Cómo configurar e instalar Google Tag Manager en sitios web con tecnología Flatsome Theme
Publicado: 2020-07-13¿Está buscando configurar Google Tag Manager (GTM) en su sitio web?
En esta guía, le mostraremos cómo instalar correctamente y configurar Google Tag Manager para su sitio web desarrollado por Flatsome Theme.
Antes de comenzar, sepamos más sobre GTM y sus beneficios. Probablemente se esté preguntando qué es Google Tag Manager si no está familiarizado con el término. Vamos a responder algunas de las preguntas más comunes al respecto.
¿Qué es el Administrador de etiquetas de Google?
Google Tag Manager es una excelente herramienta para sus necesidades de seguimiento digital. Le permite implementar etiquetas en su sitio sin editar su código. Esta herramienta le permitirá implementar y actualizar diferentes fragmentos de código llamados etiquetas .
Un excelente ejemplo de una etiqueta es el código de seguimiento de Google Analytics que agrega a su sitio web. Para que pueda rastrear los detalles de su tráfico.
Puede consultar este tutorial sobre cómo agregar Google Analytics con WordPress al sitio web basado en el tema Flatsome.
No solo Google Analytics, sino que también hay muchos otros servicios de seguimiento o proveedores de etiquetas que requieren que agregue algunas líneas de código HTML o JavaScript a su sitio web para integrar sus servicios. Como Facebook Pixel, Adobe Analytics, LinkedIn Insight y herramientas publicitarias como Google AdWords.
Puede agregar y administrar fácilmente todos estos códigos desde una sola interfaz y no necesita editar el código del sitio web. Hay plantillas de etiquetas integradas para servicios populares como Google Analytics, AdWords, DoubleClick, etc. Sin embargo, también puede agregar etiquetas personalizadas a su sitio web.
¿Cuáles son los beneficios del Administrador de etiquetas de Google?
Puede hacer cosas increíbles en Google Tag Manager una vez que supere la curva de aprendizaje. Un par de beneficios principales incluyen:
- Todo el código de terceros está en un solo lugar.
- Le permite implementar etiquetas rápidamente.
- Migrar todas las etiquetas existentes a GTM.
- Antes de hacer algo en vivo, puede ver lo que funciona y lo que no.
- Le ofrece implementar múltiples etiquetas y administrarlas desde una interfaz intuitiva.
Configuración del Administrador de etiquetas de Google
Para configurar Google Tag Manager, puede utilizar dos métodos principales. Uno es manual y el otro es con complementos de análisis de WordPress. Las etapas son casi las mismas en cada método.
Configura tu cuenta del administrador de etiquetas de Google
Primero, visite el sitio web de Google Tag Manager y regístrese con la misma cuenta de Google que utilizó para Google Analytics.

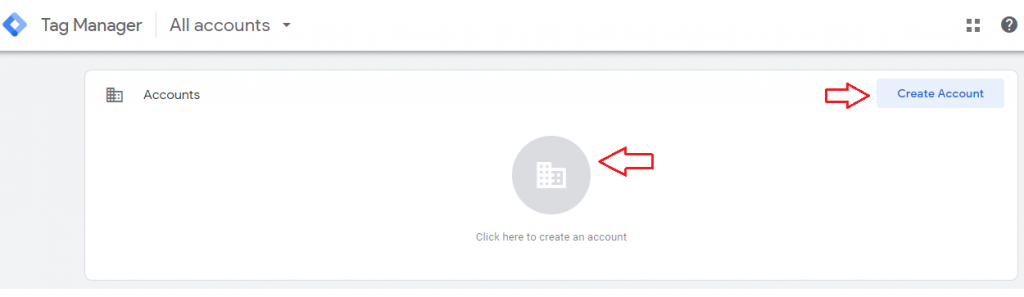
A continuación, debe iniciar sesión con su cuenta de Google. Puede observar la página Crear cuenta del Administrador de etiquetas de Google una vez que haya terminado. Simplemente haga clic en el botón ' Crear cuenta ' para comenzar.

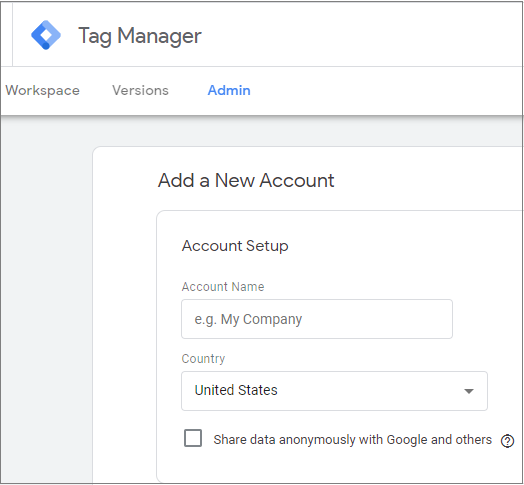
Ingrese su nombre de cuenta y seleccione su país del menú desplegable. Puede utilizar el nombre de su empresa como nombre de su cuenta.

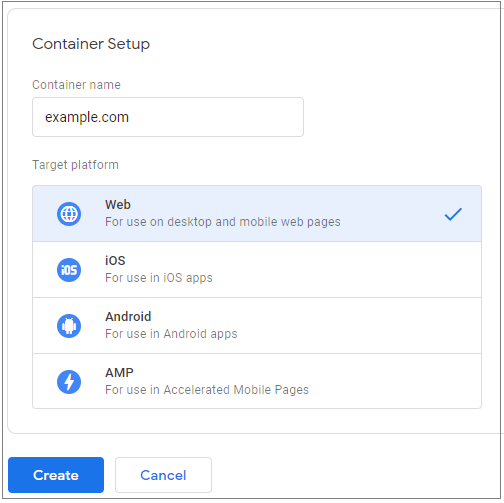
A continuación, debe configurar su contenedor. Es la colección de etiquetas, disparadores y todas las configuraciones instaladas en un sitio web.
Puede utilizar el nombre de dominio de su sitio web para el nombre del contenedor. Un contenedor puede ser un sitio web o una aplicación en plataformas iOS o Android. En este caso, utilizaremos la web. Haga clic en el botón Crear para continuar una vez que haya terminado.

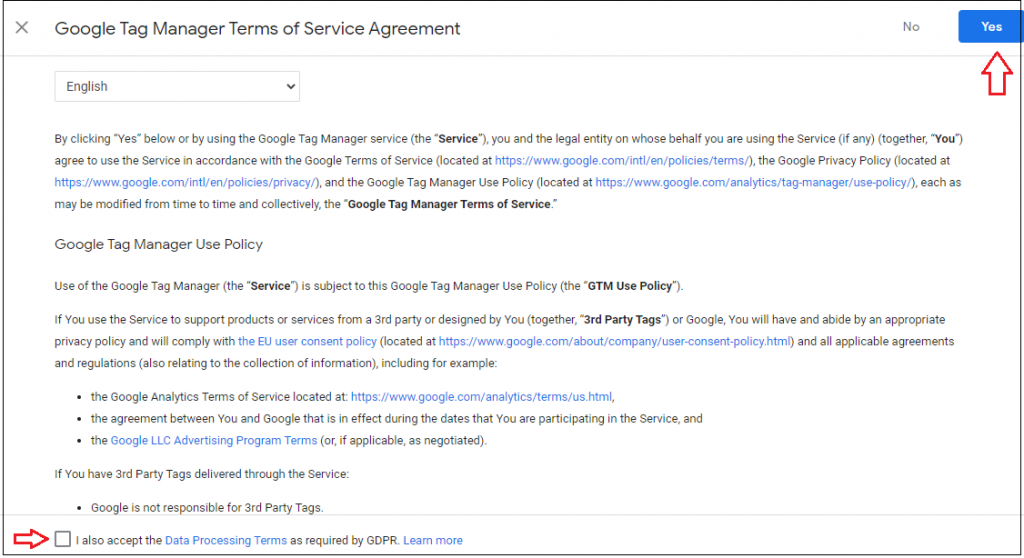
Deberá aceptar el Acuerdo de términos de servicio de Google Tag Manager para continuar. Marque la casilla para aceptar los Términos de procesamiento de datos y luego haga clic en el botón Sí en la esquina superior derecha.

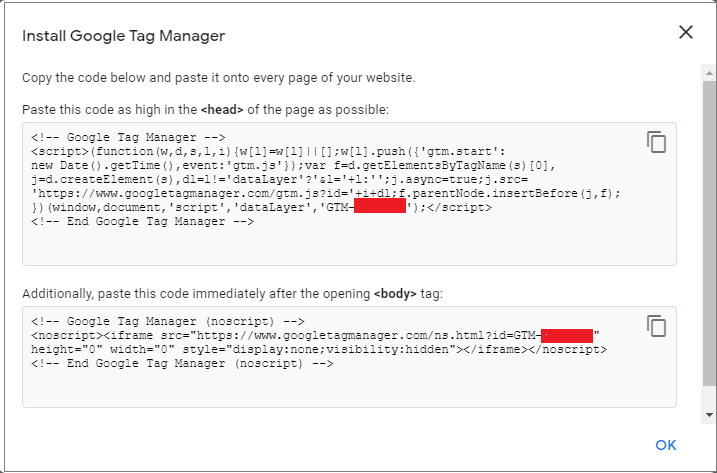
Aparece una nueva ventana emergente en la pantalla al aceptar los términos de servicio con fragmentos de código para instalar el administrador de etiquetas en su sitio web.
Hay dos fragmentos de código para agregar. Uno está dentro de la etiqueta <head> y el otro está en la etiqueta <body> de su sitio web.

Necesitará estos dos códigos para configurar Google Tag Manager en su sitio web basado en el tema Flatsome. Así que mantén abierta la pestaña de arriba. Ofrece instrucciones sobre dónde pegar el código. Pero si eres un principiante absoluto, puede ser un desafío.

No te preocupes; vamos a mostrarle los próximos pasos.
Agregar código de Google Tag Manager manualmente
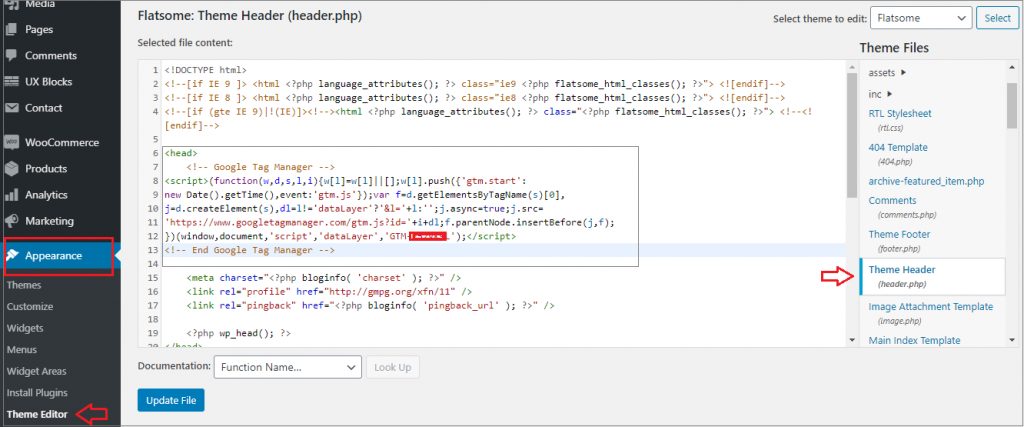
Dirígete a tu panel de administración de WordPress en una nueva pestaña. Luego navegue al Editor de temas en la sección Apariencia .
Luego haga clic en el encabezado del tema desde el lado derecho para iniciar header.php dentro del editor de temas.
Según las instrucciones de la cuenta de GTM, copie el primer código y péguelo en el elemento <head> como se muestra en esta imagen.

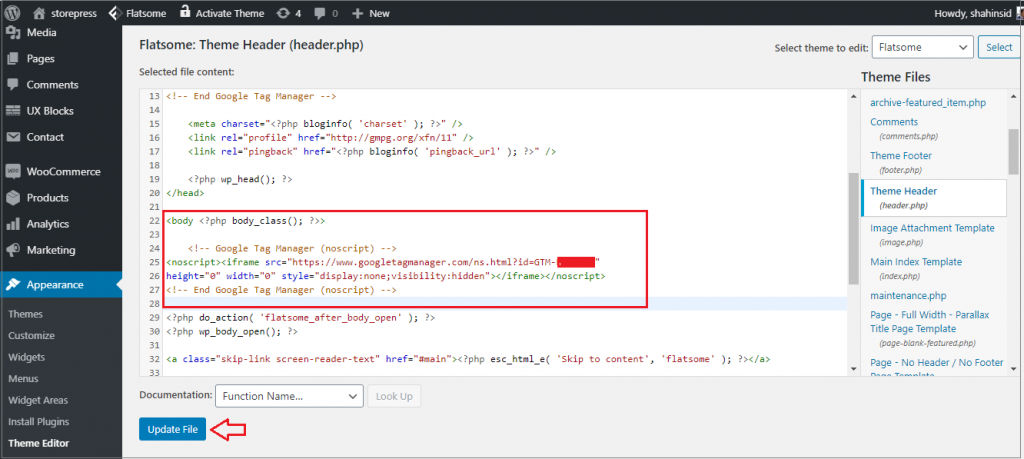
Luego copie el segundo código y péguelo inmediatamente después de la etiqueta <body> como se muestra en la imagen.

Presione el botón Actualizar archivo en la parte inferior de la pantalla para guardar su configuración una vez que haya terminado.
Existe otro método para agregar código GTM a su sitio web Flatsome Powered.
Agregue Google Tag Manager en la opción Flatsome Theme
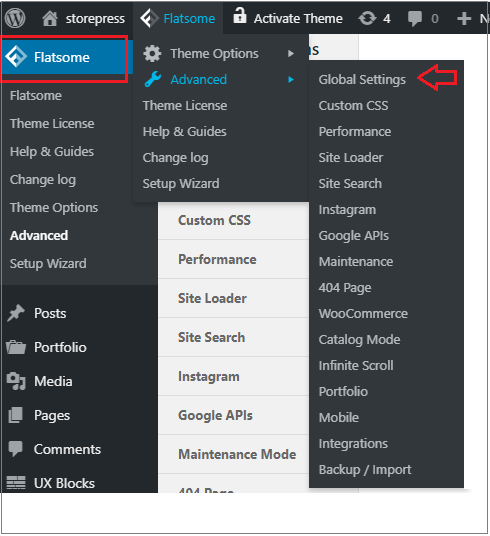
Dirígete a tu panel de administración de WP. Busque Avanzado en Flatsome y haga clic en Configuración global .

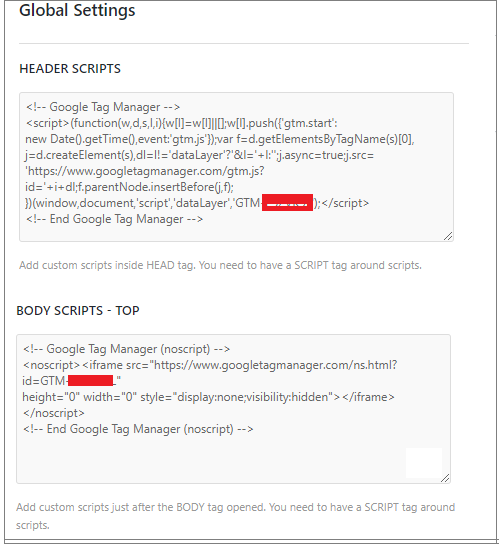
Encontrará secuencias de comandos de encabezado y secuencias de comandos de cuerpo para pegar su código de análisis.

Guarde todos los cambios haciendo clic en el botón de abajo en esa página.
Nota : le sugerimos que use un tema secundario de WordPress si elige la ruta manual. De lo contrario, su código de seguimiento se sobrescribirá si cambia o actualiza el tema.
Agregue Google Tag Manager usando un complemento
Si otros métodos le parecen difíciles, agréguelos usando un complemento de terceros.
Veamos cómo puede tomar la ayuda de un complemento para insertar la etiqueta Meta exactamente donde se necesita.
Navegue hasta Agregar nuevo en Complementos en su panel de administración de WP.
Hay diferentes complementos que puede usar para agregar el código GTM. Pero aquí, recomiendo el complemento Insertar encabezados y pies de página .
Puede seguir esta guía para obtener ayuda sobre cómo instalar un complemento de WordPress.
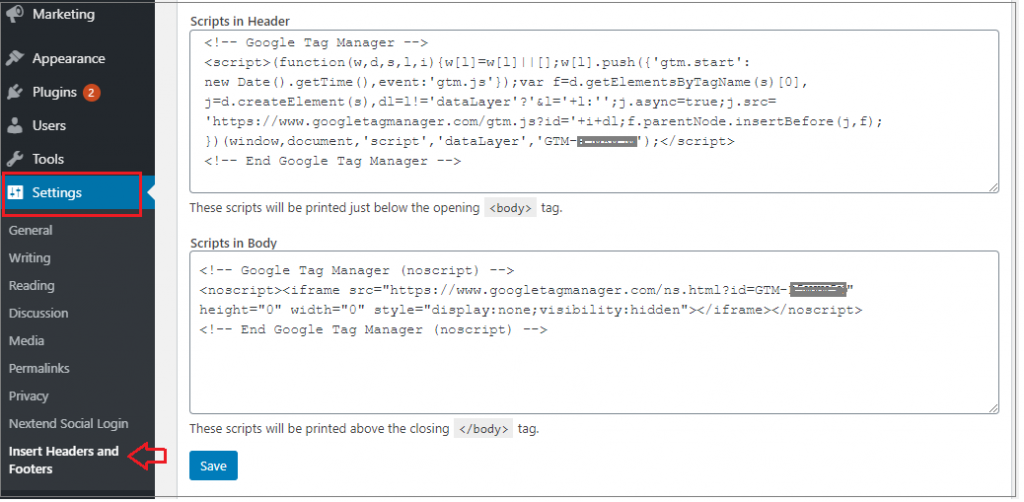
Una vez que instale y active el complemento, visite Insertar encabezados y pies de página desde Configuración .
Luego copie y pegue el código GTM en la sección del encabezado y haga clic en el botón Guardar para almacenar la configuración.

Agregar y publicar etiquetas en su administrador de etiquetas
Una vez que haya instalado GTM en su sitio web, estará listo para agregar fragmentos de código (etiqueta) proporcionados por diferentes herramientas de seguimiento.
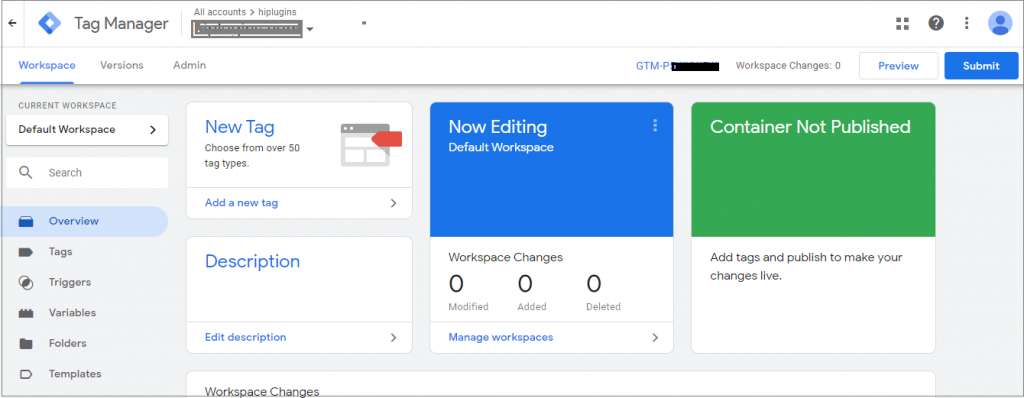
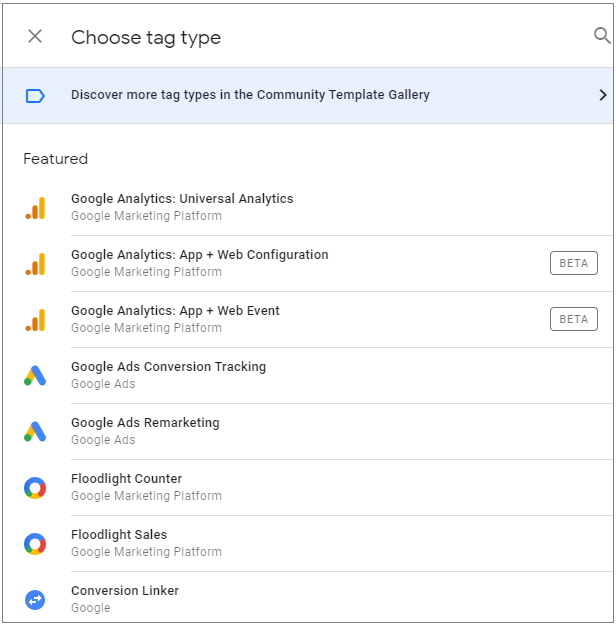
Ahora regrese al panel de GTM, haga clic en el botón 'Nueva etiqueta' y siga los pasos para crear su primera etiqueta. Puede agregar diferentes etiquetas en su contenedor GTM siguiendo el mismo método e integrando su sitio impulsado por Flatsome con varias herramientas de seguimiento.

Google Tag Manager admite más de 50 tipos de etiquetas. Las etiquetas en Google Tag Manager no se activarán hasta que publique el contenedor. Por lo tanto, deberá enviarlo desde el panel de control de GTM una vez que cree su nueva etiqueta.

El Administrador de etiquetas de Google es una herramienta poderosa que ayuda a poner mucho poder en sus manos para administrar etiquetas y recopilar datos procesables. Cuando puede configurar la herramienta de manera fácil y rápida, tiene más tiempo para planificar cómo usar todos los datos que puede recopilar. Le ayudará con diferentes tipos de consejos y trucos de SEO,
Esperamos que esta guía le haya ayudado a aprender cómo instalar y configurar Google Tag Manager en su sitio web impulsado por Flatsome Theme.
