So erstellen Sie eine Website für eine Zahnklinik mit WordPress – Eine detaillierte Anleitung
Veröffentlicht: 2022-05-06Der Betrieb Ihrer Zahnklinik ist eine große Sache, wenn Sie nicht nach einer Möglichkeit suchen, den größten Teil der internen Prozesse zu automatisieren. Die Buchung von Terminen und die Bereitstellung allgemeiner Informationen zu den Verfahren und zum allgemeinen Ruf der Klinik gehören zu den Aufgaben der Rezeptionisten. Sie sind wie gehende und sprechende Werbebanner, die Kunden auch helfen können, einen Arztbesuch zu buchen und alle ihre Probleme zu lösen.
Aber lassen Sie mich Ihnen eine Frage stellen… Warum müssen Sie diese Last an Verantwortung auf jemanden abladen, wenn Ihre Website sich um den größten Teil dieser Dinge kümmern kann? Klingt es interessant für Sie? Heute führen wir Sie durch den Prozess der Erstellung einer Website für eine Zahnklinik. Es wird eine Schritt-für-Schritt-Anleitung sein und Sie werden es für Ihr Unternehmen nützlich finden, Sie können uns beim Wort nehmen! Sie können einfach ein WordPress-Theme nehmen, einige Plugins einstellen und eine voll funktionsfähige Website zum Laufen bringen.
Auf der Suche nach einem WordPress-Theme
WordPress ist eines dieser CMS mit vielen Themen zur Auswahl. Durch die berühmtesten Marktplätze zu scrollen, fühlt sich an, als würde man mitten in einem Süßwarenladen stehen: Es ist so schwer, sich zu entscheiden! Was auch immer Sie brauchen – Sie werden ein Thema finden, das die meisten Ihrer Anforderungen erfüllt.
Da wir wollten, dass dieser Leitfaden vollständig ist, werden wir Ihnen sagen, wo Sie gute Themen finden und wie Sie das auswählen können, das für Ihre Zahnklinik am besten geeignet ist.

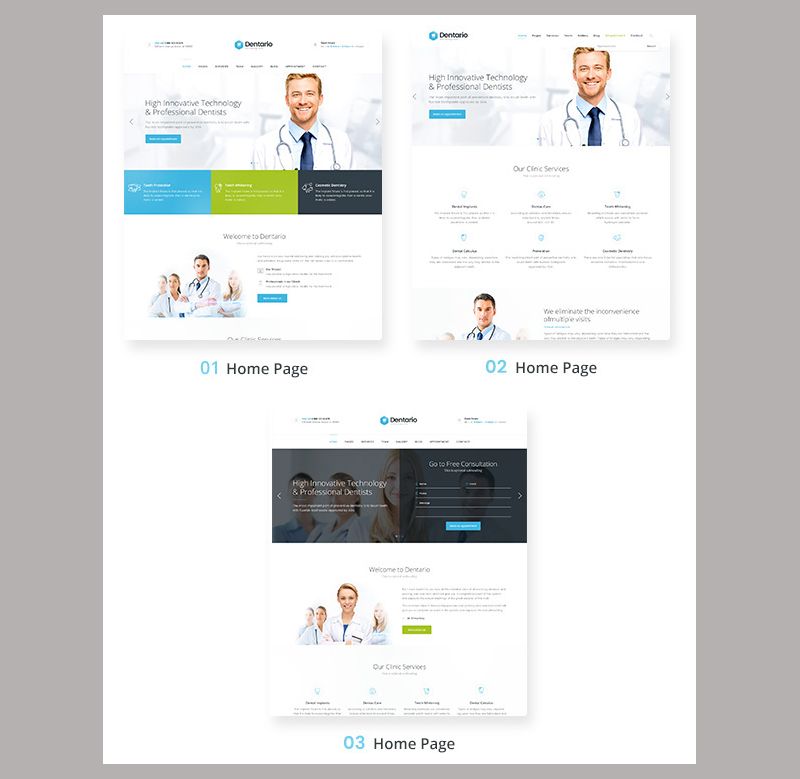
Sie sollten sich bei der Suche nach einer guten und qualitativen Vorlage zuerst Themeforest ansehen. Wenn Sie sich den Abschnitt „Gesundheit und Schönheit“ ansehen, finden Sie eine ziemlich große Auswahl an WordPress-Themen. Einer davon ist der 'Dentario | Thema Zahnarzt, Medizin & Gesundheitswesen“. Es enthält alle erforderlichen Plugins und bietet Ihnen außerdem drei Homepage-Layouts zur Auswahl. Zusammen mit der Unterstützung und der detaillierten Dokumentation ist es ein großartiges Thema, also werde ich dieses nehmen und sehen, was wir damit bauen können.

So installieren Sie Ihr WordPress-Theme
Nachdem Sie das Archiv mit einer Vorlage gekauft und heruntergeladen haben, sollten Sie es entpacken und Sie sehen alle Komponenten, die Ihnen bei der Arbeit mit diesem Thema, der Vorlage selbst und einem untergeordneten Thema helfen.

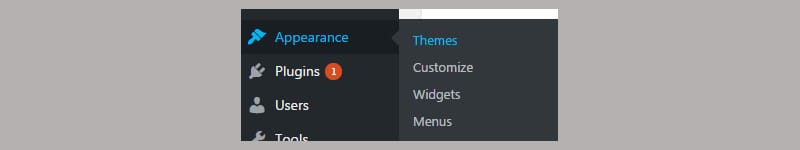
Gehen wir zu unserem WordPress-Dashboard und installieren unser Design. Dazu müssen wir zum Abschnitt „Erscheinungsbild“ gehen und auf „Themen“ klicken.

Sie werden auf die Seite mit allen installierten Themes weitergeleitet, aber diese interessieren uns nicht, wir wollen unsere eigenen installieren! Klicken Sie auf „Neu hinzufügen“.

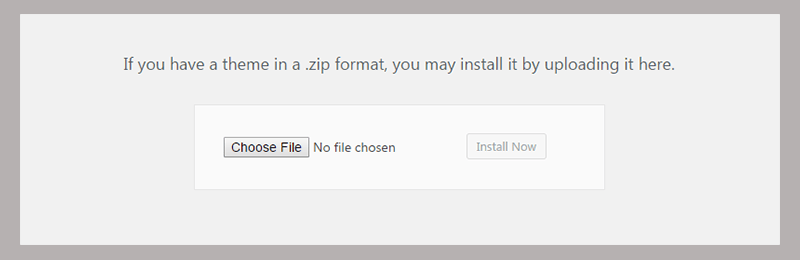
Klicken Sie nun auf das 'Upload Theme' und wählen Sie das 'Dentario' Zip-Archiv aus.

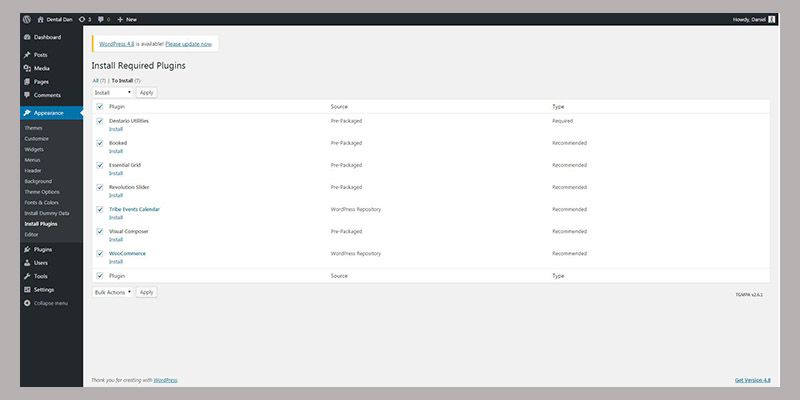
Nach der Installation teilt Ihnen WordPress mit, welche Art von Plugins für dieses Thema installiert werden sollen. Dies ist sehr wichtig, da es Ihnen helfen wird, sicherzustellen, dass alle Vorlagenfunktionen wie erforderlich funktionieren. Grundsätzlich erhalten Sie eine vollständige Liste der Plugins, die Sie benötigen. Sie müssen sie nur alle auswählen und auf die Option „Installieren“ klicken.

Sobald sie installiert sind, müssen Sie die gleichen Schritte ausführen, um sie zu aktivieren.
Demodateninstallation
Lassen Sie uns unsere Website wie die eigentliche Demo aussehen lassen und die erforderlichen Daten dafür installieren. Dieses Thema enthält ein Ein-Klick-Tool zum Importieren von Dummy-Daten, sodass der Demo-Installationsprozess kein Problem darstellt.
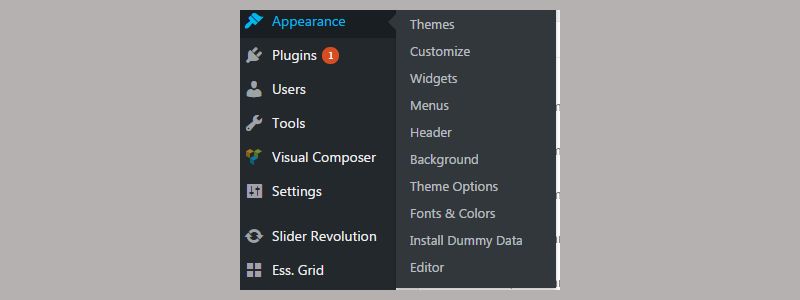
Um auf den Dummy-Daten-Installer zuzugreifen, sollten Sie zum Abschnitt „Darstellung“ Ihres Dashboards gehen und auf „Dummy-Daten installieren“ klicken.

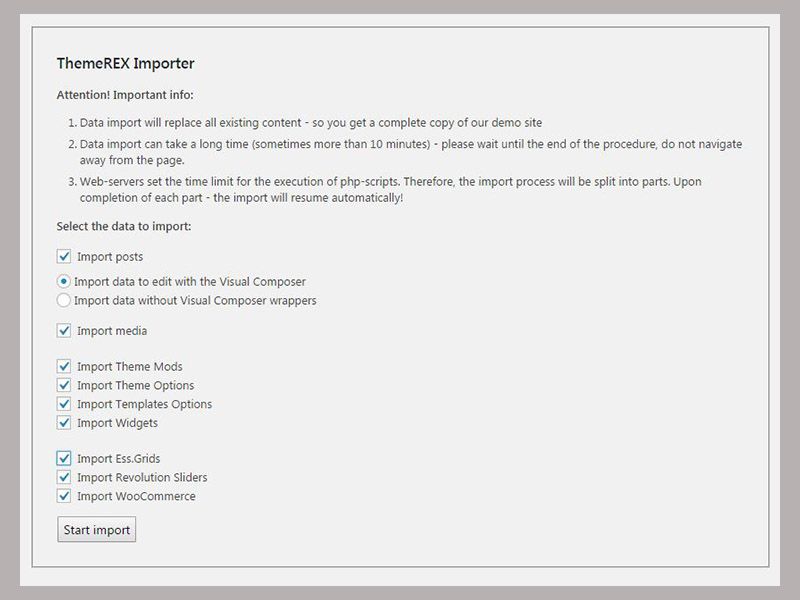
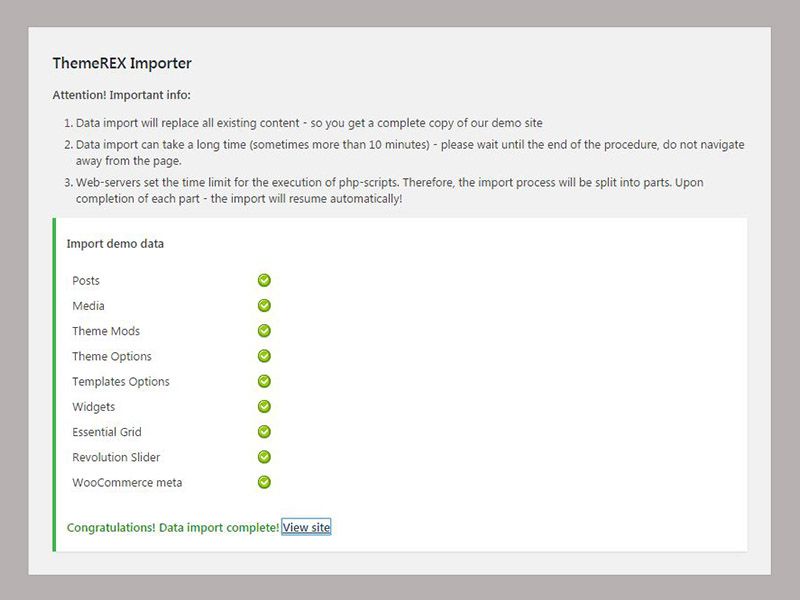
Sie werden auf die Importer-Seite weitergeleitet, wo Sie alle Komponenten auswählen sollten, die importiert werden sollen. Die letzten drei Elemente sind standardmäßig nicht ausgewählt, aber Sie sollten sie auch überprüfen, genau wie auf dem Bild unten.

Der Importeur erledigt seine Arbeit und Sie können einfach eine Tasse Tee trinken, während es funktioniert… Eigentlich können Sie nicht, es funktioniert ziemlich schnell, sodass Sie nicht einmal eine Chance haben, Ihre Tasse in der Küche zu finden.

Sobald alles installiert ist, sehen Sie die Nachricht unten und einen Link zu Ihrer Website.
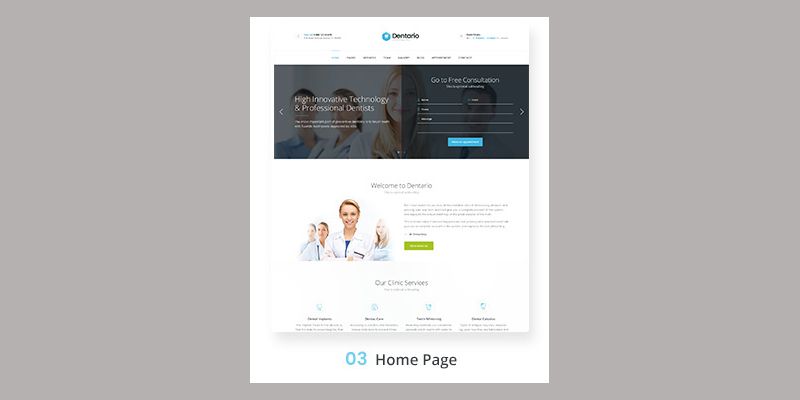
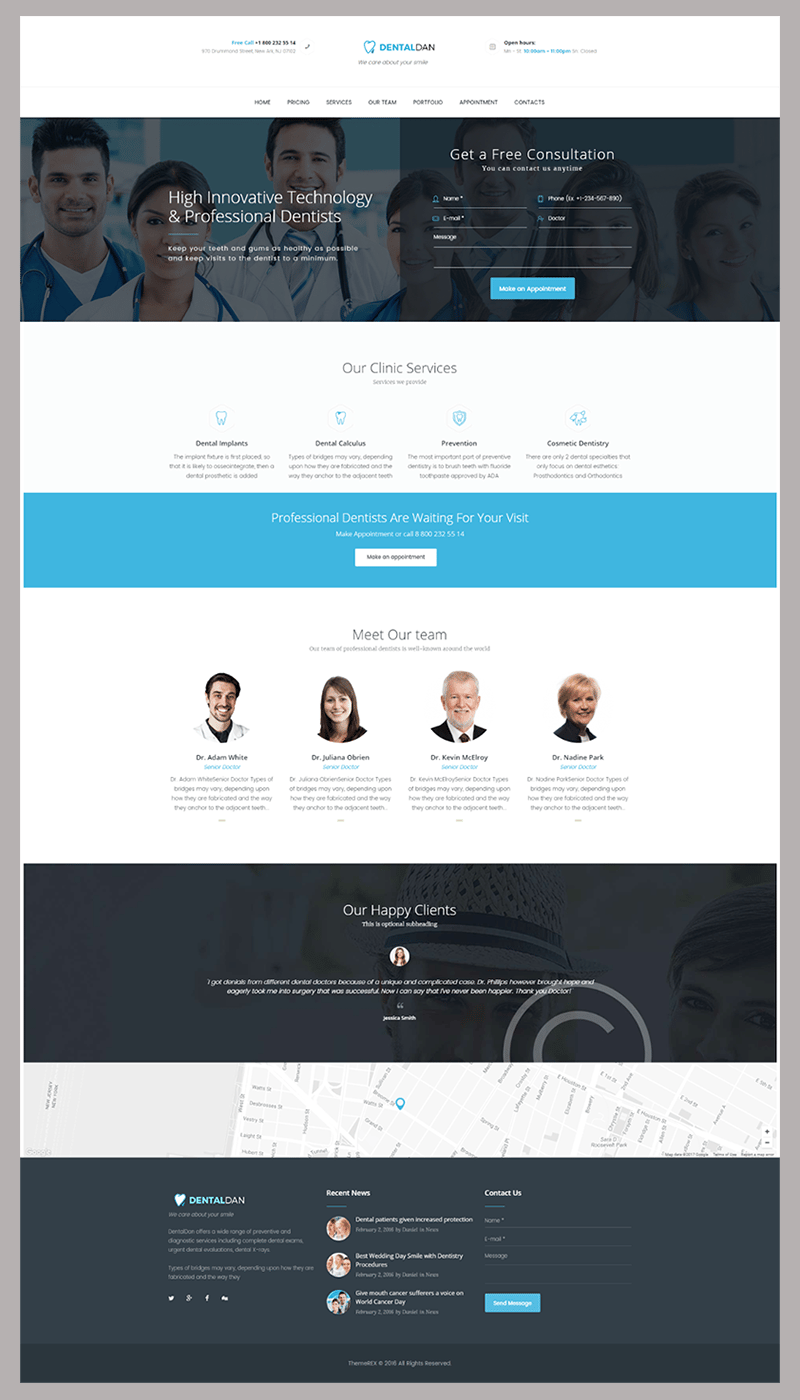
Wie ich bereits erwähnt habe, hat dieses Thema 3 Homepage-Layouts und ich habe mich für das dritte entschieden.

Der Grund ist sehr einfach, ich mag die Tatsache, dass das Formular „Kostenlose Beratung erhalten“ direkt neben dem Schieberegler steht, das ist also die Komponente, die ich nicht ändern werde. Im Allgemeinen zeige ich Ihnen, wie Sie Änderungen am bestehenden Layout vornehmen, und Sie werden sehen, wie Sie mit dem WordPress-Theme eine Website für eine Zahnklinik erstellen können. Es ist wirklich einfach!
So passen Sie dieses Thema an
Der Anpassungsprozess umfasst viele Aktionen, die Sie möglicherweise ausführen müssen, um alles nach Ihren Wünschen einzustellen. Zunächst müssen wir mit den Header-Elementen beginnen und sie gemäß unserem Plan ändern.
Lassen Sie uns das dritte Homepage-Layout als Standard-Homepage festlegen und dann beginnen wir damit zu arbeiten.
Klicken Sie im oberen Admin-Menü auf Ihrer Homepage auf die Schaltfläche „Anpassen“.

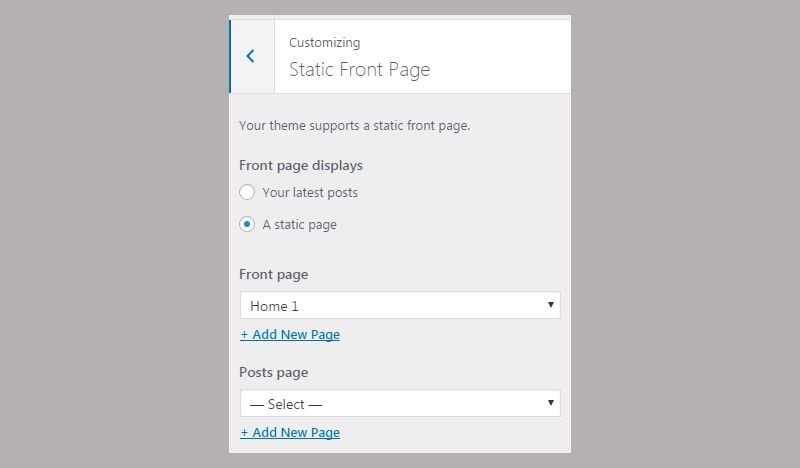
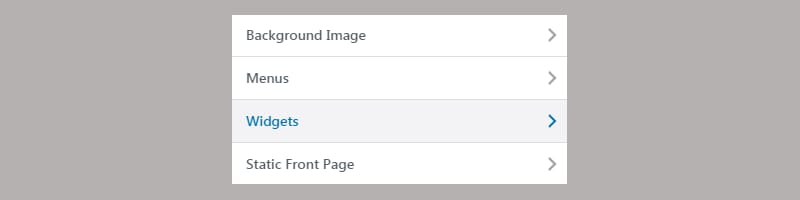
Das Menü erscheint auf der linken Seite Ihrer Seite, Sie müssen auf die Schaltfläche „Statische Startseite“ klicken.

Wählen Sie nun die „Startseite 3“ in der Option „Startseite“ und klicken Sie oben auf die Schaltfläche „Speichern und veröffentlichen“, um die Änderungen zu speichern.

Gehen Sie zurück zum WordPress-Dashboard und klicken Sie auf „Darstellung“ -> „Designoptionen“, dort können Sie geringfügige Änderungen am Erscheinungsbild der Vorlage vornehmen. Das ist erst der Anfang, lass es uns tun!

Das Logo ist immer das erste, was sich in einem brandneuen Thema ändert, oder? Deshalb werden wir das Pflaster sofort abreißen.
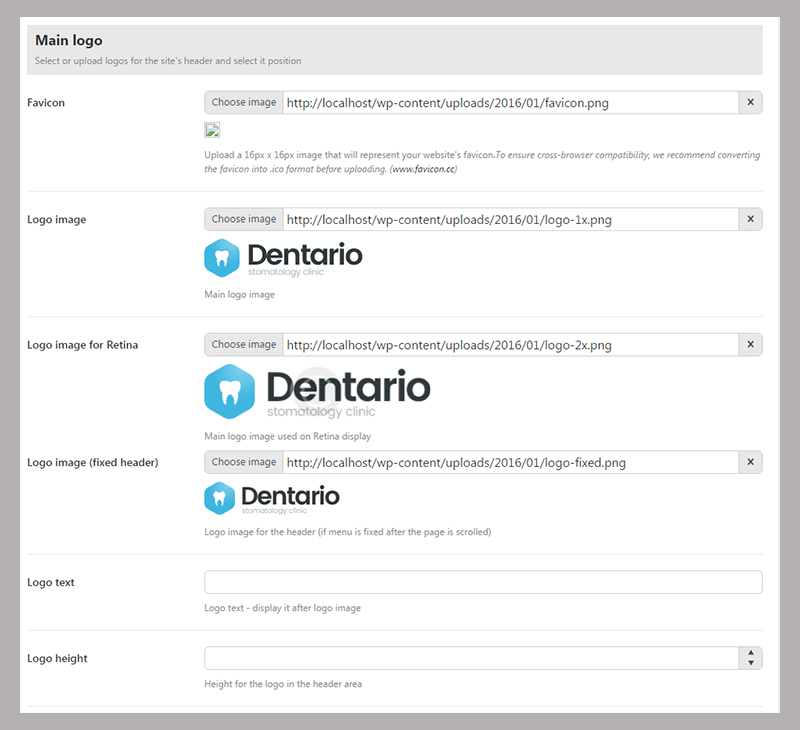
Klicken Sie auf den Abschnitt „Kopfzeile“ und scrollen Sie nach unten. Sie sehen den Bereich, in dem Sie das Logo ändern können.

Laden Sie Ihr Logo hoch und speichern Sie die Änderungen, alles ist kinderleicht. Meine Klinik wird „Dental Dan“ heißen, also wird mein Logo diese Worte enthalten, seien Sie nicht überrascht.
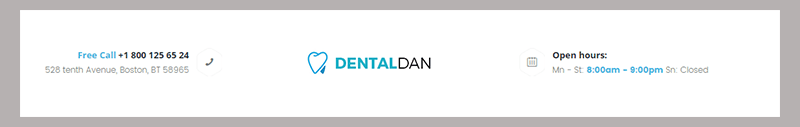
Jetzt sieht mein Header so aus:

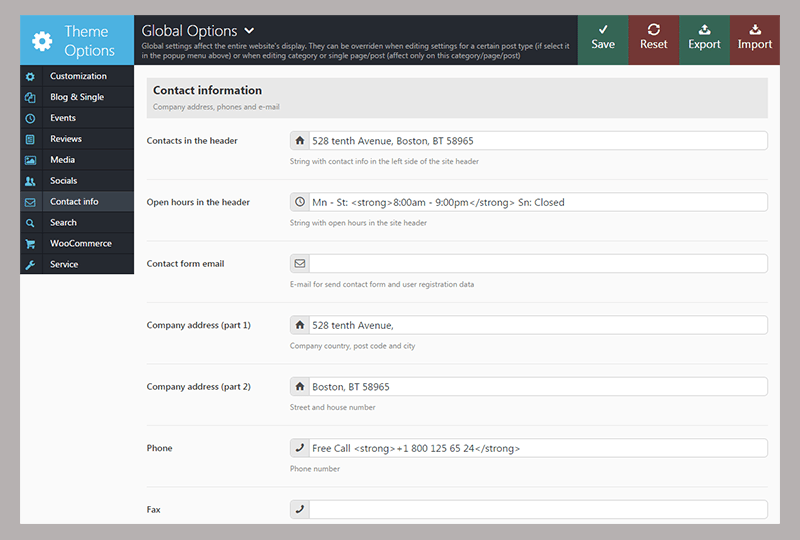
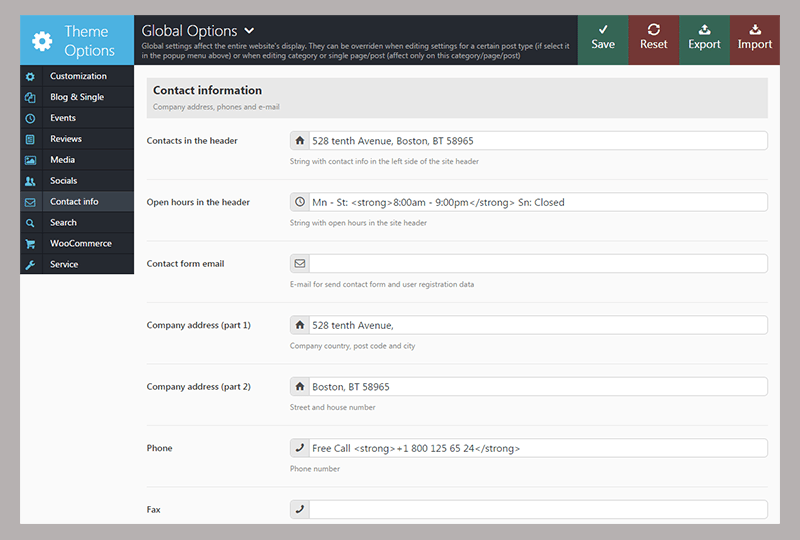
Mal sehen, wie wir die Anzahl und Öffnungszeiten ändern können. Im Allgemeinen gefällt mir, wie sie in dieser Vorlage positioniert sind, aber wir müssen wissen, wie man den eigentlichen Text in diesen Blöcken ändert.
Gehen Sie zum Abschnitt „Kontaktinformationen“ und nehmen Sie alle erforderlichen Änderungen gemäß den Informationen Ihrer Klinik vor.

Das ist besser, jetzt sieht unser Header richtig aus! Wir haben das neue Logo und die neuen Kontaktinformationen hinzugefügt und jetzt können wir weitermachen.

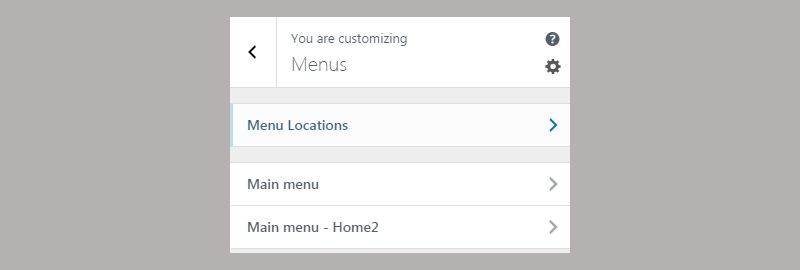
Unser nächster Schritt wird die Änderung der Menüpunkte sein. Klicken Sie dazu einfach auf die Schaltfläche „Anpassen“ im oberen Menü und gehen Sie zu „Menüs“ -> „Hauptmenü“.

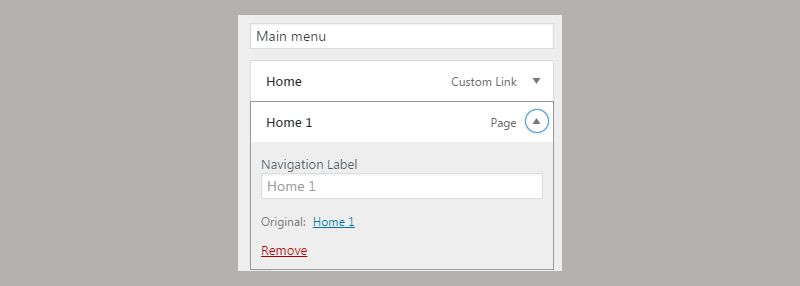
Entfernen Sie alle Elemente, die Sie nicht benötigen, und fügen Sie dann die neuen Elemente hinzu.


Grundsätzlich enthält dieses Thema alle Menüpunkte, die wir brauchen. Sie müssen nur die restlichen Gegenstände entfernen und nur diese belassen.

Jetzt zeige ich Ihnen, wie Sie die Bilder in der Diashow ändern können. Oben auf Ihrer Homepage befindet sich das Admin-Menü. Ja, diejenige, in der sich „Anpassen“ befindet. Dort befindet sich eine Schaltfläche „Slider Revolution“, fahren Sie mit der Maus darüber und klicken Sie auf den Menüpunkt „Dentario Home 3“.

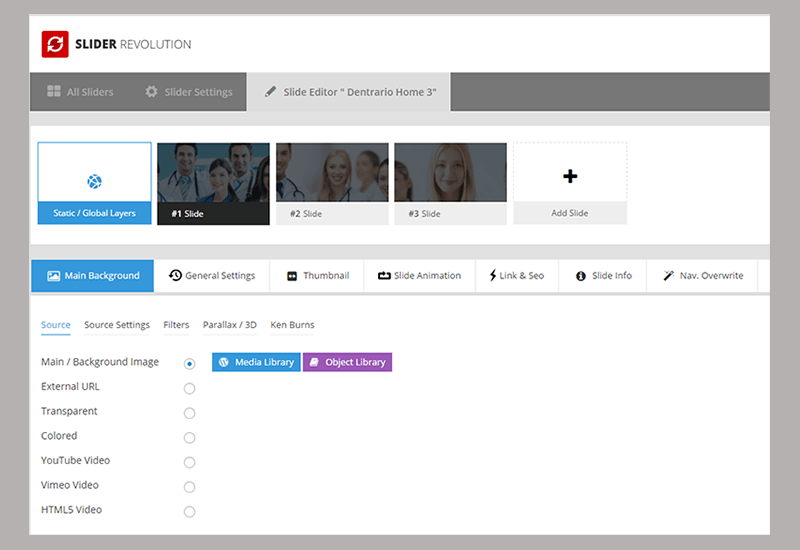
Sie werden auf die folgende Seite weitergeleitet.

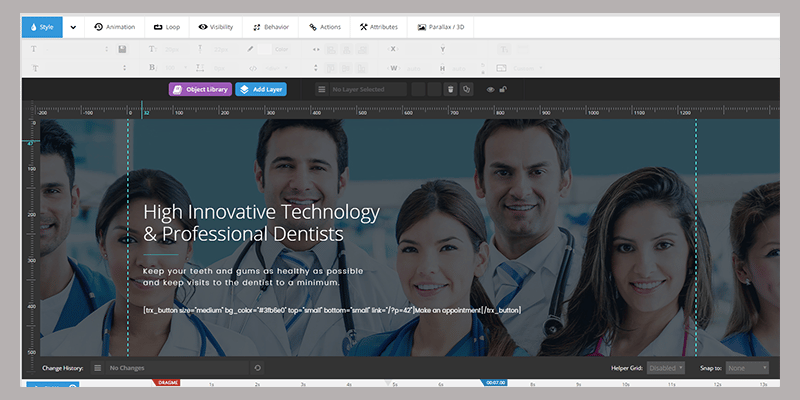
Wählen Sie eine beliebige Folie aus und klicken Sie auf „Quelleinstellungen“, um ein neues Bild hochzuladen oder das vorhandene zu bearbeiten. Wenn Sie etwas nach unten scrollen, sehen Sie den Bereich, in dem Sie das Styling bearbeiten können. Ich werde nichts ändern, weil ich glaube, dass dieses Thema eine großartige Reihe von Folien für die Zahnklinik hat, aber der Bearbeitungsprozess ist einfach und der Editor selbst ist visuell, wie Sie vielleicht sehen. Es wird also für niemanden ein Problem geben, damit zu arbeiten.

Jetzt bearbeiten wir das Wichtigste: das eigentliche Layout und die Anzahl der auf der Homepage angezeigten Blöcke. Ein paar davon brauche ich nicht, also werde ich sie komplett entfernen, das sind:



Das sind die Blöcke, die ich komplett entfernen werde. Um die Blöcke zu verschieben, zu entfernen und zu bearbeiten, müssen wir den Visual Composer verwenden. Das ist der Seitenersteller, der mit dem Dentario-Design geliefert wird. Um mit der Bearbeitung des Layouts Ihrer Homepage zu beginnen, gehen Sie zu Ihrer Website und klicken Sie im oberen Menü auf die Schaltfläche „Mit dem Visual Composer bearbeiten“.

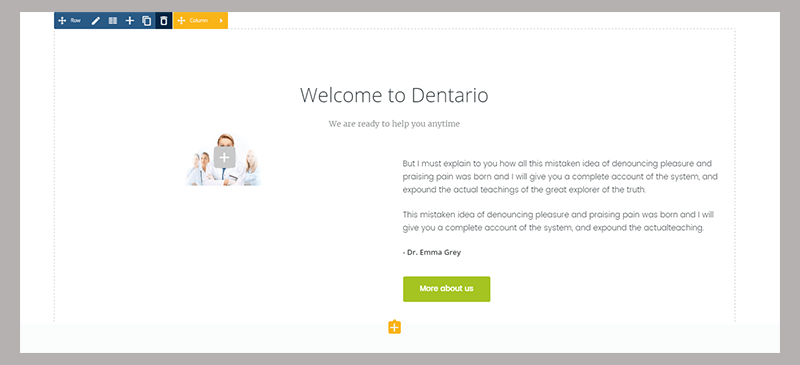
Wann immer Sie nun mit der Maus über einen Block auf der Seite fahren, sehen Sie die Steuerschaltfläche zum Bearbeiten, Entfernen und Hinzufügen von Zeilen, Spalten und Modulen.
Sie können Zeilen erstellen und diese in Spalten unterteilen. Jede Zeile oder Spalte kann die Module enthalten, sie sind der eigentliche Inhalt (Bilder, Zähler, Button, Texte).
Um den ersten Block zu entfernen, den ich nicht benötige, klicke ich auf das Mülleimer-Symbol im Menü „Zeile“. Diese Aktion wird die gesamte Reihe töten und sie wird verschwinden, genau das, was ich brauchte!

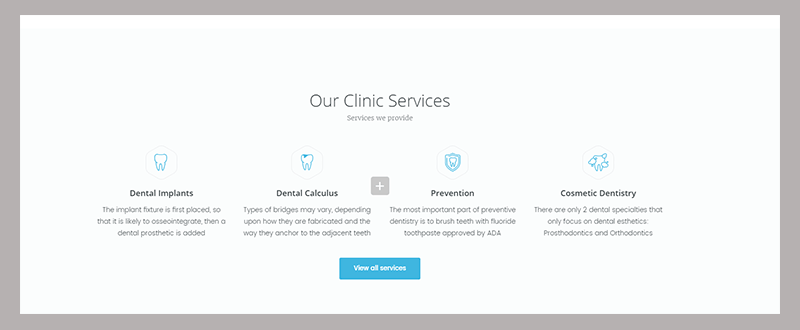
Der erste Block, den unsere Kunden unter der Slideshow sehen werden, ist nun der Block „Dienstleistungen“ mit der Liste unserer zahnärztlichen Dienstleistungen, die wir anbieten.

Wenn Sie sich entscheiden, die Dienste zu bearbeiten, können Sie dies im Abschnitt „Dienste“ Ihres WordPress-Dashboards tun. Der Bearbeitungsprozess ist derselbe wie bei den Beiträgen.

Ich entfernte alle Blöcke, die ich nicht brauchte. Jetzt müssen wir auf die Schaltfläche „Aktualisieren“ klicken, um alle Änderungen zu speichern.

Lassen Sie uns nun den Bereich „Call to Action“ bearbeiten, da wir dort unsere Telefonnummer eingeben müssen. Klicken Sie auf den Abschnitt „Bildunterschriften“ und ändern Sie die Beschreibung und den Titel. Nachdem ich den Text und die Nummer geändert habe, sieht es so aus.

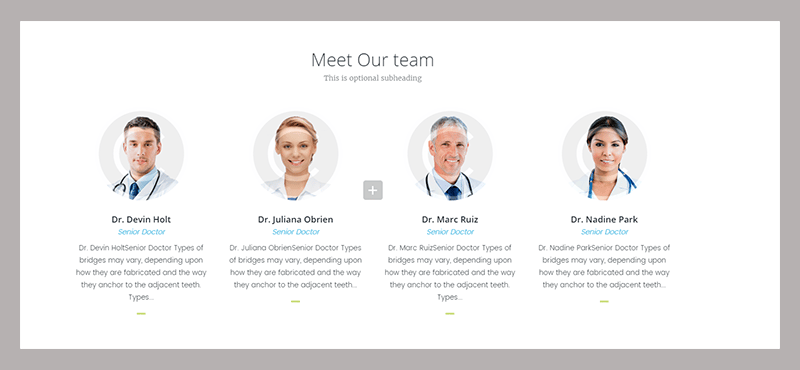
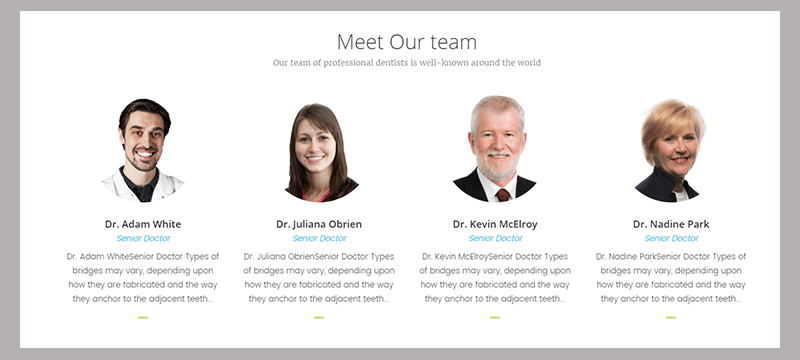
Der nächste Block zeigt unser Team. Ich werde Ihnen zeigen, wie Sie jedes Bild und jeden Text ändern können.

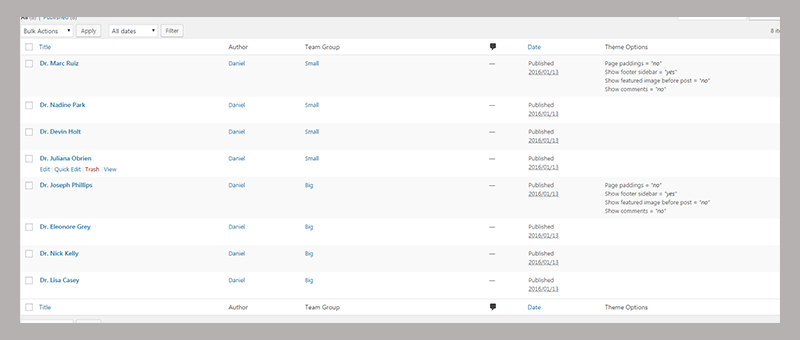
Gehen Sie zum WordPress-Dashboard und klicken Sie auf den Abschnitt „Team“ -> „Alle Teams“. Sie werden auf die Seite mit der vollständigen Ärzteliste weitergeleitet. Wir müssen alle aus der Kategorie „klein“ bearbeiten, da diese auf der Startseite angezeigt werden.

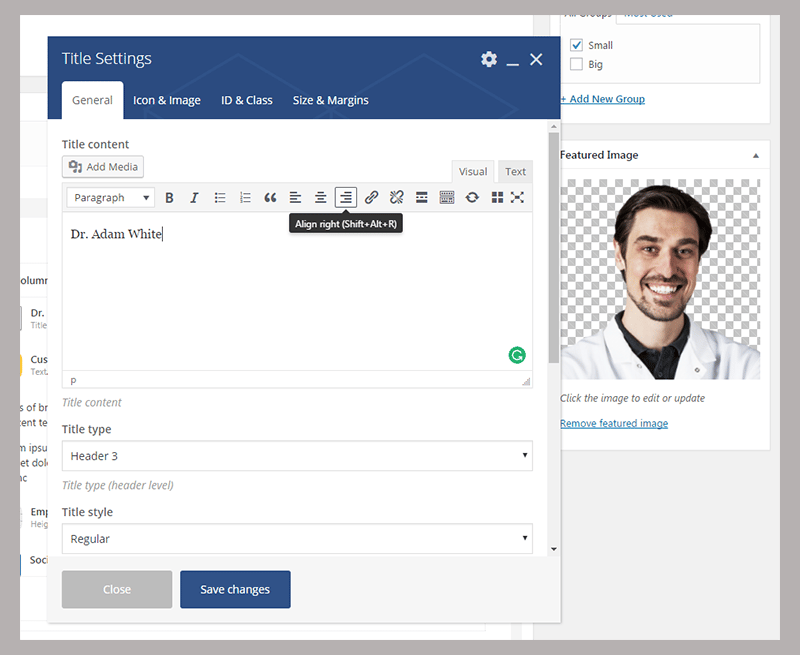
Wählen Sie Dr. Devin Holt aus und klicken Sie unter seinem Namen auf die Schaltfläche „Bearbeiten“. Der Bearbeitungsprozess ist derselbe wie beim Blogbeitrag. Laden Sie einfach das Bild (Foto des Arztes) hoch und füllen Sie den Namen und den kleinen Text „Über diesen Arzt“ aus.

Sie erhalten so etwas, wenn Sie diese Aktionen für alle Jungs aus den Abschnitten "Team" ausführen.

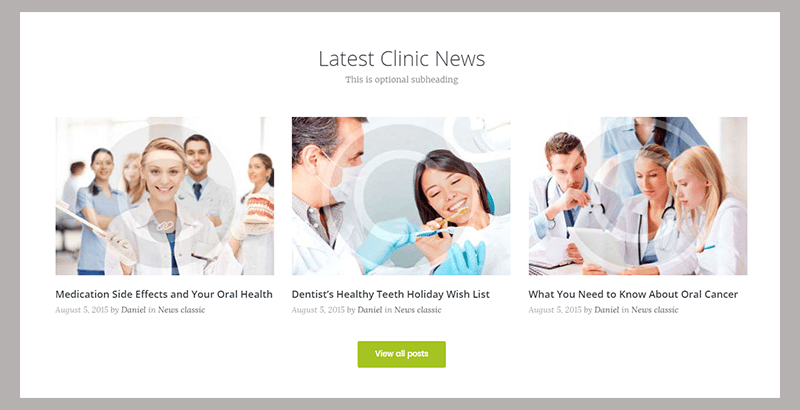
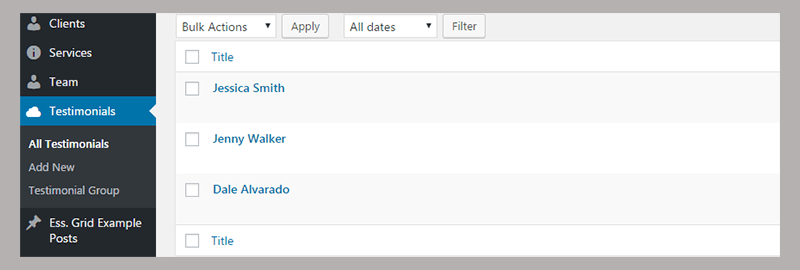
Sie können auch die Testimonials aus der nächsten Zeile in Ihrem WordPress-Dashboard ändern. Sie sollten zu „Testimonials“ -> „All Testimonials“ gehen und diese bearbeiten, hinzufügen und entfernen können.

Lassen Sie uns nun die Fußzeilenkomponenten ändern. Wir müssen das Logo ändern und dort einen neuen Text schreiben, das ist der einfachste Teil da draußen, im Ernst.
Gehen Sie dazu in das Menü „Anpassen“ und klicken Sie auf den Menüpunkt „Widgets“.

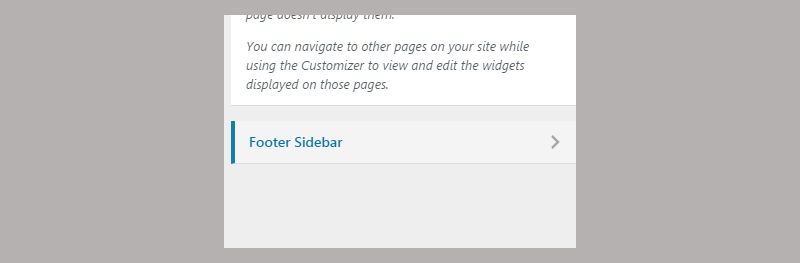
Wählen Sie dann die 'Fußzeilen-Seitenleiste'.

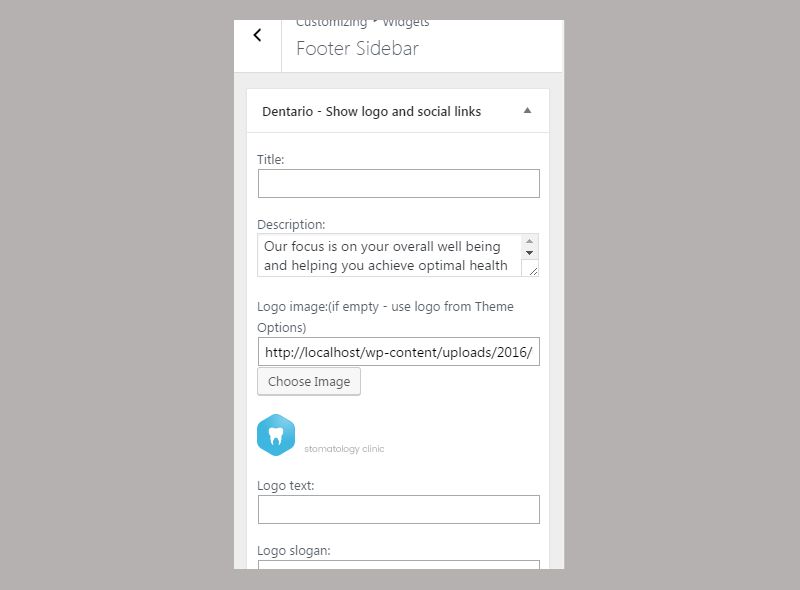
Hier können Sie das Logo und den Beschreibungstext ändern:

Wenn Sie mit der Fußzeile fertig sind, gibt es nur noch eine Sache zu korrigieren. Wir müssen den Namen der Website ändern, damit der Name der DentalDan-Klinik auf der Registerkarte angezeigt wird.
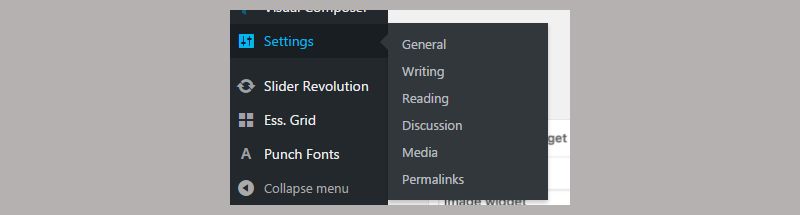
Klicken Sie auf „Einstellungen“ -> „Allgemein“.

Ändern Sie den „Seitentitel“ und die „Tagline“.



Jetzt können wir einen Blick darauf werfen, wie unsere Zahnklinik-Website aussieht.
Dinge einpacken
Jede Zahnklinik mit Selbstachtung sollte eine eigene Website haben. Ich spreche nicht nur von einer schicken Landingpage ohne die eigentliche Funktionalität. Es sollte Probleme wie die Terminvereinbarung, die Suche nach verfügbaren Ärzten und das Durchsuchen des Portfolios zahnärztlicher Arbeiten lösen. Die Entwickler haben all diese Funktionen in „Dentario“ integriert. Wie Sie sehen, müssen Sie sich nur ein paar Blocks weiterbewegen. Außerdem müssen Sie einige Informationen bearbeiten und Ihre Website ist einsatzbereit. Ja, einfach so!
