Cum să creați un produs variabil pe site-ul web cu tema Flatsome WooCommerce
Publicat: 2020-12-02Cei mai mulți consumatori adoră să aleagă dintre mai multe opțiuni.
Probabil vă întrebați cum să creați aceste opțiuni pentru vizitatorii site-ului dvs.
Lucrul bun este că platforma WooCommerce face acest lucru posibil folosind caracteristica produsului variabil WooCommerce.
Lucrul grozav despre produsul variabil WooCommerce este că este la fel de ușor pe cât pare. Adăugarea de produse variabile în tema Flatsome este și mai confortabilă.
În acest articol, veți înțelege produsul și tipul variabil și cum să îl configurați pe site-ul web alimentat de Flatsome WooCommerce.
De asemenea, veți învăța să le extindeți cu un plugin pentru produse variabile WooCommerce.
Ce este un produs variabil în WooCommerce?
Produsele variabile în WooCommerce vă permit să creați produse specifice care au mai multe variante.
De exemplu, puteți afișa cinci culori ale unui tricou pentru clienții dvs. Puteți adăuga culoare, imagini, dimensiune sau orice altă variație pe care ar putea-o avea produsul dvs. Include configurarea atributelor, termenilor și variațiilor.
În mod implicit, WooCommerce vă permite să adăugați diferite tipuri de produse, inclusiv:
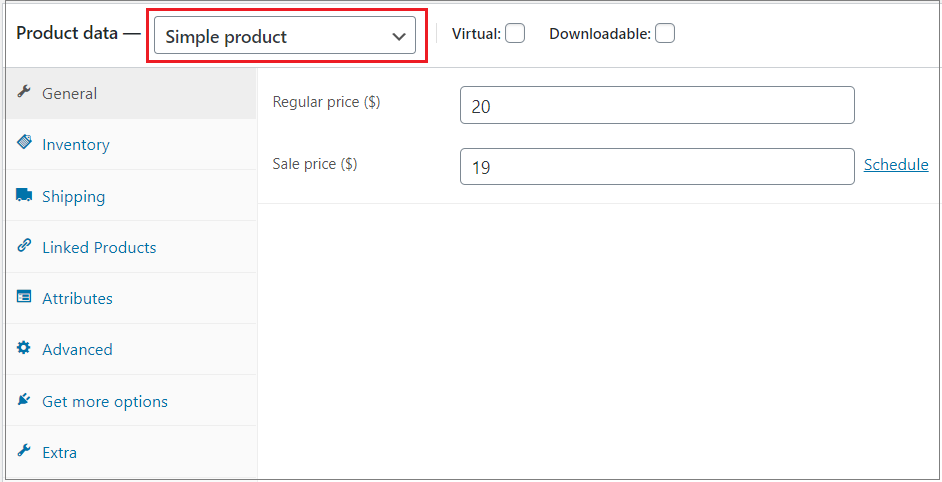
Produs simplu:
Un produs simplu este un produs fizic unic, de sine stătător, pe care poate fi necesar să-l expediați clientului.

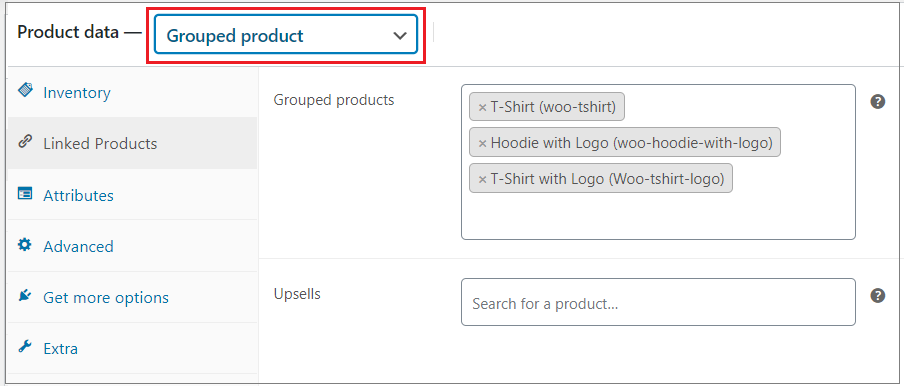
Produs grupat :
Identitatea produsului grupat este creată de mai multe produse copil cu caracteristici unice.

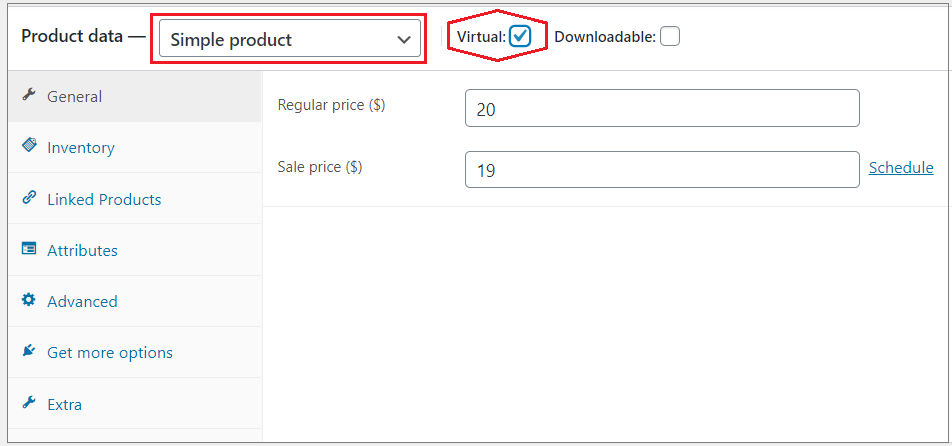
Produs virtual :
Un produs virtual este definit ca un produs care nu este o entitate fizică. Puteți bifa caseta de selectare pentru a face un produs virtual.

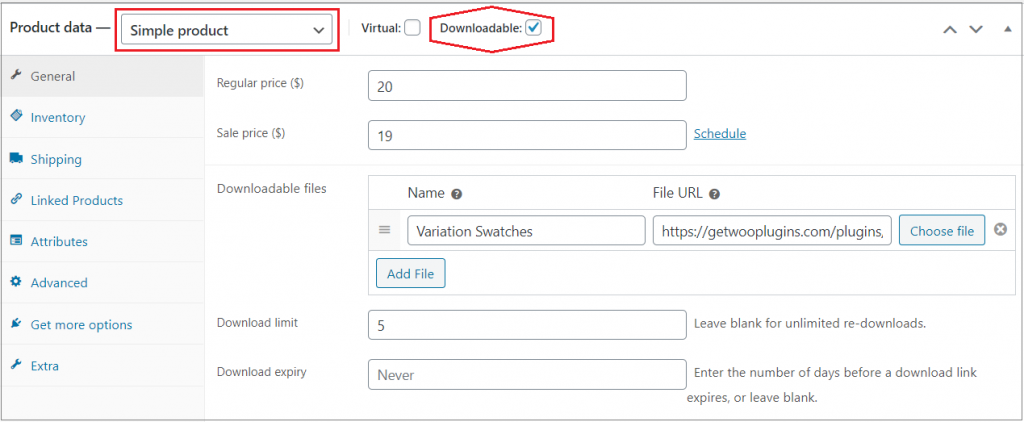
Produs descărcabil :
Produsele descărcabile nu necesită livrare. Sunt disponibile ca fișier descărcabil cu o cale sau o adresă URL specificată. Puteți bifa caseta de selectare pentru a face un produs descărcabil.

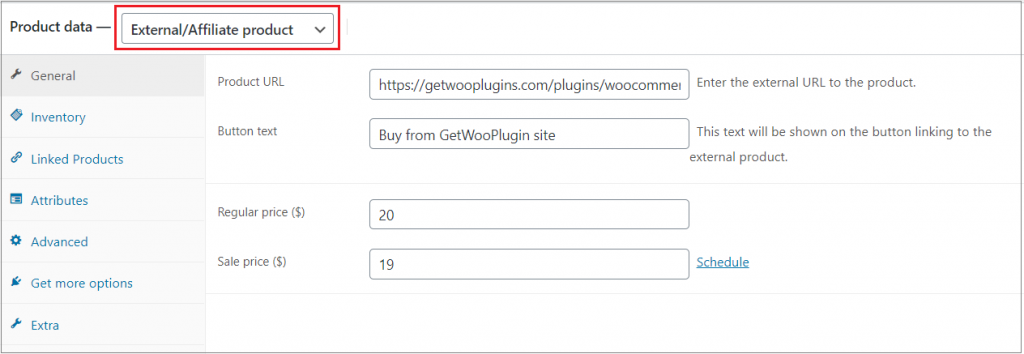
Produs extern/afiliat:
Uneori, listați un produs în magazinul dvs., dar nu sunteți vânzătorul real al produsului. Va trebui să specificați adresa URL a produsului și textul care va fi afișat pe butonul Adaugă în coș.

produs variabil :
Tipul de produs variabil vă permite să adăugați variații la același produs pentru a crea un produs complex și variabil. Fiecare variantă de produs are prețul său, stocul disponibil, SKU etc.

Creați un produs variabil în tema Flatsome WooCommerce
Conceptul de bază al produselor variabile WooCommerce, așa cum este subliniat mai sus. Deci, este timpul să punem aceste cunoștințe în acțiune.
Urmați ghidul pas cu pas de mai jos pentru a crea produse variabile pentru magazinul dvs. WooCommerce.
Conceptul de bază al produselor variabile WooCommerce, așa cum este subliniat mai sus. Acum este timpul să punem aceste cunoștințe în acțiune.
Dacă preferați tutoriale video decât text, puteți urma acest ghid pentru a crea produse WooCommerce Variable în Flatsome Theme.
Creați atribute ale produsului
Nu puteți crea un produs variabil fără a adăuga un atribut, deoarece atributele definesc variațiile produsului.
De exemplu, dimensiunea unui tricou poate fi fie mică, mare sau medie. Aici, „dimensiunea” este atributul, în timp ce „mic”, „mare” și „mediu” sunt variațiile produsului.
Există două tipuri de atribute în WooCommerce; atributul global al produsului și atributul produsului personalizat.
Atributele globale ale produsului pot fi aplicate mai multor produse din magazinul dvs. De exemplu, tricoul magazinului dvs. poate avea atât „mărime”, cât și „culoare” ca atribute globale. Prin urmare, nu trebuie să continuați să adăugați aceleași atribute.
Pe de altă parte, atributele personalizate ale produsului sunt specifice unui singur produs. Nu îl puteți aplica altuia atunci când creați atribute de produs personalizate.
În pasul următor, vom începe cu crearea atributelor -
Pasul 1: Crearea atributelor:
Trebuie să creați atribute înainte de a crea produsul dvs. variabil.
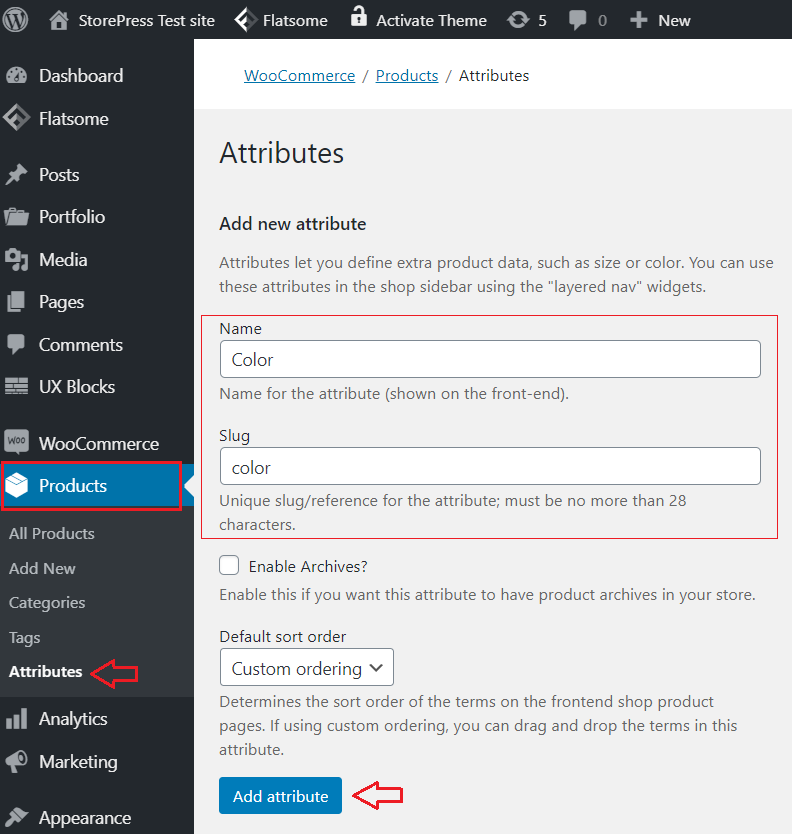
- În secțiunea „ Produse” , alegeți „ Atribute” în bara de meniu din stânga.
- În câmpul „ Nume” , adăugați titlul atributului.
- Câmpul slug este opțional.
- Pentru a finaliza modificările, faceți clic pe butonul „ Adăugați atribut ”.

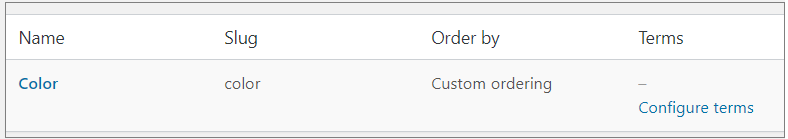
- Noile atribute sunt acum listate în tabelul din dreapta.

Pasul 2: Adăugați valori specifice ale unui atribut:
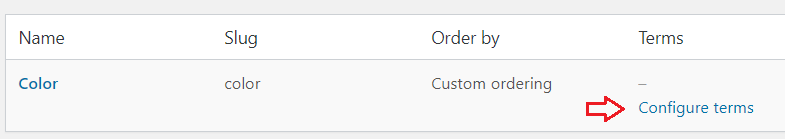
- Faceți clic pe „ Configurați termeni ” în coloana „Termeni” a atributului dvs.

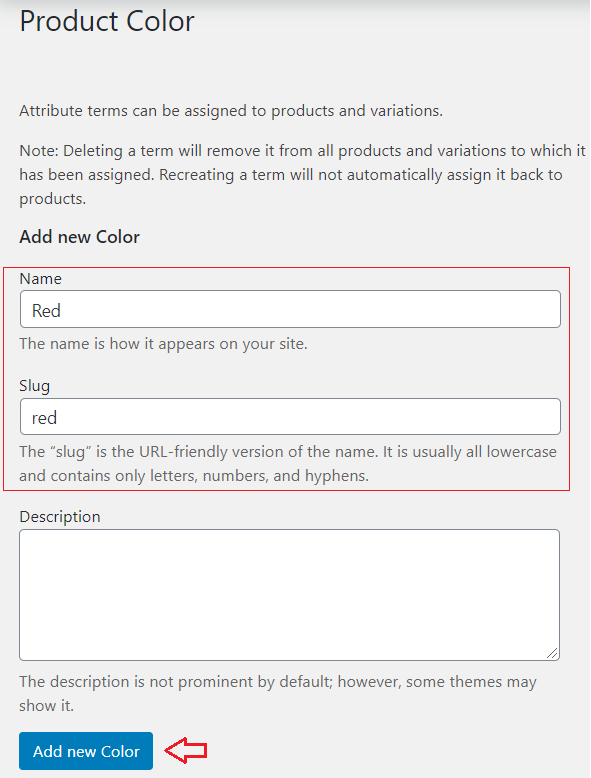
- Există un formular „ Adăugați culoare nouă ” în partea stângă.

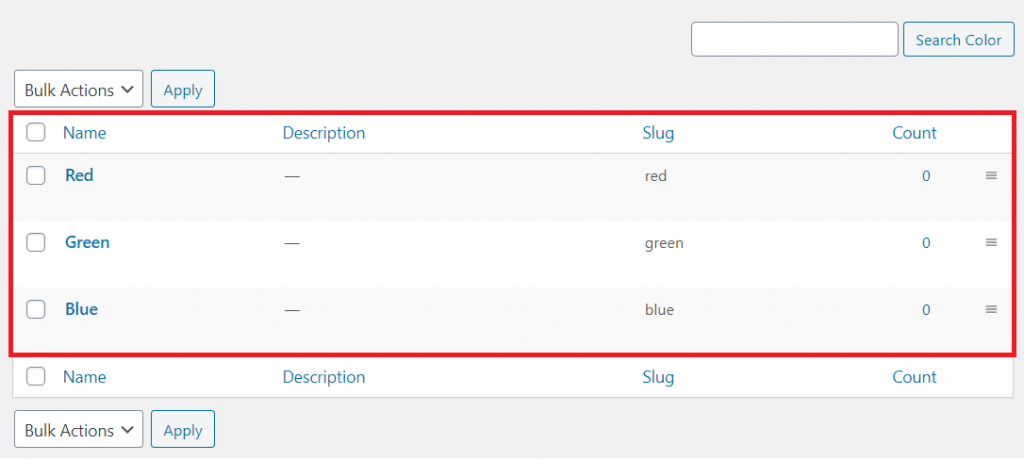
- Adăugați fiecare culoare în care vindeți îmbrăcăminte (cum ar fi verde, albastru sau roșu)
- Faceți clic pe butonul „ Adăugați culoare nouă ” din partea stângă (puteți adăuga câte culori aveți nevoie).

Pasul 3: Adăugarea de atribute unui produs individual.
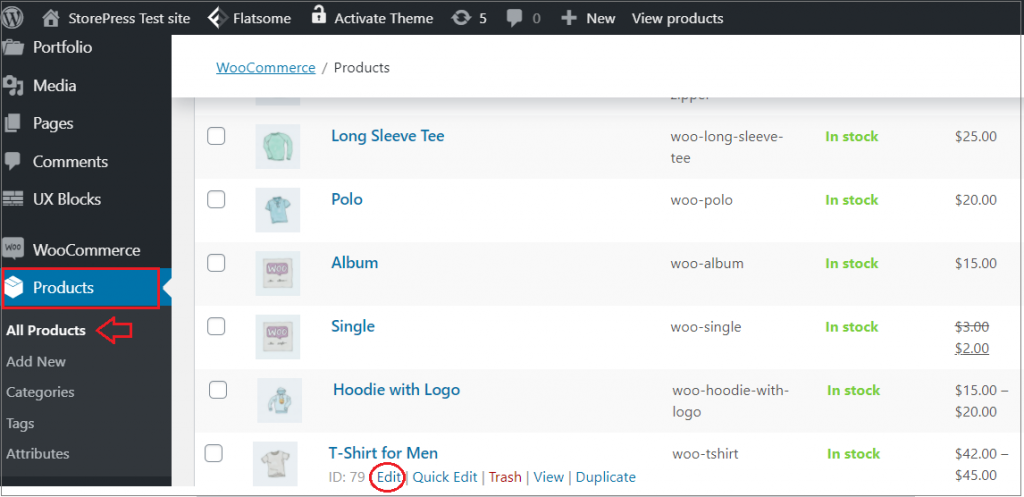
- Navigați la „ Produse” din bara de meniu din stânga. Puteți adăuga fie un element nou, fie îl puteți edita pe cel existent.

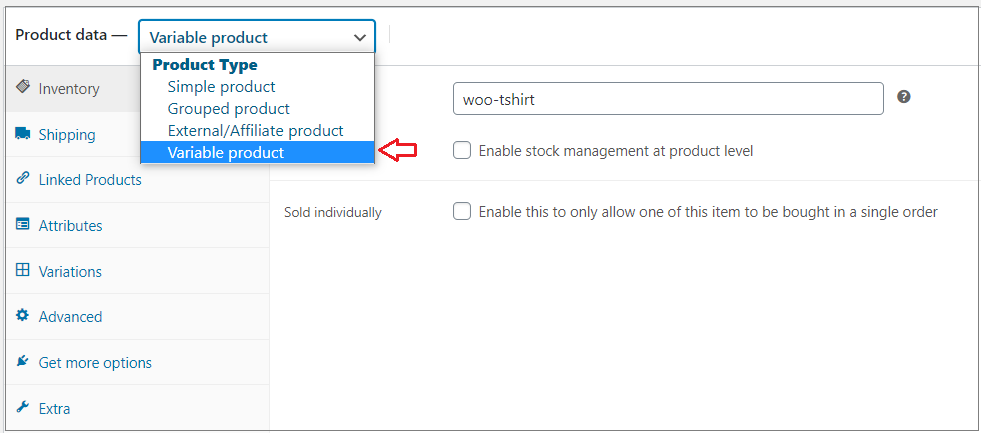
- Din meniul drop-down al secțiunii „ Date produs ”, selectați „ Produs variabil”.

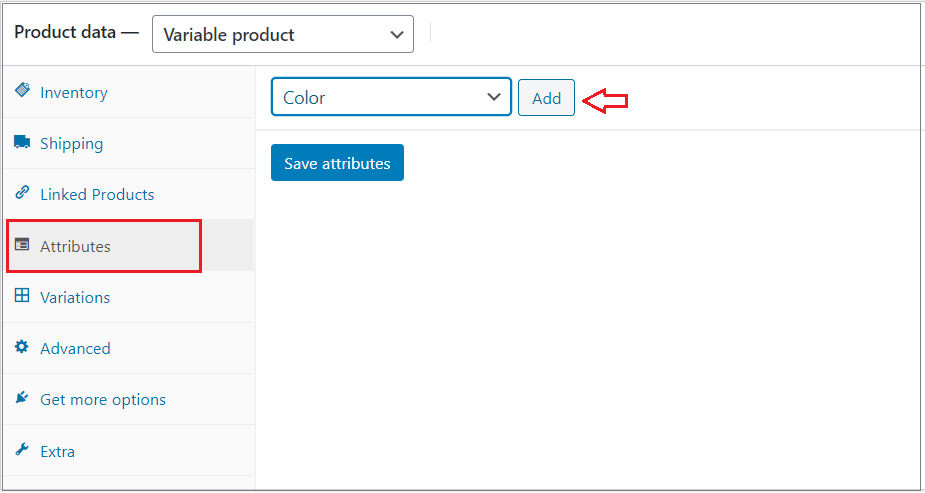
- Mergeți la fila „ Atribut ”. O listă de atribute pe care le-ați creat pentru produsele dvs. este vizibilă aici.
- Selectați unul dintre atributele din listă. Aici, am selectat atributul „culoare”.

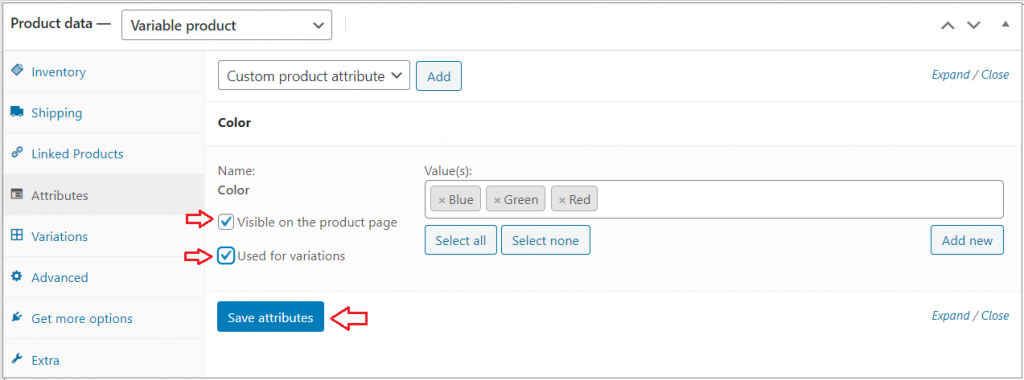
- Puteți selecta mai multe opțiuni sau puteți face clic pe butonul „ Selectați tot ”.
- Nu uitați să bifați atât „ Vizibil pe pagina produsului ” cât și „ Utilizat pentru variații ”.
- Apoi faceți clic pe „ Salvare atribute ”.
- Notă: dacă doriți, se pot adăuga mai multe atribute (din butonul „ Adăugați nou ”).

Pasul 4: Adăugați variante la produsul dvs.
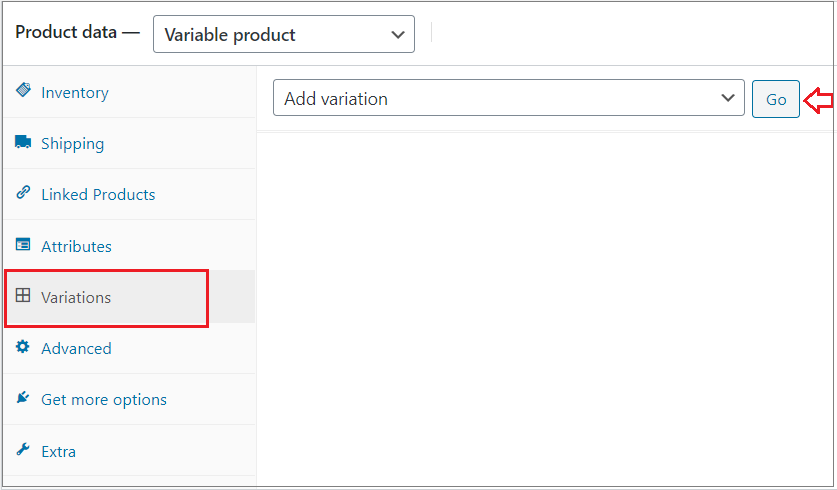
- Chiar sub Atribute, navigați la secțiunea „ Variații” și selectați „ Adăugați o variantă ” din meniul drop-down.
- Va apărea un nou meniu derulant după ce apăsați butonul „ Go” .

Acum este timpul să alegeți atributul pentru variațiile dvs. (cum ar fi o anumită culoare).

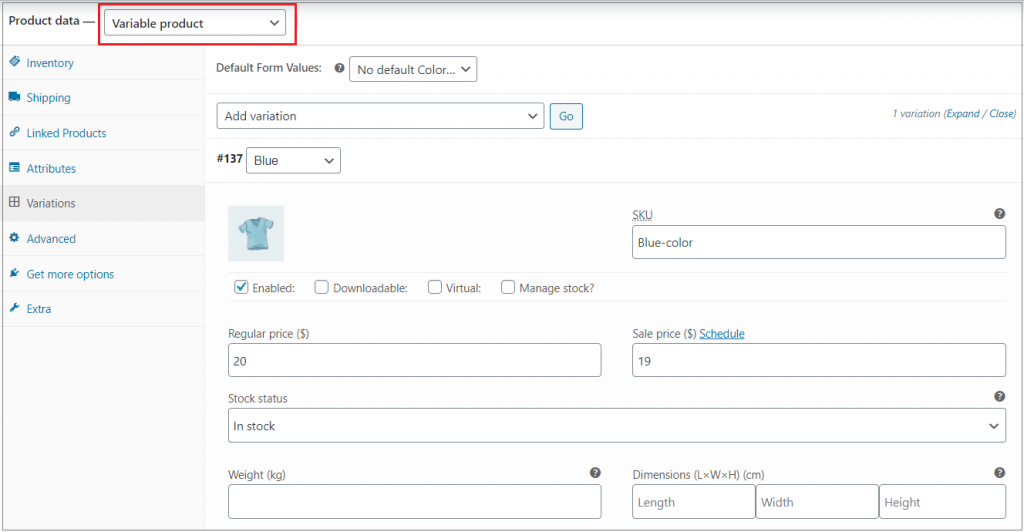
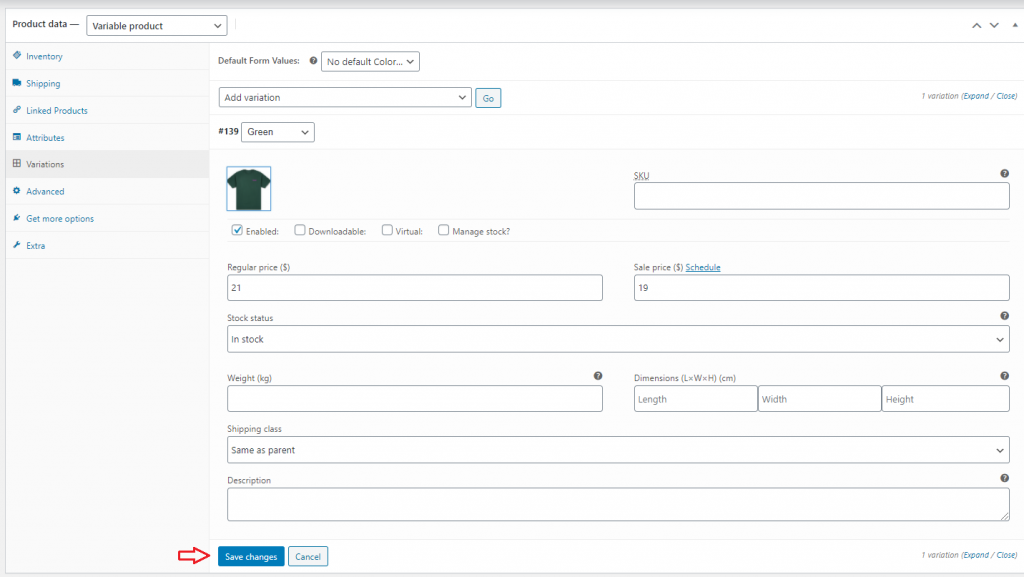
Pasul 5: Personalizați restul setărilor.
- Extindeți panoul de variante
- Acest lucru vă permite să adăugați informații diferite pentru fiecare variație.
- Există opțiuni pentru a încărca o imagine, a adăuga prețul, starea stocului, dimensiuni și multe altele.
- Dar este obligatoriu să stabiliți un preț pentru variație.
- Pentru a finaliza modificările, faceți clic pe „ Salvați modificările ”.

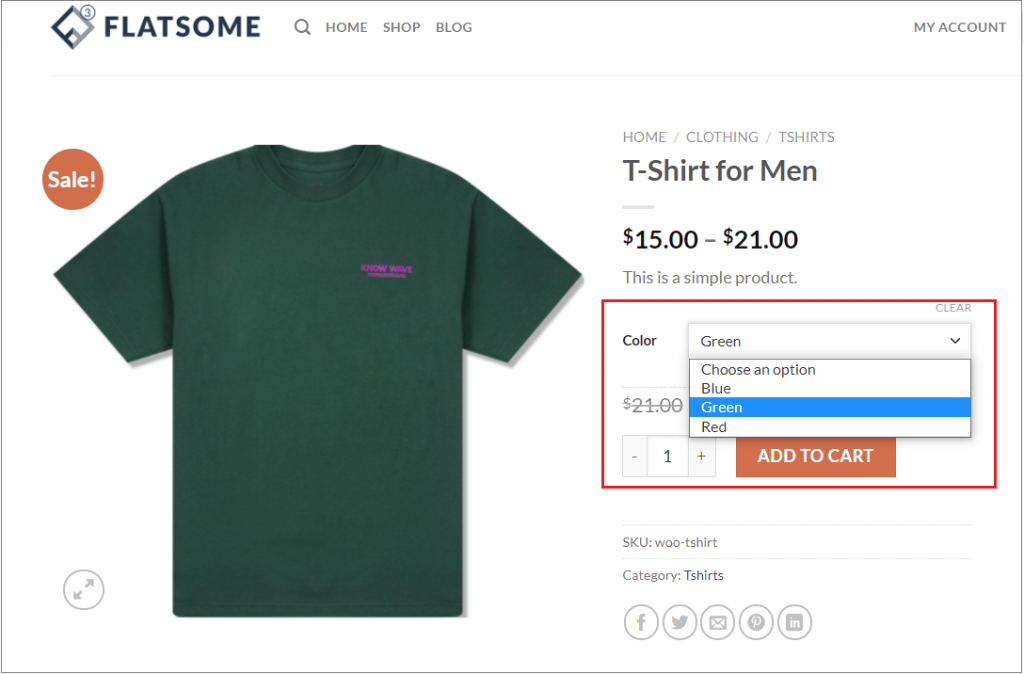
Apăsați butonul „ Publicare” după ce alegeți categoria corespunzătoare pentru produsul dvs. variabil.
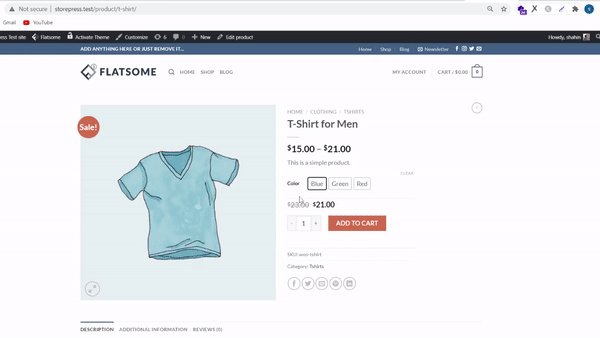
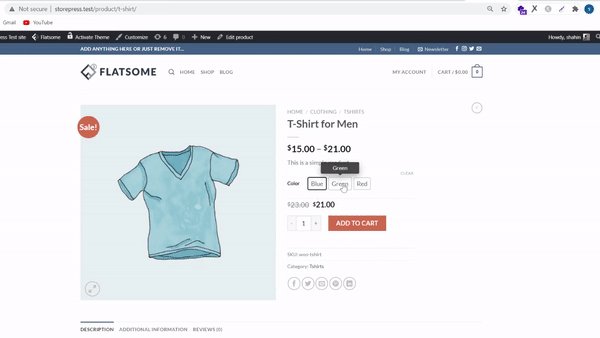
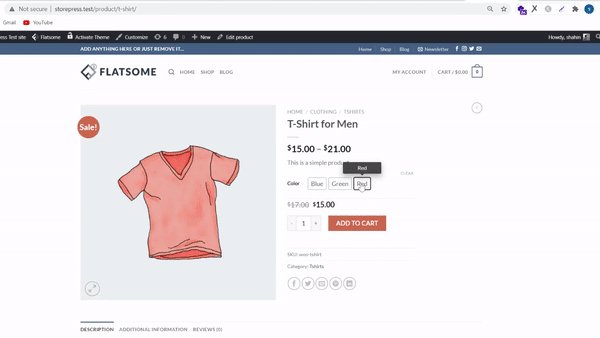
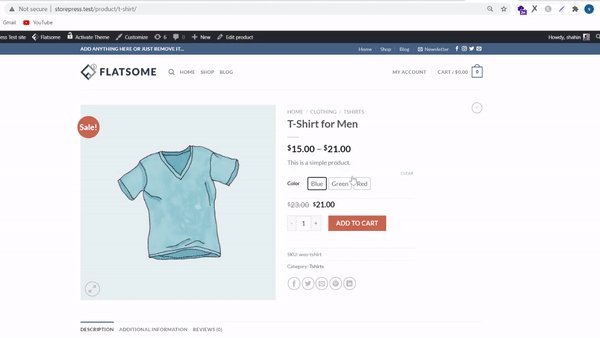
Esti gata. Acum vedeți rezultatul dvs. -

Extindeți cu un plugin WooCommerce puternic
Când afișați produse variabile ca mostre, va fi mai atrăgător pentru vizitatorii magazinului dvs. online.
Aveți nevoie de un plugin pentru a crea o nouă experiență pentru variantele produselor WooCommerce.
Un exemplu de astfel de plugin este pluginul WooCommerce Variation Swatches. Pluginul vă permite să afișați variațiile produselor dvs. WooCommerce ca mostre.

Aspectul unei pagini de produs va fi schimbat în mostre de butoane imediat după instalarea pluginului WooCommere Variation Swatches. Dar puteți face upgrade la versiunea pro pentru a afișa meniul derulant implicit în mostre de culoare , imagine și butoane radio pe pagina magazinului sau arhivă.
Sperăm că tutorialul te-a ajutat să înveți pașii necesari pentru a adăuga produse variabile în magazinul WooCommerce alimentat de Flatsome. Dacă aveți nevoie de mai multe tutoriale pe tema Flatsome sau WooCommerce, anunțați-mă în secțiunea de comentarii. O să scriu următorul tutorial pentru tine.

