如何在 Flatsome WooCommerce 主题支持的网站中创建可变产品
已发表: 2020-12-02大多数消费者喜欢从多种选择中进行选择。
您可能想知道如何为您的网站访问者创建这些选项。
好消息是 WooCommerce 平台使用 WooCommerce 可变产品功能使这成为可能。
WooCommerce 可变产品的优点在于它听起来很简单。 在 Flatsome 主题中添加可变产品更加舒适。
在本文中,您将了解变量 product 和 type 以及如何在 Flatsome WooCommerce 支持的网站中进行设置。
您还将学习使用 WooCommerce 可变产品插件扩展它们。
WooCommerce 中的可变产品是什么?
WooCommerce 中的可变产品可让您创建具有多种变体的特定产品。
例如,您可以为客户展示五种颜色的 T 恤。 您可以添加产品可能具有的颜色、图像、尺寸或任何其他变体。 它包括设置属性、术语和变体。
默认情况下,WooCommerce 允许您添加不同类型的产品,包括:
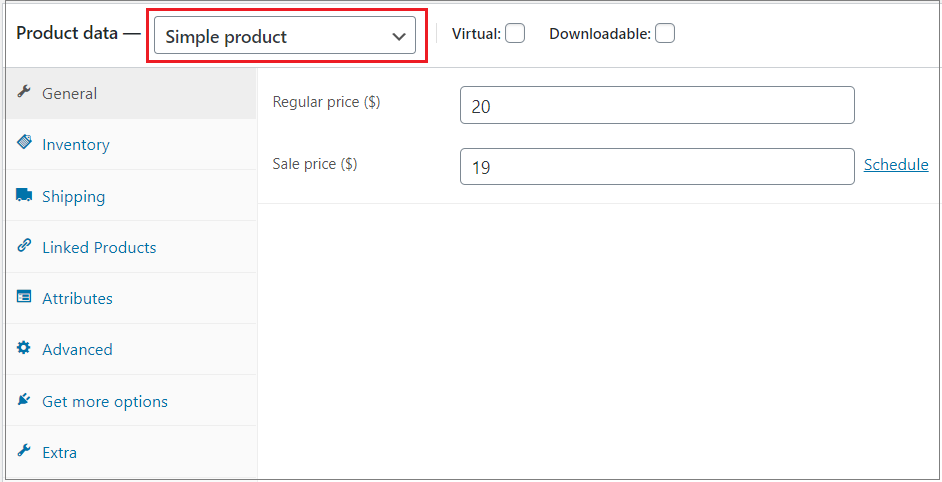
简单产品:
简单产品是您可能必须运送给客户的独特、独立的实体产品。

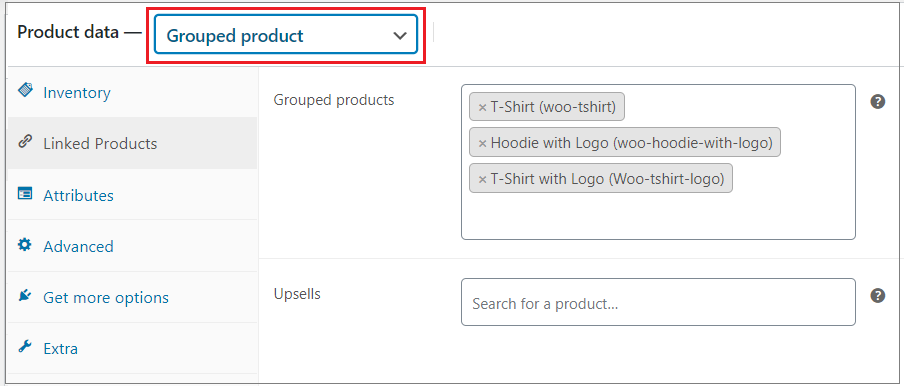
分组产品:
分组产品的标识是由几个具有独特功能的子产品创建的。

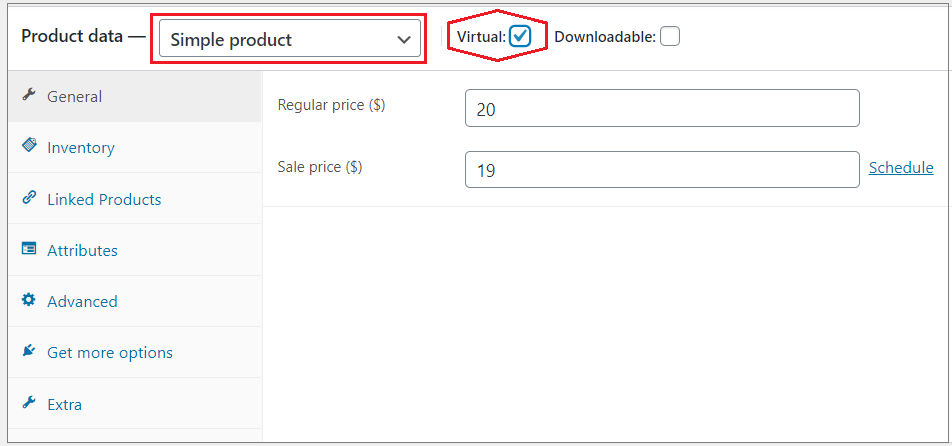
虚拟产品:
虚拟产品被定义为不是物理实体的产品。 您可以选中该复选框以使产品虚拟化。

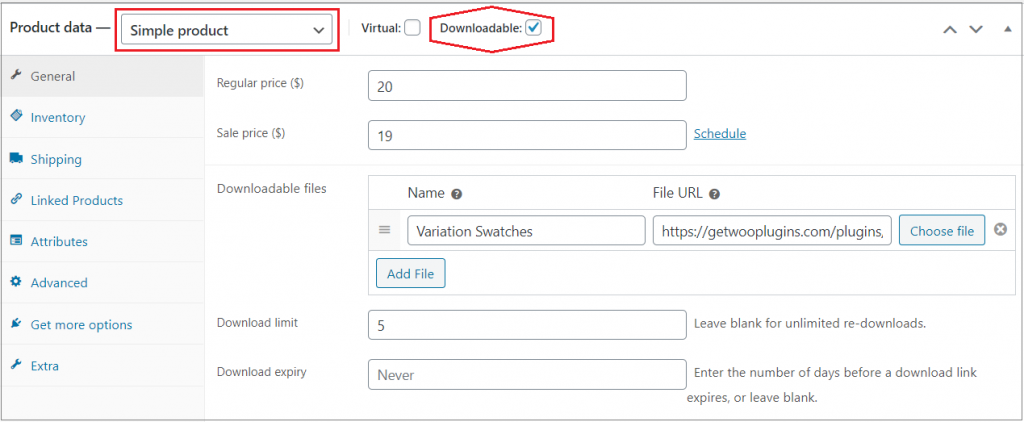
可下载产品:
可下载的产品不需要运输。 它们以具有指定路径或 URL 的可下载文件的形式提供。 您可以选中该复选框以使产品可下载。

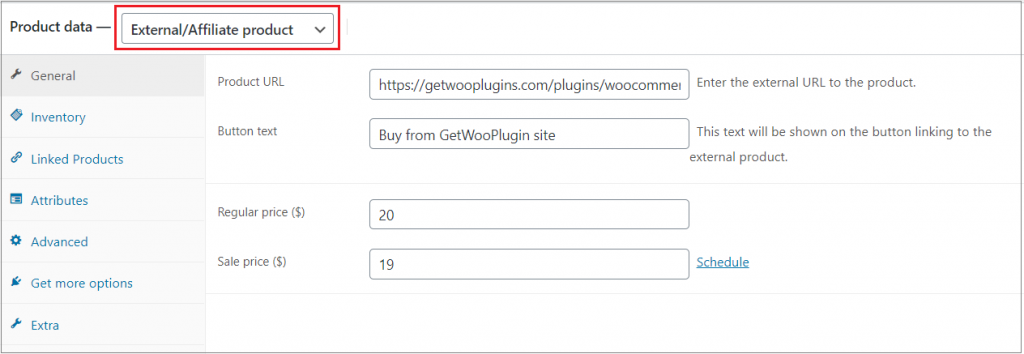
外部/附属产品:
有时,您在商店中列出了产品,但您并不是该产品的实际卖家。 您必须指定产品的 URL 和要在“添加到购物车”按钮上显示的文本。

可变产品:
可变产品类型允许您向同一产品添加变体以创建复杂的可变产品。 每个产品变体都有其价格、可用库存、SKU 等。

在 Flatsome WooCommerce 主题中创建可变产品
如上所述的 WooCommerce 可变产品的基本概念。 因此,是时候将这些知识付诸行动了。
按照下面的分步指南为您的 WooCommerce 商店创建可变产品。
如上所述的 WooCommerce 可变产品的基本概念。 现在是时候将这些知识付诸行动了。
如果您更喜欢视频教程而不是文本,您可以按照本指南在 Flatsome 主题中创建 WooCommerce 可变产品。
创建产品属性
您无法在不添加属性的情况下创建可变产品,因为属性定义了产品变体。
例如,T 恤尺寸可以是小号、大号或中号。 这里,“尺寸”是属性,而“小”、“大”和“中”是产品变体。
WooCommerce 中有两种类型的属性; 全局产品属性和自定义产品属性。
全局产品属性可以应用于您商店中的多个产品。 例如,您的商店 T 恤可以同时具有“尺寸”和“颜色”作为全局属性。 因此,您不必不断添加相同的属性。
另一方面,自定义产品属性仅特定于一个产品。 创建自定义产品属性时,您不能将其应用于另一个。
在下一步中,我们将从创建属性开始——
第 1 步:创建属性:
您需要在创建变量产品之前创建属性。
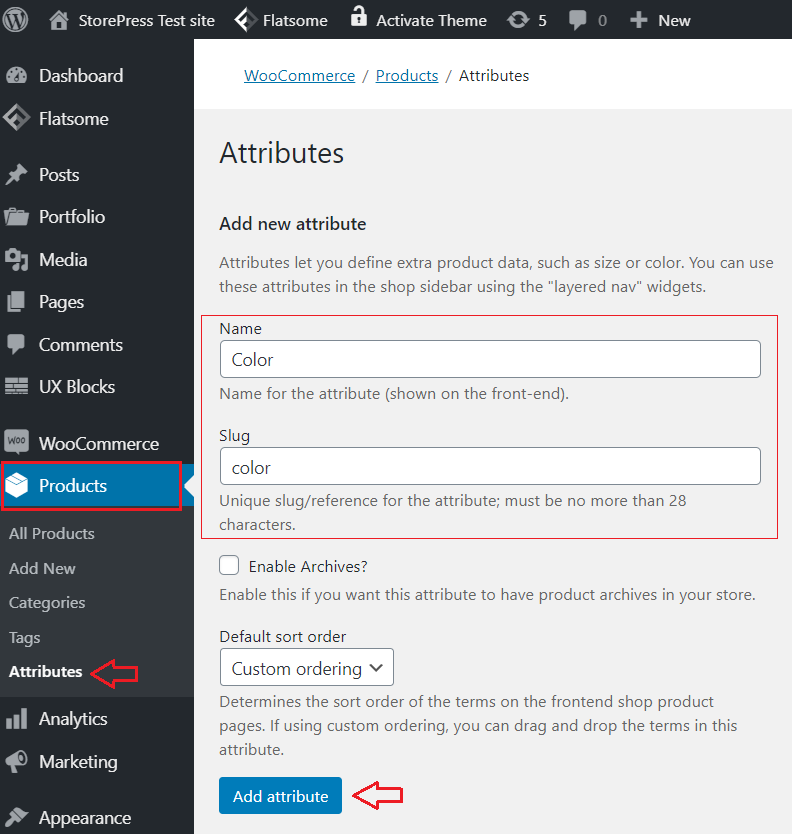
- 在“产品”部分下,选择左侧菜单栏中的“属性” 。
- 在“名称”字段中,添加属性的标题。
- slug 字段是可选的。
- 要完成更改,请单击“添加属性”按钮。

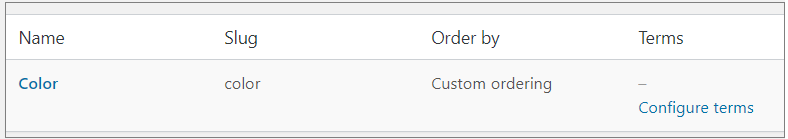
- 新属性现在列在右侧的表中。

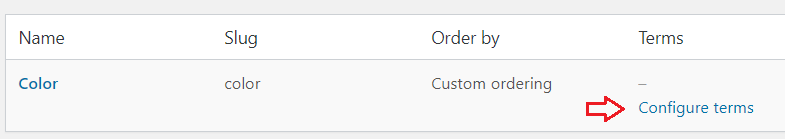
第 2 步:添加属性的特定值:
- 单击属性的“术语”列中的“配置术语”。

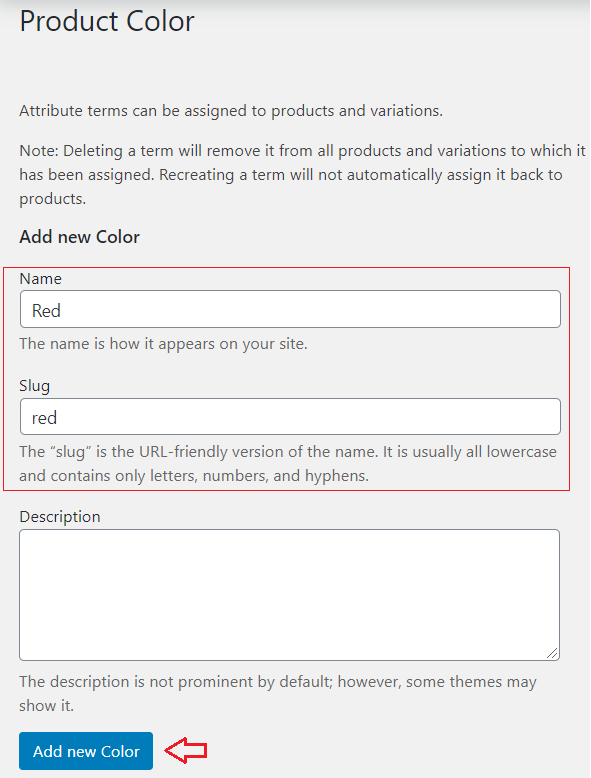
- 左侧有一个“添加新颜色”表单。

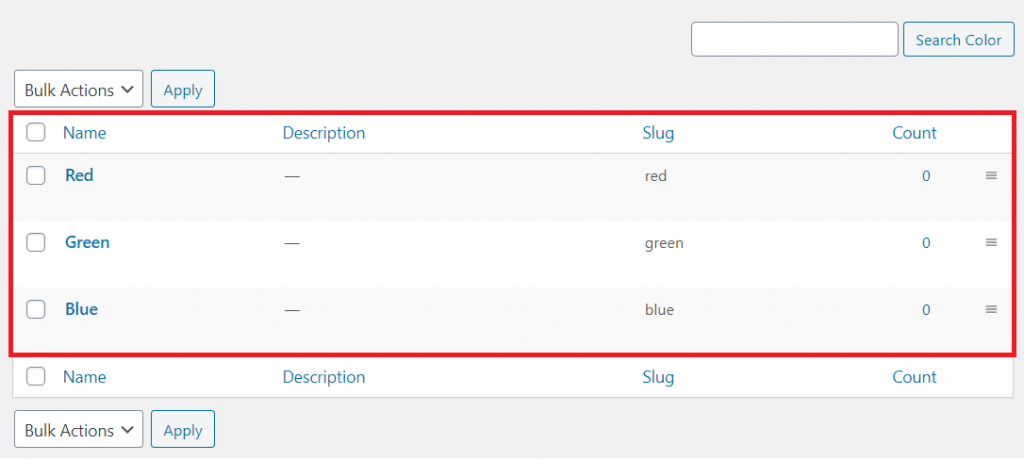
- 添加您销售服装的每种颜色(例如绿色、蓝色或红色)
- 单击左侧的“添加新颜色”按钮(您可以根据需要添加任意数量的颜色)。

第 3 步:为单个产品添加属性。
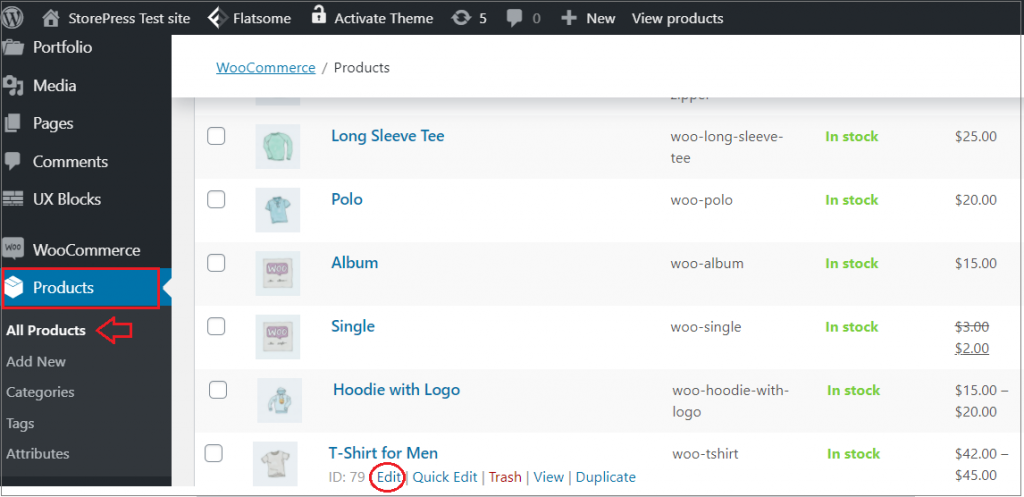
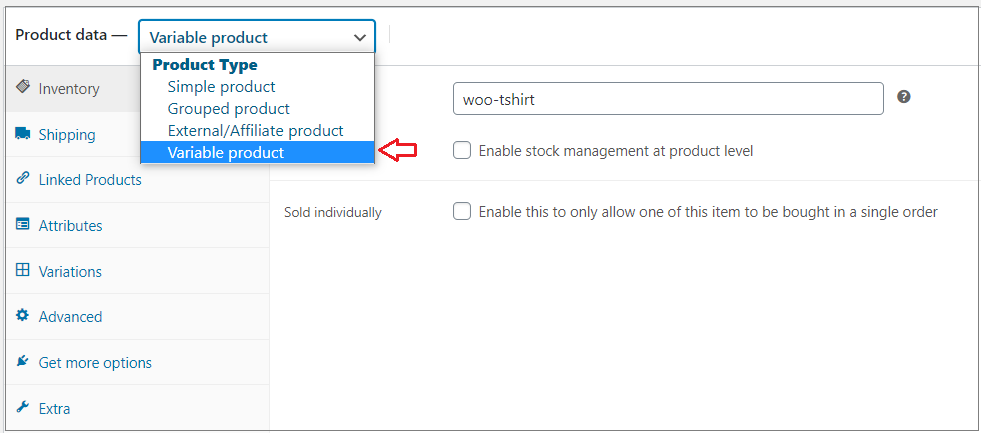
- 从左侧菜单栏中导航到“产品” 。 您可以添加新项目或编辑现有项目。

- 从“产品数据”部分的下拉列表中,选择“可变产品”。

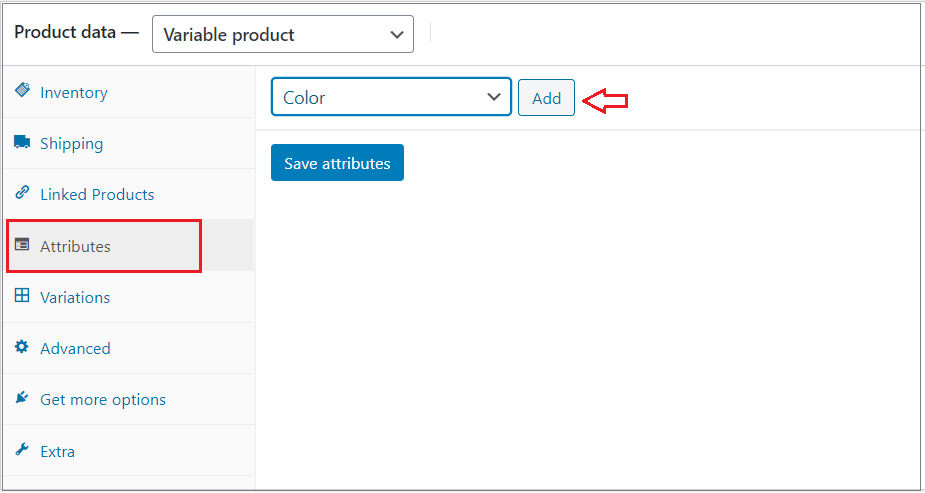
- 前往“属性”选项卡。 您为产品创建的属性列表在此处可见。
- 从列表中选择一个属性。 在这里,我选择了“颜色”属性。

- 您可以选择多个选项或单击“全选”按钮。
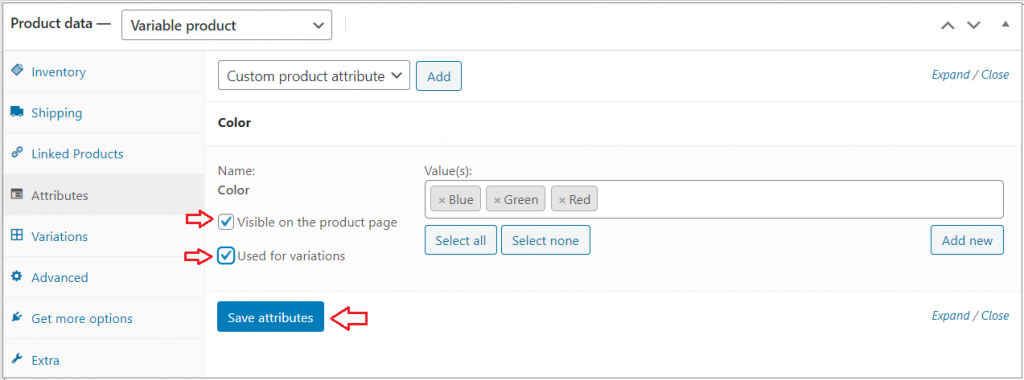
- 不要忘记检查“在产品页面上可见”和“用于变体”。
- 然后点击“保存属性”。
- 注意:如果需要,可以添加更多属性(从“添加新”按钮)。

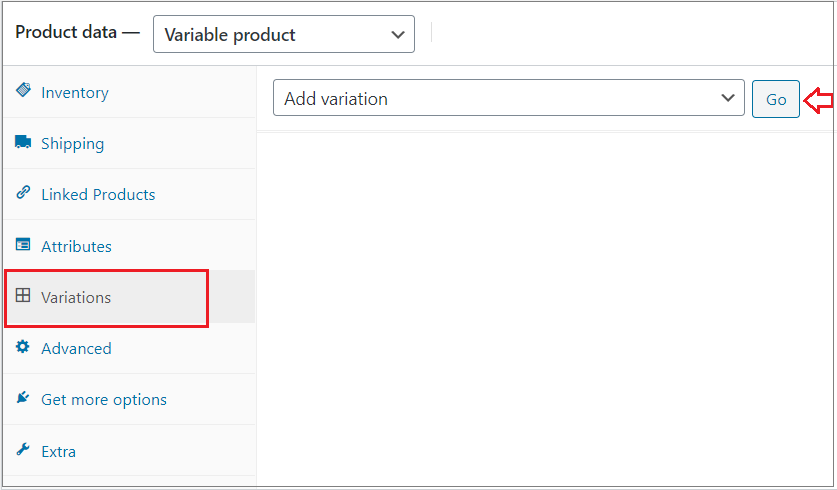
第 4 步:为您的产品添加变体。
- 在属性正下方,导航到“变体”部分,然后从下拉列表中选择“添加变体”。
- 点击“开始”按钮后,将出现一个新的下拉菜单。

现在是时候为您的变体选择属性(例如特定颜色)。

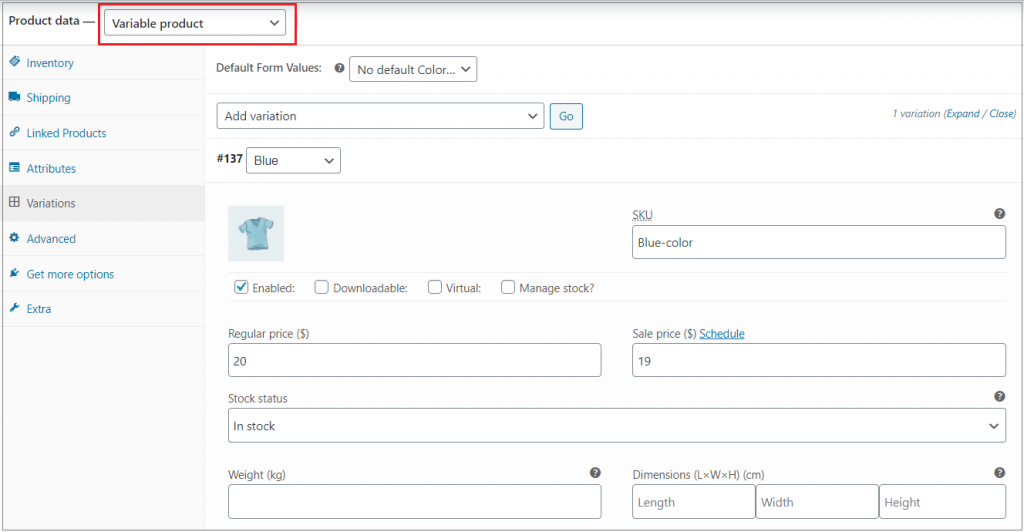
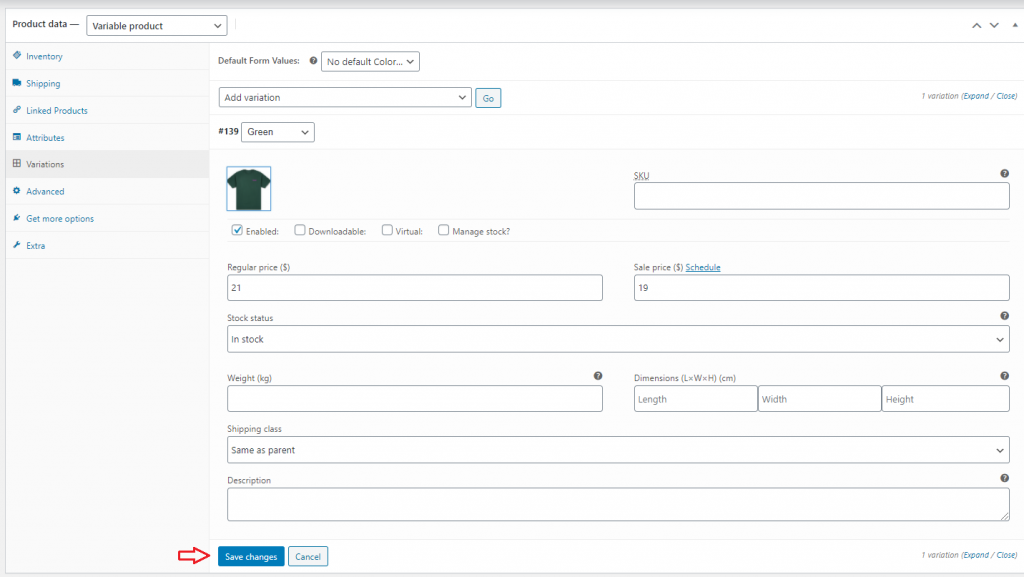
第 5 步:自定义其余设置。
- 展开变体面板
- 这允许您为每个变体添加不同的信息。
- 可以选择上传图片、添加价格、库存状态、尺寸等。
- 但必须为变化设定价格。
- 要完成更改,请单击“保存更改”。

为您的可变产品选择适当的类别后,按“发布”按钮。
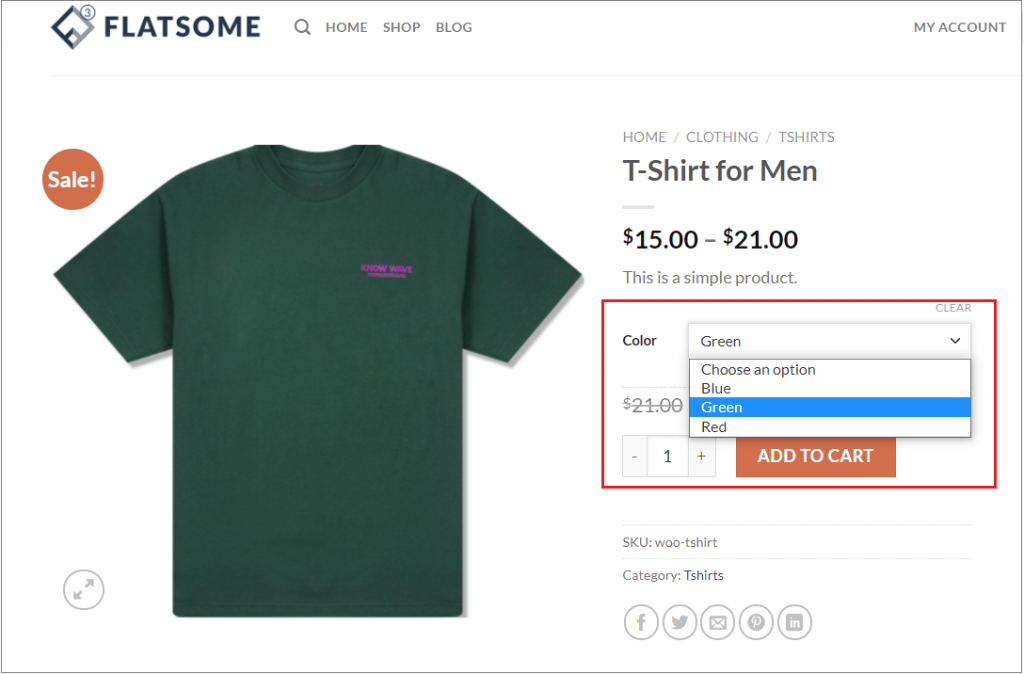
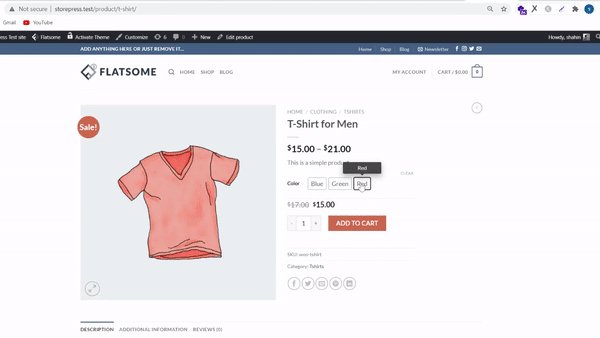
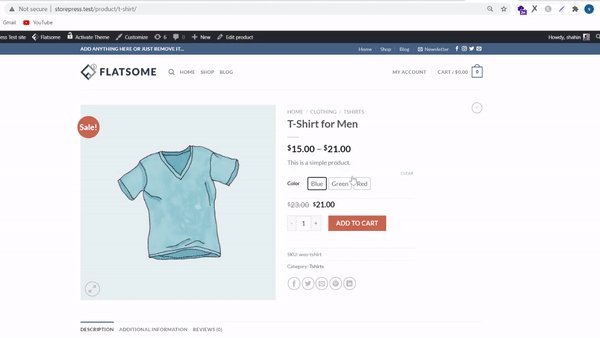
你完成了。 现在看看你的结果——

使用强大的 WooCommerce 插件进行扩展
当您将可变产品显示为样本时,将对您的在线商店访问者更具吸引力。
您需要一个插件来为 WooCommerce 产品变体创建新体验。
这种插件的一个例子是 WooCommerce Variation Swatches 插件。 该插件可让您将 WooCommerce 产品变体显示为样本。

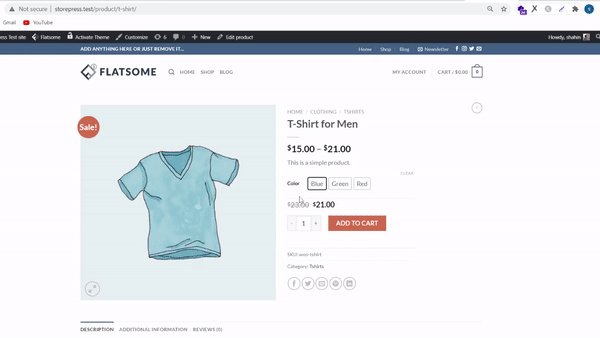
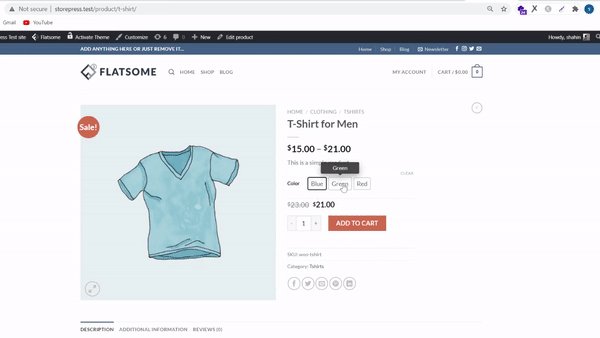
安装 WooCommere Variation Swatches 插件后,产品页面的外观将立即更改为按钮色板。 但是您可以升级到专业版,以在商店或存档页面上的颜色、图像和单选按钮样本中显示默认下拉菜单。
我们希望本教程能帮助您了解在 Flatsome 支持的 WooCommerce 商店中添加可变产品所需的步骤。 如果您需要更多关于 Flatsome 主题或 WooCommerce 的教程,请在评论部分告诉我。 我会为你写下一个教程。

