如何在 Flatsome 主题支持的网站中设置和安装 Google Tag Manager
已发表: 2020-07-13您是否希望在您的网站上设置 Google 跟踪代码管理器 (GTM)?
在本指南中,我们将向您展示如何为您的 Flatsome Theme Powered 网站正确安装和设置 Google Tag Manager。
在开始之前,让我们更多地了解 GTM 及其优势。 如果您不熟悉该术语,您可能想知道 Google 跟踪代码管理器是什么。 让我们回答一些最常见的问题。
什么是谷歌标签管理器?
Google 跟踪代码管理器是满足您的数字跟踪需求的绝佳工具。 它允许您在您的网站上部署标签,而无需编辑您的代码。 该工具将使您能够部署和更新称为标签的不同代码片段。
标签的一个很好的例子是您添加到您的网站的 Google Analytics(分析)跟踪代码。 这样您就可以跟踪流量的详细信息。
您可以查看本教程,了解如何使用 WordPress 将 Google Analytics 添加到 Flatsome 主题驱动的网站。
不仅是 Google Analytics,还有许多其他跟踪服务或标签供应商要求您在网站上添加几行 HTML 或 JavaScript 代码以集成他们的服务。 例如 Facebook Pixel、Adobe Analytics、LinkedIn Insight,以及 Google AdWords 等广告工具。
您可以从一个界面轻松添加和管理所有这些代码,而无需编辑网站的代码。 Google Analytics、AdWords、DoubleClick 等流行服务有内置标签模板。但是,您也可以向您的网站添加自定义标签。
谷歌标签管理器有什么好处?
一旦你克服了学习曲线,你就可以在谷歌标签管理器中做一些令人惊奇的事情。 几个主要好处包括:
- 所有第三方代码都在一个地方。
- 它允许您快速部署标签。
- 将所有现有标签迁移到 GTM。
- 在你做任何事情之前,你可以看到什么是有效的,什么是无效的。
- 它使您可以部署多个标签并从直观的界面管理它们。
设置谷歌标签管理器
要设置 Google 跟踪代码管理器,您可以使用两种主要方法。 一种是手动的,另一种是带有 WordPress 分析插件的。 每种方法的阶段几乎相同。
设置您的 Google 跟踪代码管理器帐户
首先,访问 Google Tag Manager 网站并使用您用于 Google Analytics 的同一 Google 帐户进行注册。

接下来,您需要使用您的 Google 帐户登录。 完成后,您会注意到 Google 跟踪代码管理器的创建帐户页面。 只需单击“创建帐户”按钮即可开始。

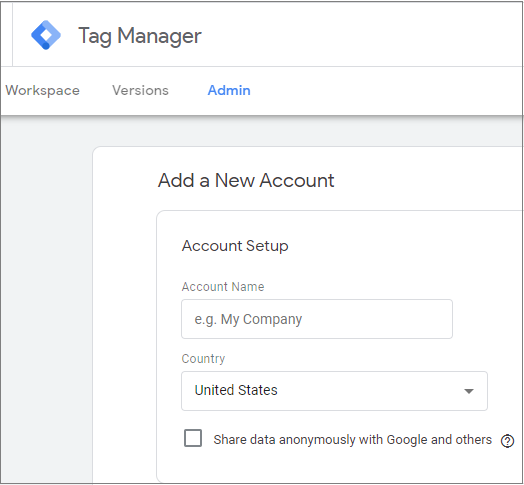
输入您的帐户名称并从下拉列表中选择您所在的国家/地区。 您可以使用您的公司名称作为您的帐户名称。

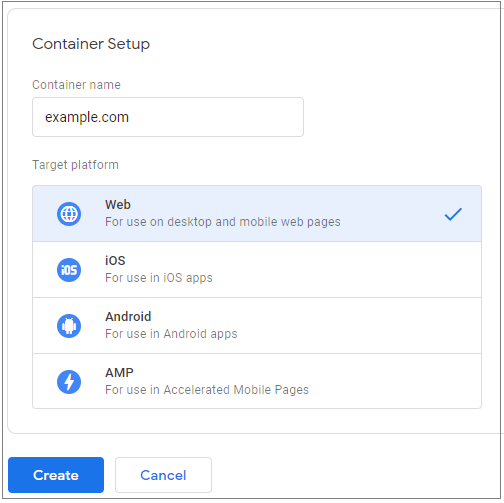
接下来,您需要设置容器。 它是网站上安装的标签、触发器和所有配置的集合。
您可以使用您网站的域名作为容器名称。 容器可以是 iOS 或 Android 平台上的网站或应用程序。 在这种情况下,我们将使用网络。 完成后单击“创建”按钮继续。

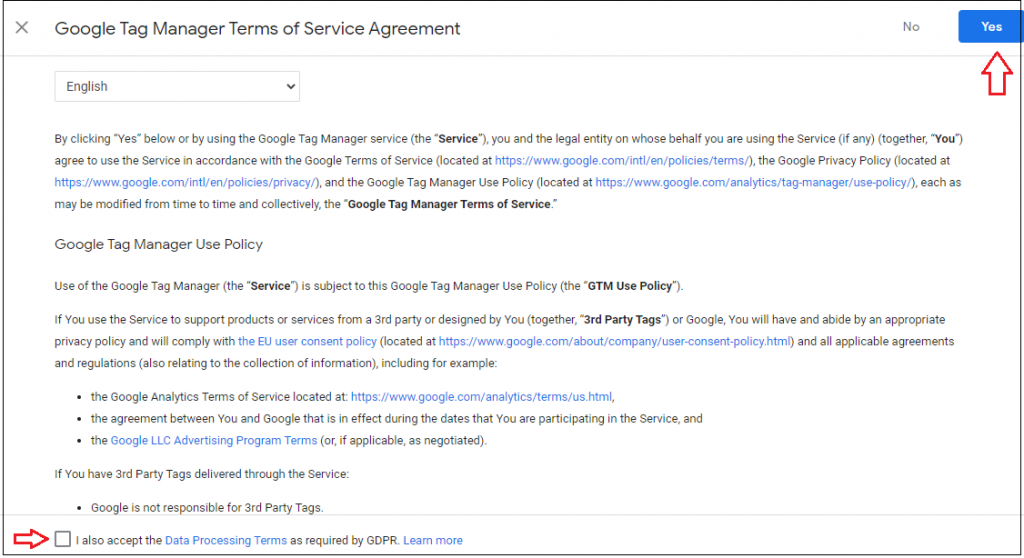
您需要接受 Google 跟踪代码管理器的服务条款协议才能继续。 选中复选框以接受数据处理条款,然后单击右上角的是按钮。

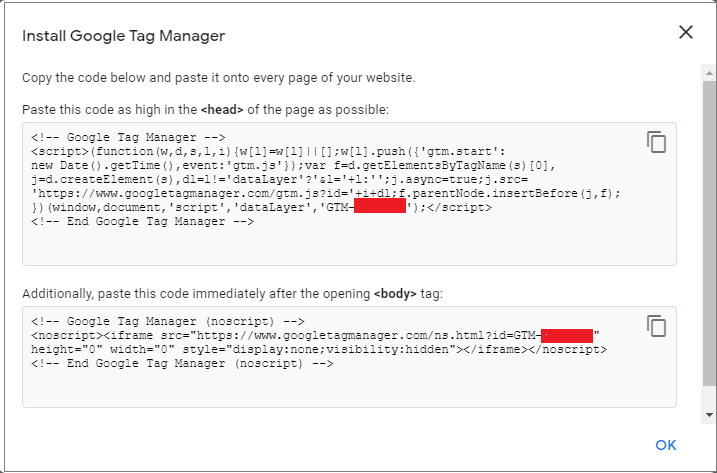
接受带有代码片段的服务条款后,屏幕上会出现一个新的弹出窗口,以在您的网站上安装标签管理器。
有两个代码片段要添加。 一个在<head>标记内,另一个在您网站的<body>标记内。

您将需要这两个代码在您的 Flatsome 主题网站上设置 Google 跟踪代码管理器。 所以保持上面的标签打开。 它提供了有关将代码粘贴到何处的说明。 但如果你是一个绝对的初学者,那可能会很有挑战性。
不用担心; 我们将向您展示接下来的步骤。
手动添加 Google 跟踪代码管理器代码

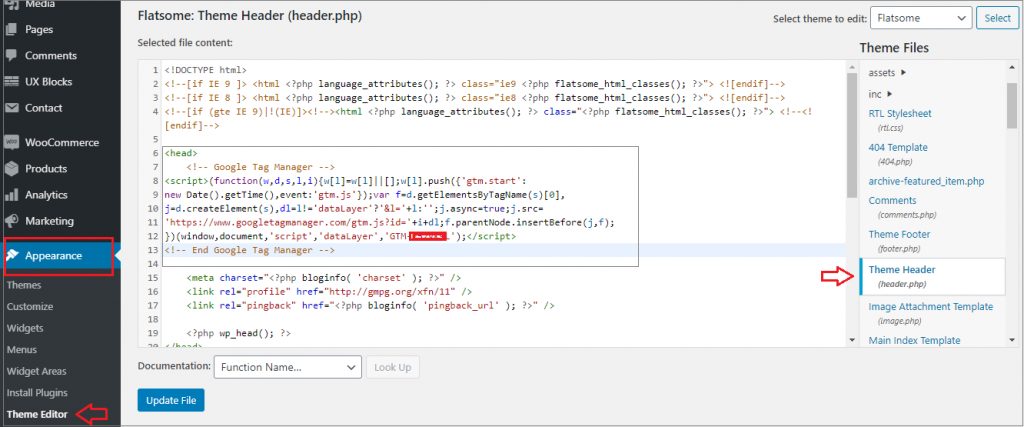
在新选项卡中前往您的 WordPress 管理仪表板。 然后导航到外观部分下的主题编辑器。
然后单击右侧的主题标题以在主题编辑器中启动 header.php。
按照 GTM 帐户说明,复制第一个代码并将其粘贴到 <head> 元素中,如图所示。

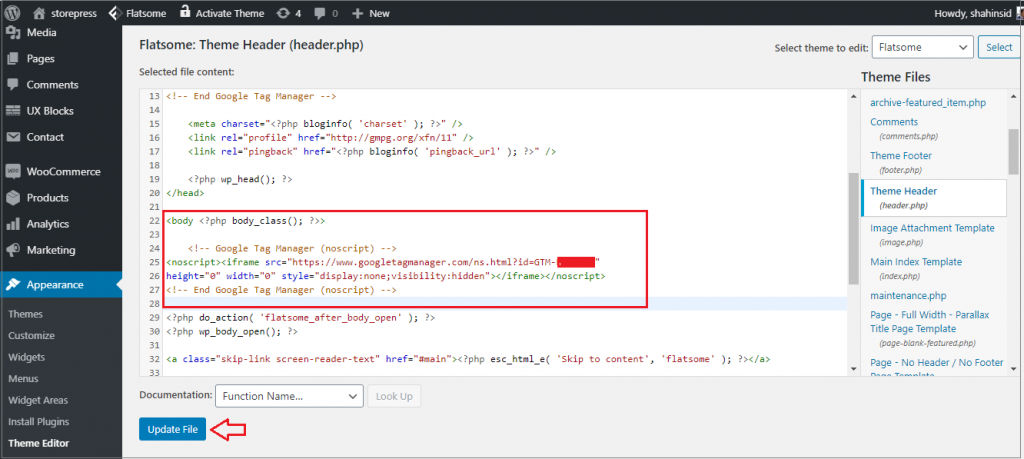
然后复制第二个代码并将其粘贴在 <body> 标记之后,如图所示。

完成后,点击屏幕底部的更新文件按钮保存您的设置。
还有另一种方法可以将 GTM 代码添加到您的 Flatsome Powered 网站。
在 Flatsome Theme 选项上添加 Google Tag Manager
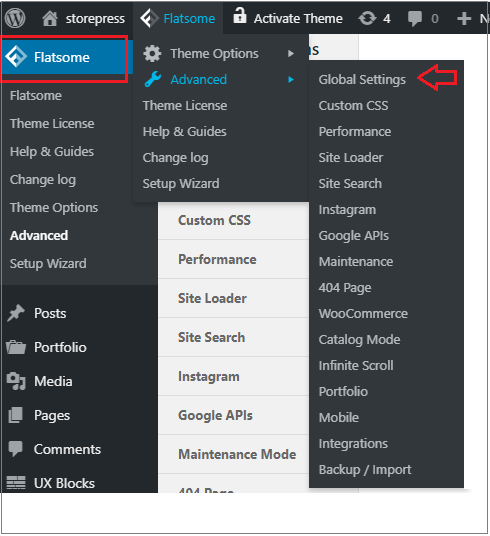
前往您的 WP 管理仪表板。 检查 Flatsome 下的Advanced并单击Global Settings 。

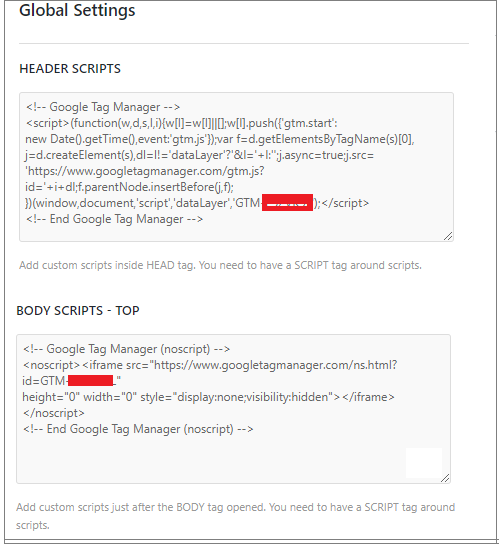
您将找到Header Scripts和Body Scripts来粘贴您的分析代码。

通过单击该页面下方的按钮保存所有更改。
注意:如果您走手动路线,我们建议您使用 WordPress 子主题。 否则,如果您切换或更新主题,您的跟踪代码将被覆盖。
使用插件添加 Google 跟踪代码管理器
如果其他方法对您来说似乎很困难,请使用第三方插件添加。
让我们看看如何借助插件将 Meta 标签准确地插入到需要的位置。
导航到 WP 管理仪表板上插件下的添加新项。
您可以使用不同的插件来添加 GTM 代码。 但在这里,我推荐插入页眉和页脚插件。
您可以按照本指南获取有关如何安装 WordPress 插件的帮助。
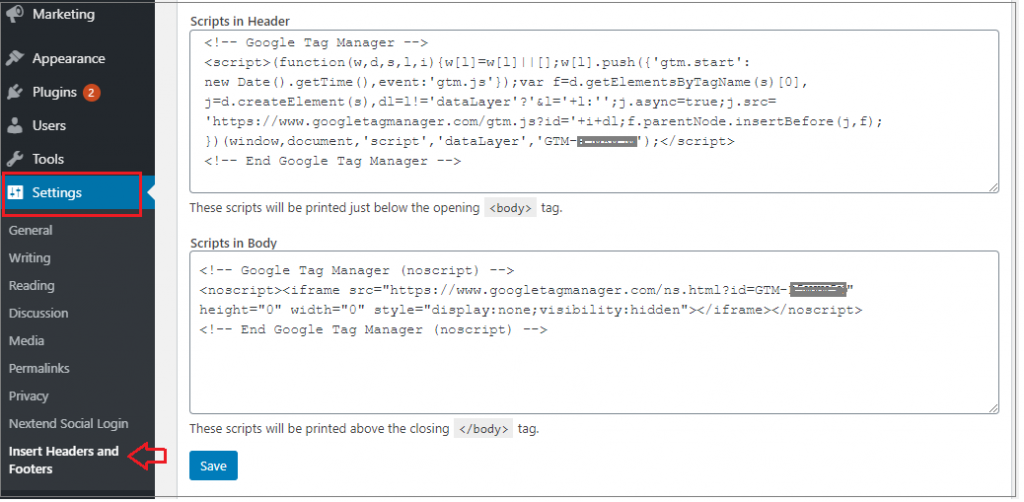
安装并激活插件后,请访问“设置”中的“插入页眉和页脚”。
然后将 GTM 代码复制并粘贴到标题部分,然后单击“保存”按钮以存储设置。

在标签管理器中添加和发布标签
在您的网站上安装 GTM 后,您就可以添加不同跟踪工具提供的代码片段(标签)了。
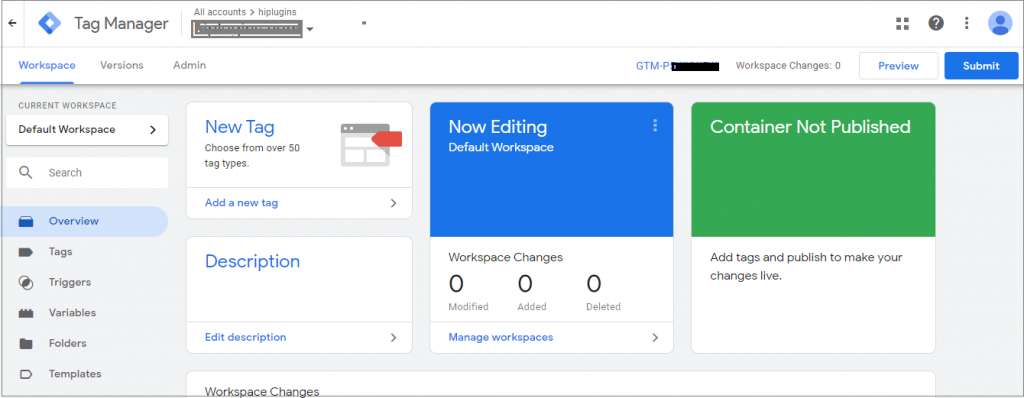
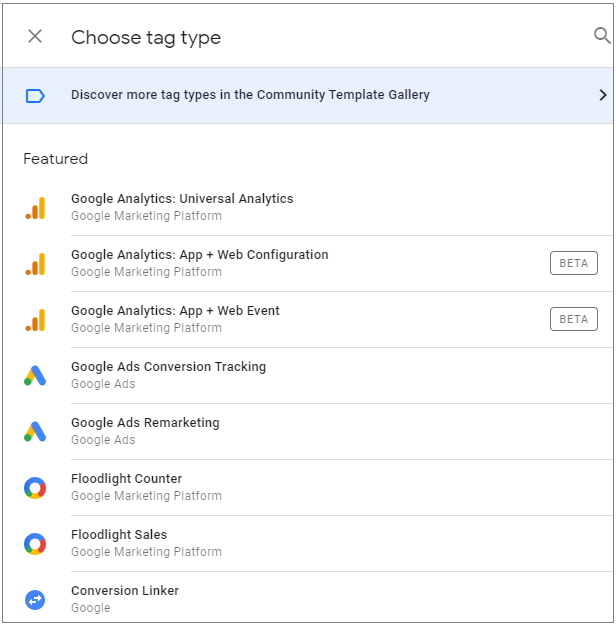
现在返回 GTM 仪表板,单击“新标签”按钮,然后按照步骤创建您的第一个标签。 您可以按照相同的方法在您的 GTM 容器中添加不同的标签,并将您的 Flatsome 支持的站点与各种跟踪工具集成。

Google 跟踪代码管理器支持 50 多种代码类型。 在您发布容器之前,Google 跟踪代码管理器中的代码不会生效。 因此,您必须在创建新标签后从 GTM 仪表板提交它。

谷歌标签管理器是一个强大的工具,可以帮助您管理标签和收集可操作的数据。 当您可以轻松快速地设置工具时,您就有更多时间计划如何使用可以收集的所有数据。 它将帮助您获得不同类型的 SEO 提示和技巧,
我们希望本指南能帮助您了解如何在 Flatsome 主题驱动的网站上安装和设置 Google 跟踪代码管理器。
