Comment ajouter des métadonnées Facebook Open Graph sur un site propulsé par Flatsome
Publié: 2020-12-01Le partage de contenu sur les réseaux sociaux est une méthode courante pour attirer l'attention sur un site Web. Vous vous demandez peut-être comment rendre votre contenu plus partageable, cliquable et visible sur les réseaux sociaux.
Ce n'est un secret pour personne que Facebook est devenu un important moteur de trafic pour tous les types de sites Web. De nos jours, même les grandes entreprises dirigent les consommateurs vers leurs pages Facebook plutôt que directement vers le site de l'entreprise.
Il existe des widgets similaires et recommandés sur presque tous les sites Web. Mais un problème que nous avons remarqué avec le partage d'URL est que vous n'avez aucun contrôle sur la façon dont votre contenu apparaît lorsqu'il est partagé sur Facebook.
Cela se produit lorsque Facebook ne reçoit pas les bonnes informations. Dans certains cas, FB ne saisit pas la bonne image miniature lors des mises à jour automatiques lorsqu'un article est publié.
Dans ce didacticiel, nous allons vous montrer comment ajouter des métadonnées Facebook Open Graph dans le site propulsé par Flatsome.
Qu'est-ce que les métadonnées Facebook Open Graph
Le protocole Open Graph connecte le contenu du site Web à Facebook en créant des objets graphiques. Il extrait les métadonnées de la publication pour les afficher sur son système.
Grâce au protocole Open Graph, vous pouvez indiquer à Facebook comment votre contenu partagé doit être affiché sur Facebook. Le protocole indique à Facebook quel titre, image, URL et description de votre page ou article de blog doivent être utilisés lorsqu'ils sont partagés.
Balises WordPress Open Graph de base
Il existe de nombreuses propriétés Open Graph. Mais seuls quatre protocoles sont nécessaires pour que Facebook comprenne les bases de votre page.
1. Og : titre – Cette balise est utilisée pour partager la vignette de votre article sur le réseau de médias sociaux (par exemple, « WooCommerce Variation Swatches »).
2. Og: image - La balise de titre du graphique ouvert peut prévisualiser l'image de votre article de blog. Il représente le contenu.
3. Og : type - Le type d'objet que vous partagez (par exemple, article, vidéo, etc.)
4. Og : URL - L'URL du contenu (par exemple, https://storepress.com/woocommerce-variation-swatches/ )
Avantages de Facebook Open Graph
Alors, pourquoi vous donneriez-vous la peine de mettre en place et de configurer les métadonnées ou les balises Open Graph ?
Les principaux avantages sont :
- Aide à la visibilité de votre marque grâce à la recherche.
- Ils disent aux gens de quoi parle le contenu en un coup d'œil.
- Vous permettent de contrôler la façon dont votre contenu est vu sur les réseaux sociaux.
- Contribuez à rendre le contenu plus accrocheur dans les flux de médias sociaux.
Comment ajouter des métadonnées Facebook Open Graph dans Flatsome
Pour ajouter des données Open Graph à votre site WooCommerce, vous pouvez suivre les deux méthodes manuelles ou utiliser un plugin.
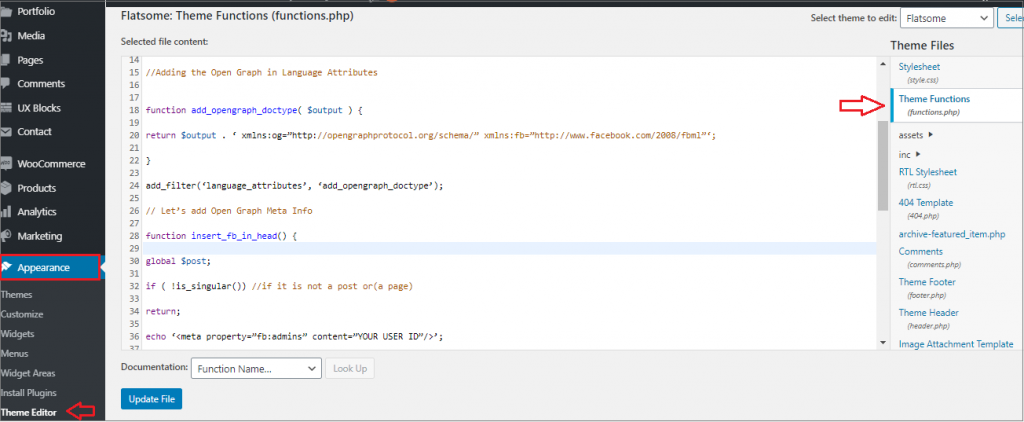
Méthode 01 : Ajouter manuellement dans votre thème Flatsome
Cette méthode nécessite que vous éditiez vos fichiers de thème. Assurez-vous donc de sauvegarder vos fichiers de thème avant d'apporter des modifications.
Après cela, copiez et collez ce code dans votre fichier functions.php ou un plugin spécifique au site.
//Ajout de l'Open Graph dans les attributs de langage
function add_opengraph_doctype( $output ) {
retourne $sortie . ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Ajoutons Open Graph Meta Info
fonction insert_fb_in_head() {
global $post ;
if ( !is_singular()) //si ce n'est pas un article ou(une page)
revenir;
echo '<meta property=”fb:admins” content=”VOTRE ID UTILISATEUR”/>' ;
echo '<meta property=”og:title” content="' . get_the_title() . '"/>' ;
echo '<meta property=”og:type” content=”article”/>' ;
echo '<meta property=”og:url” content="' . get_permalien() . '"/>' ;
echo '<meta property=”og:site_name” content=”Votre NOM de site va ICI”/>' ;
if(!has_post_thumbnail( $post->ID )) { // la publication n'a pas d'image en vedette, utilisez simplement une image par défaut
$default_image="http://example.com/image.jpg" ; // Remplacez simplement par une image par défaut sur le serveur ou (image dans la médiathèque)
echo '<meta property=”og:image” content=”' . $default_image . '"/>' ;
}
autre{

$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property=”og:image” content=”' . esc_attr( $thumbnail_src[0] ) . '"/>' ;
}
écho "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

Remarque : changez le nom du site là où il est écrit "Votre site va ici". Changez l'URL de l'image par défaut avec votre image. Nous vous recommandons d'y ajouter une image avec votre logo, donc si votre message n'a pas de vignette, il extrait le logo de votre site Web. Ajoutez ensuite votre propre ID d'application Facebook. Vous pouvez supprimer la ligne d'ID de l'application FB du code si vous n'avez pas d'application FB.
C'est tout ce que vous devez faire. Dès que vous enregistrez votre fichier functions.php ou votre plugin spécifique au site, il commencera à afficher les métadonnées du graphique ouvert FB dans l'en-tête WordPress.
Méthode 2 : Utilisation du plugin Yoast SEO
Yoast SEO est l'une des options de partage social WordPress les plus confortables à utiliser pour Open Graph. C'est un excellent outil utile pour créer du contenu optimisé, des plans de site, etc.
La première chose que vous devez faire est d' installer et d' activer le plugin Yoast SEO.
Pour cela, vous devez installer et activer le plugin Insert Headers and Footers. Pour savoir comment installer un plugin, nous avons créé un tutoriel qui l'explique étape par étape.
Une fois le plugin activé, la fonction SEO sera ajoutée sur l'écran de gauche.
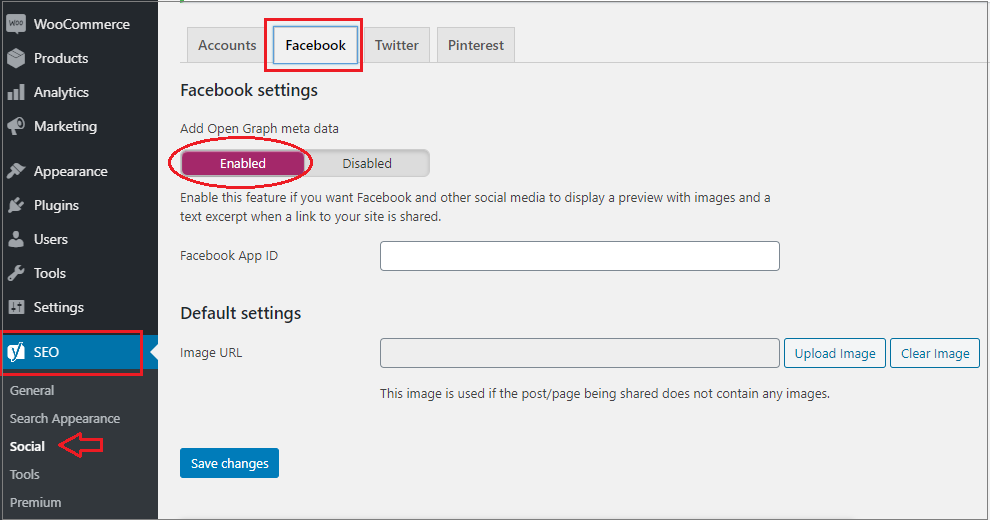
Accédez à l'onglet Facebook à partir de Social sous le menu SEO .
Cochez ensuite la case à côté de Add Open Graph metadata.
Vous pouvez enregistrer vos paramètres ou continuer à configurer d'autres options sociales Facebook à l'écran. Cliquez sur le bouton Enregistrer les modifications une fois terminé.

Si vous utilisez votre page Facebook et vos informations, vous pouvez fournir un ID d'application Facebook. De plus, vous pouvez modifier le titre, la description et l'image de la méta Open Graph de votre page d'accueil. Enfin, vous pouvez modifier une image par défaut à utiliser lorsqu'aucune image n'est définie pour une page ou une publication.
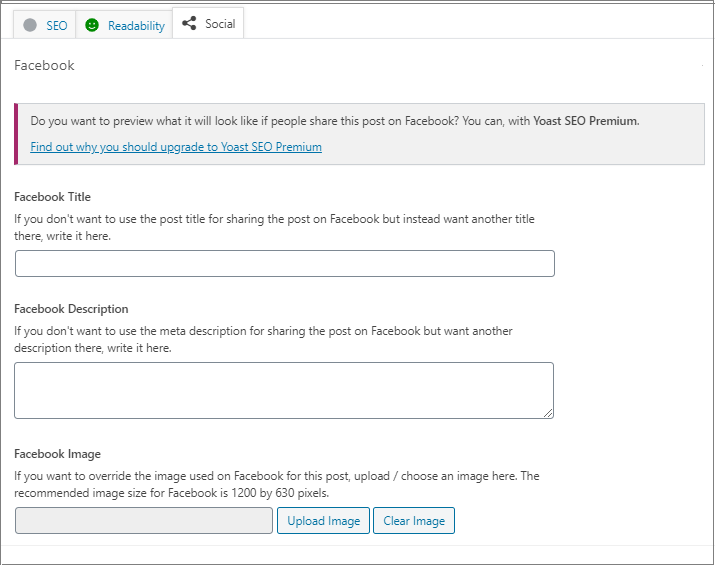
Le plug-in Yoast SEO vous permet également de définir des métadonnées Open Graph pour des pages ou des publications individuelles. Vous devez modifier un article ou une page et faire défiler jusqu'à la section SEO sous l'éditeur.

À partir de cet écran, vous pouvez définir une vignette pour Facebook pour une page ou une publication particulière.
Remarque : Le plug-in utilisera votre méta-titre et votre description SEO si vous ne définissez pas de titre ou de description de publication.
Les données Open Graph sont importantes pour votre présence sur les réseaux sociaux. Mais il n'est pas nécessaire de leur consacrer beaucoup de temps. Essayez simplement de vous concentrer sur les bases, y compris les balises, les aperçus des médias sociaux, etc.
Si vous avez besoin de plus de tutoriels sur le thème Flatsome ou WooCommerce, faites-le moi savoir dans la section des commentaires. Je vais écrire le prochain tutoriel pour vous.

