Come creare un sito Web di una clinica dentale utilizzando WordPress: una guida dettagliata
Pubblicato: 2022-05-06Gestire la tua clinica dentale è un grosso problema se non stai cercando un modo per automatizzare la maggior parte dei processi interni. Prenotare gli appuntamenti e fornire ai clienti le informazioni generali relative alle procedure e alla reputazione generale della clinica è una delle cose che fanno gli addetti alla reception. Sono come striscioni pubblicitari che camminano e parlano che possono anche aiutare i clienti a prenotare una visita dal medico e risolvere tutti i loro problemi.
Ma lascia che ti faccia una domanda... Perché hai bisogno di scaricare questo carico di responsabilità su qualcuno se il tuo sito web può occuparsi della maggior parte di queste cose? Ti sembra interessante? Oggi ti guideremo attraverso il processo di creazione di un sito Web di una clinica dentale. Sarà una guida passo passo e la troverai utile per la tua attività, puoi crederci sulla parola! Puoi semplicemente prendere un tema WordPress, sintonizzare alcuni plug-in e ottenere un sito Web completamente funzionante e funzionante.
Alla ricerca di un tema WordPress
WordPress è uno di quei CMS con molti temi tra cui scegliere. Scorrere i mercatini più famosi è come trovarsi in mezzo a un negozio di dolciumi: è così difficile scegliere! Qualunque sia la tua esigenza, troverai un tema che soddisferà la maggior parte delle tue esigenze.
Poiché volevamo che questa guida fosse completa, ti diremo dove puoi trovare buoni temi e come scegliere quello che funzionerà meglio per il tuo studio dentistico.

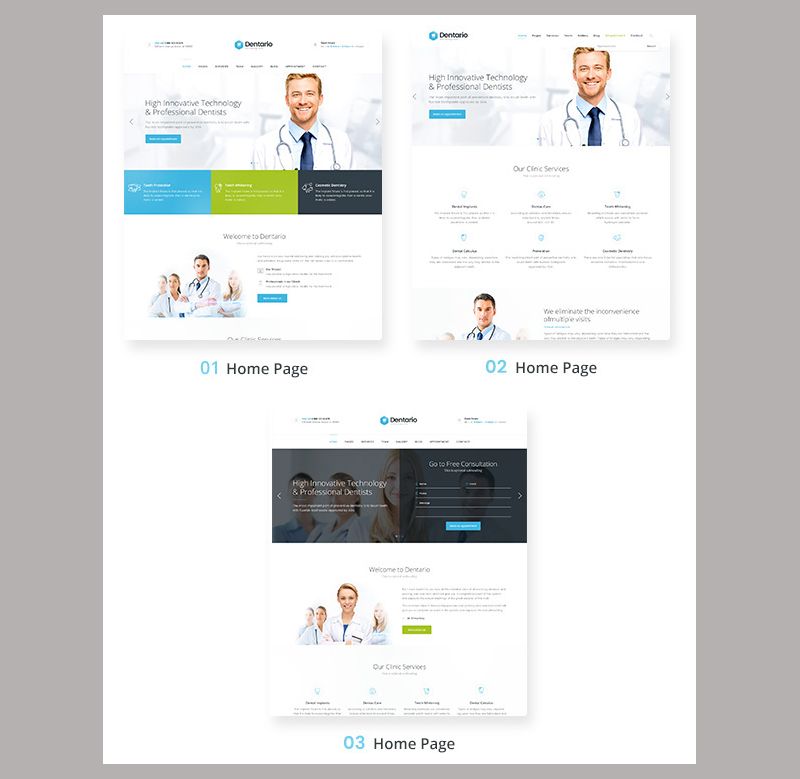
Dovresti prima dare un'occhiata mentre cerchi un modello buono e qualitativo è Themeforest. Controllare la sezione "Salute e bellezza" ti darà una selezione piuttosto ampia di temi WordPress. Uno di questi è il 'Dentario | Tema dentistico, medico e sanitario'. Ha tutti i plugin necessari inclusi e ti offre anche tre layout di home page tra cui scegliere. Insieme al supporto e alla documentazione dettagliata, è un ottimo tema con cui andare, quindi prenderò questo e vedrò cosa possiamo costruire con esso.

Come installare il tuo tema WordPress
Dopo aver acquistato e scaricato l'archivio con un modello, dovresti decomprimerlo e vedrai tutti i componenti che ti aiuteranno a lavorare con questo tema, il modello stesso e un tema figlio.

Andiamo alla nostra dashboard di WordPress e installiamo il nostro tema. Per farlo dobbiamo andare nella sezione "Aspetto" e fare clic su "Temi".

Verrai indirizzato alla pagina con tutti i temi installati, ma a noi non interessano, vogliamo installarne uno nostro! Fare clic su "Aggiungi nuovo".

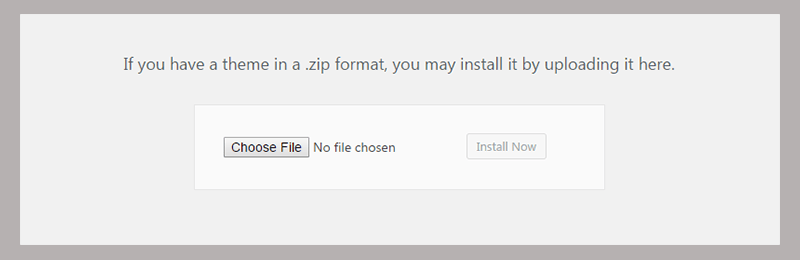
Ora fai clic su "Carica tema" e scegli l'archivio zip "Dentario".

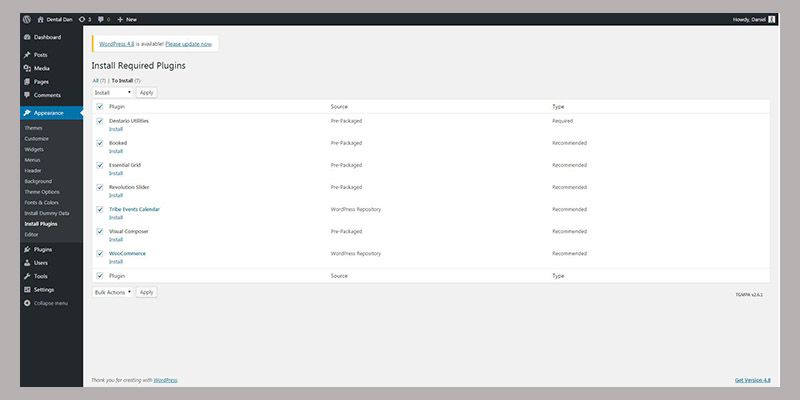
Dopo l'installazione WordPress ti dirà che tipo di plugin dovrebbe essere installato per questo tema. Questa è una cosa molto importante da fare poiché ti aiuterà a garantire che tutte le funzionalità del modello funzionino secondo necessità. Fondamentalmente, ti verrà fornito un elenco completo dei plugin di cui hai bisogno, dovrai solo selezionarli tutti e fare clic sull'opzione "Installa".

Una volta installati, dovrai eseguire gli stessi passaggi per attivarli.
Installazione dati demo
Facciamo in modo che il nostro sito Web assomigli alla demo reale e installiamo i dati necessari per esso. Questo tema include uno strumento di importazione dati fittizio con un clic, quindi il processo di installazione della demo non sarà una seccatura.
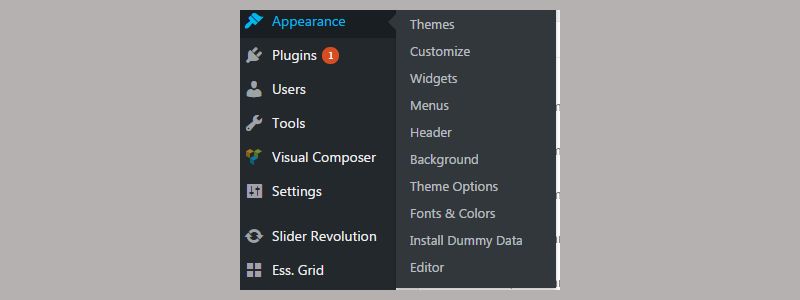
Per accedere al programma di installazione di dati fittizi, è necessario accedere alla sezione "Aspetto" della dashboard e fare clic su "Installa dati fittizi".

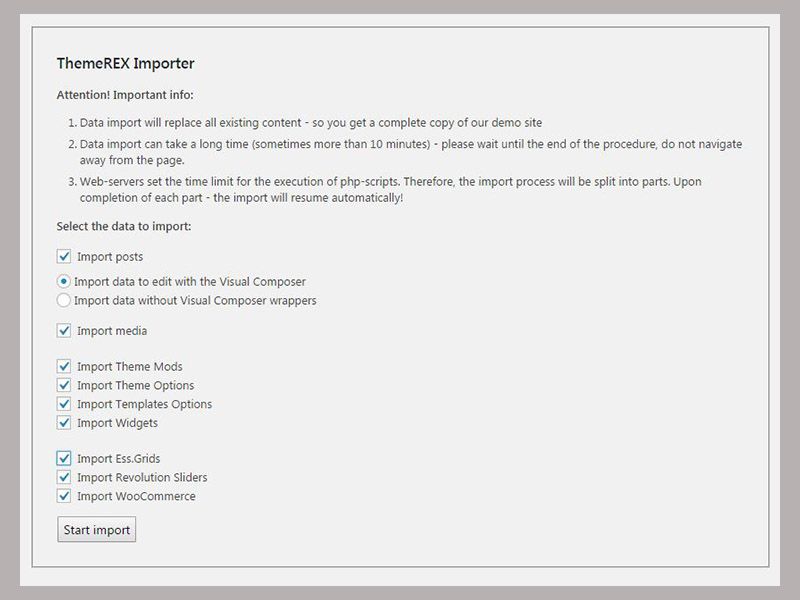
Verrai reindirizzato alla pagina Importer dove dovresti selezionare tutti i componenti che dovrebbero essere importati. Gli ultimi tre elementi non sono selezionati per impostazione predefinita, ma dovresti controllarli anche tu, proprio come nell'immagine qui sotto.

L'importatore farà il suo lavoro e tu puoi semplicemente prendere una tazza di tè mentre funziona... In realtà, non puoi, funziona abbastanza velocemente, quindi non avrai nemmeno la possibilità di trovare la tua tazza in cucina.

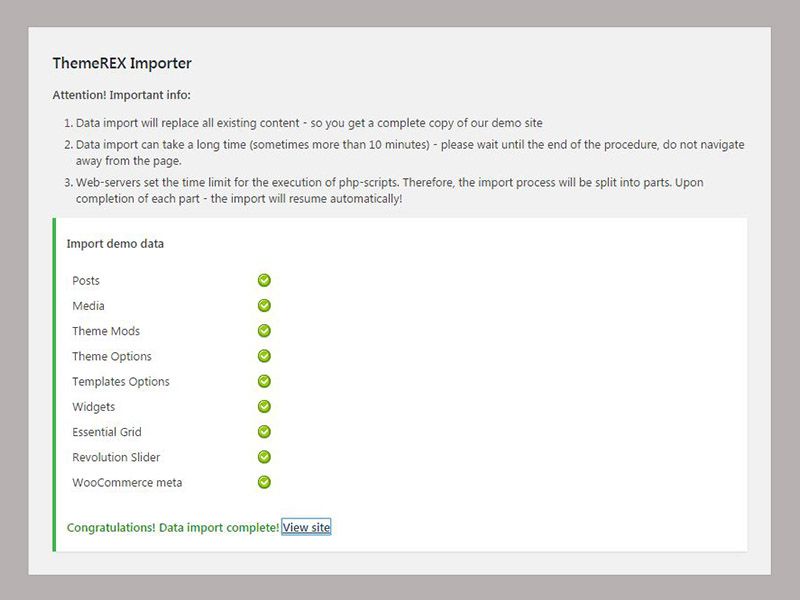
Una volta installato tutto, vedrai il messaggio in basso e un link al tuo sito web.
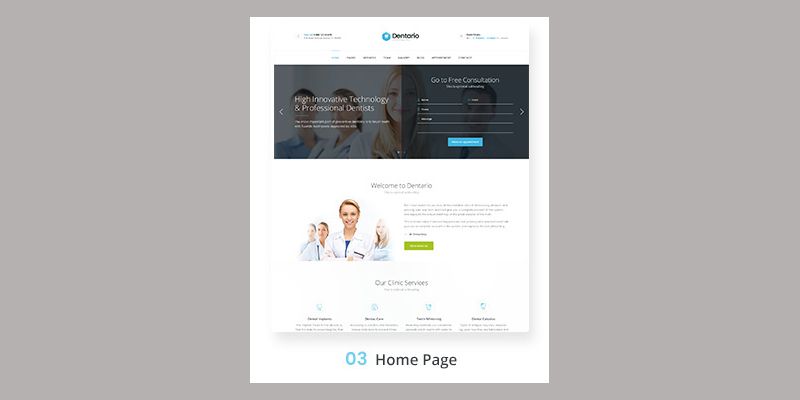
Come ho già detto prima, questo tema ha 3 layout di homepage e ho deciso di andare con il terzo.

Il motivo è molto semplice, mi piace il fatto che il modulo "Ottieni una consulenza gratuita" si trovi proprio vicino al dispositivo di scorrimento, quindi questo è il componente che non cambierò. In generale, ti mostrerò come apportare modifiche al layout esistente e vedrai come puoi creare un sito Web di una clinica dentale utilizzando il tema WordPress, è davvero facile!
Come personalizzare questo tema
Il processo di personalizzazione include molte azioni che potresti dover eseguire per mettere a punto tutto come preferisci. Prima di tutto, dovremo iniziare con gli elementi di intestazione e cambiarli secondo il nostro piano.
Impostiamo il terzo layout della home page come home page predefinita e quindi inizieremo a lavorarci.
Fai clic sul pulsante "Personalizza" nel menu di amministrazione in alto sulla tua home page.

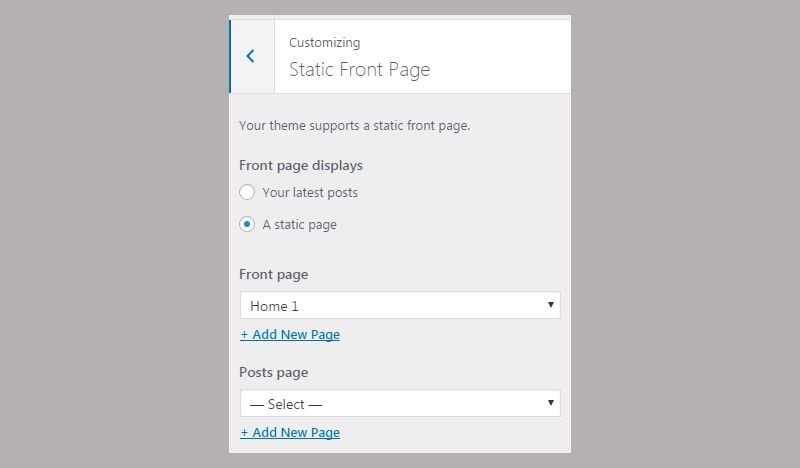
Il menu apparirà sul lato sinistro della tua pagina, dovrai fare clic sul pulsante "Prima pagina statica".

Ora seleziona "Home 3" nell'opzione "Pagina iniziale" e fai clic sul pulsante "Salva e pubblica" in alto per salvare le modifiche.

Torna alla dashboard di WordPress e fai clic su "Aspetto" -> "Opzioni tema", è qui che puoi applicare piccole modifiche all'aspetto del modello. Questo è solo l'inizio, facciamolo!

Il logo è sempre la prima cosa a cambiare in un tema nuovo di zecca, giusto? Ecco perché strapperemo subito quel cerotto.
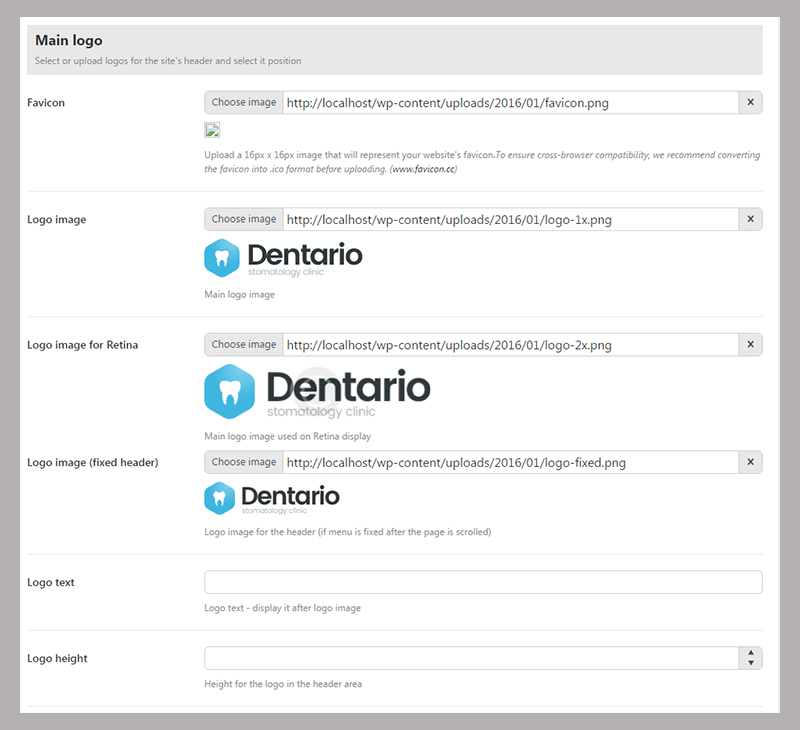
Clicca sulla sezione 'Intestazione' e scorri verso il basso, vedrai l'area in cui puoi cambiare il logo.

Carica il tuo logo e salva le modifiche, tutto è semplice come una torta. La mia clinica si chiamerà "Dental Dan", quindi il mio logo includerà queste parole, non sorprenderti.
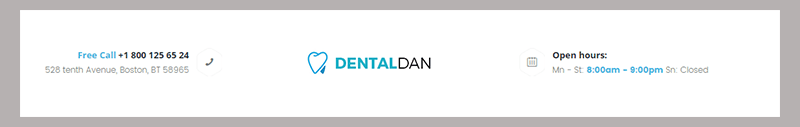
Ora la mia intestazione è simile a questa:

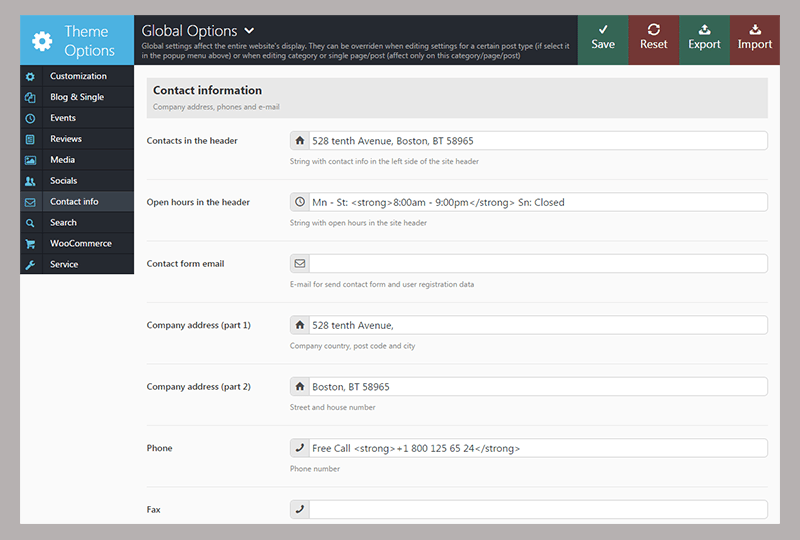
Vediamo come possiamo modificare il numero e le ore di funzionamento. In generale, mi piace come sono posizionati in questo modello, ma dobbiamo sapere come modificare il testo effettivo in questi blocchi.
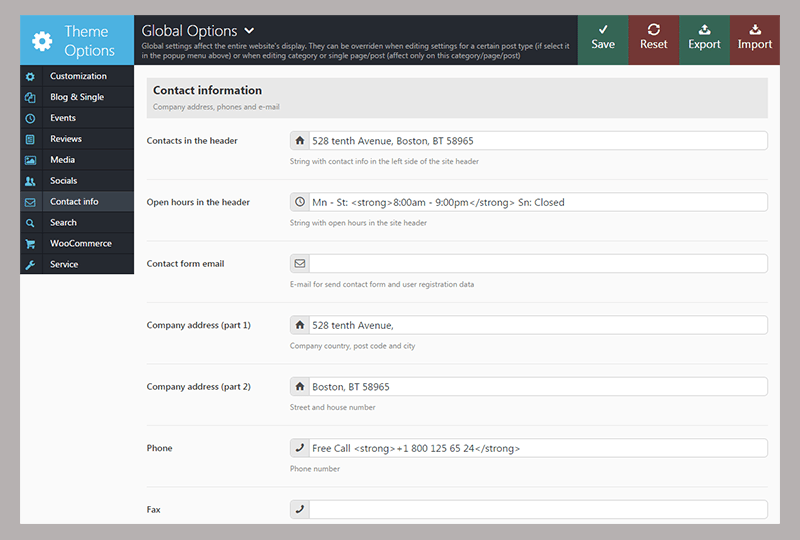
Vai alla sezione "Informazioni di contatto" e apporta tutte le modifiche necessarie in base alle informazioni della tua clinica.

È meglio, ora la nostra intestazione sembra a posto! Abbiamo aggiunto il nuovo logo e le nuove informazioni di contatto e ora possiamo andare avanti.

Il nostro prossimo passo sarà cambiare le voci di menu. Per fare ciò, fai semplicemente clic sul pulsante "Personalizza" nel menu in alto e vai su "Menu" -> "Menu principale".

Rimuovi tutti gli elementi che non ti servono, quindi passeremo all'aggiunta dei nuovi elementi.


Fondamentalmente, questo tema include tutte le voci di menu di cui abbiamo bisogno. Devi solo rimuovere il resto degli elementi e lasciare solo questi.

Ora ti mostrerò come modificare le immagini nella presentazione. C'è il menu di amministrazione nella parte superiore della tua home page. Sì, quello in cui si trova "Personalizza". C'è un pulsante "Slider Revolution", passaci sopra con il mouse e fai clic sulla voce di menu "Dentario Home 3".

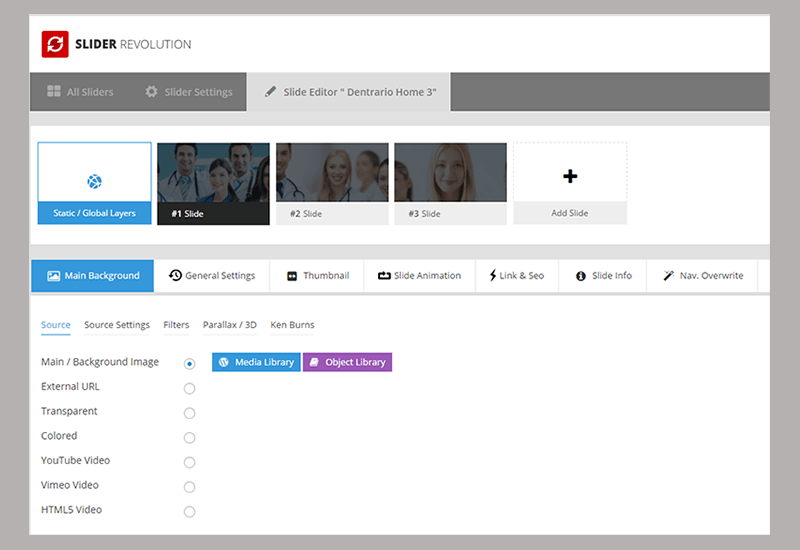
Verrai indirizzato alla pagina seguente.

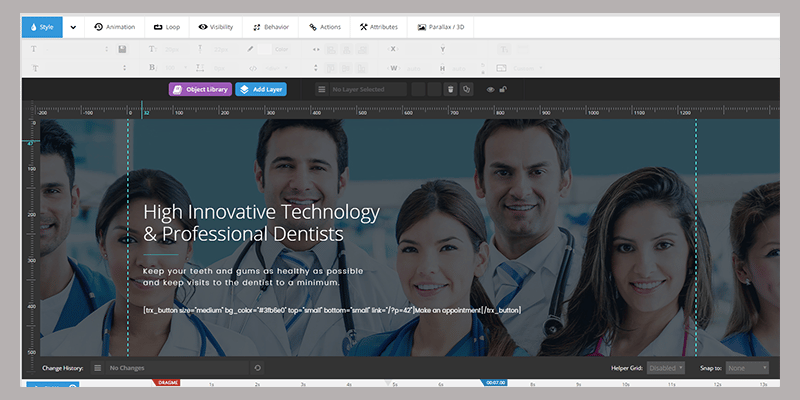
Seleziona una diapositiva qualsiasi e fai clic su "Impostazioni sorgente" per caricare una nuova immagine o modificare quella esistente. Se scorri un po' più in basso, vedrai l'area in cui puoi modificare lo stile. Non cambierò nulla, perché credo che questo tema abbia un ottimo set di diapositive per la clinica odontoiatrica, ma il processo di modifica è semplice e l'editor stesso è visivo, come potresti vedere. Quindi non ci sarà un problema per nessuno a lavorare con esso.

Ora modificheremo la cosa più importante: il layout effettivo e il numero di blocchi visualizzati sulla home page. Alcuni di loro non mi servono, quindi li rimuoverò completamente, questi sono:



Questi sono i blocchi che rimuoverò completamente. Per spostare i blocchi, rimuoverli e modificarli dovremo utilizzare Visual Composer. Questo è il generatore di pagine che viene fornito con il tema Dentario. Per iniziare a modificare il layout della tua home page, vai al tuo sito Web e fai clic sul pulsante "Modifica con il compositore visivo" nel menu in alto.

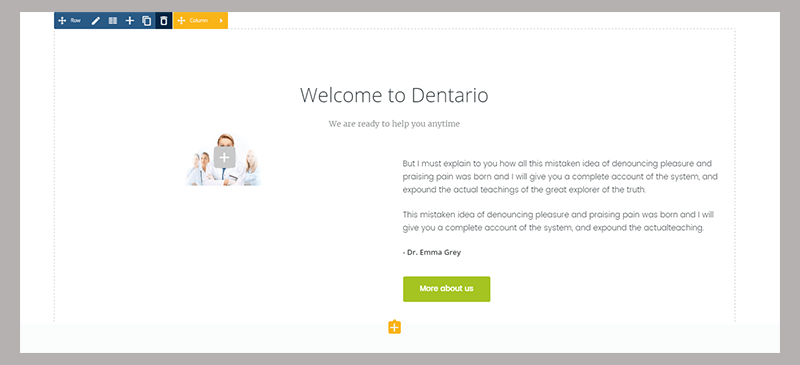
Ora ogni volta che passi il mouse su qualsiasi blocco della pagina, vedrai il pulsante di controllo per modificare, rimuovere e aggiungere righe, colonne e moduli.
Puoi creare righe e dividerle in colonne. Ogni riga o colonna può includere i moduli, sono il contenuto vero e proprio (immagini, contatori, pulsanti, testi).
Per rimuovere il primo blocco di cui non avrò bisogno, farò clic sull'icona del cestino nel menu "Riga". Questa azione ucciderà l'intera riga e scomparirà, proprio quello di cui avevo bisogno!

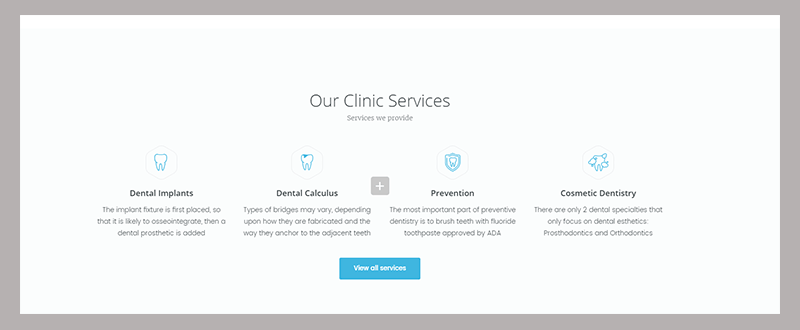
Ora il primo blocco che i nostri clienti vedranno sotto la presentazione sarà il blocco "Servizi" con l'elenco dei nostri servizi dentali che offriamo.

Se decidi di modificare i servizi, puoi farlo nella sezione "Servizi" della dashboard di WordPress. Il processo di modifica è lo stesso dei post.

Ho rimosso tutti i blocchi che non mi servivano. Ora, dobbiamo fare clic sul pulsante "Aggiorna" per salvare tutte le modifiche.

Ora modifichiamo l'area "Call to action" poiché dobbiamo inserire il nostro numero di telefono lì. Fare clic sulla sezione "Didascalie" e modificare la descrizione e il titolo. Quindi, dopo aver modificato il testo e il numero, appare così.

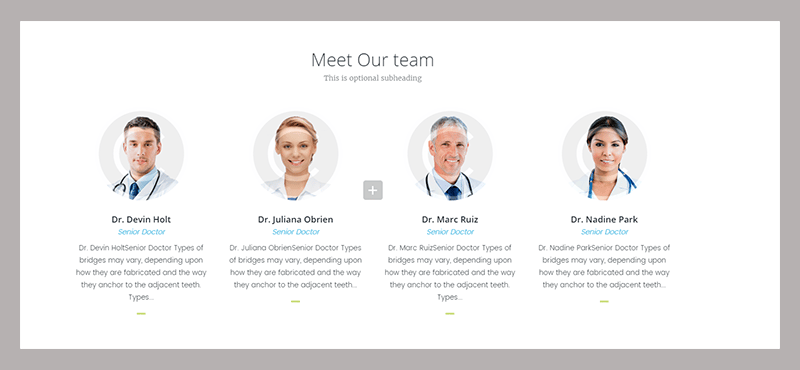
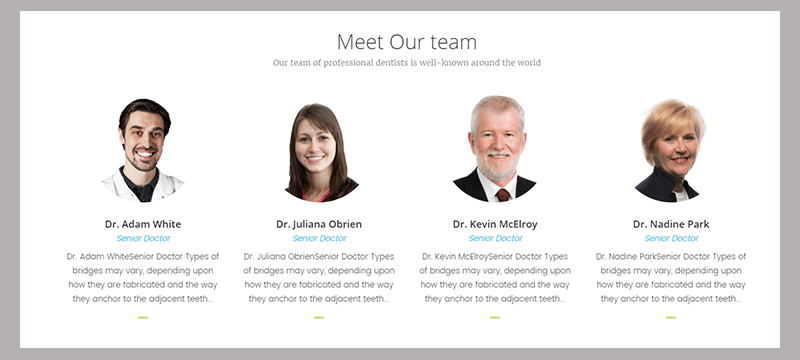
Il prossimo blocco è caratterizzato dalla nostra squadra. Ti mostrerò come modificare ogni immagine e testo.

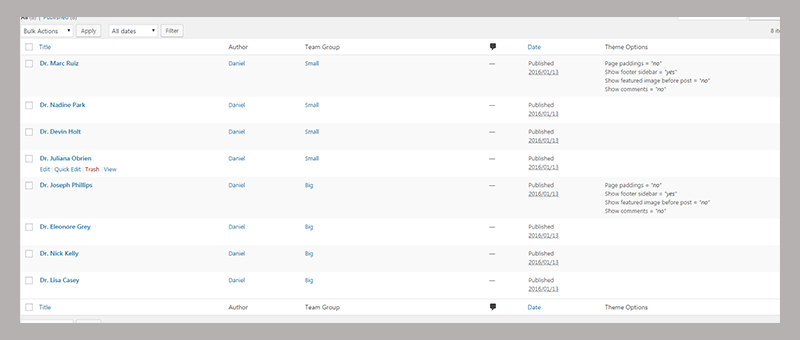
Vai alla dashboard di WordPress e fai clic sulla sezione "Team" -> "Tutto il team". Verrai indirizzato alla pagina con l'elenco completo dei medici. Dovremo modificare tutti quelli della categoria "piccolo" poiché questi sono quelli visualizzati sulla home page.

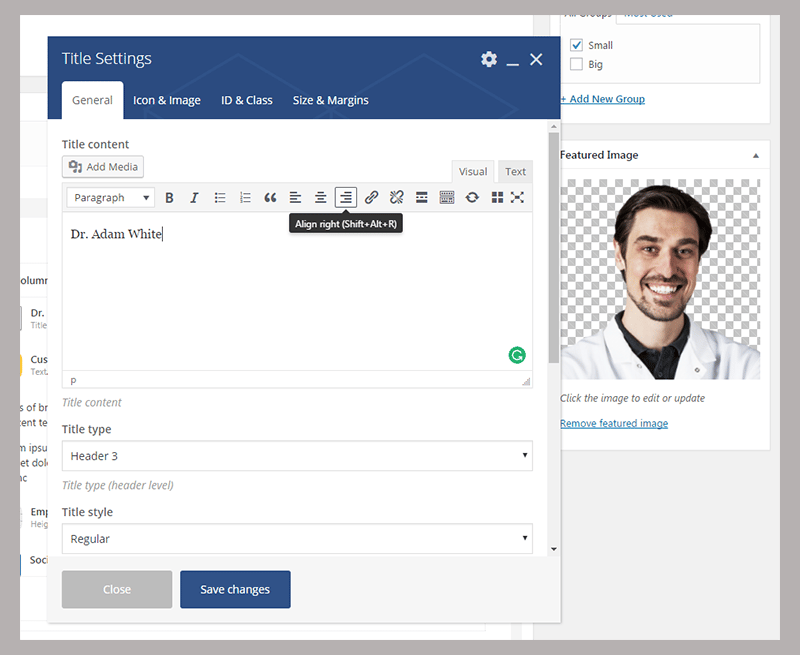
Scegli il dottor Devin Holt e fai clic sul pulsante "Modifica" sotto il suo nome. Il processo di modifica è lo stesso del post del blog. Basta caricare l'immagine (foto del dottore) e inserire il nome e il piccolo testo 'su questo dottore'.

Otterrai qualcosa del genere una volta eseguite queste azioni per tutti i ragazzi delle sezioni "Team".

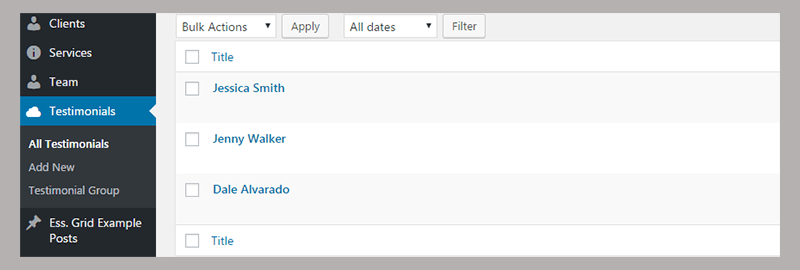
Puoi anche modificare le testimonianze dalla riga successiva nella dashboard di WordPress. Dovresti andare su "Testimonianze" -> "Tutte le testimonianze" e sarai in grado di modificarle, aggiungerle e rimuoverle.

Ora cambiamo i componenti del piè di pagina. Dobbiamo cambiare il logo e scrivere un nuovo testo lì, questa è la parte più facile là fuori, sul serio.
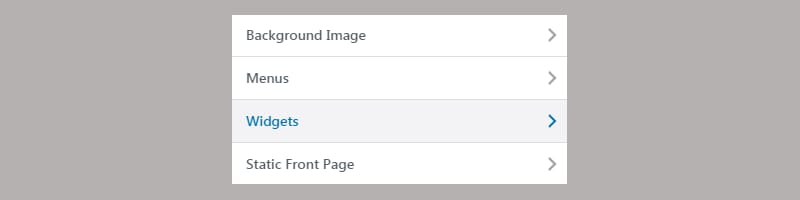
Per farlo, vai al menu "Personalizza" e fai clic sulla voce di menu "Widget".

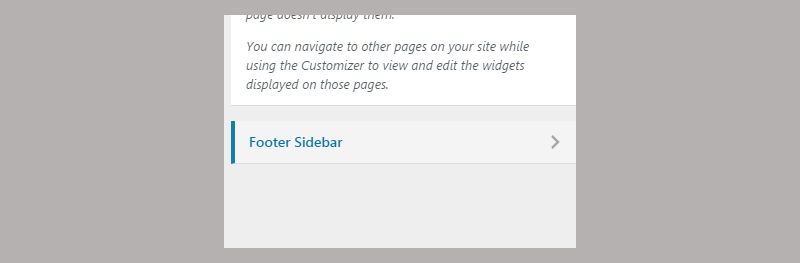
Quindi seleziona la "barra laterale del piè di pagina".

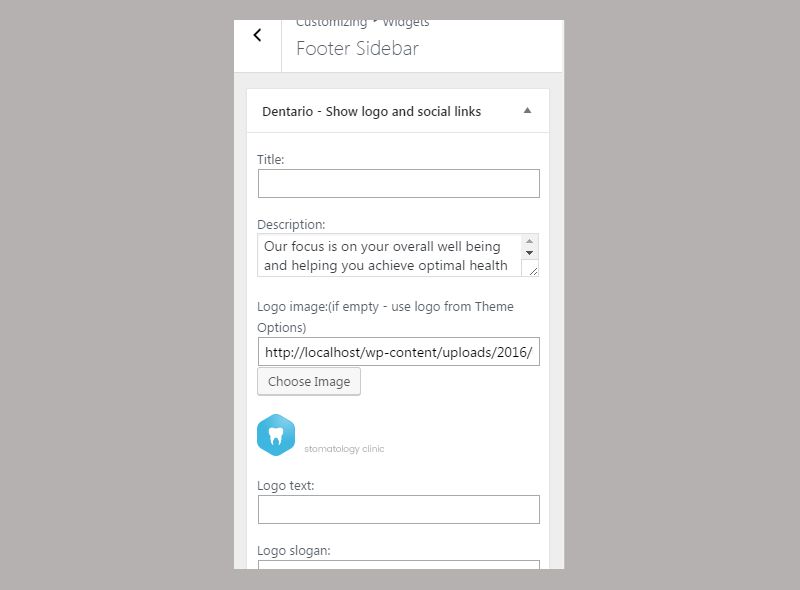
Qui è dove puoi cambiare il logo e il testo della descrizione:

Una volta che hai finito con il piè di pagina, c'è solo una cosa da correggere. È necessario modificare il nome del sito Web, in modo che il nome della clinica DentalDan venga visualizzato nella scheda.
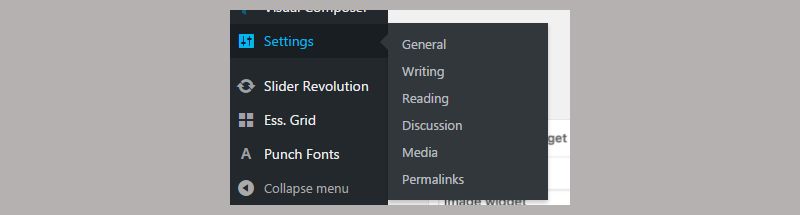
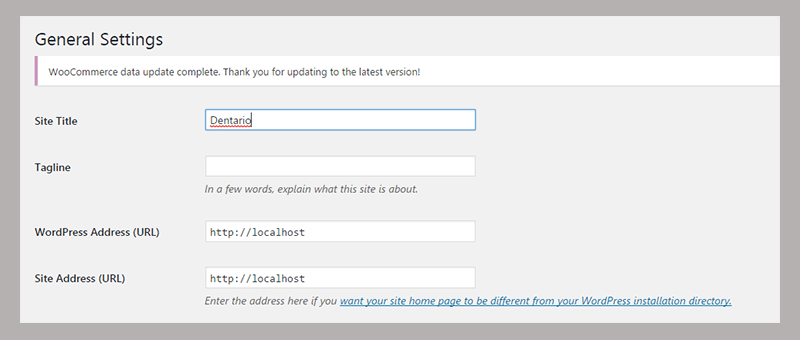
Fare clic su "Impostazioni" -> "Generale".

Modifica il "Titolo del sito" e lo "Slogan".



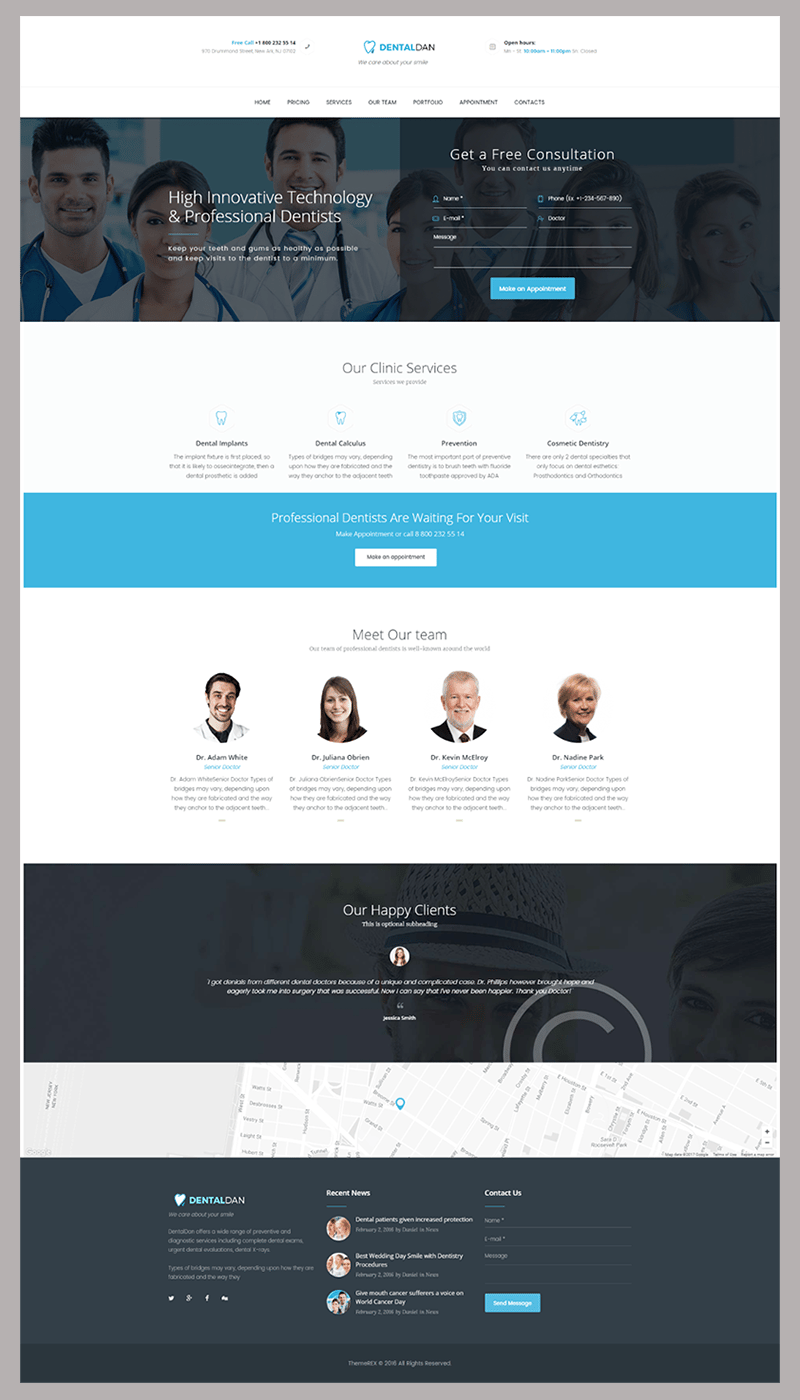
Ora possiamo dare un'occhiata e vedere come appare il nostro sito web della clinica dentale.
Avvolgere le cose
Ogni clinica odontoiatrica che si rispetti dovrebbe avere il suo sito web. Non sto solo parlando di una pagina di destinazione di fantasia senza la funzionalità effettiva. Dovrebbe risolvere problemi come la prenotazione di un appuntamento, il controllo dei medici disponibili e la ricerca nel portfolio di lavori dentali. I creatori hanno incluso tutte queste funzionalità su "Dentario". Come puoi vedere, tutto ciò che devi fare è spostarti di qualche isolato. Inoltre, devi modificare alcune informazioni e il tuo sito Web è pronto per l'uso. Sì, proprio così!
