Flatsome 테마 기반 웹사이트에서 Google 태그 관리자를 설정하고 설치하는 방법
게시 됨: 2020-07-13웹사이트에 Google 태그 관리자(GTM)를 설정하려고 하십니까?
이 가이드에서는 Flatsome 테마 기반 웹사이트에 대해 올바르게 설치하고 Google 태그 관리자를 설정하는 방법을 보여줍니다.
시작하기 전에 GTM과 그 이점에 대해 자세히 알아보겠습니다. 용어에 익숙하지 않은 경우 Google 태그 관리자가 무엇인지 궁금할 것입니다. 이에 대한 몇 가지 가장 일반적인 질문에 답해 보겠습니다.
Google 태그 관리자란 무엇입니까?
Google 태그 관리자는 디지털 추적 요구 사항을 충족하는 훌륭한 도구입니다. 코드를 편집하지 않고도 사이트에 태그를 배포할 수 있습니다. 이 도구를 사용하면 태그 라고 하는 다양한 코드 조각을 배포하고 업데이트할 수 있습니다.
태그의 좋은 예는 웹사이트에 추가하는 Google Analytics 추적 코드입니다. 트래픽의 세부 정보를 추적할 수 있습니다.
Flatsome 테마 기반 웹사이트에 WordPress를 사용하여 Google 애널리틱스를 추가하는 방법에 대한 이 튜토리얼을 확인할 수 있습니다.
Google Analytics 뿐만 아니라 서비스를 통합하기 위해 웹사이트에 HTML 또는 JavaScript 코드 몇 줄을 추가해야 하는 다른 추적 서비스 또는 태그 공급업체도 많이 있습니다. Facebook Pixel, Adobe Analytics, LinkedIn Insight 및 Google AdWords와 같은 광고 도구와 같은.
단일 인터페이스에서 이러한 모든 코드를 쉽게 추가하고 관리할 수 있으며 웹사이트의 코드를 편집할 필요가 없습니다. Google Analytics, AdWords, DoubleClick 등과 같은 인기 서비스를 위한 내장 태그 템플릿이 있습니다. 그러나 웹사이트에 사용자 정의 태그를 추가할 수도 있습니다.
Google 태그 관리자의 이점은 무엇입니까?
학습 곡선을 극복하면 Google 태그 관리자에서 놀라운 일을 할 수 있습니다. 몇 가지 주요 이점은 다음과 같습니다.
- 모든 타사 코드가 한 곳에 있습니다.
- 태그를 빠르게 배포할 수 있습니다.
- 모든 기존 태그를 GTM으로 마이그레이션합니다.
- 무엇이든 라이브로 만들기 전에 작동하는 것과 작동하지 않는 것을 볼 수 있습니다.
- 여러 태그를 배포하고 직관적인 인터페이스에서 관리할 수 있습니다.
Google 태그 관리자 설정
Google 태그 관리자를 설정하려면 두 가지 주요 방법을 사용할 수 있습니다. 하나는 수동이고 다른 하나는 WordPress 분석 플러그인을 사용하는 것입니다. 각 방법의 단계는 거의 동일합니다.
Google 태그 관리자 계정 설정
먼저 Google 태그 관리자 웹사이트를 방문하여 Google 애널리틱스에 사용한 것과 동일한 Google 계정을 사용하여 가입합니다.

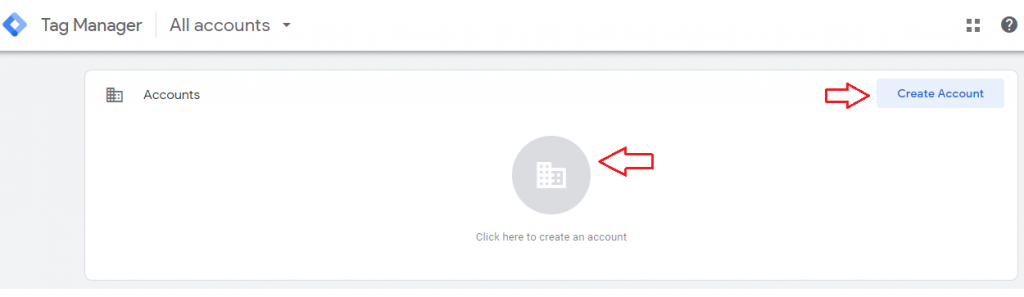
다음으로 Google 계정으로 로그인해야 합니다. 완료되면 Google 태그 관리자의 계정 만들기 페이지를 확인할 수 있습니다. 시작하려면 ' 계정 만들기 버튼을 클릭하기만 하면 됩니다.

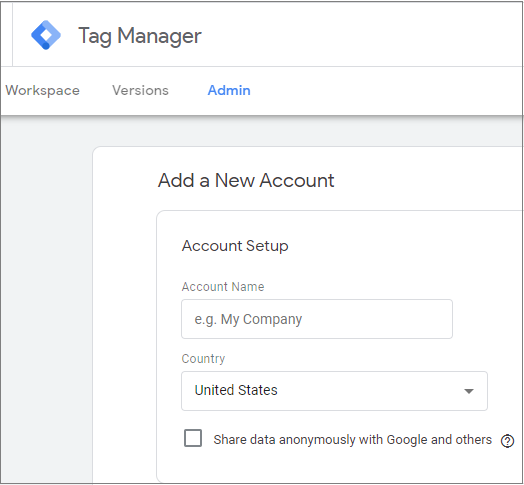
계정 이름을 입력하고 드롭다운에서 국가를 선택합니다. 회사 이름을 계정 이름으로 사용할 수 있습니다.

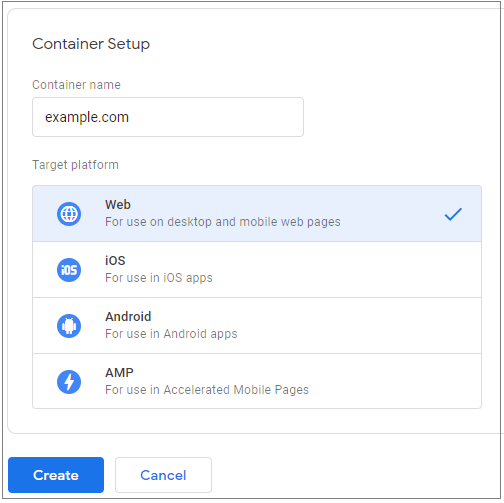
다음으로 컨테이너를 설정해야 합니다. 웹사이트에 설치된 태그, 트리거 및 모든 구성의 모음입니다.
컨테이너 이름으로 웹사이트의 도메인 이름을 사용할 수 있습니다. 컨테이너는 iOS 또는 Android 플랫폼의 웹사이트 또는 앱일 수 있습니다. 이 경우 웹을 사용합니다. 작성 버튼을 클릭하여 완료한 후 계속하십시오.

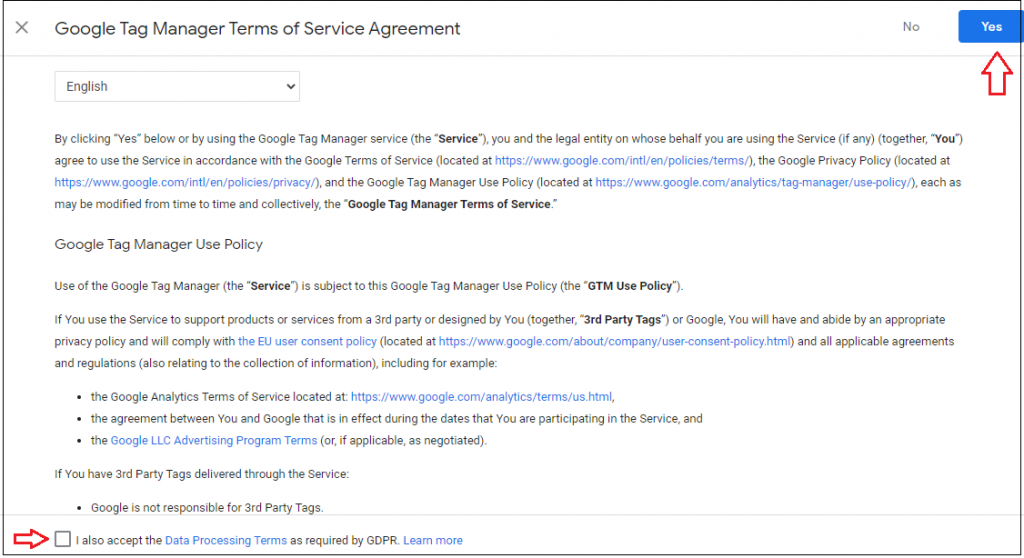
계속 진행하려면 Google 태그 관리자의 서비스 약관에 동의해야 합니다. 데이터 처리 약관에 동의하는 확인란을 선택한 다음 오른쪽 상단의 예 버튼을 클릭합니다.

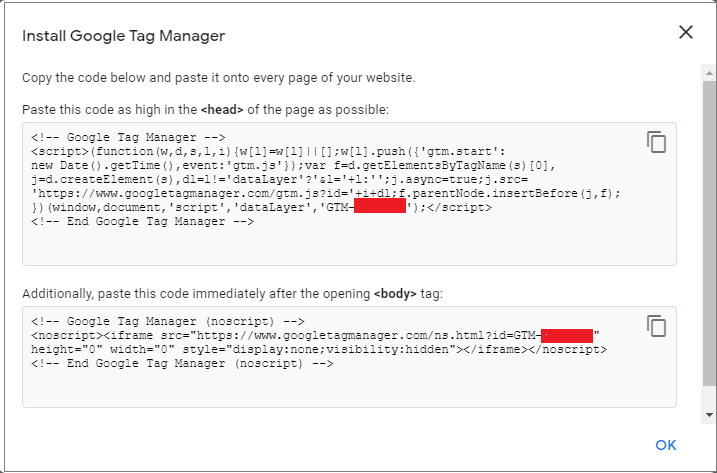
웹사이트에 태그 관리자를 설치하기 위한 코드 스니펫이 포함된 서비스 약관에 동의하면 화면에 새 팝업 창이 나타납니다.
추가할 두 개의 코드 조각이 있습니다. 하나는 <head> 태그 안에 있고 다른 하나는 웹사이트의 <body> 태그에 있습니다.

Flatsome 테마 기반 웹사이트에서 Google 태그 관리자를 설정하려면 이 두 코드가 필요합니다. 따라서 위의 탭을 열어 두십시오. 코드를 붙여넣을 위치에 대한 지침을 제공합니다. 하지만 완전 초보자라면 어려울 수 있습니다.
걱정 하지마; 앞으로의 단계를 보여드리겠습니다.

수동으로 Google 태그 관리자 코드 추가
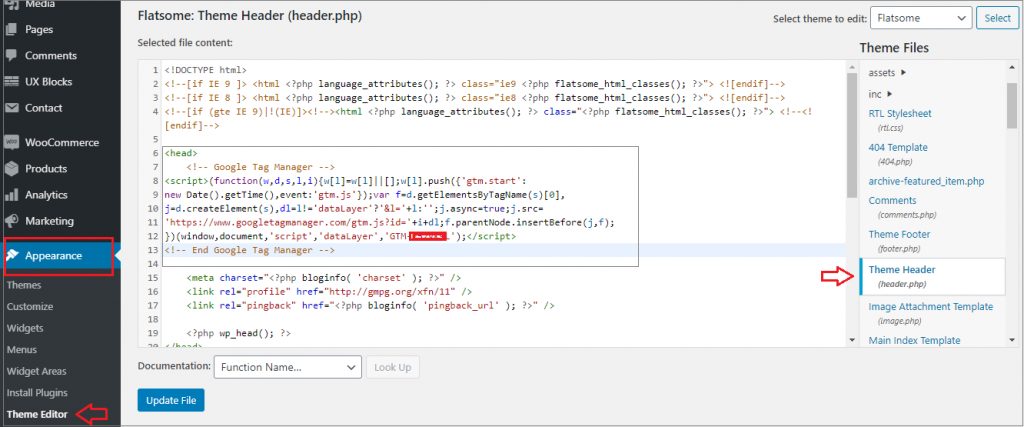
새 탭에서 WordPress 관리 대시보드로 이동합니다. 그런 다음 모양 섹션에서 테마 편집기 로 이동합니다.
그런 다음 오른쪽에서 테마 헤더 를 클릭하여 테마 편집기 내에서 header.php를 시작합니다.
GTM 계정 지침에 따라 첫 번째 코드를 복사하여 이 이미지와 같이 <head> 요소에 붙여넣습니다.

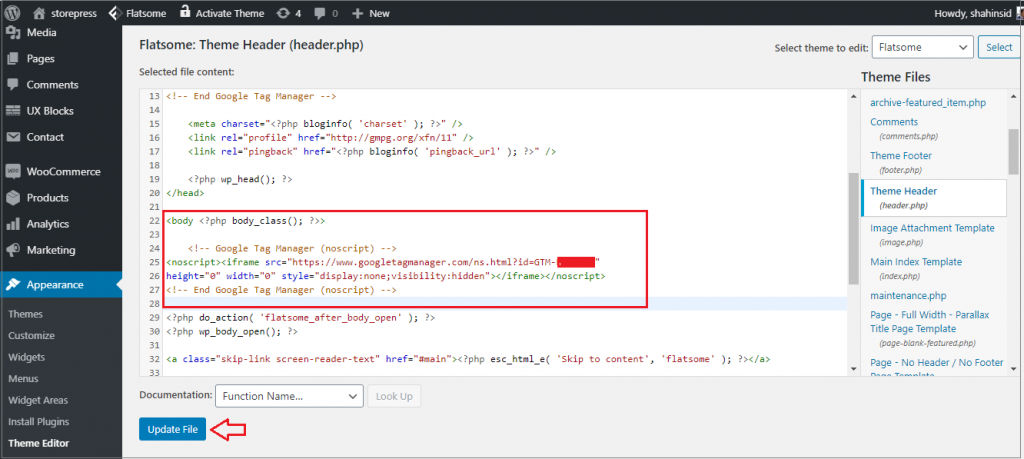
그런 다음 두 번째 코드를 복사하여 이미지와 같이 <body> 태그 바로 뒤에 붙여넣습니다.

설정이 완료되면 화면 하단의 파일 업데이트 버튼을 눌러 설정을 저장합니다.
Flatsome Powered 웹사이트에 GTM 코드를 추가하는 또 다른 방법이 있습니다.
Flatsome 테마 옵션에 Google 태그 관리자 추가
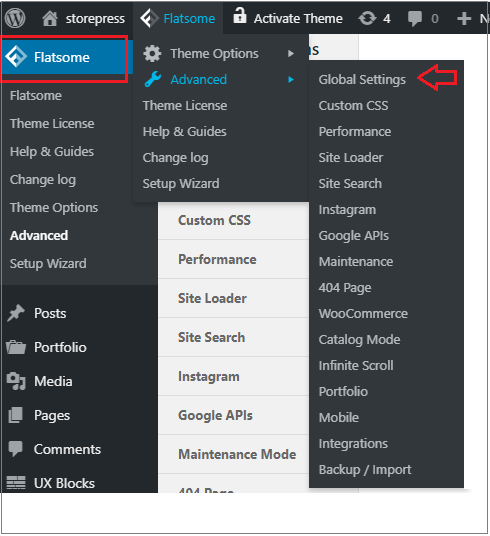
WP 관리 대시보드로 이동합니다. Flatsome에서 Advanced 를 확인하고 Global Settings 를 클릭합니다.

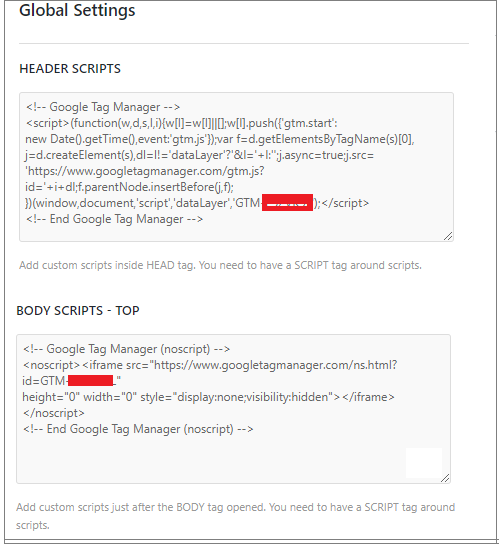
분석 코드를 붙여넣을 헤더 스크립트 와 본문 스크립트 를 모두 찾을 수 있습니다.

해당 페이지에서 아래 버튼을 클릭하여 모든 변경 사항을 저장 하십시오.
참고 : 수동 경로를 사용하는 경우 WordPress 하위 테마를 사용하는 것이 좋습니다. 그렇지 않으면 테마를 전환하거나 업데이트할 때 추적 코드를 덮어씁니다.
플러그인을 사용하여 Google 태그 관리자 추가
다른 방법이 어렵다고 생각되면 타사 플러그인을 사용하여 추가하십시오.
플러그인을 사용하여 메타 태그를 필요한 위치에 정확히 삽입하는 방법을 살펴보겠습니다.
WP 관리 대시보드의 플러그인 에서 새로 추가 로 이동합니다.
GTM 코드를 추가하는 데 사용할 수 있는 다양한 플러그인이 있습니다. 하지만 여기서는 머리글 및 바닥글 삽입 플러그인을 권장합니다.
이 가이드를 따라 WordPress 플러그인을 설치하는 방법에 대한 도움을 받을 수 있습니다.
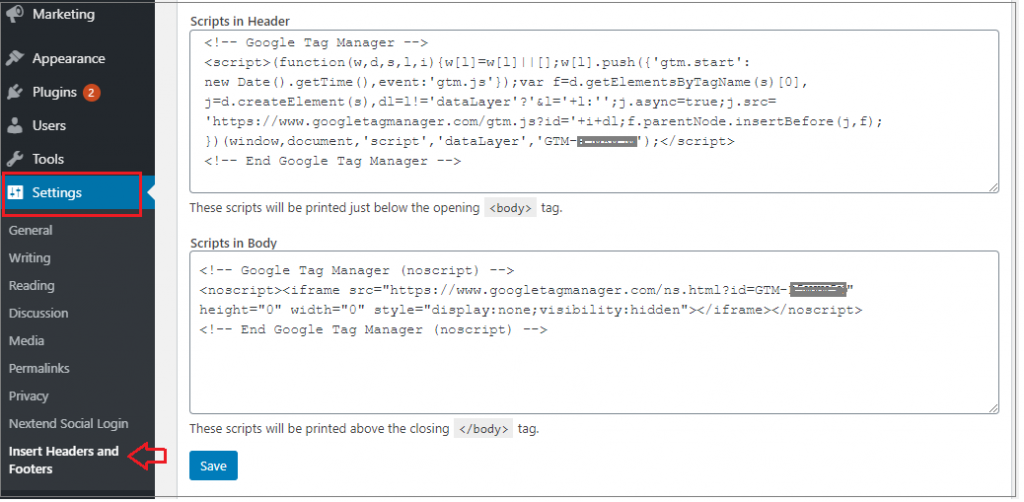
플러그인을 설치하고 활성화한 후 설정 에서 머리글 및 바닥글 삽입 을 방문하세요.
그런 다음 헤더 섹션에 GTM 코드를 복사하여 붙여넣고 저장 버튼을 클릭하여 설정을 저장합니다.

태그 관리자에서 태그 추가 및 게시
웹사이트에 GTM을 설치하면 다양한 추적 도구에서 제공하는 코드 조각(태그)을 추가할 준비가 된 것입니다.
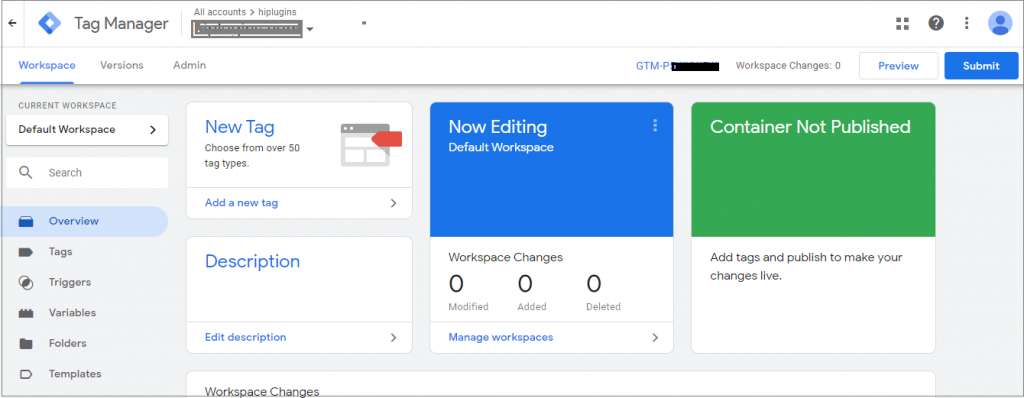
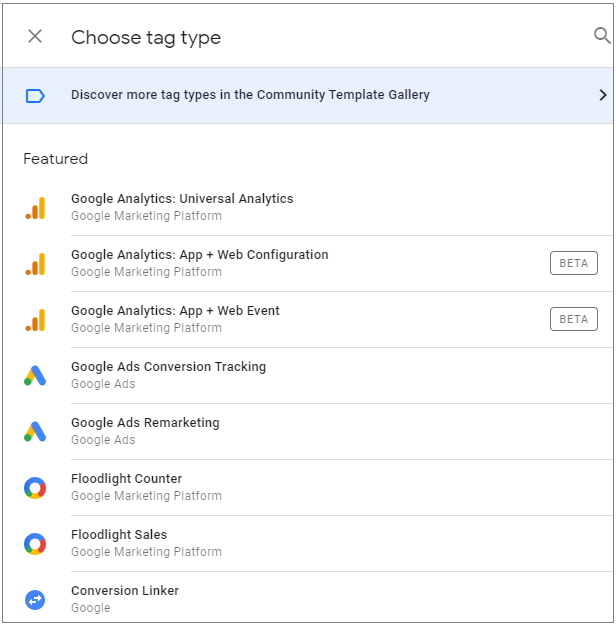
이제 GTM 대시보드로 돌아가서 '새 태그' 버튼을 클릭하고 단계에 따라 첫 번째 태그를 생성합니다. 동일한 방법을 따르고 Flatsome 기반 사이트를 다양한 추적 도구와 통합하여 GTM 컨테이너에 다른 태그를 추가할 수 있습니다.

Google 태그 관리자는 50개 이상의 태그 유형을 지원합니다. Google 태그 관리자의 태그는 컨테이너를 게시할 때까지 실행되지 않습니다. 따라서 새 태그를 만든 후 GTM 대시보드에서 제출해야 합니다.

Google 태그 관리자는 태그를 관리하고 실행 가능한 데이터를 수집하는 데 많은 권한을 부여하는 강력한 도구입니다. 도구를 쉽고 빠르게 설정할 수 있으면 수집할 수 있는 모든 데이터를 사용하는 방법을 계획하는 데 더 많은 시간을 할애할 수 있습니다. 다양한 종류의 SEO 팁과 트릭에 도움이 될 것입니다.
이 가이드가 Flatsome 테마 기반 웹사이트에서 Google 태그 관리자를 설치하고 설정하는 방법을 배우는 데 도움이 되었기를 바랍니다.
