Cómo crear un sitio web para una clínica dental usando WordPress: una guía detallada
Publicado: 2022-05-06Dirigir su clínica dental es un gran problema si no está buscando una forma de automatizar la mayor parte de los procesos internos. Reservar las citas y proporcionar a los clientes información general sobre los procedimientos y la reputación general de la clínica es una de las cosas que hacen los recepcionistas. Son como pancartas publicitarias que caminan y hablan y que también pueden ayudar a los clientes a programar una visita al médico y resolver todos sus problemas.
Pero déjame hacerte una pregunta… ¿Por qué necesitas dejar esta carga de responsabilidades en alguien si tu sitio web puede encargarse de la mayor parte de estas cosas? ¿Te suena interesante? Hoy, lo guiaremos a través del proceso de creación de un sitio web para una clínica dental. Será una guía paso a paso y le resultará útil para su negocio, ¡puede confiar en nuestra palabra! Simplemente puede tomar un tema de WordPress, sintonizar algunos complementos y obtener un sitio web completamente funcional en funcionamiento.
Buscando un tema de WordPress
WordPress es uno de esos CMS con muchos temas para elegir. Recorrer los mercados más famosos es como estar en medio de una tienda de golosinas: ¡es tan difícil elegir! Independientemente de las necesidades que tenga, encontrará un tema que satisfará la mayoría de sus requisitos.
Como queríamos que esta guía fuera completa, le diremos dónde puede encontrar buenos temas y cómo elegir el que funcionará mejor para su clínica dental.

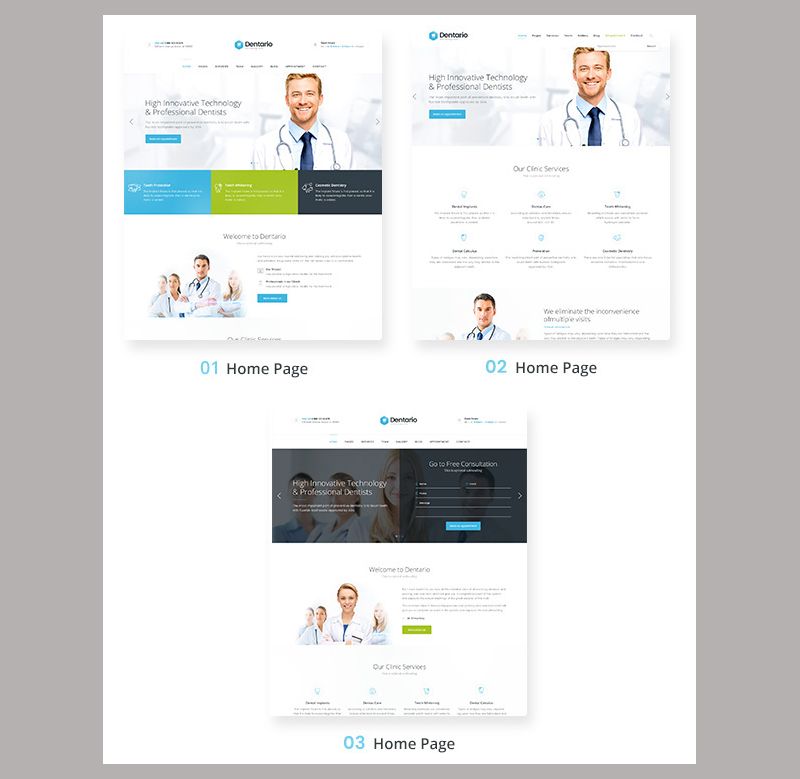
Primero debe verificar mientras busca una plantilla buena y cualitativa es Themeforest. Revisar la sección 'Salud y belleza' te dará una gran selección de temas de WordPress. Uno de ellos es el 'Dentario | Dentista, tema médico y sanitario'. Tiene todos los complementos necesarios incluidos y también le ofrece tres diseños de página de inicio para elegir. Junto con el soporte y la documentación detallada, es un gran tema para acompañar, así que tomaré este y veré qué podemos construir con él.

Cómo instalar tu tema de WordPress
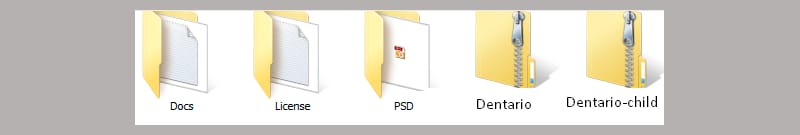
Una vez que haya comprado y descargado el archivo con una plantilla, debe descomprimirlo y verá todos los componentes que lo ayudarán a trabajar con este tema, la plantilla en sí y un tema secundario.

Vayamos a nuestro tablero de WordPress e instalemos nuestro tema. Para hacer eso, debemos ir a la sección 'Apariencia' y hacer clic en 'Temas'.

Será dirigido a la página con todos los temas instalados, pero no estamos interesados en esos, ¡queremos instalar los nuestros! Haga clic en 'Agregar nuevo'.

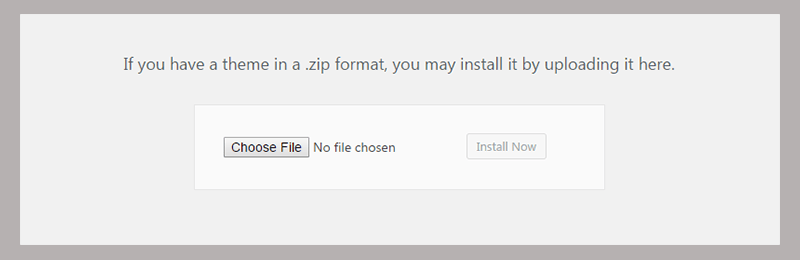
Ahora haga clic en 'Subir tema' y elija el archivo zip 'Dentario'.

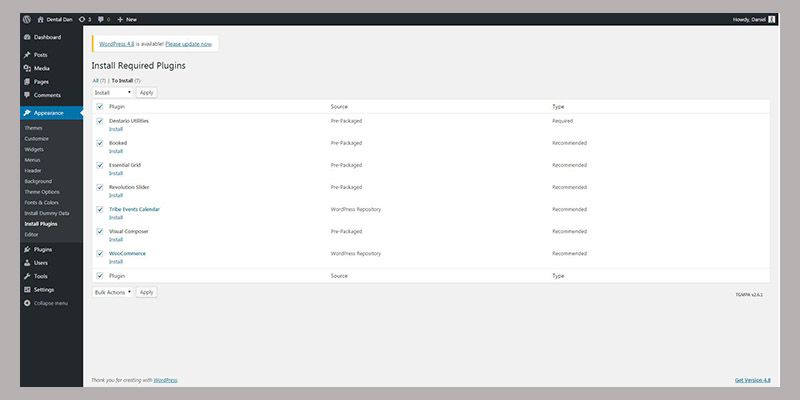
Después de la instalación, WordPress le dirá qué tipo de complementos se deben instalar para este tema. Esto es algo muy importante que debe hacer, ya que lo ayudará a asegurarse de que todas las funciones de la plantilla funcionen según sea necesario. Básicamente, se le proporcionará una lista completa de los complementos que necesita, solo tendrá que seleccionarlos todos y hacer clic en la opción 'Instalar'.

Una vez instaladas, tendrás que realizar los mismos pasos para activarlas.
Instalación de datos de demostración
Hagamos que nuestro sitio web se vea como la demostración real e instalemos los datos necesarios para ello. Este tema tiene incluida una herramienta de importación de datos ficticios con un solo clic, por lo que el proceso de instalación de demostración no será una molestia.
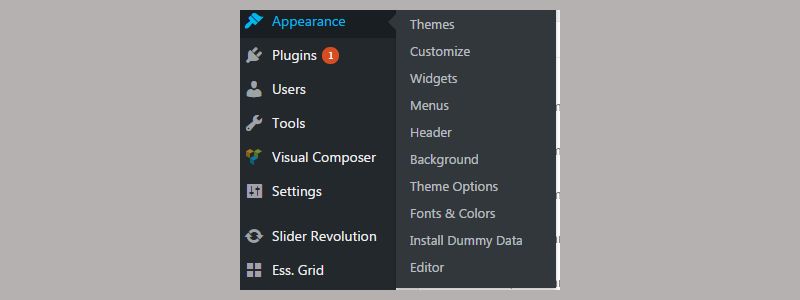
Para acceder al Instalador de datos ficticios, debe ir a la sección 'Apariencia' de su Tablero y hacer clic en 'Instalar datos ficticios'.

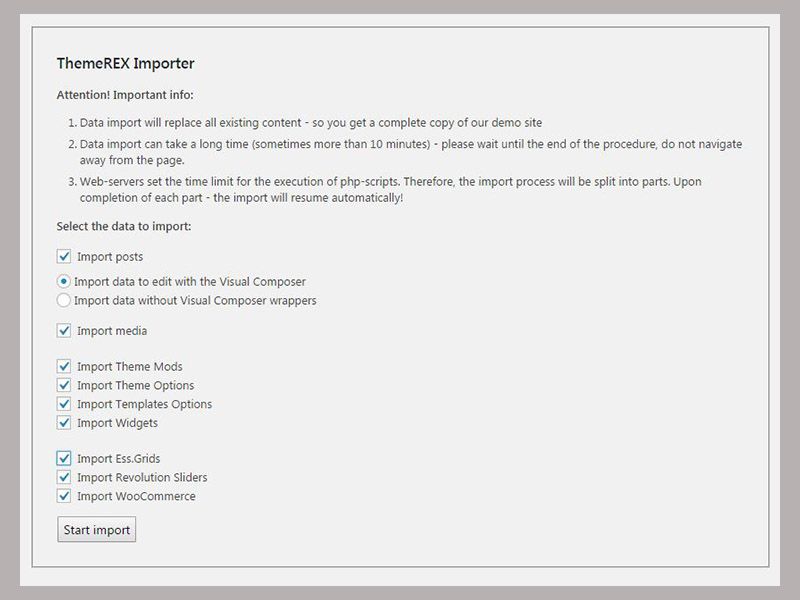
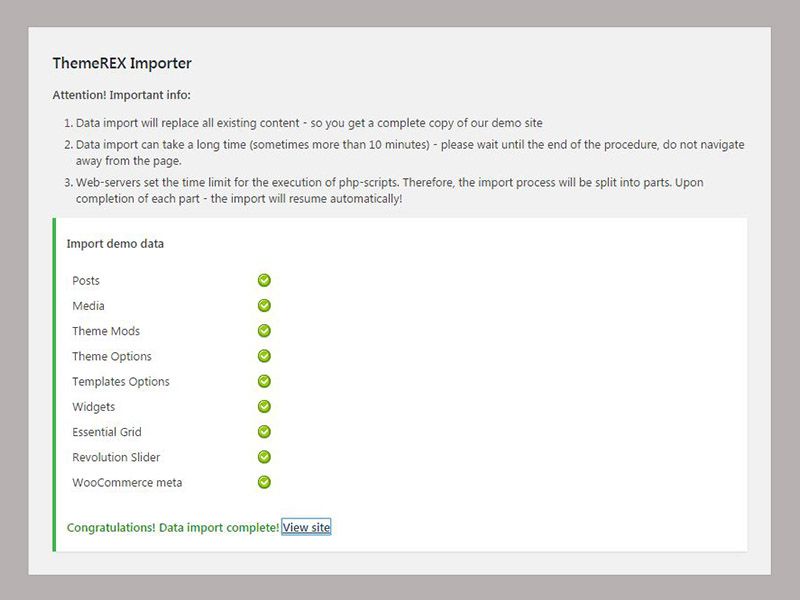
Se le redirigirá a la página Importador, donde debe seleccionar todos los componentes que se deben importar. Los últimos tres elementos no están seleccionados de forma predeterminada, pero también debe verificarlos, como en la imagen a continuación.

El importador hará su trabajo y usted puede simplemente tomar una taza de té mientras funciona... En realidad, no puede, funciona bastante rápido, por lo que ni siquiera tendrá la oportunidad de encontrar su taza en la cocina.

Una vez que todo esté instalado, verá el mensaje en la parte inferior y un enlace a su sitio web.
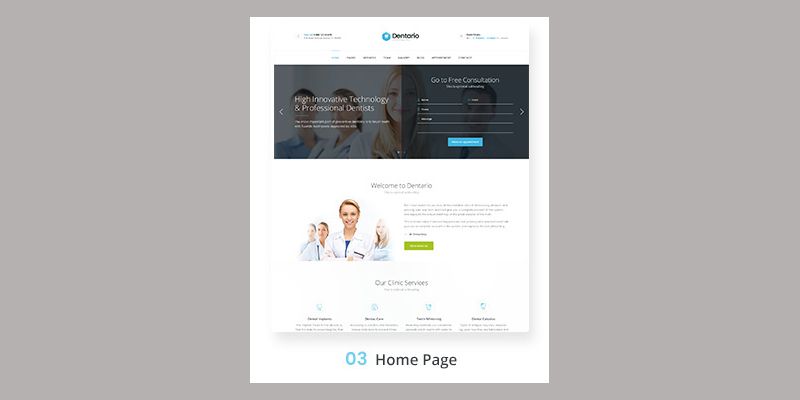
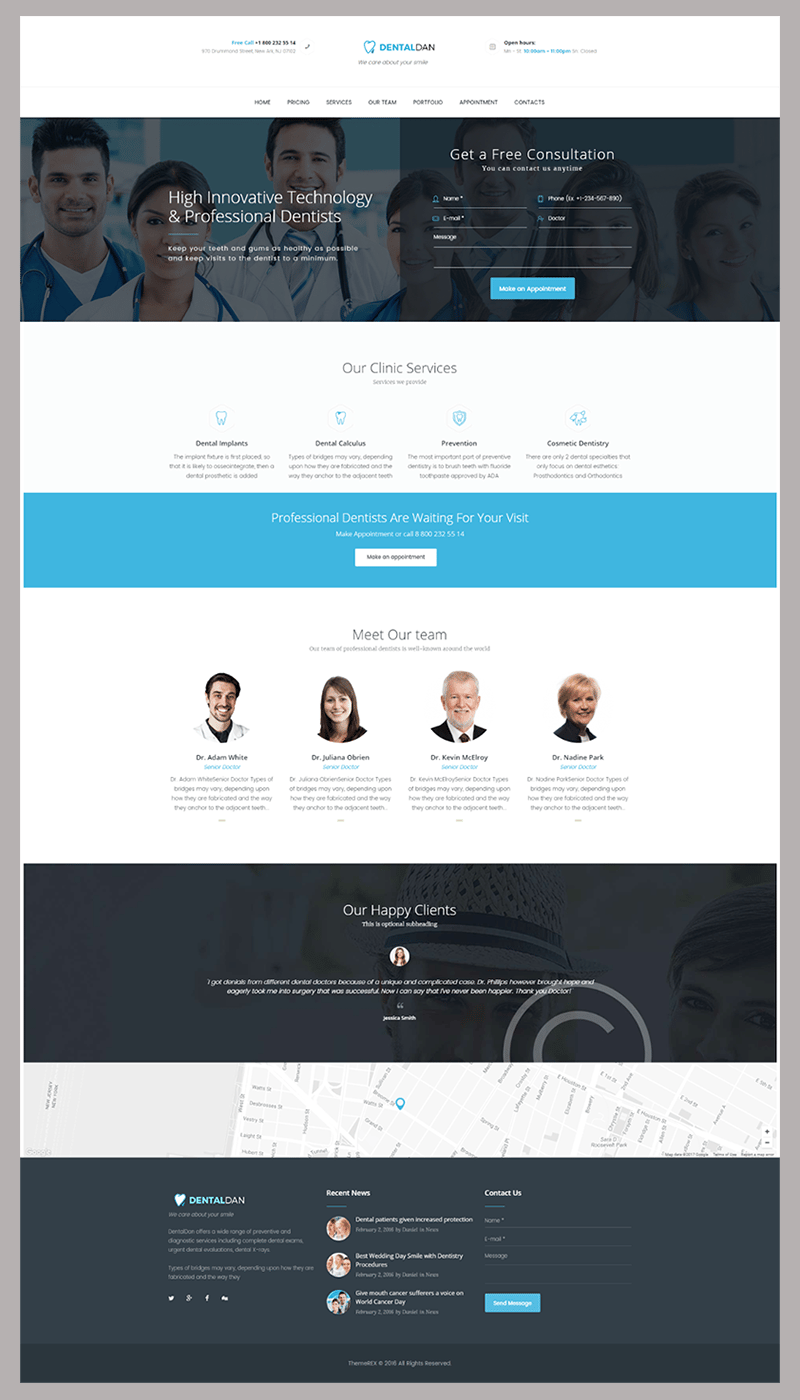
Como ya mencioné antes, este tema tiene 3 diseños de página de inicio y decidí ir con el tercero.

La razón es muy simple, me gusta el hecho de que el formulario "Obtenga una consulta gratuita" va justo al lado del control deslizante, así que ese es el componente que no voy a cambiar. En general, le mostraré cómo realizar cambios en el diseño existente y verá cómo puede crear un sitio web para una clínica dental utilizando el tema de WordPress, ¡es muy fácil!
Cómo personalizar este tema
El proceso de personalización incluye muchas acciones que es posible que deba realizar para ajustar todo a su gusto. En primer lugar, necesitaremos comenzar con los elementos del encabezado y cambiarlos de acuerdo con nuestro plan.
Configuremos el diseño de la tercera página de inicio como una página de inicio predeterminada y luego comenzaremos a trabajar con ella.
Haga clic en el botón 'Personalizar' en el menú de administración superior en su página de inicio.

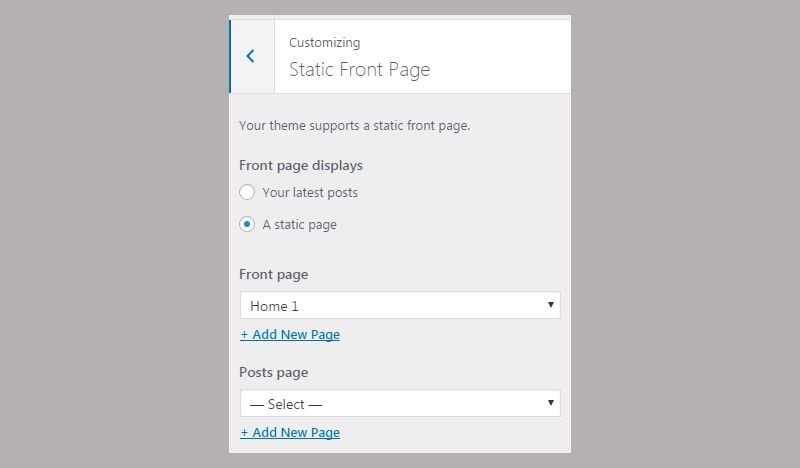
El menú aparecerá en el lado izquierdo de su página, tendrá que hacer clic en el botón 'Página principal estática'.

Ahora seleccione 'Inicio 3' en la opción 'Página principal' y haga clic en el botón 'Guardar y publicar' en la parte superior para guardar los cambios.

Regrese al panel de control de WordPress y haga clic en 'Apariencia' -> 'Opciones de tema', ahí es donde puede aplicar cambios menores a la apariencia de la plantilla. Eso es solo el comienzo, ¡hagámoslo!

El logotipo siempre es lo primero que cambia en un tema nuevo, ¿verdad? Es por eso que vamos a arrancar esa tirita de inmediato.
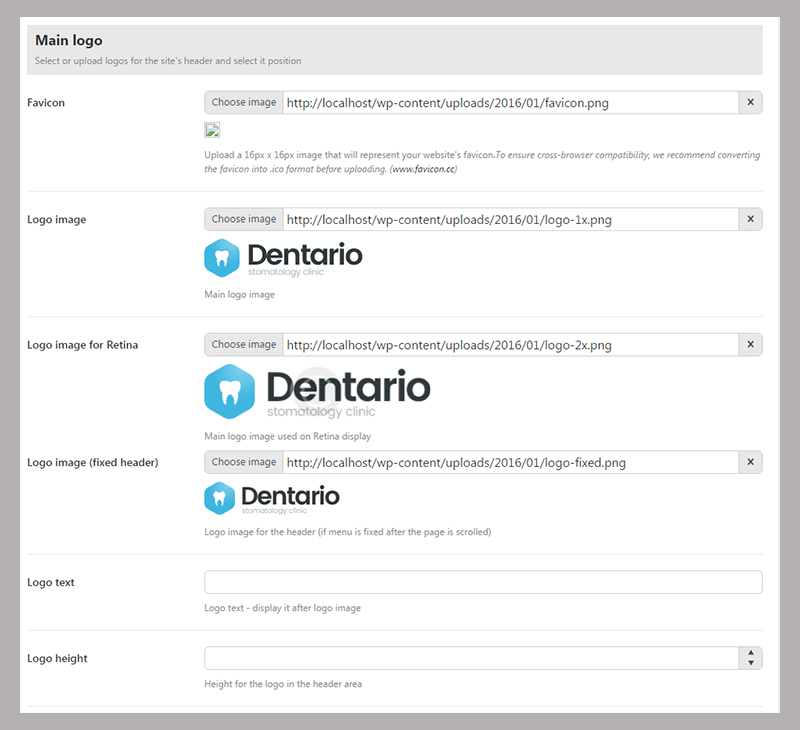
Haga clic en la sección 'Encabezado' y desplácese hacia abajo, verá el área donde puede cambiar el logotipo.

Cargue su logotipo y guarde los cambios, todo es tan simple como un pastel. Mi clínica se llamará 'Dental Dan', por lo que mi logotipo incluirá estas palabras, no se sorprenda.
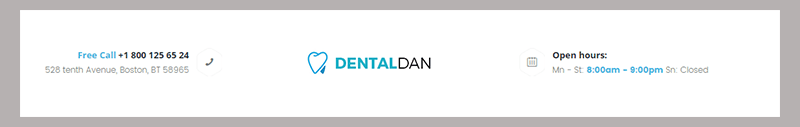
Ahora mi encabezado se ve así:

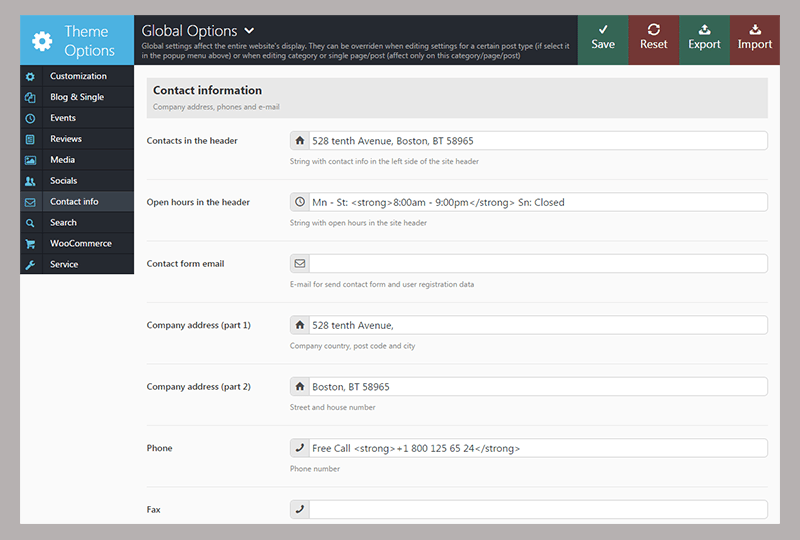
Veamos cómo podemos cambiar el número y las horas de funcionamiento. En general, me gusta cómo se colocan en esta plantilla, pero necesitamos saber cómo cambiar el texto real en estos bloques.
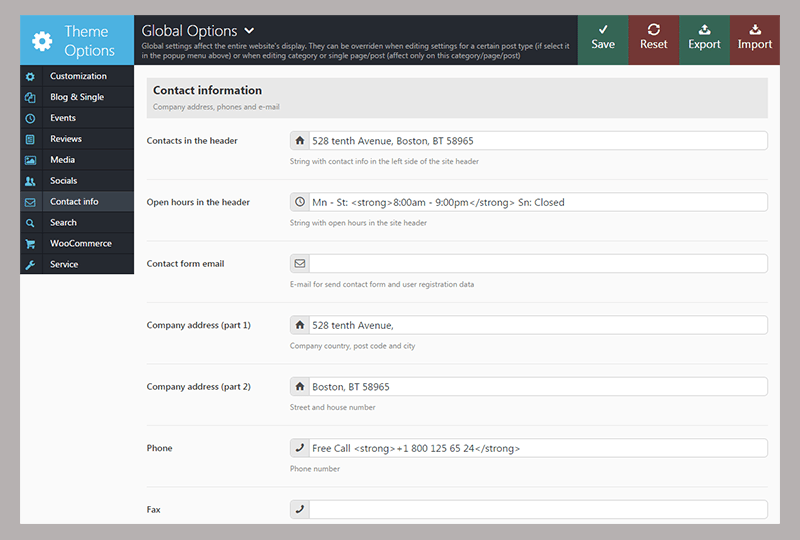
Vaya a la sección 'Información de contacto' y realice todos los cambios necesarios de acuerdo con la información de su clínica.

Eso es mejor, ¡ahora nuestro encabezado se ve bien! Agregamos el nuevo logotipo y la nueva información de contacto y ahora podemos seguir adelante.

Nuestro siguiente paso será cambiar los elementos del menú. Para hacer eso, simplemente haga clic en el botón 'Personalizar' en el menú superior y vaya a 'Menús' -> 'Menú principal'.

Elimine todos los elementos que no necesita, luego pasaremos a agregar los nuevos elementos.


Básicamente, este tema incluye todos los elementos de menú que necesitamos. Solo tienes que quitar el resto de elementos y dejar solo estos.

Ahora le mostraré cómo cambiar las imágenes en la presentación de diapositivas. Hay un menú de administración en la parte superior de su página de inicio. Sí, en el que se encuentra 'Personalizar'. Hay un botón 'Slider Revolution' allí, desplácese sobre él y haga clic en el elemento de menú 'Dentario Home 3'.

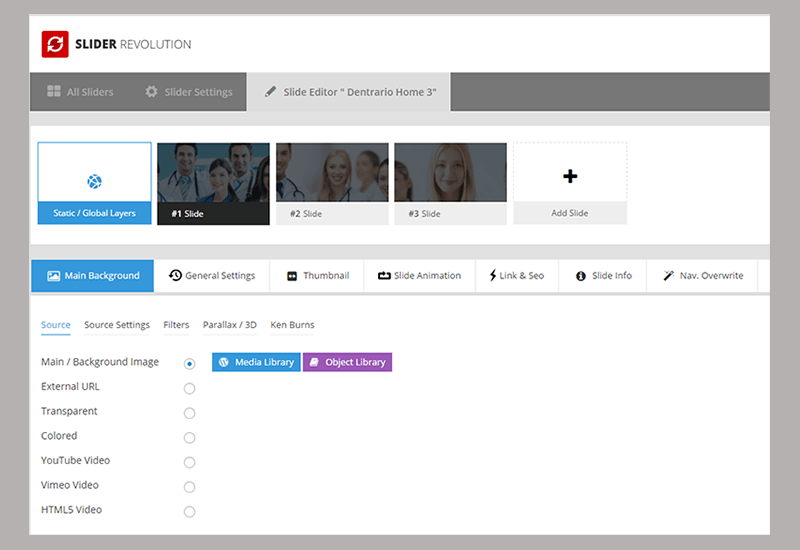
Se le dirigirá a la página siguiente.

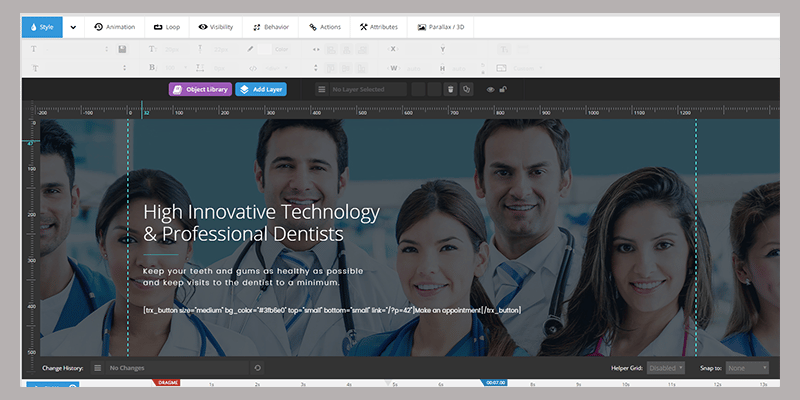
Seleccione cualquier diapositiva y haga clic en 'Configuración de fuente' para cargar una nueva imagen o editar la existente. Si se desplaza un poco más abajo, verá el área donde puede editar el estilo. No voy a cambiar nada, porque creo que este tema tiene un gran conjunto de diapositivas para la clínica dental, pero el proceso de edición es fácil y el editor en sí mismo es visual, como puede ver. Así que no habrá problema para que nadie trabaje con él.

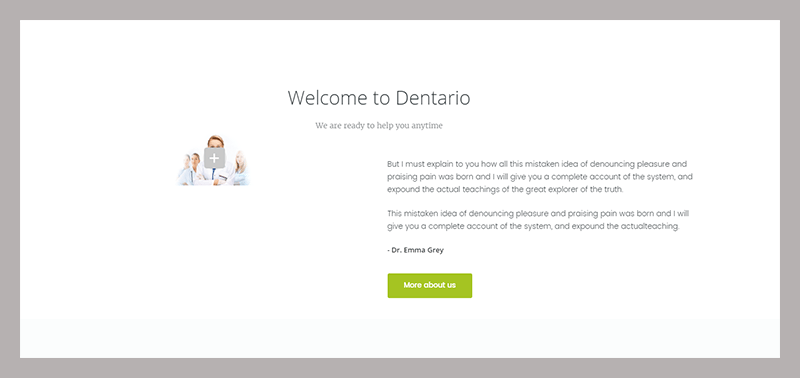
Ahora editaremos lo más importante: el diseño real y la cantidad de bloques que se muestran en la página de inicio. Algunos de ellos no los necesito, así que los eliminaré por completo, estos son:



Estos son los bloques que eliminaré por completo. Para mover los bloques, eliminarlos y editarlos, necesitaremos usar Visual Composer. Ese es el creador de páginas que viene con el tema Dentario. Para comenzar a editar el diseño de su página de inicio, vaya a su sitio web y haga clic en el botón 'Editar con el compositor visual' en el menú superior.

Ahora, cada vez que pase el cursor sobre cualquier bloque de la página, verá el botón de control para editar, eliminar y agregar filas, columnas y módulos.
Puede crear filas y dividirlas en columnas. Cada fila o columna puede incluir los módulos, son el contenido real (imágenes, contadores, botones, textos).
Para eliminar el primer bloque que no necesitaré, haré clic en el ícono de la papelera en el menú 'Fila'. Esta acción matará a toda la fila y desaparecerá, ¡justo lo que necesitaba!

Ahora el primer bloque que verán nuestros clientes debajo de la presentación de diapositivas será el bloque 'Servicios' con la lista de nuestros servicios dentales que ofrecemos.

Si decide editar los servicios, puede hacerlo en la sección 'Servicios' de su panel de control de WordPress. El proceso de edición es el mismo que con las publicaciones.

Quité todos los bloques que no necesitaba. Ahora, debemos hacer clic en el botón 'Actualizar' para guardar todos los cambios.

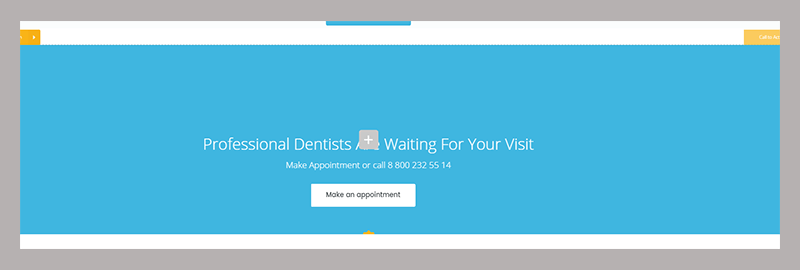
Ahora editemos el área 'Llamado a la acción' ya que necesitamos poner nuestro número de teléfono allí. Haga clic en la sección 'Subtítulos' y cambie la descripción y el título. Entonces, después de cambiar el texto y el número, se ve así.

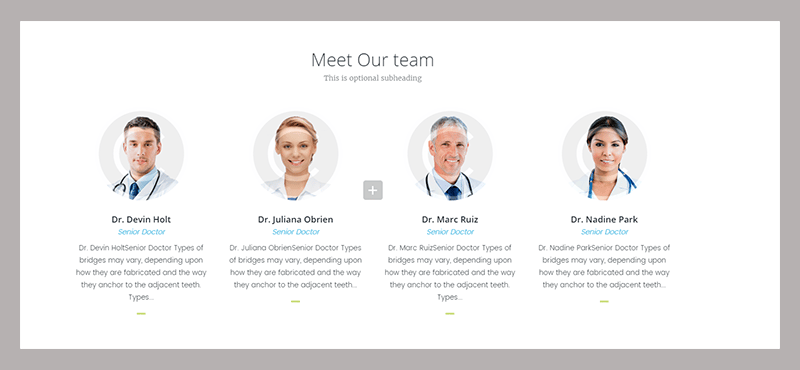
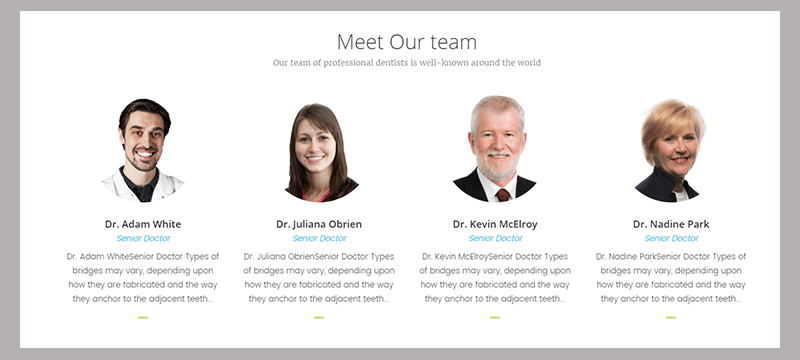
El siguiente bloque presenta a nuestro equipo. Te mostraré cómo cambiar cada imagen y texto.

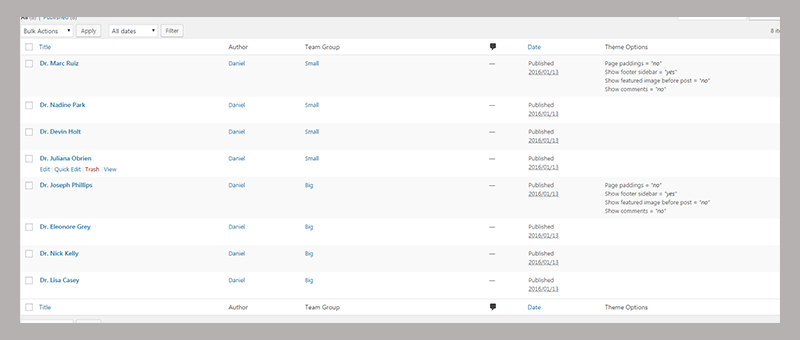
Vaya al panel de control de WordPress y haga clic en la sección 'Equipo' -> 'Todo el equipo'. Se le dirigirá a la página con la lista completa de médicos. Tendremos que editar todos los de la categoría 'pequeños' ya que estos son los que se muestran en la página de inicio.

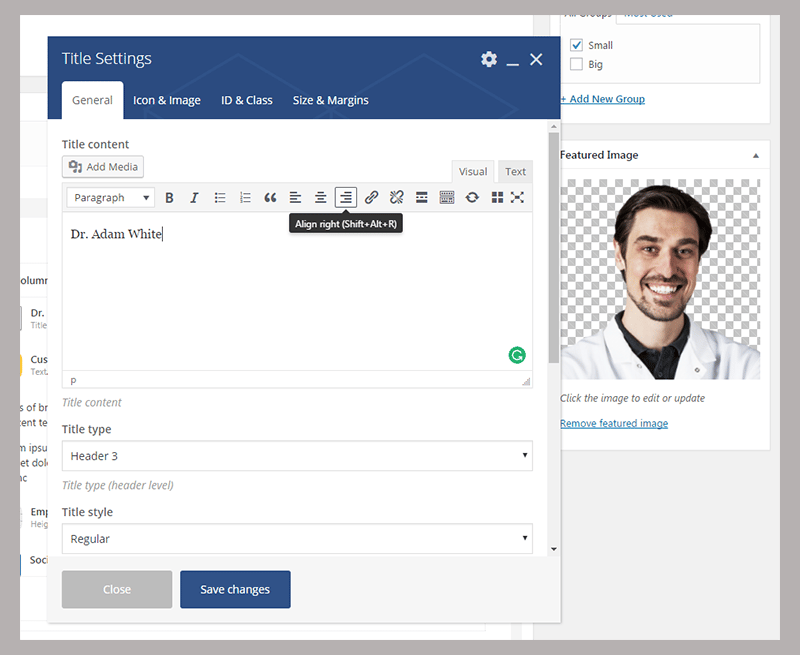
Elija al Dr. Devin Holt y haga clic en el botón 'Editar' debajo de su nombre. El proceso de edición es el mismo que con la publicación del blog. Simplemente cargue la imagen (foto del médico) y complete el nombre y el pequeño texto 'acerca de este médico'.

Obtendrá algo como esto una vez que realice estas acciones para todos los muchachos de las secciones 'Equipo'.

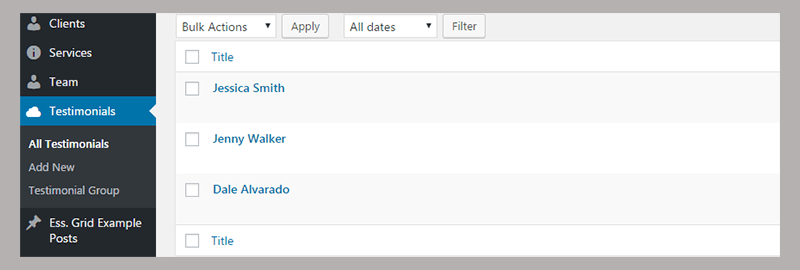
También puede cambiar los testimonios de la siguiente fila en su tablero de WordPress. Debe ir a 'Testimonios' -> 'Todos los testimonios' y podrá editarlos, agregarlos y eliminarlos.

Ahora cambiemos los componentes del pie de página. Necesitamos cambiar el logo y escribir un nuevo texto allí, esa es la parte más fácil, en serio.
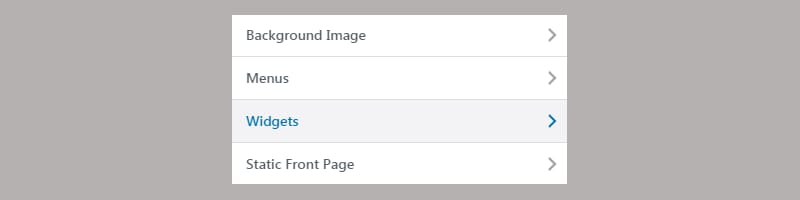
Para ello, vaya al menú 'Personalizar' y haga clic en el elemento de menú 'Widgets'.

A continuación, seleccione la 'barra lateral de pie de página'.

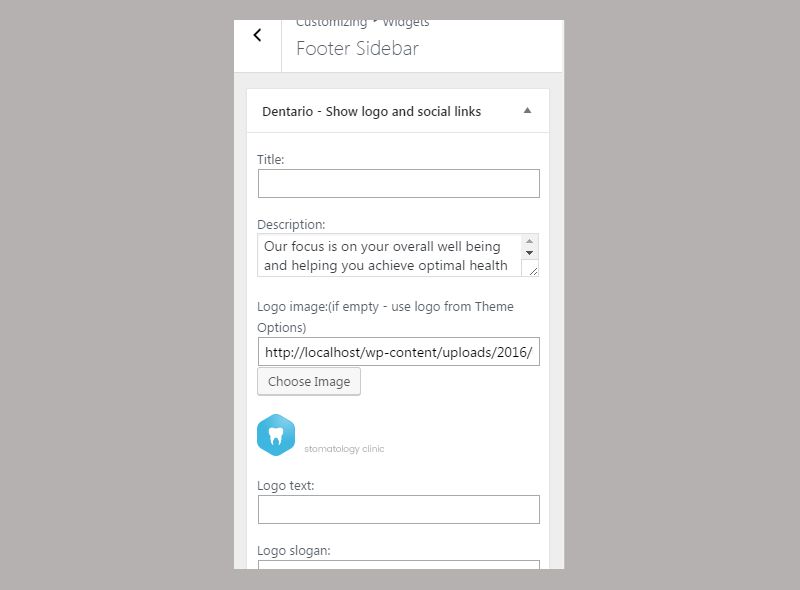
Aquí es donde puede cambiar el logotipo y el texto de la descripción:

Una vez que haya terminado con el pie de página, solo hay una cosa que corregir. Necesitamos cambiar el nombre del sitio web para que el nombre de la clínica DentalDan se muestre en la pestaña.
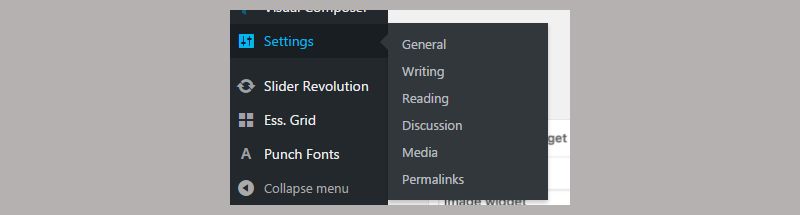
Haga clic en 'Configuración' -> 'General'.

Cambie el 'Título del sitio' y el 'Eslogan'.



Ahora podemos echar un vistazo y ver cómo se ve el sitio web de nuestra clínica dental.
envolviendo las cosas
Toda clínica dental que se precie debería tener su página web. No estoy hablando solo de una página de destino elegante sin la funcionalidad real. Debería resolver problemas como programar una cita, verificar los médicos disponibles y revisar la cartera de trabajos dentales. Los creadores incluyeron todas estas funciones en 'Dentario'. Como puede ver, todo lo que necesita hacer es moverse unas pocas cuadras. Además, necesita editar alguna información y su sitio web está listo para funcionar. ¡Sí, así como así!
