WordPress で画像にテキストを追加する 3 つの方法
公開: 2022-09-21WordPress で画像の上にテキストを追加することは、投稿やページに特別なコンテキストを追加する優れた方法です。 必要に応じて、これを行うにはいくつかの方法があります。 簡単なキャプションやテキストを画像に追加したい場合は、組み込みの WordPress 画像エディターを使用できます。 画像をクリックしてエディタを開き、[キャプションを追加] ボタンをクリックします。 テキストの配置とスタイルをより詳細に制御する必要がある場合は、WordPress HTML エディターを使用できます。 エディターの [テキスト] タブをクリックして、テキストを追加し、好きなようにスタイルを設定するだけです。 テキストと画像を使用してより複雑なレイアウトを作成する場合は、WordPress ページ ビルダー プラグインを使用できます。 これらのプラグインを使用すると、要素をドラッグ アンド ドロップしてカスタム レイアウトを作成できます。 それらの多くには、開始するために使用できる事前作成済みのテンプレートも含まれています。 どの方法を選択しても、画像にテキストを追加することは、WordPress サイトにより多くのコンテキストと関心を追加する優れた方法です。
テキストは、コンテンツを提示したり、メッセージを伝えたりするための優れた媒体です。 訪問者がニュースレターにサインアップし、その結果として購読者になる可能性が高くなります。 WordPress では、画像にテキストを適用する方法として Cover ブロックを使用します。 このブロックは Gutenberg に組み込まれているため、このブロックを使用するために他のプラグインやアドオンをインストールする必要はありません。 画像を追加すると、サイドバーにタイトル オプションが表示されます。 テキストの色を変更するには、設定アイコンをクリックし、ドロップダウン メニューからサイズと色を選択します。 カバー ブロックでは、色やコントラストなどを追加することもできます。 特定のニーズに合わせてブロックをカスタマイズできます。
画像ワードの上にテキストを追加
 クレジット: YouTube
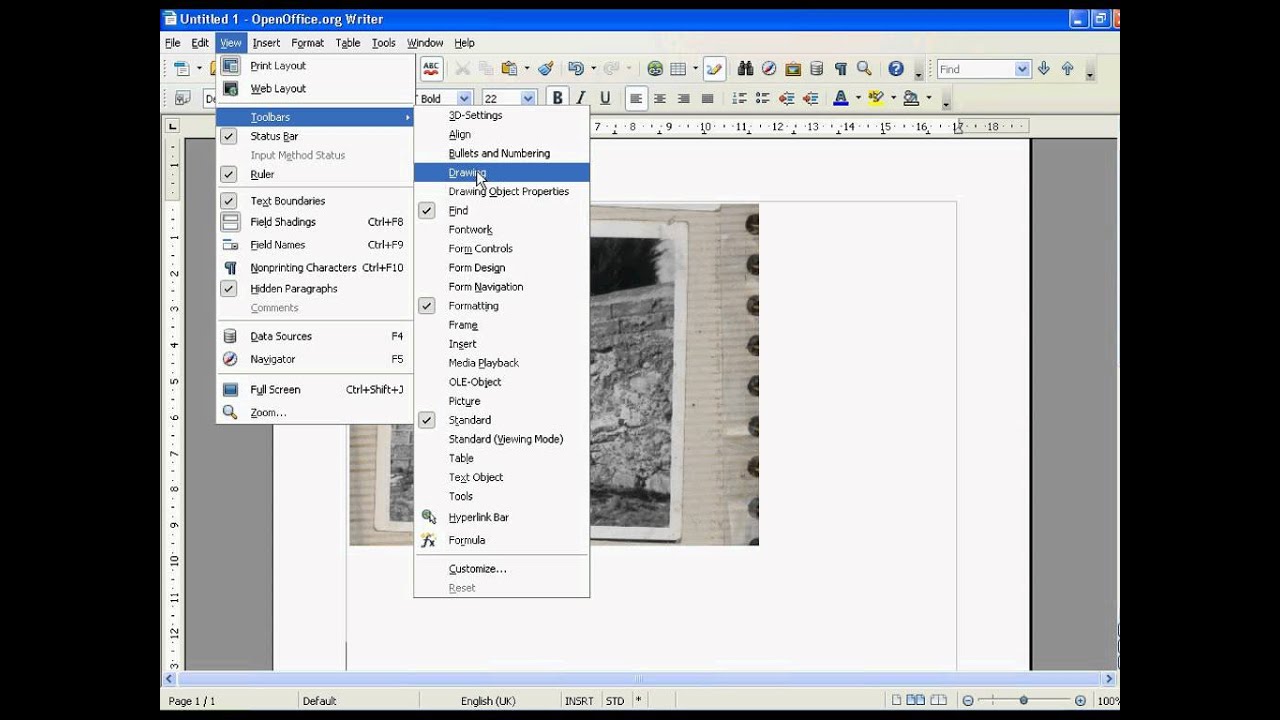
クレジット: YouTubeMicrosoft Wordで画像の上にテキストを追加するには、いくつかの方法があります。 1 つの方法は、画像の上にテキスト ボックスを挿入することです。 これを行うには、[挿入] タブをクリックし、[テキスト] グループの [テキスト ボックス] をクリックして、[テキスト ボックスの描画] をクリックします。 画像の上にテキスト ボックスを描画し、テキストを入力します。 画像の上にテキストを追加するもう 1 つの方法は、Word の組み込みの見出しスタイルを使用することです。 これを行うには、画像を選択し、[ホーム] タブをクリックします。 [スタイル] グループで、見出し 1、見出し 2、または見出し 3 スタイルをクリックします。 選択したスタイルによって、画像に対するテキストの位置が決まります。
画像の上にテキストを追加
 クレジット: YouTube
クレジット: YouTube画像の近くの [テキスト ボックス] をクリックし、[テキスト] グループの [挿入] タブにテキストを入力して、テキストを入力できます。 次に、ショートカット メニューで使用するテキストの書式設定を選択して、テキストを強調表示し、右クリックして、フォントまたはスタイルとして選択します。
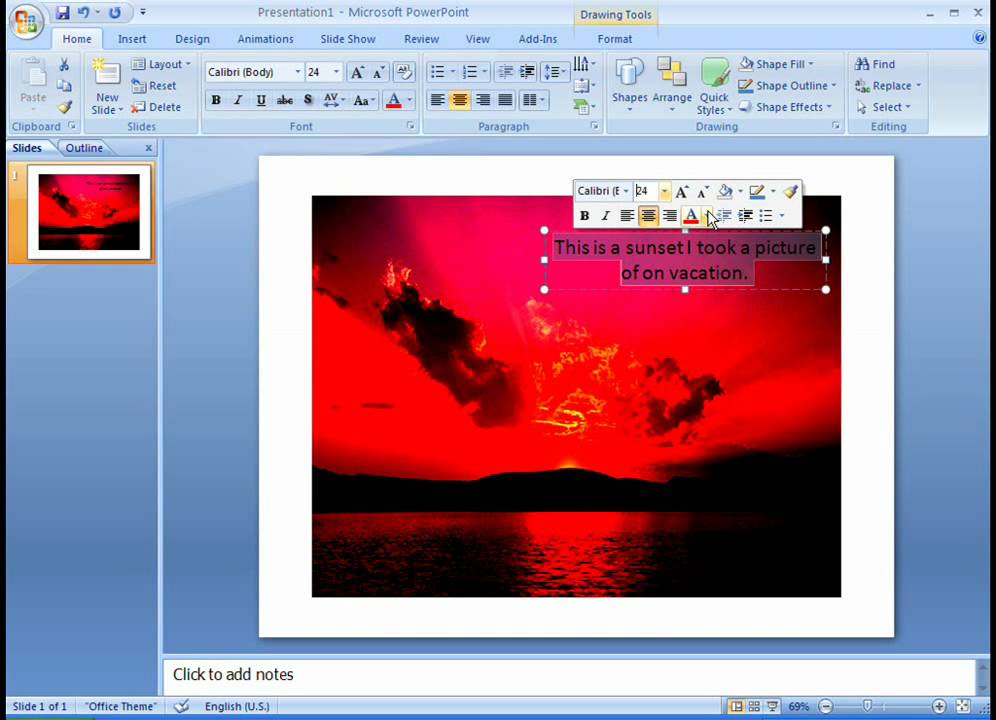
ワードアートまたは Microsoft Office のテキスト ボックスを使用して、写真にテキストを追加できます。 最も効果的な方法は、何を達成しようとしているのかによって決まります。 ワードアートを写真に合わせて移動したり、写真に合わせてテキストを回転したりできます。 ワードアートを使用して、写真にテキストを適用できます。 必要に応じて、テキストを写真の上にドラッグするときに、テキストを目的の角度に回転させることができます。 テキストのフォントまたはスタイルを変更するには、テキストを強調表示してから、ショートカット メニューで使用する形式を選択します。 [挿入] タブの [テキスト] グループから [ワードアート] を選択し、目的のテキストのスタイルをクリックして入力します。
写真の外側の端をクリックして選択し、その上にテキストをドラッグして、最適な角度でテキストを回転させます。 テキストを追加するには、ワードアートを使用して写真に追加します。 スプレッドシートに写真が含まれていることを確認します。 テキストを写真の上にドラッグし、回転させて、表示したい角度で表示されるようにします。 テキストを強調表示し、ショートカット メニューから必要なテキスト形式を選択することで、テキストのフォントとスタイルを変更できます。 画像の近くにテキスト ボックスを描画する場合は、[挿入] タブの [テキスト ボックス] をクリックし、目的の場所にドラッグして、描画したテキストを入力します。 写真の角度に最適な角度にテキストを回転するには、テキスト ボックスの外側の端をクリックし、テキストを写真の上にドラッグしてから、テキストを最適な角度に回転します。

[新しい描画キャンバス] オプションは、[挿入] タブの [イラスト] グループにあり、[図形] をクリックして、描画キャンバスを選択します。 使用する画像をクリックしてから、ダブルクリックします。 テキスト ボックスを使用して、テキスト ボックスに画像を追加できます。 テキストを写真の上にドラッグした後、目的の角度に回転できます。 [テキスト] グループを選択し、[テキスト] グループの [挿入] タブのメニューの下部にある [テキスト ボックスの描画] を選択します。 テキスト ボックスを写真にドラッグし、そこに必要なテキストを入力します。 テキストのフォントまたはスタイルを変更するには、ショートカット メニューからテキストを選択し、必要な書式を選択します。
メールの JPEG 画像にテキストを追加する方法
メールで JPEG 画像を開き、[編集] ボタンをクリックしてテキストを追加します。 詳細 (…) をクリックすると、マークアップを実行するように求められます。 + アイコンをタップすると、テキストを選択できます。 写真のテキスト ボックスをダブルタップすると、キーボードが上がります。 キャプションを入力して下部のオプションを選択すると、キャプションの色、フォント、サイズを変更できます。
WordPress Elementor で画像にテキストを追加する方法
 クレジット: themehunk.com
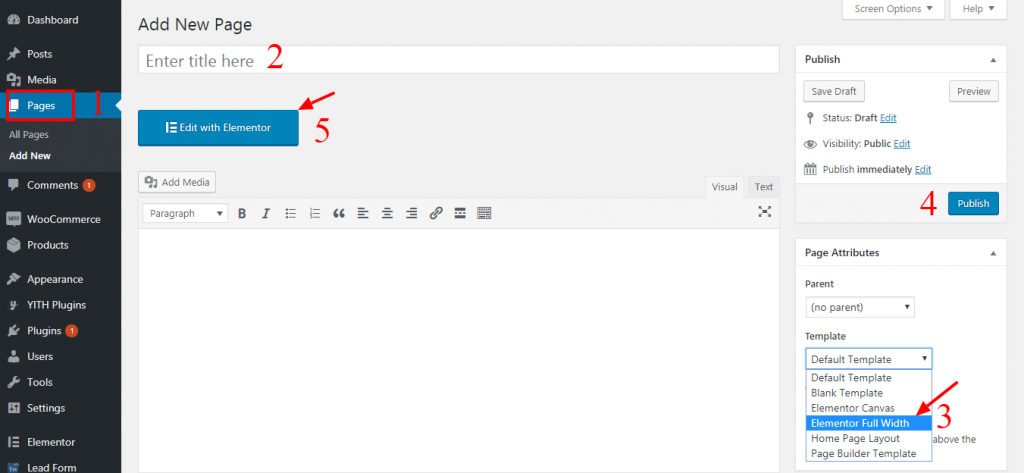
クレジット: themehunk.comWordPress Elementor で画像にテキストを追加するには、次の手順に従います。 1. WordPress ダッシュボードに移動し、テキストを追加するページまたは投稿の Elementor エディターを開きます。 2. Elementor エディターで、画像ウィジェットをクリックしてページまたは投稿に挿入します。 3. [画像設定] で、画像をクリックして選択します。 4. [画像の選択] ダイアログ ボックスで、使用する画像ファイルをクリックします。 5. [画像の挿入] ボタンをクリックします。 6. [画像設定] で、[代替テキスト] フィールドの横にある鉛筆アイコンをクリックします。 7. [代替テキスト] ダイアログ ボックスで、画像に表示するテキストを入力します。 8. [挿入] ボタンをクリックします。 9. [画像設定] で、[保存] ボタンをクリックします。
Elementor を使用して、画像にテキストを追加できます。 写真にテキストを追加すると、より視覚的に魅力的になります。 Elementor を使用して、新しいページを作成したり、既存のページを開くことができます。 続いて、[スタイル] タブから背景画像を選択します。 Elementor を使用して、写真にテキストを追加できます。 これを行うには、現在のセクションのテキスト ウィジェットをクリックするだけです。左側のダッシュボードの左側のフィールドにテキストを入力すると、画像にテキストが追加されます。 文字サイズ、HTMLタグ、配置も指定できます。 次に、[スタイル] タブに入力して、テキストをより鮮やかにします。
Elementor で写真にキャプションを追加するにはどうすればよいですか?
[コンテンツ] (タブ) ボタンをクリックすると、オプションを有効にできます。 各画像にキャプションを追加するには、[追加オプション] > [キャプションを表示] に移動し、適切なボタンをクリックします。 ステップ 1 で、メディア ライブラリ リストが表示されます。 キャプション オプションは、ページ右側のメディア情報欄にあります。
テキストオーバーレイを挿入
イメージ オーバーレイは、イメージの上に配置される半透明のレイヤーです。 テキスト、ロゴ、またはアイコンを画像に追加するために使用できます。 オーバーレイを使用して、画像を明るくしたり暗くしたり、画像に色かぶりを追加したりするなど、さまざまな効果を作成できます。
