So testen Sie WooCommerce -Kasse (8 kostenlose Plugins)
Veröffentlicht: 2025-07-02Die Kasse ist der letzte Schritt, der die Konvertierungen Ihres Geschäfts herstellt oder durchbricht. Wenn etwas nicht funktioniert - das Formular wird falsch geladen, die Zahlung fällt fehl oder die Bestellung wird nicht gespeichert - Sie verlieren einen Kunden. Das Testen Ihrer WooCommerce -Kasse stellt sicher, dass alles reibungslos funktioniert, bevor Ihre Benutzer auf Probleme stoßen.
In diesem Artikel führen wir Sie durch 8 wichtige Bereiche, die Sie auf Ihrer Kasse -Seite testen sollten.
Für jedes einzelne zeigen wir ein kostenloses WordPress -Plugin, das helfen kann.
Sie lernen auch, wie Sie die Checkout -Felder mit dem flexiblen Checkout -Felder -Plugin verbessern - ohne Code zu schreiben.
Also, was, wann, warum und wie man Woocommerce Checkout testet?
Was ist Checkout -Tests und wie verbessert es die WooCommerce -Leistung?
Was : Checkout -Tests ist der Prozess der Überprüfung, ob Ihre WooCommerce -Kasse wie erwartet funktioniert.
Das bedeutet, dass das Formularverhalten, Zahlungsgateways, CART -Logik, benutzerdefinierte Felder, Umleitung, E -Mail -Benachrichtigungen, Seitengeschwindigkeit und mehr.
Warum : Mit guten Testgewohnheiten werden Sie Fehler aufnehmen, bevor sie die Kunden dazu bringen, die Checkout von WooCommerce zu reparieren oder zu optimieren. Und indem Sie kostenlose Plugins verwenden, können Sie diesen Vorgang erheblich erleichtern.
So testen Sie WooCommerce -Kasse - 8 Bereiche, um sich mit kostenlosen Plugins zu erkundigen
1. Prüfen Sie den Karren und die Checkout -Seite
Verwenden Sie das Plugin für Gesundheitsprüfung und Fehlerbehebung, um Konflikte zu isolieren.
Health Check deaktiviert alle Plugins für Ihre Benutzersitzung, sodass Sie Ihre Website in einer sauberen Umgebung testen können.
- Deaktivieren Sie vorübergehend alle anderen Plugins
- Testen Sie, ob das Checkout ohne Fehler geladen wird
- Überprüfen Sie, ob Ihr Thema Konflikte verursacht
- Ideal für Plugin -Kompatibilitätsprüfungen

Quelle: https://wordpress.org/plugins/Health-check/
2. Funktionalität von Payment Gateway
Mit dem WooCommerce Payments -Plugin können Sie Zahlungen im Testmodus simulieren.
Es integriert sich direkt in WooCommerce und unterstützt Sandbox -Tests.
- Aktivieren Sie den Testmodus für Kreditkartenzahlungen
- Versuchen Sie gültige und ungültige Testkartennummern
- Überprüfen Sie, ob Bestellungen korrekt verarbeitet werden
- Stellen Sie sicher, dass während der Einreichung keine Fehler angezeigt werden

Quelle: https://wordpress.org/plugins/woocommerce-payments/
3. Testkasse (ohne Zahlungen)
Verwenden Sie den WooCommerce -Bestelltest, um den Kauf mit "Zahlung" zu testen.
Das Plugin zum Simulieren des Kaufs, jedoch ohne tatsächliche Zahlung.
- Überprüfen Sie die Bestellverarbeitung
- Keine Zahlungsrückerstattungen beim Testen von WooCommerce -Checkout
- Testen Sie, wie Reihenfolge hinzugefügt wird
- Überprüfen Sie jeden Schritt des Kaufs (außer Zahlung)

Quelle: https://wordpress.org/plugins/woo-order-test/
4. Testen Sie Rabatt und Gutscheincodeverhalten
Sie benötigen kein Plugin, um die Rabatte mit Gutscheinen mit Verkaufspreisen zu testen.
Überprüfen Sie einfach die Bestellung in WooCommerce → Bestellungen → Auftragsbildschirm bearbeiten, um festzustellen, ob Rabatte ordnungsgemäß hinzugefügt werden.
Sie können jedoch auch flexible PDF -Gutscheine ein Plugin verwenden, um Geschenkkarten und Gutscheine festzulegen, die WooCommerce -Rabatte verwenden und diese testen.

Quelle: https://wordpress.org/plugins/flexible-cupons/
5. E -Mail -Benachrichtigungen nach dem Auschecken
Verwenden Sie die WP -Mail -Protokollierung, um ausgehende WooCommerce -E -Mails zu überwachen.
Dieses Plugin kann alle von Ihrer Website gesendeten E -Mails speichern.
- Bestätigungsbestätigungs -E -Mails verfolgen
- Überprüfen Sie den E -Mail -Inhalt und -Format
- Debugug -Probleme mit fehlenden E -Mails
- Siehe Zeitstempel und Empfänger

Quelle: https://wordpress.org/plugins/wp-mail-logging/
6. Verbesserung der mobilen Reaktionsfähigkeit und UX
Installieren Sie die Fluid -Checkout für WooCommerce - Lite für mobile Tests und Anpassung der Kasse für Mobilgeräte.
Das Testen auf realen Geräten ist ideal - aber Plugins helfen, die Vorschau zu ändern.
- Passen Sie das Checkout -Layout für Mobilgeräte ein
- Stellen Sie sicher, dass die Tasten sichtbar und zugänglich sind
- Fügen Sie eine mehrstufige Kasse hinzu, um sie mit klassischer Checkout zu vergleichen
- Benutzerfreundlichkeit optimieren

Quelle: https://wordpress.org/plugins/fluid-checkout/
7. Testgastkasse und Kontoregistrierung testen
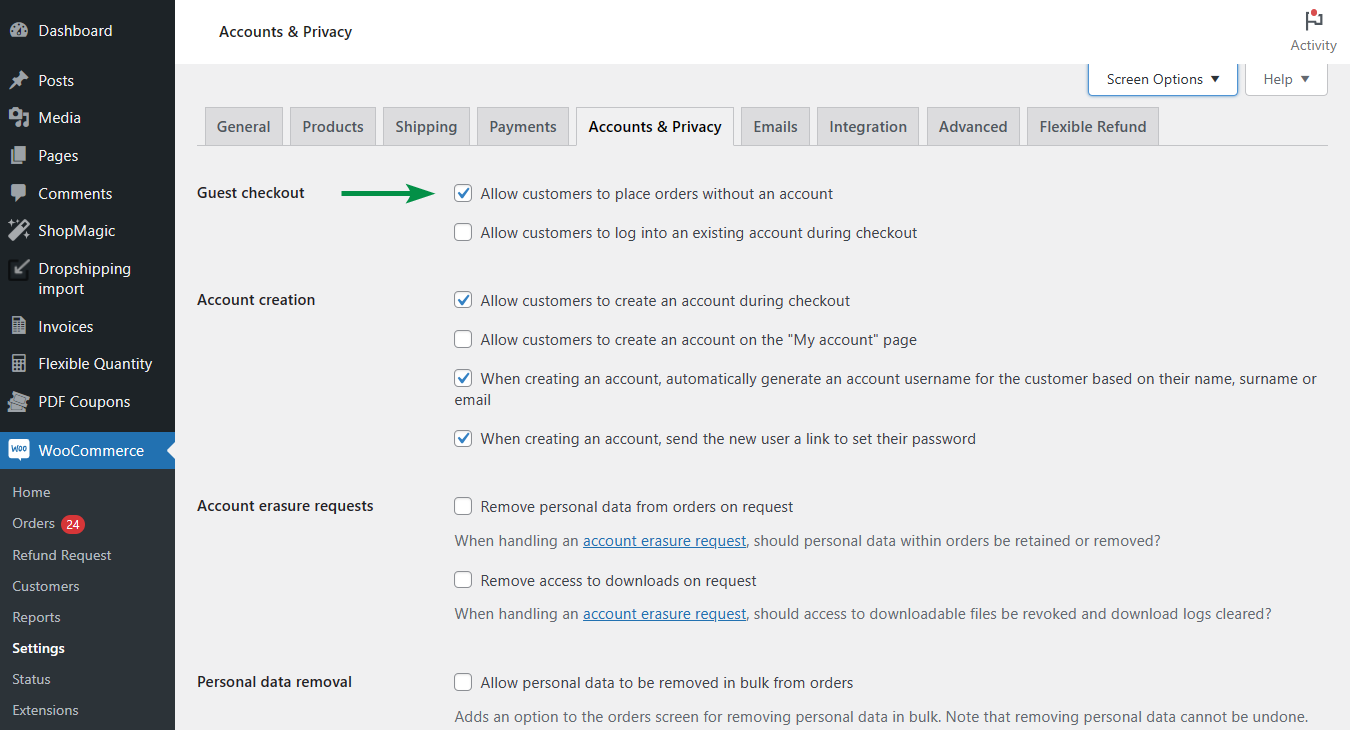
Um die Gastkasse zu aktivieren, können Sie WooCommerce -Einstellungen verwenden.

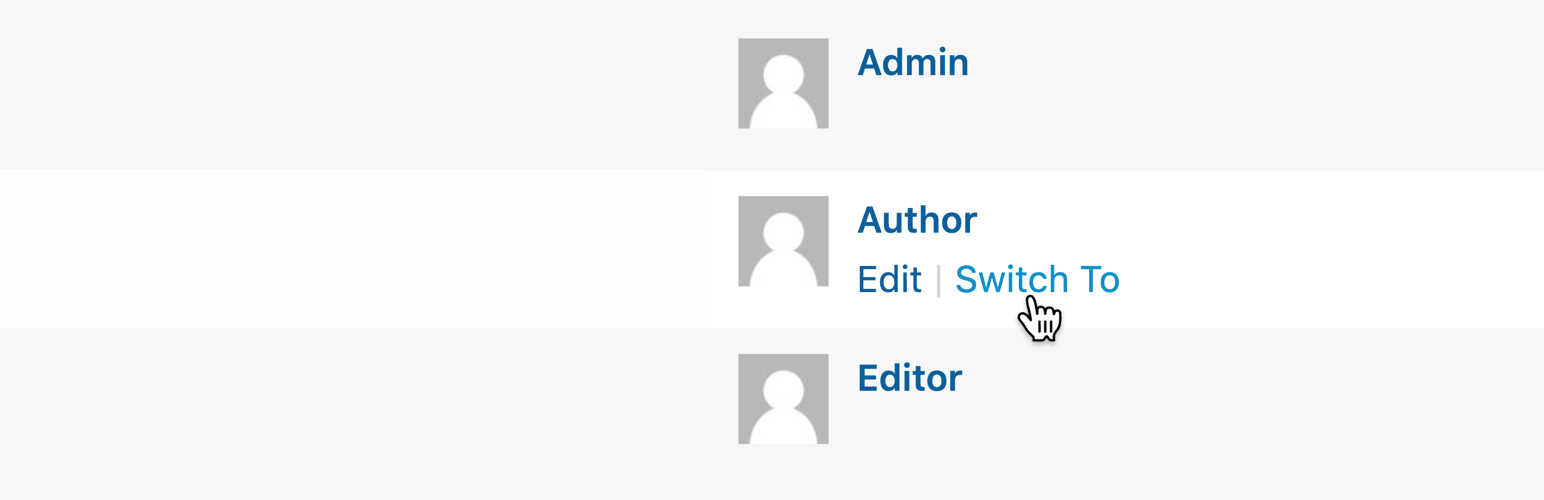
Anschließend können Sie die Benutzerschaltung verwenden, um verschiedene Rollen schnell zu testen.

- Überprüfen Sie, ob Gastbestellungen erlaubt sind
- Testen Sie die Kundenregistrierung während der Kasse
- Wechseln Sie zwischen Administrator, Kunden und Gast
- Überprüfen Sie, ob die Bestellmeta korrekt gespeichert wird

Quelle: https://wordpress.org/plugins/user-Switching/
8. Testumleitung nach der Aufgabe einer Bestellung
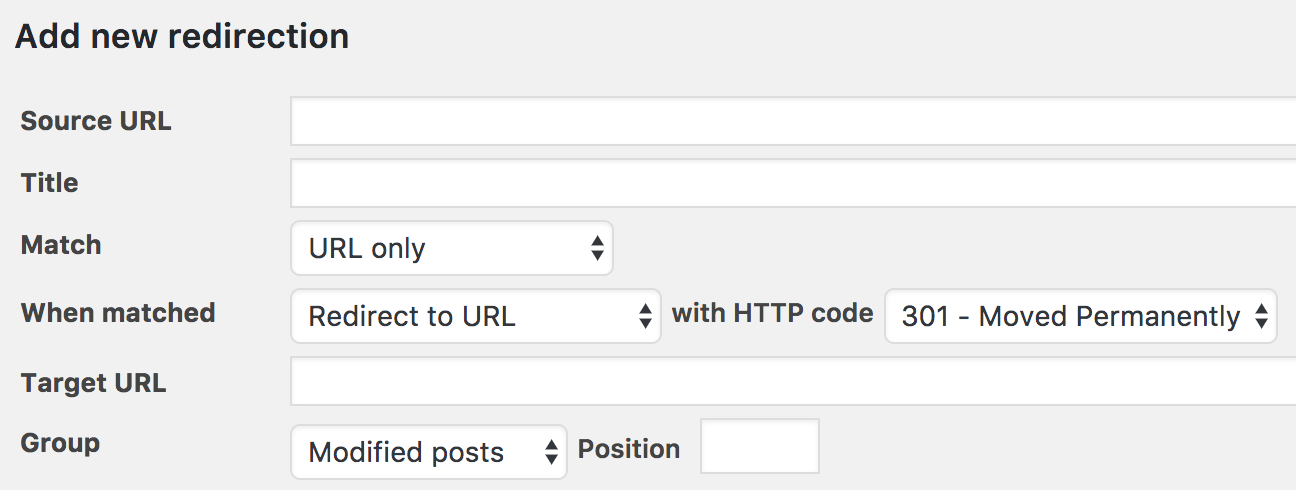
Verwenden Sie das Umleitungs-Plugin, um URLs nach der Überprüfung zu verwalten und zu testen.
WooCommerce sollte Benutzer zur Bestellbestätigungsseite bringen.
- Verfolgung des Checkout -Umleitungsverhaltens
- Erstellen Sie bedingte Umleitungsregeln
- Protokoll 404 oder unerwartete Weiterleitungen
- Verbessern Sie den Benutzerfluss und verringern Sie die Verwirrung

Quelle: https://wordpress.org/plugins/redirection/
Verbesserung der Checkout -Felder mit flexiblen Checkout -Feldern (kostenlos)
Sobald Ihre Kernkasse funktioniert, besteht der nächste Schritt darin, die Benutzererfahrung zu optimieren.
Hier sind einige Funktionen der kostenlosen Version:
- Fügen Sie benutzerdefinierte Felder wie Text, Textbereich, Kontrollkästchen hinzu und wählen Sie
- Wählen Sie, wo Felder erscheinen: Abrechnung, Versand, andere
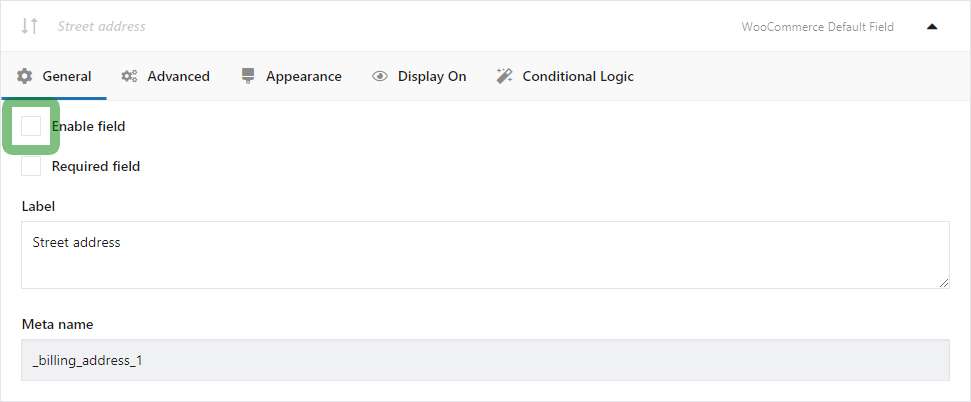
- Ausblenden Sie die Standard -WooCommerce -Felder, die Sie nicht benötigen

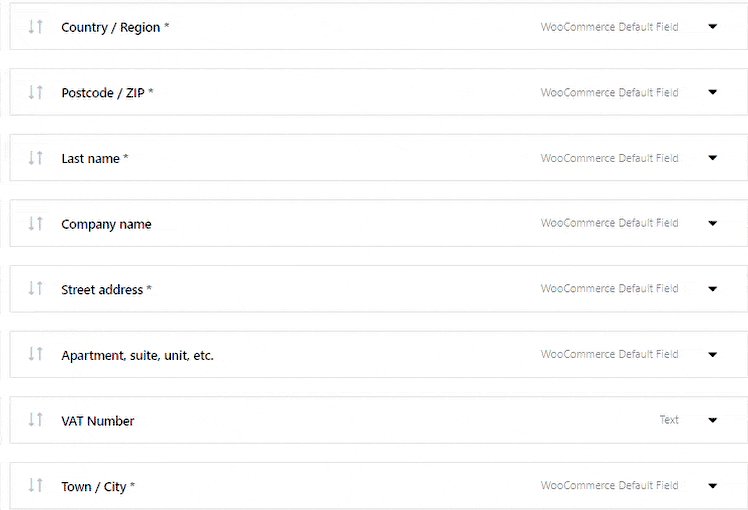
Verstecken Sie ein Formfeld mit flexiblen Checkout -Feldern für WooCommerce - Felder mit Drag & Drop nachbestellen

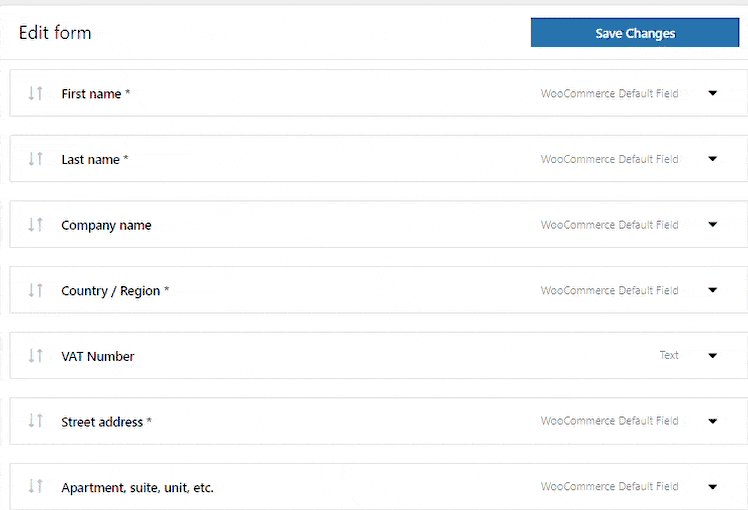
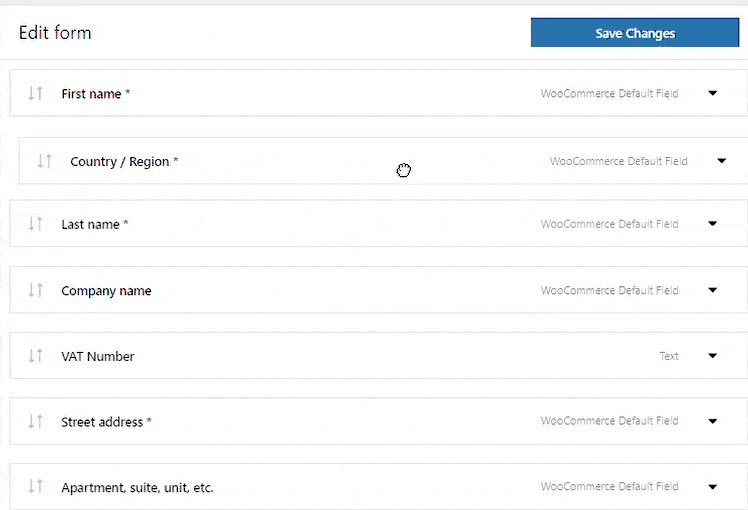
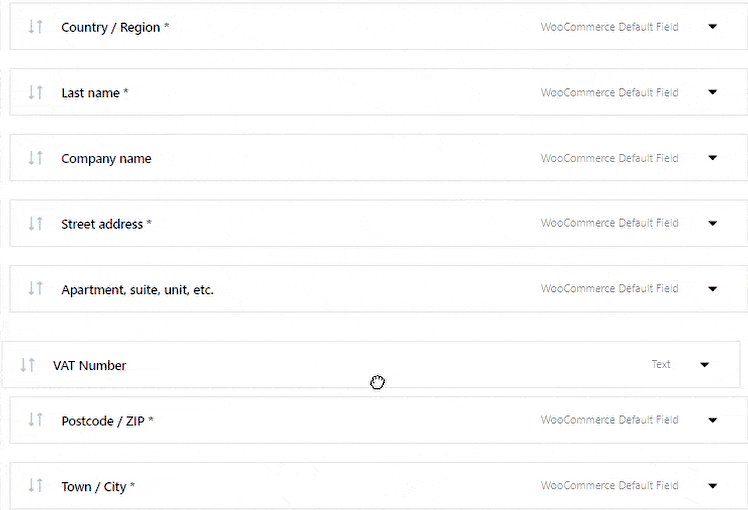
Checkout -Felder in WooCommerce nachbestellen - Markieren Sie Felder nach Bedarf oder optional
- Weisen Sie benutzerdefinierte Beschriftungen, Platzhalter und Tooltips zu
Flexible Checkout -Felder arbeiten nahtlos mit WooCommerce und eignen sich ideal für das Hinzufügen von Liefernotizen, Firmen -IDs oder zusätzliche Informationen, die Sie speichern möchten.
Zusätzliche Profis -Funktionen erwähnenswert
Wenn Sie mehr Strom benötigen, fügt die Pro -Version eine Premium -Funktionalität für erweiterte Anwendungsfälle hinzu.
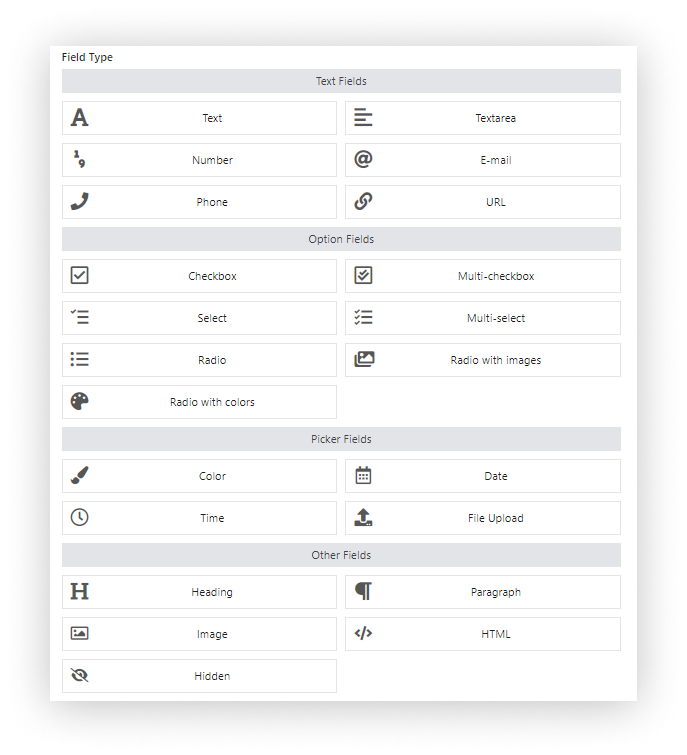
- Zusätzliche Feldtypen

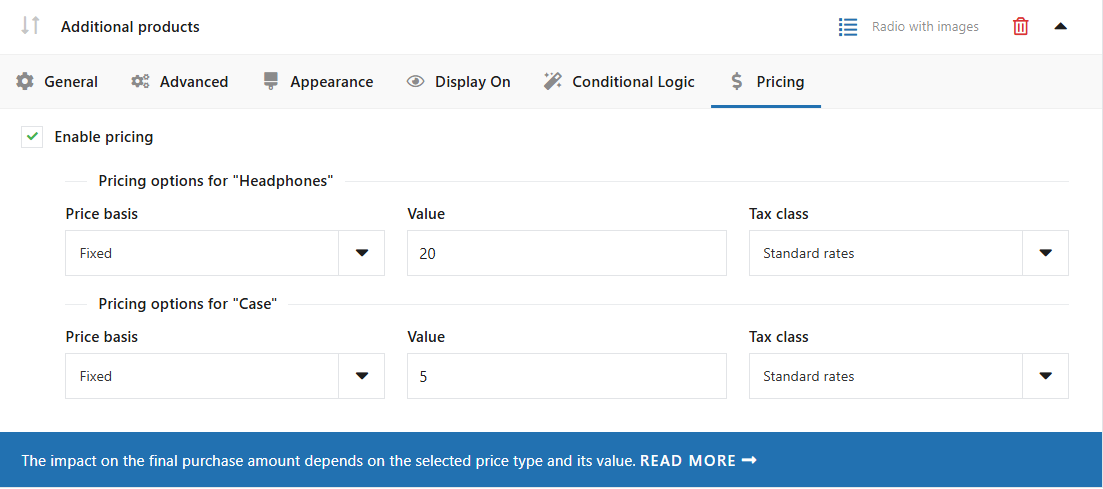
Flexible Checkout -Felder für WooCommerce - Feldtypen - Preisgestaltung pro Feld

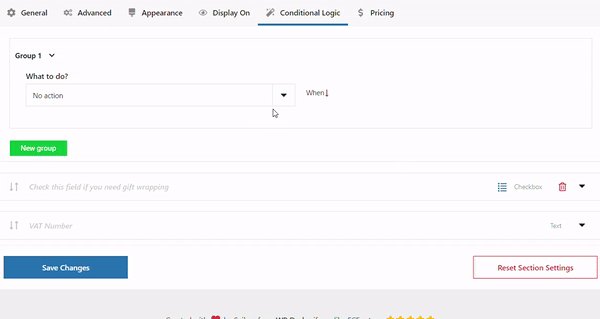
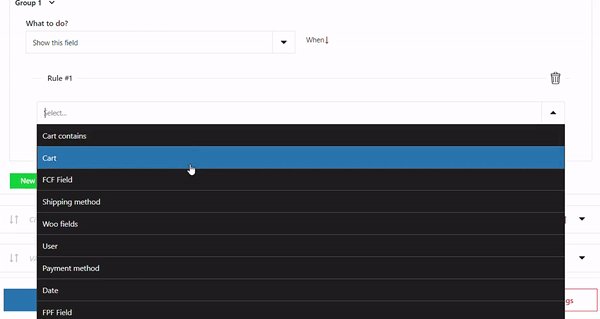
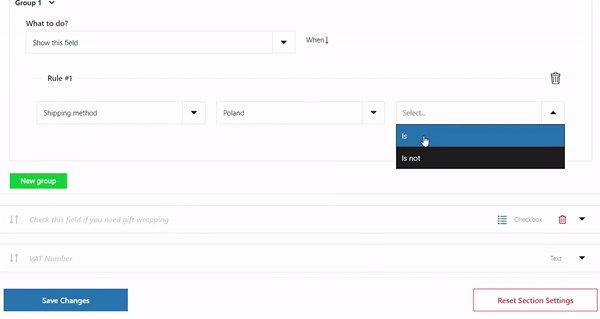
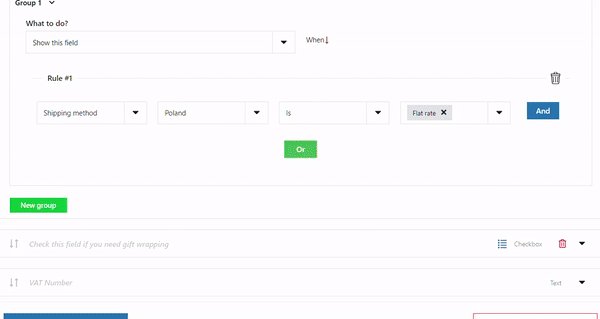
Zusätzliches Preisgestaltung pro Formular Feld Beispiel in flexiblen Checkout -Feldern Pro Woocommerce - Zeigen Sie die Felder anhand der Versand- oder Zahlungsmethode bedingt anzeigen

Woocommerce Bedingte Kassenfelder - Zeigen Sie Felder nur für bestimmte Produkte im Warenkorb
Flexible Checkout Fields Pro Woocommerce £ 59
Bearbeiten, neue Felder aus dem WooCommerce -Checkout -Formular bearbeiten, hinzufügen oder unnötige Felder ausblenden. Fügen Sie Feldern Preise hinzu und verwenden Sie eine bedingte Logik. Es geht um Conversions und bessere Benutzererfahrungen. NEU: Jetzt können Sie mehrere Bedingungen (oder) unter einer oder mehreren Bedingungsgruppen (und) festlegen.
Aktive Installationen: 90.000+ | WordPress -Bewertung:
Wenn Sie ein Geschäft ausführen, das sich auf benutzerdefinierte Lieferdetails oder B2B -Felder stützt, zahlt sich dieses Upgrade schnell aus.
Zusammenfassung: Warum Checkout -Tests wichtig sind und wie Plugins helfen
Das Testen Ihrer WooCommerce -Kasse gilt nicht nur für Entwickler, sondern für jeden Ladenbesitzer. Ein gebrochenes Feld, eine fehlgeschlagene Zahlung oder eine E -Mail, die niemals eintrifft, kann den echten Umsatz kosten.
Zum Glück können Sie mit den richtigen kostenlosen Plugins jeden Schritt der Kasse testen und sicherstellen, dass Ihr Geschäft reibungslos läuft.
Schlüsselpunkte
- Testen Sie Zahlung, Validierung, E -Mails, mobile Erfahrung, Seitengeschwindigkeit und mehr
- Verwenden Sie kostenlose Plugins von WordPress.org, um echte Szenarien zu simulieren
- Flexible Checkout -Felder helfen Ihnen dabei, die Checkout -Felder problemlos zu bearbeiten
- Upgrade auf Pro für fortschrittliche Regeln, Feldtypen und Bedingungen
- Regelmäßige Tests gewährleisten weniger Probleme und bessere Conversions
