Comment tester la caisse de WooCommerce (8 plugins gratuits)
Publié: 2025-07-02Le paiement est la dernière étape qui effectue ou casse les conversions de votre magasin. Si quelque chose ne fonctionne pas - le formulaire se charge mal, le paiement échoue ou la commande n'est pas enregistrée - vous perdez un client. Le test de votre paiement WooCommerce garantit que tout fonctionne bien avant les problèmes de rencontre de vos utilisateurs.
Dans cet article, nous vous guiderons à travers 8 domaines cruciaux que vous devez tester sur votre page de paiement.
Pour chacun, nous montrerons un plugin WordPress gratuit qui peut vous aider.
Vous apprendrez également comment améliorer les champs de paiement avec le plugin Flexible Checkout Fields - sans écrire de code.
Alors, quoi, quand, pourquoi et comment tester la caisse de WooCommerce?
Qu'est-ce que les tests de paiement et comment il améliore les performances de WooCommerce?
Quoi : Les tests de paiement sont le processus de vérification que votre page de paiement WooCommerce fonctionne comme prévu.
Cela signifie vérifier le comportement du formulaire, les passerelles de paiement, la logique de la charte, les champs personnalisés, la redirection, les notifications par e-mail, la vitesse de la page, etc.
Pourquoi : avec de bonnes habitudes de test, vous attraperz des erreurs avant d'atteindre les clients pour réparer ou optimiser la caisse de WooCommerce. Et en utilisant des plugins gratuits, vous pouvez faciliter ce processus.
Comment tester la caisse de WooCommerce - 8 zones pour vérifier avec des plugins gratuits
1. Chargement de panier de test et de paiement
Utilisez le plugin Health Check & Dépannage pour isoler les conflits.
La vérification de la santé désactive tous les plugins pour votre session utilisateur afin que vous puissiez tester votre site dans un environnement propre.
- Désactiver temporairement tous les autres plugins
- Tester si le paiement charge sans erreurs
- Vérifiez si votre thème provoque des conflits
- Idéal pour les vérifications de compatibilité des plugins

Source: https://wordpress.org/plugins/health-check/
2. Test de paiement de la passerelle de la passerelle
Le plugin WooCommerce Payments vous permet de simuler les paiements en mode test.
Il s'intègre directement à WooCommerce et prend en charge les tests de bac à sable.
- Activer le mode de test pour les paiements par carte de crédit
- Essayez les numéros de carte de test valides et non valides
- Vérifiez si les commandes sont traitées correctement
- Assurez-vous qu'aucune erreur n'apparaît pendant la soumission

Source: https://wordpress.org/plugins/woocommerce-payments/
3. Test de paiement (sans paiement)
Utilisez le test de commande WooCommerce pour tester l'achat avec "paiement".
Le plugin pour simuler l'achat mais sans paiement réel.
- Vérifiez le traitement des commandes
- Aucun remboursement de paiement lors du test de la caisse de WooCommerce
- Testez comment la commande est ajoutée
- Vérifiez chaque étape de l'achat (sauf le paiement)

Source: https://wordpress.org/plugins/woo-order-test/
4. Test de réduction et comportement de code de coupon
Vous n'avez pas besoin d'un plugin pour tester les remises ajoutées avec des coupons de prix de vente.
Vérifiez simplement la commande dans WooCommerce → Ordres → Modifier l'écran de commande pour voir si des remises sont ajoutées correctement.
Mais, vous pouvez également utiliser des coupons PDF flexibles un plugin pour définir des cartes-cadeaux et des bons qui utilisent des remises WooCommerce et les tester.

Source: https://wordpress.org/plugins/flexible-Coupons/
5. Testez les notifications par e-mail après le paiement
Utilisez la journalisation du courrier WP pour surveiller les e-mails sortants WooCommerce.
Ce plugin peut stocker tous les e-mails envoyés par votre site.
- Emails de confirmation de commande de piste
- Vérifiez le contenu et le format des e-mails
- Déboguez les problèmes avec les e-mails manquants
- Voir les horodatages et les destinataires

Source: https://wordpress.org/plugins/wp-mail-logging/
6. Améliorer la réactivité mobile et UX
Installez la caisse de fluide pour WooCommerce - Lite pour les tests mobiles et le paiement de la caisse pour mobile.
Les tests sur des appareils réels sont idéaux - mais les plugins aident à l'aperçu des changements rapidement.
- Ajustez la disposition de la caisse pour mobile
- Assurez-vous que les boutons sont visibles et accessibles
- Ajouter un paiement à plusieurs étapes pour comparer la caisse classique
- Optimiser la convivialité

Source: https://wordpress.org/plugins/fluid-checkout/
7. Tester le paiement des invités et l'enregistrement du compte
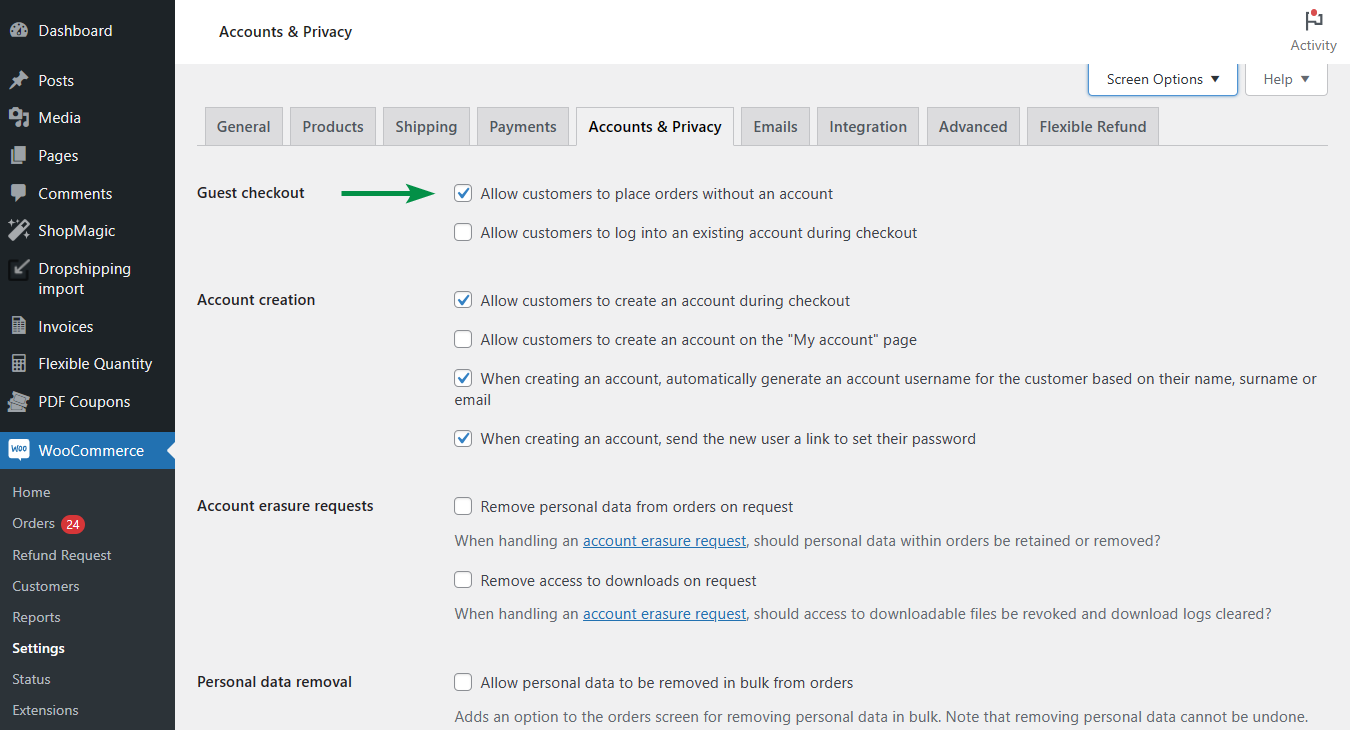
Pour activer le paiement des invités, vous pouvez utiliser les paramètres WooCommerce.

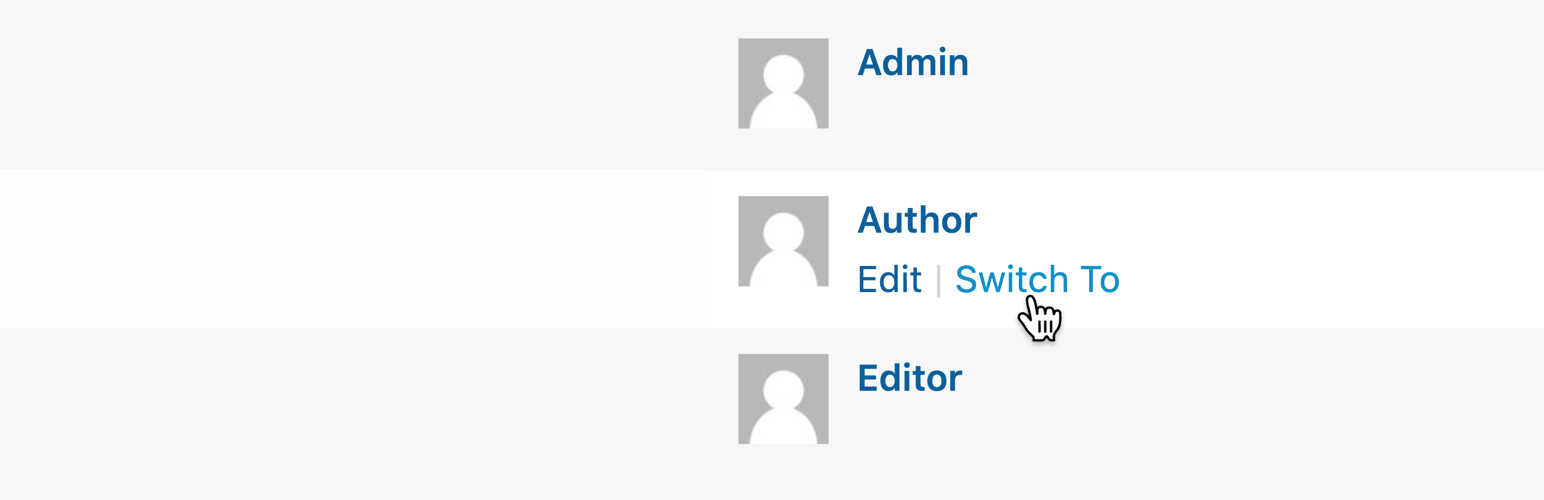
Ensuite, vous pouvez utiliser la commutation utilisateur pour tester rapidement différents rôles.

- Vérifiez si les commandes d'invités sont autorisées
- Tester l'inscription des clients lors du paiement
- Basculer entre l'administrateur, le client et l'invité
- Vérifiez si la commande de commande est enregistrée correctement

Source: https://wordpress.org/plugins/user-switching/
8. Tester la redirection après avoir passé une commande
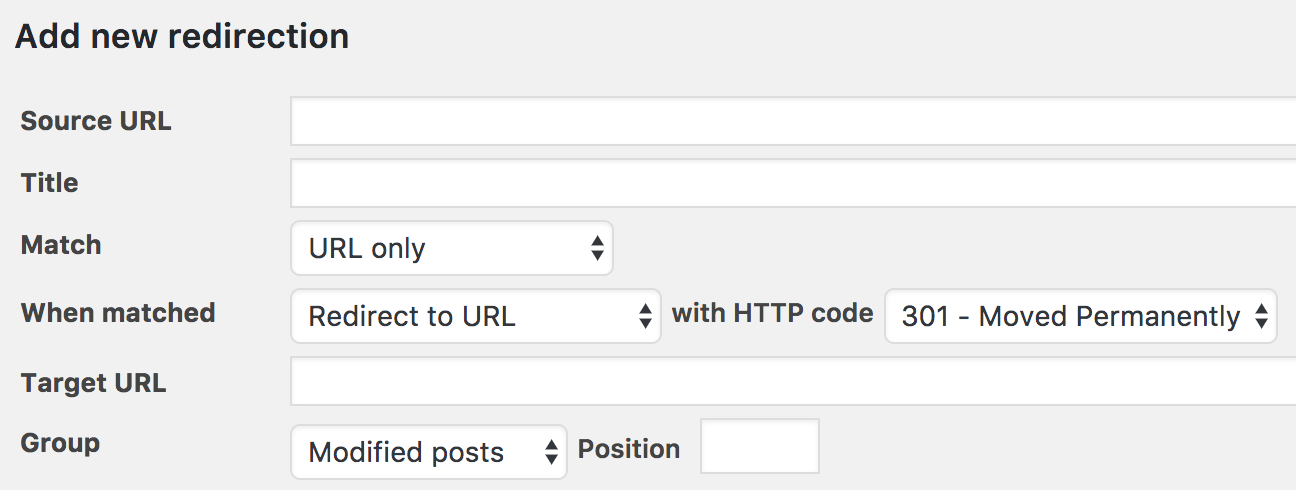
Utilisez le plugin de redirection pour gérer et tester les URL post-vérification.
WooCommerce doit amener les utilisateurs à la page de confirmation de commande.
- Suivre le comportement de redirection de caisse
- Créer des règles de redirection conditionnelle
- Journal 404 ou redirection inattendue
- Améliorer le flux des utilisateurs et réduire la confusion

Source: https://wordpress.org/plugins/redirection/
Améliorer les champs de paiement avec des champs de paiement flexibles (GRATUIT)
Une fois que votre caisse principale fonctionne, l'étape suivante consiste à optimiser l'expérience utilisateur.
Voici quelques fonctionnalités de la version gratuite:
- Ajouter des champs personnalisés comme le texte, TextArea, CheckBox et Sélectionner
- Choisissez où les champs apparaissent: facturation, expédition, autres
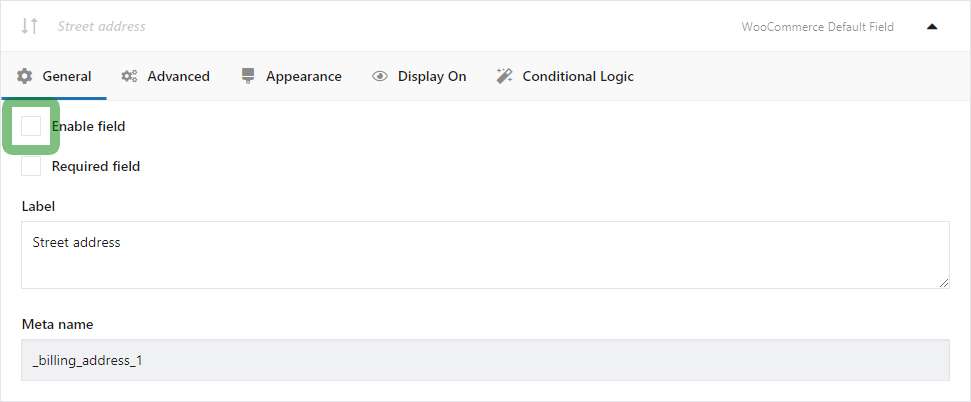
- Masquer les champs WooCommerce par défaut dont vous n'avez pas besoin

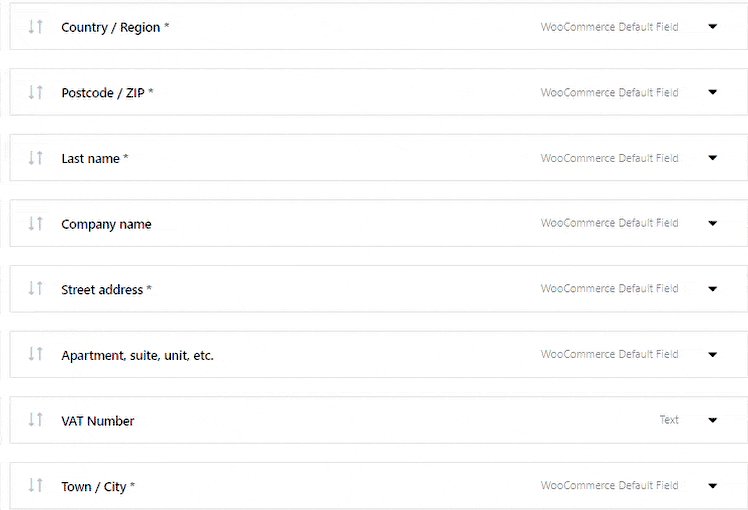
Masquer un champ de formulaire avec des champs de paiement flexibles pour WooCommerce - Réorganiser les champs en utilisant Drag & Drop

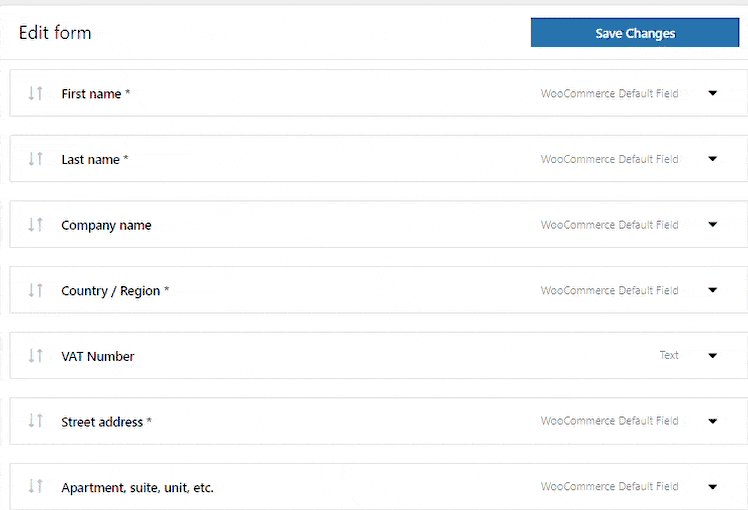
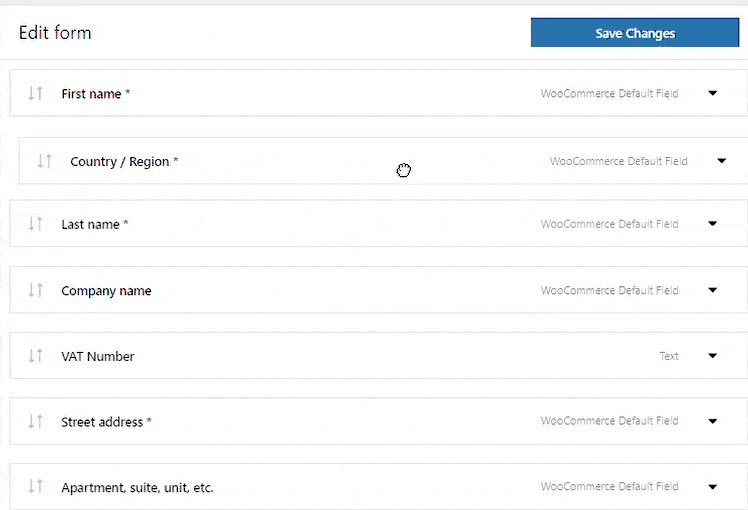
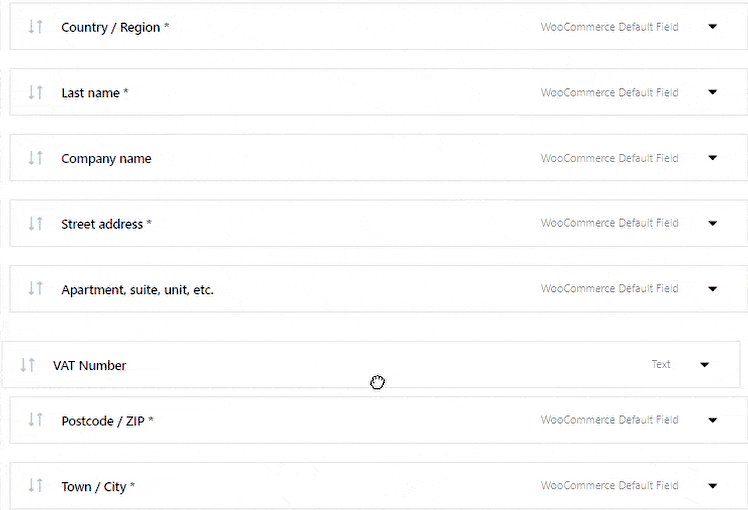
Réorganiser les champs de paiement dans WooCommerce - Marquez les champs selon les besoins ou facultatifs
- Affectez les étiquettes, les espaces réservés et les info-bulles personnalisées
Les champs de paiement flexibles fonctionnent de manière transparente avec WooCommerce et est idéal pour ajouter des notes de livraison, des identifiants d'entreprise ou toute information supplémentaire que vous souhaitez stocker.
Fonctionnalités pro plus mérite d'être mentionnée
Si vous avez besoin de plus de puissance, la version PRO ajoute des fonctionnalités premium pour les cas d'utilisation avancés.
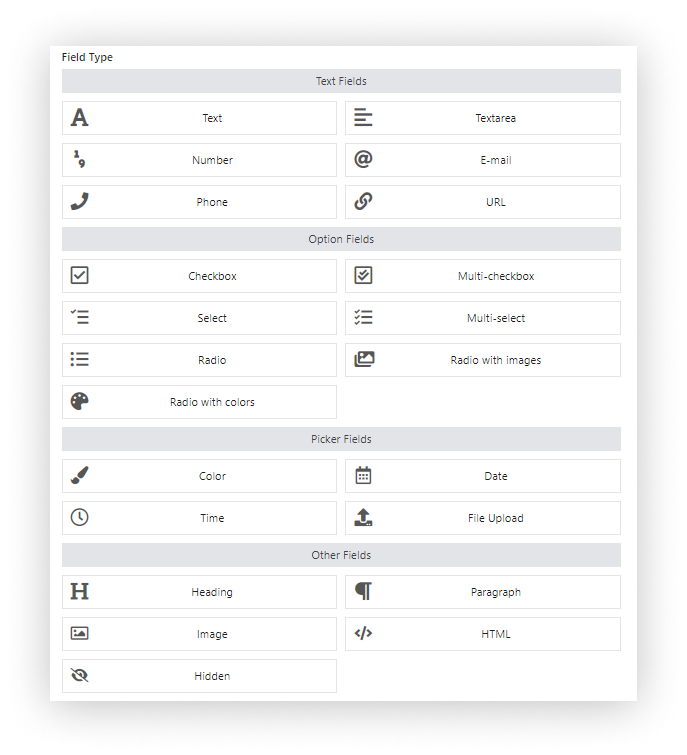
- Types de champs supplémentaires

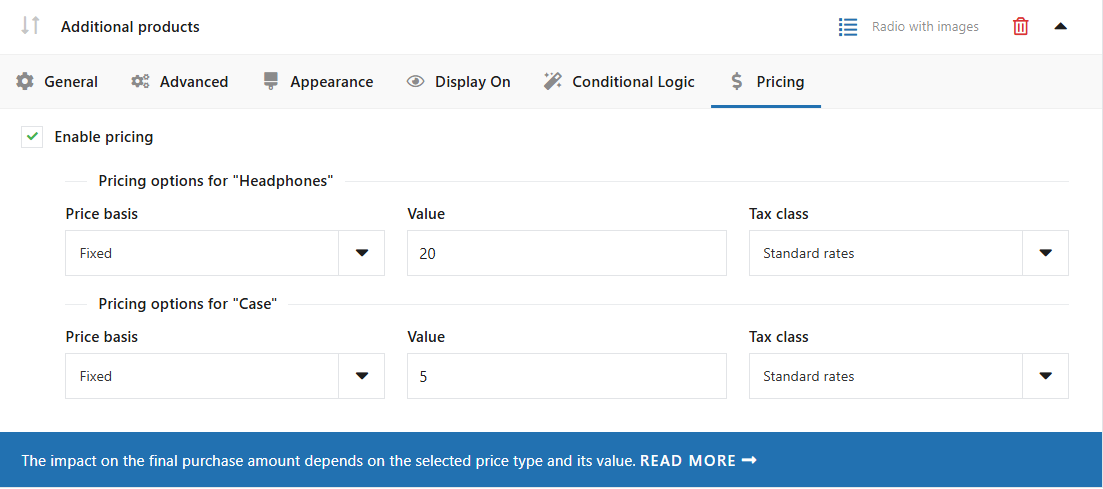
Champs de paiement flexibles pour WooCommerce - Types de champs - Prix par champ

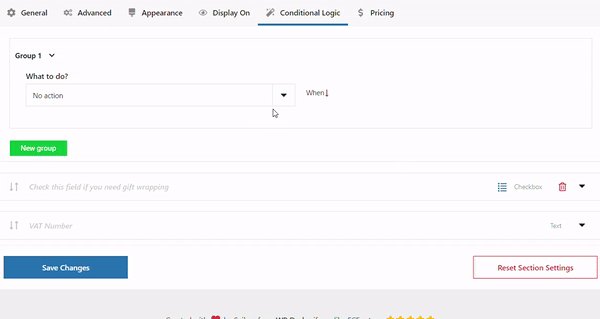
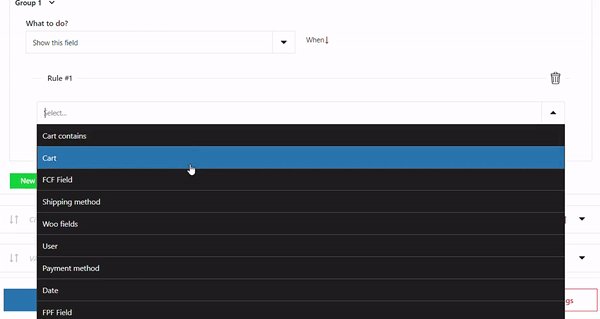
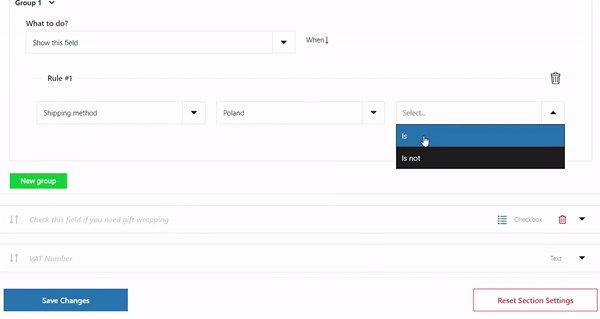
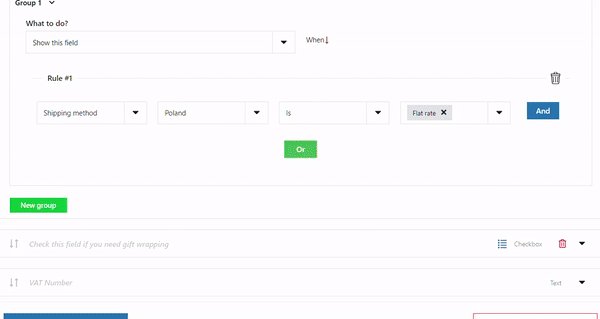
Tarification supplémentaire par formulaire Exemple de champ dans les champs de paiement flexibles Pro WooCommerce - Champs d'affichage conditionnellement en fonction de l'expédition ou du mode de paiement

Champs de paiement conditionnels de WooCommerce - Afficher les champs uniquement pour des produits spécifiques dans le panier
Champs de paiement flexibles Pro WooCommerce 59 £
Modifier, ajouter des champs nouveaux ou masqués inutiles du formulaire de paiement WooCommerce. Ajoutez des prix aux champs et utilisez la logique conditionnelle. Il s'agit de conversions et d'une meilleure expérience utilisateur. NOUVEAU: Vous pouvez maintenant définir plusieurs conditions (ou) dans un ou plusieurs groupes de conditions (et).
Installations actives: 90 000+ | Note WordPress:
Si vous exécutez un magasin qui s'appuie sur des détails de livraison personnalisés ou des champs B2B, cette mise à niveau est utile rapidement.
Résumé: Pourquoi les tests de paiement sont importants et comment les plugins aident
Tester votre paiement WooCommerce n'est pas seulement pour les développeurs - c'est essentiel pour tout propriétaire de magasin. Un champ cassé, un paiement défaillant ou un e-mail qui n'arrive jamais peut vous coûter des ventes réelles.
Heureusement, avec les bons plugins gratuits, vous pouvez tester chaque étape du parcours de paiement et vous assurer que votre magasin fonctionne bien.
Points clés
- Paiement de test, validation, e-mails, expérience mobile, vitesse de page et plus encore
- Utilisez des plugins gratuits de wordpress.org pour simuler des scénarios réels
- Les champs de paiement flexibles vous aident à modifier facilement les champs de paiement
- Passer à Pro pour des règles avancées, des types de champs et des conditions
- Les tests réguliers garantissent moins de problèmes et de meilleures conversions
