使用woocommerce_checkout_update_order_meta保存自定義的結帳字段
已發表: 2025-07-01自定義WooCommerce結帳是一種普遍需求,尤其是當您想從客戶那裡收集額外的詳細信息時。無論是特別的註釋還是諸如交貨指令之類的自定義輸入,WooCommerce都可以將這些字段保存到訂單中。在本指南中,您將學習如何使用woocommerce_checkout_update_order_meta操作添加兩個新字段並存儲其值。另外,我們將展示諸如靈活結帳字段的插件Pro如何使其變得更加容易。
讓我們逐步行走如何在WooCommerce中存儲自定義訂單元。
WooCommerce中的結帳自定義是什麼?如何處理訂單數據?
WooCommerce結帳過程涉及多個關鍵步驟。當客戶填寫表格並點擊“位置訂單”時,WooCommerce會驗證數據,存儲帳單/運輸信息以及觸發開發人員可以用來存儲額外數據的掛鉤。
默認情況下,僅保存諸如名稱,電子郵件和地址之類的標準字段。
但是,您可以使用woocommerce_checkout_fields過濾器擴展此功能,以將自定義字段添加到表單中。
然後,使用woocommerce_checkout_update_order_meta操作,您可以將其值保存為訂單元。
當您想包括禮物消息,交貨偏好或自定義說明之類的內容時,這一點特別有用。
您甚至可以在管理面板,電子郵件或感謝頁面中顯示此數據。
如何在WooCommerce中使用代碼添加和保存自定義字段?
假設您想收集兩種其他信息:
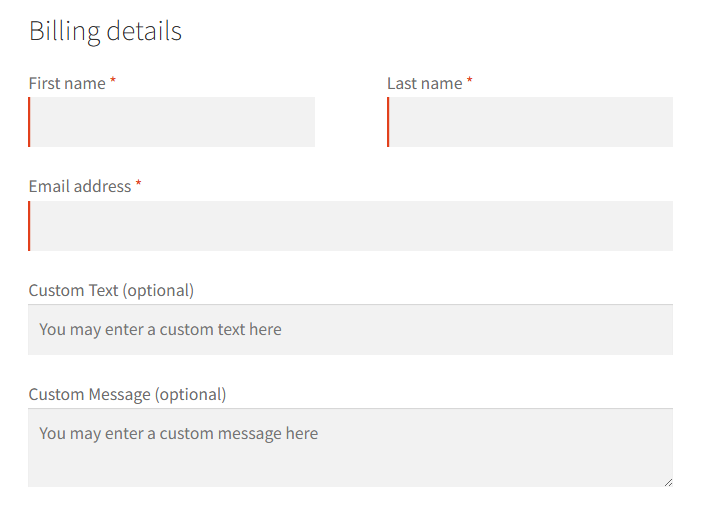
- 自定義文本輸入(“自定義文本”)
- Textarea消息(“自定義消息”)
這是做的方法。
woocommerce_checkout_fields和woocommerce_checkout_update_order_meta操作中,應添加到主題的functions.php中以顯示新的結帳字段並將數據保存為訂單元。1。將自定義字段添加到結帳表格
add_filter('woocommerce_checkout_fields', 'add_custom_checkout_fields'); function add_custom_checkout_fields($fields) { $fields['billing']['custom_text_field'] = array( 'type' => 'text', 'label' => __('Custom Text', 'woocommerce'), 'required' => false, 'priority' => 110, ); $fields['billing']['custom_message_field'] = array( 'type' => 'textarea', 'label' => __('Custom Message', 'woocommerce'), 'required' => false, 'priority' => 120, ); return $fields; }
2。將字段值保存到訂單meta
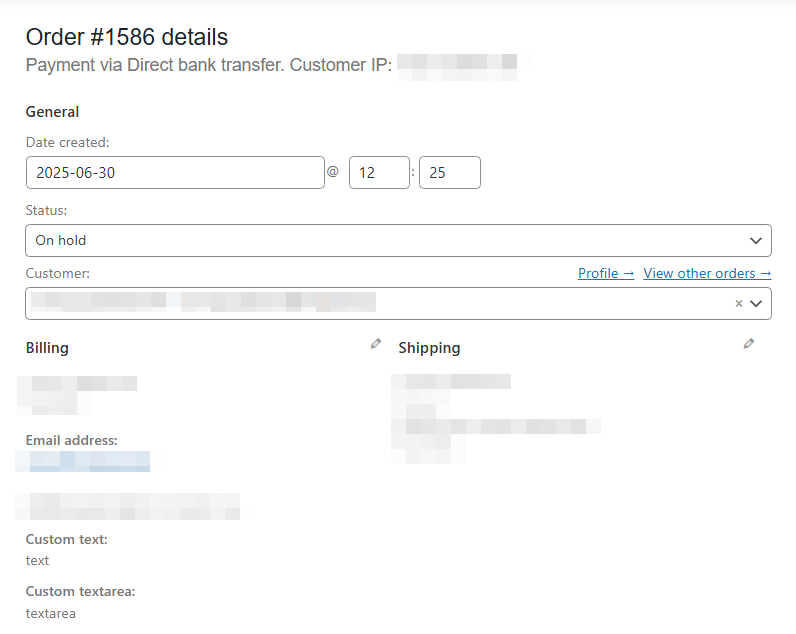
add_action('woocommerce_checkout_update_order_meta', 'save_custom_checkout_fields'); function save_custom_checkout_fields($order_id) { if (!empty($_POST['custom_text_field'])) { update_post_meta($order_id, '_custom_text_field', sanitize_text_field($_POST['custom_text_field'])); } if (!empty($_POST['custom_message_field'])) { update_post_meta($order_id, '_custom_message_field', sanitize_textarea_field($_POST['custom_message_field'])); } }現在,兩個字段將在訂單的自定義字段下出現在管理面板中。

woocommerce_wp_text_input和woocommerce_wp_textarea_input在DIV內的順序詳細信息中使用class class =“ edit_address”中的順序詳細信息中函數,因此在編輯之前隱藏了它。這種方法效果很好,但是需要一些編碼知識。
在驗證,字段類型或有條件顯示數據時,它也有限制。
這就是靈活結帳字段的出現。
為什麼使用靈活的結帳字段專業而不是編寫自定義代碼?
在編碼自己的字段並使用woocommerce_checkout_update_order_meta Action保存它們時,它可以使您完全控制,但它並不總是最有效或最安全的解決方案,尤其是對於非開發人員而言。
這就是靈活的結帳字段插件變得更容易,更快的選擇。


這是5個傑出的功能,使靈活的結帳字段值得使用:

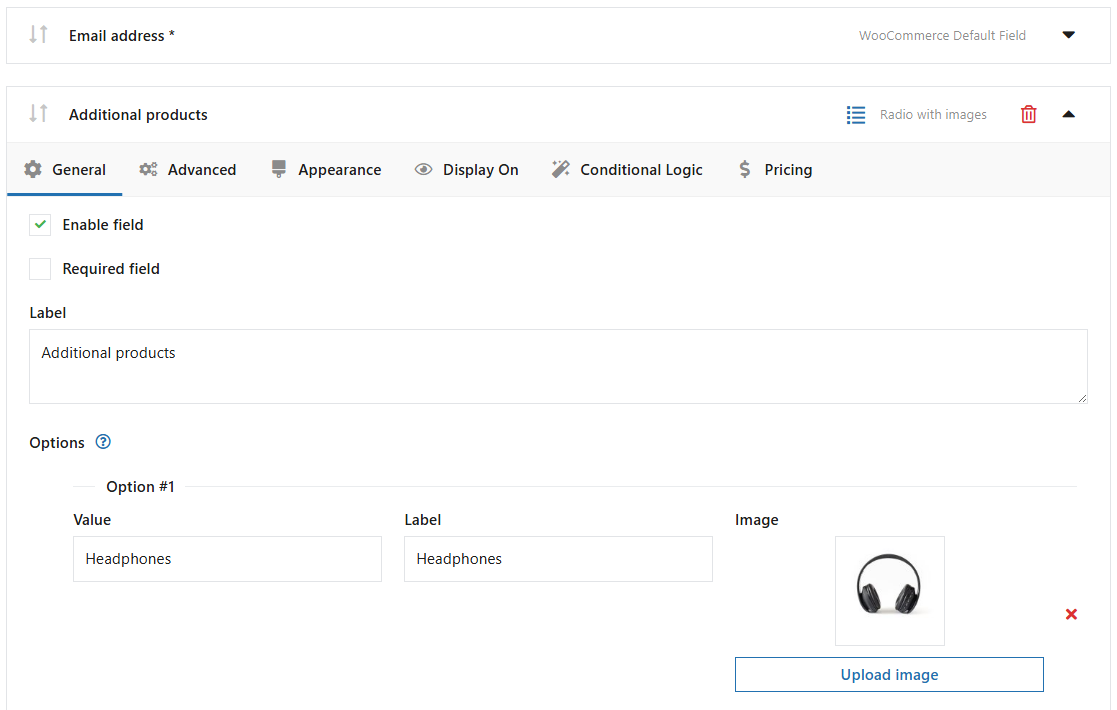
- 拖放字段管理器- 無需編寫PHP功能。只需直接在WordPress管理中拖動和重新排序字段即可。
- 字段類型品種- 添加文本,文本方面,選擇,無線電,複選框,日期選擇器,時間等。
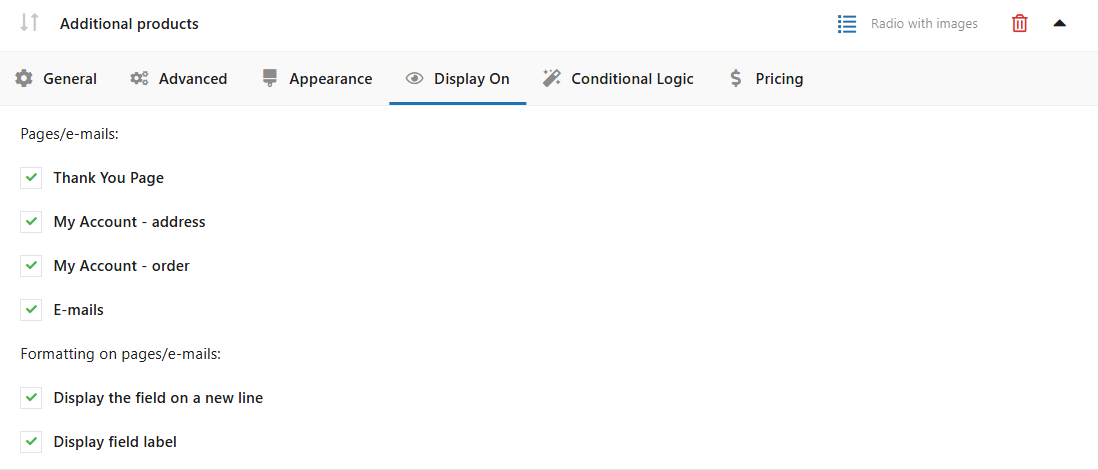
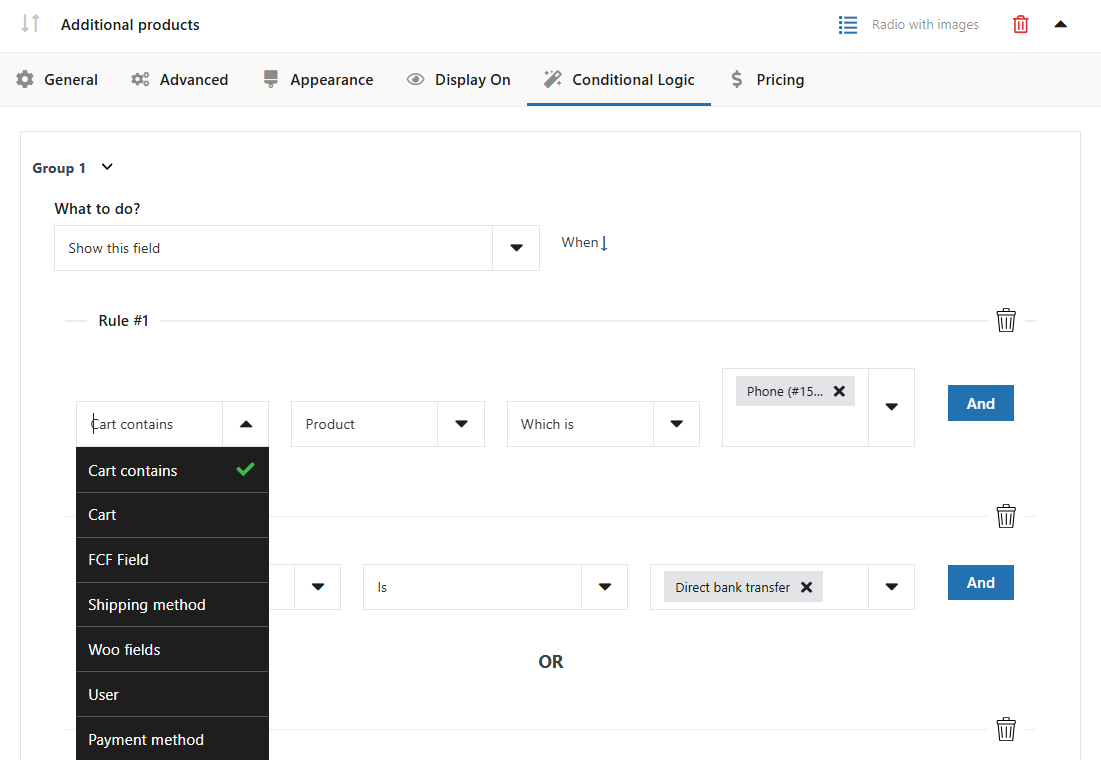
- 顯示規則- 根據選定的運輸/付款方式或購物車條件顯示或隱藏字段。

靈活結帳字段中的自定義表單字段的條件Pro WooCommerce - 預定義的驗證- 易於設置所需字段,並使用無自定義功能的內置驗證選項。
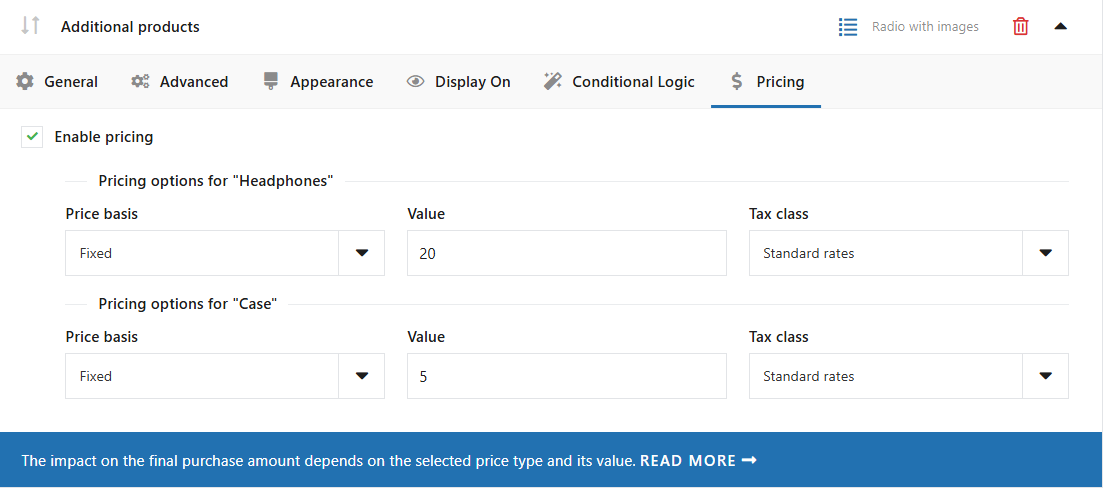
- 定價- 每個結帳字段的額外價格。

靈活結帳字段中的每個表單示例的其他定價pro wooCommerce
您可以獲得完整的接口,而不是用woocommerce_checkout_update_order_meta手動註冊字段並保存元數據。
另外,所有保存的現場值都在訂單摘要和電子郵件中巧妙地出現。
如果您正在尋找一種長期,可擴展的解決方案來處理自定義結帳字段並保存數據以訂購元,則此插件可節省數小時的編碼和維護。
靈活的結帳字段Pro WooCommerce £ 59
從WooCommerce結帳表中編輯,添加新的或隱藏不必要的字段。將定價添加到字段中,並使用條件邏輯。這一切都是關於轉換和更好的用戶體驗。新的:現在,您可以在一個或多個條件組(和)下設置多個條件(或)。
主動裝置:90,000+ | WordPress等級:
woocommerce_checkout_update_order_meta vs插件:您應該選擇哪種方法?
如果您要構建自定義集成或有非常具體的要求,則woocommerce_checkout_update_order_meta與woocommerce_checkout_fields結合使用是一種強大而可靠的方法。
但是,如果您想要一種自定義結帳並完全避免代碼的更簡單的方法,則必須使用靈活的結帳字段插件。
它可以加快您的工作流程,並通過編輯WooCommerce結帳來消除猜測。
概括
- 使用
woocommerce_checkout_fields添加新的結帳字段。 - 使用
woocommerce_checkout_update_order_meta來保存這些字段以訂購元。 - 自定義代碼具有靈活性,但需要持續的支持和測試。
- 靈活的結帳字段Pro可讓您在視覺上使用高級選項管理字段。
- 如果您只需要基本字段編輯,也有免費版本。
