كيفية إنشاء موقع عيادة أسنان باستخدام WordPress - دليل مفصل
نشرت: 2022-05-06تعد إدارة عيادة الأسنان الخاصة بك صفقة ضخمة إذا كنت لا تبحث عن طريقة لأتمتة الجزء الأكبر من العمليات الداخلية. يعد حجز المواعيد وتزويد العملاء بالمعلومات العامة المتعلقة بالإجراءات والسمعة العامة للعيادة أحد الأشياء التي يقوم بها موظفو الاستقبال. إنهم مثل المشي والتحدث عن لافتات إعلانية يمكن أن تساعد العملاء أيضًا في حجز زيارة للطبيب وحل جميع مشاكلهم.
لكن دعني أطرح عليك سؤالاً ... لماذا تحتاج إلى إسقاط هذا العبء من المسؤوليات على عاتق شخص ما إذا كان موقع الويب الخاص بك قد يعتني بالجزء الأكبر من هذه الأشياء؟ هل يبدو مثيرا للاهتمام بالنسبة لك؟ اليوم ، سنوجهك خلال عملية إنشاء موقع ويب لعيادة الأسنان. سيكون دليلاً خطوة بخطوة وستجده مفيدًا لعملك ، يمكنك أن تأخذ كلمتنا فيه! يمكنك فقط استخدام سمة WordPress وضبط بعض المكونات الإضافية والحصول على موقع ويب يعمل بكامل طاقته وتشغيله.
أبحث عن موضوع WordPress
WordPress هو أحد أنظمة إدارة المحتوى التي تحتوي على الكثير من السمات للاختيار من بينها. يبدو التمرير في الأسواق الأكثر شهرة وكأنك تقف في منتصف متجر حلوى: من الصعب جدًا الاختيار! مهما كان ما تحتاجه - ستجد موضوعًا يلبي معظم متطلباتك.
نظرًا لأننا أردنا أن يكون هذا الدليل كاملاً ، فسوف نخبرك أين يمكنك العثور على موضوعات جيدة وكيفية اختيار أفضل ما يناسب عيادة الأسنان الخاصة بك.

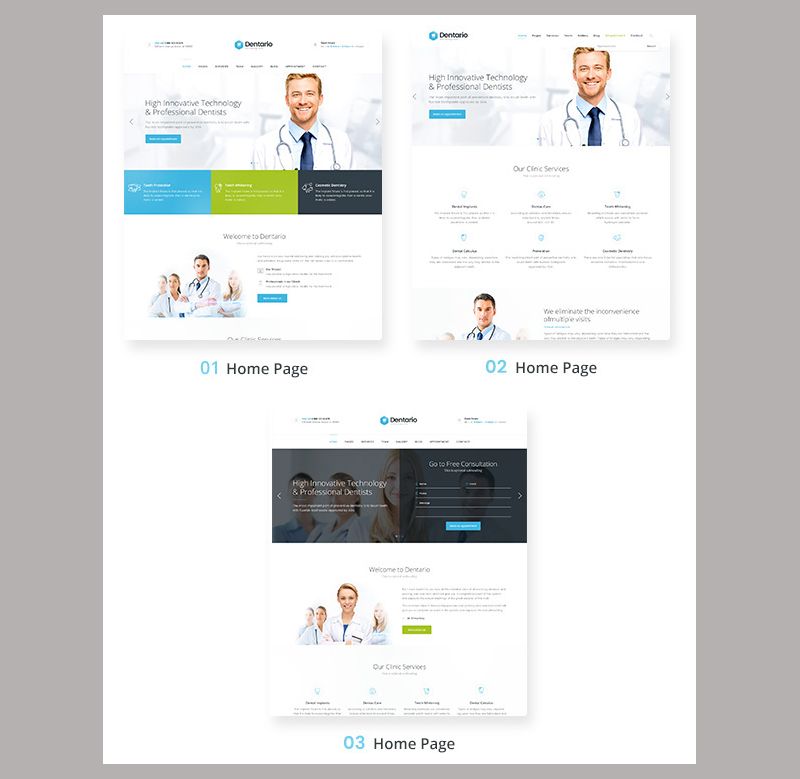
يجب عليك التحقق أولاً أثناء البحث عن قالب جيد ونوعي هو Themeforest. سيمنحك التحقق من قسم "الصحة والجمال" مجموعة كبيرة جدًا من سمات WordPress. واحد منهم هو 'دنتاريو | طبيب أسنان ، موضوع طبي ورعاية صحية. يحتوي على جميع المكونات الإضافية المطلوبة ، كما يوفر لك ثلاثة تخطيطات للصفحة الرئيسية للاختيار من بينها. إلى جانب الدعم والوثائق التفصيلية ، إنه موضوع رائع يجب أن يتماشى معه ، لذلك سأأخذ هذا الموضوع وأرى ما يمكننا البناء عليه.

كيفية تثبيت قالب WordPress الخاص بك
بمجرد شراء الأرشيف وتنزيله باستخدام قالب ، يجب عليك فك ضغطه وسترى جميع المكونات التي ستساعدك على العمل مع هذا الموضوع ، والقالب نفسه والقالب الفرعي.

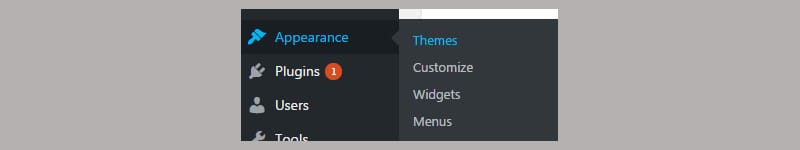
دعنا نذهب إلى لوحة معلومات WordPress الخاصة بنا ونقوم بتثبيت موضوعنا. للقيام بذلك ، نحتاج إلى الانتقال إلى قسم "المظهر" والنقر فوق "السمات".

سيتم توجيهك إلى الصفحة التي تحتوي على جميع السمات المثبتة ، لكننا لسنا مهتمين بها ، فنحن نريد تثبيت السمات الخاصة بنا! انقر فوق "إضافة جديد".

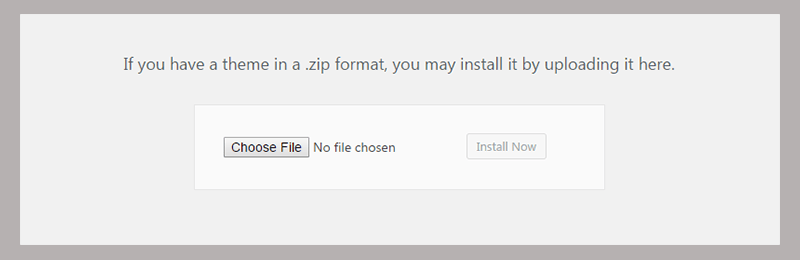
انقر الآن على "تحميل السمة" واختر أرشيف "Dentario" المضغوط بتنسيق zip.

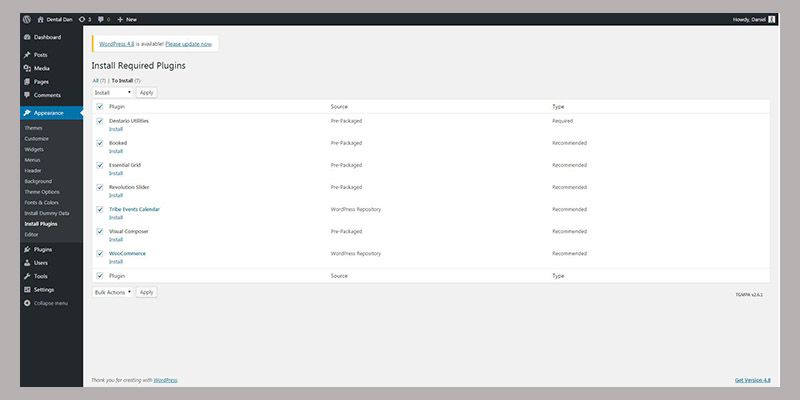
بعد التثبيت ، سيخبرك WordPress بنوع المكونات الإضافية التي يجب تثبيتها لهذا المظهر. يعد هذا أمرًا مهمًا للغاية لأنه سيساعدك على ضمان عمل جميع وظائف القالب حسب الحاجة. بشكل أساسي ، سيتم تزويدك بقائمة كاملة بالمكونات الإضافية التي تحتاجها ، سيكون عليك فقط تحديدها جميعًا والنقر فوق خيار "تثبيت".

بمجرد تثبيتها ، سيتعين عليك تنفيذ نفس الخطوات لتنشيطها.
تثبيت البيانات التجريبية
لنجعل موقعنا يشبه العرض الفعلي ونثبت البيانات المطلوبة له. يحتوي هذا المظهر على أداة استيراد بيانات وهمية بنقرة واحدة مضمنة ، لذلك لن تكون عملية التثبيت التجريبي صعبة.
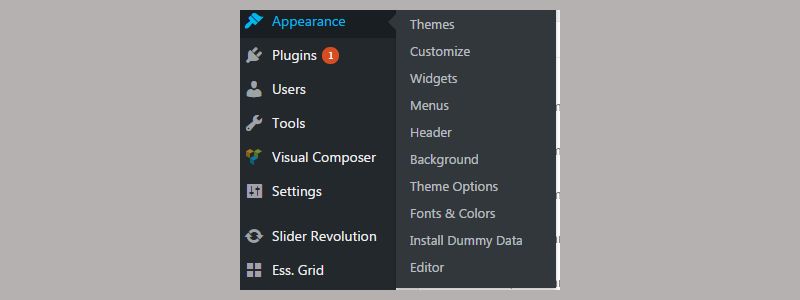
من أجل الوصول إلى Dummy Data Installer ، يجب عليك الانتقال إلى قسم "المظهر" في لوحة التحكم الرئيسية والنقر فوق "تثبيت البيانات الوهمية".

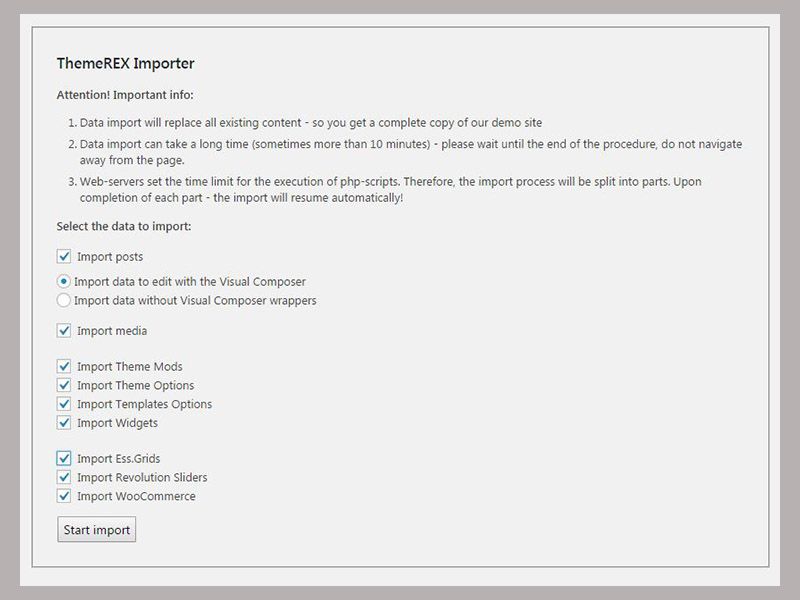
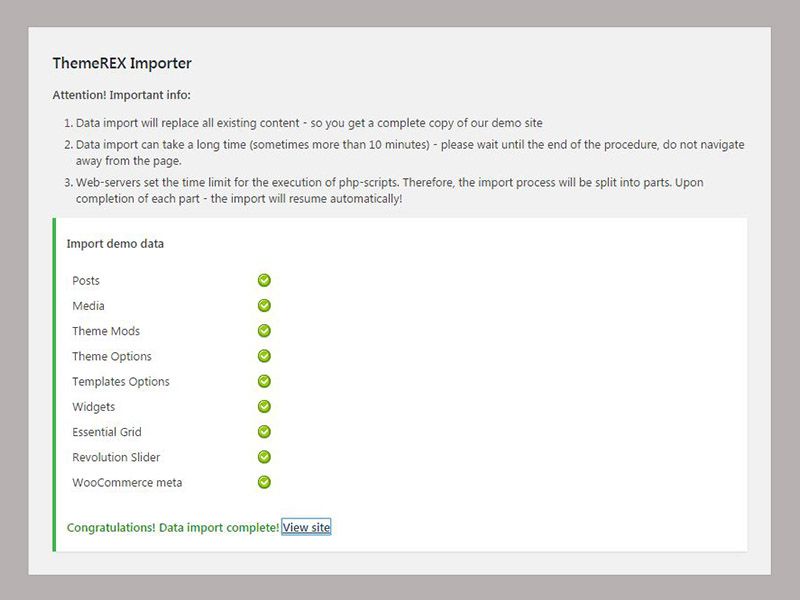
ستتم إعادة توجيهك إلى صفحة المستورد حيث يجب عليك تحديد جميع المكونات التي يجب استيرادها. لا يتم تحديد العناصر الثلاثة الأخيرة بشكل افتراضي ، ولكن يجب عليك التحقق منها أيضًا ، تمامًا كما في الصورة أدناه.

سيقوم المستورد بعمله ويمكنك فقط تناول كوب من الشاي أثناء عمله ... في الواقع ، لا يمكنك ذلك ، فهو يعمل بسرعة كبيرة ، لذلك لن تتاح لك فرصة العثور على فنجانك في المطبخ.

بمجرد تثبيت كل شيء ، سترى الرسالة في الأسفل ورابطًا إلى موقع الويب الخاص بك.
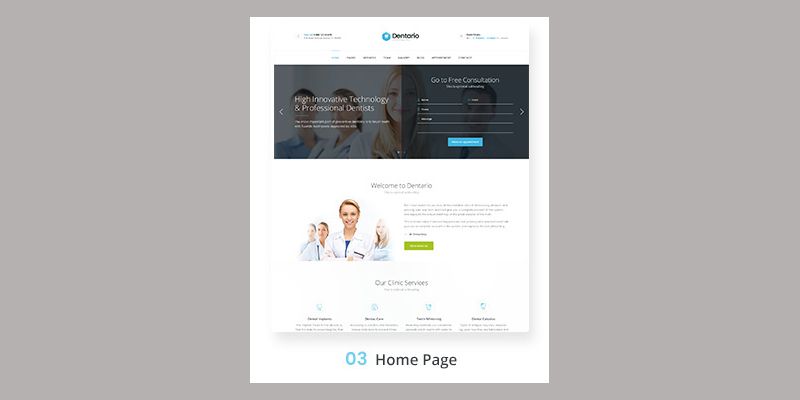
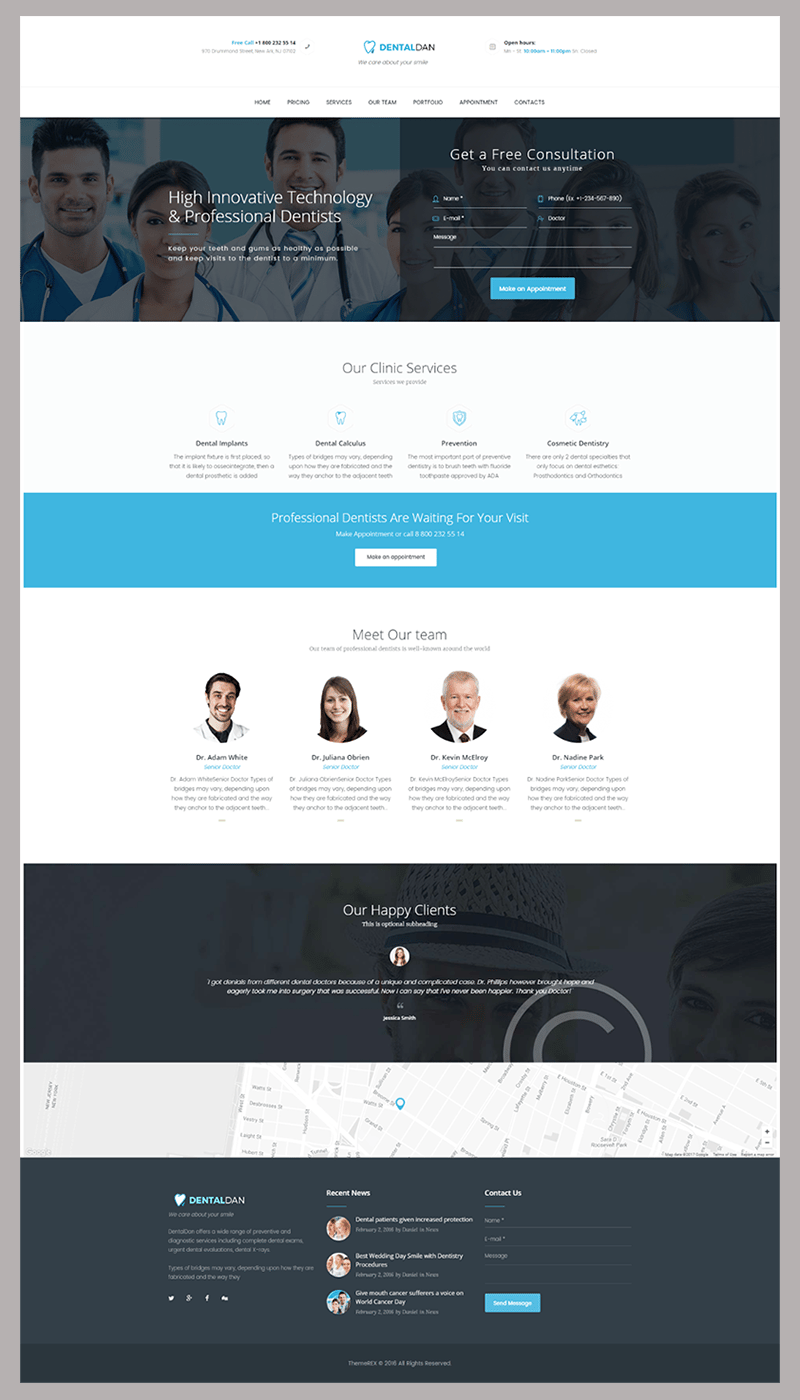
كما ذكرت من قبل ، يحتوي هذا الموضوع على 3 تخطيطات للصفحة الرئيسية وقررت استخدام التصميم الثالث.

السبب بسيط للغاية ، أحب حقيقة أن نموذج "الحصول على استشارة مجانية" يقع بالقرب من شريط التمرير ، لذلك هذا هو المكون الذي لن أغيره. بشكل عام ، سأوضح لك كيفية إجراء تغييرات على التصميم الحالي وسترى كيف يمكنك إنشاء موقع ويب لعيادة الأسنان باستخدام سمة WordPress ، إنه أمر سهل حقًا!
كيفية تخصيص هذا الموضوع
تتضمن عملية التخصيص الكثير من الإجراءات التي قد تحتاج إلى تنفيذها من أجل ضبط كل شيء كما تريد. بادئ ذي بدء ، سنحتاج إلى البدء بعناصر الرأس وتغييرها وفقًا لخطتنا.
لنقم بتعيين تنسيق الصفحة الرئيسية الثالث كصفحة رئيسية افتراضية ومن ثم سنبدأ في العمل معه.
انقر فوق الزر "تخصيص" في أعلى قائمة المسؤول في صفحتك الرئيسية.

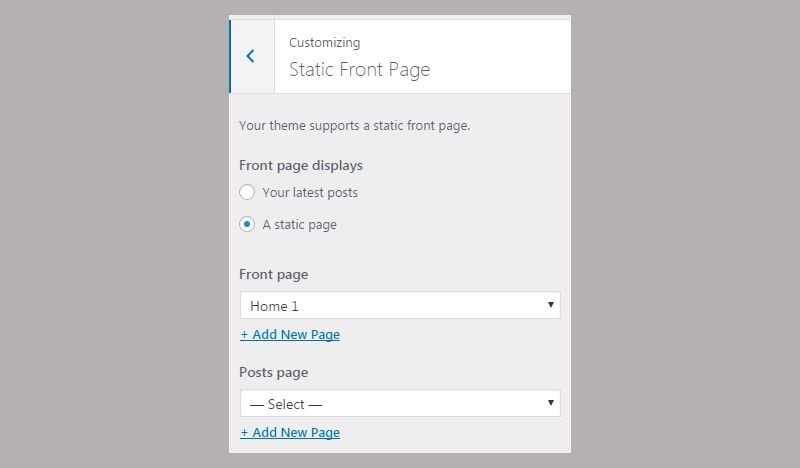
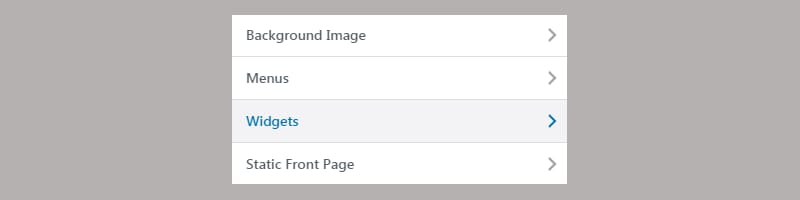
ستظهر القائمة على الجانب الأيسر من صفحتك ، وسيتعين عليك النقر فوق الزر "الصفحة الأمامية الثابتة".

حدد الآن "الصفحة الرئيسية 3" في خيار "الصفحة الأمامية" وانقر فوق الزر "حفظ ونشر" في الجزء العلوي لحفظ التغييرات.

ارجع إلى لوحة معلومات WordPress وانقر على "المظهر" -> "خيارات السمة" ، حيث يمكنك تطبيق تغييرات طفيفة على مظهر القالب. هذه مجرد البداية ، فلنقم بذلك!

الشعار هو دائمًا أول شيء يتغير في سمة جديدة تمامًا ، أليس كذلك؟ لهذا السبب سنقوم بنزع الضمادة على الفور.
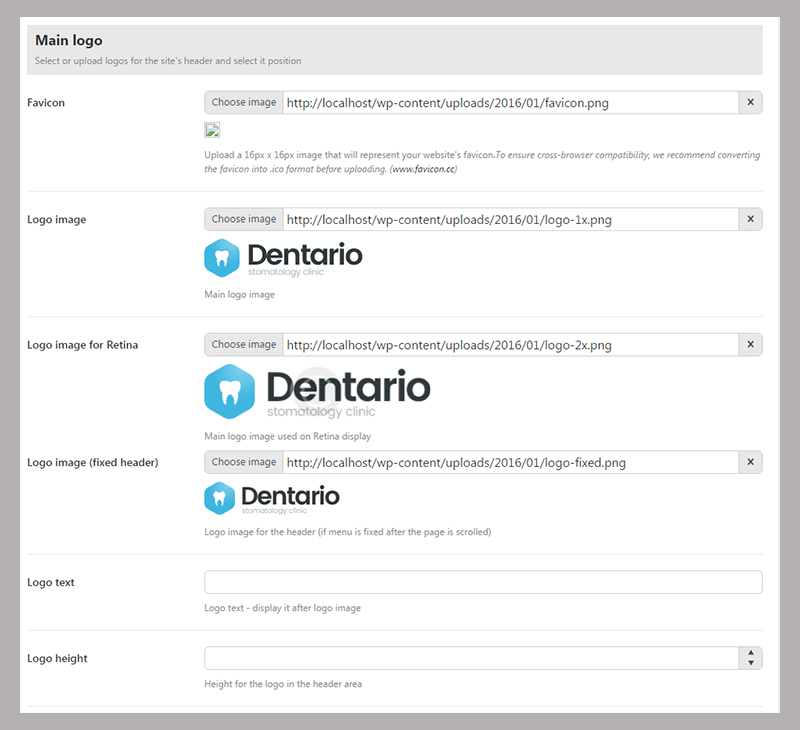
انقر فوق قسم "الرأس" وقم بالتمرير لأسفل ، سترى المنطقة حيث يمكنك تغيير الشعار.

ارفع شعارك واحفظ التغييرات ، كل شيء بسيط مثل فطيرة. سيطلق على عيادتي اسم "Dental Dan" ، لذلك سيتضمن شعاري هذه الكلمات ، فلا تتفاجأ.
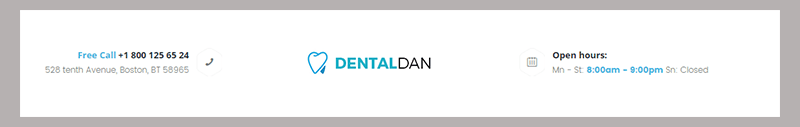
الآن يبدو رأسي كما يلي:

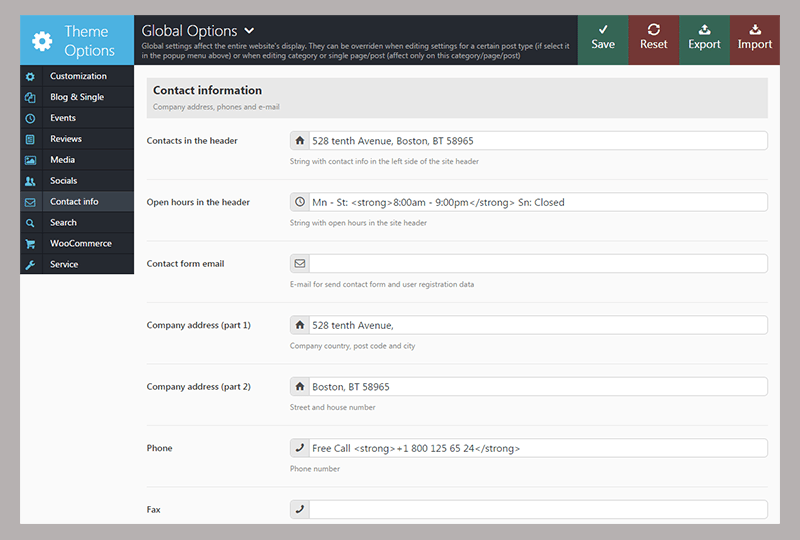
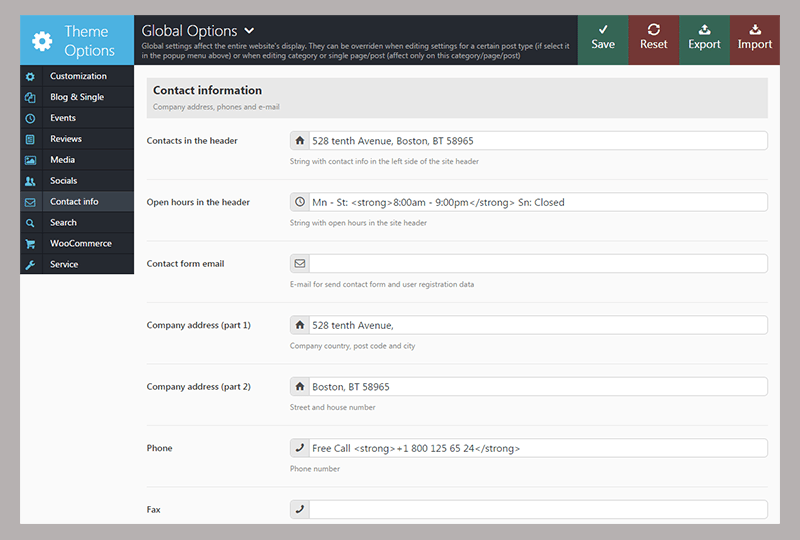
دعونا نرى كيف يمكننا تغيير عدد وساعات العملية. بشكل عام ، أحب كيفية وضعها في هذا القالب ، لكننا نحتاج إلى معرفة كيفية تغيير النص الفعلي في هذه الكتل.
انتقل إلى قسم "معلومات الاتصال" وقم بإجراء جميع التغييرات اللازمة وفقًا لمعلومات عيادتك.

هذا أفضل ، الآن رأسنا يبدو صحيحًا! أضفنا الشعار الجديد ومعلومات الاتصال الجديدة والآن يمكننا المضي قدمًا.

ستكون خطوتنا التالية هي تغيير عناصر القائمة. للقيام بذلك ، ما عليك سوى النقر فوق الزر "تخصيص" في القائمة العلوية والانتقال إلى "القوائم" -> "القائمة الرئيسية".

قم بإزالة جميع العناصر التي لا تحتاجها ، ثم سننتقل إلى إضافة العناصر الجديدة.


يتضمن هذا الموضوع بشكل أساسي جميع عناصر القائمة التي نحتاجها. عليك فقط إزالة باقي العناصر وتركها فقط.

الآن سأوضح لك كيفية تغيير الصور في عرض الشرائح. توجد قائمة المسؤول أعلى صفحتك الرئيسية. نعم ، المكان الذي يوجد فيه "التخصيص". يوجد زر "Slider Revolution" هناك ، وقم بالمرور فوقه وانقر فوق عنصر القائمة "Dentario Home 3".

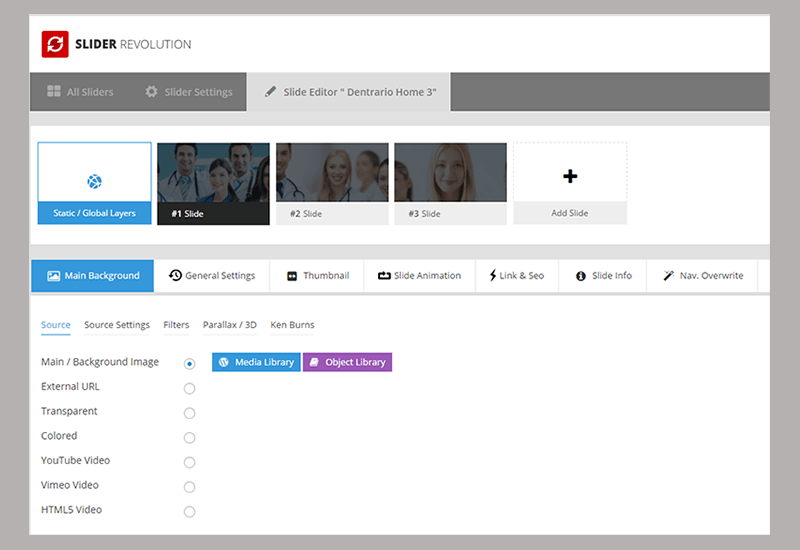
سيتم توجيهك إلى الصفحة التالية.

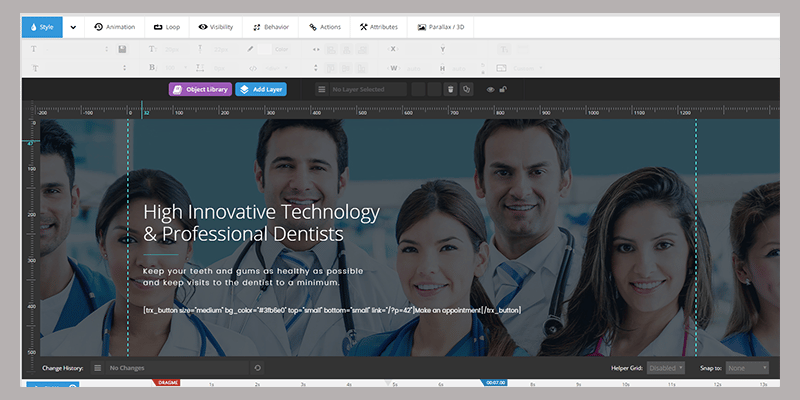
حدد أي شريحة وانقر فوق "إعدادات المصدر" لتحميل صورة جديدة أو تعديل الصورة الحالية. إذا قمت بالتمرير لأسفل قليلاً ، فسترى المنطقة حيث يمكنك تعديل التصميم. لن أقوم بتغيير أي شيء ، لأنني أعتقد أن هذا الموضوع يحتوي على مجموعة رائعة من الشرائح لعيادة الأسنان ، لكن عملية التحرير سهلة والمحرر نفسه مرئي كما قد تراه. لذلك لن تكون هناك مشكلة لأي شخص في التعامل معها.

سنقوم الآن بتحرير أهم شيء: التخطيط الفعلي وعدد الكتل المعروضة على الصفحة الرئيسية. القليل منهم لست بحاجة إليه ، لذلك سأزيلهم تمامًا ، وهم:



هذه هي الكتل التي سأزيلها تمامًا. من أجل تحريك الكتل وإزالتها وتحريرها ، سنحتاج إلى استخدام المؤلف المرئي. هذه هي أداة إنشاء الصفحات التي تأتي مع سمة Dentario. لبدء تعديل تخطيط صفحتك الرئيسية ، انتقل إلى موقع الويب الخاص بك وانقر فوق الزر "تحرير باستخدام الملحن المرئي" في القائمة العلوية.

الآن عندما تحوم فوق أي كتلة على الصفحة ، سترى زر التحكم لتعديل وإزالة وإضافة صفوف وأعمدة ووحدات نمطية.
يمكنك إنشاء صفوف وتقسيمها إلى أعمدة. يمكن أن يتضمن كل صف أو عمود الوحدات النمطية ، فهي المحتوى الفعلي (صور ، عدادات ، زر ، نصوص).
لإزالة الكتلة الأولى التي لن أحتاجها ، سأضغط على أيقونة سلة المهملات في قائمة "الصف". هذا العمل سيقتل الصف بأكمله وسيختفي ، فقط ما احتاجه!

الآن ستكون الكتلة الأولى التي سيشاهدها عملاؤنا تحت عرض الشرائح هي كتلة "الخدمات" مع قائمة خدمات طب الأسنان التي نقدمها.

إذا قررت تعديل الخدمات ، فيمكنك القيام بذلك في قسم "الخدمات" في لوحة تحكم WordPress الخاصة بك. عملية التحرير هي نفسها كما هو الحال مع المنشورات.

أزلت جميع الكتل التي لم أكن بحاجة إليها. الآن ، نحتاج إلى النقر فوق الزر "تحديث" لحفظ جميع التغييرات.

الآن دعنا نعدل منطقة "الحث على اتخاذ إجراء" لأننا نحتاج إلى وضع رقم هاتفنا هناك. انقر فوق قسم "التسميات التوضيحية" وقم بتغيير الوصف والعنوان. لذلك بعد أن قمت بتغيير النص والرقم يبدو هكذا.

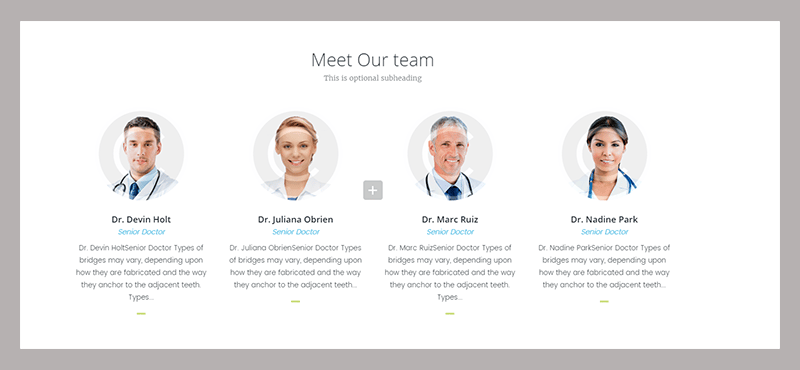
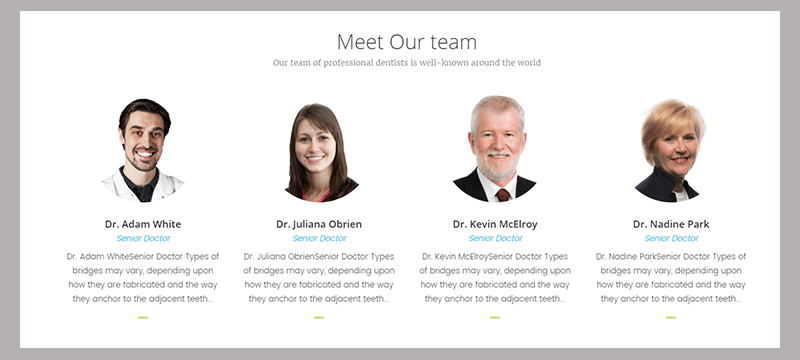
الكتلة التالية هي عرض فريقنا. سأوضح لك كيفية تغيير كل صورة ونص.

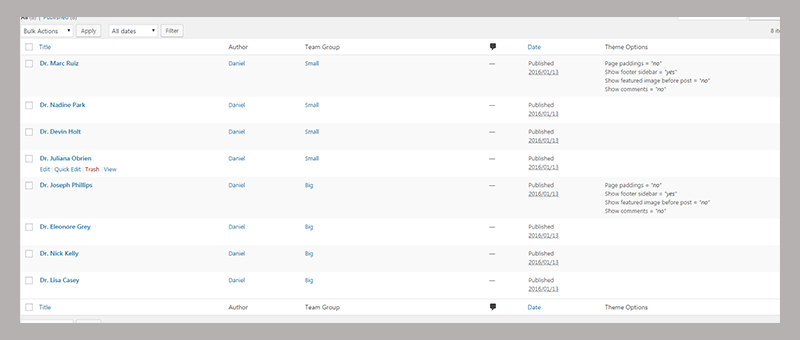
انتقل إلى لوحة تحكم WordPress وانقر فوق قسم "الفريق" -> "كل الفريق". سيتم توجيهك إلى الصفحة التي تحتوي على القائمة الكاملة للأطباء. سنحتاج إلى تعديل كل الفئات من فئة "صغيرة" نظرًا لأن هذه هي تلك المعروضة على الصفحة الرئيسية.

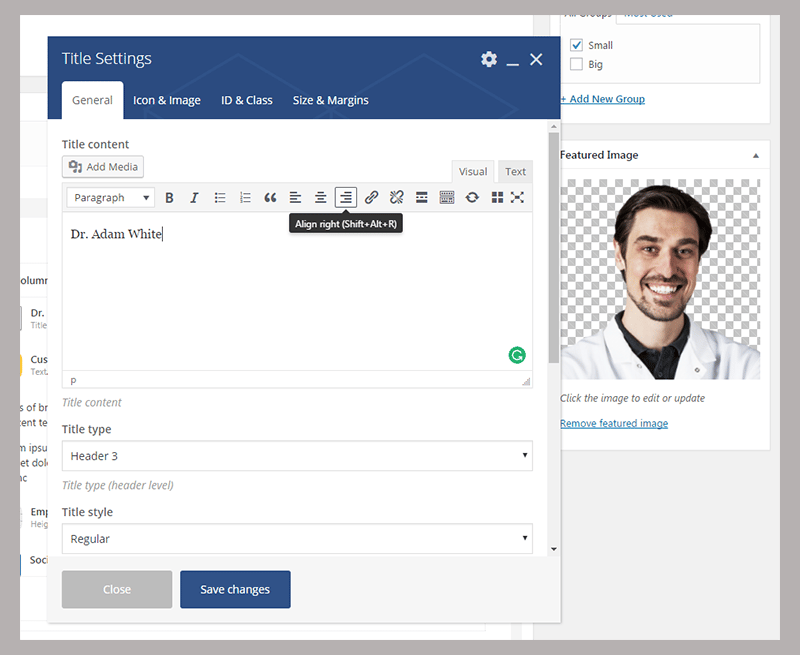
اختر دكتور ديفين هولت وانقر على زر "تحرير" تحت اسمه. عملية التحرير هي نفسها كما في منشور المدونة. ما عليك سوى تحميل الصورة (صورة الطبيب) وملء الاسم والنص الصغير "حول هذا الطبيب".

ستحصل على شيء مثل هذا بمجرد قيامك بهذه الإجراءات لجميع اللاعبين من أقسام "الفريق".

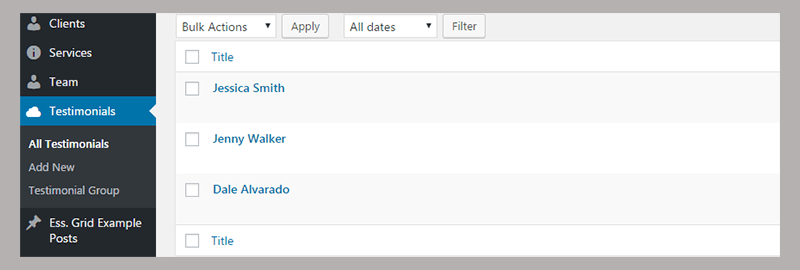
يمكنك أيضًا تغيير الشهادات من الصف التالي في لوحة معلومات WordPress الخاصة بك. يجب أن تذهب إلى "الشهادات" -> "جميع الشهادات" وستكون قادرًا على تعديلها وإضافتها وإزالتها.

الآن دعونا نغير مكونات التذييل. نحتاج إلى تغيير الشعار وكتابة نص جديد هناك ، وهذا هو الجزء الأسهل ، بجدية.
للقيام بذلك ، انتقل إلى قائمة "تخصيص" وانقر على عنصر القائمة "أدوات".

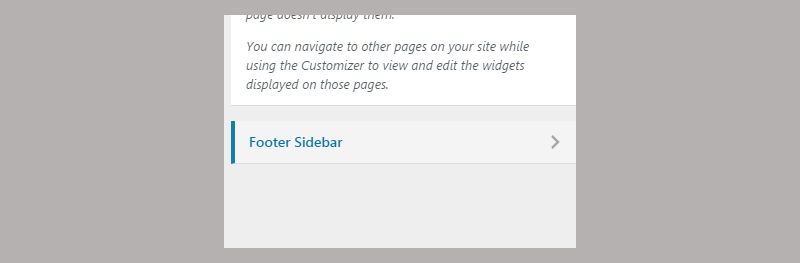
ثم حدد "الشريط الجانبي للتذييل".

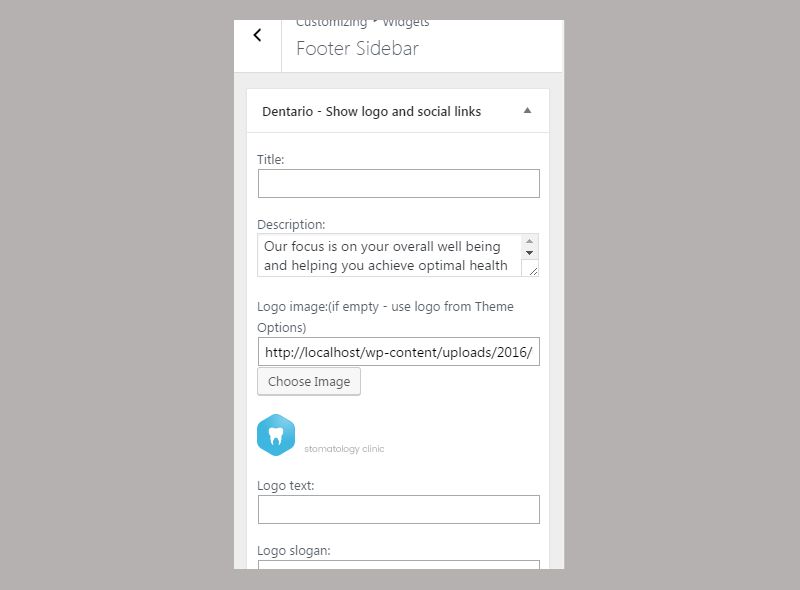
هنا حيث يمكنك تغيير نص الشعار والوصف:

بمجرد الانتهاء من التذييل ، هناك شيء واحد فقط يجب تصحيحه. نحتاج إلى تغيير اسم موقع الويب ، لذلك سيظهر اسم عيادة DentalDan في علامة التبويب.
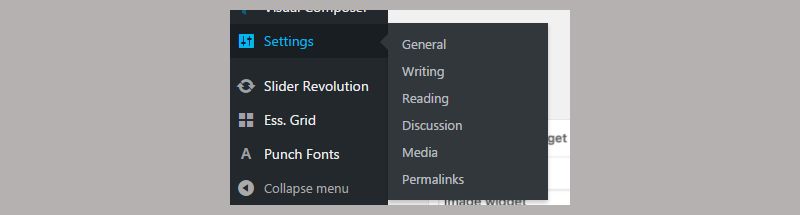
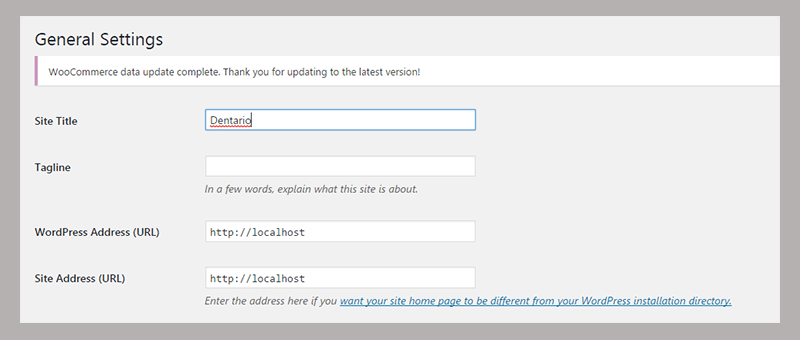
انقر فوق "الإعدادات" -> "عام".

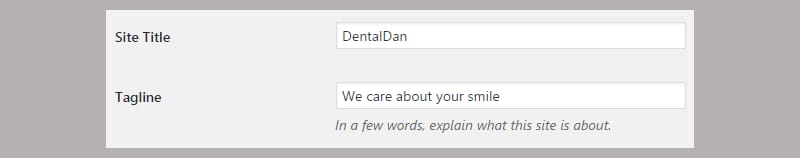
قم بتغيير "عنوان الموقع" و "سطر الوصف".



الآن يمكننا أن نلقي نظرة ونرى كيف يبدو موقع عيادة الأسنان لدينا.
تغليف الأشياء
يجب أن يكون لكل عيادة أسنان تحترم نفسها موقعها الإلكتروني. أنا لا أتحدث فقط عن صفحة مقصودة رائعة بدون الوظائف الفعلية. يجب أن يحل مشاكل مثل حجز موعد ، والتحقق من الأطباء المتاحين ، والبحث في مجموعة أعمال طب الأسنان. قام المبدعون بتضمين كل هذه الميزات في "Dentario". كما ترى ، كل ما عليك فعله هو التحرك حول بعض الكتل. تحتاج أيضًا إلى تعديل بعض المعلومات وموقع الويب الخاص بك جاهز للعمل. نعم ، تمامًا مثل هذا!
