Cara Menambahkan Metadata Grafik Terbuka Facebook di Situs Bertenaga Flatsome
Diterbitkan: 2020-12-01Berbagi konten di media sosial adalah metode umum untuk menarik perhatian ke situs web. Anda mungkin bertanya-tanya bagaimana membuat konten Anda lebih mudah dibagikan, dapat diklik, dan terlihat di media sosial.
Bukan rahasia lagi bahwa Facebook telah menjadi penggerak lalu lintas utama untuk semua jenis situs web. Saat ini, bahkan perusahaan besar mengarahkan konsumen ke halaman Facebook mereka alih-alih situs bisnis secara langsung.
Ada widget suka dan rekomendasikan di hampir setiap situs web. Tetapi satu masalah yang kami perhatikan dengan URL berbagi adalah Anda tidak memiliki kendali atas bagaimana konten Anda muncul saat dibagikan di Facebook.
Itu terjadi ketika Facebook tidak menerima informasi yang benar. Dalam beberapa kasus, FB tidak mengambil gambar mini yang benar selama pembaruan otomatis saat artikel diterbitkan.
Dalam tutorial ini, kami akan menunjukkan cara menambahkan metadata Facebook Open Graph di situs bertenaga Flatsome.
Apa itu metadata Grafik Terbuka Facebook
Protokol Open Graph menghubungkan konten situs web ke Facebook dengan membuat objek grafik. Itu menarik metadata dari pos untuk ditampilkan di sistemnya.
Melalui protokol Open Graph, Anda dapat memberi tahu Facebook bagaimana konten yang Anda bagikan harus ditampilkan di Facebook. Protokol memberi tahu Fb judul, gambar, URL, dan deskripsi halaman atau posting blog mana yang harus digunakan saat dibagikan.
Tag Grafik Terbuka WordPress Dasar
Ada banyak properti Open Graph. Tetapi hanya empat protokol yang diperlukan Facebook untuk memahami dasar-dasar halaman Anda.
1. Og: title – Tag ini digunakan untuk membagikan ubin artikel Anda di jaringan media sosial (misalnya, 'Swatch Variasi WooCommerce').
2. Og: image – Tag judul grafik terbuka dapat mempratinjau gambar posting blog Anda. Ini mewakili konten.
3. Og: type – Jenis objek yang Anda bagikan (misalnya, artikel, video, dll.)
4. Og: URL – URL konten (misalnya, https://storepress.com/woocommerce-variation-swatches/ )
Manfaat Grafik Terbuka Facebook
Jadi mengapa Anda bersusah payah menyiapkan dan mengonfigurasi metadata atau tag Open Graph?
Manfaat utamanya adalah:
- Bantuan dalam visibilitas merek Anda melalui pencarian.
- Mereka memberi tahu orang-orang tentang konten secara sekilas.
- Memungkinkan Anda untuk mengontrol bagaimana konten Anda terlihat di media sosial.
- Membantu membuat konten lebih menarik di umpan media sosial.
Bagaimana cara menambahkan metadata Facebook Open Graph di Flatsome
Untuk menambahkan data Grafik Terbuka ke situs WooCommerce Anda, Anda dapat mengikuti kedua metode manual atau menggunakan plugin.
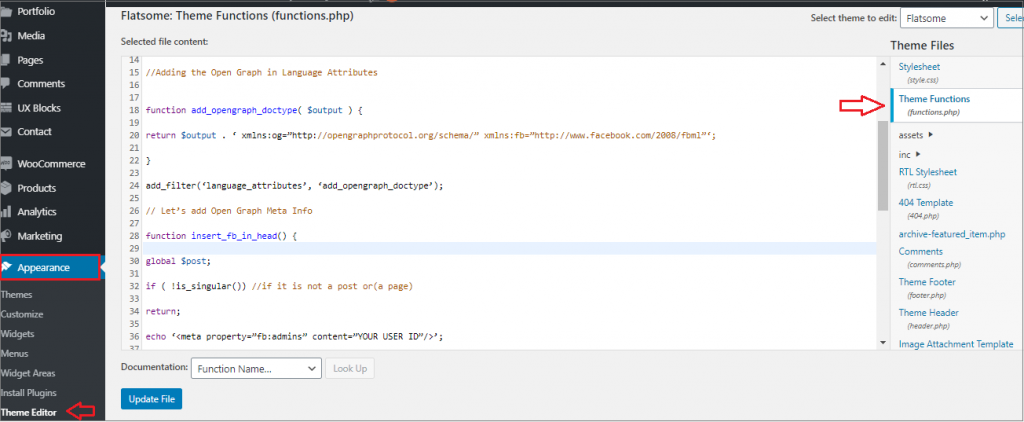
Metode 01: Tambahkan secara manual ke tema Flatsome Anda
Metode ini mengharuskan Anda untuk mengedit file tema Anda. Jadi, pastikan Anda membuat cadangan file tema Anda sebelum membuat perubahan apa pun.
Setelah itu, salin dan tempel kode ini ke file functions.php Anda atau plugin khusus situs.
//Menambahkan Grafik Terbuka dalam Atribut Bahasa
fungsi add_opengraph_doctype( $output ) {
kembali $keluaran. ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Mari tambahkan Info Meta Grafik Terbuka
fungsi insert_fb_in_head() {
global $posting;
if ( !is_singular()) //jika bukan postingan atau(halaman)
kembali;
echo '<meta property=”fb:admins” content=”ID PENGGUNA ANDA”/>';
echo '<meta property=”og:title” content="' . get_the_title() . '”/>';
echo '<meta property=”og:type” content=”artikel”/>';
echo '<meta property=”og:url” content="' . get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”NAMA Situs Anda Masuk DI SINI”/>';
if(!has_post_thumbnail( $post->ID )) { //postingan tidak memiliki gambar unggulan cukup gunakan gambar default
$default_image="http://example.com/image.jpg"; //Ganti saja dengan gambar default di server atau (gambar di perpustakaan media)
echo '<meta property=”og:image” content="' . $default_image . '”/>';
}
kalau tidak{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );

echo '<meta property=”og:image” content="' . esc_attr( $thumbnail_src[0] ) . '”/>';
}
gema “
“;
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

Catatan : ubah nama situs yang bertuliskan "Situs Anda Di Sini". Ubah URL gambar default dengan gambar Anda. Kami menyarankan Anda menambahkan gambar dengan logo Anda di sana, jadi jika posting Anda tidak memiliki thumbnail, maka itu akan menarik logo situs web Anda. Kemudian tambahkan ID aplikasi Facebook Anda sendiri. Anda dapat menghapus baris ID aplikasi FB dari kode jika Anda tidak memiliki aplikasi FB.
Itu saja yang perlu Anda lakukan. Segera setelah Anda menyimpan file functions.php atau plugin khusus situs, itu akan mulai menampilkan data meta grafik terbuka FB di header WordPress.
Metode 2: Menggunakan plugin Yoast SEO
Yoast SEO adalah salah satu opsi berbagi sosial WordPress yang paling nyaman digunakan untuk Open Graph. Ini adalah alat yang sangat berguna untuk membuat konten yang dioptimalkan, peta situs, dan banyak lagi.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Yoast SEO.
Untuk itu, Anda perlu menginstal dan mengaktifkan plugin Insert Headers and Footers. Untuk mempelajari cara memasang plugin, kami telah membuat tutorial yang menjelaskannya langkah demi langkah.
Setelah plugin diaktifkan, fitur SEO akan ditambahkan di layar kiri.
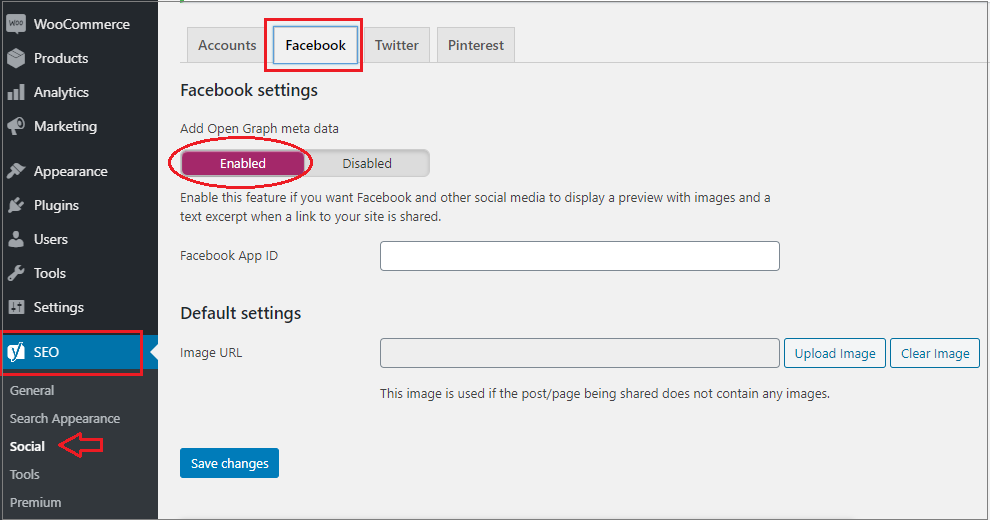
Arahkan ke tab Facebook dari Sosial di bawah menu SEO .
Kemudian aktifkan kotak centang di sebelah Tambahkan metadata Grafik Terbuka.
Anda dapat menyimpan pengaturan Anda atau melanjutkan mengonfigurasi opsi sosial Facebook lainnya di layar. Klik tombol Simpan perubahan setelah selesai.

Jika Anda menggunakan halaman dan wawasan Facebook Anda, Anda dapat memberikan ID aplikasi Facebook. Selain itu, Anda dapat mengubah judul meta, deskripsi, dan gambar Open Graph beranda Anda. Terakhir, Anda dapat mengubah gambar default untuk digunakan saat tidak ada gambar yang disetel untuk halaman atau postingan.
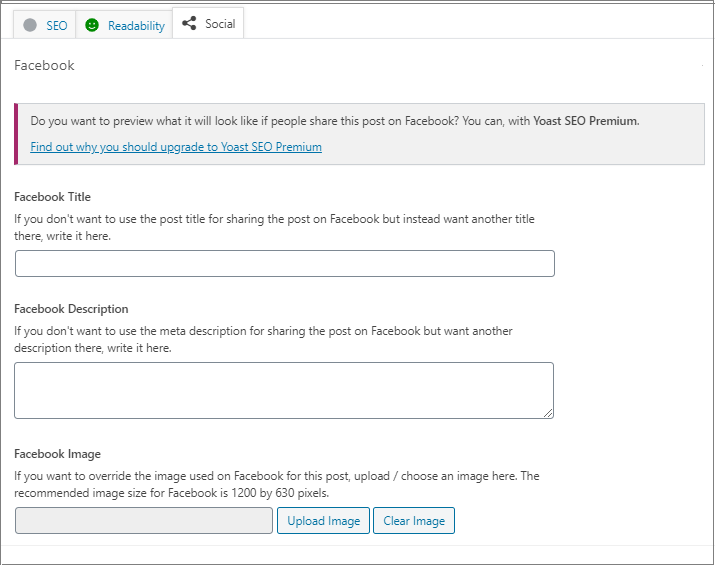
Plugin Yoast SEO juga memungkinkan Anda untuk mengatur metadata Grafik Terbuka untuk setiap halaman atau posting. Anda perlu mengedit posting atau halaman dan gulir ke bawah ke bagian SEO di bawah editor.

Dari layar ini, Anda dapat mengatur thumbnail untuk Facebook untuk halaman atau postingan tertentu.
Catatan: Plugin akan menggunakan judul dan deskripsi meta SEO Anda jika Anda tidak menetapkan judul atau deskripsi posting.
Data Open Graph penting untuk kehadiran media sosial Anda. Tapi tidak perlu menghabiskan banyak waktu untuk mereka. Coba fokus untuk mendapatkan dasar-dasarnya, termasuk tag, pratinjau media sosial, dan lain-lain.
Jika Anda membutuhkan lebih banyak tutorial tentang tema Flatsome atau WooCommerce, beri tahu saya di bagian komentar. Saya akan menulis tutorial berikutnya untuk Anda.

