บันทึกฟิลด์เช็คเอาต์ที่กำหนดเองโดยใช้ woocommerce_checkout_update_order_meta
เผยแพร่แล้ว: 2025-07-01การปรับแต่งการชำระเงินของ WooCommerce เป็นความต้องการทั่วไปโดยเฉพาะอย่างยิ่งเมื่อคุณต้องการรวบรวมรายละเอียดเพิ่มเติมจากลูกค้าของคุณ ไม่ว่าจะเป็นโน้ตพิเศษหรืออินพุตที่กำหนดเองเช่นคำแนะนำในการจัดส่ง WooCommerce ทำให้สามารถบันทึกฟิลด์เหล่านี้ตามคำสั่งซื้อได้ ในคู่มือนี้คุณจะได้เรียนรู้วิธีเพิ่มสองฟิลด์ใหม่และเก็บค่าของพวกเขาโดยใช้การกระทำ woocommerce_checkout_update_order_meta นอกจากนี้เราจะแสดงให้เห็นว่าปลั๊กอินเช่น Flexible Checkout Fields Pro สามารถทำให้ง่ายขึ้นได้อย่างไร
มาเดินทีละขั้นตอนวิธีเก็บอภิมานสั่งซื้อที่กำหนดเองใน WooCommerce
การปรับแต่งการชำระเงินใน WooCommerce คืออะไรและการประมวลผลข้อมูลการสั่งซื้อคืออะไร?
กระบวนการชำระเงินของ WooCommerce เกี่ยวข้องกับขั้นตอนสำคัญหลายขั้นตอน เมื่อลูกค้ากรอกแบบฟอร์มและคำสั่งซื้อสถานที่ 'WooCommerce ตรวจสอบข้อมูลเก็บข้อมูลการเรียกเก็บเงิน/การจัดส่งและทริกเกอร์ที่นักพัฒนาสามารถใช้เพื่อจัดเก็บข้อมูลเพิ่มเติม
โดยค่าเริ่มต้นจะมีการบันทึกเฉพาะฟิลด์มาตรฐานเช่นชื่ออีเมลและที่อยู่
แต่คุณสามารถขยายสิ่งนี้โดยใช้ตัวกรอง woocommerce_checkout_fields เพื่อ เพิ่มฟิลด์ที่กำหนดเอง ในแบบฟอร์ม
จากนั้นด้วยการกระทำ woocommerce_checkout_update_order_meta คุณสามารถ บันทึกค่าของพวกเขาเป็น meta คำสั่งซื้อ
สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องการรวมสิ่งต่าง ๆ เช่นข้อความของขวัญการตั้งค่าการจัดส่งหรือคำแนะนำที่กำหนดเอง
คุณสามารถแสดงข้อมูลนี้ได้ในภายหลังในแผงควบคุมอีเมลหรือหน้าขอบคุณ
จะเพิ่มและบันทึกฟิลด์ที่กำหนดเองโดยใช้รหัสใน WooCommerce ได้อย่างไร?
สมมติว่าคุณต้องการรวบรวมข้อมูลเพิ่มเติมสองชิ้น:
- อินพุตข้อความที่กำหนดเอง ("ข้อความที่กำหนดเอง")
- ข้อความ textarea ("ข้อความที่กำหนดเอง")
นี่คือวิธีการทำ
woocommerce_checkout_fields และ woocommerce_checkout_update_order_meta การกระทำควรเพิ่มลงในฟังก์ชั่นของธีม php เพื่อแสดงฟิลด์เช็คเอาต์ใหม่และบันทึกข้อมูลเป็นเมตาคำสั่งซื้อ1. เพิ่มฟิลด์ที่กำหนดเองในแบบฟอร์มการชำระเงิน
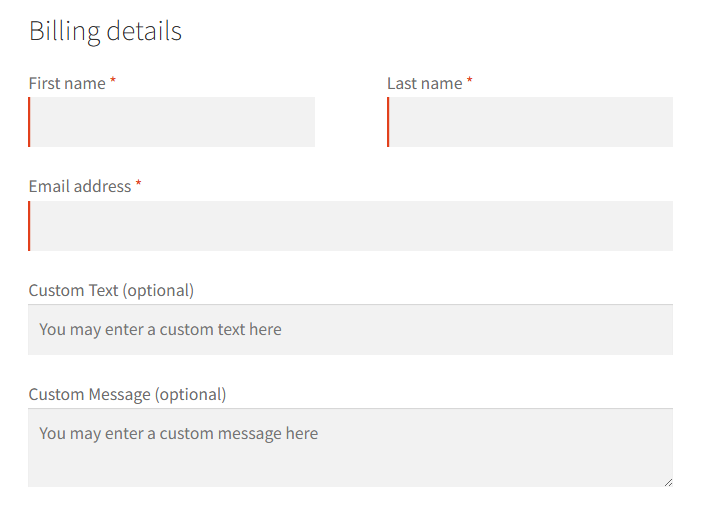
add_filter('woocommerce_checkout_fields', 'add_custom_checkout_fields'); function add_custom_checkout_fields($fields) { $fields['billing']['custom_text_field'] = array( 'type' => 'text', 'label' => __('Custom Text', 'woocommerce'), 'required' => false, 'priority' => 110, ); $fields['billing']['custom_message_field'] = array( 'type' => 'textarea', 'label' => __('Custom Message', 'woocommerce'), 'required' => false, 'priority' => 120, ); return $fields; } 
2. บันทึกค่าฟิลด์ไปยังเมตาคำสั่งซื้อ
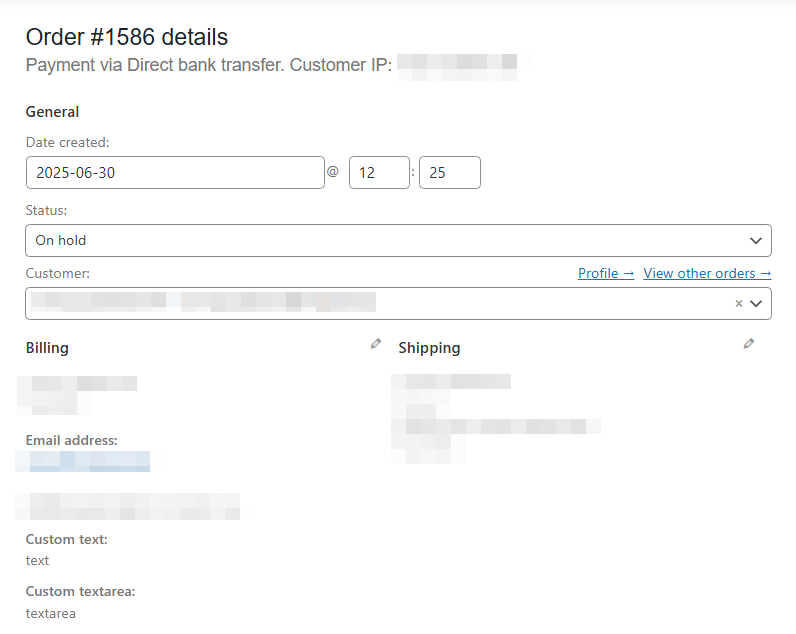
add_action('woocommerce_checkout_update_order_meta', 'save_custom_checkout_fields'); function save_custom_checkout_fields($order_id) { if (!empty($_POST['custom_text_field'])) { update_post_meta($order_id, '_custom_text_field', sanitize_text_field($_POST['custom_text_field'])); } if (!empty($_POST['custom_message_field'])) { update_post_meta($order_id, '_custom_message_field', sanitize_textarea_field($_POST['custom_message_field'])); } }ตอนนี้ทั้งสองฟิลด์จะปรากฏในแผงผู้ดูแลระบบภายใต้ฟิลด์ที่กำหนดเองของคำสั่งซื้อ

woocommerce_wp_text_input และ woocommerce_wp_textarea_input ฟังก์ชั่นในรายละเอียดการสั่งซื้อภายใน div ด้วย class = "edit_address"วิธีการนี้ใช้งานได้ดี แต่ต้องใช้ความรู้ในการเข้ารหัส
นอกจากนี้ยังมีข้อ จำกัด เมื่อพูดถึงการตรวจสอบประเภทฟิลด์หรือการแสดงข้อมูลอย่างมีเงื่อนไข
นั่นคือที่ที่มีช่องเช็คเอาต์ที่ยืดหยุ่นเข้ามา
เหตุใดจึงต้องใช้ฟิลด์ Checkout Flectible Pro แทนการเขียนรหัสที่กำหนดเอง
ในขณะที่การเข้ารหัสฟิลด์ของคุณเองและบันทึกไว้ด้วยการกระทำ woocommerce_checkout_update_order_meta ช่วยให้คุณควบคุมได้อย่างเต็มที่มันไม่ใช่ทางออกที่มีประสิทธิภาพหรือปลอดภัยที่สุดเสมอไปโดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่ใช่นักพัฒนา
นั่นคือที่ที่ปลั๊กอินชำระเงินที่ยืดหยุ่นได้กลายเป็นตัวเลือกที่ง่ายขึ้นและเร็วขึ้น


ต่อไปนี้เป็นคุณสมบัติที่โดดเด่น 5 ประการที่ทำให้ ฟิลด์ชำระเงินที่ยืดหยุ่นได้ คุ้มค่าที่จะใช้:

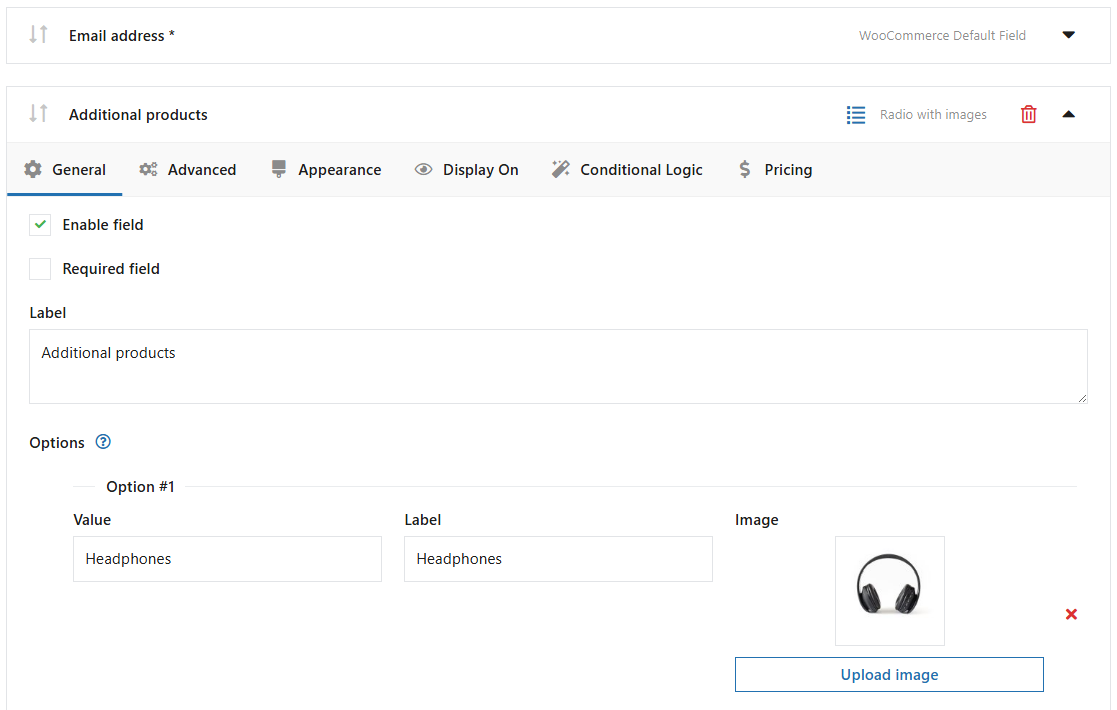
- Drag & Drop Field Manager - ไม่จำเป็นต้องเขียนฟังก์ชั่น PHP เพียงแค่ลากและจัดลำดับฟิลด์ใหม่โดยตรงในผู้ดูแลระบบ WordPress
- ประเภทประเภทฟิลด์ - เพิ่มข้อความ, textarea, เลือก, วิทยุ, ช่องทำเครื่องหมาย, ตัวเลือกวันที่เวลาและอื่น ๆ
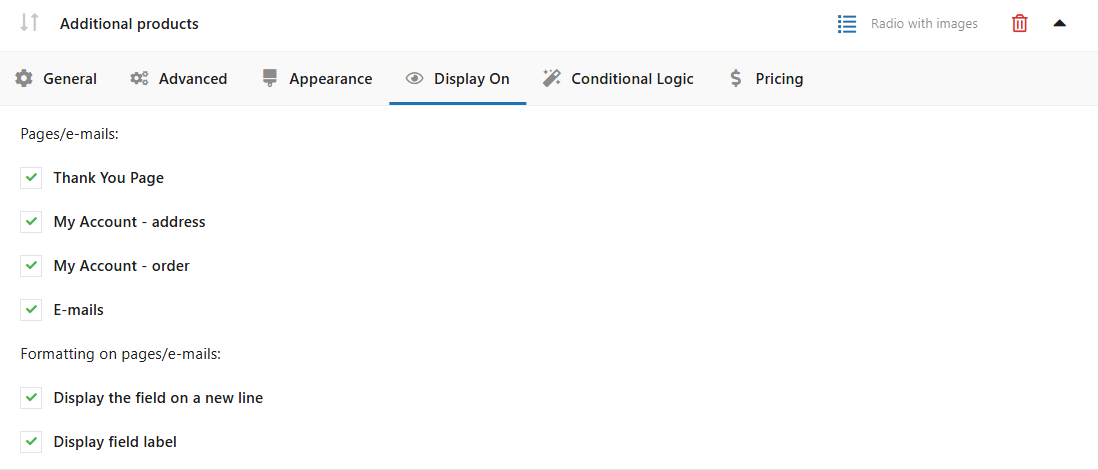
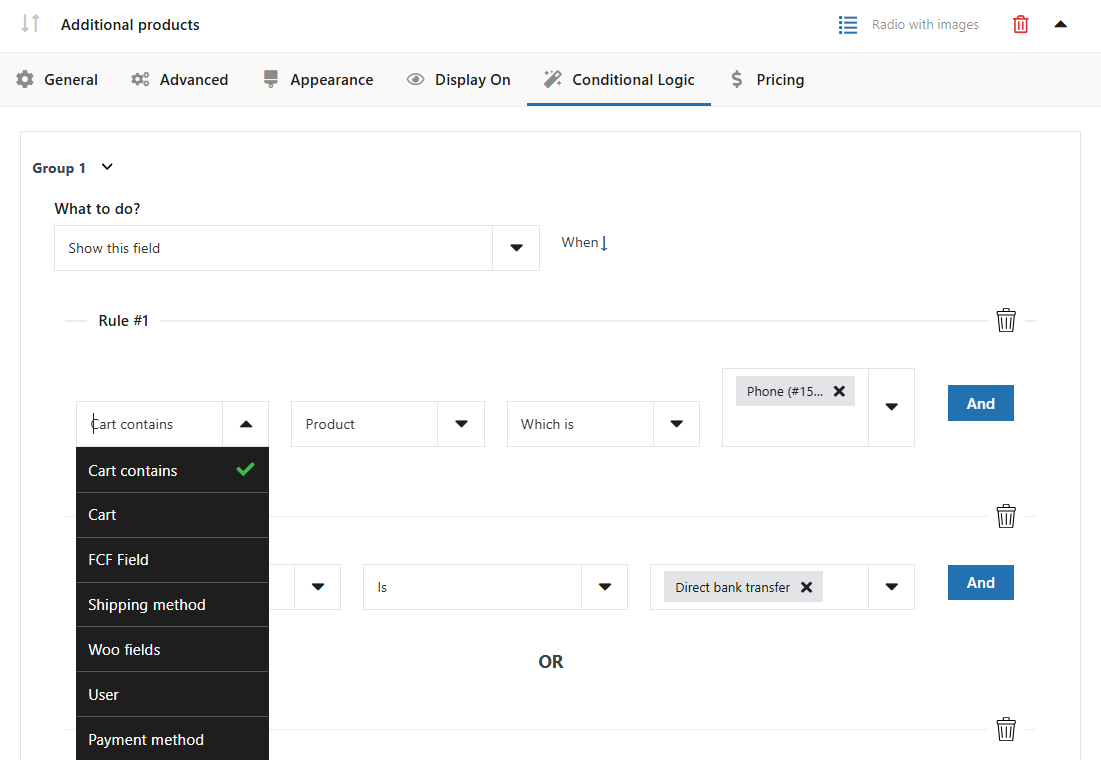
- กฎการแสดงผล - แสดงหรือซ่อนฟิลด์ตามวิธีการจัดส่ง/การชำระเงินที่เลือกหรือเงื่อนไขรถเข็น

เงื่อนไขสำหรับฟิลด์ฟอร์มแบบกำหนดเองในฟิลด์เช็คเอาต์ที่ยืดหยุ่น Pro WooCommerce - การตรวจสอบความถูกต้องที่กำหนดไว้ล่วงหน้า -ตั้งค่าฟิลด์ที่ต้องการได้อย่างง่ายดายและใช้ตัวเลือกการตรวจสอบความถูกต้องในตัวโดยไม่มีฟังก์ชั่นที่กำหนดเอง
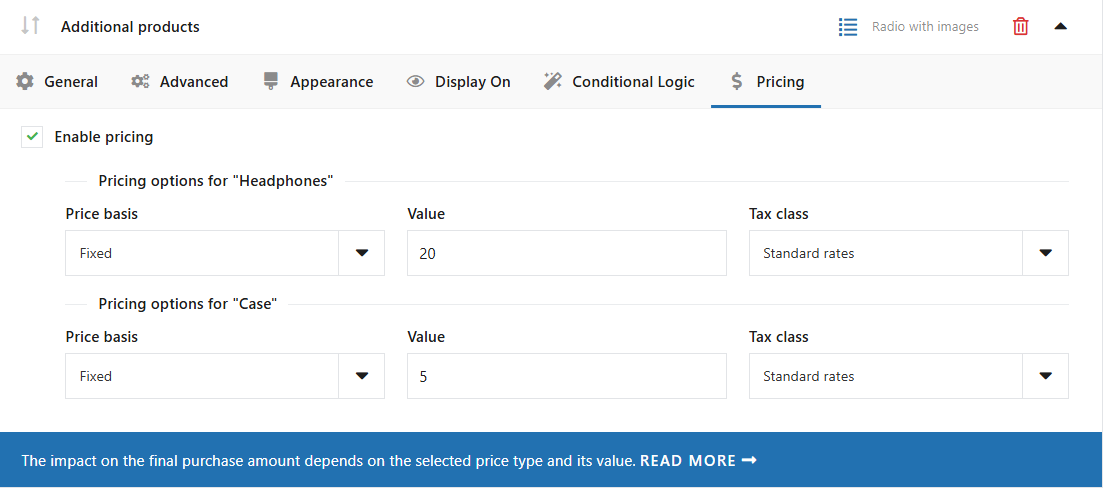
- ราคา - ราคาเพิ่มเติมต่อฟิลด์เช็คเอาต์

การกำหนดราคาเพิ่มเติมต่อฟิลด์ฟิลด์ตัวอย่างในฟิลด์เช็คเอาต์ที่ยืดหยุ่นโปร WooCommerce
แทนที่จะลงทะเบียนฟิลด์ด้วยตนเองและบันทึกข้อมูลเมตาด้วย woocommerce_checkout_update_order_meta คุณจะได้รับอินเทอร์เฟซแบบเต็ม
นอกจากนี้ค่าฟิลด์ที่บันทึกทั้งหมดจะปรากฏขึ้นอย่างเรียบร้อยในสรุปการสั่งซื้อและอีเมล
หากคุณกำลังมองหาโซลูชันระยะยาวที่ปรับขนาดได้เพื่อจัดการฟิลด์เช็คเอาต์ที่กำหนดเองและ บันทึกข้อมูลเพื่อสั่งซื้อเมตา ปลั๊กอินนี้จะช่วยประหยัดเวลาในการเข้ารหัสและบำรุงรักษา
ฟิลด์เช็คเอาต์ที่ยืดหยุ่นโปร WooCommerce £ 59
แก้ไขเพิ่มฟิลด์ใหม่หรือซ่อนฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มการชำระเงินของ WooCommerce เพิ่มราคาลงในฟิลด์และใช้ตรรกะตามเงื่อนไข ทุกอย่างเกี่ยวกับการแปลงและประสบการณ์การใช้งานที่ดีขึ้น ใหม่: ตอนนี้คุณสามารถตั้งค่าหลายเงื่อนไข (หรือ) ภายใต้กลุ่มเงื่อนไขหนึ่งกลุ่มหรือมากกว่า (และ)
การติดตั้งที่ใช้งานอยู่: 90,000+ | คะแนน WordPress:
woocommerce_checkout_update_order_meta vs ปลั๊กอิน: คุณควรเลือกวิธีใด
หากคุณกำลังสร้างการรวมที่กำหนดเองหรือมีข้อกำหนดเฉพาะอย่างมากจากนั้น woocommerce_checkout_update_order_meta รวมกับ woocommerce_checkout_fields เป็นวิธีที่ทรงพลังและเชื่อถือได้
อย่างไรก็ตามหากคุณต้องการวิธีที่ง่ายกว่าในการปรับแต่งการชำระเงินและหลีกเลี่ยงรหัสทั้งหมดปลั๊กอิน Checkout Fields ที่ยืดหยุ่นนั้นเป็นสิ่งที่ต้องมี
มันเร่งเวิร์กโฟลว์ของคุณและลบการคาดเดาจากการแก้ไขเช็คเอาต์ woocommerce ของคุณ
สรุป
- ใช้
woocommerce_checkout_fieldsเพื่อเพิ่มฟิลด์เช็คเอาต์ใหม่ - ใช้
woocommerce_checkout_update_order_metaเพื่อบันทึกฟิลด์เหล่านั้นเพื่อสั่งซื้อเมตา - รหัสที่กำหนดเองให้ความยืดหยุ่น แต่ต้องการการสนับสนุนและการทดสอบอย่างต่อเนื่อง
- ฟิลด์เช็คเอาต์ที่ยืดหยุ่นได้ช่วยให้คุณจัดการฟิลด์ด้วยตัวเลือกขั้นสูง
- มีเวอร์ชันฟรีเช่นกันหากคุณต้องการการแก้ไขฟิลด์พื้นฐานเท่านั้น
