Cum se testează checkout -ul WooCommerce (8 pluginuri gratuite)
Publicat: 2025-07-02Checkout este ultimul pas care face sau rupe conversiile magazinului tău. Dacă ceva nu funcționează - formularul se încarcă incorect, plata eșuează sau comanda nu este salvată - pierzi un client. Testarea checkout -ului dvs. WooCommerce asigură că totul funcționează fără probleme înainte ca utilizatorii dvs. să întâmpine probleme.
În acest articol, vă vom parcurge 8 zone cruciale pe care ar trebui să le testați pe pagina dvs. de checkout.
Pentru fiecare, vom arăta un plugin WordPress gratuit care vă poate ajuta.
De asemenea, veți afla cum să îmbunătățiți câmpurile de checkout cu pluginul câmpurilor de checkout flexibile - fără a scrie cod.
Deci, ce, când, de ce și cum să testați checkout -ul WooCommerce?
Ce este testarea checkout și cum îmbunătățește performanța WooCommerce?
Ce : Testarea checkout este procesul de verificare a faptului că pagina dvs. de checkout WooCommerce funcționează așa cum era de așteptat.
Asta înseamnă verificarea comportamentului formularului, a gateway -urilor de plată, a logicii coșului, a câmpurilor personalizate, a redirecționării, a notificărilor prin e -mail, a vitezei paginii și multe altele.
De ce : Cu obiceiuri bune de testare, veți prinde erori înainte de a ajunge la clienți pentru a repara sau optimiza checkout -ul WooCommerce. Și folosind pluginuri gratuite, puteți face acest proces mult mai ușor.
Cum se testează checkout -ul WooCommerce - 8 zone pentru a verifica cu pluginuri gratuite
1. CARTUL DE TEST ȘI CUMPĂRĂ PAGINA
Utilizați pluginul de verificare a sănătății și depanare pentru a izola conflictele.
Verificarea sănătății dezactivează toate pluginurile pentru sesiunea de utilizator, astfel încât să vă puteți testa site -ul într -un mediu curat.
- Dezactivați temporar toate celelalte pluginuri
- Testați dacă checkout se încarcă fără erori
- Verificați dacă tema dvs. provoacă conflicte
- Excelent pentru verificări de compatibilitate a pluginului

Sursa: https://wordpress.org/plugins/health-check/
2. Funcționalitatea gateway -ului de plată a testelor
Pluginul WooCommerce Payments vă permite să simulați plățile în modul de testare.
Se integrează direct cu WooCommerce și acceptă testarea Sandbox.
- Activați modul de testare pentru plățile cardului de credit
- Încercați numerele de cărți de testare valide și nevalide
- Verificați dacă comenzile sunt procesate corect
- Asigurați -vă că nu apar erori în timpul depunerii

Sursa: https://wordpress.org/plugins/wooCommerce-payments/
3. Checkout test (fără plăți)
Utilizați testul de comandă WooCommerce pentru a testa achiziția cu „Plata”.
Pluginul pentru a simula achiziția, dar fără nicio plată efectivă.
- Verificați procesarea comenzii
- Fără rambursări de plată la testarea checkout -ului WooCommerce
- Testați cum se adaugă comanda
- Verificați fiecare pas al achiziției (cu excepția plății)

Sursa: https://wordpress.org/plugins/woo-order-test/
4. Testarea reducerii și comportamentul codului cupon
Nu aveți nevoie de un plugin pentru a testa reducerile adăugate cu cupoane de prețuri de vânzare.
Verificați comanda în WooCommerce → Comenzi → Editați ecranul comenzii pentru a vedea dacă se adaugă corect reducerile.
Dar, puteți utiliza, de asemenea, cupoane PDF flexibile, un plugin pentru a seta carduri cadou și vouchere care utilizează reduceri WooCommerce și le testați.

Sursa: https://wordpress.org/plugins/flexible-coupons/
5. Testați notificările prin e -mail după finalizare
Utilizați jurnalul de e -mail WP pentru a monitoriza e -mailurile WooCommerce de ieșire.
Acest plugin poate stoca toate e -mailurile trimise de site -ul dvs.
- Urmăriți e -mailurile de confirmare a comenzii
- Verificați conținutul și formatul prin e -mail
- Probleme de depanare cu e -mailuri lipsă
- Consultați Timestamps și destinatari

Sursa: https://wordpress.org/plugins/wp-mail-logging/
6. Îmbunătățiți reacția mobilă și UX
Instalați checkout -ul fluidului pentru WooCommerce - Lite pentru testarea mobilă și reglarea checkout -ului pentru mobil.
Testarea pe dispozitivele reale este ideală - dar pluginurile ajută la previzualizarea se schimbă rapid.
- Reglați aspectul checkout -ului pentru mobil
- Asigurați -vă că butoanele sunt vizibile și accesibile
- Adăugați checkout multistep pentru a compara cu checkout -ul clasic
- Optimizați utilizabilitatea

Sursa: https://wordpress.org/plugins/fluid-checkout/
7. Testează checkout -ul oaspeților și înregistrarea contului
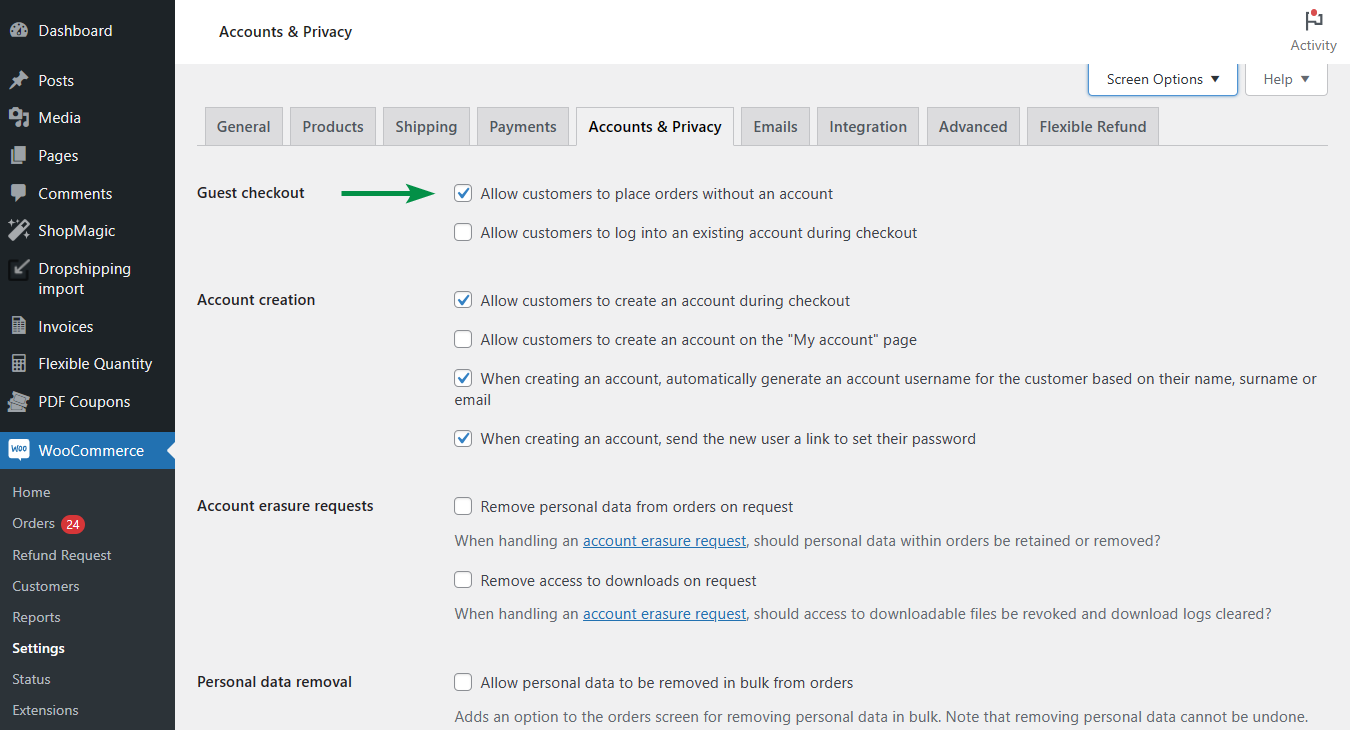
Pentru a activa checkout -ul oaspeților, puteți utiliza setările WooCommerce.

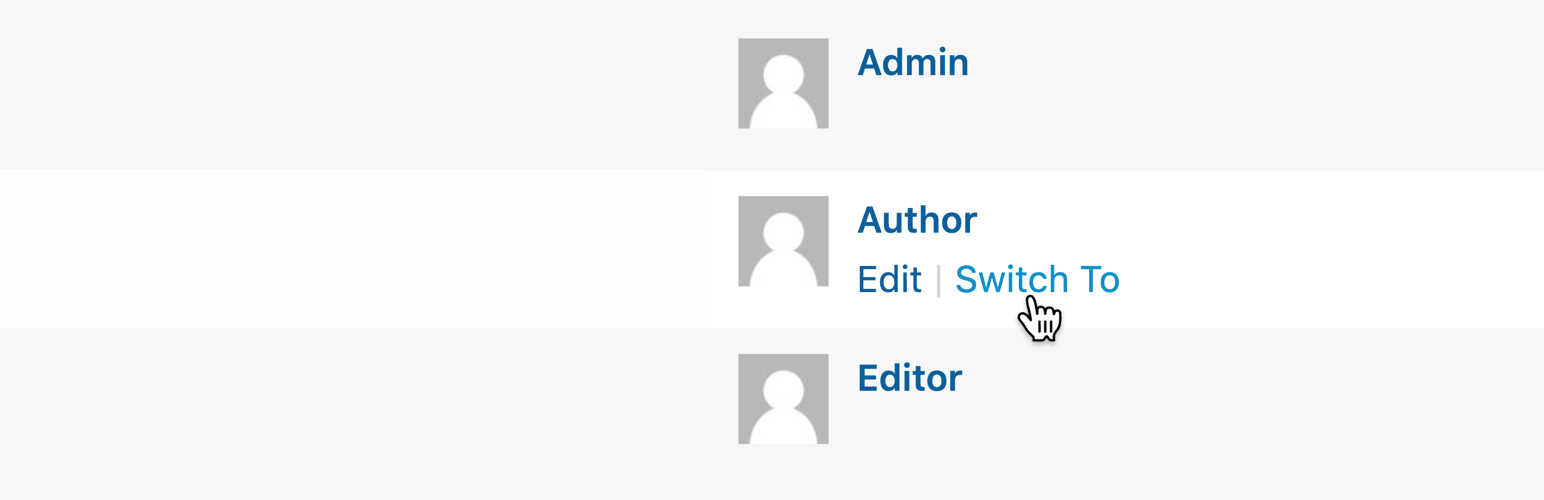
Apoi, puteți utiliza comutarea utilizatorului pentru a testa rapid roluri diferite.

- Verificați dacă sunt permise comenzile pentru oaspeți
- Testați înregistrarea clienților în timpul plății
- Comutați între administrator, client și oaspeți
- Verificați dacă meta -ul de comandă este salvat corect

Sursa: https://wordpress.org/plugins/user-switching/
8. Redirecția testelor după ce ați făcut o comandă
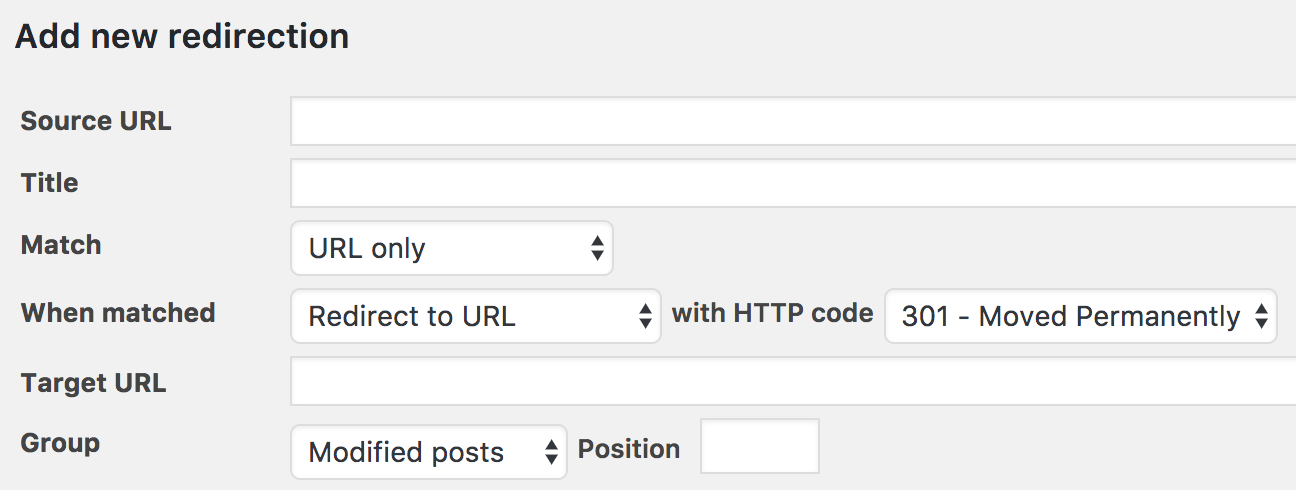
Utilizați pluginul de redirecționare pentru a gestiona și testa adresele URL post-verificare.
WooCommerce ar trebui să ducă utilizatorii la pagina de confirmare a comenzii.
- Checkout Redirect Comportament
- Creați reguli de redirecționare condiționate
- Jurnal 404 sau redirecții neașteptate
- Îmbunătățiți fluxul de utilizator și reduceți confuzia

Sursa: https://wordpress.org/plugins/redirection/
Îmbunătățiți câmpurile de checkout cu câmpuri de checkout flexibile (gratuit)
Odată ce checkout -ul dvs. de bază funcționează, următorul pas este să optimizați experiența utilizatorului.
Iată câteva caracteristici ale versiunii gratuite:
- Adăugați câmpuri personalizate precum text, textarea, caseta de selectare și selectați
- Alegeți unde apar câmpuri: facturare, transport, altele
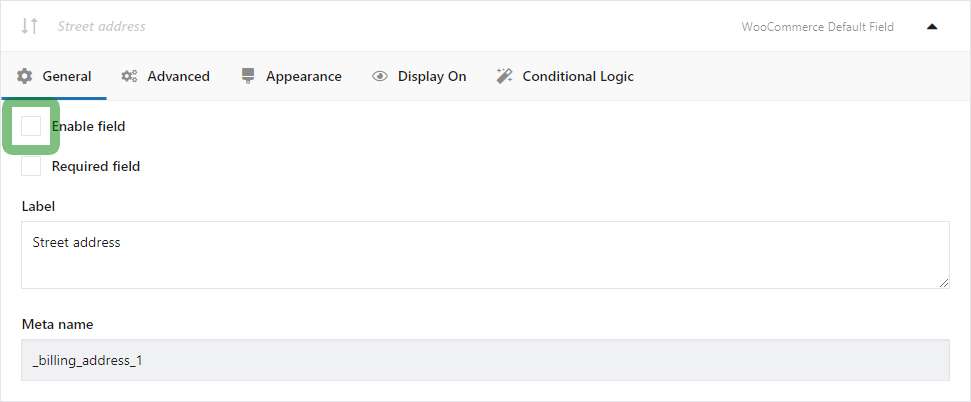
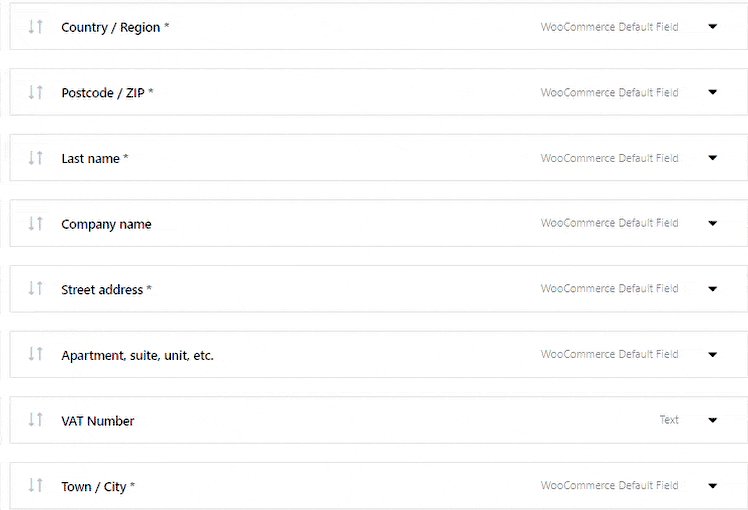
- Ascundeți câmpurile WooCommerce implicite de care nu aveți nevoie

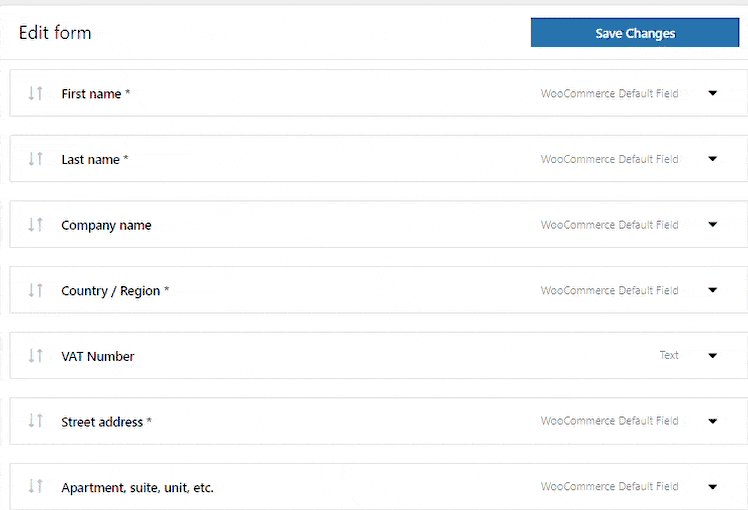
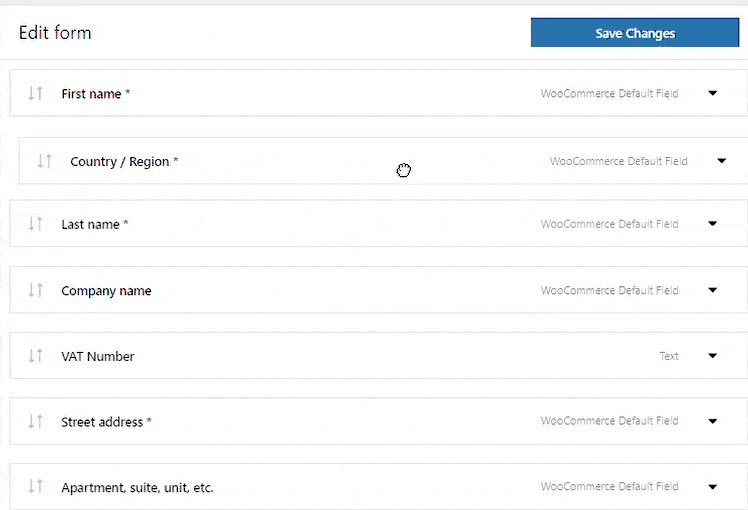
Ascundeți un câmp de formular cu câmpuri de checkout flexibile pentru WooCommerce - Reordonare câmpuri folosind drag & drop

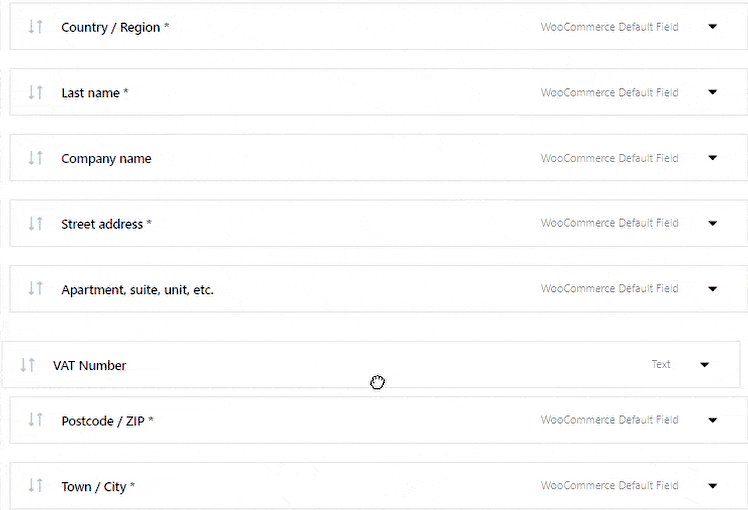
Reordonare câmpuri de checkout în WooCommerce - Marcați câmpurile după cum este necesar sau opțional
- Alocați etichete personalizate, locații și sfaturi de instrumente
Câmpurile de checkout flexibile funcționează perfect cu WooCommerce și este ideal pentru adăugarea de note de livrare, ID -uri ale companiei sau orice informații suplimentare pe care doriți să le stocați.
Caracteristici Pro Extra
Dacă aveți nevoie de mai multă putere, versiunea Pro adaugă funcționalitate premium pentru cazuri de utilizare avansată.
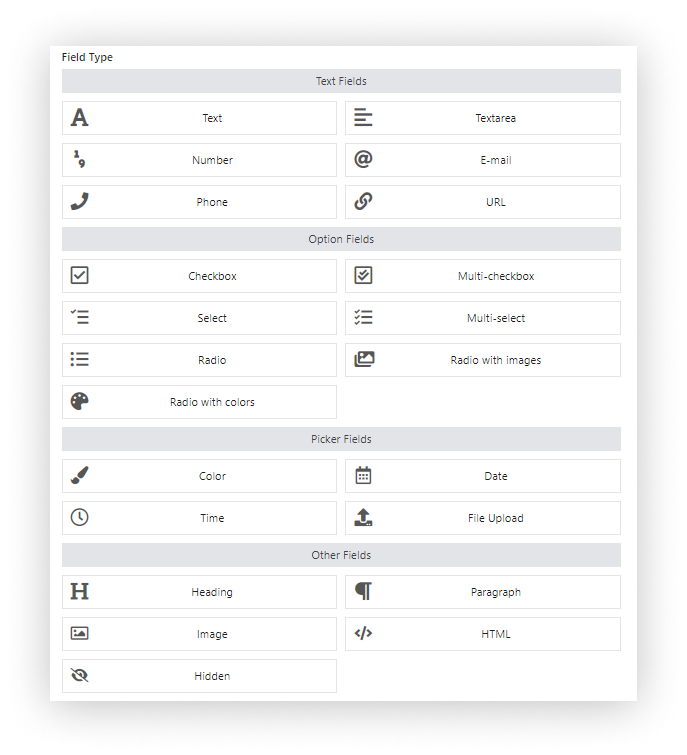
- Tipuri suplimentare de câmp

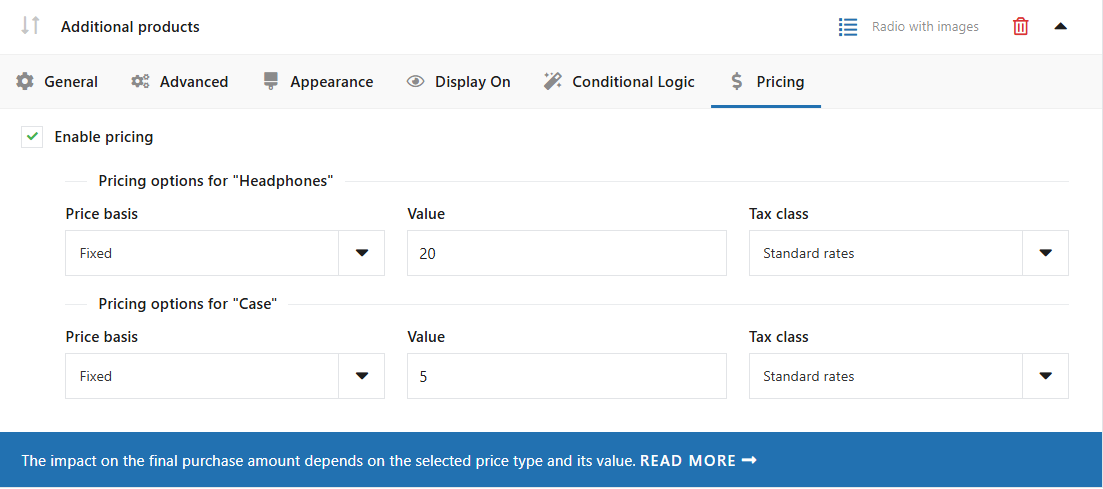
Câmpuri de checkout flexibile pentru WooCommerce - Tipuri de câmp - Preț pe câmp

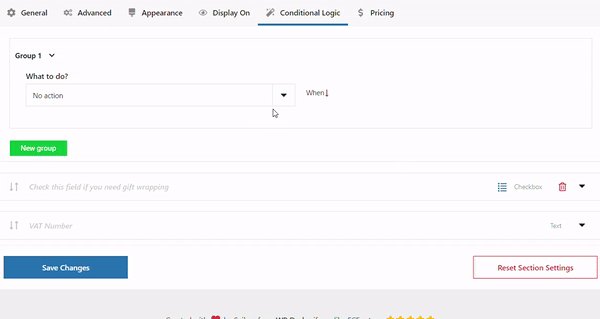
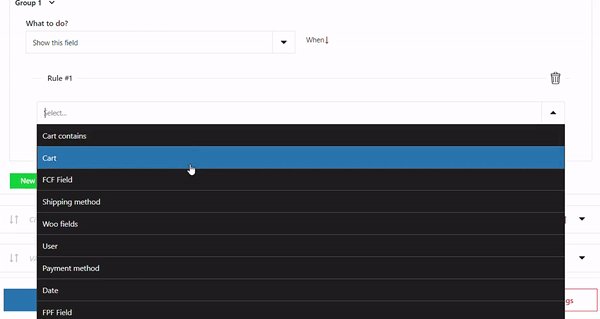
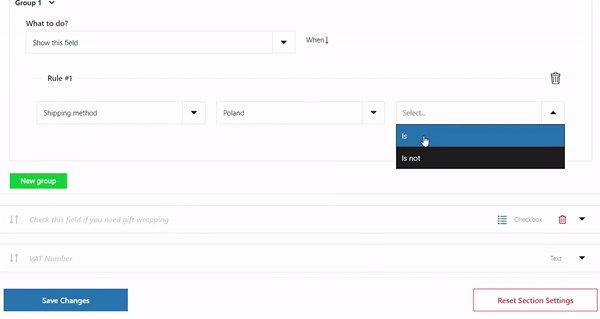
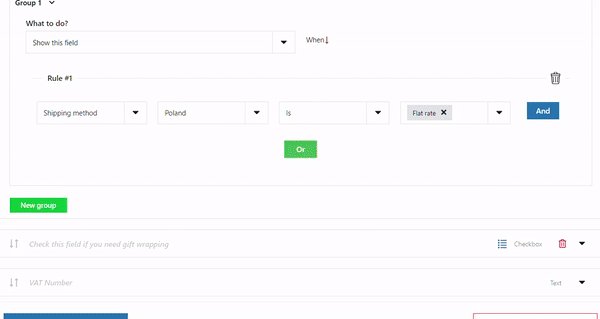
Prețuri suplimentare pe câmpul de câmp de formular în câmpuri de checkout flexibile Pro WooCommerce - Câmpuri de afișare condiționat pe baza transportului sau a metodei de plată

Câmpuri de checkout condiționate WooCommerce - Afișați câmpuri numai pentru produse specifice din coș
Câmpuri de checkout flexibile Pro WooCommerce 59 de lire sterline
Editați, adăugați noi sau ascundeți câmpuri inutile din formularul de checkout WooCommerce. Adăugați prețuri pe câmpuri și utilizați logica condiționată. Este vorba despre conversii și o experiență mai bună a utilizatorului. NOU: Acum puteți seta mai multe condiții (OR) sub unul sau mai multe grupuri de condiții (și).
Instalații active: 90.000+ | Rating WordPress:
Dacă rulați un magazin care se bazează pe detalii de livrare personalizate sau pe câmpuri B2B, acest upgrade plătește rapid.
Rezumat: De ce testează checkout și cum ajută pluginurile
Testarea checkout -ului dvs. WooCommerce nu este doar pentru dezvoltatori - este esențial pentru orice proprietar al magazinului. Un câmp rupt, o plată eșuată sau un e -mail care nu ajunge niciodată vă poate costa vânzări reale.
Din fericire, cu pluginurile gratuite potrivite, puteți testa fiecare pas al călătoriei de checkout și asigurați -vă că magazinul dvs. funcționează fără probleme.
Puncte cheie
- Plata testați, validarea, e -mailurile, experiența mobilă, viteza paginii și multe altele
- Utilizați pluginuri gratuite de la wordpress.org pentru a simula scenarii reale
- Câmpuri de checkout flexibile vă ajută să editați cu ușurință câmpurile de checkout
- Actualizare la Pro pentru reguli avansate, tipuri de câmp și condiții
- Testarea regulată asigură mai puține probleme și conversii mai bune
