วิธีสร้างเว็บไซต์คลินิกทันตกรรมโดยใช้ WordPress – คู่มือโดยละเอียด
เผยแพร่แล้ว: 2022-05-06การดำเนินการคลินิกทันตกรรมของคุณเป็นเรื่องใหญ่ หากคุณไม่ได้มองหาวิธีที่จะทำให้ส่วนสำคัญของกระบวนการภายในเป็นไปโดยอัตโนมัติ การจองนัดหมายและการให้ข้อมูลทั่วไปแก่ลูกค้าเกี่ยวกับขั้นตอนและชื่อเสียงของคลินิกโดยรวมเป็นหนึ่งในสิ่งที่พนักงานต้อนรับทำ พวกเขาเป็นเหมือนป้ายโฆษณาที่เดินและพูดได้ซึ่งสามารถช่วยลูกค้าจองไปพบแพทย์และแก้ไขปัญหาทั้งหมดได้
แต่ให้ฉันถามคุณหน่อย… ทำไมคุณต้องทิ้งภาระนี้ให้กับใครบางคนหากเว็บไซต์ของคุณอาจดูแลส่วนสำคัญของสิ่งเหล่านี้ ฟังดูน่าสนใจสำหรับคุณหรือไม่? วันนี้เราจะมาแนะนำขั้นตอนการสร้างเว็บไซต์คลินิกทันตกรรม มันจะเป็นคำแนะนำทีละขั้นตอนและคุณจะพบว่ามันมีประโยชน์สำหรับธุรกิจของคุณ คุณสามารถใช้คำพูดของเราได้! คุณสามารถใช้ธีม WordPress ปรับแต่งปลั๊กอินบางตัว และทำให้เว็บไซต์ใช้งานได้อย่างสมบูรณ์
กำลังมองหาธีม WordPress
WordPress เป็นหนึ่งใน CMS ที่มีธีมให้เลือกมากมาย การเลื่อนดูตลาดที่มีชื่อเสียงที่สุดให้ความรู้สึกเหมือนยืนอยู่กลางร้านขนม เลือกยาก! ทุกสิ่งที่คุณต้องการ – คุณจะพบกับธีมที่ตรงกับความต้องการส่วนใหญ่ของคุณ
เนื่องจากเราต้องการให้คู่มือนี้สมบูรณ์ เราจะบอกคุณว่าคุณสามารถหาหัวข้อที่ดีและวิธีเลือกรูปแบบใดที่เหมาะกับคลินิกทันตกรรมของคุณได้ดีที่สุด

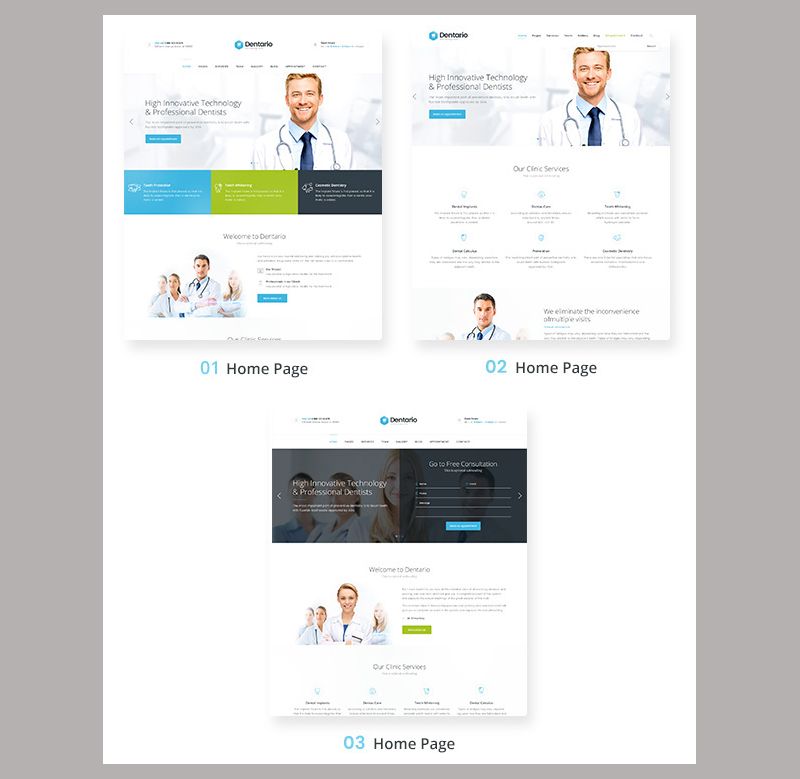
คุณควรเช็คเอาท์ก่อนในขณะที่มองหาเทมเพลตที่ดีและมีคุณภาพคือ Themeforest การตรวจสอบส่วน 'สุขภาพและความงาม' จะทำให้คุณมีธีม WordPress ให้เลือกมากมาย หนึ่งในนั้นคือ 'Dentario | ธีมทันตแพทย์ การแพทย์และสุขภาพ' มีปลั๊กอินที่จำเป็นทั้งหมดรวมอยู่ด้วยและยังนำเสนอเลย์เอาต์โฮมเพจสามแบบให้คุณเลือก นอกจากการสนับสนุนและเอกสารประกอบโดยละเอียดแล้ว ยังเป็นธีมที่ยอดเยี่ยมอีกด้วย ฉันจะใช้สิ่งนี้และดูว่าเราจะสร้างมันขึ้นมาได้อย่างไร

วิธีการติดตั้งธีม WordPress ของคุณ
เมื่อคุณซื้อและดาวน์โหลดไฟล์เก็บถาวรด้วยเทมเพลตแล้ว คุณควรเปิดเครื่องรูดและคุณจะเห็นส่วนประกอบทั้งหมดที่จะช่วยให้คุณทำงานกับธีมนี้ ตัวเทมเพลตเอง และธีมย่อย

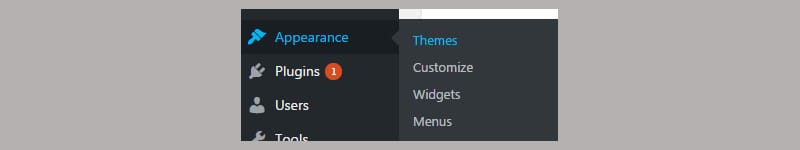
ไปที่แดชบอร์ด WordPress และติดตั้งธีมของเรา ในการทำเช่นนั้น เราต้องไปที่ส่วน 'ลักษณะที่ปรากฏ' และคลิกที่ 'ธีม'

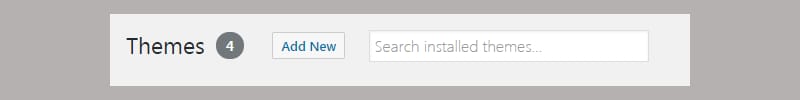
คุณจะถูกนำไปยังหน้าที่มีธีมที่ติดตั้งไว้ทั้งหมด แต่เราไม่สนใจในธีมเหล่านั้น เราต้องการติดตั้งธีมของเราเอง! คลิกที่ 'เพิ่มใหม่'

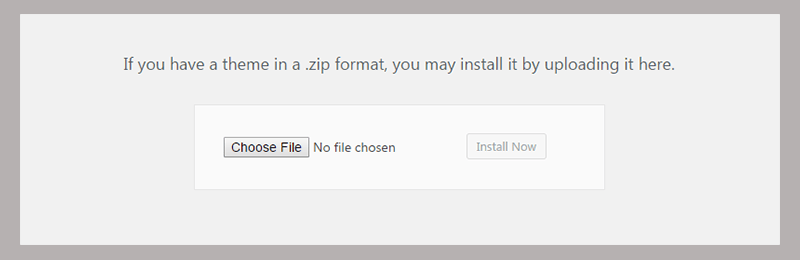
ตอนนี้คลิกที่ 'อัปโหลดธีม' และเลือกไฟล์ zip 'Dentario'

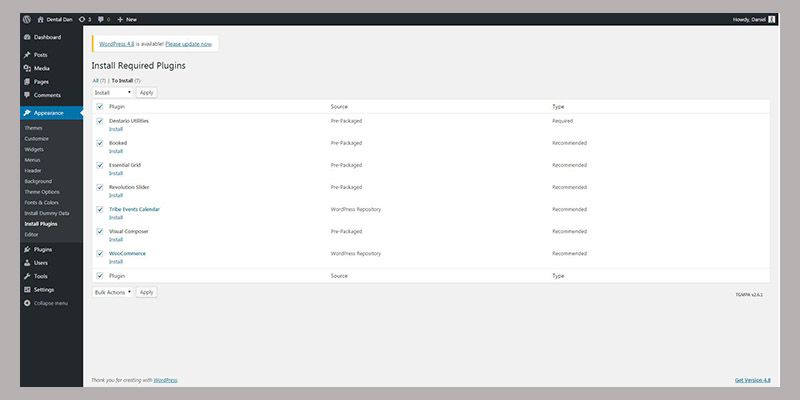
หลังจากการติดตั้ง WordPress จะบอกคุณว่าควรติดตั้งปลั๊กอินประเภทใดสำหรับธีมนี้ นี่เป็นสิ่งสำคัญมากที่ต้องทำ เนื่องจากจะช่วยให้คุณมั่นใจได้ว่าฟังก์ชันของเทมเพลตทั้งหมดจะทำงานตามความจำเป็น โดยทั่วไป คุณจะได้รับรายการปลั๊กอินทั้งหมดที่คุณต้องการ คุณเพียงแค่เลือกปลั๊กอินทั้งหมดและคลิกที่ตัวเลือก 'ติดตั้ง'

เมื่อติดตั้งแล้ว คุณจะต้องทำตามขั้นตอนเดียวกันเพื่อเปิดใช้งาน
การติดตั้งข้อมูลสาธิต
มาทำให้เว็บไซต์ของเราดูเหมือนการสาธิตจริงและติดตั้งข้อมูลที่จำเป็นสำหรับมัน ธีมนี้มีเครื่องมือนำเข้าข้อมูลจำลองในคลิกเดียว ดังนั้นขั้นตอนการติดตั้งสาธิตจะไม่ยุ่งยาก
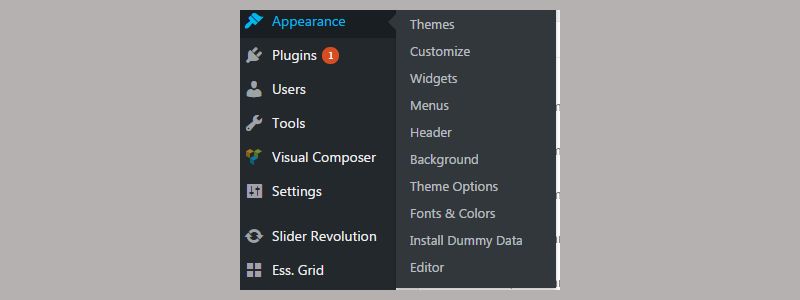
ในการเข้าถึง Dummy Data Installer คุณควรไปที่ส่วน 'ลักษณะที่ปรากฏ' ของแดชบอร์ดของคุณและคลิกที่ 'ติดตั้งข้อมูลจำลอง'

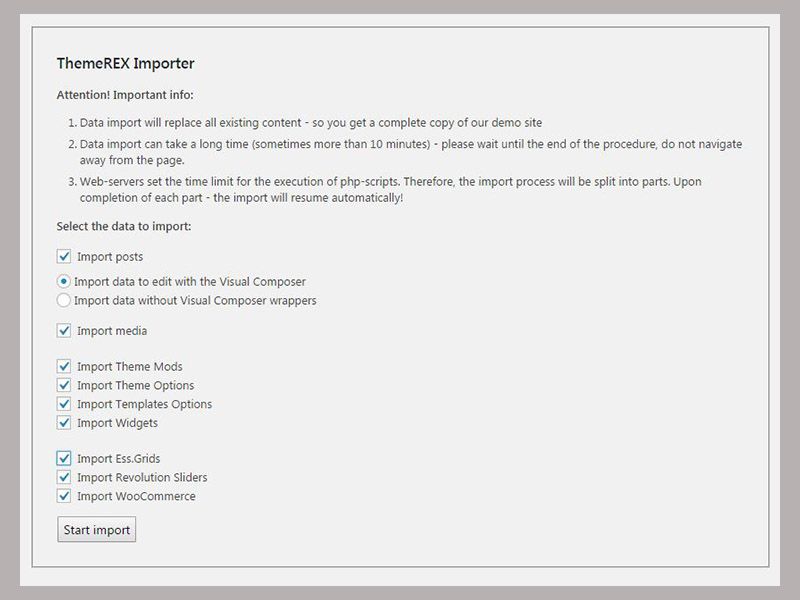
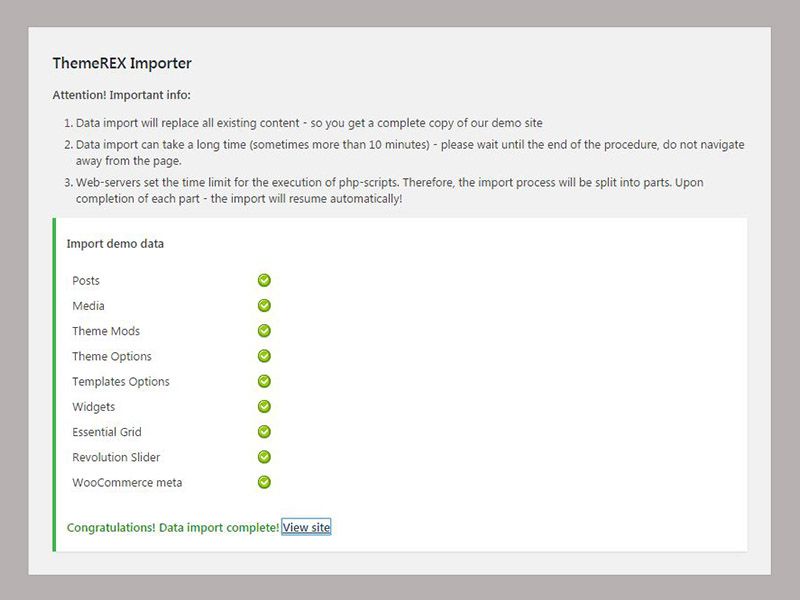
คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าตัวนำเข้าซึ่งคุณควรเลือกส่วนประกอบทั้งหมดที่ควรนำเข้า สามรายการสุดท้ายจะไม่ถูกเลือกตามค่าเริ่มต้น แต่คุณควรตรวจสอบด้วย เช่นเดียวกับในภาพด้านล่าง

ผู้นำเข้าจะทำหน้าที่ของมันเอง และคุณสามารถดื่มชาในขณะที่มันใช้งานได้... จริงๆ แล้ว คุณทำไม่ได้ มันทำงานได้ค่อนข้างเร็ว ดังนั้นคุณจะไม่มีโอกาสหาถ้วยของคุณในครัวด้วยซ้ำ

เมื่อติดตั้งทุกอย่างเรียบร้อยแล้ว คุณจะเห็นข้อความที่ด้านล่างและลิงก์ไปยังเว็บไซต์ของคุณ
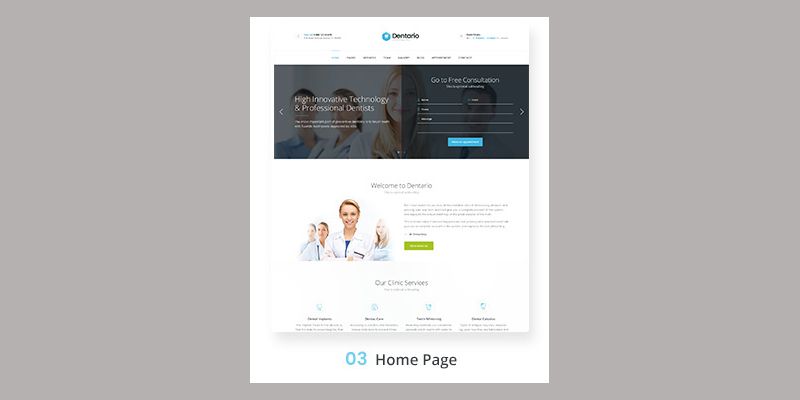
ดังที่ได้กล่าวมาแล้ว ชุดรูปแบบนี้มีเค้าโครงหน้าแรก 3 แบบ และฉันตัดสินใจที่จะใช้ชุดรูปแบบที่สาม

เหตุผลง่ายมาก ฉันชอบที่แบบฟอร์ม 'รับคำปรึกษาฟรี' อยู่ใกล้ตัวเลื่อน นั่นคือองค์ประกอบที่ฉันจะไม่เปลี่ยนแปลง โดยทั่วไป ฉันจะแสดงให้คุณเห็นถึงวิธีการเปลี่ยนแปลงเลย์เอาต์ที่มีอยู่ และคุณจะเห็นว่าคุณสามารถสร้างเว็บไซต์คลินิกทันตกรรมโดยใช้ธีม WordPress ได้อย่างไร มันง่ายมาก!
วิธีปรับแต่งธีมนี้
กระบวนการปรับแต่งเองประกอบด้วยการดำเนินการมากมายที่คุณอาจต้องดำเนินการเพื่อปรับแต่งทุกอย่างตามที่คุณต้องการ ก่อนอื่น เราจะต้องเริ่มต้นด้วยองค์ประกอบส่วนหัวและเปลี่ยนตามแผนของเรา
มาตั้งค่าเค้าโครงหน้าแรกที่สามเป็นหน้าแรกเริ่มต้น จากนั้นเราจะเริ่มทำงานกับมัน
คลิกที่ปุ่ม 'ปรับแต่ง' บนเมนูผู้ดูแลระบบด้านบนในหน้าแรกของคุณ

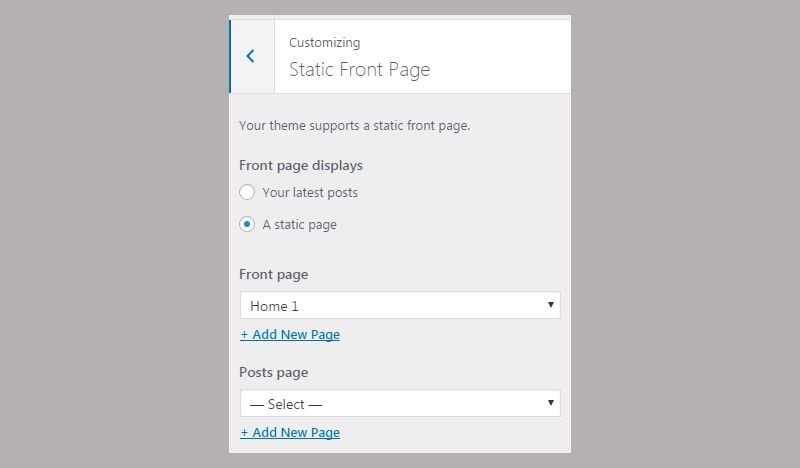
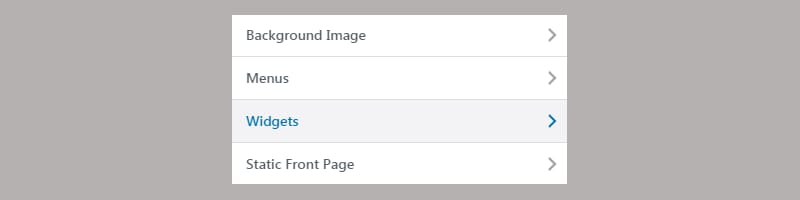
เมนูจะปรากฏที่ด้านซ้ายของหน้า คุณจะต้องคลิกที่ปุ่ม 'หน้าแรกแบบคงที่'

ตอนนี้เลือก 'หน้าแรก 3' ในตัวเลือก 'หน้าแรก' และคลิกที่ปุ่ม 'บันทึกและเผยแพร่' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลง

กลับไปที่แดชบอร์ดของ WordPress และคลิกที่ 'ลักษณะที่ปรากฏ' -> 'ตัวเลือกธีม' ซึ่งคุณสามารถใช้การเปลี่ยนแปลงเล็กน้อยกับรูปลักษณ์ของเทมเพลตได้ นั่นเป็นเพียงจุดเริ่มต้น มาทำกันเถอะ!

โลโก้เป็นสิ่งแรกที่ต้องเปลี่ยนในธีมใหม่ใช่ไหม นั่นเป็นเหตุผลที่เราจะฉีกผ้าพันแผลออกทันที
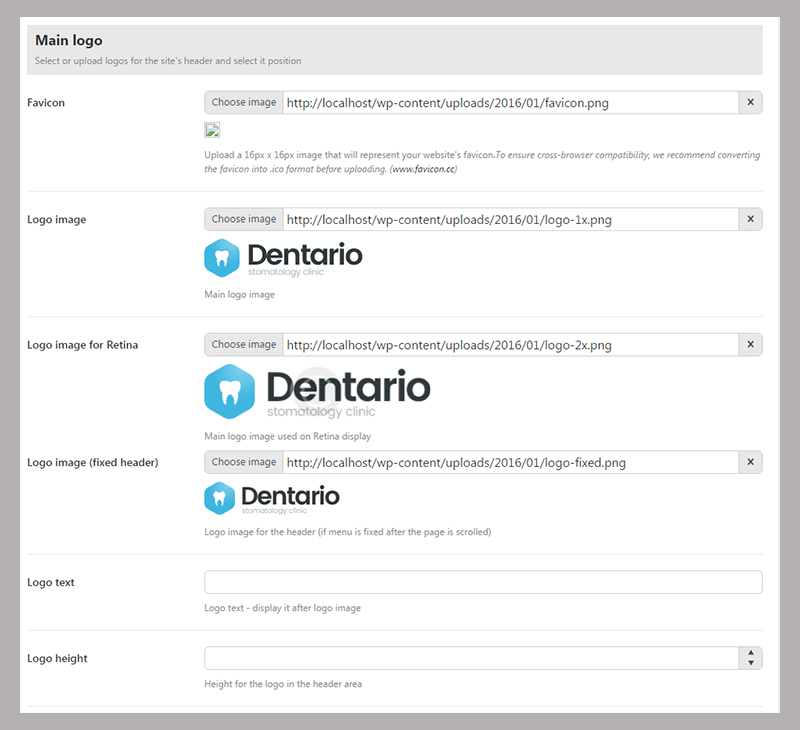
คลิกที่ส่วน 'ส่วนหัว' และเลื่อนลงมา คุณจะเห็นพื้นที่ที่คุณสามารถเปลี่ยนโลโก้ได้

อัปโหลดโลโก้ของคุณและบันทึกการเปลี่ยนแปลง ทุกอย่างเป็นเรื่องง่ายเหมือนพาย คลินิกของฉันจะเรียกว่า 'Dental Dan' ดังนั้นโลโก้ของฉันจะมีคำเหล่านี้ด้วย ไม่ต้องแปลกใจ
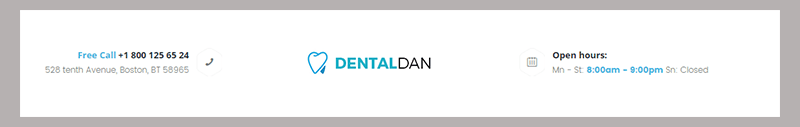
ตอนนี้ส่วนหัวของฉันมีลักษณะดังนี้:

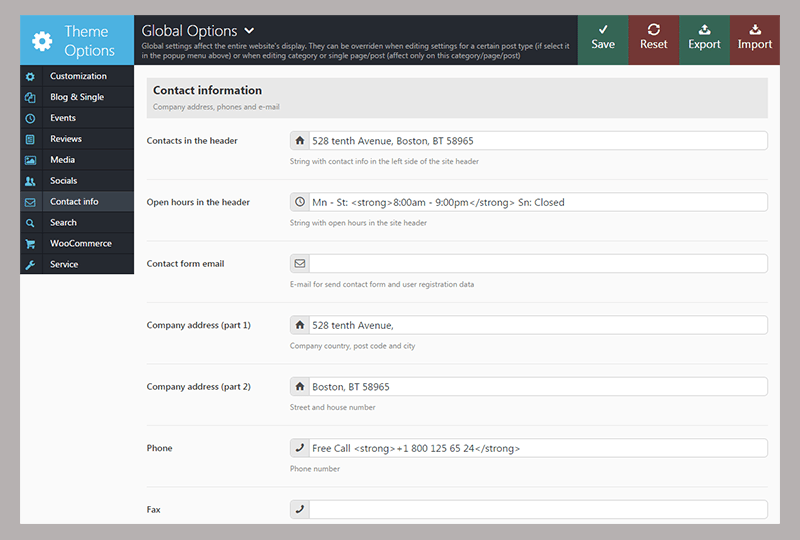
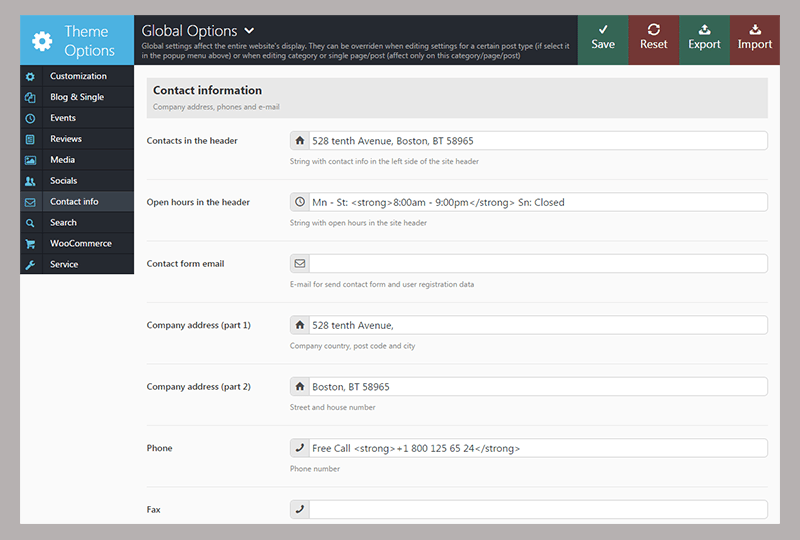
มาดูกันว่าเราจะเปลี่ยนจำนวนและชั่วโมงการทำงานได้อย่างไร โดยทั่วไปแล้ว ฉันชอบการวางตำแหน่งพวกมันในเทมเพลตนี้ แต่เราจำเป็นต้องรู้วิธีเปลี่ยนข้อความจริงในบล็อคเหล่านี้
ไปที่ส่วน 'ข้อมูลติดต่อ' และทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดตามข้อมูลของคลินิกของคุณ

ดีขึ้นแล้ว ตอนนี้ส่วนหัวของเราถูกต้องแล้ว! เราได้เพิ่มโลโก้ใหม่และข้อมูลการติดต่อใหม่ และตอนนี้ เราสามารถก้าวไปข้างหน้าได้

ขั้นตอนต่อไปของเราคือการเปลี่ยนรายการเมนู ในการทำเช่นนั้น เพียงคลิกที่ปุ่ม 'ปรับแต่ง' ที่เมนูด้านบนและไปที่ 'เมนู' -> 'เมนูหลัก'

ลบรายการทั้งหมดที่คุณไม่ต้องการ จากนั้นเราจะย้ายไปที่การเพิ่มองค์ประกอบใหม่

โดยทั่วไป ชุดรูปแบบนี้จะรวมรายการเมนูทั้งหมดที่เราต้องการ คุณเพียงแค่ต้องลบรายการที่เหลือและเหลือไว้เพียงรายการเหล่านี้


ตอนนี้ฉันจะแสดงวิธีเปลี่ยนรูปภาพในสไลด์โชว์ มีเมนูผู้ดูแลระบบที่ด้านบนของหน้าแรกของคุณ ใช่ ตำแหน่งที่ 'ปรับแต่ง' ตั้งอยู่ มีปุ่ม 'Slider Revolution' อยู่ที่นั่น วางเมาส์เหนือปุ่มนั้นแล้วคลิกที่รายการเมนู 'Dentario Home 3'

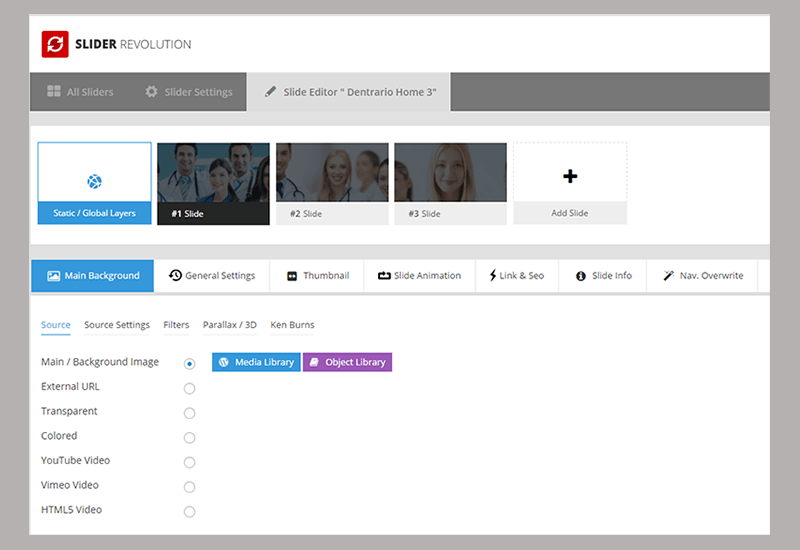
คุณจะถูกนำไปที่หน้าต่อไปนี้

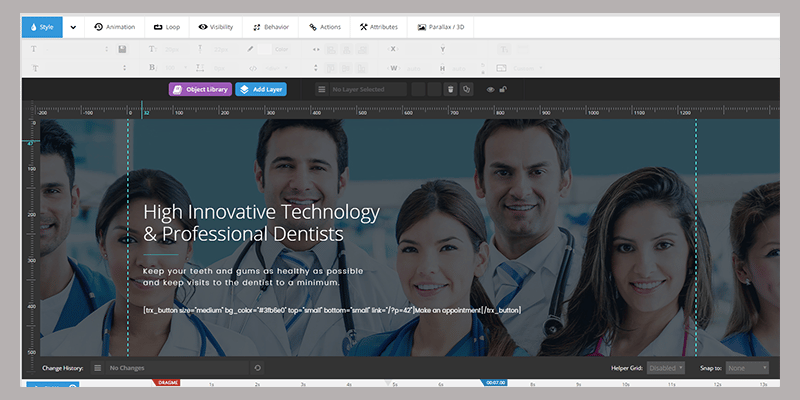
เลือกสไลด์ใดก็ได้และคลิกที่ 'การตั้งค่าแหล่งที่มา' เพื่ออัปโหลดรูปภาพใหม่หรือแก้ไขรูปภาพที่มีอยู่ หากคุณเลื่อนลงมาเล็กน้อย คุณจะเห็นพื้นที่ที่คุณสามารถแก้ไขสไตล์ได้ ฉันจะไม่เปลี่ยนแปลงอะไรทั้งนั้น เพราะฉันเชื่อว่าชุดรูปแบบนี้มีสไลด์ที่ยอดเยี่ยมสำหรับคลินิกทันตกรรม แต่กระบวนการแก้ไขนั้นง่าย และตัวแก้ไขเองก็มีภาพเหมือนอย่างที่คุณเห็น ดังนั้นจะไม่มีปัญหาสำหรับทุกคนที่จะทำงานกับมัน

ตอนนี้เราจะแก้ไขสิ่งที่สำคัญที่สุด: เค้าโครงจริงและจำนวนบล็อกที่แสดงบนหน้าแรก ฉันไม่ต้องการบางส่วน ดังนั้นฉันจะลบออกทั้งหมด เหล่านี้คือ:



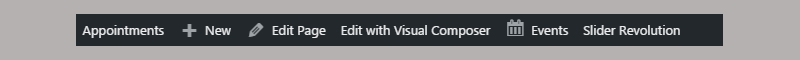
นี่คือบล็อคที่ฉันจะลบออกให้หมด ในการที่จะย้ายบล็อคไปรอบๆ ให้ลบออกและแก้ไข เราจำเป็นต้องใช้ Visual Composer นั่นคือเครื่องมือสร้างเพจที่มาพร้อมกับธีม Dentario ในการเริ่มแก้ไขเลย์เอาต์ของหน้าแรกของคุณ ให้ไปที่เว็บไซต์ของคุณแล้วคลิกปุ่ม 'แก้ไขด้วยเครื่องมือแต่งภาพ' ในเมนูด้านบน

ตอนนี้ เมื่อใดก็ตามที่คุณวางเมาส์เหนือบล็อกใดๆ บนหน้า คุณจะเห็นปุ่มควบคุมเพื่อแก้ไข ลบ และเพิ่มแถว คอลัมน์ และโมดูล
คุณสามารถสร้างแถวและแบ่งออกเป็นคอลัมน์ได้ แต่ละแถวหรือคอลัมน์สามารถรวมโมดูลได้ ซึ่งเป็นเนื้อหาจริง (รูปภาพ ตัวนับ ปุ่ม ข้อความ)
เพื่อลบบล็อกแรกที่ฉันไม่ต้องการ ฉันจะคลิกไอคอนถังขยะในเมนู 'แถว' การกระทำนี้จะฆ่าทั้งแถวและจะหายไป สิ่งที่ฉันต้องการ!

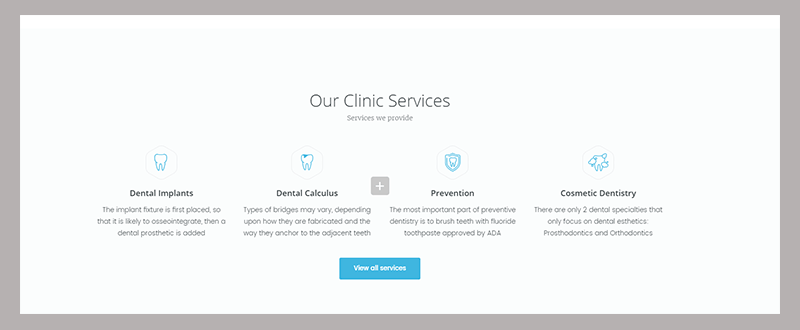
ตอนนี้บล็อกแรกที่ลูกค้าของเราจะเห็นภายใต้สไลด์โชว์จะเป็นบล็อก 'บริการ' ที่มีรายการบริการทันตกรรมของเราที่เรานำเสนอ

หากคุณตัดสินใจที่จะแก้ไขบริการ คุณสามารถทำได้ในส่วน 'บริการ' ของแดชบอร์ด WordPress ของคุณ กระบวนการแก้ไขเหมือนกับการโพสต์

ฉันลบบล็อคทั้งหมดที่ฉันไม่ต้องการ ตอนนี้ เราต้องคลิกที่ปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงทั้งหมด

ตอนนี้ มาแก้ไขส่วน 'คำกระตุ้นการตัดสินใจ' เนื่องจากเราต้องใส่หมายเลขโทรศัพท์ไว้ที่นั่น คลิกที่ส่วน 'คำอธิบายภาพ' และเปลี่ยนคำอธิบายและชื่อ หลังจากที่ผมเปลี่ยนข้อความและตัวเลขแล้ว มันก็เป็นแบบนี้

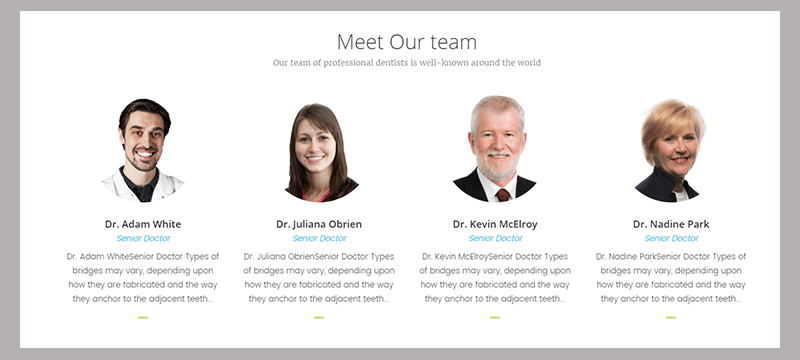
บล็อกต่อไปนำเสนอทีมงานของเรา ฉันจะแสดงวิธีเปลี่ยนรูปภาพและข้อความทั้งหมดให้คุณดู

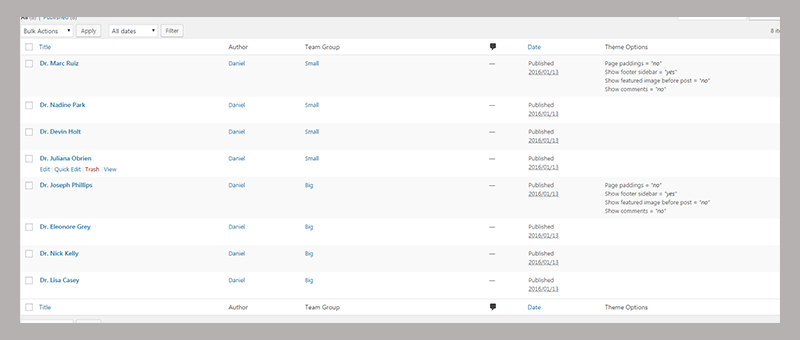
ไปที่แดชบอร์ดของ WordPress และคลิกที่ส่วน "ทีม" -> "ทีมทั้งหมด" คุณจะถูกนำไปยังหน้าที่มีรายชื่อแพทย์ทั้งหมด เราจำเป็นต้องแก้ไขรายการทั้งหมดจากหมวดหมู่ 'เล็ก' เนื่องจากเป็นรายการที่แสดงบนหน้าแรก

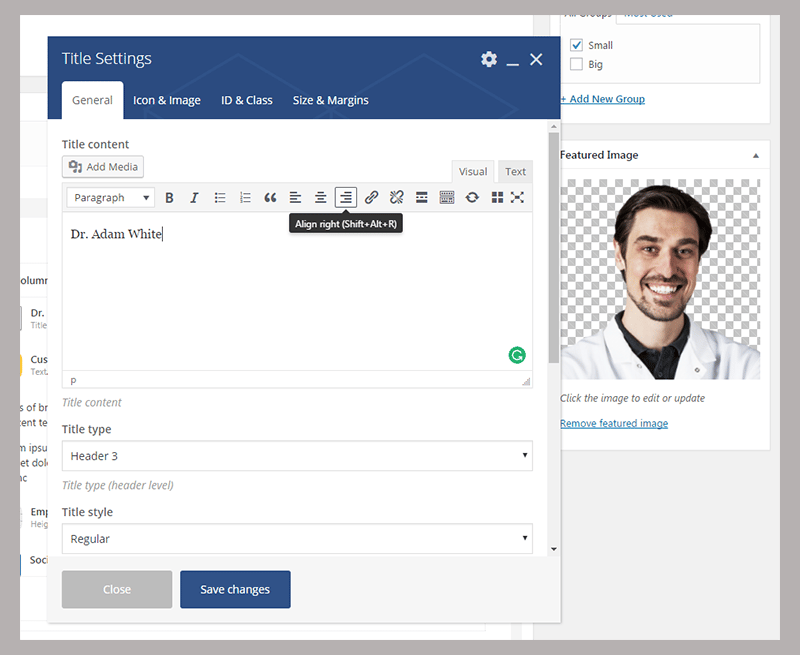
เลือก Dr. Devin Holt และคลิกที่ปุ่ม 'Edit' ใต้ชื่อของเขา กระบวนการแก้ไขจะเหมือนกับการโพสต์บล็อก เพียงอัปโหลดภาพ (รูปถ่ายของแพทย์) และกรอกชื่อและข้อความ 'เกี่ยวกับหมอคนนี้' เล็กๆ

คุณจะได้รับสิ่งนี้เมื่อคุณดำเนินการกับผู้ชายทั้งหมดจากส่วน "ทีม"

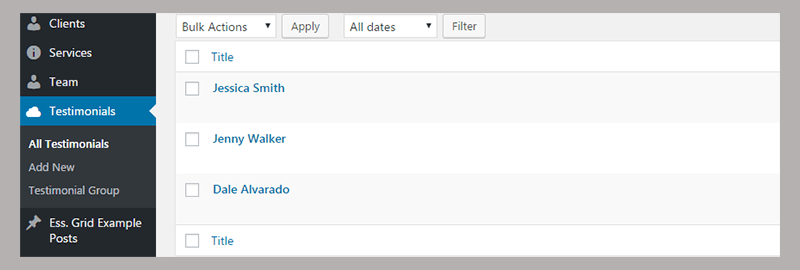
คุณยังสามารถเปลี่ยนคำรับรองจากแถวถัดไปในแดชบอร์ด WordPress ของคุณ คุณควรไปที่ 'คำรับรอง' -> 'คำรับรองทั้งหมด' และคุณจะสามารถแก้ไข เพิ่ม และลบสิ่งเหล่านั้นได้

ตอนนี้ เรามาเปลี่ยนส่วนประกอบส่วนท้ายกัน เราจำเป็นต้องเปลี่ยนโลโก้และเขียนข้อความใหม่ที่นั่น ซึ่งเป็นส่วนที่ง่ายที่สุดจริงๆ
ในการทำเช่นนั้น ไปที่เมนู 'ปรับแต่ง' และคลิกที่รายการเมนู 'วิดเจ็ต'

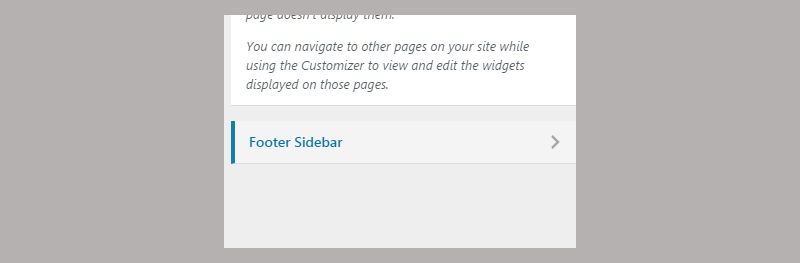
จากนั้นเลือก 'แถบด้านข้างส่วนท้าย'

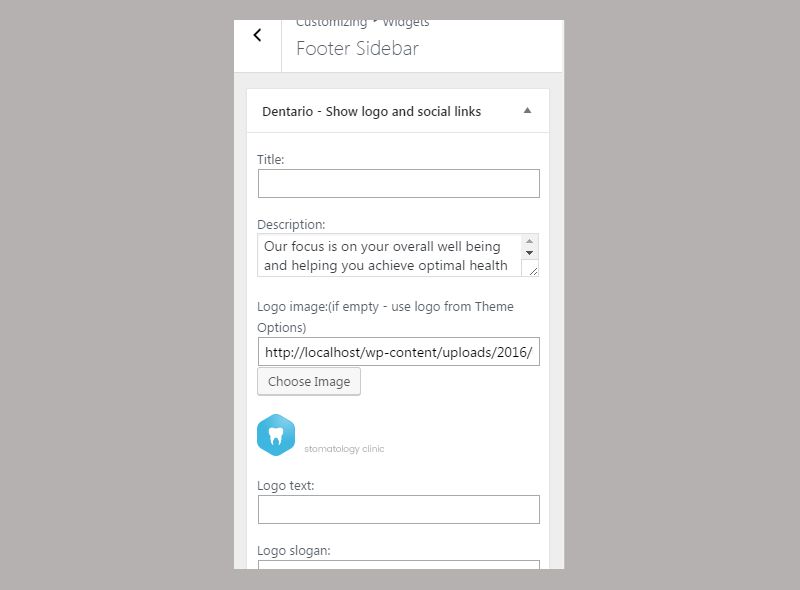
นี่คือที่ที่คุณสามารถเปลี่ยนโลโก้และข้อความคำอธิบาย:

เมื่อคุณใช้ส่วนท้ายเสร็จแล้ว มีเพียงสิ่งเดียวที่ต้องแก้ไข เราจำเป็นต้องเปลี่ยนชื่อเว็บไซต์ ดังนั้นชื่อคลินิก DentalDan จะแสดงในแท็บ
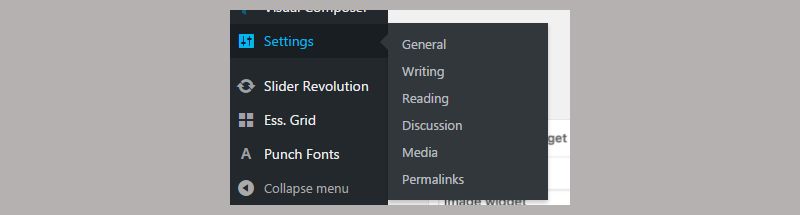
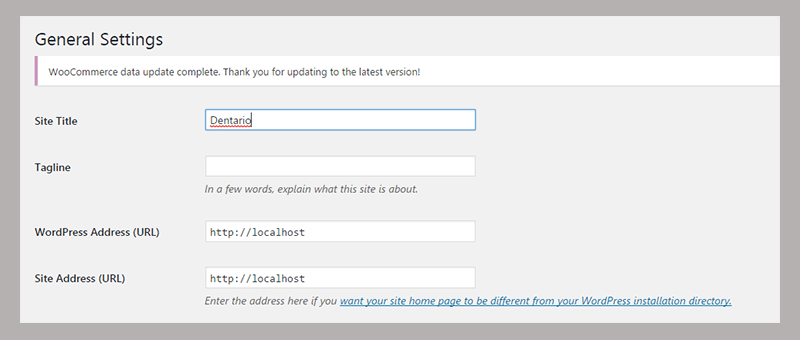
คลิกที่ 'การตั้งค่า' -> 'ทั่วไป'

เปลี่ยน 'ชื่อไซต์' และ 'แท็กไลน์'



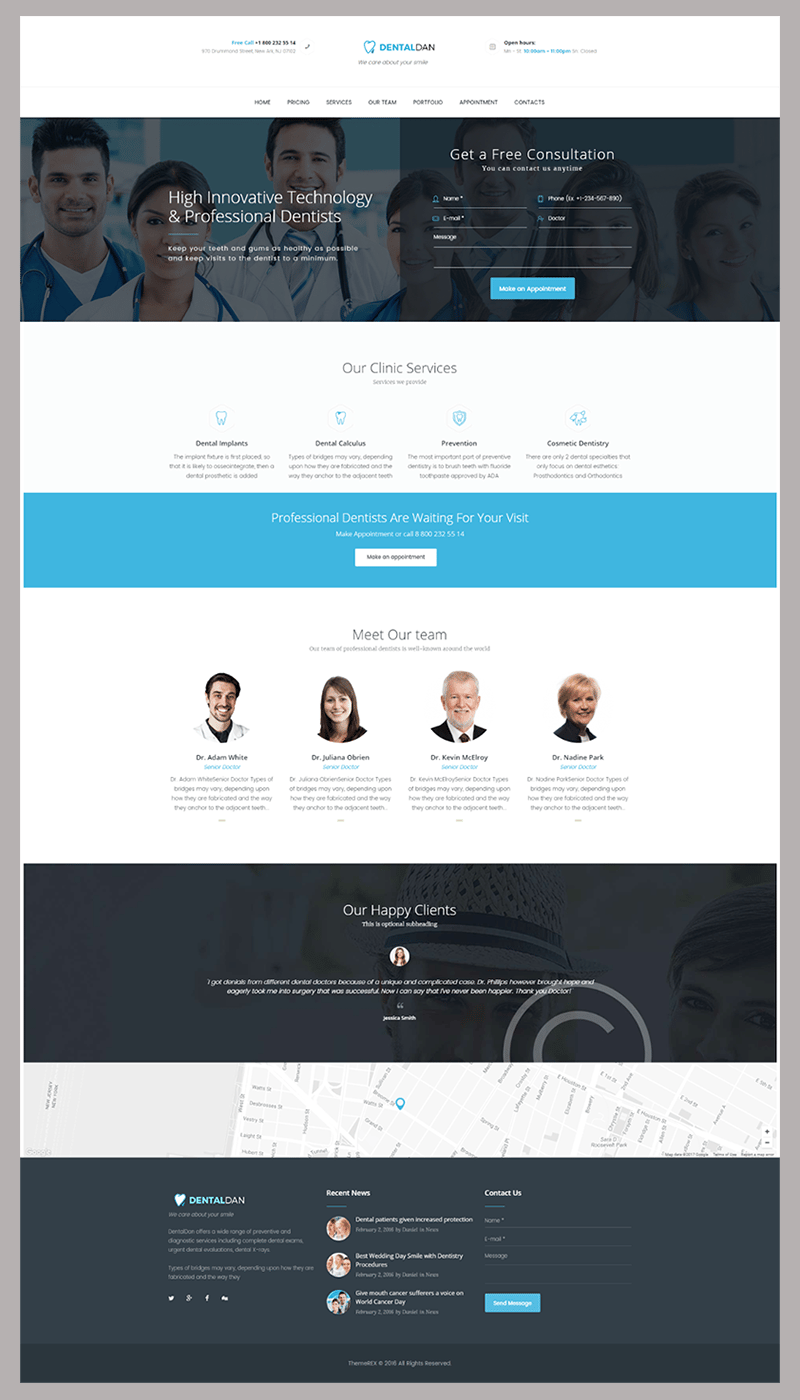
ตอนนี้เรามาดูกันว่าเว็บไซต์คลินิกทันตกรรมของเรามีหน้าตาเป็นอย่างไร
ห่อของ
คลินิกทันตกรรมที่เคารพตนเองทุกแห่งควรมีเว็บไซต์ ฉันไม่ได้แค่พูดถึงหน้า Landing Page แฟนซีที่ไม่มีฟังก์ชันจริง ควรแก้ปัญหาต่างๆ เช่น การนัดหมาย การตรวจแพทย์ที่มีอยู่ และการดูผลงานทันตกรรม ผู้สร้างได้รวมคุณลักษณะทั้งหมดเหล่านี้ไว้ใน 'Dentario' อย่างที่คุณเห็น สิ่งที่คุณต้องทำคือเดินไปรอบๆ สองสามช่วงตึก นอกจากนี้ คุณต้องแก้ไขข้อมูลบางอย่างและเว็บไซต์ของคุณก็พร้อมใช้งาน ใช่เช่นนั้น!
