Flatsome Powered Sitede Facebook Açık Grafik Meta Verileri Nasıl Eklenir
Yayınlanan: 2020-12-01Sosyal medyada içerik paylaşmak, bir web sitesine dikkat çekmek için yaygın bir yöntemdir. İçeriğinizi sosyal medyada nasıl daha paylaşılabilir, tıklanabilir ve fark edilir hale getirebileceğinizi merak ediyor olabilirsiniz.
Facebook'un her tür web sitesi için önemli bir trafik sürücüsü haline geldiği bir sır değil. Günümüzde büyük şirketler bile tüketicileri doğrudan iş sitesi yerine Facebook sayfalarına yönlendiriyor.
Hemen hemen her web sitesinde beğen ve öner widget'ları var. Ancak URL paylaşımında fark ettiğimiz bir sorun, içeriğinizin Facebook'ta paylaşıldığında nasıl görüneceği üzerinde hiçbir kontrolünüz olmamasıdır.
Facebook doğru bilgiyi almadığında olur. Bazı durumlarda FB, bir makale yayınlandığında otomatik güncellemeler sırasında doğru küçük resmi yakalamaz.
Bu eğitimde, Flatsome destekli sitede Facebook Açık Grafik meta verilerini nasıl ekleyeceğinizi göstereceğiz.
Facebook Açık Grafik meta verileri nedir
Açık Grafik protokolü, grafik nesneleri oluşturarak web sitesi içeriğini Facebook'a bağlar. Sisteminde görüntülemek için gönderiden meta verileri çeker.
Açık Grafik protokolü aracılığıyla, Facebook'a paylaşılan içeriğinizin Facebook'ta nasıl görüntülenmesi gerektiğini söyleyebilirsiniz. Protokol, paylaşıldığında sayfanızın veya blog yayınınızın hangi başlığının, resmin, URL'nin ve açıklamasının kullanılması gerektiğini Fb'ye bildirir.
Temel WordPress Açık Grafik etiketleri
Çok sayıda Açık Grafik özelliği vardır. Ancak Facebook'un sayfanızın temellerini anlaması için yalnızca dört protokol gerekir.
1. Og: başlık – Bu etiket, makalenizin kutucuğunu sosyal medya ağında paylaşmak için kullanılır (örneğin, 'WooCommerce Varyasyon Renk Örnekleri').
2. Og: resim – Açık grafik başlık etiketi, blog gönderinizin resmini önizleyebilir. İçeriği temsil eder.
3. Og: type – Paylaştığınız nesnenin türü (ör. makale, video vb.)
4. Og: URL – İçeriğin URL'si (ör. https://storepress.com/woocommerce-variation-swatches/ )
Facebook Açık Grafiğinin Faydaları
Öyleyse, Open Graph meta verilerini veya etiketlerini kurmak ve yapılandırmak için neden zahmete giresiniz?
Başlıca faydaları şunlardır:
- Arama yoluyla marka görünürlüğünüze yardımcı olun.
- İnsanlara içeriğin ne hakkında olduğunu bir bakışta söylerler.
- İçeriğinizin sosyal medyada nasıl göründüğünü kontrol etmenize izin verin.
- Sosyal medya beslemelerinde içeriğin sistem açısından daha akılda kalıcı olmasına yardımcı olun.
Flatsome'da Facebook Açık Grafik meta verileri nasıl eklenir
WooCommerce sitenize Açık Grafik verileri eklemek için her iki manuel yöntemi de takip edebilir veya bir eklenti kullanabilirsiniz.
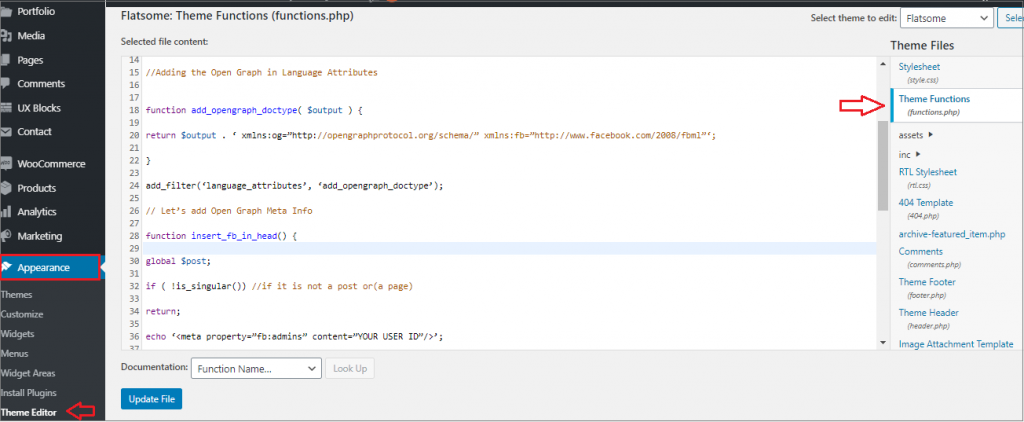
Yöntem 01: Flatsome temanıza manuel olarak ekleyin
Bu yöntem, tema dosyalarınızı düzenlemenizi gerektirir. Bu nedenle, herhangi bir değişiklik yapmadan önce tema dosyalarınızı yedeklediğinizden emin olun.
Bundan sonra, bu kodu kopyalayıp function.php dosyanıza veya siteye özel bir eklentiye yapıştırın.
//Dil Niteliklerinde Açık Grafiği Ekleme
function add_opengraph_doctype( $çıktı ) {
$ çıktısını döndürür. ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Open Graph Meta Bilgilerini ekleyelim
function insert_fb_in_head() {
küresel $yazı;
if ( !is_singular()) //bu bir gönderi veya(bir sayfa) değilse
dönüş;
echo '<meta özelliği=”fb:admins” content=”KULLANICI KİMLİĞİNİZ”/>';
echo '<meta özelliği=”og:title” içerik=”' . get_the_title() . '”/>';
echo '<meta özelliği=”og:type” içerik=”makale”/>';
echo '<meta özelliği=”og:url” içerik=”' . get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”Sitenizin ADI BURAYA Gidiyor”/>';
if(!has_post_thumbnail( $post->ID )) { //gönderide öne çıkan resim yok sadece varsayılan bir resim kullanın
$default_image=”http://example.com/image.jpg”; //Sadece sunucudaki varsayılan bir resimle değiştirin veya (medya kitaplığındaki resim)
echo '<meta özelliği=”og:image” içerik=”' . $varsayılan_resim . '”/>';
}
başka{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID), 'orta');

echo '<meta özelliği=”og:image” içerik=”' . esc_attr( $thumbnail_src[0] ) . '”/>';
}
Eko "
“;
}
add_action('wp_head', 'insert_fb_in_head', 5 );

Not : "Siteniz Buraya Gidiyor" yazan site adını değiştirin. Varsayılan resim URL'sini kendi resminizle değiştirin. Buraya logonuzun olduğu bir resim eklemenizi öneririz, bu nedenle gönderinizin küçük resmi yoksa web sitenizin logosunu çeker. Ardından kendi Facebook uygulama kimliğinizi ekleyin. FB uygulamanız yoksa FB uygulama kimliği satırını koddan kaldırabilirsiniz.
Tüm yapman gereken bu. Functions.php dosyanızı veya siteye özel eklentinizi kaydettiğiniz anda, WordPress başlığında FB açık grafik meta verilerini görüntülemeye başlayacaktır.
Yöntem 2: Yoast SEO eklentisini kullanma
Yoast SEO, Open Graph için kullanılabilecek en rahat WordPress sosyal paylaşım seçeneklerinden biridir. Optimize edilmiş içerik, site haritaları ve daha fazlasını oluşturmak için mükemmel ve kullanışlı bir araçtır.
Yapmanız gereken ilk şey, Yoast SEO eklentisini kurmak ve etkinleştirmektir .
Bunun için Insert Headers and Footers eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bir eklentinin nasıl kurulacağını öğrenmek için onu adım adım açıklayan bir eğitim hazırladık.
Eklenti etkinleştirildiğinde, sol ekrana SEO özelliği eklenecektir.
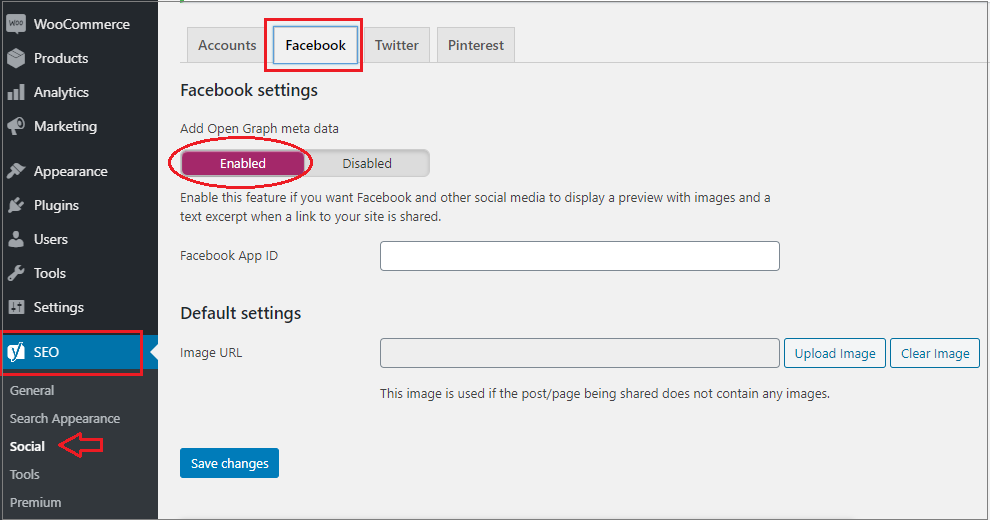
SEO menüsü altındaki Sosyal'den Facebook sekmesine gidin.
Ardından Açık Grafik meta verileri Ekle'nin yanındaki onay kutusunu etkinleştirin .
Ayarlarınızı kaydedebilir veya ekrandaki diğer Facebook sosyal seçeneklerini yapılandırmaya devam edebilirsiniz. Tamamlandığında Değişiklikleri kaydet düğmesine tıklayın.

Facebook sayfanızı ve öngörülerinizi kullanıyorsanız, bir Facebook uygulama kimliği sağlayabilirsiniz. Ayrıca, ana sayfanızın Open Graph meta başlığını, açıklamasını ve resmini değiştirebilirsiniz. Son olarak, bir sayfa veya gönderi için herhangi bir resim ayarlanmadığında kullanılacak varsayılan bir resmi değiştirebilirsiniz.
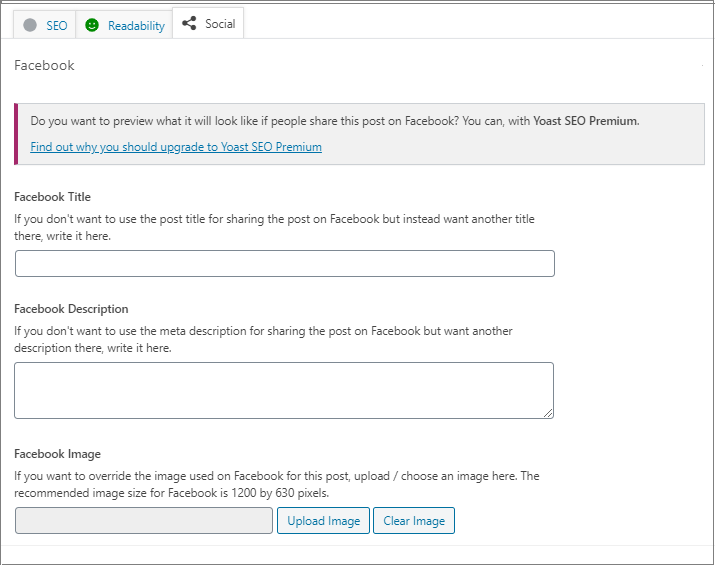
Yoast SEO eklentisi, ayrı sayfalar veya gönderiler için Açık Grafik meta verilerini ayarlamanıza da olanak tanır. Bir gönderiyi veya sayfayı düzenlemeniz ve editörün altındaki SEO bölümüne kaydırmanız gerekir.

Bu ekrandan, belirli bir sayfa veya gönderi için Facebook için bir küçük resim ayarlayabilirsiniz.
Not: Bir gönderi başlığı veya açıklaması belirlemezseniz, eklenti SEO meta başlığınızı ve açıklamanızı kullanır.
Açık Grafik verileri, sosyal medya varlığınız için önemlidir. Ama onlara çok zaman harcamaya gerek yok. Etiketler, sosyal medya önizlemeleri vb. dahil olmak üzere temel bilgileri almaya odaklanmaya çalışın.
Flatsome teması veya WooCommerce hakkında daha fazla eğitime ihtiyacınız varsa, yorum bölümünde bana bildirin. Bir sonraki öğreticiyi sizin için yazacağım.

