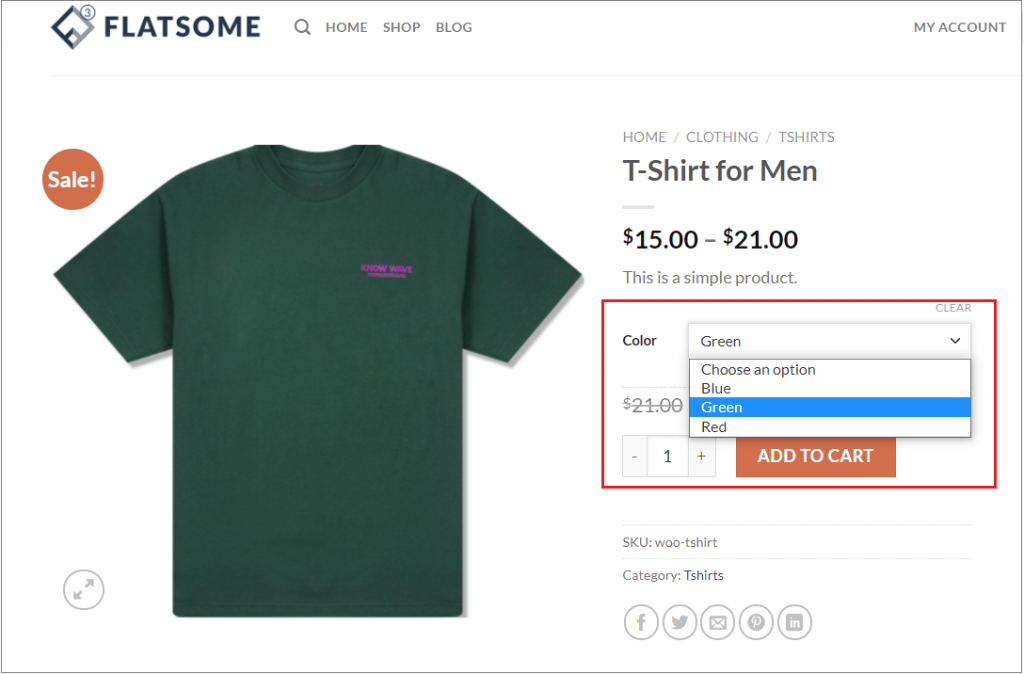
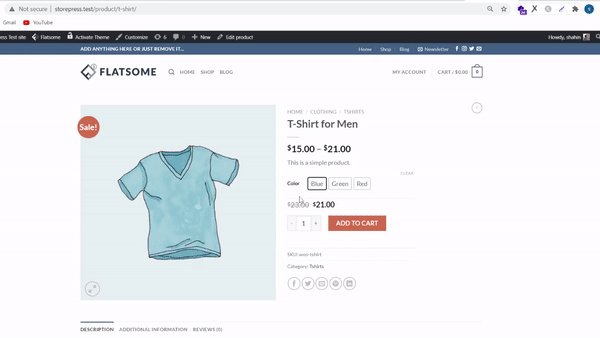
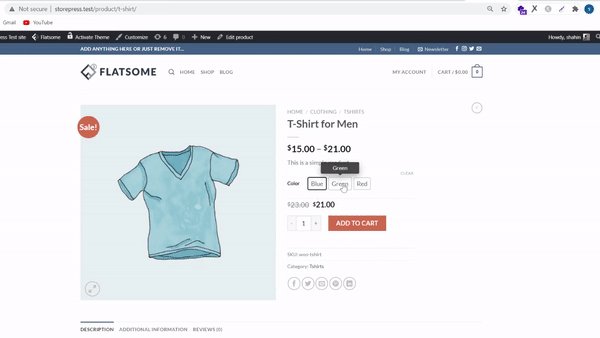
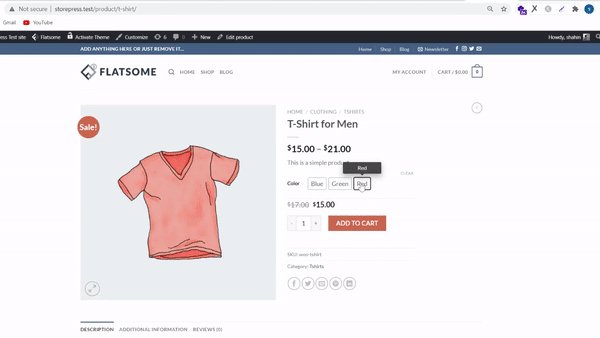
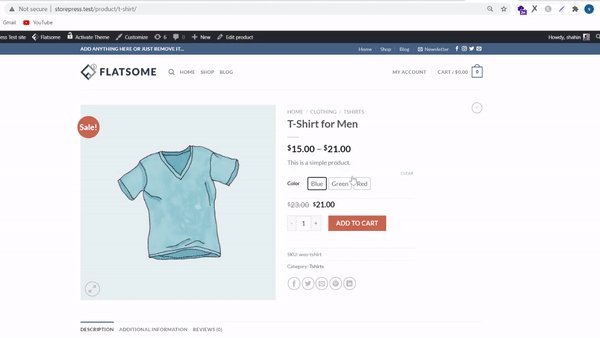
Вы сделали. Теперь посмотрите на свой результат -

Расширьте возможности с помощью мощного плагина WooCommerce
Когда вы отображаете переменные продукты в виде образцов, они будут более привлекательными для посетителей вашего интернет-магазина.
Вам нужен плагин, чтобы создать новый опыт для вариантов продуктов WooCommerce.
Примером такого плагина является плагин WooCommerce Variation Swatches. Плагин позволяет отображать варианты продуктов WooCommerce в виде образцов.

Внешний вид страницы продукта будет изменен на образцы кнопок сразу после установки плагина WooCommere Variation Swatches. Но вы можете перейти на профессиональную версию, чтобы отображать раскрывающееся меню по умолчанию с образцами цветов , изображений и переключателей на странице магазина или архива.
Мы надеемся, что это руководство помогло вам изучить шаги, необходимые для добавления вариативных продуктов в магазин WooCommerce на платформе Flatsome. Если вам нужно больше руководств по теме Flatsome или WooCommerce, дайте мне знать в разделе комментариев. Я напишу следующий урок для вас.

