WooCommerceチェックアウト(8つの無料プラグイン)のテスト方法
公開: 2025-07-02チェックアウトは、ストアのコンバージョンを作成または破損する最終ステップです。何かがうまくいかない場合 - フォームが間違ってロードされるか、支払いが失敗するか、注文が節約されない場合、顧客を失います。 WooCommerceのチェックアウトをテストすると、ユーザーが問題に遭遇する前にすべてがスムーズに機能するようになります。
この記事では、チェックアウトページでテストする必要がある8つの重要な領域を説明します。
それぞれについて、役立つ無料のWordPressプラグインを表示します。
また、コードを作成せずに、柔軟なチェックアウトフィールドプラグインでチェックアウトフィールドを改善する方法も学びます。
それでは、WooCommerceチェックアウトをテストする方法、いつ、いつ、なぜ、どのようにテストするのでしょうか?
チェックアウトテストとは何であり、WooCommerceのパフォーマンスをどのように改善しますか?
内容:チェックアウトテストは、WooCommerceチェックアウトページが期待どおりに機能することを確認するプロセスです。
つまり、フォームの動作、支払いゲートウェイ、カートロジック、カスタムフィールド、リダイレクト、電子メール通知、ページ速度などを確認することを意味します。
理由:優れたテスト習慣があれば、顧客に連絡する前にエラーをキャッチして、WooCommerceのチェックアウトを修理または最適化します。また、無料のプラグインを使用することで、このプロセスをはるかに簡単にすることができます。
WooCommerceチェックアウトのテスト方法 - 無料のプラグインで確認する8つの領域
1。カートとチェックアウトのページの読み込みをテストします
ヘルスチェックとトラブルシューティングプラグインを使用して、競合を分離します。
ヘルスチェックは、ユーザーセッションのすべてのプラグインを無効にするため、クリーンな環境でサイトをテストできます。
- 他のすべてのプラグインを一時的に無効にします
- エラーなしでチェックアウトがロードされるかどうかをテストします
- テーマが競合を引き起こすかどうかを確認します
- プラグインの互換性チェックに最適です

出典:https://wordpress.org/plugins/health-check/
2。支払いゲートウェイの機能をテストします
WooCommerce Paymentsプラグインを使用すると、テストモードで支払いをシミュレートできます。
WooCommerceと直接統合し、サンドボックステストをサポートします。
- クレジットカードの支払いのテストモードを有効にします
- 有効で無効なテストカード番号を試してください
- 注文が正しく処理されているかどうかを確認してください
- 提出時にエラーが表示されないことを確認してください

出典:https://wordpress.org/plugins/woocommerce-payments/
3.テストチェックアウト(支払いなし)
WooCommerce Orderテストを使用して、「支払い」で購入をテストします。
購入をシミュレートするが、実際の支払いはないプラグイン。
- 注文処理を確認してください
- WooCommerceのチェックアウトをテストする際の支払い払い戻しはありません
- 注文の追加方法をテストします
- 購入のすべてのステップを確認してください(支払いを除く)

出典:https://wordpress.org/plugins/woo-order-test/
4.割引およびクーポンコードの動作をテストします
販売価格のクーポンで追加された割引をテストするためのプラグインは必要ありません。
WooCommerceの注文→注文→注文画面の編集を確認して、割引が適切に追加されているかどうかを確認してください。
ただし、柔軟なPDFクーポンを使用して、WooCommerce割引を使用してテストするギフトカードとバウチャーを設定することもできます。

出典:https://wordpress.org/plugins/flexible-coupons/
5.チェックアウト後に電子メール通知をテストします
WPメールロギングを使用して、発信されるWooCommerceメールを監視します。
このプラグインは、サイトから送信されたすべてのメールを保存できます。
- 注文確認メールを追跡します
- 電子メールのコンテンツと形式を確認します
- 電子メールの欠落で問題をデバッグします
- タイムスタンプと受信者を参照してください

出典:https://wordpress.org/plugins/wp-mail-logging/
6.モバイル応答性とUXを改善します
WooCommerceのためのFluid Checkoutをインストール - モバイルテストとモバイル用のチェックアウトの調整用ライト。
実際のデバイスでのテストは理想的ですが、プラグインは速くプレビューするのに役立ちます。
- モバイルのチェックアウトレイアウトを調整します
- ボタンが表示され、アクセス可能であることを確認してください
- MultiStepチェックアウトを追加して、クラシックチェックアウトと比較します
- 使いやすさを最適化します

出典:https://wordpress.org/plugins/fluid-checkout/
7.ゲストのチェックアウトとアカウントの登録をテストします
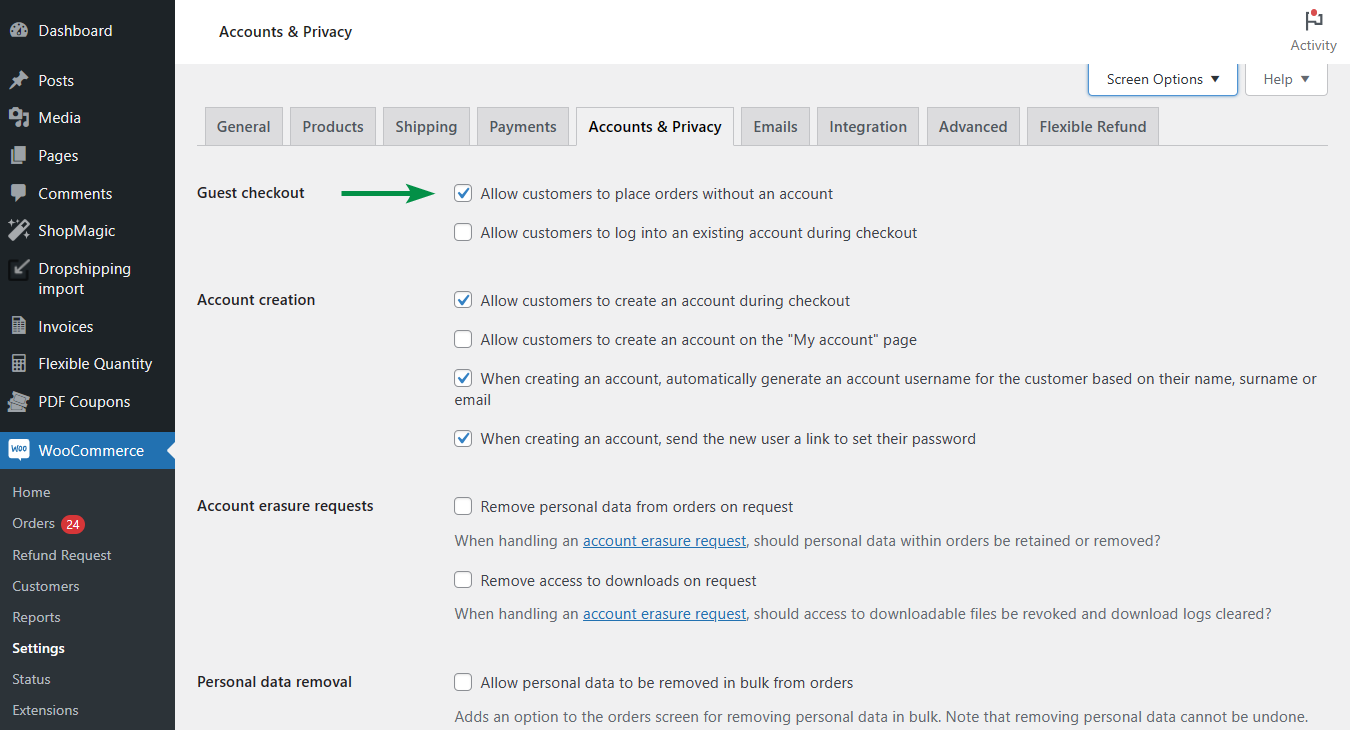
ゲストチェックアウトを有効にするには、WooCommerce設定を使用できます。

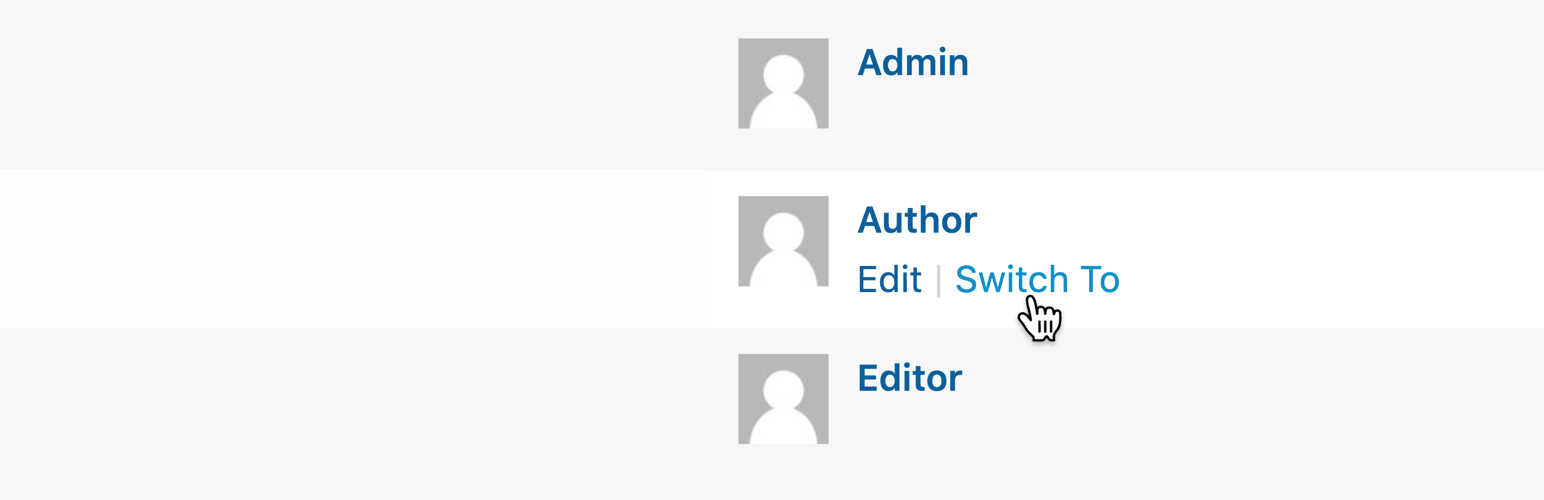
次に、ユーザーの切り替えを使用して、さまざまな役割をすばやくテストできます。
- ゲストの注文が許可されているかどうかを確認してください
- チェックアウト中に顧客登録をテストします
- 管理者、顧客、ゲストを切り替えます
- 注文メタが正しく保存されているかどうかを確認します

出典:https://wordpress.org/plugins/user-switching/
8。注文後のリダイレクトをテストします
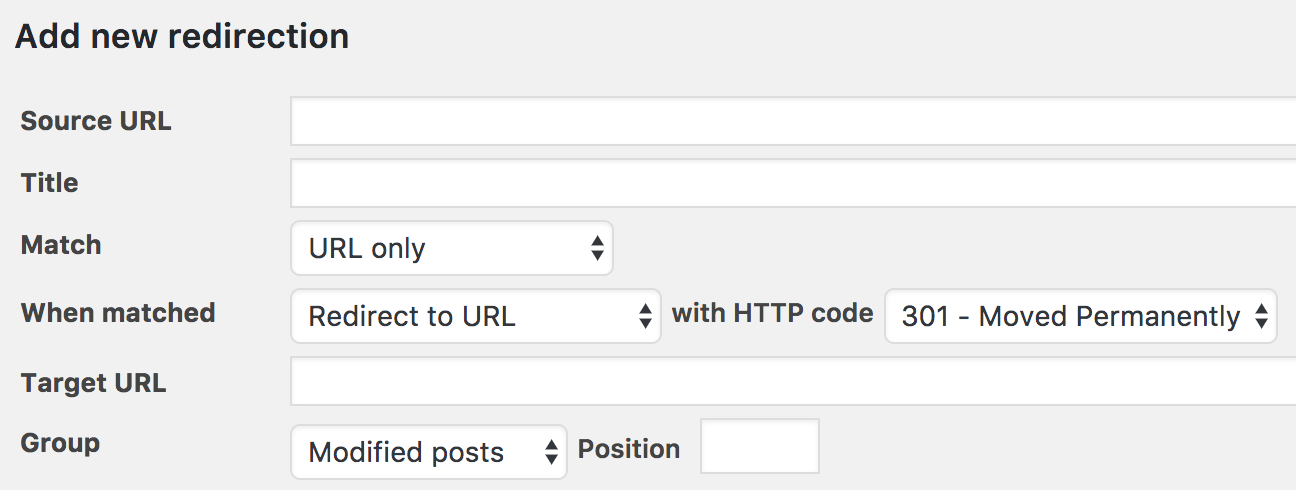
リダイレクトプラグインを使用して、チェックアウト後のURLを管理およびテストします。

WooCommerceは、ユーザーを注文確認ページに連れて行く必要があります。
- トラックチェックアウトリダイレクト動作
- 条件付きリダイレクトルールを作成します
- ログ404または予期しないリダイレクト
- ユーザーのフローを改善し、混乱を軽減します

出典:https://wordpress.org/plugins/redirection/
柔軟なチェックアウトフィールドでチェックアウトフィールドを改善する(無料)
コアチェックアウトが機能したら、次のステップはユーザーエクスペリエンスを最適化することです。
無料版のいくつかの機能は次のとおりです。
- テキスト、Textarea、チェックボックス、選択などのカスタムフィールドを追加します
- フィールドが表示される場所を選択します:請求、配送、その他
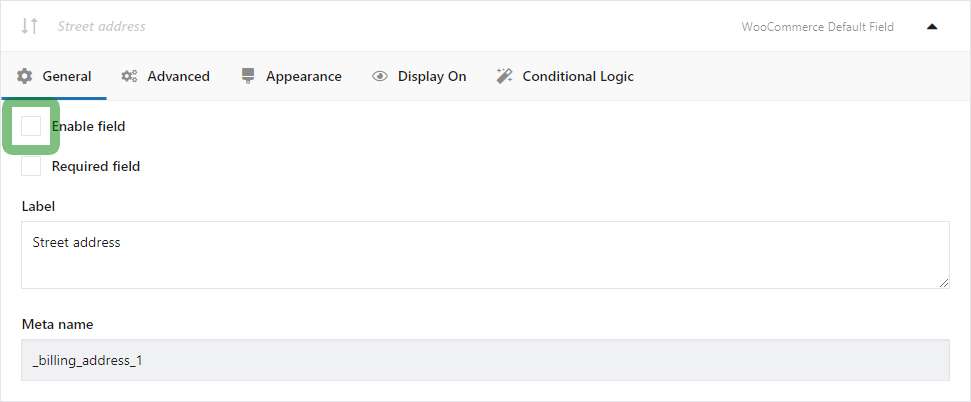
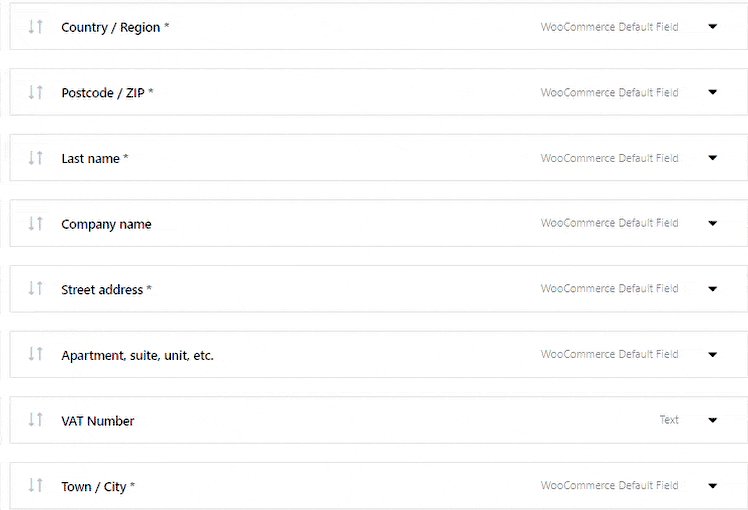
- 不要なデフォルトのwoocommerceフィールドを非表示にします

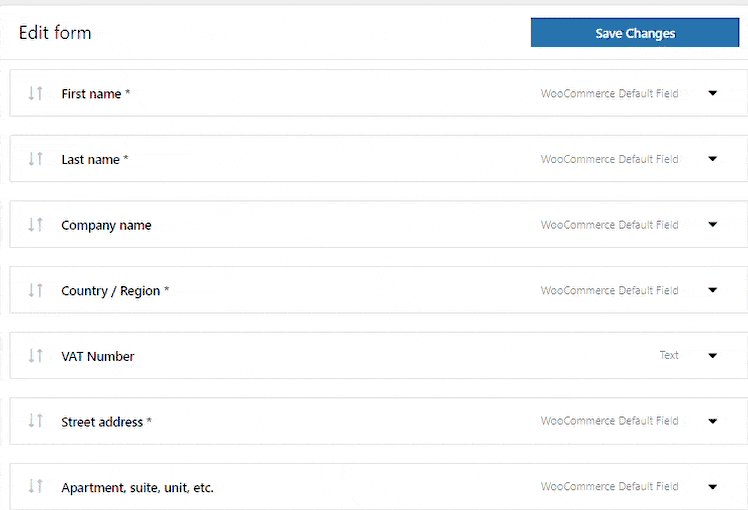
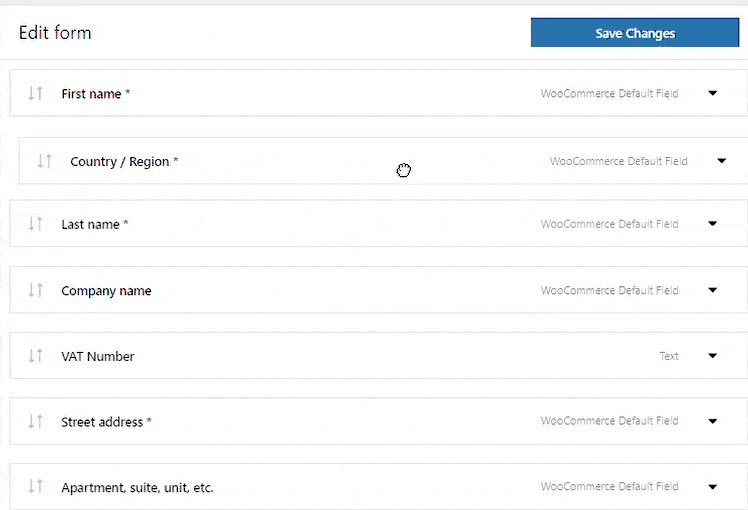
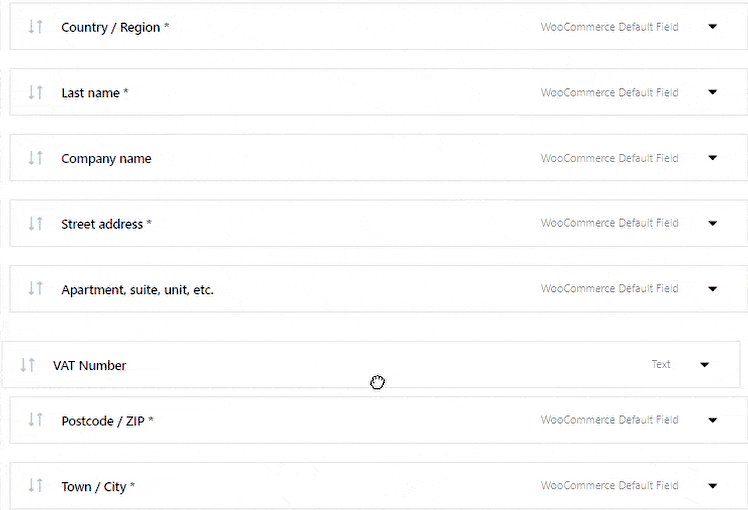
WooCommerce用の柔軟なチェックアウトフィールドを備えたフォームフィールドを非表示 - ドラッグ&ドロップを使用してフィールドを並べ替えます

WooCommerceのチェックアウトフィールドを再注文します - 必要に応じてフィールドをマークします
- カスタムラベル、プレースホルダー、およびツールチップを割り当てます
柔軟なチェックアウトフィールドは、WooCommerceとシームレスに動作し、配送メモ、会社ID、または保存する追加の情報を追加するのに最適です。
言及する価値のある追加のプロの機能
より多くの電力が必要な場合、Proバージョンは高度なユースケースにプレミアム機能を追加します。
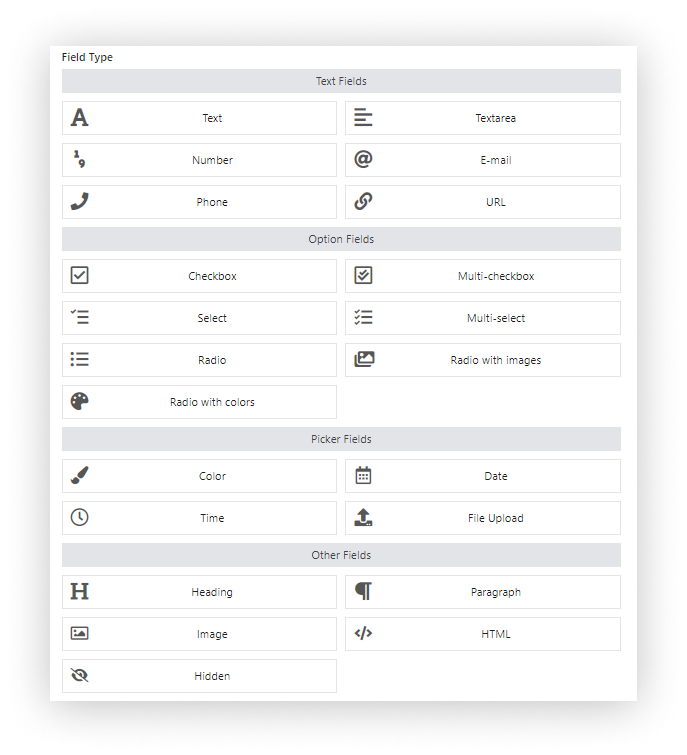
- 追加のフィールドタイプ

WooCommerceの柔軟なチェックアウトフィールド - フィールドタイプ - フィールドごとの価格

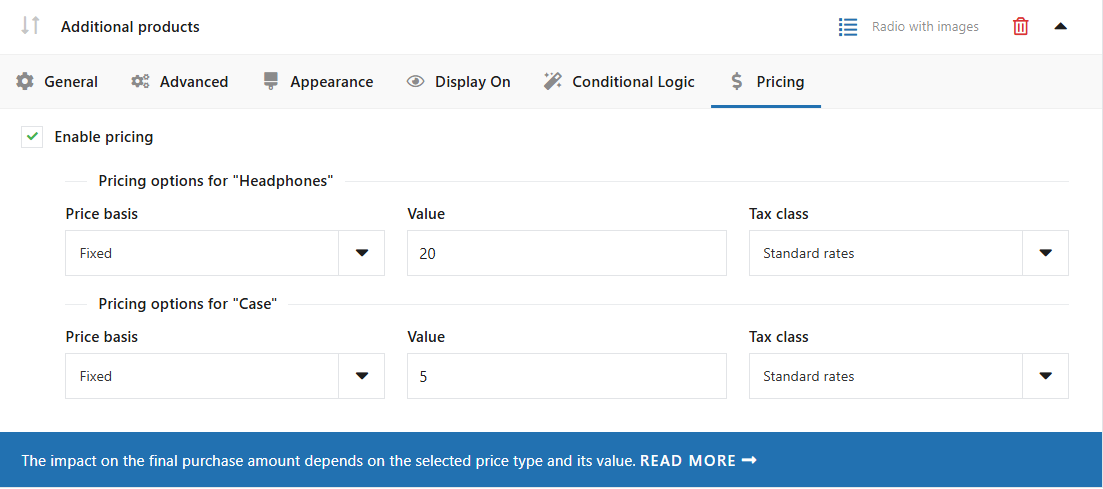
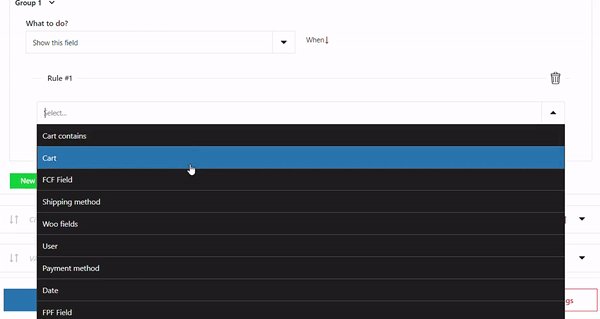
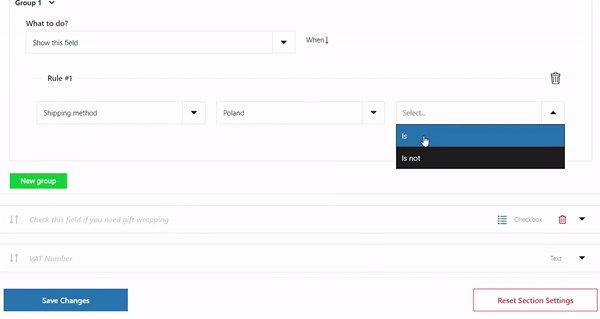
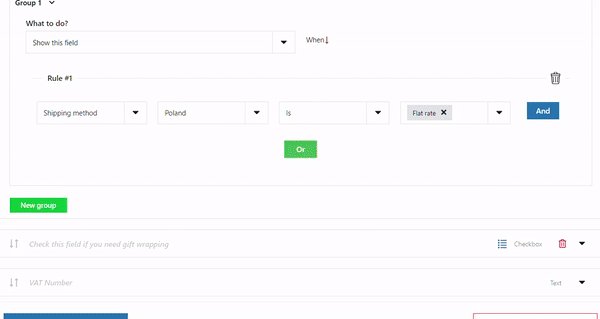
フォームごとの追加価格フィールドの柔軟なチェックアウトフィールドPro Woocommerceの例 - 配送方法または支払い方法に基づいて条件付きでフィールドを表示します

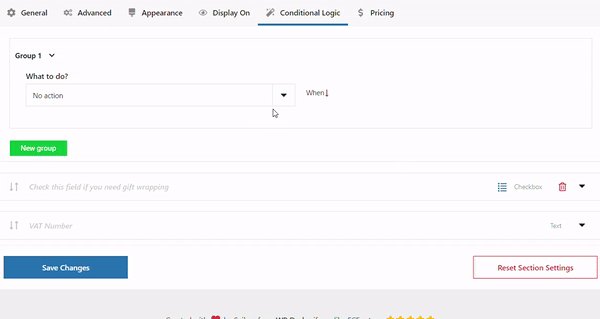
WooCommerce条件チェックアウトフィールド - カート内の特定の製品に対してのみフィールドを表示します
柔軟なチェックアウトフィールドPro Woocommerce £ 59
WooCommerce Checkoutフォームから編集、新しいフィールドを追加、または非表示にします。フィールドに価格設定を追加し、条件付きロジックを使用します。変換とユーザーエクスペリエンスの向上がすべてです。新しい:これで、複数の条件を1つ以上の条件グループ(および)の下に設定できます。
アクティブなインストール:90,000+ | WordPressの評価:
カスタム配信の詳細またはB2Bフィールドに依存しているストアを実行している場合、このアップグレードはすぐに報われます。
概要:チェックアウトテストが重要である理由とプラグインがどのように役立つか
WooCommerceのチェックアウトをテストするだけでは、開発者だけではありません。店主にとって不可欠です。壊れたフィールド、支払いの失敗、または決して到着しない電子メールは、実際の販売にかかる可能性があります。
ありがたいことに、適切な無料プラグインを使用すると、チェックアウトの旅のすべてのステップをテストし、店舗がスムーズに実行されることを確認できます。
キーポイント
- 支払い、検証、電子メール、モバイルエクスペリエンス、ページ速度などをテストする
- WordPress.orgの無料プラグインを使用して、実際のシナリオをシミュレートします
- 柔軟なチェックアウトフィールドは、チェックアウトフィールドを簡単に編集するのに役立ちます
- 高度なルール、フィールドタイプ、および条件のためにProにアップグレードする
- 定期的なテストにより、問題が少なくなり、コンバージョンが向上します
