WooCommerce Checkout (8 Ücretsiz Eklenti) nasıl test edilir
Yayınlanan: 2025-07-02Ödeme, mağazanızın dönüşümlerini yapan veya kıran son adımdır. Bir şey işe yaramazsa - form yanlış yüklenir, ödeme başarısız olur veya sipariş kaydedilmez - bir müşteriyi kaybedersiniz. WooCommerce Checkout'unuzu test etmek, kullanıcılarınızın sorunlarla karşılaşmadan önce her şeyin sorunsuz çalışmasını sağlar.
Bu makalede, ödeme sayfanızda test etmeniz gereken 8 önemli alanda size yol göstereceğiz.
Her biri için, yardımcı olabilecek ücretsiz bir WordPress eklentisi göstereceğiz.
Ayrıca, kod yazmadan esnek ödeme alanları eklentisi ile ödeme alanlarının nasıl geliştirileceğini öğreneceksiniz.
Peki, ne, ne zaman, neden ve WooCommerce Checkout'u nasıl test edersiniz?
Ödeme testi nedir ve WooCommerce performansını nasıl geliştirir?
Ne : Ödeme testi, WooCommerce Checkout sayfanızın beklendiği gibi çalıştığını doğrulama işlemidir.
Bu, form davranışını, ödeme ağ geçitlerini, sepet mantığını, özel alanları, yeniden yönlendirmeyi, e -posta bildirimlerini, sayfa hızını ve daha fazlasını kontrol etmek anlamına gelir.
Neden : İyi test alışkanlıkları ile, WooCommerce Checkout'u onarmak veya optimize etmek için müşterilere ulaşmadan önce hatalar yakalayacaksınız. Ve ücretsiz eklentiler kullanarak, bu işlemi çok daha kolay hale getirebilirsiniz.
WooCommerce Checkout nasıl test edilir - Ücretsiz eklentilerle kontrol edilecek 8 alan
1. Test Sepeti ve Ödeme Sayfası Yükleme
Çatışmaları izole etmek için Sağlık Kontrolü ve Sorun Giderme eklentisini kullanın.
Sağlık kontrolü, sitenizi temiz bir ortamda test edebilmeniz için kullanıcı oturumunuz için tüm eklentileri devre dışı bırakır.
- Diğer tüm eklentileri geçici olarak devre dışı bırakın
- Ödeme işleminin hatasız yüklenip test edilmesini test edin
- Temanızın çatışmalara neden olup olmadığını doğrulayın
- Eklenti uyumluluk kontrolleri için harika

Kaynak: https://wordpress.org/plugins/health-check/
2. Test Ödeme Ağ Geçidi İşlevselliği
WooCommerce Payment eklentisi, Test Modunda ödemeleri simüle etmenizi sağlar.
Doğrudan WooCommerce ile entegre olur ve Sandbox testini destekler.
- Kredi kartı ödemeleri için test modunu etkinleştirin
- Geçerli ve geçersiz test kartı numaralarını deneyin
- Siparişlerin doğru işlenip işlenmediğini kontrol edin
- Gönderme sırasında hiçbir hata görünmediğinden emin olun

Kaynak: https://wordpress.org/plugins/woocommerce-payments/
3. Test kontrolü (ödeme olmadan)
Satın alma işlemini "ödeme" ile test etmek için WooCommerce Sipariş Testini kullanın.
Satın alma işlemi, ancak gerçek bir ödeme olmadan eklenti.
- Sipariş işlemeyi kontrol edin
- WooCommerce Checkout'u test ederken ödeme iadesi yok
- Siparişin nasıl eklendiğini test edin
- Satın Almanın her adımını kontrol edin (ödeme hariç)

Kaynak: https://wordpress.org/plugins/woo-order-test/
4. İndirim ve kupon kodu davranışını test edin
Satış fiyatları kuponlarıyla eklenen indirimleri test etmek için bir eklentiye ihtiyacınız yoktur.
İndirimlerin düzgün eklenmediğini görmek için WooCommerce → Siparişler → Sipariş Ekranını Düzenle Siparişi kontrol edin.
Ancak, WooCommerce indirimlerini kullanan ve bunları test eden hediye kartlarını ve kuponları ayarlamak için esnek PDF kuponları bir eklenti de kullanabilirsiniz.

Kaynak: https://wordpress.org/plugins/flexible-coupons/
5. Ödeme sonrası e -posta bildirimlerini test edin
Giden WooCommerce e -postalarını izlemek için WP posta günlüğünü kullanın.
Bu eklenti, siteniz tarafından gönderilen tüm e -postaları saklayabilir.
- Sipariş Onayı E -postalarını İzleyin
- E -posta İçeriğini ve Biçimi Doğrulayın
- Eksik e -postalarla ilgili sorunları hata ayıklayın
- Zaman damgalarına ve alıcılarına bakın

Kaynak: https://wordpress.org/plugins/wp-mail-logging/
6. Mobil duyarlılığı ve ux'ı geliştirin
Woocommerce için sıvı kontrolü yükleyin - mobil test ve mobil cihazlar için ödeme kontrolü için Lite.
Gerçek cihazlarda test etmek idealdir - ancak eklentiler önizlemeye hızlı bir şekilde değişiklik yapmasına yardımcı olur.
- Mobil için ödeme düzenini ayarlayın
- Düğmelerin görünür ve erişilebilir olduğundan emin olun
- Klasik ödeme ile karşılaştırmak için çok aşamalı ödeme ekleyin
- Kullanılabilirliği optimize et

Kaynak: https://wordpress.org/plugins/fluid-checkout/
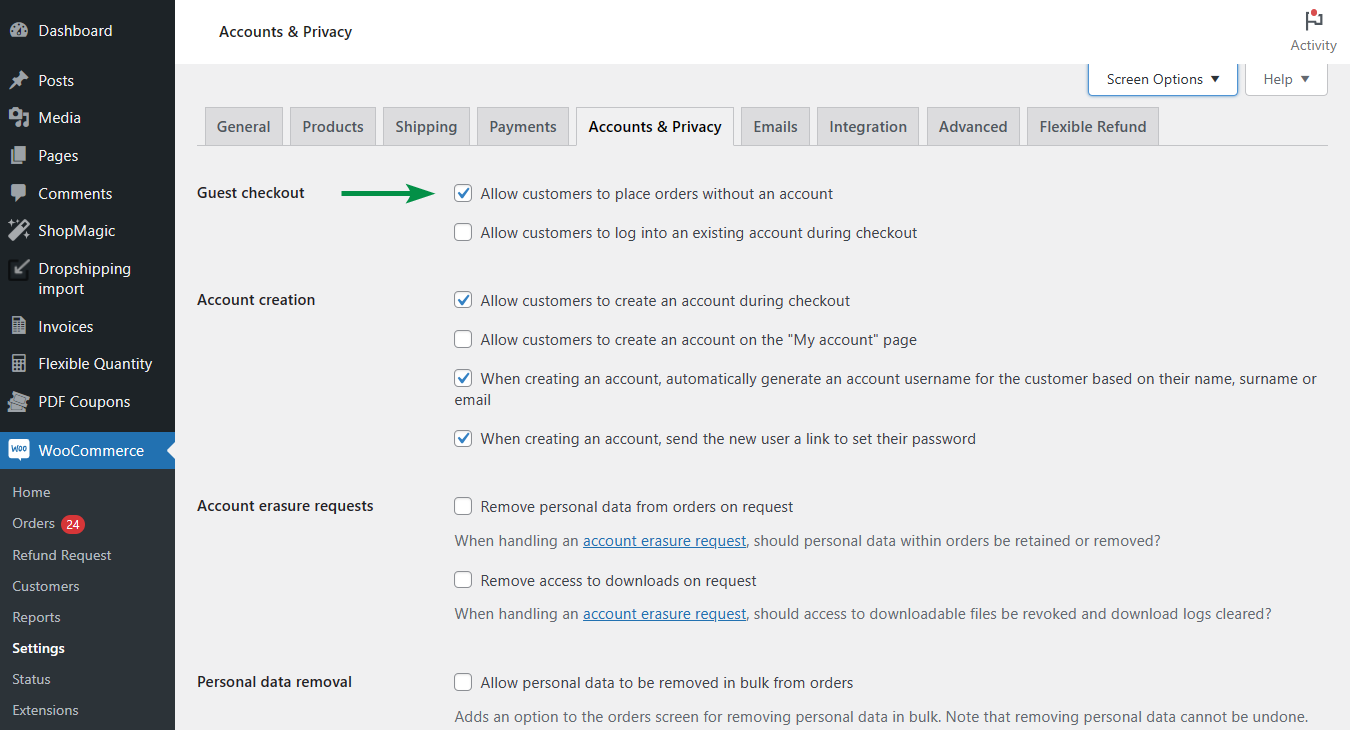
7. Konuk ödeme ve hesap kaydını test edin
Konuk ödeme etkinliğini etkinleştirmek için WooCommerce ayarlarını kullanabilirsiniz.

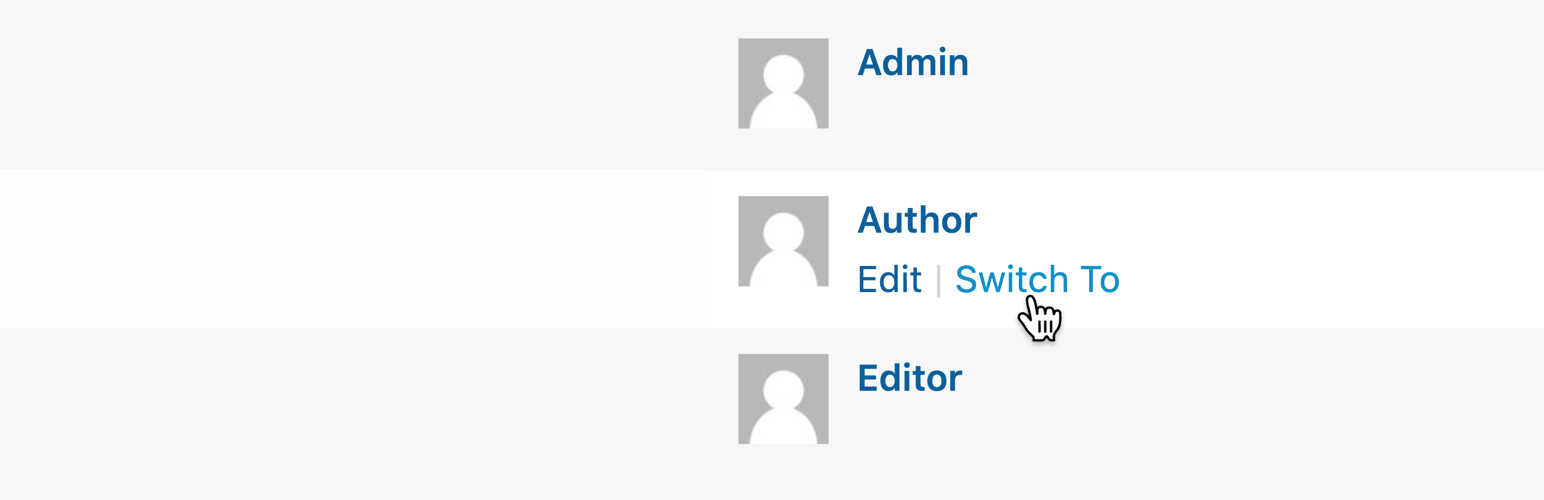
Ardından, farklı rolleri hızlı bir şekilde test etmek için kullanıcı anahtarlamasını kullanabilirsiniz.

- Konuk siparişlerine izin verilip verilmediğini kontrol edin
- Ödeme sırasında müşteri kaydını test edin
- Yönetici, müşteri ve misafir arasında geçiş
- Sipariş meta'nın doğru kaydedilip kaydedilmediğini doğrulayın

Kaynak: https://wordpress.org/plugins/user-switching/
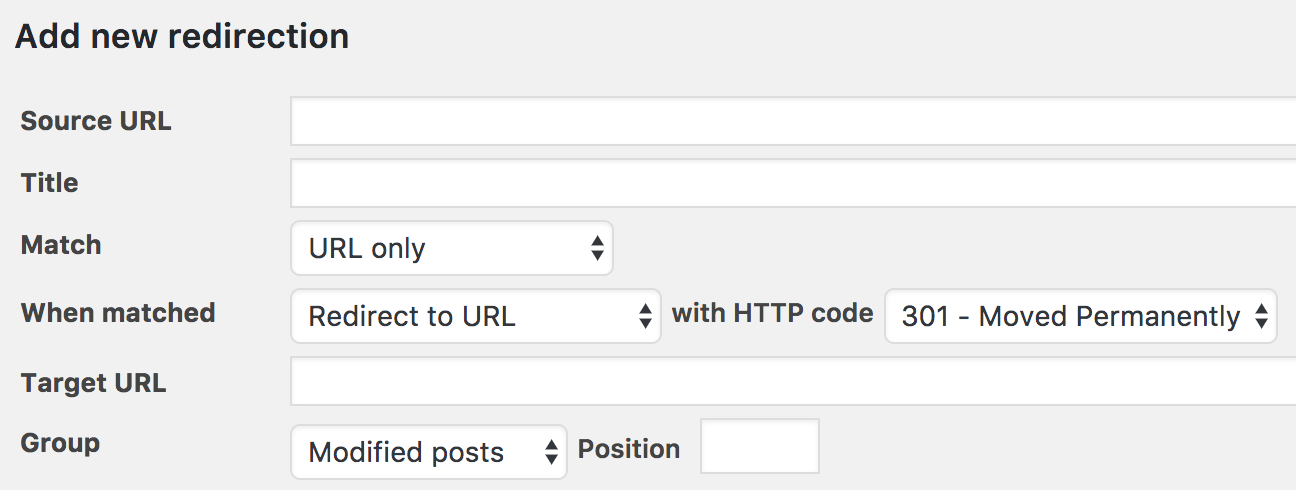
8. Sipariş verdikten sonra test yeniden yönlendirme
Kontrol sonrası URL'leri yönetmek ve test etmek için yeniden yönlendirme eklentisini kullanın.
WooCommerce, kullanıcıları sipariş onay sayfasına götürmelidir.
- Track Ports Rehirect Davranış
- Koşullu Yönlendirme Kuralları Oluşturun
- Log 404 veya beklenmedik yönlendirmeler
- Kullanıcı akışını iyileştirin ve karışıklığı azaltın

Kaynak: https://wordpress.org/plugins/redirection/
Esnek ödeme alanları (ücretsiz) ile ödeme alanlarını geliştirin
Temel ödeme çalıştığında bir sonraki adım kullanıcı deneyimini optimize etmektir.
İşte ücretsiz sürümün bazı özellikleri:
- Metin, TextAea, onay kutusu gibi özel alanlar ekleyin ve seçin
- Alanların nerede göründüğünü seçin: faturalandırma, nakliye, diğer
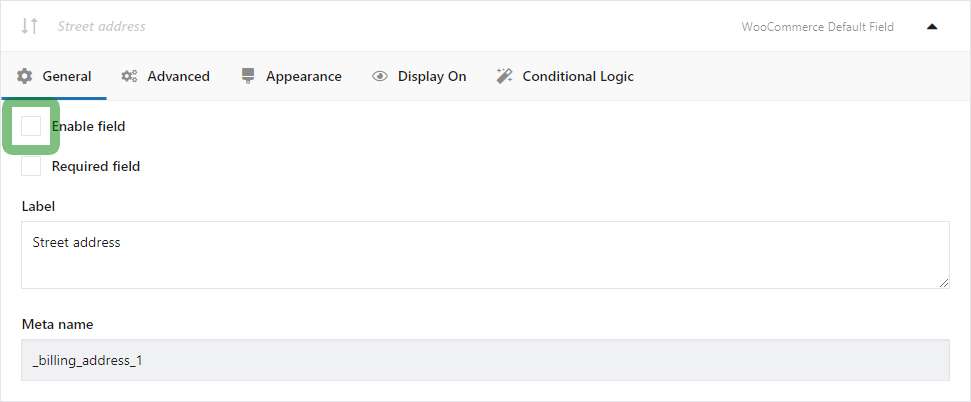
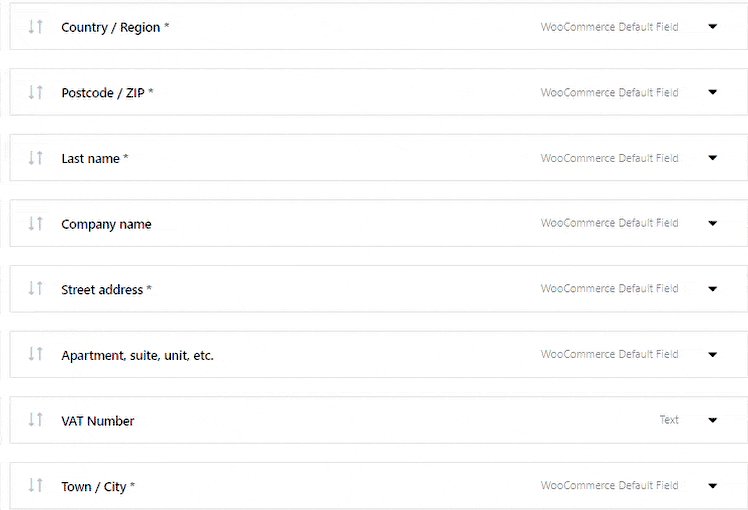
- İhtiyacınız olmayan varsayılan woocommerce alanlarını gizle

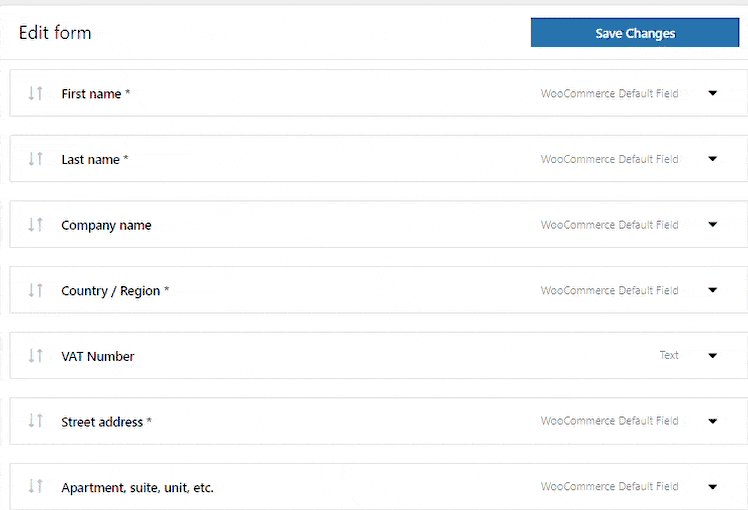
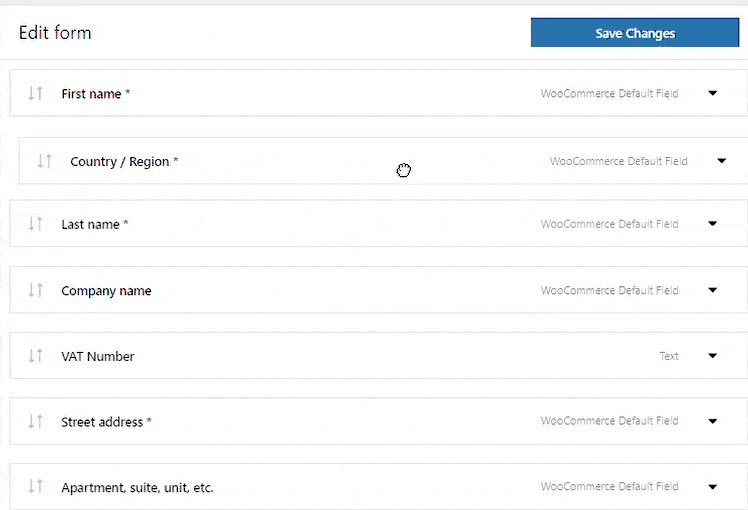
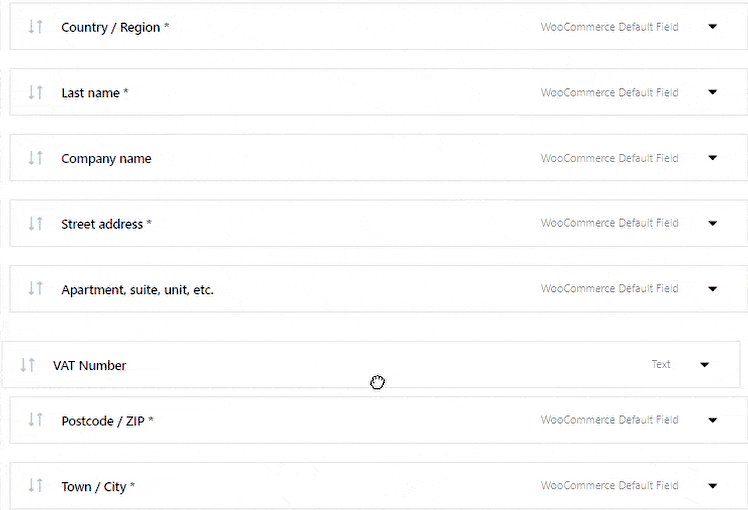
Woocommerce için esnek ödeme alanları olan bir form alanını gizleyin - Drag ve Drop kullanarak alanları yeniden sıralayın

WooCommerce'de ödeme alanlarını yeniden sipariş edin - Alanları gerektiği gibi veya isteğe bağlı olarak işaretleyin
- Özel etiketler, yer tutucular ve araç ipuçları atayın
Esnek ödeme alanları WooCommerce ile sorunsuz bir şekilde çalışır ve teslimat notları, şirket kimlikleri veya saklamak istediğiniz ekstra bilgileri eklemek için idealdir.
Bahsetmeye değer ekstra profesyonel özellikler
Daha fazla güce ihtiyacınız varsa, Pro sürümü gelişmiş kullanım durumları için premium işlevler ekler.
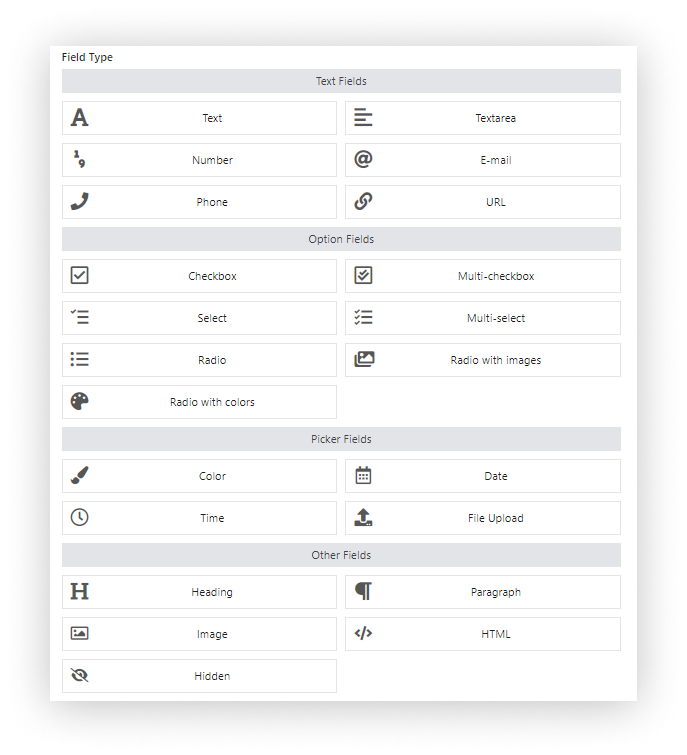
- Ek Alan Türleri

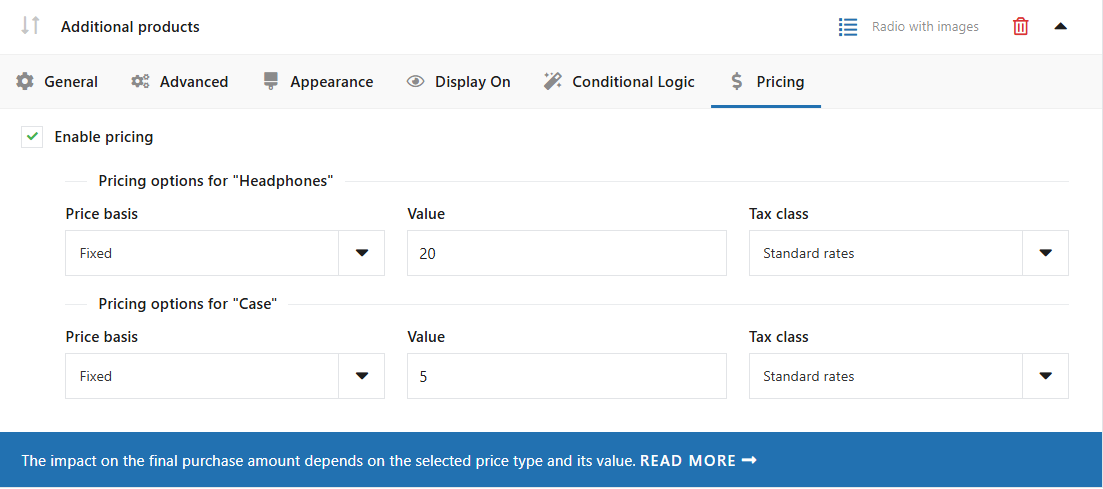
WooCommerce için Esnek Ödeme Alanları - Alan Türleri - Alan başına fiyatlandırma

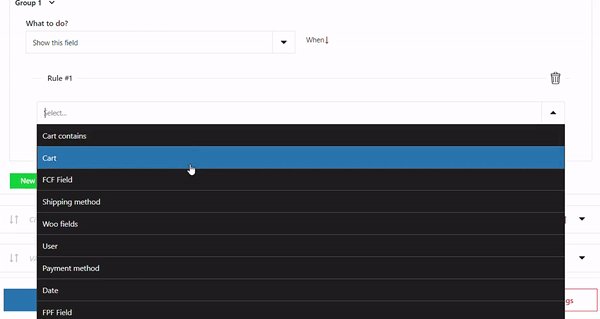
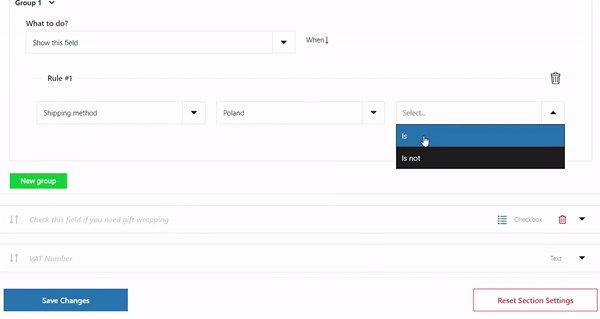
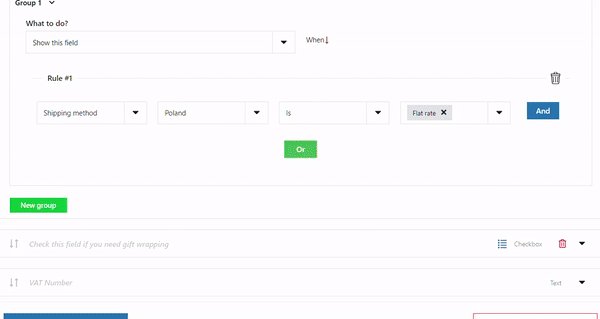
Esnek ödeme alanlarında form alanı örneği için ek fiyatlandırma Pro Woocommerce - Gönderim veya ödeme yöntemine göre koşullar koşullu olarak görüntüleyin

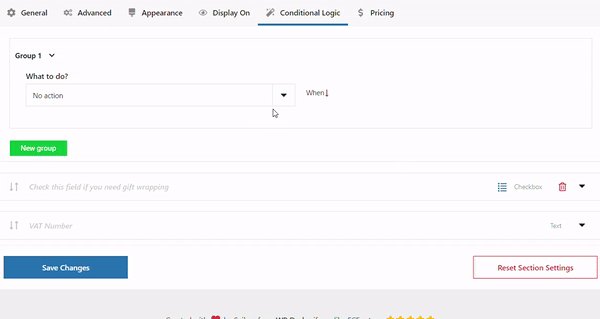
WooCommerce koşullu ödeme alanları - Alanları yalnızca arabadaki belirli ürünler için gösterin
Esnek ödeme alanları Pro Woocommerce £ 59
Düzenleyin, yeni ekleyin veya WooCommerce Checkout formundan gereksiz alanları gizleyin. Alanlara fiyatlandırma ekleyin ve koşullu mantık kullanın. Her şey dönüşümler ve daha iyi kullanıcı deneyimi ile ilgilidir. YENİ: Artık bir veya daha fazla koşul grubu (ve) altında birden fazla koşul (OR) ayarlayabilirsiniz.
Aktif kurulumlar: 90.000+ | WordPress Derecesi:
Özel teslimat ayrıntılarına veya B2B alanlarına dayanan bir mağaza çalıştırıyorsanız, bu yükseltme hızlı bir şekilde ödenir.
Özet: Ödeme testi neden önemlidir ve eklentiler nasıl yardımcı olur?
WooCommerce Checkout'unuzu test etmek sadece geliştiriciler için değil, herhangi bir mağaza sahibi için de gereklidir. Kırık bir alan, başarısız bir ödeme veya asla gelmeyen bir e -posta size gerçek satışlara mal olabilir.
Neyse ki, doğru ücretsiz eklentilerle, ödeme yolculuğunun her adımını test edebilir ve mağazanızın sorunsuz çalıştığından emin olabilirsiniz.
Kilit noktalar
- Test ödemesi, doğrulama, e -postalar, mobil deneyim, sayfa hızı ve daha fazlası
- Gerçek senaryoları simüle etmek için wordpress.org'dan ücretsiz eklentiler kullanın
- Esnek ödeme alanları, ödeme alanlarını kolayca düzenlemenize yardımcı olur
- Gelişmiş kurallar, saha türleri ve koşullar için Pro'ya yükseltme
- Düzenli testler daha az sorun ve daha iyi dönüşümler sağlar
