Flatsome WooCommerce Theme Powered Web サイトで可変製品を作成する方法
公開: 2020-12-02多くの消費者は、複数のオプションから選択することを好みます。
サイト訪問者向けにこれらのオプションを作成する方法を知りたいと思われるでしょう。
良いことは、WooCommerce プラットフォームが WooCommerce 可変製品機能を使用してこれを可能にすることです。
WooCommerce 可変商品の優れた点は、見た目と同じくらい簡単だということです。 Flatsome テーマに変数製品を追加すると、さらに快適になります。
この記事では、変数の製品とタイプ、およびそれを Flatsome WooCommerce を利用した Web サイトに設定する方法を理解します。
また、WooCommerce 可変製品プラグインを使用してそれらを拡張する方法も学びます。
WooCommerce の可変商品とは何ですか?
WooCommerce の可変商品を使用すると、複数のバリエーションを持つ特定の商品を作成できます。
たとえば、顧客のために 5 色の T シャツを展示できます。 商品の色、画像、サイズ、その他のバリエーションを追加できます。 これには、属性、用語、およびバリエーションの設定が含まれます。
デフォルトでは、WooCommerce では次のようなさまざまな種類の製品を追加できます。
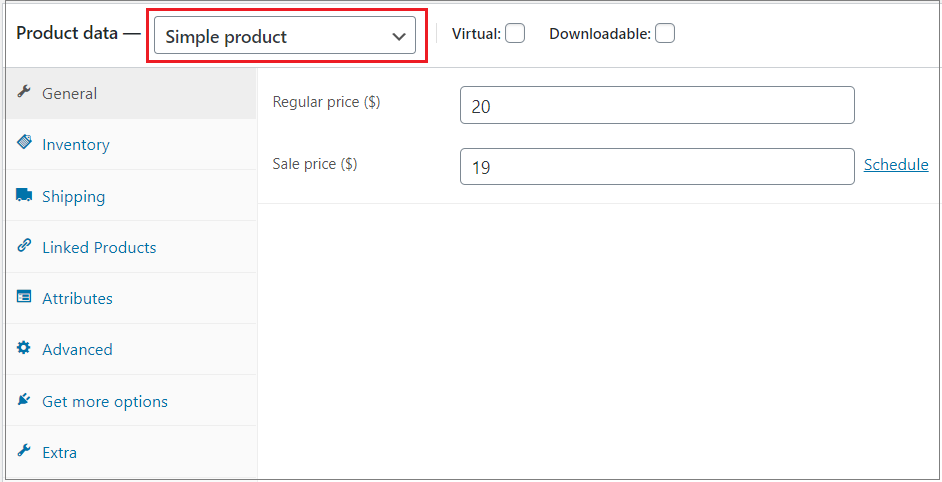
シンプルな製品:
シンプルな製品は、顧客に出荷しなければならない可能性がある、独自のスタンドアロンの物理的な製品です。

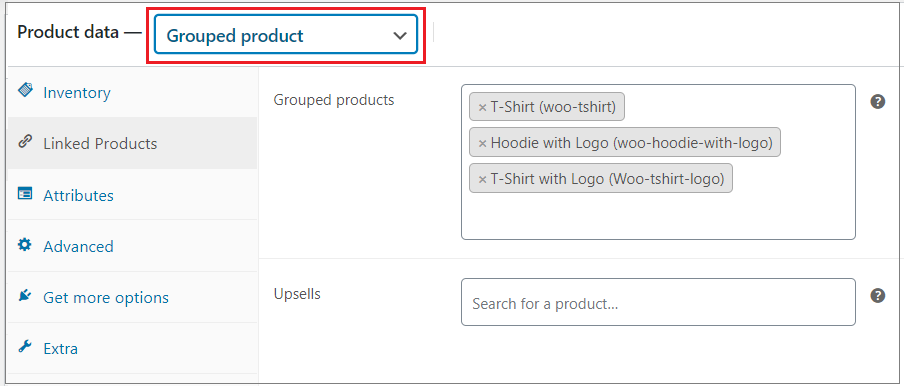
グループ化された製品:
グループ化された製品の ID は、固有の機能を持つ複数の子製品によって作成されます。

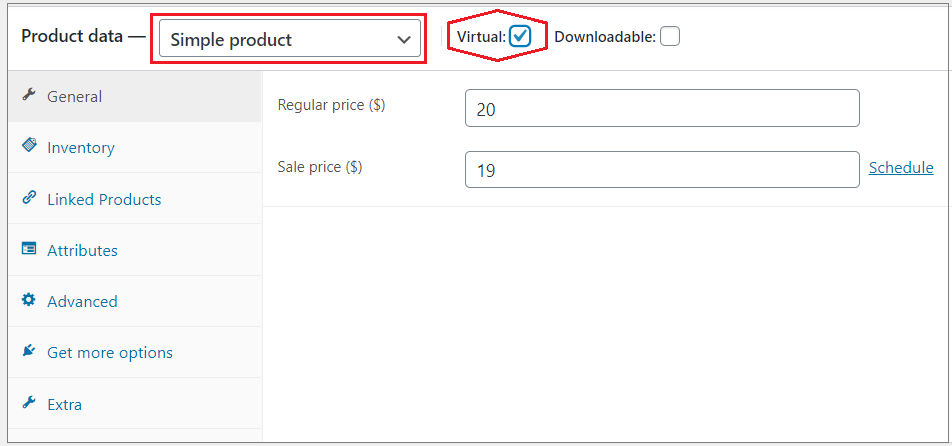
仮想製品:
仮想製品は、物理的なエンティティではない製品として定義されます。 チェックボックスを選択して、製品を仮想化できます。

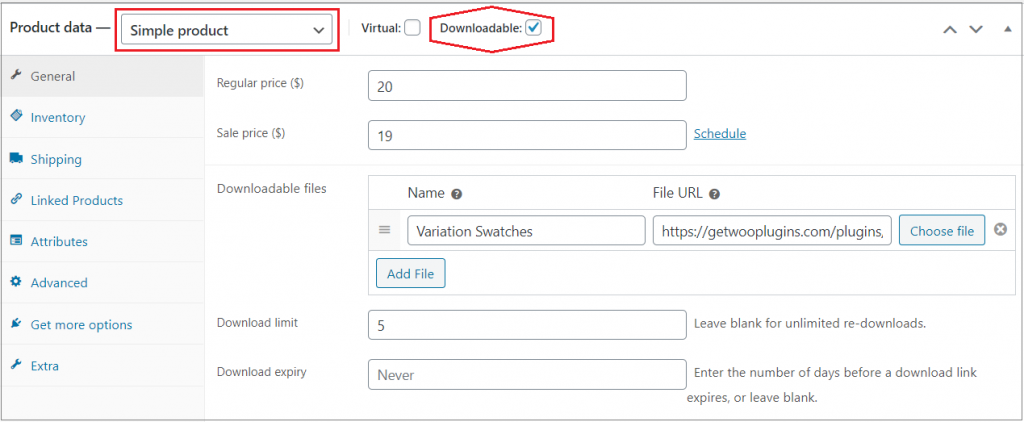
ダウンロード可能な製品:
ダウンロード可能な製品は配送を必要としません。 これらは、指定されたパスまたは URL を持つダウンロード可能なファイルとして利用できます。 チェックボックスを選択して、製品をダウンロード可能にすることができます。

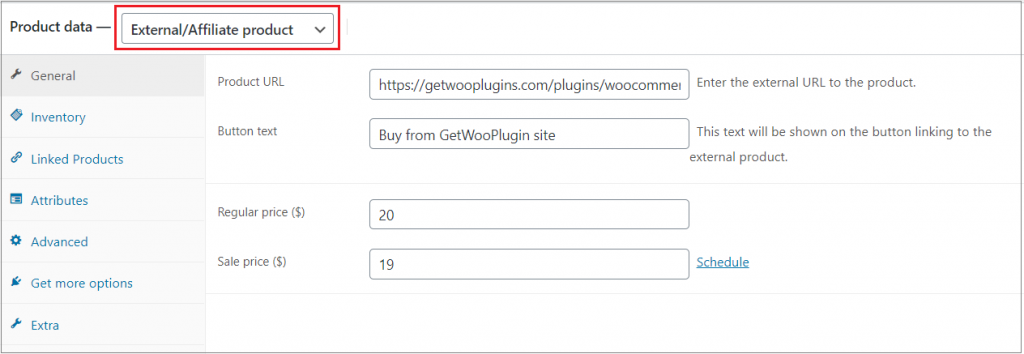
外部/アフィリエイト製品:
ストアに商品を出品していても、その商品の実際の販売者ではない場合があります。 商品のURLとカートに入れるボタンに表示するテキストを指定する必要があります。

可変積:
可変商品タイプを使用すると、同じ商品にバリエーションを追加して、複雑な可変商品を作成できます。 各製品バリエーションには、価格、在庫、SKU などがあります。

Flatsome WooCommerce テーマで可変商品を作成する
上記で概説したように、WooCommerce可変製品の基本的な概念。 ですから、その知識を行動に移す時が来ました。
以下のステップバイステップ ガイドに従って、WooCommerce ストアの可変商品を作成します。
上記で概説したように、WooCommerce可変製品の基本的な概念。 今こそ、その知識を行動に移す時です。
テキストよりもビデオ チュートリアルを好む場合は、このガイドに従って、Flatsome テーマで WooCommerce Variable 製品を作成できます。
商品属性を作成する
属性は製品バリエーションを定義するため、属性を追加せずに変数製品を作成することはできません。
たとえば、T シャツのサイズは、小、大、中のいずれかになります。 ここで、「サイズ」は属性で、「小」、「大」、「中」は商品バリエーションです。
WooCommerce には 2 種類の属性があります。 グローバル製品属性とカスタム製品属性。
グローバル商品属性は、ストア内の複数の商品に適用できます。 たとえば、店舗の T シャツは、グローバル属性として「サイズ」と「色」の両方を持つことができます。 したがって、同じ属性を追加し続ける必要はありません。
一方、カスタム製品属性は 1 つの製品にのみ固有です。 カスタム商品属性を作成する場合、それを別の属性に適用することはできません。
次のステップでは、属性の作成から始めます –
ステップ 1:属性の作成:
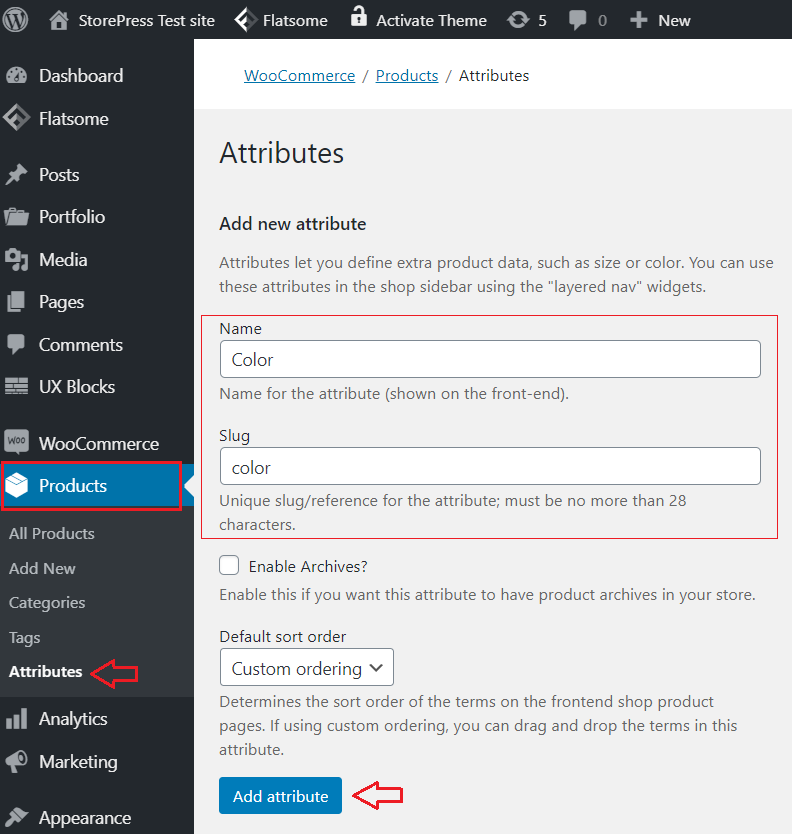
可変商品を作成する前に、属性を作成する必要があります。
- [製品]セクションで、左側のメニュー バーの [属性]を選択します。
- [名前]フィールドに、属性のタイトルを追加します。
- slug フィールドはオプションです。
- 変更を確定するには、[属性の追加] ボタンをクリックします。

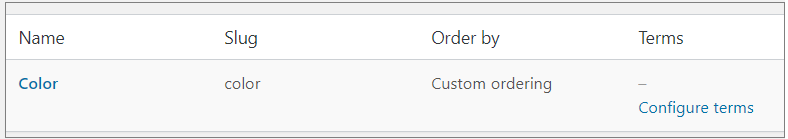
- 新しい属性が右側の表にリストされています。

ステップ 2: 属性の特定の値を追加します。
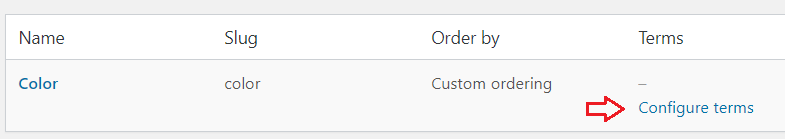
- 属性の [条件]列にある [条件の設定] をクリックします。

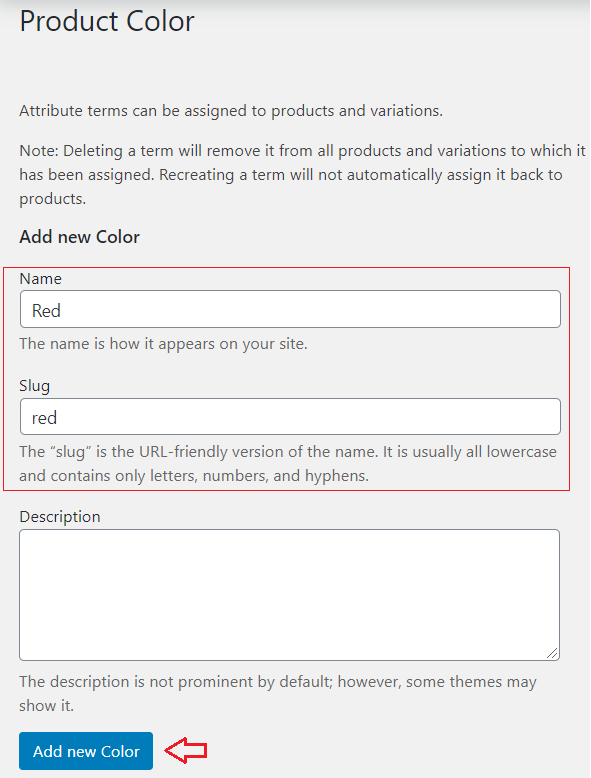
- 左側に「新しい色を追加」フォームがあります。

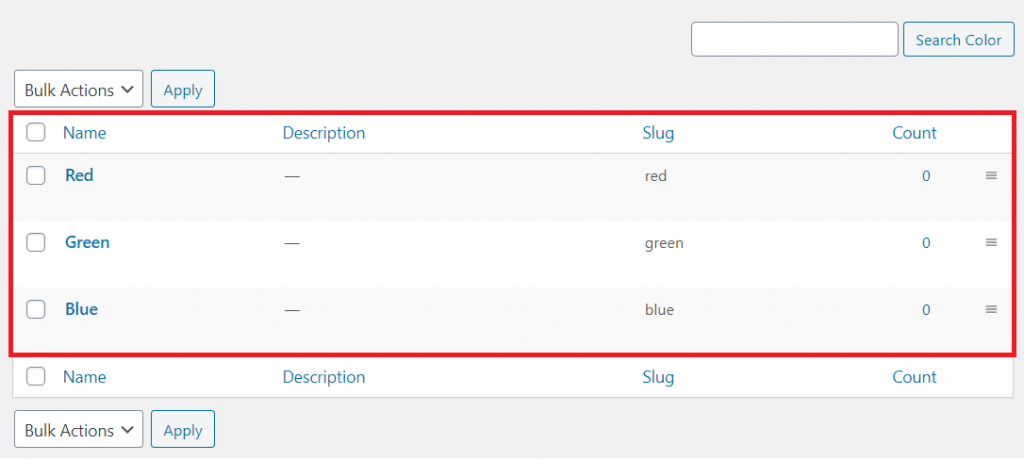
- 衣類を販売する各色を追加します (緑、青、赤など)。
- 左側の [新しい色を追加] ボタンをクリックします (必要な数の色を追加できます)。

ステップ 3: 個々の商品に属性を追加する。
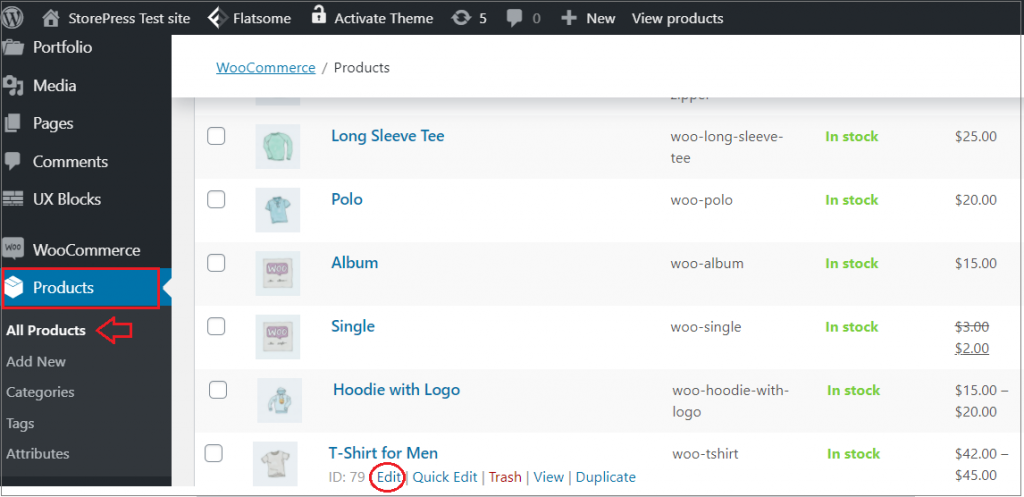
- 左側のメニュー バーから [製品] に移動します。 新しい項目を追加するか、既存の項目を編集できます。

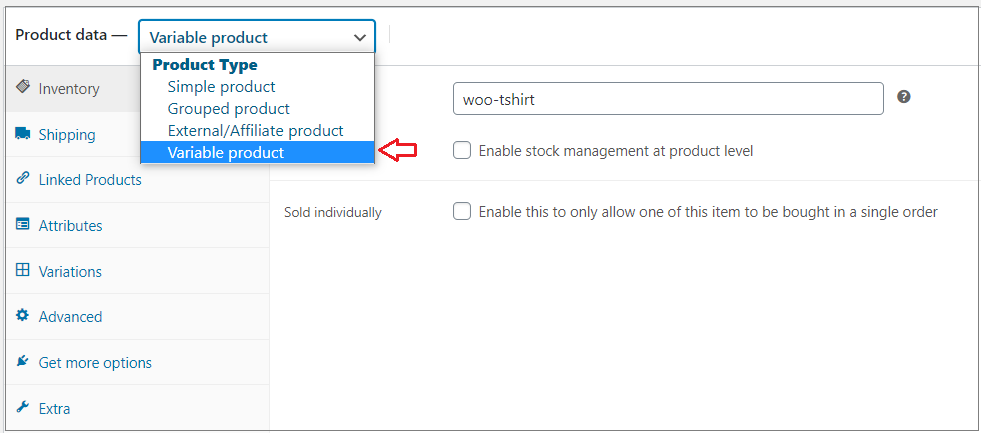
- [商品データ] セクションのドロップダウンから、[可変商品] を選択します。

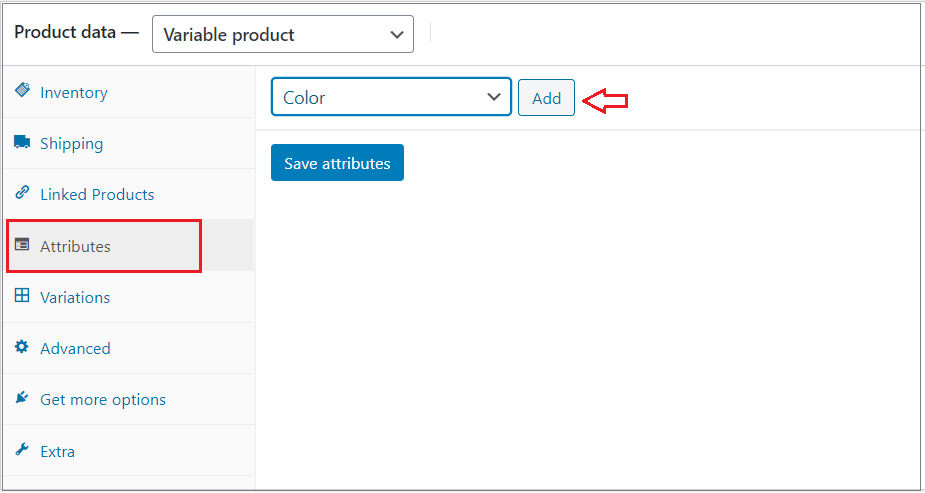
- 「属性」タブに移動します。 商品用に作成した属性のリストがここに表示されます。
- リストから属性の 1 つを選択します。 ここでは、「色」属性を選択しました。

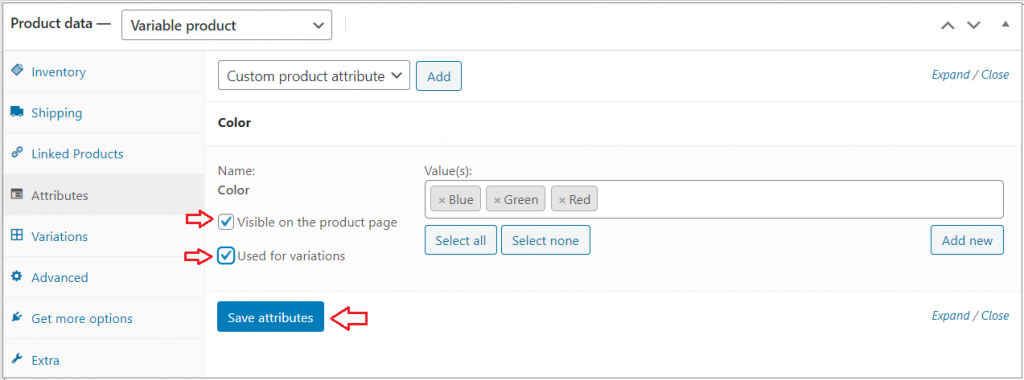
- 複数のオプションを選択するか、 [すべて選択] ボタンをクリックします。
- 「商品ページに表示」と「バリエーションに使用」の両方をチェックすることを忘れないでください。
- 次に、[属性を保存] をクリックします。
- 注: 必要に応じて、さらに属性を追加できます ([新規追加] ボタンから)。

ステップ 4: 商品にバリエーションを追加します。
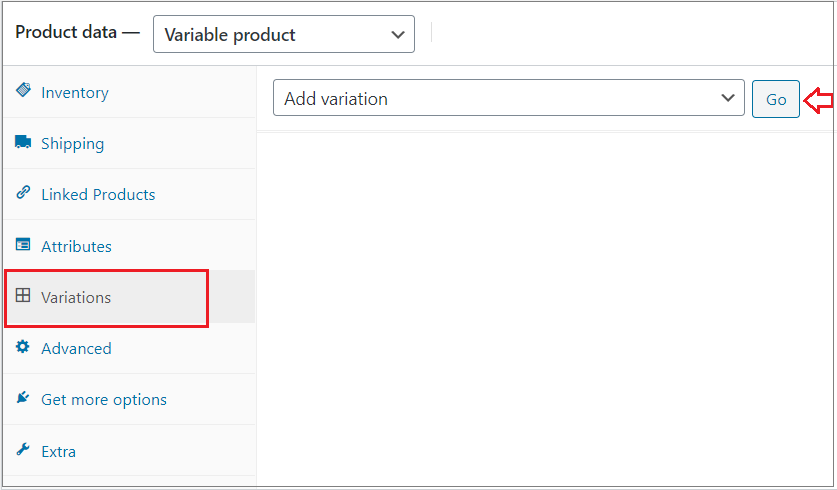
- 属性のすぐ下にある [バリエーション]セクションに移動し、ドロップダウンから [バリエーションの追加] を選択します。
- [ Go]ボタンをクリックすると、新しいドロップダウン メニューが表示されます。

次に、バリエーションの属性 (特定の色など) を選択します。

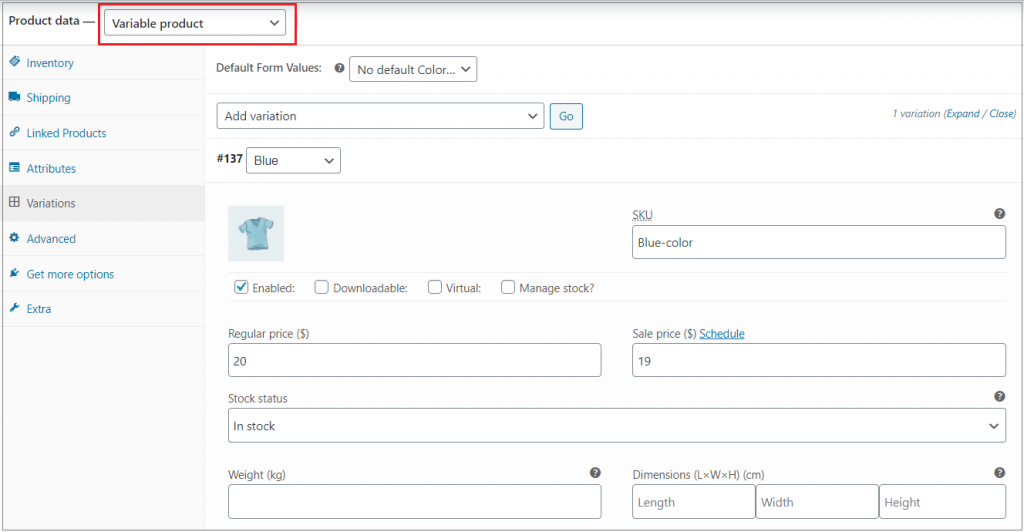
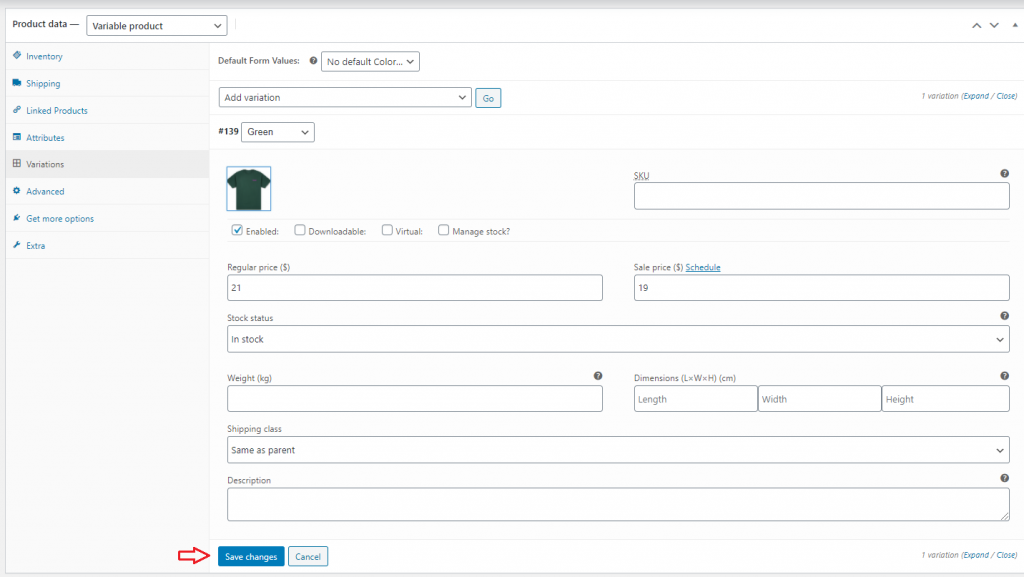
ステップ 5: 残りの設定をカスタマイズします。
- バリエーション パネルを展開する
- これにより、バリエーションごとに異なる情報を追加できます。
- 画像をアップロードしたり、価格、在庫状況、寸法などを追加したりするオプションがあります。
- ただし、バリエーションの価格を設定することは必須です。
- 変更を確定するには、[変更を保存] をクリックします。

可変商品の適切なカテゴリを選択したら、[公開]ボタンを押します。
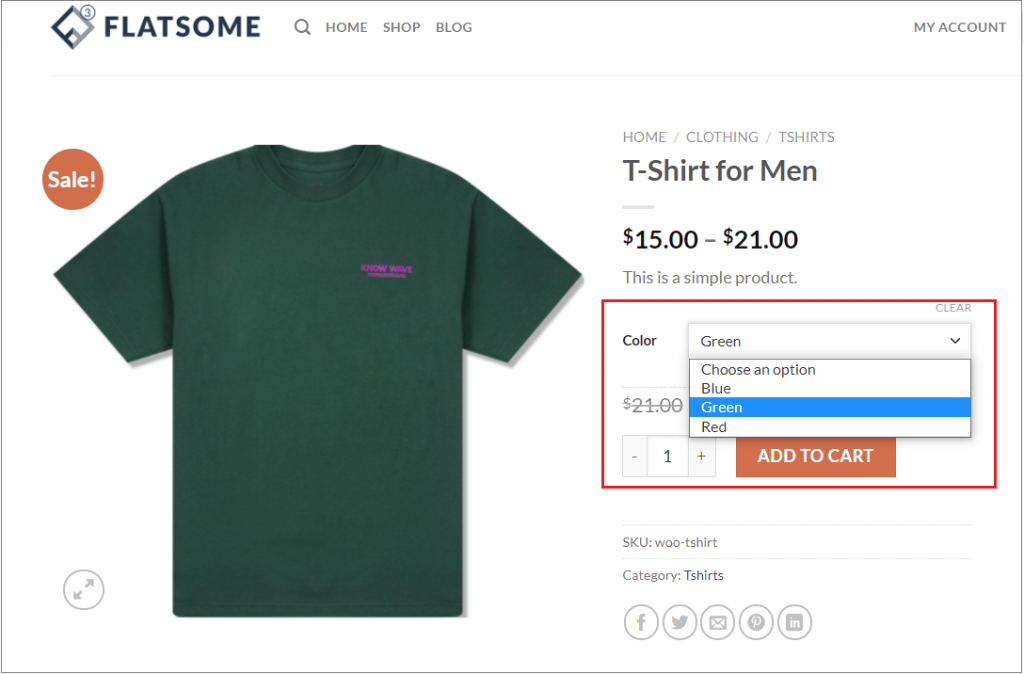
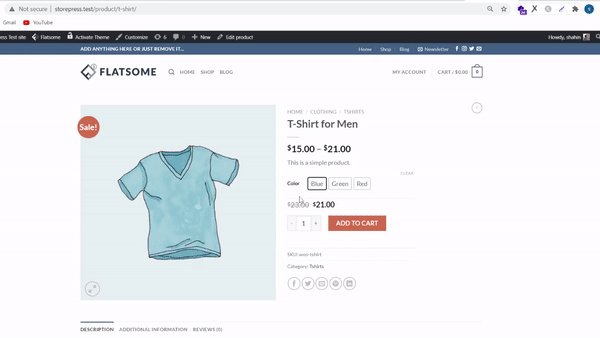
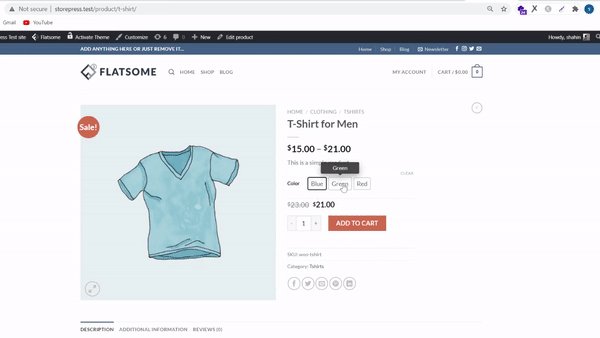
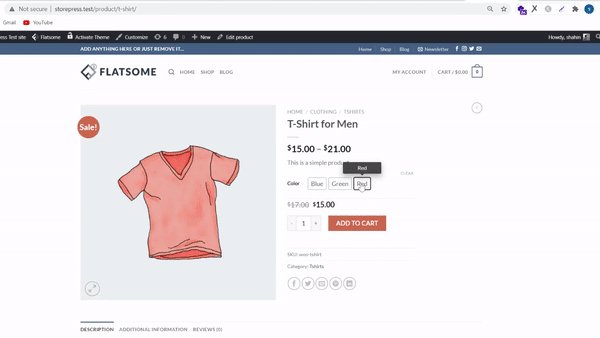
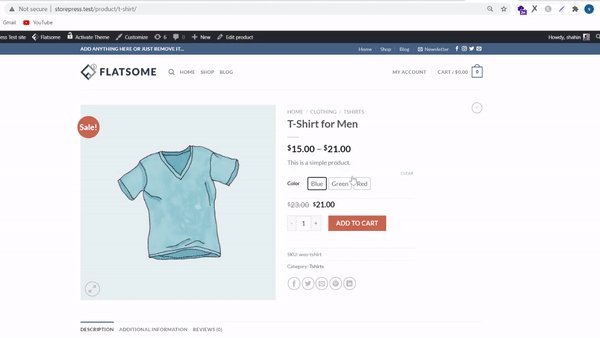
これで完了です。 今あなたの結果を見てください -

強力な WooCommerce プラグインで拡張
変数製品をスウォッチとして表示すると、オンライン ストアの訪問者にとってより魅力的になります。
WooCommerce 製品バリエーションの新しいエクスペリエンスを作成するには、プラグインが必要です。
このようなプラグインの例は、WooCommerce Variation Swatches プラグインです。 このプラグインを使用すると、WooCommerce 製品のバリエーションをスウォッチとして表示できます。

WooCommere Variation Swatches プラグインをインストールすると、商品ページの外観がすぐにボタンの見本に変わります。 ただし、プロ バージョンにアップグレードして、デフォルトのドロップダウン メニューをショップまたはアーカイブ ページの色、画像、およびラジオ ボタンの見本に表示することができます。
このチュートリアルが、Flatsome を利用した WooCommerce ストアに可変商品を追加するために必要な手順を学習するのに役立つことを願っています. Flatsome テーマまたは WooCommerce に関するチュートリアルがさらに必要な場合は、コメント セクションでお知らせください。 次のチュートリアルを書きます。

