Come aggiungere i metadati di Facebook Open Graph in Flatsome Powered Site
Pubblicato: 2020-12-01La condivisione di contenuti sui social media è un metodo comune per attirare l'attenzione su un sito web. Ti starai chiedendo come rendere i tuoi contenuti più condivisibili, cliccabili e visibili sui social media.
Non è un segreto che Facebook sia diventato un importante motore di traffico per tutti i tipi di siti web. Al giorno d'oggi, anche le grandi aziende indirizzano i consumatori verso le loro pagine Facebook invece che direttamente al sito aziendale.
Ci sono widget simili e consigliati su quasi tutti i siti web. Ma un problema che abbiamo notato con la condivisione dell'URL è che non hai alcun controllo su come appaiono i tuoi contenuti quando vengono condivisi su Facebook.
Succede quando Facebook non riceve le informazioni giuste. In alcuni casi, FB non cattura l'immagine in miniatura corretta durante gli aggiornamenti automatici quando viene pubblicato un articolo.
In questo tutorial, ti mostreremo come aggiungere i metadati di Facebook Open Graph nel sito alimentato da Flatsome.
Che cosa sono i metadati di Facebook Open Graph
Il protocollo Open Graph collega il contenuto del sito Web a Facebook creando oggetti grafico. Estrae i metadati dal post per visualizzarli sul suo sistema.
Attraverso il protocollo Open Graph, puoi dire a Facebook come devono essere visualizzati i tuoi contenuti condivisi su Facebook. Il protocollo dice a Facebook quale titolo, immagine, URL e descrizione della tua pagina o post del blog dovrebbero essere utilizzati quando condivisi.
Tag di base di WordPress Open Graph
Ci sono molte proprietà Open Graph. Ma sono necessari solo quattro protocolli affinché Facebook comprenda le basi della tua pagina.
1. Og: title – Questo tag viene utilizzato per condividere il riquadro del tuo articolo sulla rete di social media (ad es. 'WooCommerce Variation Swatches').
2. Og: immagine: il tag del titolo del grafico aperto può visualizzare in anteprima l'immagine del post del tuo blog. Rappresenta il contenuto.
3. Og: type – Il tipo di oggetto che stai condividendo (es. articolo, video, ecc.)
4. Og: URL – L'URL del contenuto (ad esempio, https://storepress.com/woocommerce-variation-swatches/ )
Vantaggi di Facebook Open Graph
Allora perché dovresti prenderti la briga di impostare e configurare metadati o tag Open Graph?
I principali vantaggi sono:
- Aiuta nella visibilità del tuo marchio attraverso la ricerca.
- Dicono alle persone di cosa tratta il contenuto a colpo d'occhio.
- Consentono di controllare come vengono visualizzati i tuoi contenuti sui social media.
- Aiuta a rendere i contenuti più accattivanti nei feed dei social media.
Come aggiungere i metadati di Facebook Open Graph in Flatsome
Per aggiungere dati Open Graph al tuo sito WooCommerce, puoi seguire entrambi i metodi manuali o utilizzare un plug-in.
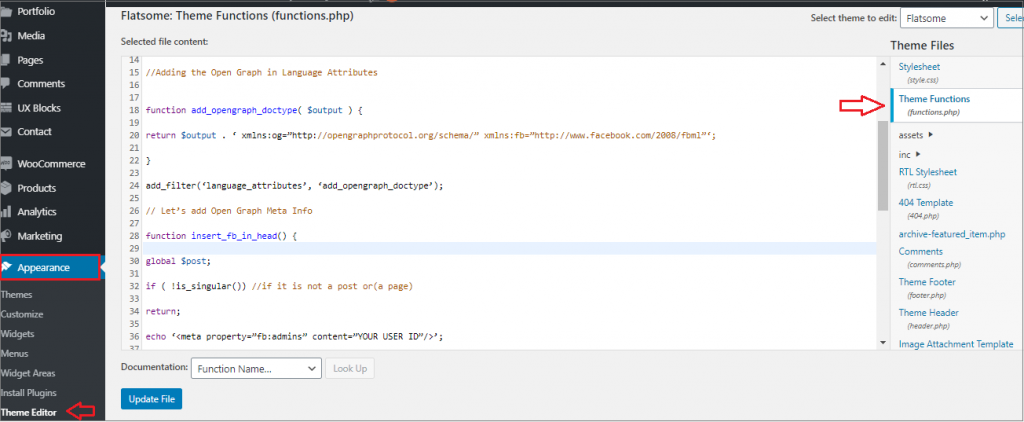
Metodo 01: aggiungi manualmente al tuo tema Flatsome
Questo metodo richiede la modifica dei file del tema. Quindi, assicurati di eseguire il backup dei file del tema prima di apportare modifiche.
Successivamente, copia e incolla questo codice nel tuo file functions.php o in un plug-in specifico del sito.
//Aggiunta del grafico aperto negli attributi della lingua
funzione add_opengraph_doctype($output) {
restituisce $output. ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('attributi_lingua', 'add_opengraph_doctype');
// Aggiungiamo Open Graph Meta Info
funzione insert_fb_in_head() {
posta $ globale;
if ( !is_singular()) //se non è un post o(una pagina)
Restituzione;
echo '<meta property=”fb:admins” content=”IL TUO ID UTENTE”/>';
echo '<meta property=”og:title” content=”' . get_the_title() . '”/>';
echo '<meta property=”og:type” content=”article”/>';
echo '<meta proprietà=”og:url” content=”' . get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”Il NOME del tuo sito va QUI”/>';
if(!has_post_thumbnail( $post->ID )) { //il post non ha un'immagine in primo piano usa solo un'immagine predefinita
$default_image="http://example.com/image.jpg"; //Sostituisci semplicemente con un'immagine predefinita sul server o (immagine nella libreria multimediale)
echo '<meta property=”og:image” content=”' . $immagine_predefinita . '”/>';

}
altro{
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'medio');
echo '<meta property=”og:image” content=”' . esc_attr($src_miniatura[0] ) . '”/>';
}
eco "
“;
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

Nota : cambia il nome del sito dove dice "Il tuo sito va qui". Modifica l'URL dell'immagine predefinito con la tua immagine. Ti consigliamo di aggiungere un'immagine con il tuo logo lì, quindi se il tuo post non ha una miniatura, estrae il logo del tuo sito web. Quindi aggiungi il tuo ID app Facebook. Puoi rimuovere la riga ID dell'app FB dal codice se non disponi di un'app FB.
Questo è tutto ciò che devi fare. Non appena salvi il file functions.php o il plug-in specifico del sito, inizierà a visualizzare i metadati del grafico aperto di FB nell'intestazione di WordPress.
Metodo 2: utilizzo del plug -in Yoast SEO
Yoast SEO è una delle opzioni di condivisione social di WordPress più comode da utilizzare per Open Graph. È un ottimo strumento utile per creare contenuti ottimizzati, mappe del sito e altro ancora.
La prima cosa che devi fare è installare e attivare il plugin Yoast SEO.
Per questo, è necessario installare e attivare il plug-in Inserisci intestazioni e piè di pagina. Per sapere come installare un plugin, abbiamo creato un tutorial che lo spiega passo dopo passo.
Una volta attivato il plug-in, la funzionalità SEO verrà aggiunta nella schermata di sinistra.
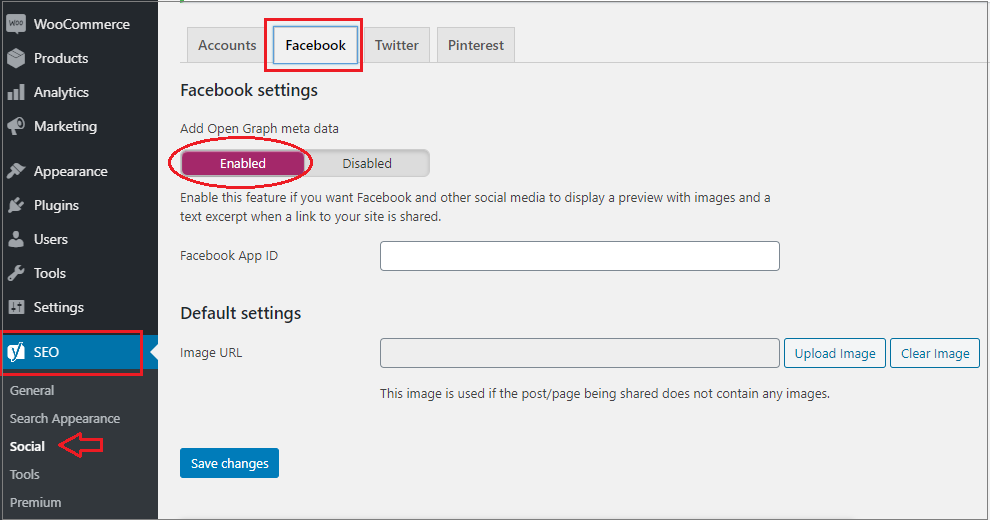
Passa alla scheda Facebook da Social nel menu SEO .
Quindi abilita la casella di controllo accanto ad Aggiungi metadati Open Graph.
Puoi salvare le tue impostazioni o continuare a configurare altre opzioni social di Facebook sullo schermo. Fare clic sul pulsante Salva modifiche una volta terminato.

Se utilizzi la tua pagina Facebook e le informazioni dettagliate, puoi fornire un ID app di Facebook. Inoltre, puoi modificare il meta titolo, la descrizione e l'immagine della tua home page di Open Graph. Infine, puoi modificare un'immagine predefinita da utilizzare quando non è impostata alcuna immagine per una pagina o un post.
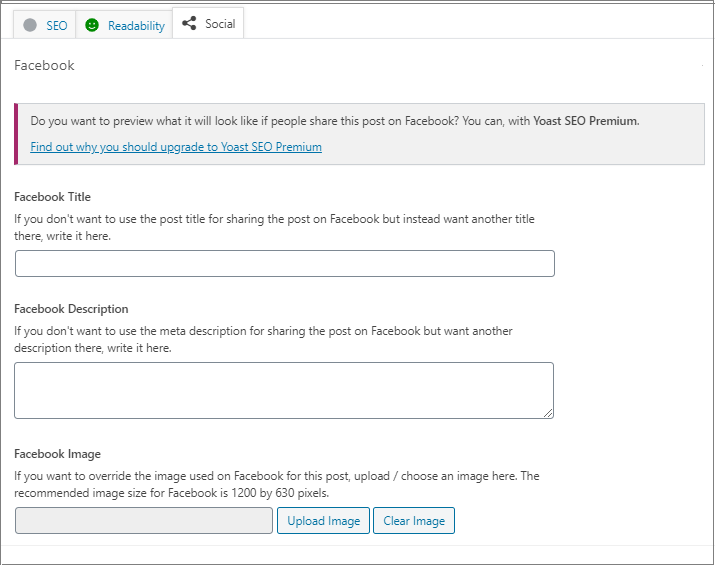
Il plug-in Yoast SEO ti consente anche di impostare i metadati Open Graph per singole pagine o post. Devi modificare un post o una pagina e scorrere fino alla sezione SEO sotto l'editor.

Da questa schermata, puoi impostare una miniatura per Facebook per una pagina o un post particolare.
Nota: il plug-in utilizzerà il meta titolo e la descrizione SEO se non imposti un titolo o una descrizione del post.
I dati Open Graph sono importanti per la tua presenza sui social media. Ma non c'è bisogno di dedicare molto tempo a loro. Cerca solo di concentrarti sull'acquisizione delle basi, inclusi tag, anteprime sui social media e così via.
Se hai bisogno di più tutorial sul tema Flatsome o su WooCommerce, fammi sapere nella sezione commenti. Scriverò il prossimo tutorial per te.

