Flatsome Powered 사이트에 Facebook 오픈 그래프 메타데이터를 추가하는 방법
게시 됨: 2020-12-01소셜 미디어에서 콘텐츠를 공유하는 것은 웹사이트의 관심을 끌기 위한 일반적인 방법입니다. 소셜 미디어에서 콘텐츠를 더 쉽게 공유하고 클릭할 수 있으며 눈에 띄게 만드는 방법이 궁금할 수 있습니다.
Facebook이 모든 유형의 웹사이트에서 주요 트래픽 동인이 된 것은 비밀이 아닙니다. 요즘은 대기업도 기업 사이트가 아닌 페이스북 페이지로 소비자를 안내하고 있다.
거의 모든 웹사이트에 좋아요 및 추천 위젯이 있습니다. 그러나 URL 공유와 관련하여 발견한 한 가지 문제는 Facebook에서 콘텐츠를 공유할 때 콘텐츠가 표시되는 방식을 제어할 수 없다는 것입니다.
Facebook이 올바른 정보를 받지 못했을 때 발생합니다. 어떤 경우에는 기사가 게시될 때 자동 업데이트 중에 FB가 올바른 축소판 이미지를 가져오지 않습니다.
이 튜토리얼에서는 Flatsome 기반 사이트에서 Facebook Open Graph 메타데이터를 추가하는 방법을 보여줍니다.
Facebook Open Graph 메타데이터란 무엇입니까?
Open Graph 프로토콜은 그래프 개체를 생성하여 웹사이트 콘텐츠를 Facebook에 연결합니다. 게시물에서 메타데이터를 가져와 시스템에 표시합니다.
Open Graph 프로토콜을 통해 공유 콘텐츠가 Facebook에 어떻게 표시되어야 하는지 Facebook에 알릴 수 있습니다. 프로토콜은 공유할 때 사용해야 하는 페이지 또는 블로그 게시물의 제목, 이미지, URL 및 설명을 Fb에게 알려줍니다.
기본 WordPress 오픈 그래프 태그
많은 오픈 그래프 속성이 있습니다. 그러나 Facebook이 페이지의 기본 사항을 이해하려면 네 가지 프로토콜만 있으면 됩니다.
1. Og: 제목 – 이 태그는 소셜 미디어 네트워크에서 기사의 타일을 공유하는 데 사용됩니다(예: 'WooCommerce 변형 견본').
2. Og: 이미지 – 열린 그래프 제목 태그는 블로그 게시물의 이미지를 미리 볼 수 있습니다. 내용을 나타냅니다.
3. Og: type – 공유하는 개체의 유형(예: 기사, 비디오 등)
4. Og: URL – 콘텐츠의 URL(예: https://storepress.com/woocommerce-variation-swatches/ )
페이스북 오픈 그래프의 장점
그렇다면 왜 Open Graph 메타데이터 또는 태그를 설정하고 구성하는 데 수고를 들이겠습니까?
주요 이점은 다음과 같습니다.
- 검색을 통해 브랜드 가시성을 높일 수 있습니다.
- 내용이 무엇인지 한눈에 사람들에게 알려줍니다.
- 콘텐츠가 소셜 미디어에서 표시되는 방식을 제어할 수 있습니다.
- 소셜 미디어 피드에서 콘텐츠를 더욱 매력적으로 만드는 데 도움이 됩니다.
Flatsome에서 Facebook Open Graph 메타데이터를 추가하는 방법
WooCommerce 사이트에 Open Graph 데이터를 추가하려면 두 가지 수동 방법을 따르거나 플러그인을 사용할 수 있습니다.
방법 01: Flatsome 테마에 수동으로 추가
이 방법을 사용하려면 테마 파일을 편집해야 합니다. 따라서 변경하기 전에 테마 파일을 백업해야 합니다.
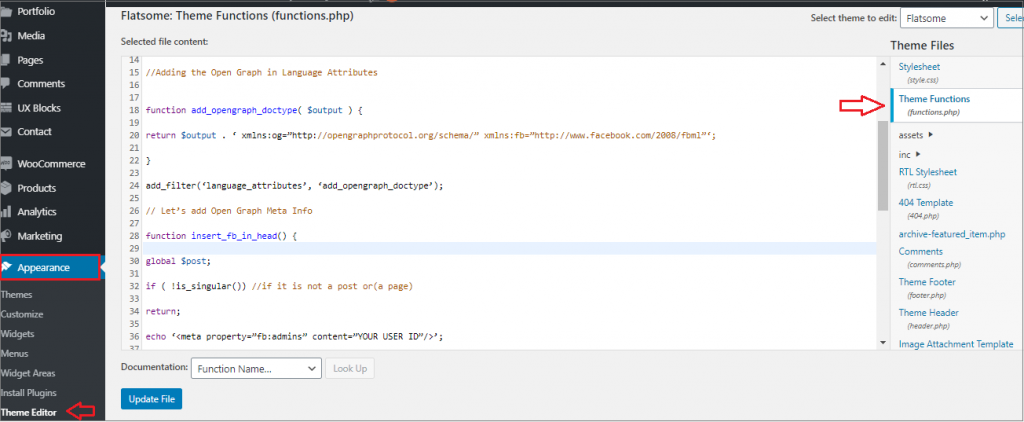
그런 다음 이 코드를 복사하여 functions.php 파일이나 사이트별 플러그인에 붙여넣습니다.
//언어 속성에 열린 그래프 추가
함수 add_opengraph_doctype( $출력 ) {
$출력을 반환합니다. ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('언어 속성', 'add_opengraph_doctype');
// Open Graph Meta Info를 추가하자
함수 insert_fb_in_head() {
글로벌 $post;
if ( !is_singular()) //게시물 또는(페이지)가 아닌 경우
반품;
echo '<메타 속성=”fb:admins” content=”사용자 ID”/>';
echo '<메타 속성=”og:title” 콘텐츠=”' . get_the_title() . '"/>';
echo '<메타 속성="og:type" 콘텐츠="기사"/>';
echo '<메타 속성=”og:url” 콘텐츠=”' . get_permalink() . '"/>';
echo '<meta property=”og:site_name” content=”귀하의 사이트 이름이 여기에 표시됩니다.”/>';
if(!has_post_thumbnail( $post->ID )) { //게시물에 추천 이미지가 없으면 기본 이미지만 사용합니다.
$default_image="http://example.com/image.jpg"; //서버의 기본 이미지로 바꾸거나 (미디어 라이브러리의 이미지)
echo '<메타 속성=”og:image” 콘텐츠=”' . $default_image . '"/>';
}
또 다른{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), '중간' );
echo '<메타 속성=”og:image” 콘텐츠=”' . esc_attr( $thumbnail_src[0] ) . '"/>';

}
에코 "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

참고 : "Your Site Goes Here"라고 표시된 사이트 이름을 변경하십시오. 기본 이미지 URL을 자신의 이미지로 변경합니다. 로고가 있는 이미지를 추가하는 것이 좋습니다. 따라서 게시물에 썸네일이 없으면 웹사이트 로고를 가져옵니다. 그런 다음 자신의 Facebook 앱 ID를 추가합니다. FB 앱이 없는 경우 코드에서 FB 앱 ID 행을 제거할 수 있습니다.
그것이 당신이 해야 할 전부입니다. functions.php 파일 또는 사이트별 플러그인을 저장하자마자 WordPress 헤더에 FB 오픈 그래프 메타 데이터가 표시되기 시작합니다.
방법 2: Yoast SEO 플러그인 사용
Yoast SEO는 Open Graph에 사용할 수 있는 가장 편안한 WordPress 소셜 공유 옵션 중 하나입니다. 최적화된 콘텐츠, 사이트맵 등을 만드는 데 매우 유용한 도구입니다.
가장 먼저 해야 할 일은 Yoast SEO 플러그인을 설치 하고 활성화 하는 것입니다.
이를 위해서는 Insert Headers and Footers 플러그인을 설치하고 활성화해야 합니다. 플러그인 설치 방법을 배우기 위해 단계별로 설명하는 자습서를 만들었습니다.
플러그인이 활성화되면 왼쪽 화면에 SEO 기능이 추가됩니다.
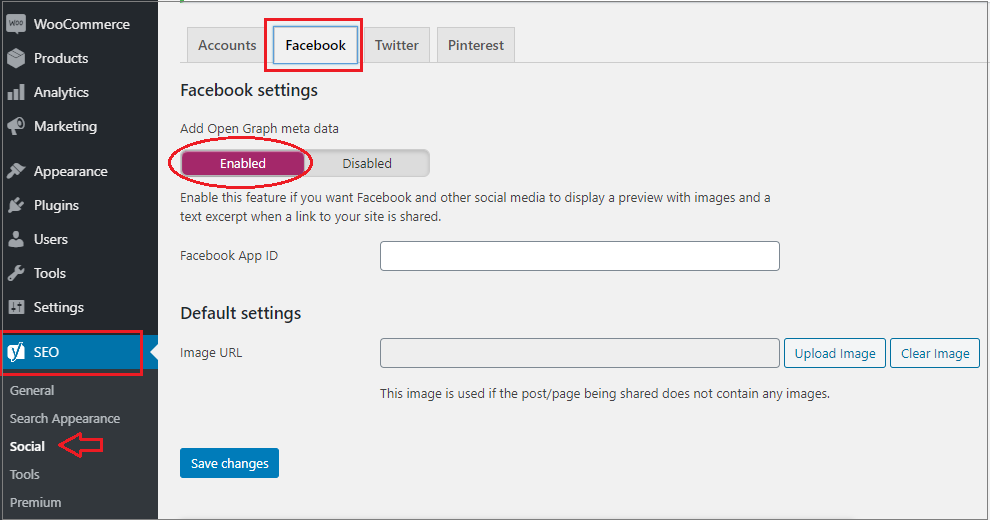
SEO 메뉴의 소셜 에서 Facebook 탭으로 이동합니다.
그런 다음 Open Graph 메타데이터 추가 옆의 확인란을 활성화 합니다.
설정을 저장하거나 화면에서 다른 Facebook 소셜 옵션을 계속 구성할 수 있습니다. 완료되면 변경 사항 저장 버튼을 클릭합니다.

Facebook 페이지 및 인사이트를 사용하는 경우 Facebook 앱 ID를 제공할 수 있습니다. 또한 홈페이지 오픈그래프 메타 제목, 설명, 이미지를 변경할 수 있습니다. 마지막으로 페이지나 게시물에 이미지가 설정되어 있지 않을 때 사용할 기본 이미지를 변경할 수 있습니다.
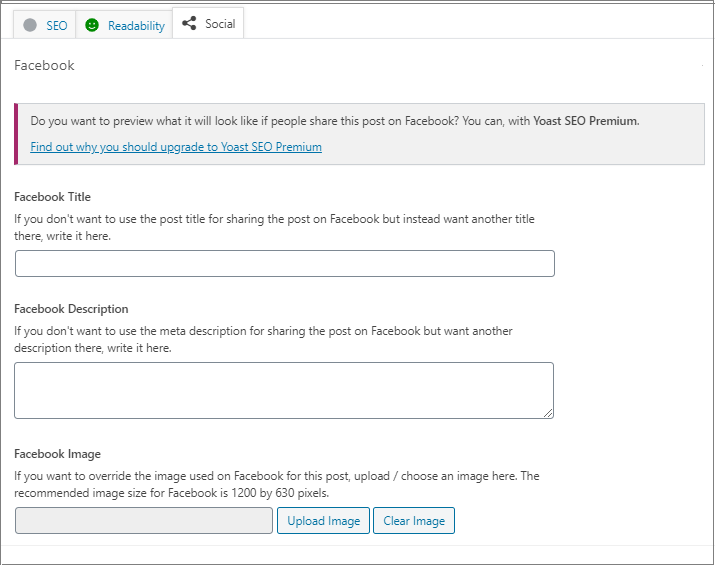
Yoast SEO 플러그인을 사용하면 개별 페이지 또는 게시물에 대해 Open Graph 메타데이터를 설정할 수도 있습니다. 게시물이나 페이지를 편집하고 편집기 아래의 SEO 섹션으로 스크롤해야 합니다.

이 화면에서 특정 페이지나 게시물에 대한 Facebook 썸네일을 설정할 수 있습니다.
참고: 플러그인은 게시물 제목이나 설명을 설정하지 않으면 SEO 메타 제목과 설명을 사용합니다.
오픈 그래프 데이터는 소셜 미디어 존재에 중요합니다. 그러나 그들에게 많은 시간을 할애할 필요는 없습니다. 태그, 소셜 미디어 미리보기 등을 포함하여 기본 사항을 얻는 데 집중하십시오.
Flatsome 테마 또는 WooCommerce에 대한 더 많은 자습서가 필요하면 댓글 섹션에 알려주십시오. 다음 튜토리얼을 작성하겠습니다.

