كيفية إضافة البيانات الوصفية لـ Facebook Open Graph في موقع Flatsome المدعوم
نشرت: 2020-12-01تعد مشاركة المحتوى على وسائل التواصل الاجتماعي طريقة شائعة لجذب الانتباه إلى موقع ويب. قد تتساءل عن كيفية جعل المحتوى الخاص بك أكثر قابلية للمشاركة وقابلية للنقر وملاحظة على وسائل التواصل الاجتماعي.
ليس سرًا أن Facebook أصبح محركًا رئيسيًا لحركة المرور لجميع أنواع مواقع الويب. في الوقت الحاضر ، حتى الشركات الكبيرة توجه المستهلكين نحو صفحاتهم على Facebook بدلاً من موقع الأعمال مباشرة.
هناك أدوات مثل والتوصية بها على كل موقع ويب تقريبًا. لكن إحدى المشكلات التي لاحظناها في مشاركة عنوان URL هي أنه لا يمكنك التحكم في كيفية ظهور المحتوى الخاص بك عند مشاركته على Facebook.
يحدث ذلك عندما لا يتلقى Facebook المعلومات الصحيحة. في بعض الحالات ، لا يلتقط FB الصورة المصغرة الصحيحة أثناء التحديثات التلقائية عند نشر مقال.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة البيانات الوصفية لـ Facebook Open Graph في موقع Flatsome المدعوم.
ما هي البيانات الوصفية لـ Facebook Open Graph
يربط بروتوكول Open Graph محتوى موقع الويب بـ Facebook عن طريق إنشاء كائنات الرسم البياني. يسحب البيانات الوصفية من المنشور لعرضها على نظامها.
من خلال بروتوكول Open Graph ، يمكنك إخبار Facebook بكيفية عرض المحتوى الذي تشاركه على Facebook. يخبر البروتوكول Fb بالعنوان والصورة وعنوان URL ووصف صفحتك أو منشور المدونة الذي يجب استخدامه عند المشاركة.
علامات WordPress الأساسية لفتح الرسم البياني
هناك الكثير من خصائص Open Graph. لكن هناك أربعة بروتوكولات فقط مطلوبة لفيسبوك لفهم أساسيات صفحتك.
1. Og: title - تُستخدم هذه العلامة لمشاركة لوحة مقالتك على شبكة التواصل الاجتماعي (على سبيل المثال ، "WooCommerce Variation Swatches").
2. Og: image - يمكن لعلامة عنوان الرسم البياني المفتوح معاينة صورة منشور المدونة الخاص بك. إنه يمثل المحتوى.
3. Og: type - نوع الكائن الذي تشاركه (على سبيل المثال ، مقالة ، فيديو ، إلخ.)
4. Og: URL - عنوان URL للمحتوى (على سبيل المثال ، https://storepress.com/woocommerce-variation-swatches/)
فوائد Facebook Open Graph
فلماذا قد تتحمل عناء إعداد وتكوين البيانات الوصفية أو العلامات الخاصة بـ Open Graph؟
الفوائد الرئيسية هي:
- ساعد في ظهور علامتك التجارية من خلال البحث.
- يخبرون الناس ما هو المحتوى في لمحة.
- تسمح لك بالتحكم في كيفية عرض المحتوى الخاص بك على وسائل التواصل الاجتماعي.
- ساعد في جعل المحتوى أكثر جاذبية للنظام في خلاصات الوسائط الاجتماعية.
كيفية إضافة البيانات الوصفية لـ Facebook Open Graph في Flatsome
لإضافة بيانات Open Graph إلى موقع WooCommerce ، يمكنك اتباع كلتا الطريقتين اليدويتين أو استخدام مكون إضافي.
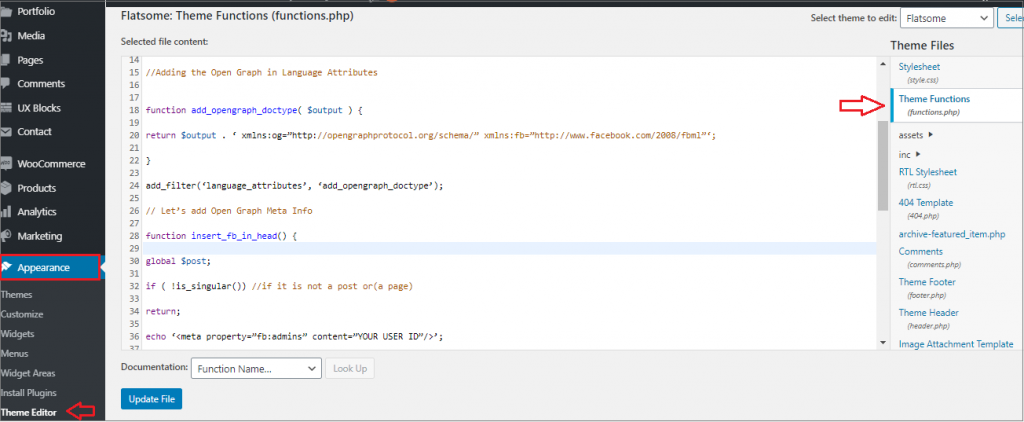
الطريقة 01: أضف يدويًا إلى ثيم Flatsome الخاص بك
تحتاج هذه الطريقة إلى تعديل ملفات السمات الخاصة بك. لذلك ، تأكد من الاحتفاظ بنسخة احتياطية من ملفات السمات الخاصة بك قبل إجراء أي تغييرات.
بعد ذلك ، انسخ هذا الرمز والصقه في ملف function.php أو مكون إضافي خاص بالموقع.
// إضافة الرسم البياني المفتوح في سمات اللغة
الوظيفة add_opengraph_doctype ($ output) {
إرجاع الناتج $. 'xmlns: og = ”http://opengraphprotocol.org/schema/” xmlns: fb = ”http://www.facebook.com/2008/fbml”'؛
}
add_filter ('language_attributes'، 'add_opengraph_doctype') ؛
// دعنا نضيف Open Graph Meta Info
الوظيفة insert_fb_in_head () {
وظيفة $ العالمية ؛
if (! is_singular ()) // إذا لم تكن منشورًا أو (صفحة)
إرجاع؛
صدى '<meta property = ”fb: admins” content = ”معرف المستخدم الخاص بك” />'؛
صدى '<meta property = ”og: title” content = ”'. get_the_title (). "" /> "؛
صدى '<meta property = ”og: type” content = ”article” />'؛
صدى '<meta property = ”og: url” content = ”'. get_permalink (). "" /> "؛
صدى '<meta property = ”og: site_name” content = ”اسم موقعك ينتقل هنا” />'؛
إذا (! has_post_thumbnail ($ post-> ID)) {// المنشور لا يحتوي على صورة مميزة فقط استخدم صورة افتراضية
$ default_image = ”http://example.com/image.jpg”؛ // فقط استبدل بصورة افتراضية على الخادم أو (صورة في مكتبة الوسائط)
صدى '<meta property = ”og: image” content = ”'. $ default_image. "" /> "؛
}
آخر{

$ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> ID)، "medium") ؛
صدى '<meta property = ”og: image” content = ”'. esc_attr ($ thumbnail_src [0]). "" /> "؛
}
صدى صوت "
"؛
}
add_action ('wp_head'، 'insert_fb_in_head'، 5) ؛

ملاحظة : قم بتغيير اسم الموقع حيث يقول "Your Site Goes Here". تغيير عنوان URL الافتراضي للصورة مع صورتك. نوصيك بإضافة صورة مع شعارك هناك ، لذلك إذا لم يكن لمنشورك صورة مصغرة ، فإنه يسحب شعار موقع الويب الخاص بك. ثم أضف معرف تطبيق Facebook الخاص بك. يمكنك إزالة سطر معرف تطبيق FB من الرمز إذا لم يكن لديك تطبيق FB.
هذا كل ما عليك القيام به. بمجرد حفظ ملف jobs.php أو المكون الإضافي الخاص بالموقع ، سيبدأ في عرض البيانات الوصفية للرسم البياني المفتوح على FB في رأس WordPress.
الطريقة 2: استخدام البرنامج المساعد Yoast SEO
يعد Yoast SEO أحد أكثر خيارات المشاركة الاجتماعية في WordPress راحة لاستخدامها في Open Graph. إنها أداة مفيدة ممتازة لإنشاء محتوى محسن وخرائط مواقع والمزيد.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Yoast SEO.
لذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Insert Headers and Footers. لمعرفة كيفية تثبيت البرنامج المساعد ، قمنا بإنشاء برنامج تعليمي يشرح ذلك خطوة بخطوة.
بمجرد تنشيط المكون الإضافي ، ستتم إضافة ميزة تحسين محركات البحث على الشاشة اليسرى.
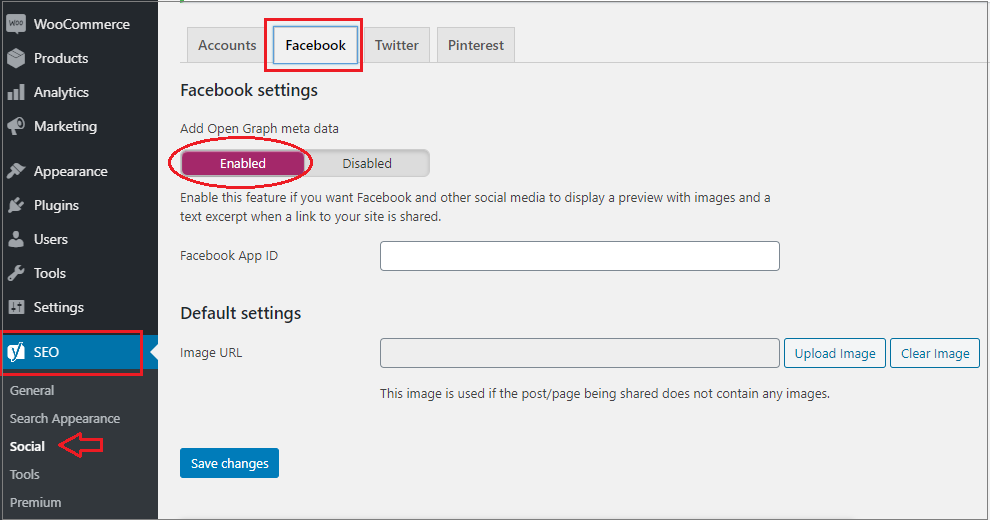
انتقل إلى علامة التبويب Facebook من Social ضمن قائمة SEO .
ثم قم بتمكين مربع الاختيار المجاور لـ Add Open Graph metadata.
يمكنك حفظ الإعدادات الخاصة بك أو الاستمرار في تكوين خيارات Facebook الاجتماعية الأخرى على الشاشة. انقر فوق زر حفظ التغييرات بمجرد الانتهاء.

إذا كنت تستخدم صفحتك على Facebook وإحصاءاتك ، فيمكنك تقديم معرف تطبيق Facebook. علاوة على ذلك ، يمكنك تغيير عنوان وصف وصورة Open Graph وصفحتك الرئيسية. أخيرًا ، يمكنك تغيير صورة افتراضية لاستخدامها في حالة عدم تعيين صورة لصفحة أو منشور.
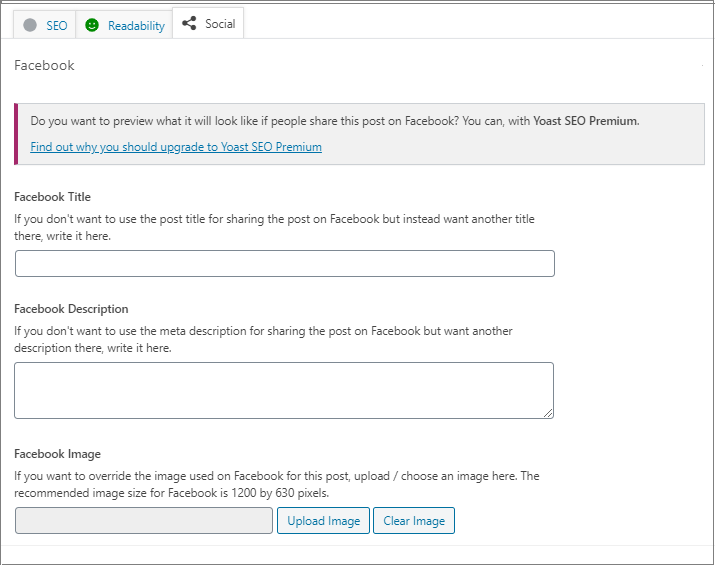
يتيح لك المكون الإضافي Yoast SEO أيضًا تعيين البيانات الوصفية لـ Open Graph للصفحات أو المنشورات الفردية. تحتاج إلى تحرير منشور أو صفحة والتمرير لأسفل إلى قسم تحسين محركات البحث أسفل المحرر.

من هذه الشاشة ، يمكنك تعيين صورة مصغرة لـ Facebook لصفحة أو منشور معين.
ملاحظة: سيستخدم المكون الإضافي عنوان ووصف SEO الخاص بك إذا لم تقم بتعيين عنوان أو وصف منشور.
تعد بيانات Open Graph مهمة لوجودك على وسائل التواصل الاجتماعي. لكن ليست هناك حاجة لقضاء الكثير من الوقت عليها. فقط حاول التركيز على الحصول على الأساسيات ، بما في ذلك العلامات ومعاينات الوسائط الاجتماعية وما إلى ذلك.
إذا كنت بحاجة إلى مزيد من البرامج التعليمية حول موضوع Flatsome أو WooCommerce ، فأخبرني بذلك في قسم التعليقات. سأكتب البرنامج التعليمي التالي لك.

