woocommerce_checkout_update_order_metaを使用してカスタムチェックアウトフィールドを保存します
公開: 2025-07-01WooCommerceのチェックアウトをカスタマイズすることは、特に顧客から追加の詳細を収集する場合によくある必要性です。特別なメモであろうと、配信命令のようなカスタム入力であろうと、WooCommerceはこれらのフィールドを注文に保存することを可能にします。このガイドでは、2つの新しいフィールドを追加し、 woocommerce_checkout_update_order_metaアクションを使用して値を保存する方法を学びます。さらに、Flexible Checkout Fields Proのようなプラグインがすべてを簡単にする方法を示します。
WooCommerceにカスタムオーダーメタを保存する方法を段階的に歩きましょう。
WooCommerceでのチェックアウトのカスタマイズとは何ですか?また、注文データはどのように処理されますか?
WooCommerceチェックアウトプロセスには、いくつかの重要なステップが含まれます。顧客がフォームに記入して「Place Order」にヒットすると、WooCommerceがデータを検証し、請求/配送情報を保存し、開発者が追加のデータを保存するために使用できるフックをトリガーします。
デフォルトでは、名前、電子メール、アドレスなどの標準フィールドのみが保存されます。
ただし、 woocommerce_checkout_fieldsフィルターを使用してこれを拡張して、フォームにカスタムフィールドを追加できます。
次に、 woocommerce_checkout_update_order_metaアクションを使用すると、注文メタとして値を保存できます。
これは、ギフトメッセージ、配信の好み、カスタム指示などを含めたい場合に特に便利です。
このデータは、後で管理パネル、電子メール、または感謝のページに表示することもできます。
WooCommerceのコードを使用してカスタムフィールドを追加および保存する方法は?
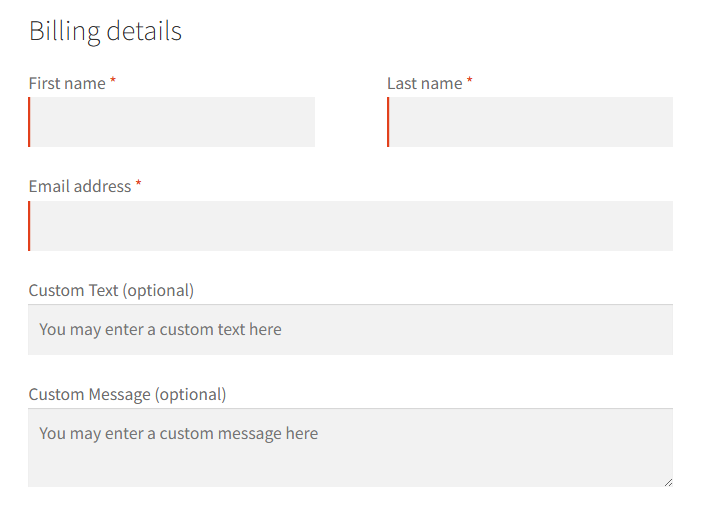
2つの追加情報を収集したいとしましょう。
- カスタムテキスト入力(「カスタムテキスト」)
- Textareaメッセージ(「カスタムメッセージ」)
これが方法です。
woocommerce_checkout_fieldsおよびwoocommerce_checkout_update_order_metaアクションを使用した以下のコードは、新しいチェックアウトフィールドを表示し、データを注文メタとして保存するために、テーマのfunctions.phpに追加する必要があります。1.チェックアウトフォームにカスタムフィールドを追加します
add_filter('woocommerce_checkout_fields', 'add_custom_checkout_fields'); function add_custom_checkout_fields($fields) { $fields['billing']['custom_text_field'] = array( 'type' => 'text', 'label' => __('Custom Text', 'woocommerce'), 'required' => false, 'priority' => 110, ); $fields['billing']['custom_message_field'] = array( 'type' => 'textarea', 'label' => __('Custom Message', 'woocommerce'), 'required' => false, 'priority' => 120, ); return $fields; }
2。注文メタにフィールド値を保存します
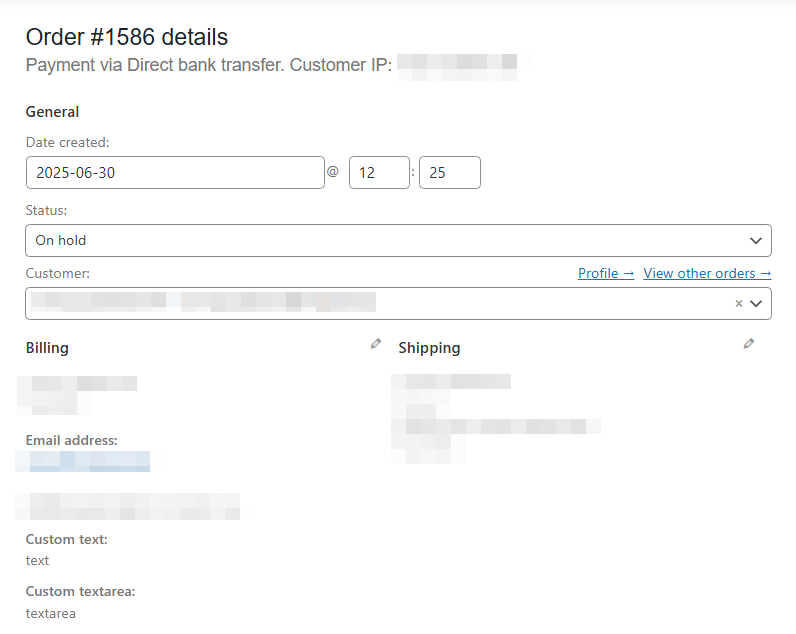
add_action('woocommerce_checkout_update_order_meta', 'save_custom_checkout_fields'); function save_custom_checkout_fields($order_id) { if (!empty($_POST['custom_text_field'])) { update_post_meta($order_id, '_custom_text_field', sanitize_text_field($_POST['custom_text_field'])); } if (!empty($_POST['custom_message_field'])) { update_post_meta($order_id, '_custom_message_field', sanitize_textarea_field($_POST['custom_message_field'])); } }これで、両方のフィールドが、注文のカスタムフィールドの下の管理パネルに表示されます。

woocommerce_wp_text_inputおよびwoocommerce_wp_textarea_inputの編集を許可することもできます。このアプローチはうまく機能しますが、コーディングの知識が必要です。
また、検証、フィールドタイプ、または条件付きのデータの表示に関しては、制限があります。
それが柔軟なチェックアウトフィールドが登場する場所です。
カスタムコードを書く代わりに、柔軟なチェックアウトフィールドProを使用するのはなぜですか?
独自のフィールドをコーディングし、 woocommerce_checkout_update_order_metaアクションでそれらを保存すると、特に非開発者にとっては常に最も効率的または安全なソリューションではありません。
ここで、柔軟なチェックアウトフィールドプラグインがより簡単で高速なオプションになります。


柔軟なチェックアウトフィールドProを使用する価値のある5つの傑出した機能を次に示します。

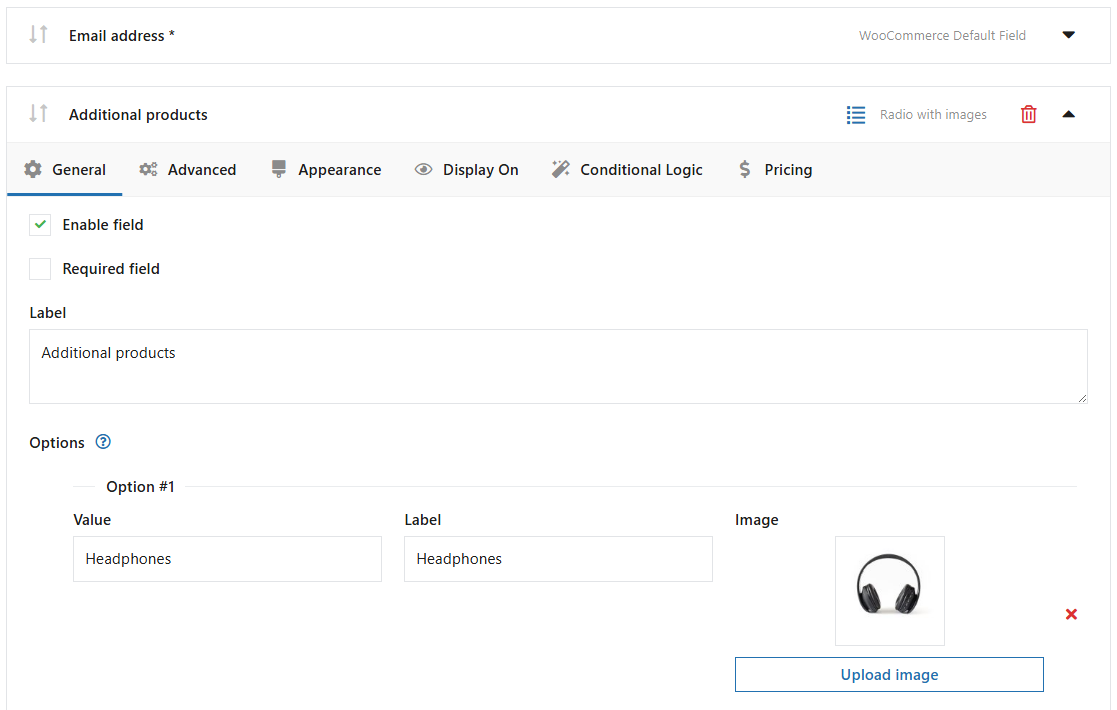
- ドラッグアンドドロップフィールドマネージャー- PHP関数を記述する必要はありません。 WordPress管理者に直接フィールドをドラッグして再注文するだけです。
- フィールドタイプの種類- テキスト、テキストアレア、選択、ラジオ、チェックボックス、日付ピッカー、時間などを追加します。
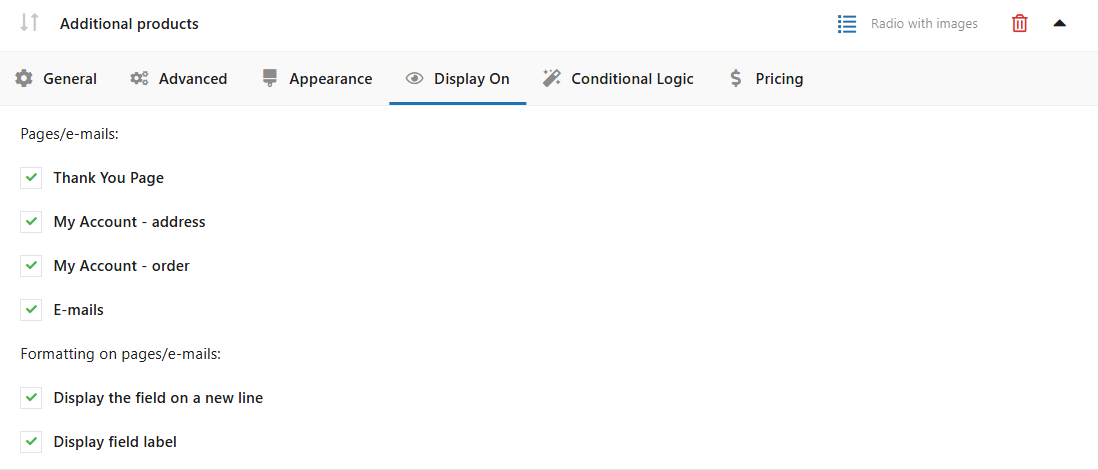
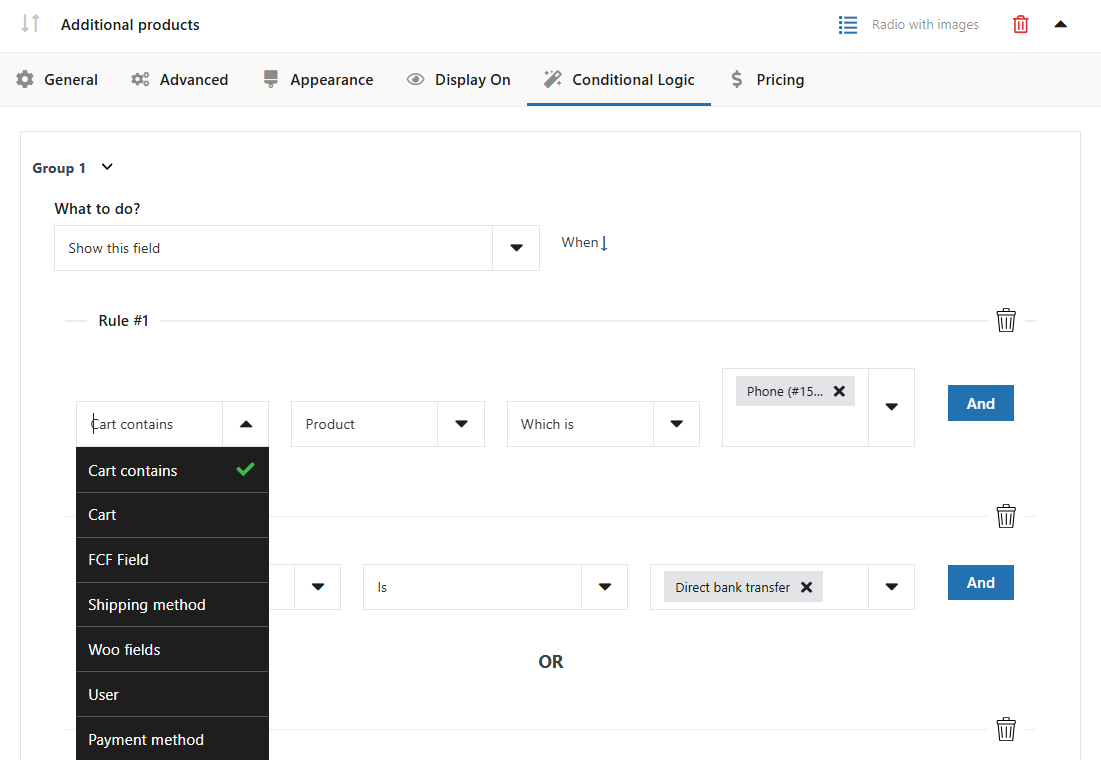
- 表示ルール- 選択した配送/支払い方法またはカートの条件に基づいて、フィールドを表示または非表示にします。

柔軟なチェックアウトフィールドのカスタムフォームフィールドの条件プロコンマース - 事前定義された検証- 必要なフィールドを簡単に設定し、カスタム関数なしでビルトイン検証オプションを使用します。
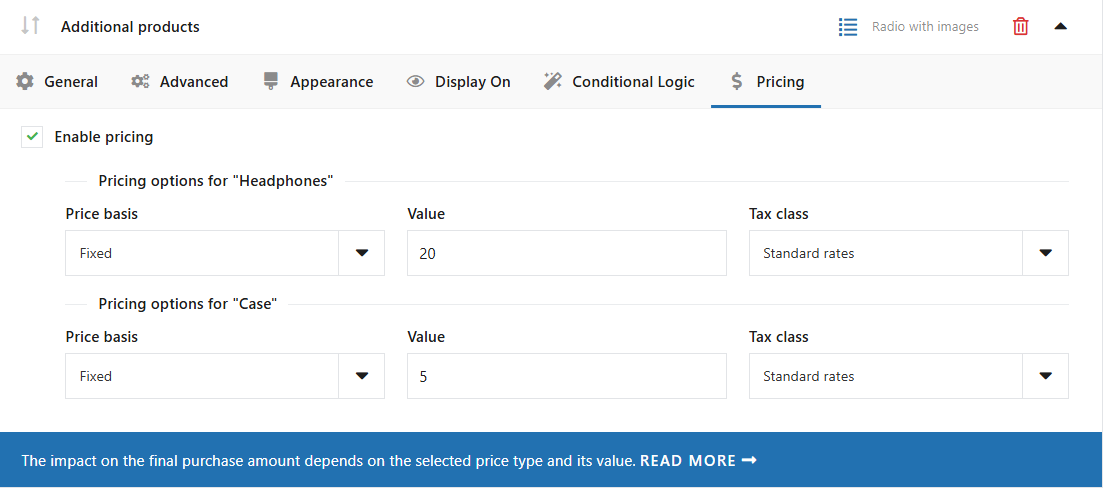
- 価格設定- チェックアウトフィールドごとの追加価格。

フォームごとの追加価格フィールドの柔軟なチェックアウトフィールドPro Woocommerceの例
フィールドを手動で登録し、 woocommerce_checkout_update_order_metaを使用してメタデータを保存する代わりに、完全なインターフェイスを取得します。
さらに、保存されたすべてのフィールド値は、注文の概要と電子メールできちんと表示されます。
カスタムチェックアウトフィールドを処理し、データを保存してメタを注文するための長期的でスケーラブルなソリューションを探している場合、このプラグインはコーディングとメンテナンスの時間を節約します。
柔軟なチェックアウトフィールドPro Woocommerce £ 59
WooCommerce Checkoutフォームから編集、新しいフィールドを追加、または非表示にします。フィールドに価格設定を追加し、条件付きロジックを使用します。変換とユーザーエクスペリエンスの向上がすべてです。新しい:これで、複数の条件を1つ以上の条件グループ(および)の下に設定できます。
アクティブなインストール:90,000+ | WordPressの評価:
woocommerce_checkout_update_order_meta vsプラグイン:どの方法を選択する必要がありますか?
カスタム統合を構築するか、非常に具体的な要件を持っている場合、 woocommerce_checkout_update_order_metaとwoocommerce_checkout_fieldsを組み合わせたものは、強力で信頼できる方法です。
ただし、チェックアウトをカスタマイズしてコードを完全に回避する簡単な方法が必要な場合は、柔軟なチェックアウトフィールドプラグインは必須です。
ワークフローをスピードアップし、WooCommerceチェックアウトの編集から当て推量を削除します。
まとめ
woocommerce_checkout_fieldsを使用して、新しいチェックアウトフィールドを追加します。-
woocommerce_checkout_update_order_metaを使用して、これらのフィールドを保存してメタを注文します。 - カスタムコードは柔軟性を提供しますが、継続的なサポートとテストが必要です。
- 柔軟なチェックアウトフィールドProを使用すると、高度なオプションで視覚的にフィールドを管理できます。
- 基本的なフィールド編集のみが必要な場合は、無料版もあります。
