WordPress를 사용하여 치과 진료소 웹 사이트를 만드는 방법 – 상세 가이드
게시 됨: 2022-05-06내부 프로세스의 주요 부분을 자동화하는 방법을 찾고 있지 않다면 치과 진료소를 운영하는 것은 큰 문제입니다. 진료 예약을 하고 절차와 전반적인 진료소 평판에 관한 일반 정보를 고객에게 제공하는 것은 접수원이 하는 일 중 하나입니다. 고객이 의사 방문을 예약하고 모든 문제를 해결하는 데 도움이 될 수 있는 걷고 말하는 광고 배너와 같습니다.
하지만 한 가지 질문을 드리겠습니다. 귀하의 웹사이트가 이러한 주요 부분을 처리할 수 있다면 왜 누군가에게 이 무거운 책임을 떠맡길 필요가 있습니까? 흥미롭게 들립니까? 오늘은 치과 홈페이지 제작 과정을 안내해 드리겠습니다. 단계별 가이드가 될 것이며 귀하의 비즈니스에 유용하다는 것을 알게 될 것입니다. WordPress 테마를 선택하고 일부 플러그인을 조정하고 완전한 기능의 웹사이트를 시작하고 실행할 수 있습니다.
WordPress 테마를 찾고 있습니다.
WordPress는 선택할 수 있는 테마가 많은 CMS 중 하나입니다. 가장 유명한 시장을 둘러보는 것은 마치 사탕 가게 한가운데에 서 있는 것 같은 느낌입니다. 선택하기가 너무 어렵습니다! 어떤 요구 사항이 있든 대부분의 요구 사항을 충족하는 테마를 찾을 수 있습니다.
이 가이드가 완성되기를 원했기 때문에 좋은 테마를 찾을 수 있는 곳과 귀하의 치과 진료소에 가장 적합한 테마를 선택하는 방법을 알려 드리겠습니다.

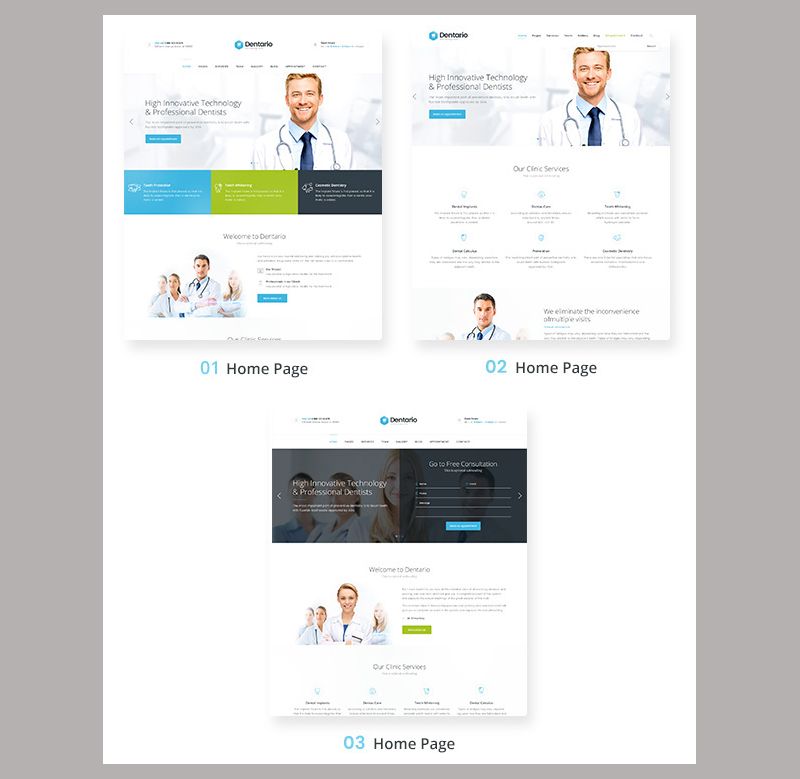
좋은 품질의 템플릿을 찾을 때 먼저 확인해야 할 것은 Themeforest입니다. '건강 및 미용' 섹션을 확인하면 WordPress 테마를 꽤 많이 선택할 수 있습니다. 그 중 하나가 'Dentario | 치과의사, 의료 및 건강 관리 테마'. 필요한 모든 플러그인이 포함되어 있으며 선택할 수 있는 세 가지 홈페이지 레이아웃도 제공합니다. 지원 및 자세한 문서와 함께 이 테마는 함께 하기에 좋은 테마이므로 이 테마를 사용하여 무엇을 구축할 수 있는지 살펴보겠습니다.

WordPress 테마를 설치하는 방법
템플릿과 함께 아카이브를 구입하고 다운로드한 후에는 압축을 풀어야 합니다. 그러면 이 테마, 템플릿 자체 및 하위 테마로 작업하는 데 도움이 되는 모든 구성 요소가 표시됩니다.

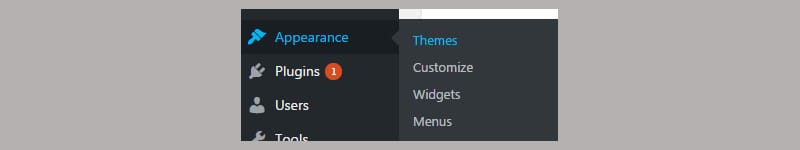
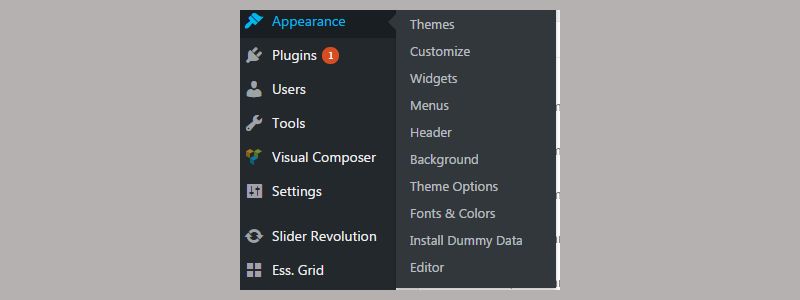
WordPress 대시보드로 이동하여 테마를 설치해 보겠습니다. 그렇게 하려면 '모양' 섹션으로 이동하여 '테마'를 클릭해야 합니다.

설치된 모든 테마가 있는 페이지로 이동하게 되지만 우리는 테마에 관심이 없으며 자체 테마를 설치하고 싶습니다! '새로 추가'를 클릭합니다.

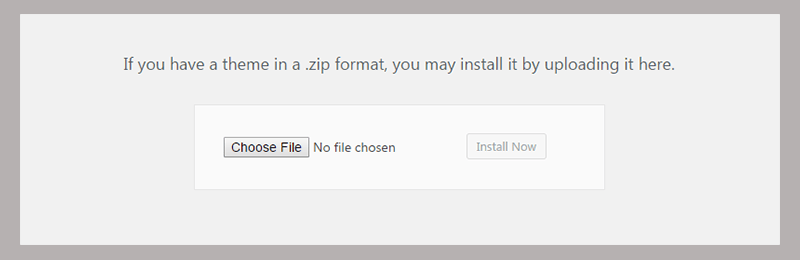
이제 '테마 업로드'를 클릭하고 'Dentario' zip 아카이브를 선택하십시오.

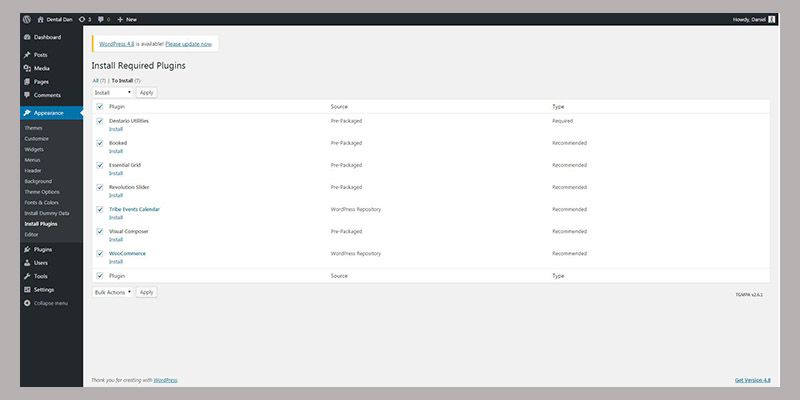
설치 후 WordPress는 이 테마에 대해 어떤 종류의 플러그인을 설치해야 하는지 알려줍니다. 이것은 모든 템플릿 기능이 필요에 따라 작동하는지 확인하는 데 도움이 되기 때문에 매우 중요한 작업입니다. 기본적으로 필요한 플러그인의 전체 목록이 제공되며, 모두 선택하고 '설치' 옵션을 클릭하기만 하면 됩니다.

일단 설치되면 동일한 단계를 수행하여 활성화해야 합니다.
데모 데이터 설치
웹사이트를 실제 데모처럼 보이게 만들고 필요한 데이터를 설치해 보겠습니다. 이 테마에는 원클릭 더미 데이터 가져오기 도구가 포함되어 있으므로 데모 설치 프로세스가 번거롭지 않습니다.
더미 데이터 설치 프로그램에 액세스하려면 대시보드의 '모양' 섹션으로 이동하여 '더미 데이터 설치'를 클릭해야 합니다.

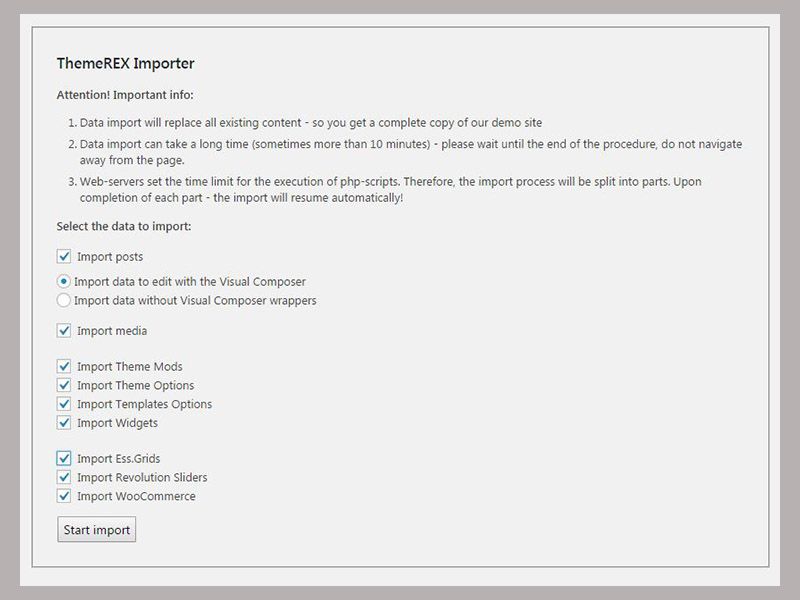
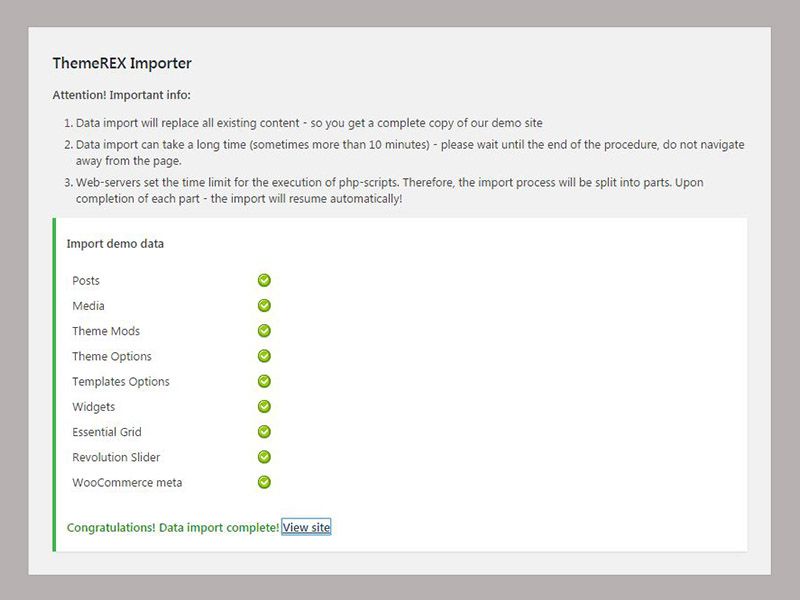
가져와야 하는 모든 구성 요소를 선택해야 하는 가져오기 페이지로 리디렉션됩니다. 마지막 3개 항목은 기본적으로 선택되어 있지 않으나 아래 그림과 같이 체크를 해주셔야 합니다.

수입업자가 일을 할 것이며 작동하는 동안 차 한 잔만 마실 수 있습니다. 실제로는 할 수 없습니다. 매우 빠르게 작동하므로 부엌에서 컵을 찾을 기회조차 없을 것입니다.

모든 것이 설치되면 하단에 메시지와 웹사이트 링크가 표시됩니다.
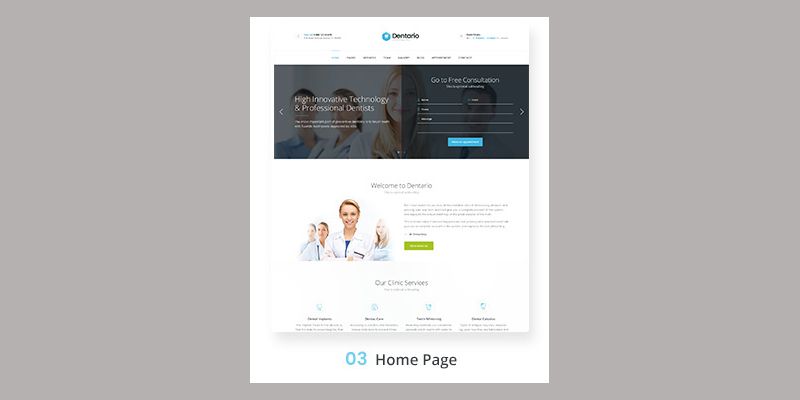
이전에 이미 언급했듯이 이 테마에는 3개의 홈페이지 레이아웃이 있으며 세 번째로 가기로 결정했습니다.

그 이유는 매우 간단합니다. '무료 상담 받기' 양식이 슬라이더 바로 옆에 있다는 사실이 마음에 들어서 변경하지 않을 구성 요소입니다. 일반적으로 기존 레이아웃을 변경하는 방법을 보여 드리고 WordPress 테마를 사용하여 치과 웹 사이트를 구축하는 방법을 알게 될 것입니다. 정말 쉽습니다!
이 테마를 사용자 정의하는 방법
사용자 정의 프로세스에는 원하는 대로 모든 것을 조정하기 위해 수행해야 할 수 있는 많은 작업이 포함됩니다. 우선 헤더 요소로 시작하여 계획에 따라 변경해야 합니다.
세 번째 홈페이지 레이아웃을 기본 홈페이지로 설정하고 작업을 시작하겠습니다.
홈페이지 상단 관리자 메뉴에서 '맞춤설정' 버튼을 클릭합니다.

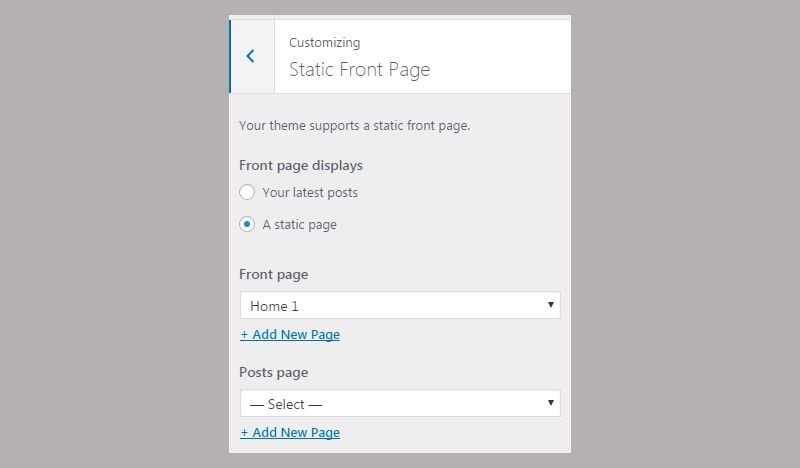
메뉴가 페이지 왼쪽에 나타나면 '정적 전면 페이지' 버튼을 클릭해야 합니다.

이제 'Front page' 옵션에서 'Home 3'을 선택하고 상단의 'Save & Publish' 버튼을 클릭하여 변경 사항을 저장합니다.

WordPress 대시보드로 돌아가서 '모양' -> '테마 옵션'을 클릭하면 템플릿 모양에 약간의 변경 사항을 적용할 수 있습니다. 그건 시작일 뿐이야, 하자!

로고는 항상 새로운 테마에서 가장 먼저 변경되는 것입니다. 그렇죠? 그것이 바로 우리가 그 반창고를 즉시 찢어버리는 이유입니다.
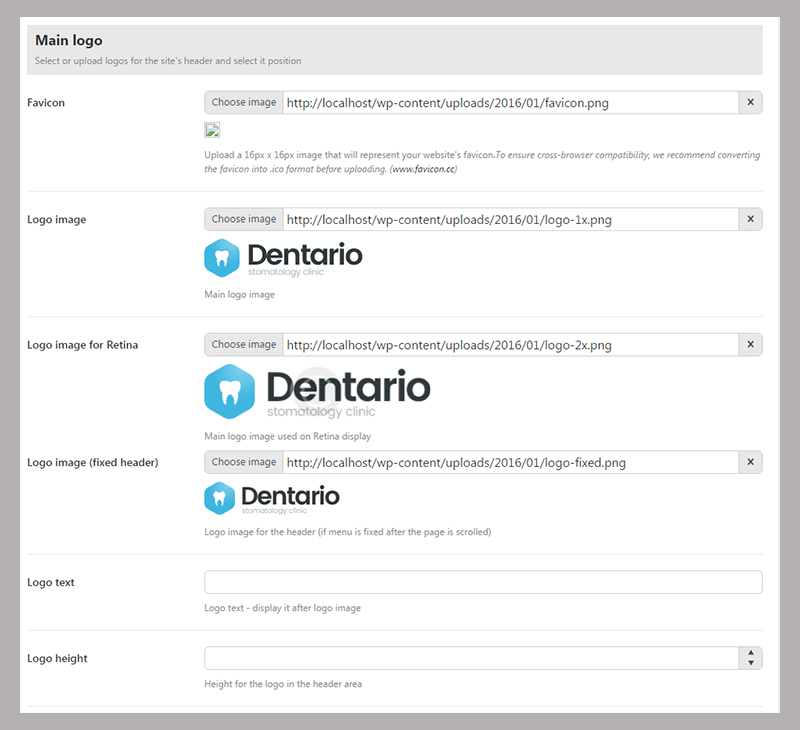
'헤더' 섹션을 클릭하고 아래로 스크롤하면 로고를 변경할 수 있는 영역이 표시됩니다.

로고를 업로드하고 변경 사항을 저장하면 모든 것이 파이처럼 간단합니다. 내 진료소 이름은 'Dental Dan'이므로 내 로고에 이러한 단어가 포함됩니다. 놀라지 마세요.
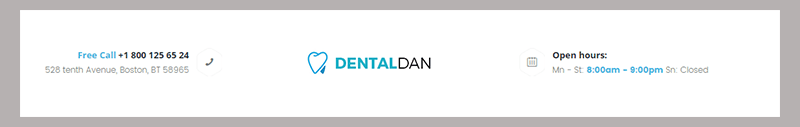
이제 내 헤더는 다음과 같습니다.

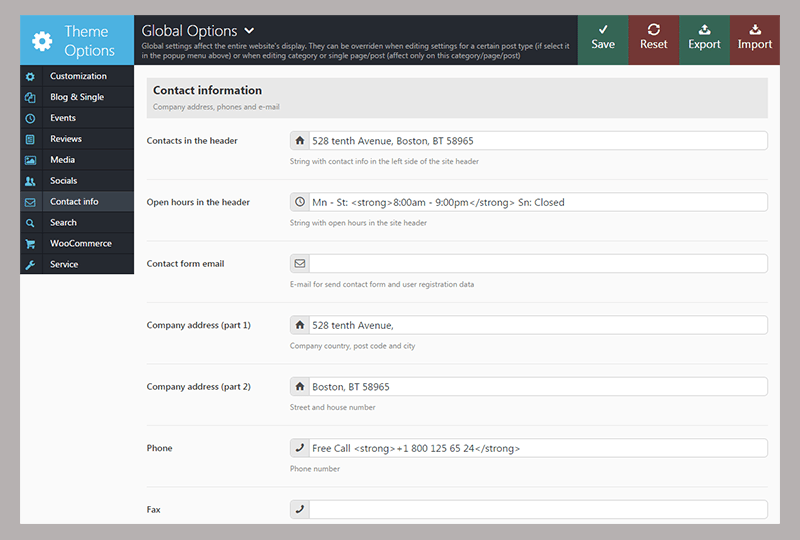
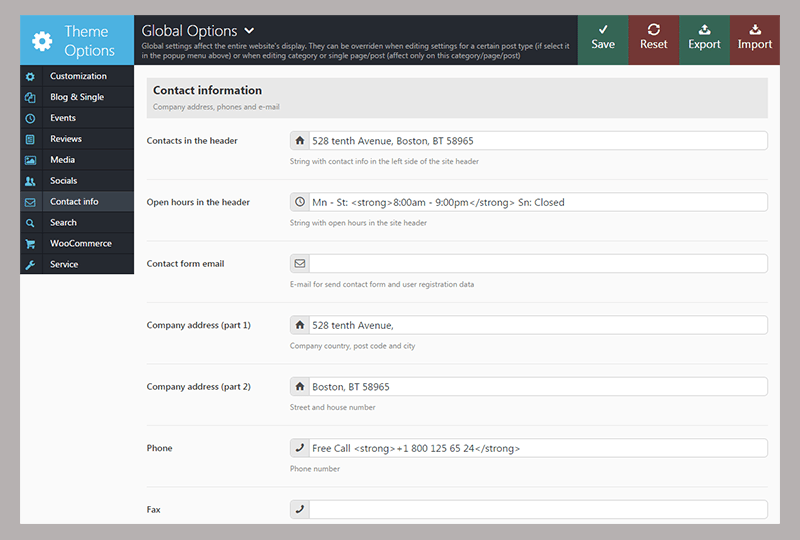
운영 횟수와 시간을 변경하는 방법을 알아보겠습니다. 일반적으로 이 템플릿에 배치된 방식이 마음에 들지만 이 블록의 실제 텍스트를 변경하는 방법을 알아야 합니다.
'연락처 정보' 섹션으로 이동하여 클리닉 정보에 따라 필요한 모든 변경을 수행하십시오.

이제 헤더가 올바르게 보입니다! 새 로고와 새 연락처 정보를 추가했으며 이제 앞으로 나아갈 수 있습니다.

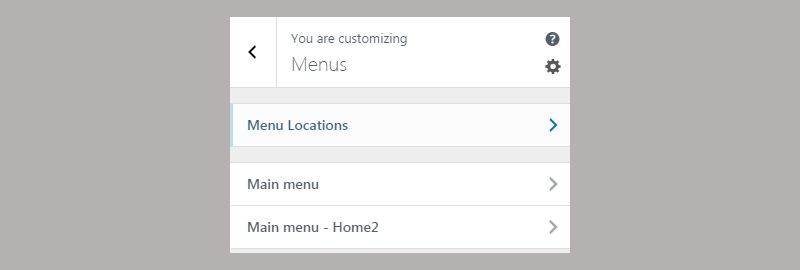
다음 단계는 메뉴 항목을 변경하는 것입니다. 그렇게 하려면 상단 메뉴에서 '사용자 정의' 버튼을 클릭하고 '메뉴' -> '메인 메뉴'로 이동하면 됩니다.

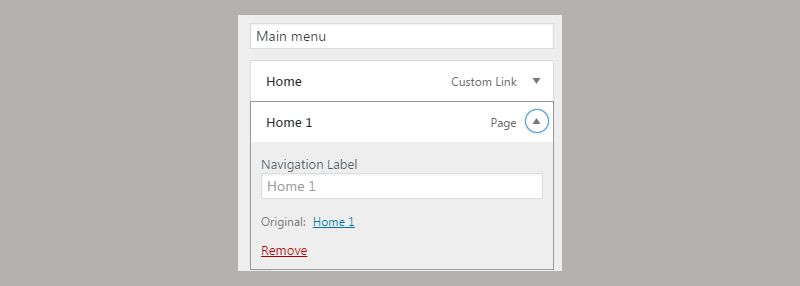
필요하지 않은 항목을 모두 제거한 다음 새 요소 추가로 이동합니다.

기본적으로 이 테마에는 필요한 모든 메뉴 항목이 포함되어 있습니다. 나머지 항목은 제거하고 이 항목만 남겨 두면 됩니다.


이제 슬라이드 쇼에서 사진을 변경하는 방법을 보여 드리겠습니다. 홈페이지 상단에 관리자 메뉴가 있습니다. 네, 'Customize'가 있는 곳입니다. 거기에 '슬라이더 레볼루션' 버튼이 있는데, 그 위로 마우스를 가져간 다음 'Dentario Home 3' 메뉴 항목을 클릭합니다.

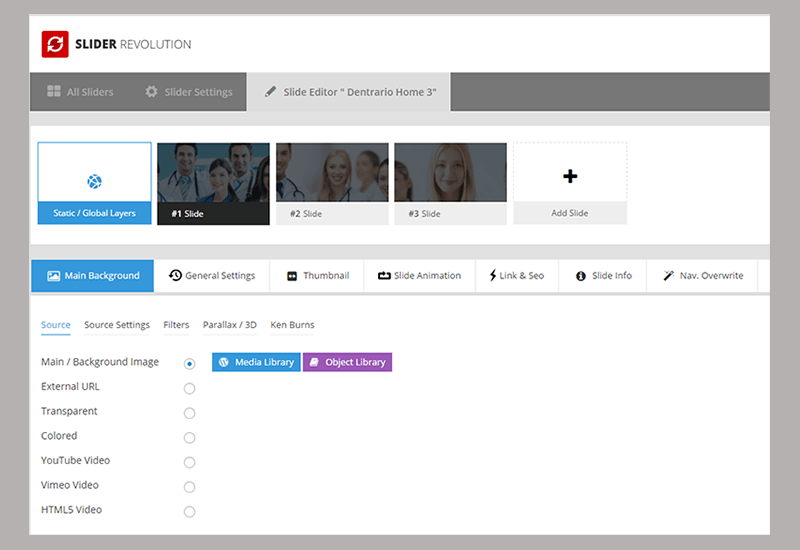
다음 페이지로 이동합니다.

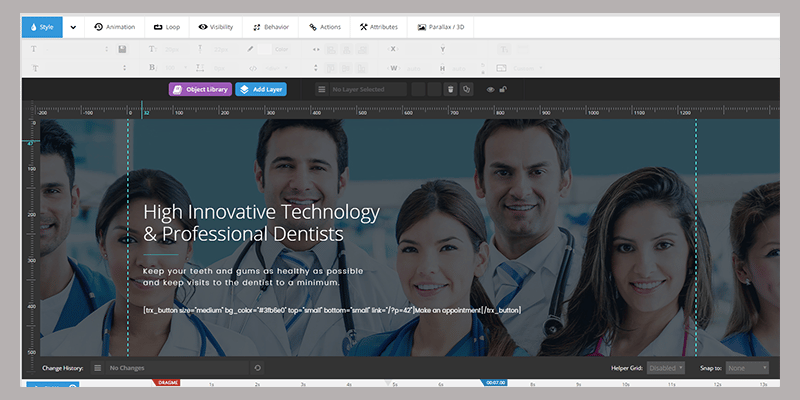
슬라이드를 선택하고 '소스 설정'을 클릭하여 새 사진을 업로드하거나 기존 사진을 편집하십시오. 스크롤을 조금 내리면 스타일링을 편집할 수 있는 영역이 보입니다. 저는 이 테마에 치과 진료소를 위한 훌륭한 슬라이드 세트가 있다고 생각하기 때문에 아무 것도 변경하지 않을 것입니다. 따라서 작업하는 사람에게는 문제가 없을 것입니다.

이제 가장 중요한 것, 즉 실제 레이아웃과 홈페이지에 표시되는 블록의 수를 편집할 것입니다. 그 중 일부는 필요하지 않으므로 완전히 제거하겠습니다. 다음은 다음과 같습니다.



이것들은 내가 완전히 제거할 블록입니다. 블록을 이동하고 제거하고 편집하려면 Visual Composer를 사용해야 합니다. Dentario 테마와 함께 제공되는 페이지 빌더입니다. 홈페이지 레이아웃 편집을 시작하려면 웹사이트로 이동하여 상단 메뉴에서 '비주얼 작곡가로 편집' 버튼을 클릭하세요.

이제 페이지의 블록 위로 마우스를 가져갈 때마다 행, 열 및 모듈을 편집, 제거 및 추가할 수 있는 제어 버튼이 표시됩니다.
행을 만들고 열로 나눌 수 있습니다. 각 행이나 열은 모듈을 포함할 수 있으며 실제 내용(그림, 카운터, 버튼, 텍스트)입니다.
필요하지 않은 첫 번째 블록을 제거하기 위해 '행' 메뉴에서 휴지통 아이콘을 클릭합니다. 이 작업은 전체 행을 죽이고 내가 필요한 만큼 사라질 것입니다!

이제 고객이 슬라이드쇼 아래에서 보게 될 첫 번째 블록은 우리가 제공하는 치과 서비스 목록이 있는 '서비스' 블록이 될 것입니다.

서비스를 수정하기로 결정했다면 WordPress 대시보드의 '서비스' 섹션에서 수정할 수 있습니다. 편집 과정은 게시물과 동일합니다.

필요하지 않은 블록을 모두 제거했습니다. 이제 모든 변경 사항을 저장하려면 '업데이트' 버튼을 클릭해야 합니다.

이제 전화번호를 입력해야 하므로 '클릭 유도문안' 영역을 편집해 보겠습니다. '캡션' 섹션을 클릭하고 설명과 제목을 변경합니다. 그래서 텍스트와 숫자를 변경한 후에는 다음과 같이 보입니다.

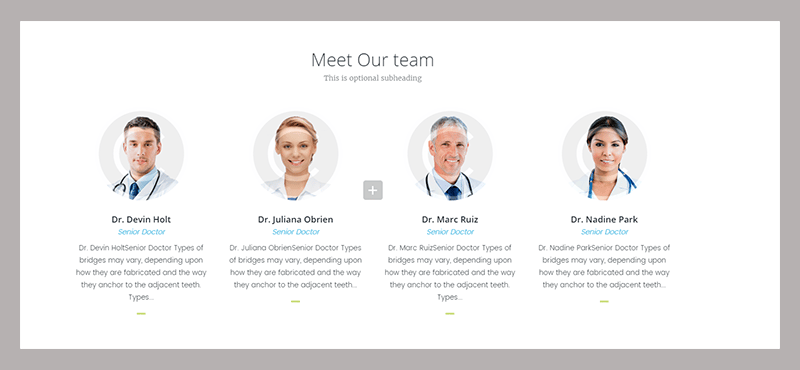
다음 블록에는 우리 팀이 등장합니다. 모든 사진과 텍스트를 변경하는 방법을 알려 드리겠습니다.

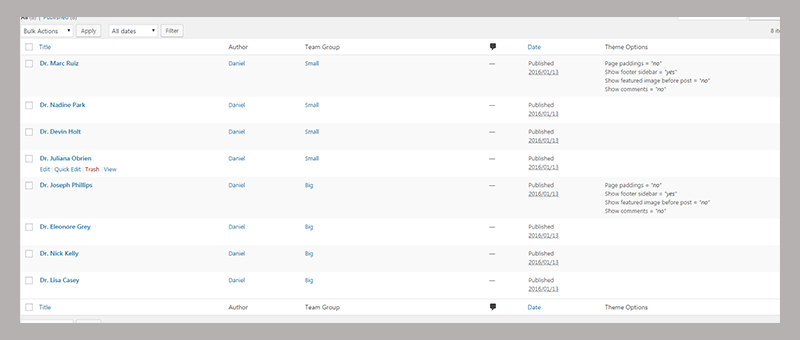
WordPress 대시보드로 이동하여 '팀' 섹션 -> '모든 팀'을 클릭합니다. 전체 의사 목록이 있는 페이지로 이동합니다. 홈페이지에 표시되는 항목이므로 '작은' 범주의 항목을 모두 편집해야 합니다.

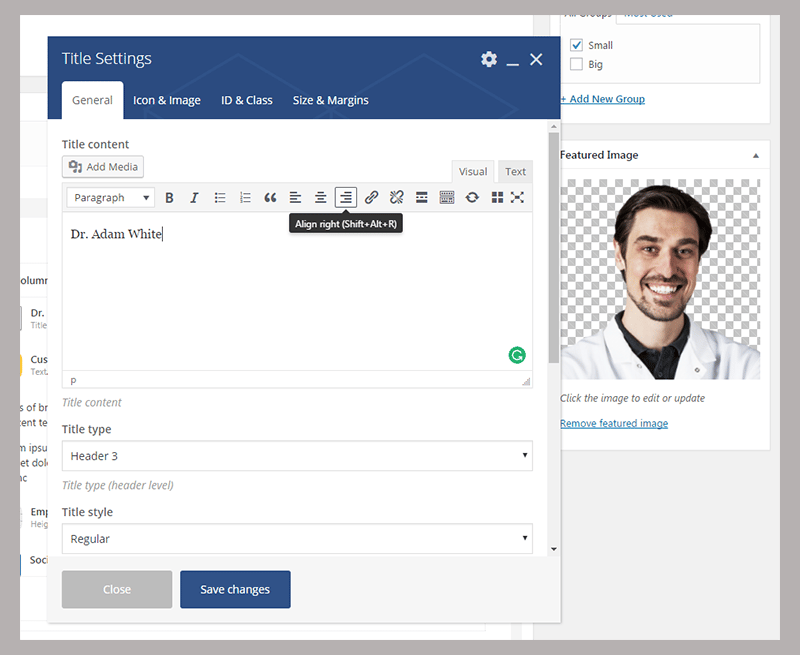
Devin Holt 박사를 선택하고 그의 이름 아래에 있는 '편집' 버튼을 클릭하십시오. 편집 과정은 블로그 포스트와 동일합니다. 이미지(의사 사진)를 업로드하고 이름과 작은 '이 의사에 대해' 텍스트를 입력하기만 하면 됩니다.

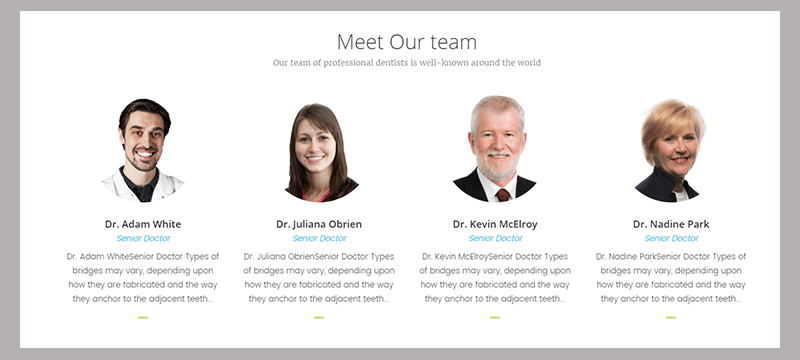
'팀' 섹션의 모든 사람에 대해 이러한 작업을 수행하면 이와 같은 결과를 얻을 수 있습니다.

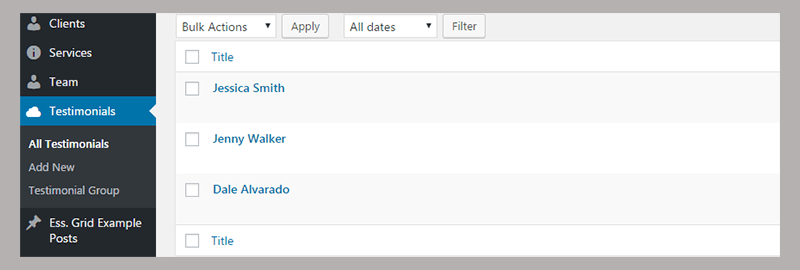
WordPress 대시보드의 다음 행에서 평가를 변경할 수도 있습니다. 'Testimonials' -> 'All Testimonials'로 이동하여 편집, 추가 및 제거할 수 있습니다.

이제 바닥글 구성 요소를 변경해 보겠습니다. 우리는 로고를 변경하고 거기에 새 텍스트를 작성해야 합니다. 그게 정말 가장 쉬운 부분입니다.
그렇게 하려면 '사용자 정의' 메뉴로 이동하여 '위젯' 메뉴 항목을 클릭하십시오.

그런 다음 '바닥글 사이드바'를 선택합니다.

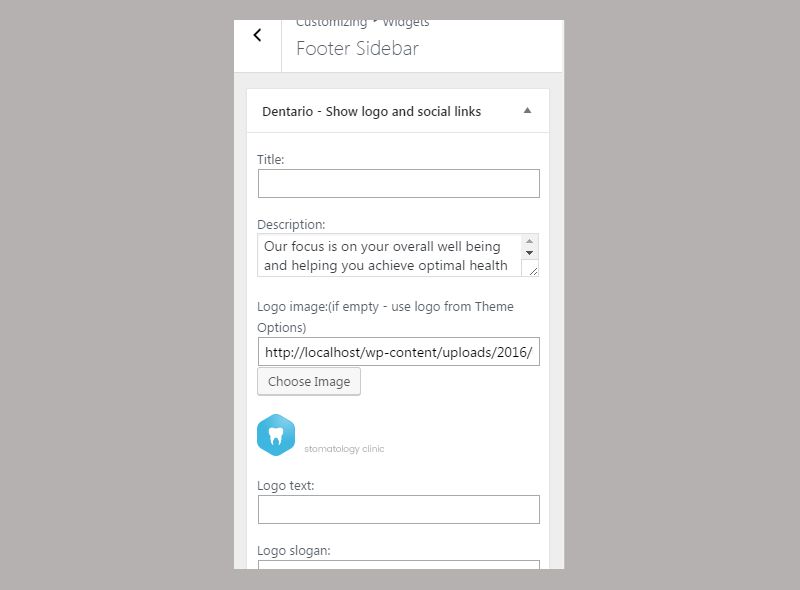
여기에서 로고 및 설명 텍스트를 변경할 수 있습니다.

바닥글 작업이 끝나면 수정해야 할 사항은 단 한 가지입니다. 탭에 DentalDan 클리닉 이름이 표시되도록 웹사이트 이름을 변경해야 합니다.
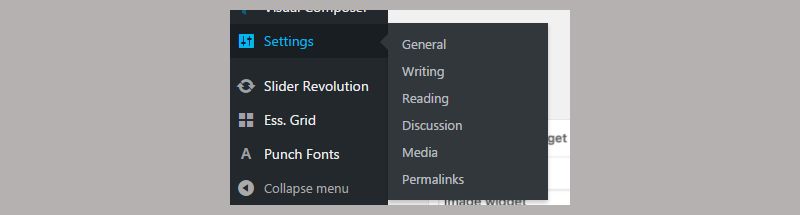
'설정' -> '일반'을 클릭합니다.

'사이트 제목'과 '태그라인'을 변경합니다.



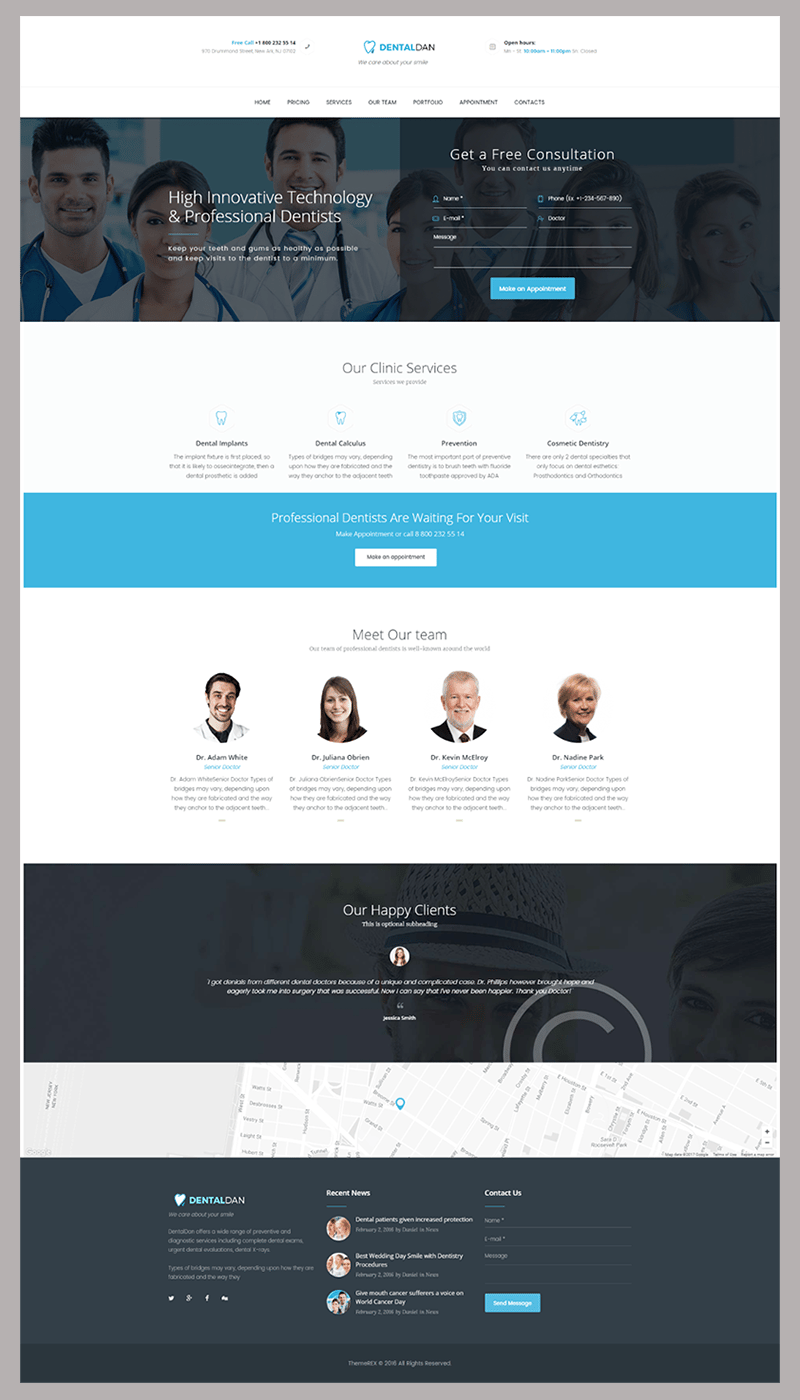
이제 우리 치과 병원 웹 사이트가 어떻게 보이는지 살펴 볼 수 있습니다.
정리하기
자존심이 강한 모든 치과에는 웹사이트가 있어야 합니다. 실제 기능이 없는 멋진 랜딩 페이지를 말하는 것이 아닙니다. 진료 예약, 진료 가능한 의사 확인, 치과 포트폴리오 조회 등의 문제를 해결해야 합니다. 제작자는 이 모든 기능을 'Dentario'에 포함했습니다. 보시다시피 몇 블록만 이동하면 됩니다. 또한 일부 정보를 편집해야 웹사이트를 사용할 수 있습니다. 그래, 그대로!
