Como testar o check -out wooCommerce (8 plugins gratuitos)
Publicados: 2025-07-02O checkout é a etapa final que faz ou quebra as conversões da sua loja. Se algo não funcionar - o formulário carrega incorretamente, o pagamento falha ou o pedido não é salvo - você perde um cliente. Testar o checkout do seu WooCommerce garante que tudo funcione sem problemas antes que seus usuários encontrem problemas.
Neste artigo, levaremos você a 8 áreas cruciais que você deve testar na sua página de check -out.
Para cada um, mostraremos um plugin WordPress gratuito que pode ajudar.
Você também aprenderá como melhorar os campos de check -out com o plug -in Flexível dos campos de check -out - sem escrever código.
Então, o que, quando, por que e como testar o check -out wooCommerce?
O que é o teste de checkout e como ele melhora o desempenho do WooCommerce?
O QUE : Teste de checkout é o processo de verificar se sua página de check -out de WooCommerce funciona conforme o esperado.
Isso significa verificar o comportamento do formulário, gateways de pagamento, lógica do carrinho, campos personalizados, redirecionamento, notificações por email, velocidade da página e muito mais.
Por que : com bons hábitos de teste, você assumirá erros antes de chegarem aos clientes para reparar ou otimizar a compra do WooCommerce. E usando plugins gratuitos, você pode facilitar muito esse processo.
Como testar a compra WooCommerce - 8 áreas para verificar com plugins gratuitos
1. Carrinho de teste e carregamento da página de check -out
Use a verificação de saúde e o plug -in de solução de problemas para isolar conflitos.
A verificação de saúde desativa todos os plugins para a sessão do usuário para que você possa testar seu site em um ambiente limpo.
- Desativar temporariamente todos os outros plugins
- Teste se o checkout carregar sem erros
- Verifique se o seu tema causa conflitos
- Ótimo para verificações de compatibilidade com plug -in

Fonte: https://wordpress.org/plugins/health-check/
2. Funcionalidade de gateway de pagamento de teste
O plug -in WooCommerce Payments permite simular pagamentos no modo de teste.
Ele se integra diretamente ao WooCommerce e suporta testes de sandbox.
- Ativar modo de teste para pagamentos com cartão de crédito
- Tente números de cartão de teste válidos e inválidos
- Verifique se os pedidos são processados corretamente
- Garanta que nenhum erro apareça durante o envio

Fonte: https://wordpress.org/plugins/wooCommerce-payments/
3. Fecha de teste (sem pagamentos)
Use o teste do pedido do WooCommerce para testar a compra com "pagamento".
O plug -in para simular a compra, mas sem pagamento real.
- Verifique o processamento do pedido
- Sem reembolsos de pagamento ao testar o checkout da WooCommerce
- Teste como a ordem é adicionada
- Verifique cada etapa da compra (exceto pagamento)

Fonte: https://wordpress.org/plugins/woo-order-test/
4. Desconto de teste e comportamento do código de cupom
Você não precisa de um plug -in para testar os descontos adicionados com cupons de preços de venda.
Basta verificar o pedido no WooCommerce → Pedidos → Editar a tela do pedido para verificar se os descontos são adicionados corretamente.
Porém, você também pode usar cupons PDF flexíveis um plug -in para definir cartões -presente e vouchers que usam descontos no WooCommerce e testá -los.

Fonte: https://wordpress.org/plugins/flexible-coupons/
5. Notificações por e -mail de teste após o checkout
Use o log do WP Mail para monitorar e -mails de saída de saída.
Este plug -in pode armazenar todos os e -mails enviados pelo seu site.
- Rastrear e -mails de confirmação do pedido
- Verifique o conteúdo e o formato do email
- Problemas de depuração com e -mails ausentes
- Veja registros de data e hora e destinatários

Fonte: https://wordpress.org/plugins/wp-mail-logging/
6. Melhore a capacidade de resposta móvel e UX
Instale a compra de fluido para WooCommerce - Lite para testes móveis e ajuste da compra para celular.
O teste em dispositivos reais é ideal - mas os plugins ajudam a visualizar as mudanças rapidamente.
- Ajuste o layout de checkout para celular
- Verifique se os botões são visíveis e acessíveis
- Adicione o check -out de várias etapas para comparar com o checkout clássico
- Otimizar a usabilidade

Fonte: https://wordpress.org/plugins/fluid-checkout/
7. Teste a compra do convidado e o registro de conta
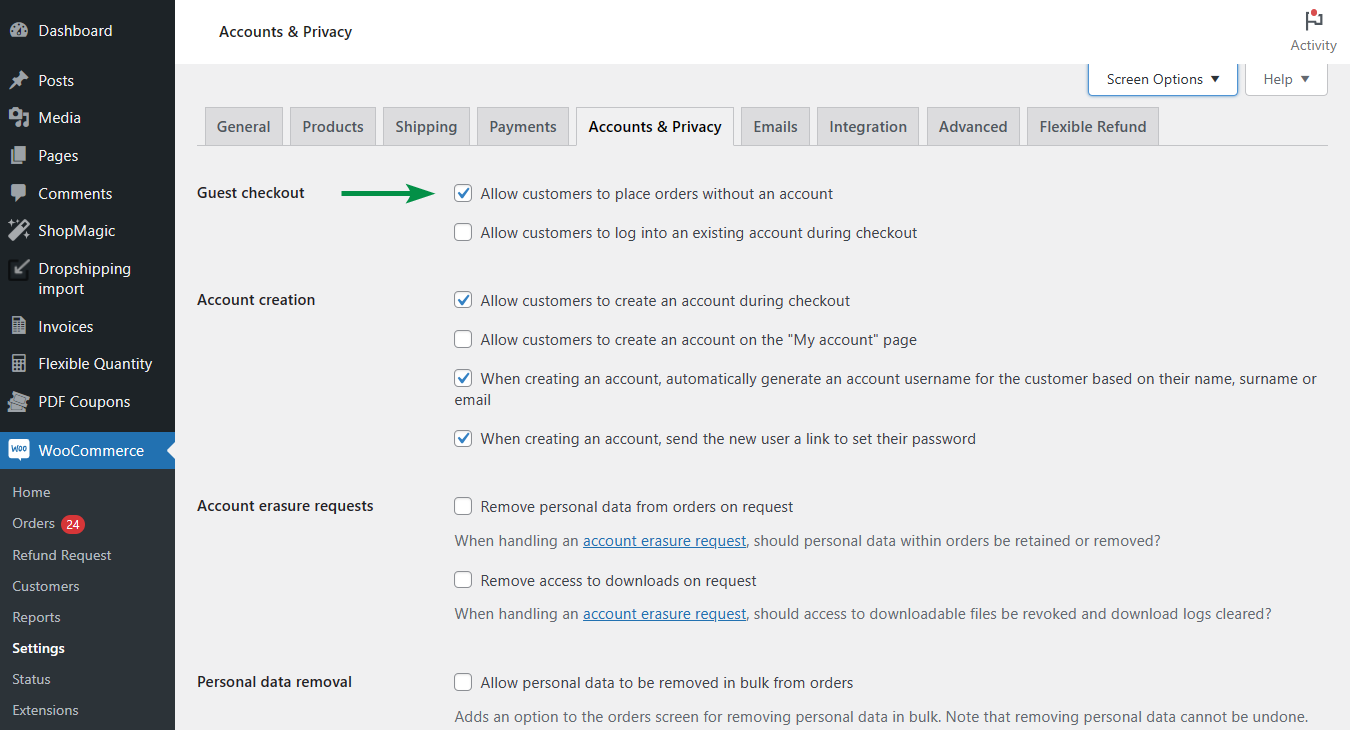
Para ativar a compra do convidado, você pode usar as configurações do WooCommerce.

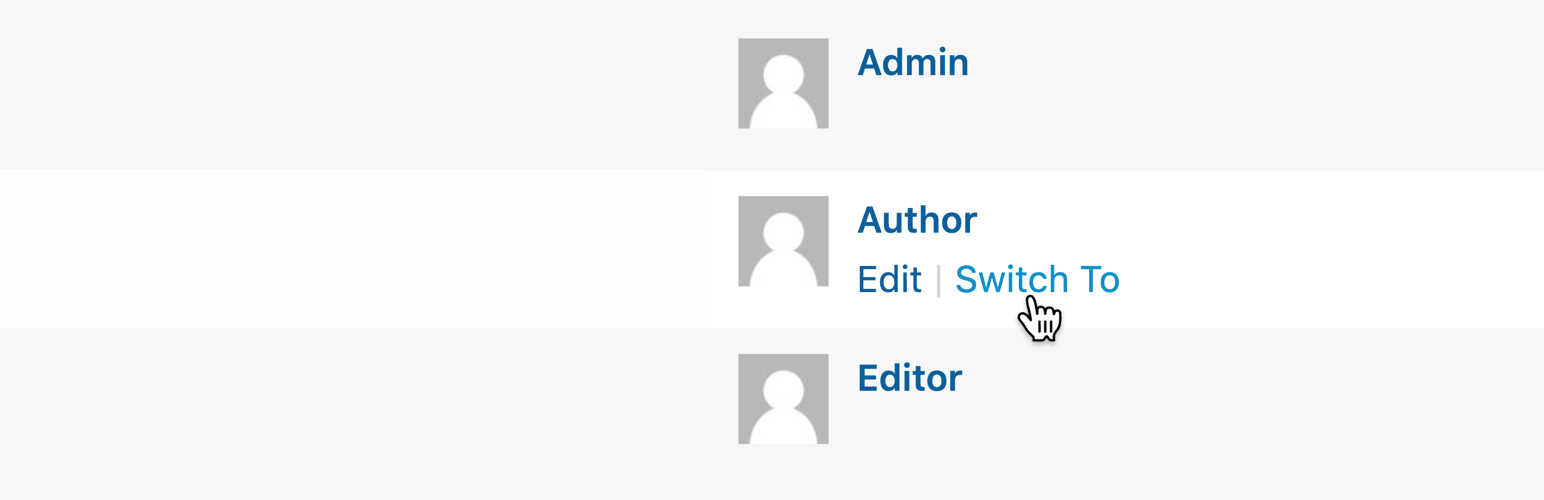
Em seguida, você pode usar a comutação do usuário para testar diferentes funções rapidamente.

- Verifique se os pedidos são permitidos
- Teste o registro do cliente durante a finalização da compra
- Alternar entre administrador, cliente e convidado
- Verifique se a meta do pedido é salva corretamente

Fonte: https://wordpress.org/plugins/user-switching/
8. Redirecionamento de teste após fazer um pedido
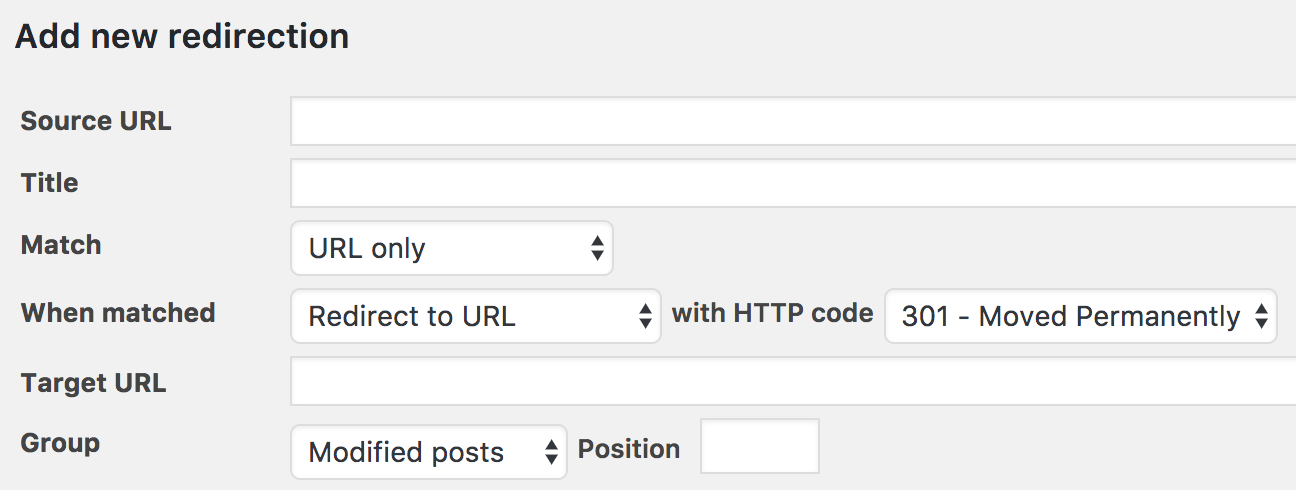
Use o plug-in de redirecionamento para gerenciar e testar URLs pós-verificação.
O WooCommerce deve levar os usuários à página de confirmação do pedido.
- Rastrear o comportamento de redirecionamento da verificação
- Criar regras de redirecionamento condicional
- Log 404 ou redirecionamentos inesperados
- Melhorar o fluxo do usuário e reduzir a confusão

Fonte: https://wordpress.org/plugins/redirection/
Melhore os campos de check -out com campos flexíveis de check -out (grátis)
Quando o seu principal check -out funcionar, a próxima etapa é otimizar a experiência do usuário.
Aqui estão alguns recursos da versão gratuita:
- Adicione campos personalizados como texto, textarea, caixa de seleção e selecione
- Escolha onde aparecem campos: cobrança, envio, outro
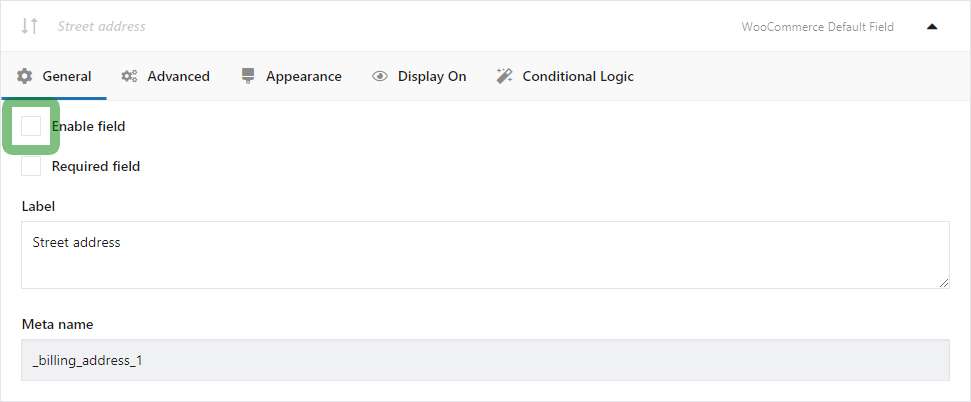
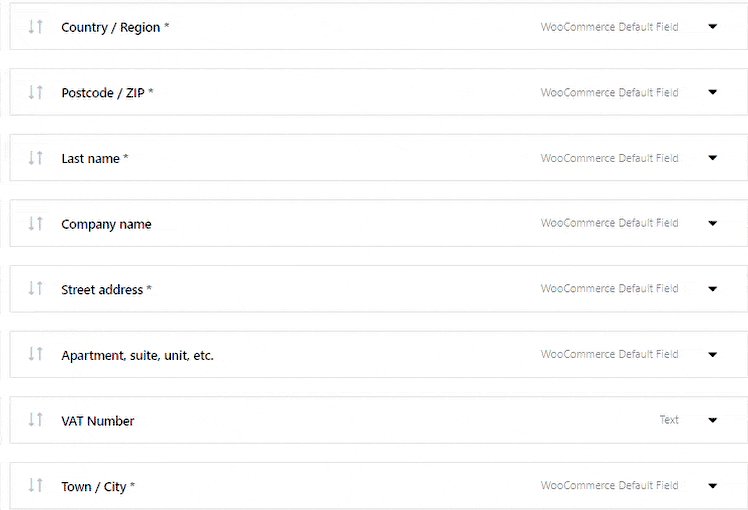
- Ocultar campos de woocommerce padrão que você não precisa

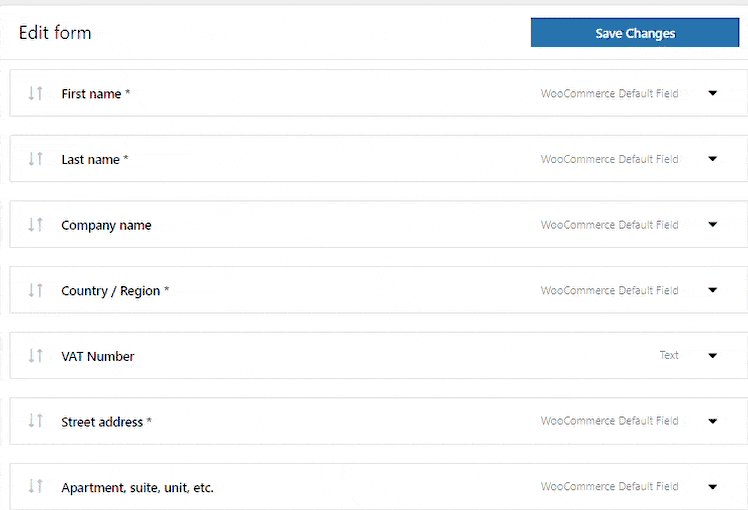
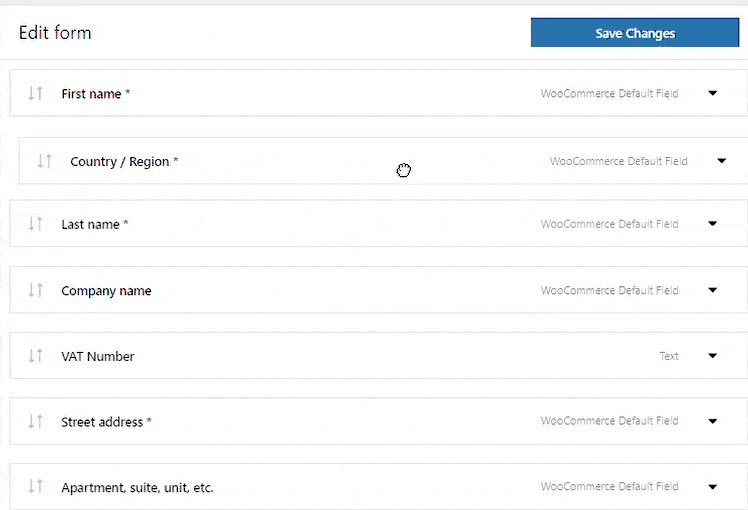
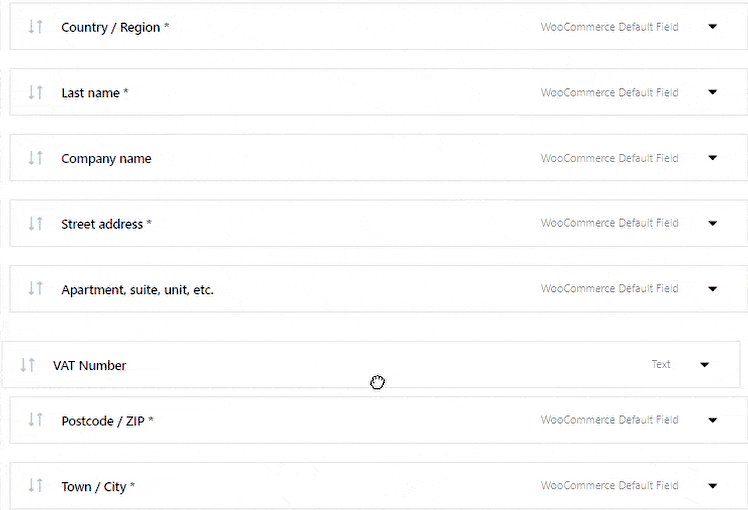
Ocultar um campo de formulário com campos flexíveis de checkout para wooCommerce - Reordenar campos usando arrastar e soltar

Reordenar campos de checkout em woocommerce - Marque os campos conforme necessário ou opcional
- Atribuir rótulos, espaço reservado e dicas de ferramentas personalizadas
Os campos flexíveis de check -out funcionam perfeitamente com o WooCommerce e são ideais para adicionar notas de entrega, IDs da empresa ou qualquer informação extra que você deseja armazenar.
Recursos profissionais extras que vale a pena mencionar
Se você precisar de mais energia, a versão Pro adiciona funcionalidade premium para casos de uso avançado.
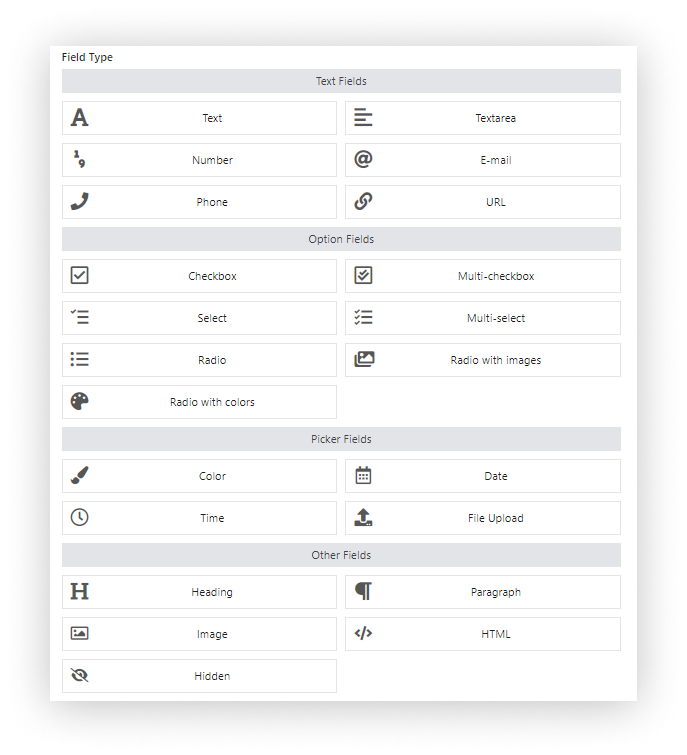
- Tipos de campo adicionais

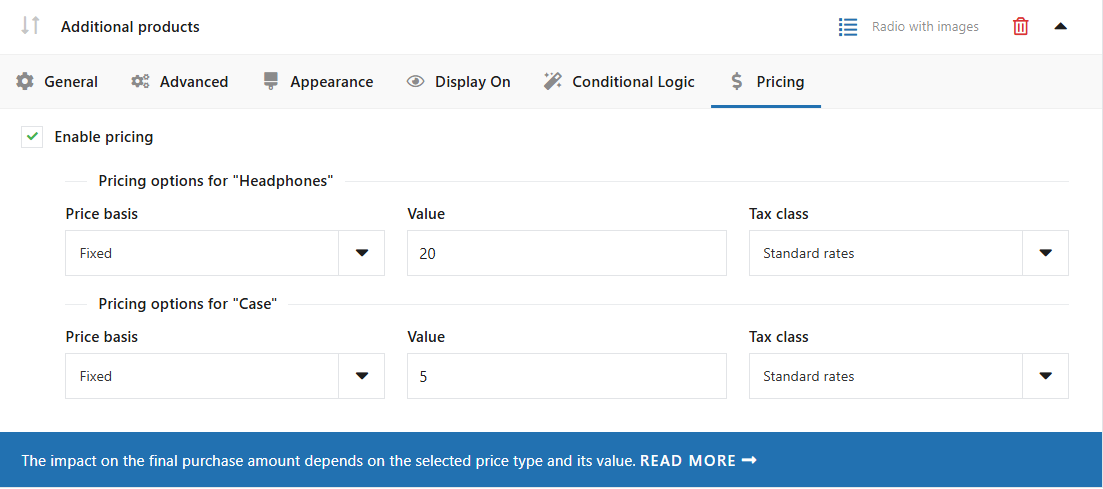
Campos de check -out flexíveis para WooCommerce - Tipos de campo - Preço por campo

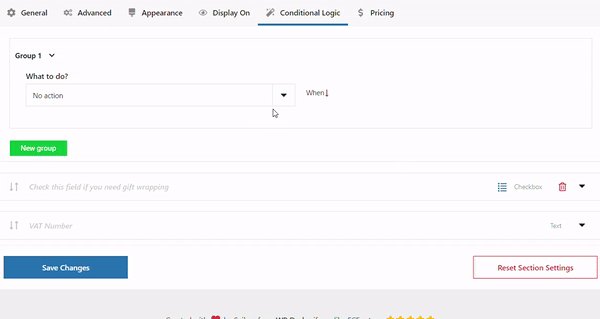
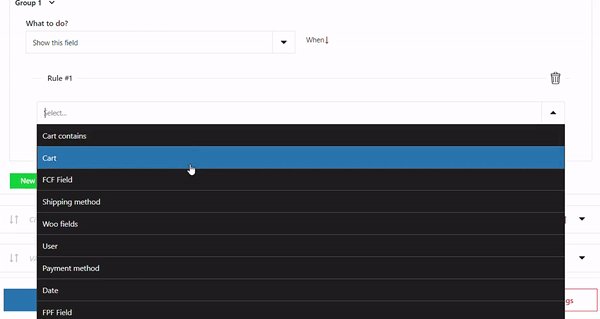
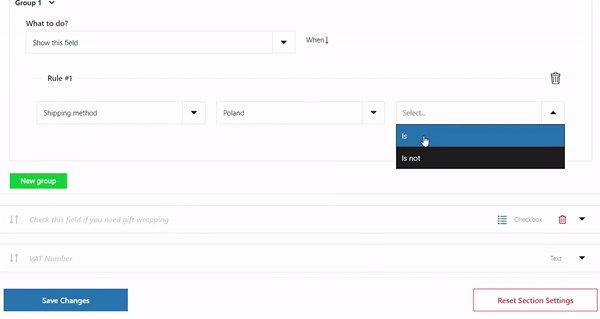
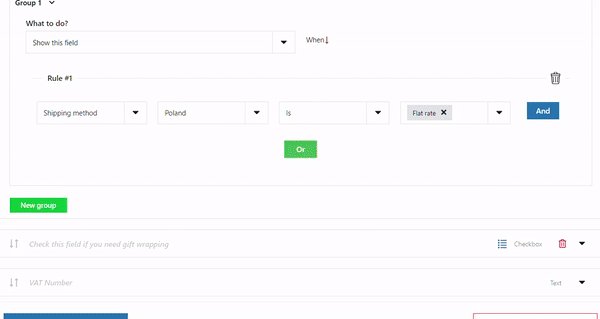
Preço adicional por exemplo de campo de campo em campos flexíveis de checkout pro wooCommerce - Exibir campos condicionalmente com base no método de envio ou pagamento

Campos de checkout condicional de WooCommerce - Mostre campos apenas para produtos específicos no carrinho
Campos de check -out flexíveis pro wooCommerce £ 59
Edite, adicione novos campos desnecessários do formulário WooCommerce Checkout. Adicione preços aos campos e use a lógica condicional. É tudo sobre conversões e melhor experiência do usuário. NOVO: Agora você pode definir várias condições (ou) em um ou mais grupos de condições (e).
Instalações ativas: 90.000+ | Classificação WordPress:
Se você está executando uma loja que depende de detalhes de entrega personalizados ou campos B2B, essa atualização compensa rapidamente.
Resumo: Por que o teste de checkout é importante e como os plugins ajudam
Testar sua compra WooCommerce não é apenas para desenvolvedores - é essencial para qualquer proprietário da loja. Um campo quebrado, um pagamento fracassado ou um email que nunca chega pode custar vendas reais.
Felizmente, com os plugins gratuitos certos, você pode testar todas as etapas da jornada de checkout e garantir que sua loja funcione sem problemas.
Pontos -chave
- Pagamento de teste, validação, e -mails, experiência móvel, velocidade da página e muito mais
- Use plugins gratuitos do wordpress.org para simular cenários reais
- Campos de checkout flexíveis ajudam você a editar campos de checkout facilmente
- Atualizar para o Pro para obter regras, tipos de campo e condições avançados
- Testes regulares garantem menos problemas e melhores conversões
