Cómo agregar metadatos de gráfico abierto de Facebook en un sitio con tecnología Flatsome
Publicado: 2020-12-01Compartir contenido en las redes sociales es un método común para llamar la atención sobre un sitio web. Es posible que se pregunte cómo hacer que su contenido sea más fácil de compartir, hacer clic y notorio en las redes sociales.
No es un secreto que Facebook se ha convertido en un importante generador de tráfico para todo tipo de sitios web. Hoy en día, incluso las grandes empresas dirigen a los consumidores hacia sus páginas de Facebook en lugar del sitio comercial directamente.
Hay widgets de "me gusta " y " recomendar " en casi todos los sitios web. Pero un problema que hemos notado al compartir URL es que no tienes control sobre cómo aparece tu contenido cuando se comparte en Facebook.
Ocurre cuando Facebook no recibe la información correcta. En algunos casos, FB no captura la imagen en miniatura correcta durante las actualizaciones automáticas cuando se publica un artículo.
En este tutorial, le mostraremos cómo agregar metadatos de Open Graph de Facebook en el sitio impulsado por Flatsome.
¿Qué son los metadatos de Open Graph de Facebook?
El protocolo Open Graph conecta el contenido del sitio web con Facebook mediante la creación de objetos gráficos. Extrae los metadatos de la publicación para mostrarlos en su sistema.
A través del protocolo Open Graph, puede decirle a Facebook cómo se debe mostrar su contenido compartido en Facebook. El protocolo le dice a Facebook qué título, imagen, URL y descripción de su página o publicación de blog deben usarse cuando se comparte.
Etiquetas básicas de Open Graph de WordPress
Hay muchas propiedades de Open Graph. Pero solo se requieren cuatro protocolos para que Facebook comprenda los conceptos básicos de su página.
1. Og: título: esta etiqueta se usa para compartir el mosaico de su artículo en la red social (p. ej., 'Muestras de variación de WooCommerce').
2. Og: imagen: la etiqueta de título de gráfico abierto puede obtener una vista previa de la imagen de la publicación de su blog. Representa el contenido.
3. Og: tipo: el tipo de objeto que está compartiendo (p. ej., artículo, video, etc.)
4. Og: URL: la URL del contenido (p. ej., https://storepress.com/woocommerce-variation-swatches/ )
Beneficios de Facebook Open Graph
Entonces, ¿por qué se tomaría la molestia de instalar y configurar metadatos o etiquetas de Open Graph?
Los principales beneficios son:
- Ayuda en la visibilidad de tu marca a través de la búsqueda.
- Le dicen a la gente de qué se trata el contenido de un vistazo.
- Te permite controlar cómo se ve tu contenido en las redes sociales.
- Ayude a que el contenido sea más atractivo para el sistema en las fuentes de las redes sociales.
Cómo agregar metadatos de Facebook Open Graph en Flatsome
Para agregar datos de Open Graph a su sitio de WooCommerce, puede seguir ambos métodos manuales o usar un complemento.
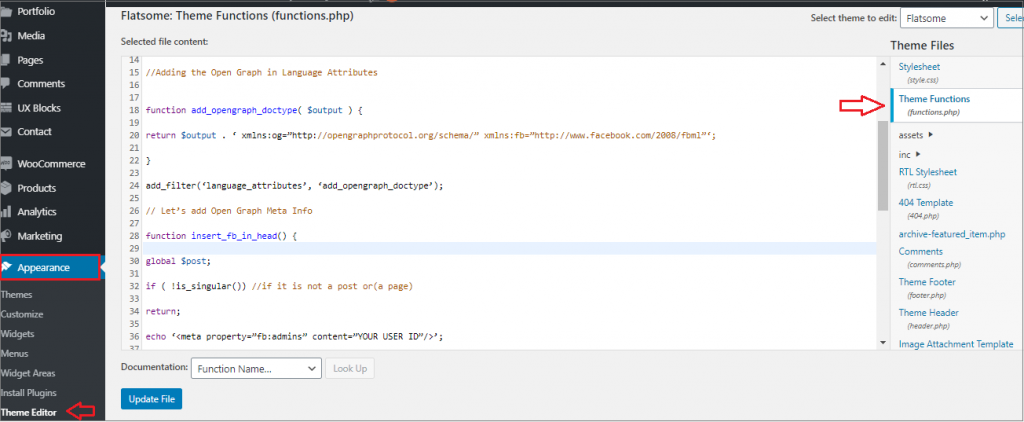
Método 01: agregue manualmente a su tema Flatsome
Este método necesita que edites tus archivos de tema. Por lo tanto, asegúrese de hacer una copia de seguridad de los archivos de su tema antes de realizar cualquier cambio.
Después de eso, copie y pegue este código en su archivo functions.php o en un complemento específico del sitio.
//Agregar el gráfico abierto en los atributos del idioma
función add_opengraph_doctype ($ salida) {
devolver $salida. ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('idioma_atributos', 'add_opengraph_doctype');
// Agreguemos Open Graph Meta Info
función insert_fb_in_head() {
publicación global $;
if ( !is_singular()) //si no es una publicación o (una página)
devolver;
echo '<meta property=”fb:admins” content=”SU ID DE USUARIO”/>';
echo '<meta property=”og:title” content=”' . obtener_el_titulo() . '”/>';
echo '<meta propiedad=”og:tipo” contenido=”artículo”/>';
echo '<meta propiedad=”og:url” content=”' . get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”El NOMBRE de su sitio va AQUÍ”/>';
if(!has_post_thumbnail( $post->ID )) { //la publicación no tiene una imagen destacada, solo use una imagen predeterminada
$default_image=”http://ejemplo.com/imagen.jpg”; // Simplemente reemplace con una imagen predeterminada en el servidor o (imagen en la biblioteca de medios)
echo '<meta propiedad=”og:image” content=”' . $imagen_predeterminada. '”/>';

}
más{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta propiedad=”og:image” content=”' . esc_attr( $miniatura_src[0] ) . '”/>';
}
eco "
“;
}
add_action('wp_head', 'insertar_fb_in_head', 5);

Nota : cambie el nombre del sitio donde dice "Su sitio va aquí". Cambie la URL de la imagen predeterminada con su imagen suya. Le recomendamos que agregue una imagen con su logotipo allí, de modo que si su publicación no tiene una miniatura, extraiga el logotipo de su sitio web. Luego agregue su propia ID de aplicación de Facebook. Puede eliminar la línea de identificación de la aplicación FB del código si no tiene una aplicación FB.
Eso es todo lo que necesita hacer. Tan pronto como guarde su archivo functions.php o el complemento específico del sitio, comenzará a mostrar metadatos de gráficos abiertos de FB en el encabezado de WordPress.
Método 2: usar el complemento Yoast SEO
Yoast SEO es una de las opciones para compartir en redes sociales de WordPress más cómodas para Open Graph. Es una excelente herramienta útil para crear contenido optimizado, mapas de sitios y más.
Lo primero que debe hacer es instalar y activar el complemento Yoast SEO.
Para eso, debe instalar y activar el complemento Insertar encabezados y pies de página. Para aprender a instalar un complemento, hemos creado un tutorial que lo explica paso a paso.
Una vez que se activa el complemento, la función de SEO se agregará en la pantalla izquierda.
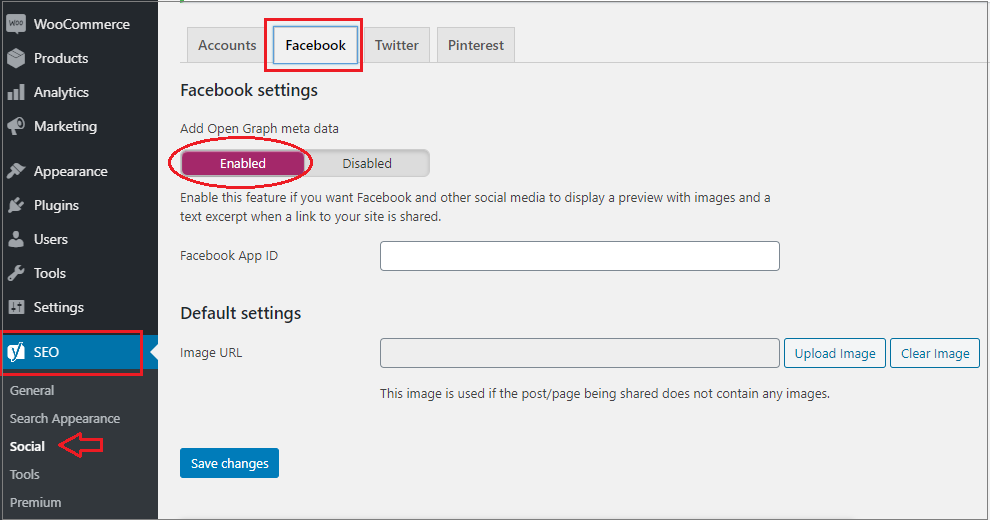
Navegue a la pestaña de Facebook desde Social en el menú SEO .
Luego habilite la casilla de verificación junto a Agregar metadatos de gráficos abiertos.
Puede guardar su configuración o continuar configurando otras opciones sociales de Facebook en la pantalla. Haga clic en el botón Guardar cambios una vez hecho.

Si usa su página e información de Facebook, puede proporcionar una ID de aplicación de Facebook. Además, puede cambiar el metatítulo, la descripción y la imagen de su página de inicio. Por último, puede cambiar una imagen predeterminada para que se use cuando no se establece una imagen para una página o publicación.
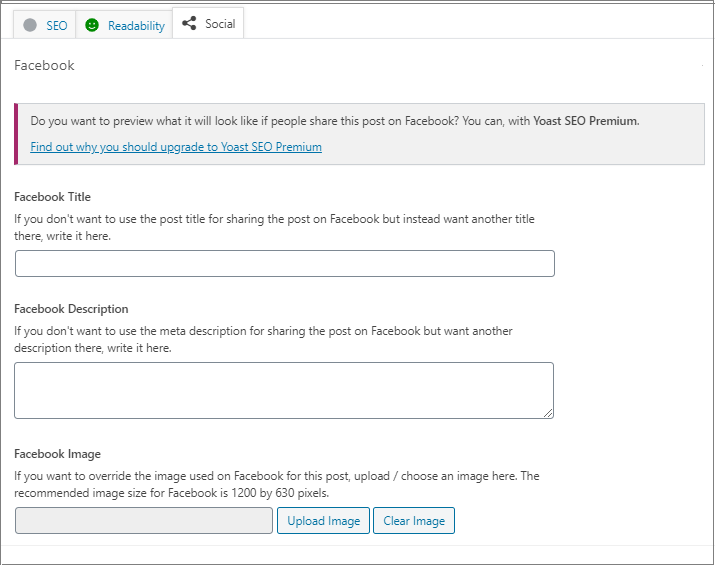
El complemento Yoast SEO también le permite configurar metadatos de Open Graph para páginas o publicaciones individuales. Debe editar una publicación o página y desplazarse hacia abajo hasta la sección SEO debajo del editor.

Desde esta pantalla, puede configurar una miniatura para Facebook para una página o publicación en particular.
Nota: El complemento usará su meta título y descripción de SEO si no establece un título o descripción de publicación.
Los datos de Open Graph son importantes para su presencia en las redes sociales. Pero no hay necesidad de gastar mucho tiempo en ellos. Solo trate de concentrarse en obtener lo básico, incluidas etiquetas, vistas previas de redes sociales, etc.
Si necesita más tutoriales sobre el tema Flatsome o WooCommerce, hágamelo saber en la sección de comentarios. Escribiré el siguiente tutorial para ti.

