Jak przetestować WooCommerce Checkout (8 darmowych wtyczek)
Opublikowany: 2025-07-02Checkout to ostatni krok, który czyni lub łamie konwersje sklepu. Jeśli coś nie działa - formularz ładuje się niepoprawnie, płatność się nie powiedzie lub zamówienie nie jest zapisane - tracisz klienta. Testowanie kasy WooCommerce zapewnia płynne wszystko, zanim użytkownicy napotkają problemy.
W tym artykule przeprowadzimy Cię przez 8 kluczowych obszarów, które powinieneś przetestować na stronie kasy.
Dla każdego z nich pokażemy bezpłatną wtyczkę WordPress, która może pomóc.
Dowiesz się również, jak ulepszyć pola kasy dzięki wtyczce elastycznej kasy - bez kodu pisania.
Co więc, kiedy, dlaczego i jak przetestować WooCommerce Checkout?
Co to jest testowanie kasy i jak poprawia wydajność WooCommerce?
Co : Testowanie kasy to proces weryfikacji, że Twoja strona WooCommerce działa zgodnie z oczekiwaniami.
Oznacza to sprawdzenie zachowania formularza, bramy płatności, logikę CART, pola niestandardowe, przekierowanie, powiadomienia e -mail, prędkość strony i wiele innych.
Dlaczego : Przy dobrych nawykach testowych złapiesz błędy, zanim dotrą do klientów, aby naprawić lub zoptymalizować WooCommerce Checkout. Za pomocą bezpłatnych wtyczek możesz znacznie ułatwić ten proces.
Jak przetestować WooCommerce Checkout - 8 obszarów, aby sprawdzić za pomocą bezpłatnych wtyczek
1. Test wózek i ładowanie strony kasy
Użyj wtyczki kontroli zdrowia i rozwiązywania problemów, aby odizolować konflikty.
Kontrola zdrowia wyłącza wszystkie wtyczki dla sesji użytkownika, abyś mógł przetestować witrynę w czystym środowisku.
- Tymczasowo dezaktywuj wszystkie inne wtyczki
- Przetestuj, czy kasa ładuje się bez błędów
- Sprawdź, czy twój motyw powoduje konflikty
- Idealne do kontroli kompatybilności wtyczek

Źródło: https://wordpress.org/plugins/health-check/
2. Funkcjonalność testu bramek płatności
Wtyczka WooCommerce Payments umożliwia symulację płatności w trybie testowym.
Integruje bezpośrednio z WooCommerce i obsługuje testowanie piaskownicy.
- Włącz tryb testowy na płatności kartą kredytową
- Wypróbuj prawidłowe i nieprawidłowe numery kart testowych
- Sprawdź, czy zamówienia są prawidłowo przetwarzane
- Upewnij się, że podczas zgłoszenia nie pojawiają się błędy

Źródło: https://wordpress.org/plugins/woocommerce-payments/
3. Test kasy (bez płatności)
Skorzystaj z testu zamówienia WooCommerce, aby przetestować zakup za pomocą „płatności”.
Wtyczka do symulacji zakupu, ale bez faktycznej płatności.
- Sprawdź przetwarzanie zamówienia
- Brak zwrotów płatności podczas testowania WooCommerce Checkout
- Przetestuj sposób dodawania zamówienia
- Sprawdź na każdym etapie zakupu (z wyjątkiem płatności)

Źródło: https://wordpress.org/plugins/woo-order-test/
4. Testuj rabat i zachowanie kodu kuponu
Nie potrzebujesz wtyczki, aby przetestować zniżki dodane z kuponami cen sprzedaży.
Wystarczy sprawdzić zamówienie w WooCommerce → Zamówienia → Edytuj ekran zamówienia, aby sprawdzić, czy rabaty są poprawnie dodane.
Ale możesz również użyć elastycznych kuponów PDF wtyczki do ustawiania kart podarunkowych i kuponów, które korzystają z rabatów WooCommerce i je przetestować.

Źródło: https://wordpress.org/plugins/fleletible-coupons/
5. Testuj powiadomienia e -mail po kasie
Użyj rejestrowania poczty WP, aby monitorować wychodzące wiadomości e -mail WooCommerce.
Ta wtyczka może przechowywać wszystkie e -maile wysyłane przez Twoją witrynę.
- Śledź e -maile z potwierdzeniem zamówienia
- Sprawdź treść e -mail i format
- Problemy z debugowaniem z brakującymi wiadomościami e -mail
- Zobacz znaczniki czasu i odbiorców

Źródło: https://wordpress.org/plugins/wp-mail-logging/
6. Popraw reaktywność mobilną i UX
Zainstaluj kasę Fluid dla WooCommerce - Lite do testowania mobilnego i regulacji kasy dla telefonu komórkowego.
Testowanie na prawdziwych urządzeniach jest idealne - ale wtyczki pomagają szybko zmienić zmiany.
- Dostosuj układ kasy dla telefonu komórkowego
- Upewnij się, że przyciski są widoczne i dostępne
- Dodaj wieloetapową kasę, aby porównać z klasyczną kasą
- Zoptymalizuj użyteczność

Źródło: https://wordpress.org/plugins/fluid-checkout/
7. Przetestuj kasę gości i rejestracja konta
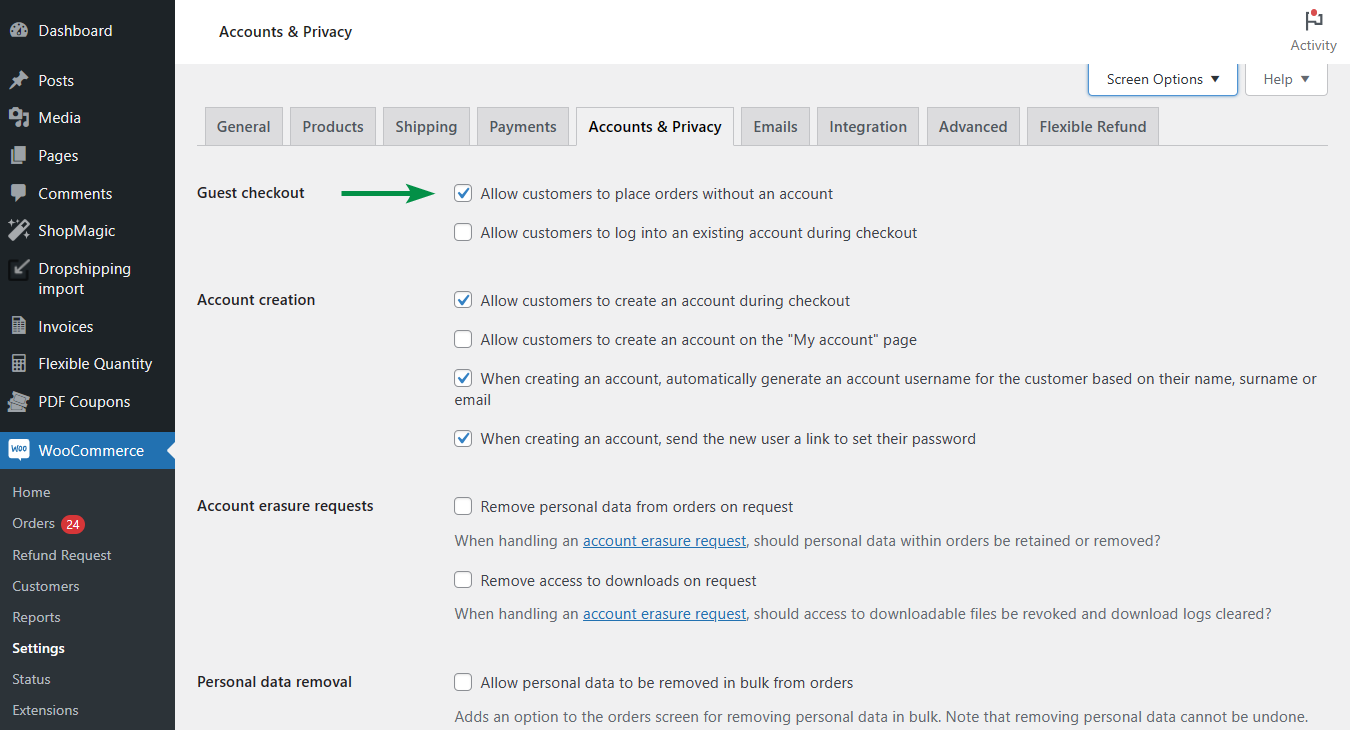
Aby włączyć kasę gości, możesz użyć ustawień WOOCOMMERCE.

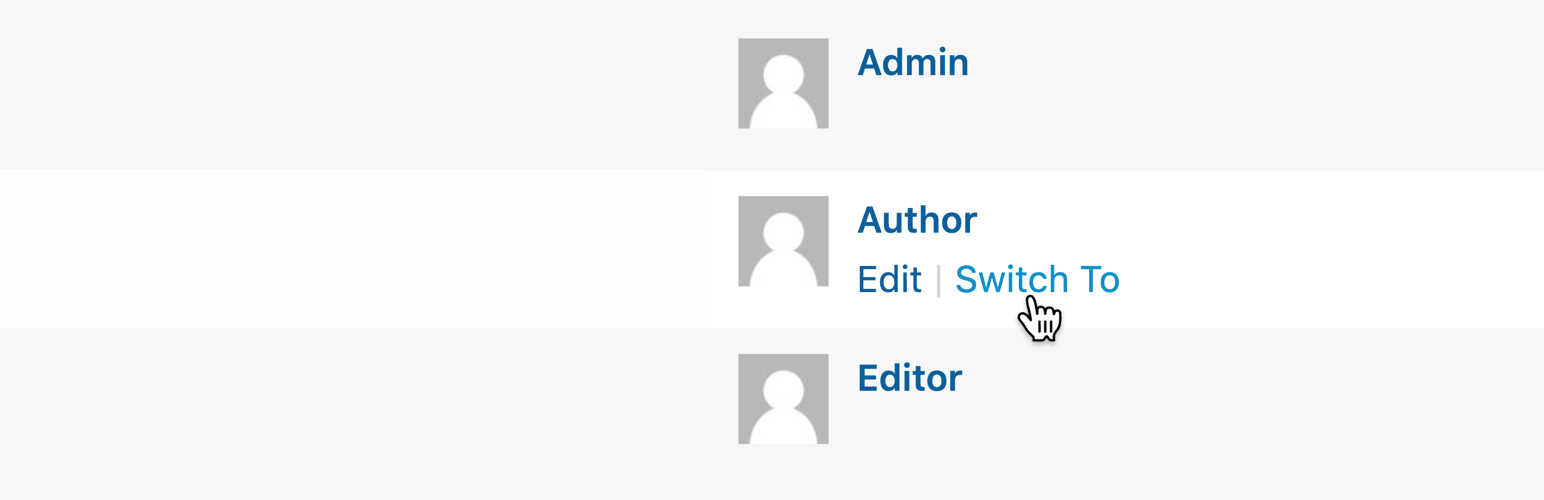
Następnie możesz użyć przełączania użytkowników, aby szybko przetestować różne role.

- Sprawdź, czy zamówienia gości są dozwolone
- Przetestuj rejestrację klientów podczas kasy
- Przełącz między administratorem, klientem i gościem
- Sprawdź, czy Meta Zamów jest prawidłowo zapisywana

Źródło: https://wordpress.org/plugins/user-switching/
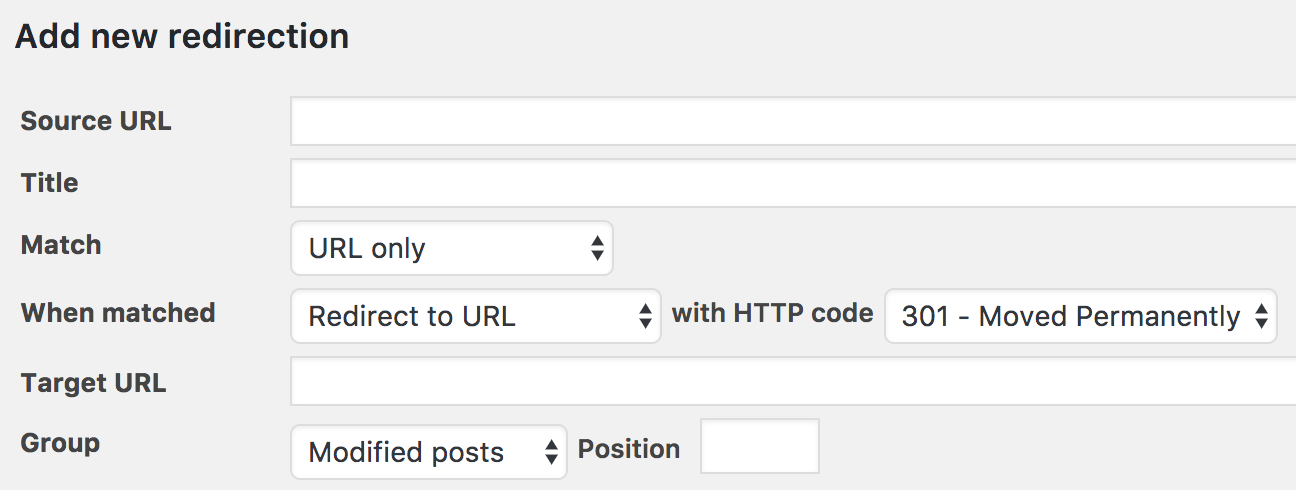
8. Przekierowanie testu po złożeniu zamówienia
Użyj wtyczki przekierowania, aby zarządzać i przetestować adresy URL po kucie.
WooCommerce powinien zabrać użytkowników na stronę potwierdzenia zamówienia.
- Śledź Zachowanie przekierowania kasy
- Utwórz warunkowe reguły przekierowania
- Log 404 lub nieoczekiwane przekierowania
- Popraw przepływ użytkownika i zmniejsz zamieszanie

Źródło: https://wordpress.org/plugins/redirection/
Ulepsz pola kasy z elastycznymi pola kasy (bezpłatne)
Po uruchomieniu podstawowej kasy następnym krokiem jest zoptymalizacja wrażeń użytkownika.
Oto kilka funkcji bezpłatnej wersji:
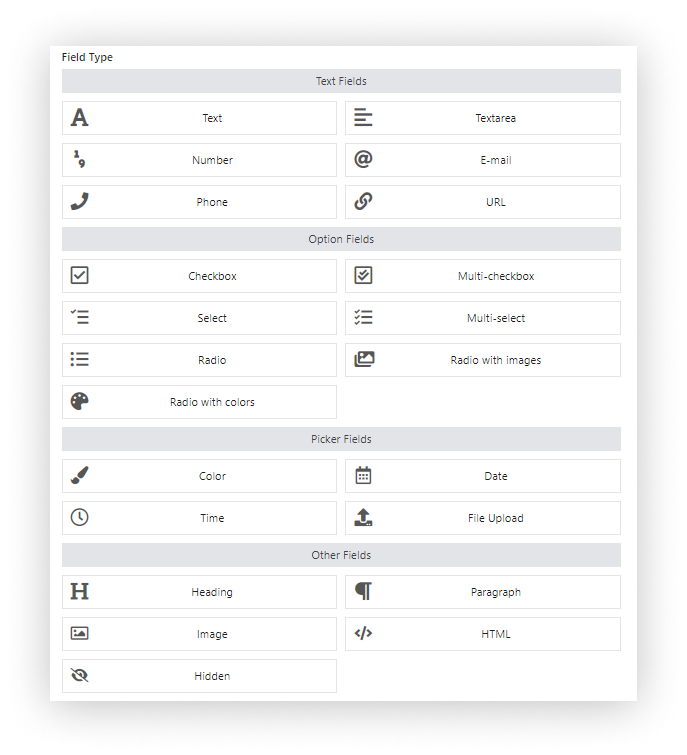
- Dodaj niestandardowe pola, takie jak tekst, textArea, pole wyboru i wybierz
- Wybierz, gdzie pojawiają się pola: rozliczenie, wysyłka, inne
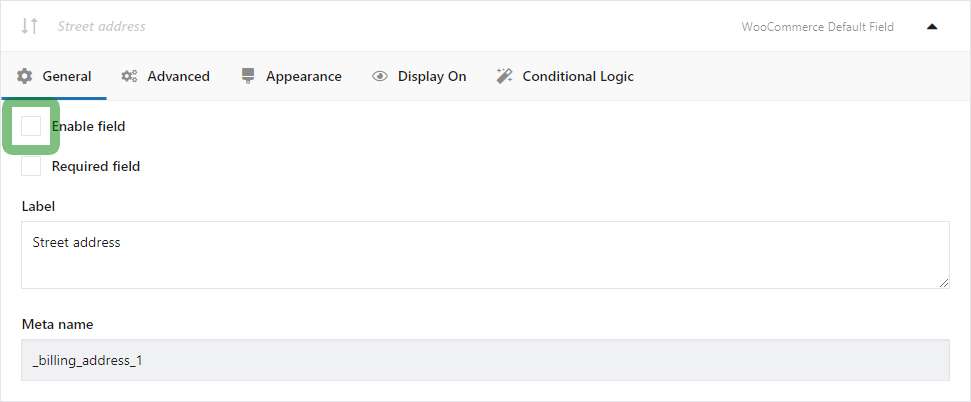
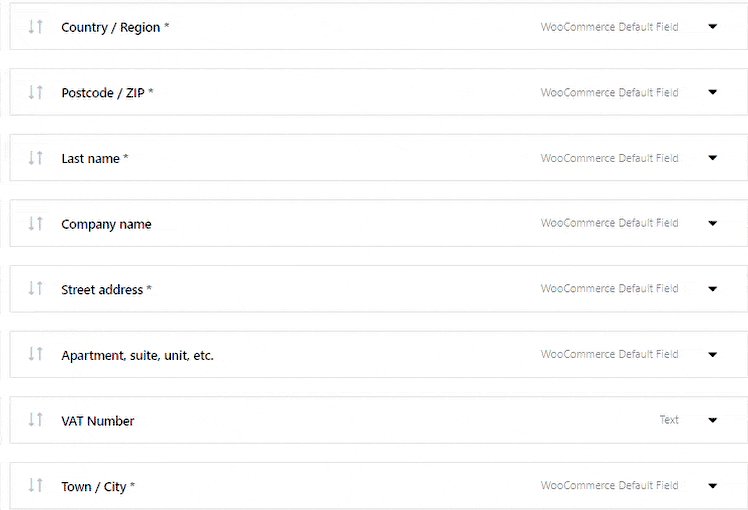
- Ukryj domyślne pola WooCommerce, których nie potrzebujesz

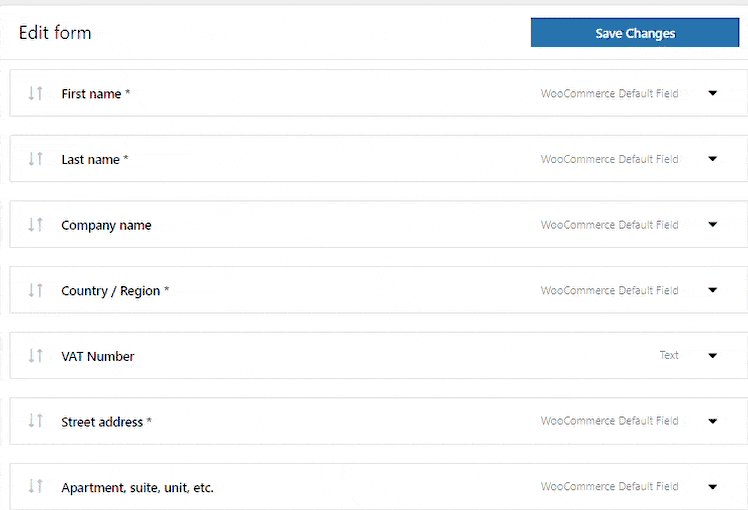
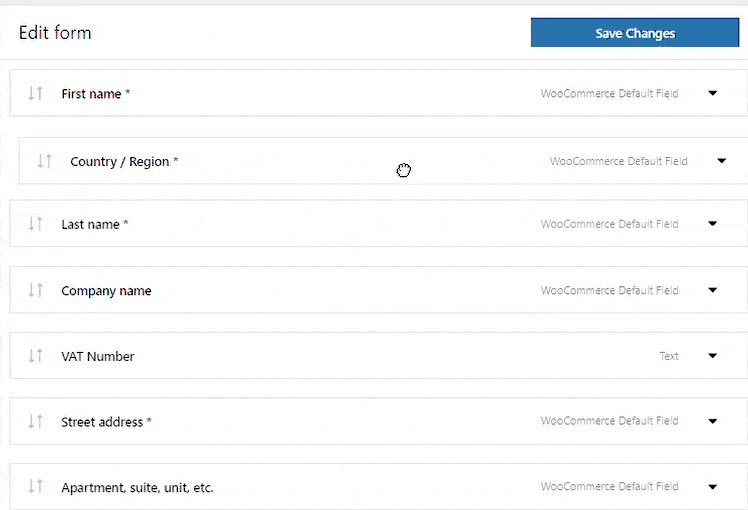
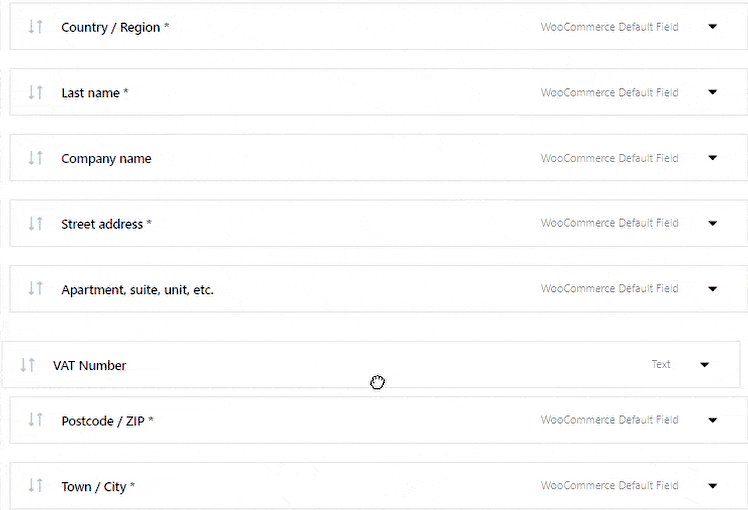
Ukryj pole formularza z elastycznymi pola kasy dla WooCommerce - Zamawiień pola za pomocą przeciągnięcia i upuści

Zamoruj pola kasy w WooCommerce - Oznacz pola zgodnie z wymaganiami lub opcjonalnie
- Przypisuj niestandardowe etykiety, symbole zastępcze i podpowiedzi
Elastyczne pola kasy działa bezproblemowo z WooCommerce i jest idealny do dodawania notatek dostawy, identyfikatorów firmy lub dodatkowych informacji, które chcesz przechowywać.
Dodatkowe funkcje Pro Warto wspomnieć
Jeśli potrzebujesz większej mocy, wersja pro dodaje funkcjonalność premium do zaawansowanych przypadków użycia.
- Dodatkowe typy pola

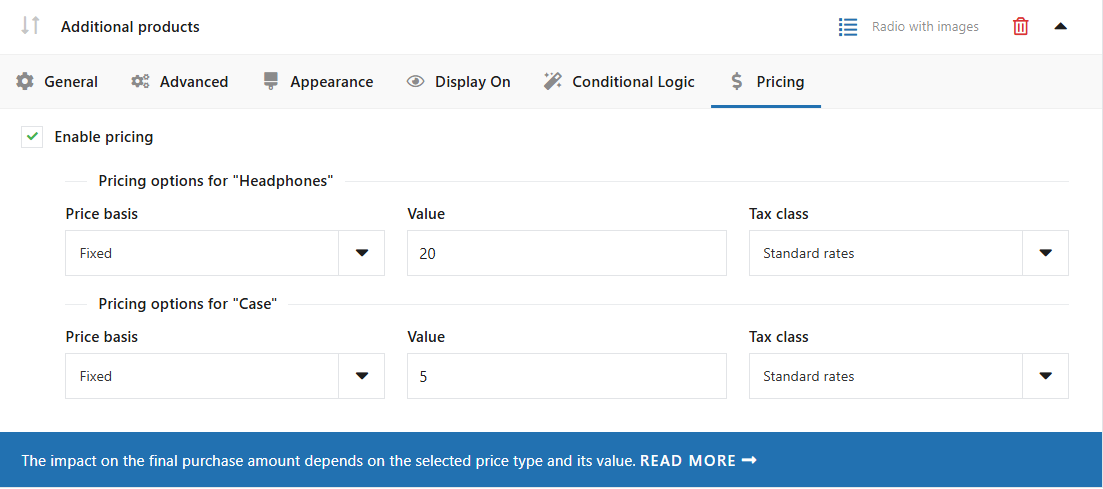
Elastyczne pola kasy dla WooCommerce - typy pola - Ceny za pole

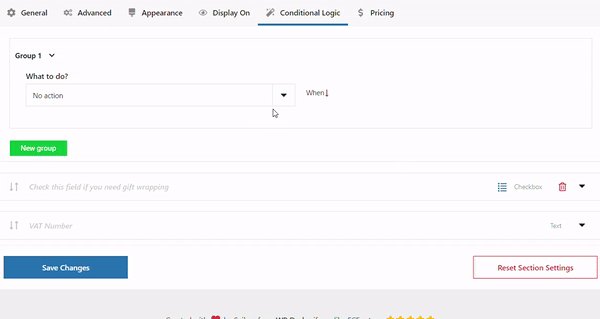
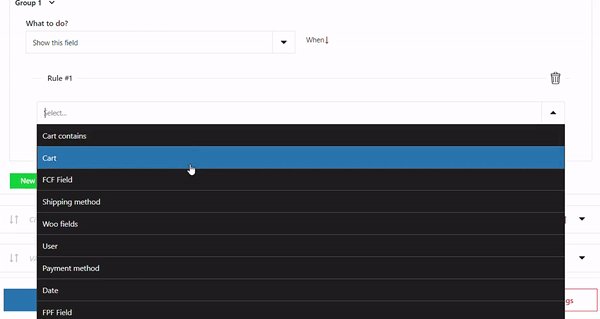
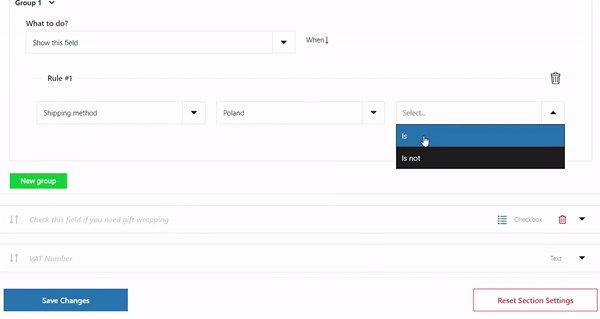
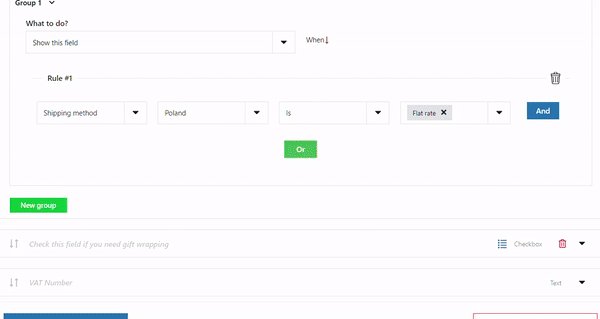
Dodatkowe ceny za formę Przykład w polu w elastycznych polach kasy pro wooCommerce - Pola wyświetlania warunkowo na podstawie metody wysyłki lub płatności

WooCommerce Warunkowe pola kasy - Pokaż pola tylko dla określonych produktów w koszyku
Elastyczne pola kasy pro wooocommerce 59 £
Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza WooCommerce. Dodaj ceny do pól i użyj logiki warunkowej. Chodzi o konwersje i lepsze wrażenia użytkownika. NOWY: Teraz możesz ustawić wiele warunków (lub) w jednej lub więcej grup warunku (i).
Aktywne instalacje: 90 000+ | Ocena WordPress:
Jeśli prowadzisz sklep, który opiera się na niestandardowych szczegółach dostawy lub polach B2B, ta aktualizacja szybko się opłaca.
Podsumowanie: Dlaczego testowanie kasy mają znaczenie i jak pomagają wtyczki
Testowanie kasy WooCommerce nie jest tylko dla programistów - jest to niezbędne dla każdego właściciela sklepu. Złamane pole, nieudana płatność lub wiadomość e -mail, która nigdy się nie pojawi, może kosztować prawdziwą sprzedaż.
Na szczęście, dzięki odpowiednim bezpłatnym wtyczkom, możesz przetestować każdy etap podróży kasy i upewnić się, że sklep działa płynnie.
Kluczowe punkty
- Testowanie płatności, sprawdzanie poprawności, e -maile, doświadczenie mobilne, prędkość strony i więcej
- Użyj bezpłatnych wtyczek z WordPress.org, aby symulować prawdziwe scenariusze
- Elastyczne pola kasy pomagają łatwo edytować pola kasy
- Uaktualnij do Pro w celu zaawansowanych zasad, rodzajów polowych i warunków
- Regularne testowanie zapewnia mniej problemów i lepszych konwersji
