Comment configurer et installer Google Tag Manager dans les sites Web alimentés par le thème Flatsome
Publié: 2020-07-13Vous cherchez à mettre en place Google Tag Manager (GTM) sur votre site Web ?
Dans ce guide, nous vous montrerons comment installer correctement et configurer Google Tag Manager pour votre site Web alimenté par le thème Flatsome.
Avant de commencer, apprenons-en plus sur GTM et ses avantages. Vous vous demandez probablement ce qu'est Google Tag Manager si vous n'êtes pas familier avec le terme. Répondons à quelques questions les plus courantes à ce sujet.
Qu'est-ce que Google Gestionnaire de balises ?
Google Tag Manager est un excellent outil pour vos besoins de suivi numérique. Il vous permet de déployer des balises sur votre site sans modifier votre code. Cet outil vous permettra de déployer et de mettre à jour différents extraits de code appelés balises .
Un excellent exemple de balise est le code de suivi Google Analytics que vous ajoutez à votre site Web. Pour que vous puissiez suivre les détails de votre trafic.
Vous pouvez consulter ce didacticiel sur la façon d'ajouter Google Analytics avec WordPress au site Web basé sur le thème Flatsome.
Non seulement Google Analytics, mais il existe également de nombreux autres services de suivi ou fournisseurs de balises qui vous obligent à ajouter quelques lignes de code HTML ou JavaScript à votre site Web pour intégrer leurs services. Tels que Facebook Pixel, Adobe Analytics, LinkedIn Insight et des outils publicitaires comme Google AdWords.
Vous pouvez facilement ajouter et gérer tous ces codes à partir d'une seule interface et vous n'avez pas besoin de modifier le code du site Web. Il existe des modèles de balises intégrés pour des services populaires tels que Google Analytics, AdWords, DoubleClick, etc. Cependant, vous pouvez également ajouter des balises personnalisées à votre site Web.
Quels sont les avantages de Google Tag Manager ?
Vous pouvez faire des choses incroyables dans Google Tag Manager une fois que vous avez dépassé la courbe d'apprentissage. Voici quelques avantages principaux :
- Tout le code tiers est au même endroit.
- Il vous permet de déployer des balises rapidement.
- Migrez toutes les balises existantes vers GTM.
- Avant de mettre quoi que ce soit en direct, vous pouvez voir ce qui fonctionne et ce qui ne fonctionne pas.
- Il vous propose de déployer plusieurs balises et de les gérer depuis une interface intuitive.
Configuration de Google Gestionnaire de balises
Pour configurer Google Tag Manager, vous pouvez utiliser deux méthodes principales. L'un est manuel et l'autre avec les plugins d'analyse WordPress. Les étapes sont presque les mêmes dans chaque méthode.
Configurez votre compte Google Tag Manager
Tout d'abord, visitez le site Web de Google Tag Manager et inscrivez-vous en utilisant le même compte Google que vous avez utilisé pour Google Analytics.

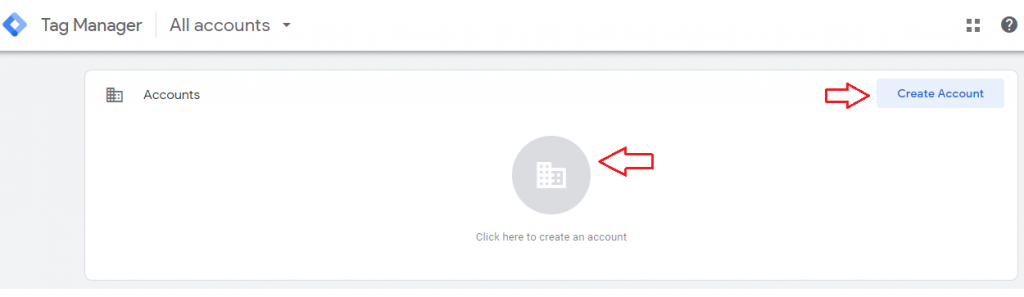
Ensuite, vous devez vous connecter avec votre compte Google. Vous pouvez remarquer la page Créer un compte de Google Tag Manager une fois terminé. Cliquez simplement sur le bouton " Créer un compte " pour commencer.

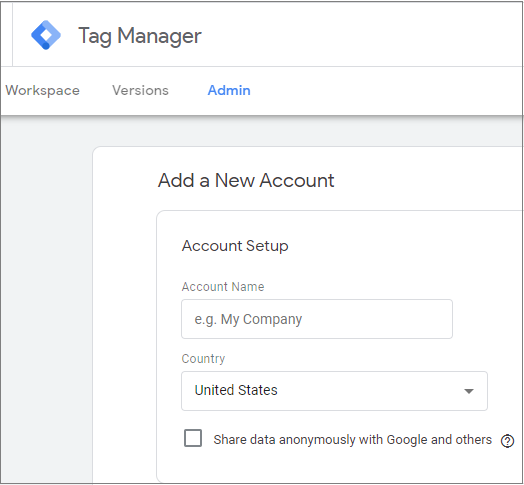
Saisissez le nom de votre compte et sélectionnez votre pays dans le menu déroulant. Vous pouvez utiliser le nom de votre entreprise comme nom de compte.

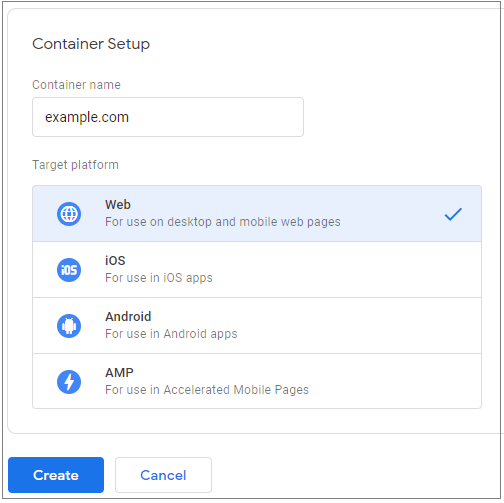
Ensuite, vous devez configurer votre conteneur. C'est l'ensemble des balises, des déclencheurs et de toutes les configurations installées sur un site Web.
Vous pouvez utiliser le nom de domaine de votre site Web comme nom de conteneur. Un conteneur peut être un site Web ou une application sur les plates-formes iOS ou Android. Dans ce cas, nous utiliserons le web. Cliquez sur le bouton Créer pour continuer une fois que vous avez terminé.

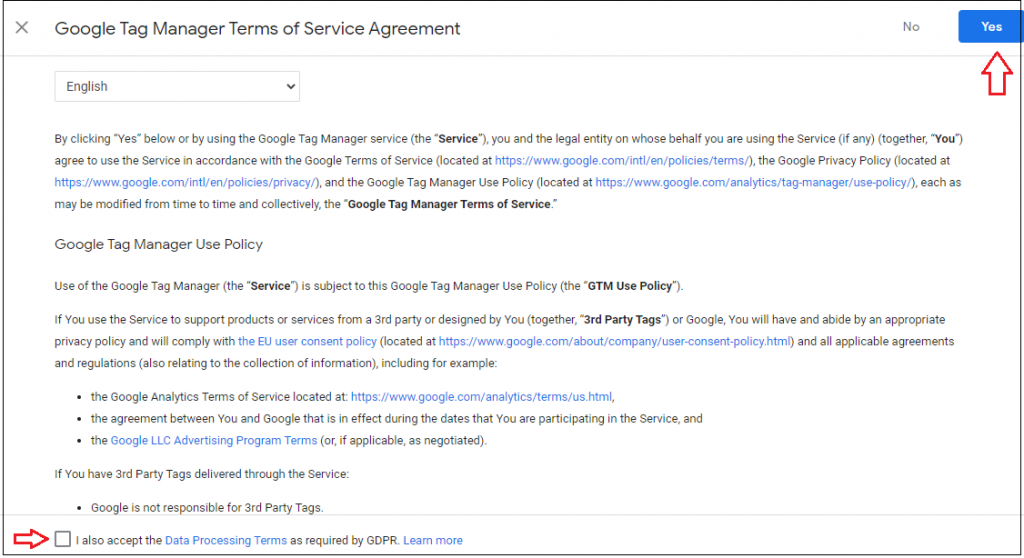
Vous devrez accepter les conditions d'utilisation de Google Tag Manager pour continuer. Cochez la case pour accepter les conditions de traitement des données, puis cliquez sur le bouton Oui dans le coin supérieur droit.

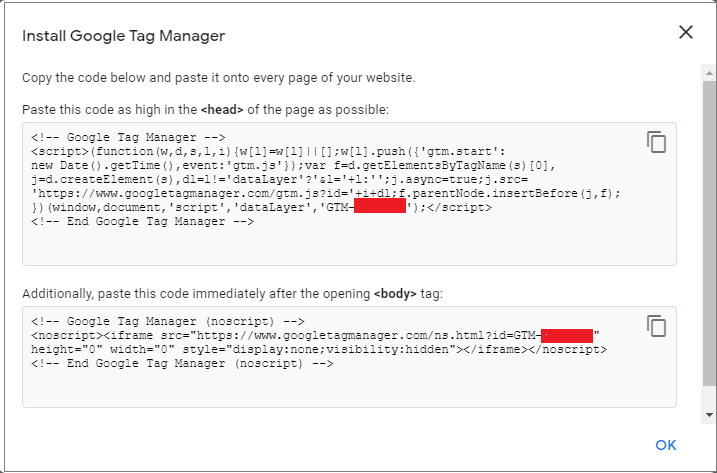
Une nouvelle fenêtre contextuelle apparaît à l'écran lors de l'acceptation des conditions d'utilisation avec des extraits de code pour installer le gestionnaire de balises sur votre site Web.
Il y a deux extraits de code à ajouter. L'un se trouve dans la balise <head> et l'autre dans la balise <body> de votre site Web.

Vous aurez besoin de ces deux codes pour configurer Google Tag Manager sur votre site Web basé sur le thème Flatsome. Gardez donc l'onglet ci-dessus ouvert. Il propose des instructions sur l'endroit où coller le code. Mais si vous êtes un débutant absolu, cela peut être difficile.

Ne t'en fais pas; nous allons vous montrer les prochaines étapes.
Ajouter manuellement le code Google Tag Manager
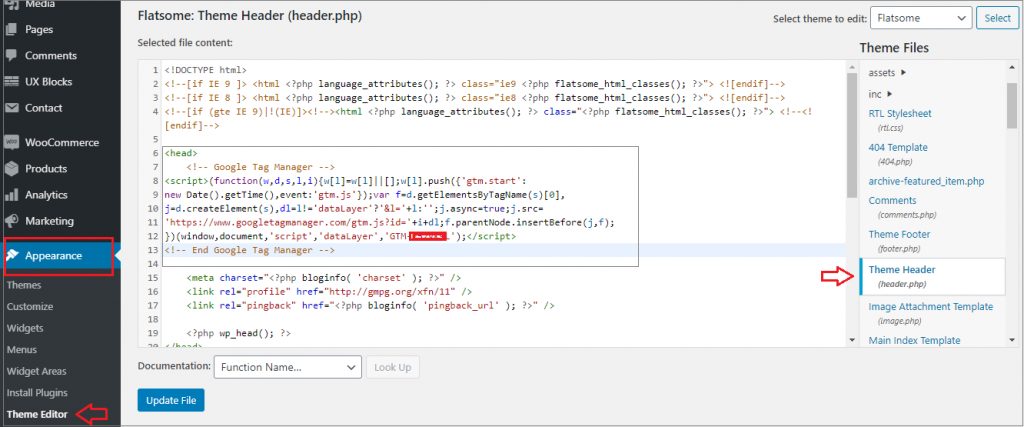
Dirigez-vous vers votre tableau de bord d'administration WordPress dans un nouvel onglet. Accédez ensuite à l' éditeur de thème dans la section Apparence .
Cliquez ensuite sur l'en- tête du thème à droite pour lancer header.php dans l'éditeur de thème.
Conformément aux instructions du compte GTM, copiez le premier code et collez-le dans l'élément <head> comme indiqué dans cette image.

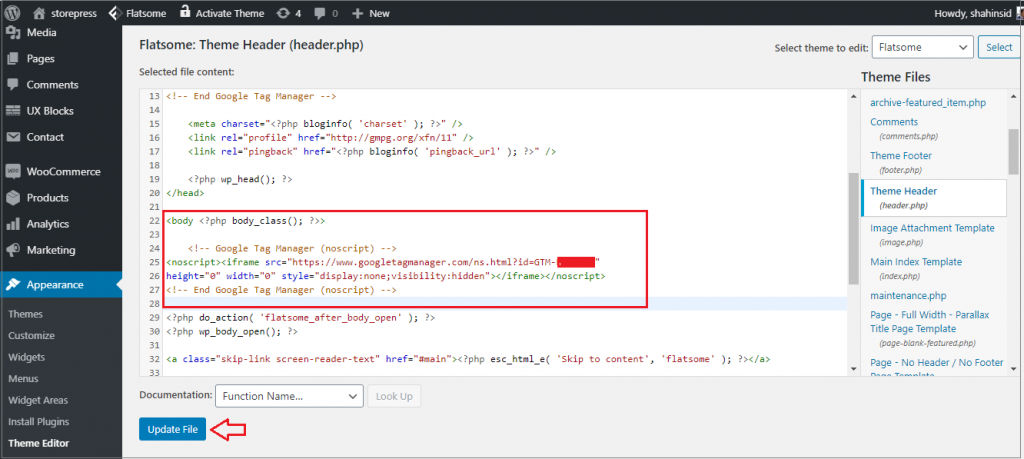
Copiez ensuite le deuxième code et collez-le immédiatement après la balise <body> comme indiqué sur l'image.

Appuyez sur le bouton Mettre à jour le fichier en bas de l'écran pour enregistrer vos paramètres une fois terminé.
Il existe une autre méthode pour ajouter du code GTM à votre site Web Flatsome Powered.
Ajouter Google Tag Manager sur l'option Flatsome Theme
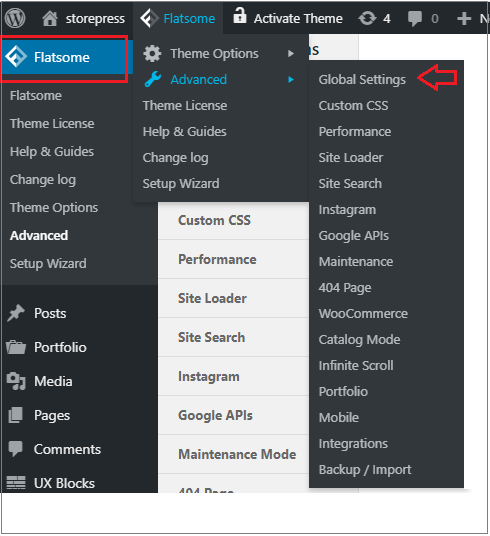
Rendez-vous sur votre tableau de bord d'administration WP. Vérifiez Advanced sous Flatsome et cliquez sur Global Settings .

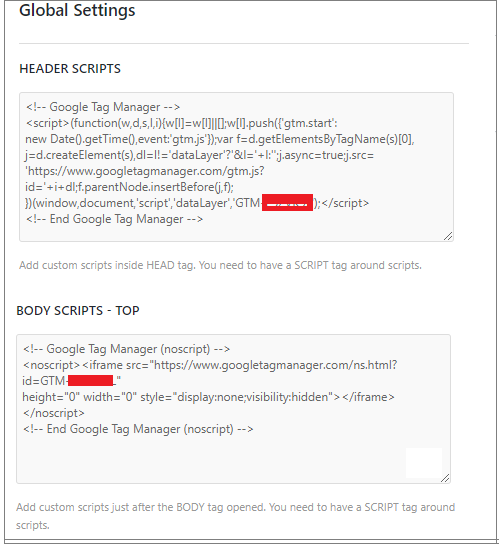
Vous trouverez à la fois des scripts d'en- tête et des scripts de corps pour coller votre code d'analyse.

Enregistrez toutes les modifications en cliquant sur le bouton ci-dessous sur cette page.
Remarque : nous vous suggérons d'utiliser un thème enfant WordPress si vous optez pour la voie manuelle. Sinon, votre code de suivi sera écrasé si vous changez ou mettez à jour le thème.
Ajouter Google Tag Manager à l'aide d'un plugin
Si d'autres méthodes vous semblent difficiles, ajoutez-les à l'aide d'un plugin tiers.
Voyons comment vous pouvez vous aider d'un plugin pour insérer la balise Meta exactement là où elle est nécessaire.
Accédez à Ajouter un nouveau sous Plugins sur votre tableau de bord d'administration WP.
Il existe différents plugins que vous pouvez utiliser pour ajouter le code GTM. Mais ici, je recommande le plugin Insert Headers and Footers .
Vous pouvez suivre ce guide pour obtenir de l'aide sur l'installation d'un plugin WordPress.
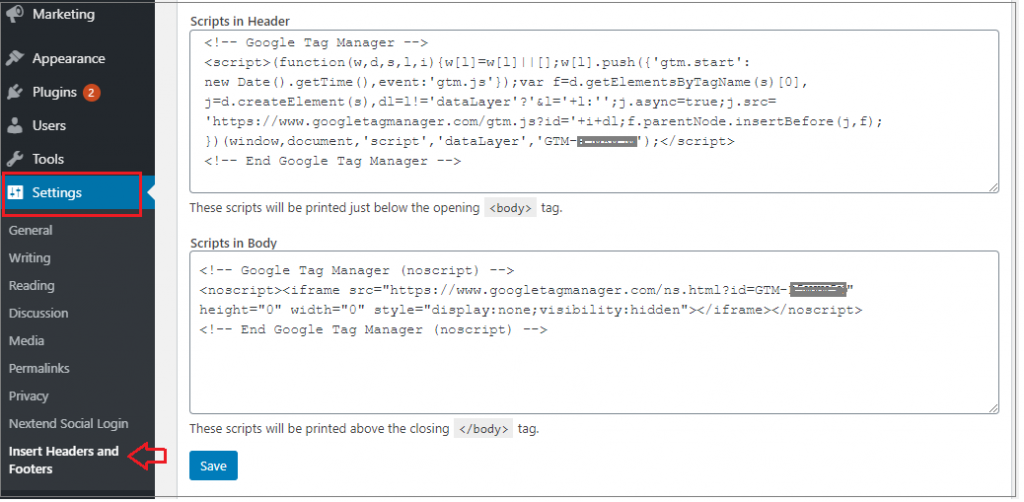
Une fois que vous avez installé et activé le plugin, visitez Insert Headers and Footers from Settings .
Ensuite, copiez et collez le code GTM dans la section d'en-tête et cliquez sur le bouton Enregistrer pour enregistrer les paramètres.

Ajouter et publier des balises dans votre gestionnaire de balises
Une fois que vous avez installé GTM sur votre site Web, vous êtes prêt à ajouter des extraits de code (tag) fournis par différents outils de suivi.
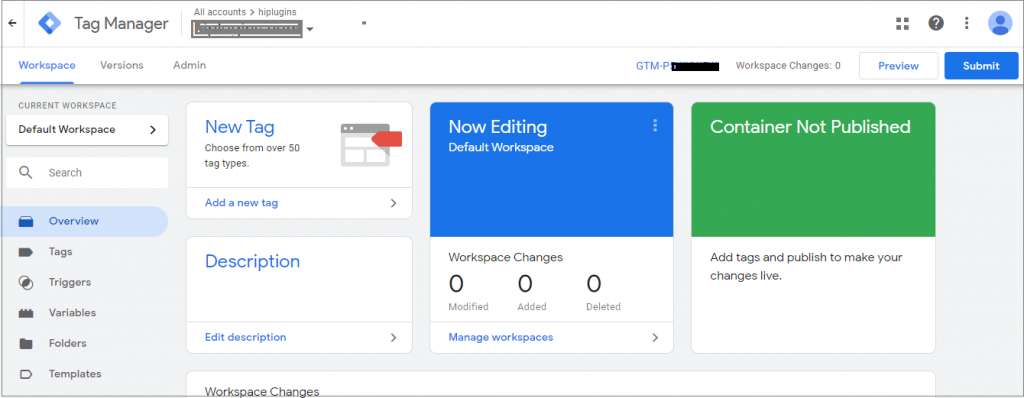
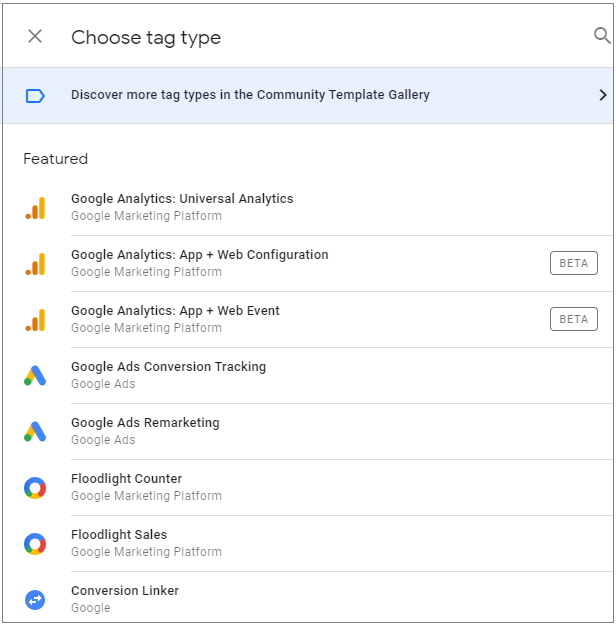
Revenez maintenant au tableau de bord GTM, cliquez sur le bouton "Nouveau tag" et suivez les étapes pour créer votre premier tag. Vous pouvez ajouter différentes balises dans votre conteneur GTM en suivant la même méthode et en intégrant votre site alimenté par Flatsome avec divers outils de suivi.

Google Tag Manager prend en charge plus de 50 types de balises. Les balises dans Google Tag Manager ne seront pas mises en ligne tant que vous n'aurez pas publié le conteneur. Vous devrez donc le soumettre depuis le tableau de bord GTM une fois que vous aurez créé votre nouveau tag.

Google Tag Manager est un outil puissant qui vous donne beaucoup de pouvoir pour gérer les balises et collecter des données exploitables. Lorsque vous pouvez configurer l'outil facilement et rapidement, vous avez plus de temps pour planifier l'utilisation de toutes les données que vous pouvez collecter. Il vous aidera avec différents types de trucs et astuces SEO,
Nous espérons que ce guide vous a aidé à apprendre à installer et à configurer Google Tag Manager sur votre site Web alimenté par le thème Flatsome.
