Enregistrer les champs de paiement personnalisés à l'aide de wooCommerce_checkout_update_order_meta
Publié: 2025-07-01La personnalisation de votre paiement WooCommerce est un besoin courant, surtout lorsque vous souhaitez collecter des détails supplémentaires auprès de vos clients. Qu'il s'agisse d'une note spéciale ou d'une entrée personnalisée comme une instruction de livraison, WooCommerce permet d'enregistrer ces champs dans la commande. Dans ce guide, vous apprendrez à ajouter deux nouveaux champs et à stocker leurs valeurs à l'aide de l'action woocommerce_checkout_update_order_meta . De plus, nous allons montrer comment un plugin comme Flexible Checkout Fields Pro peut le rendre plus facile.
Saisissons étape par étape comment stocker la commande personnalisée Meta dans WooCommerce.
Qu'est-ce que la personnalisation de la caisse dans WooCommerce et comment les données de commande sont-elles traitées?
Le processus de paiement WooCommerce implique plusieurs étapes clés. Lorsqu'un client remplit le formulaire et atteint la «commande de place», WooCommerce valide les données, stocke les informations de facturation / expédition et déclenche des crochets que les développeurs peuvent utiliser pour stocker des données supplémentaires.
Par défaut, seuls des champs standard comme le nom, le courrier électronique et l'adresse sont enregistrés.
Mais vous pouvez prolonger cela à l'aide du filtre woocommerce_checkout_fields pour ajouter des champs personnalisés au formulaire.
Ensuite, avec l'action woocommerce_checkout_update_order_meta , vous pouvez enregistrer leurs valeurs sous forme de méta de commande .
Ceci est particulièrement utile lorsque vous souhaitez inclure des choses comme les messages-cadeaux, les préférences de livraison ou les instructions personnalisées.
Vous pouvez même afficher ces données plus tard dans le panneau d'administration, les e-mails ou les pages de remerciement.
Comment ajouter et enregistrer les champs personnalisés en utilisant du code dans wooCommerce?
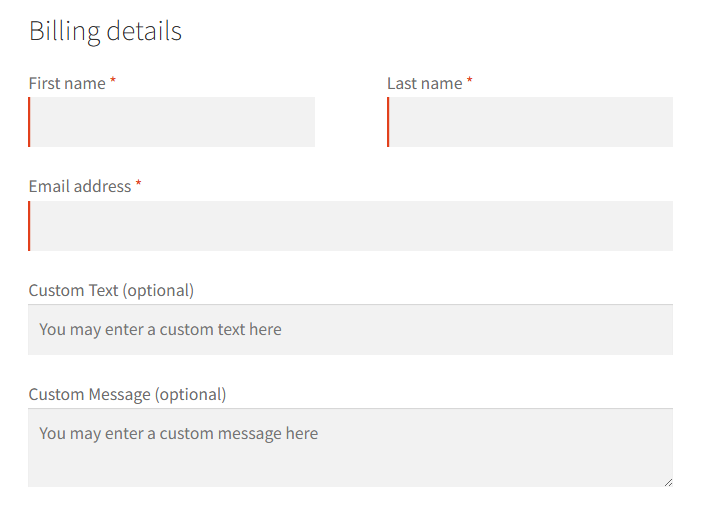
Disons que vous souhaitez collecter deux informations supplémentaires:
- Une entrée de texte personnalisée ("texte personnalisé")
- Un message TextArea ("Message personnalisé")
Voici comment le faire.
woocommerce_checkout_fields et woocommerce_checkout_update_order_meta doit être ajouté aux fonctions du thème.PHP pour afficher de nouveaux champs de paiement et enregistrer les données sous la forme de Meta.1. Ajouter les champs personnalisés au formulaire de paiement
add_filter('woocommerce_checkout_fields', 'add_custom_checkout_fields'); function add_custom_checkout_fields($fields) { $fields['billing']['custom_text_field'] = array( 'type' => 'text', 'label' => __('Custom Text', 'woocommerce'), 'required' => false, 'priority' => 110, ); $fields['billing']['custom_message_field'] = array( 'type' => 'textarea', 'label' => __('Custom Message', 'woocommerce'), 'required' => false, 'priority' => 120, ); return $fields; } 
2. Enregistrer les valeurs du champ dans la méta de commande
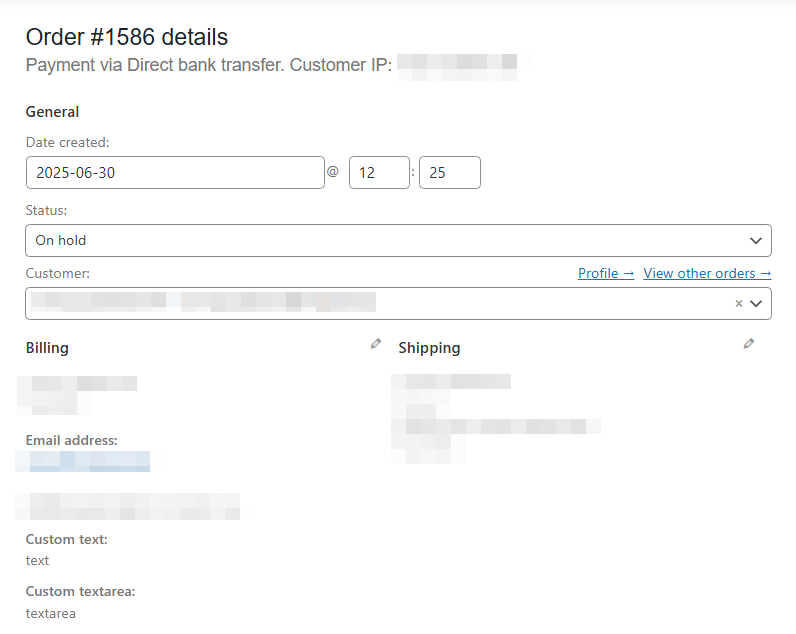
add_action('woocommerce_checkout_update_order_meta', 'save_custom_checkout_fields'); function save_custom_checkout_fields($order_id) { if (!empty($_POST['custom_text_field'])) { update_post_meta($order_id, '_custom_text_field', sanitize_text_field($_POST['custom_text_field'])); } if (!empty($_POST['custom_message_field'])) { update_post_meta($order_id, '_custom_message_field', sanitize_textarea_field($_POST['custom_message_field'])); } }Désormais, les deux champs apparaîtront dans le panneau d'administration dans les champs personnalisés de l'ordre.

woocommerce_wp_text_input et woocommerce_wp_textarea_input dans les détails de l'ordre dans le div avec class = "edit_address" donc son caché avant la modification.Cette approche fonctionne bien, mais nécessite des connaissances de codage.
Il a également des limites en matière de validation, de types de champs ou d'affichage de données conditionnellement.
C'est là que les champs de paiement flexibles entrent en jeu.
Pourquoi utiliser Flexible Checkout Fields Pro au lieu d'écrire du code personnalisé?
Bien que coder vos propres champs et les enregistrer avec l'action woocommerce_checkout_update_order_meta vous donne un contrôle total, ce n'est pas toujours la solution la plus efficace ou la plus sûre, en particulier pour les non-développeurs.
C'est là que le plugin Flexible Checkout Fields devient une option plus facile et plus rapide.


Voici 5 fonctionnalités remarquables qui rendent les champs de caisse flexibles qui valent la peine d'être utilisés:

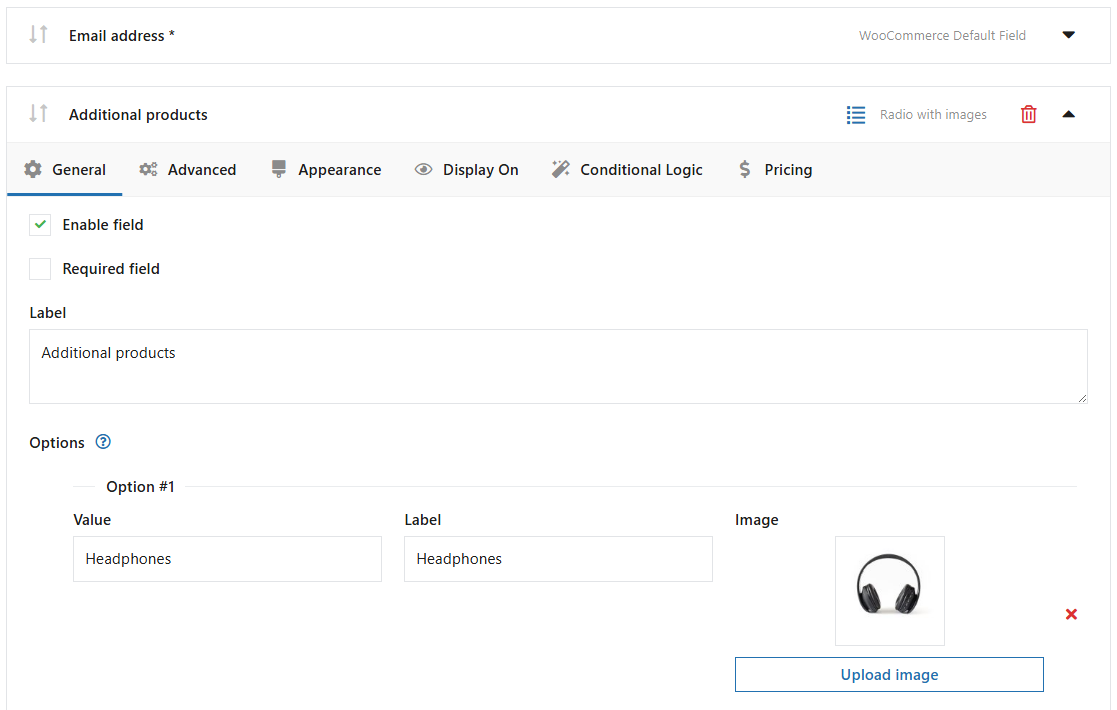
- GRAGET ET DROP Field Manager - Pas besoin d'écrire des fonctions PHP. Faites simplement glisser et réorganiser les champs directement dans l'administrateur WordPress.
- Types de champ Variété - Ajouter du texte, du textarea, de la sélection, de la radio, de la case à cocher, du sélecteur de dattes, de l'heure, etc.
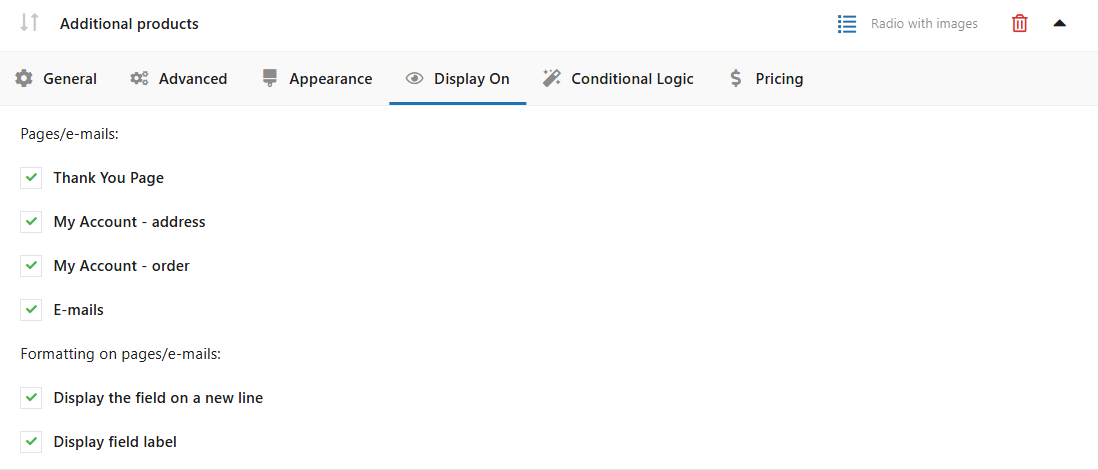
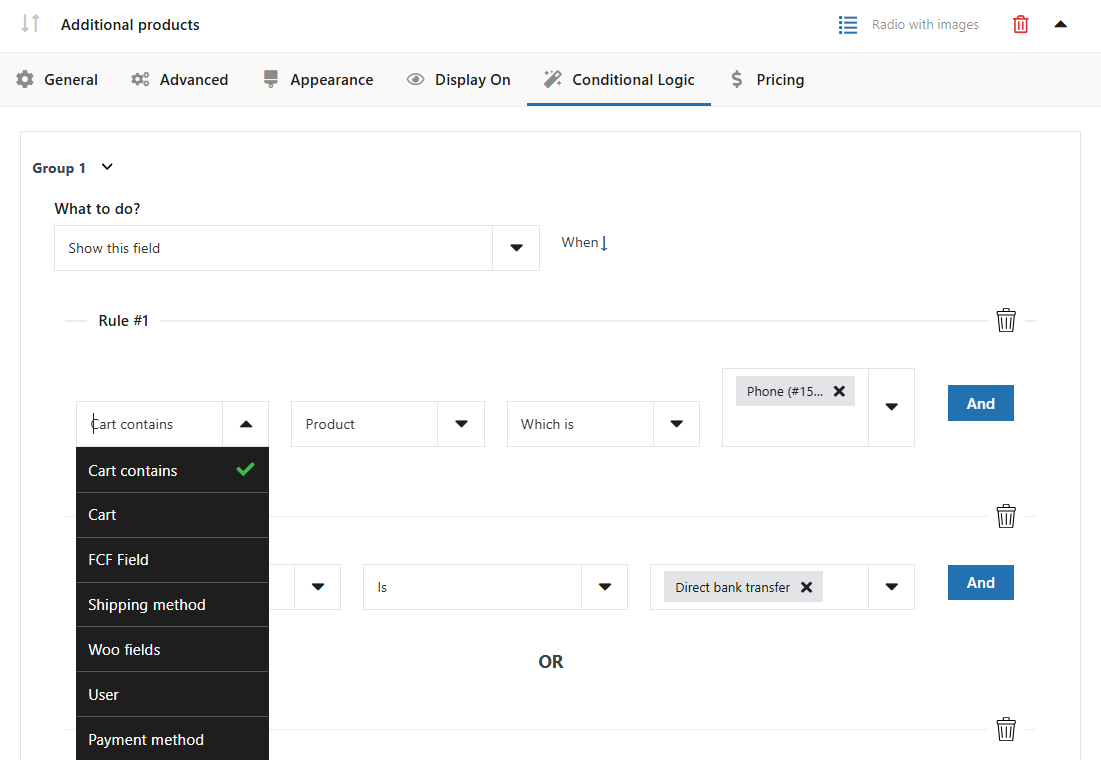
- Règles d'affichage - Afficher ou masquer les champs en fonction de la méthode d'expédition / paiement sélectionnée ou des conditions de panier.

Conditions pour les champs de formulaire personnalisés dans les champs de paiement flexibles Pro WooCommerce - Validation prédéfinie - Définissez facilement les champs requis et utilisez des options de validation intégrées sans fonctions personnalisées.
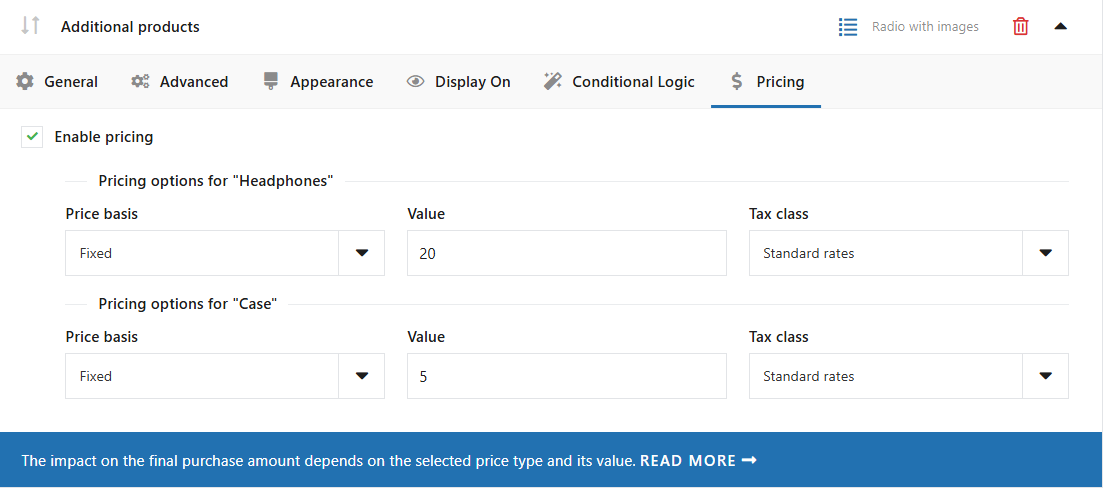
- Prix - prix supplémentaire par champs de paiement.

Tarification supplémentaire par formulaire Exemple de champ dans les champs de paiement flexibles Pro WooCommerce
Au lieu d'enregistrer manuellement les champs et d'enregistrer des métas avec woocommerce_checkout_update_order_meta , vous obtenez une interface complète.
De plus, toutes les valeurs de champ enregistrées apparaissent parfaitement dans le résumé de la commande et les e-mails.
Si vous recherchez une solution évolutive à long terme pour gérer les champs de paiement personnalisés et enregistrer des données pour commander Meta , ce plugin enregistre des heures de codage et de maintenance.
Champs de paiement flexibles Pro WooCommerce 59 £
Modifier, ajouter des champs nouveaux ou masqués inutiles du formulaire de paiement WooCommerce. Ajoutez des prix aux champs et utilisez la logique conditionnelle. Il s'agit de conversions et d'une meilleure expérience utilisateur. NOUVEAU: Vous pouvez maintenant définir plusieurs conditions (ou) dans un ou plusieurs groupes de conditions (et).
Installations actives: 90 000+ | Note WordPress:
woocommerce_checkout_update_order_meta vs plugin: quelle méthode devez-vous choisir?
Si vous construisez une intégration personnalisée ou avez des exigences très spécifiques, alors woocommerce_checkout_update_order_meta combinée avec woocommerce_checkout_fields est une manière puissante et fiable.
Cependant, si vous souhaitez un moyen plus facile de personnaliser votre paiement et d'éviter complètement le code, le plugin Flexible Checkout Fields est un incontournable.
Il accélère votre flux de travail et supprime la conjecture de l'édition de votre paiement WooCommerce.
Résumé
- Utilisez
woocommerce_checkout_fieldspour ajouter de nouveaux champs de paiement. - Utilisez
woocommerce_checkout_update_order_metapour enregistrer ces champs pour commander Meta. - Le code personnalisé donne de la flexibilité mais nécessite un support et des tests continus.
- Flexible Checkout Fields Pro vous permet de gérer visuellement les champs avec des options avancées.
- Il y a aussi une version gratuite si vous n'avez besoin que d'édition de champ de base.
