Как создать сайт стоматологической клиники с помощью WordPress — подробное руководство
Опубликовано: 2022-05-06Управление вашей стоматологической клиникой — это огромная проблема, если вы не ищете способ автоматизировать большую часть внутренних процессов. Запись на прием и предоставление клиентам общей информации о процедурах и общей репутации клиники — это одна из задач администраторов. Они похожи на ходячие и говорящие рекламные баннеры, которые также могут помочь клиентам записаться на прием к врачу и решить все свои проблемы.
Но позвольте задать вам вопрос… Зачем вам сбрасывать этот груз ответственности на кого-то, если ваш сайт может взять на себя большую часть этих вещей? Вам это интересно? Сегодня мы познакомим вас с процессом создания сайта стоматологической клиники. Это будет пошаговое руководство, и вы найдете его полезным для вашего бизнеса, вы можете поверить нам на слово! Вы можете просто взять тему WordPress, настроить некоторые плагины и получить полностью функциональный веб-сайт.
Ищу тему WordPress
WordPress — одна из тех CMS с большим выбором тем. Просматривая самые известные торговые площадки, вы чувствуете, что стоите посреди кондитерской: так сложно выбрать! Какими бы ни были ваши потребности — вы найдете тему, которая удовлетворит большинство ваших требований.
Поскольку мы хотели, чтобы это руководство было полным, мы расскажем вам, где можно найти хорошие темы и как выбрать ту, которая лучше всего подойдет для вашей стоматологической клиники.

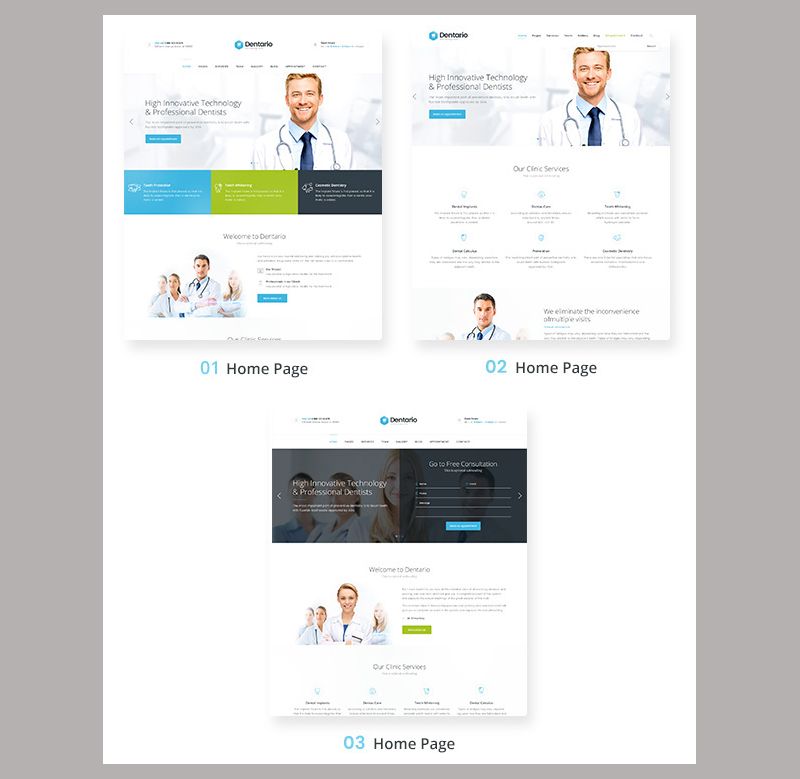
Вы должны сначала проверить, ища хороший и качественный шаблон Themeforest. В разделе «Здоровье и красота» вы найдете довольно большой выбор тем WordPress. Один из них — Dentario | Стоматолог, медицина и здравоохранение. Он включает все необходимые плагины, а также предлагает вам три макета домашней страницы на выбор. Наряду с поддержкой и подробной документацией, это отличная тема, поэтому я возьму ее и посмотрю, что мы можем с ней построить.

Как установить тему WordPress
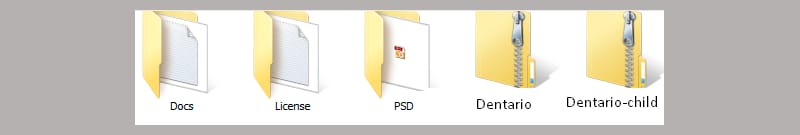
После того, как вы купили и скачали архив с шаблоном, вам нужно разархивировать его, и вы увидите все компоненты, которые помогут вам работать с этой темой, сам шаблон и дочернюю тему.

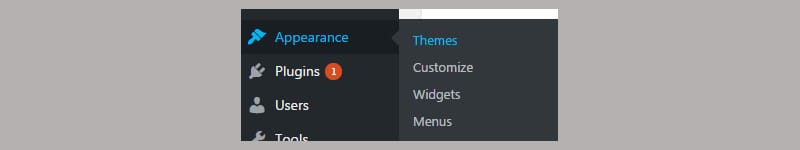
Давайте перейдем к нашей панели управления WordPress и установим нашу тему. Для этого нам нужно перейти в раздел «Внешний вид» и нажать «Темы».

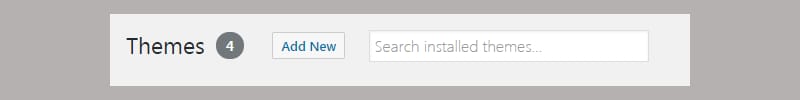
Вы будете перенаправлены на страницу со всеми установленными темами, но нас эти темы не интересуют, мы хотим установить свои! Нажмите «Добавить новый».

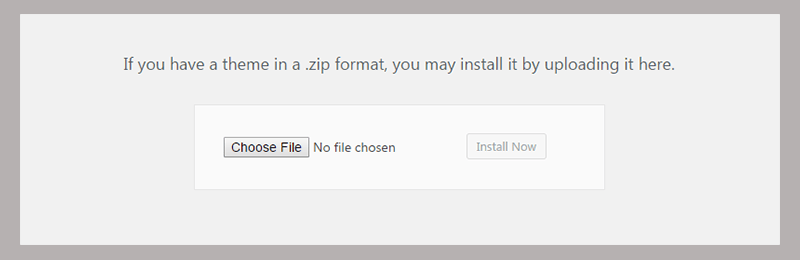
Теперь нажмите «Загрузить тему» и выберите zip-архив Dentario.

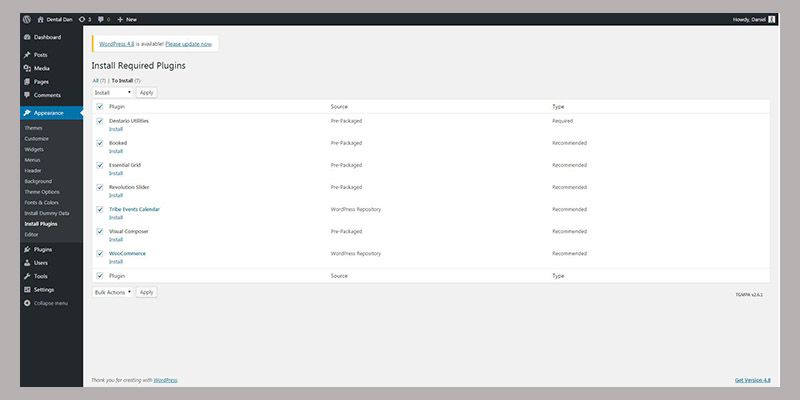
После установки WordPress сообщит вам, какие плагины следует установить для этой темы. Это очень важно сделать, так как это поможет вам убедиться, что все функции шаблона работают должным образом. По сути, вам будет предоставлен полный список необходимых вам плагинов, вам просто нужно будет выбрать их все и нажать «Установить».

После их установки вам нужно будет выполнить те же действия, чтобы активировать их.
Установка демонстрационных данных
Давайте сделаем наш сайт похожим на настоящую демонстрацию и установим для него необходимые данные. В эту тему включен фиктивный инструмент импорта данных одним щелчком мыши, поэтому процесс демо-установки не доставит хлопот.
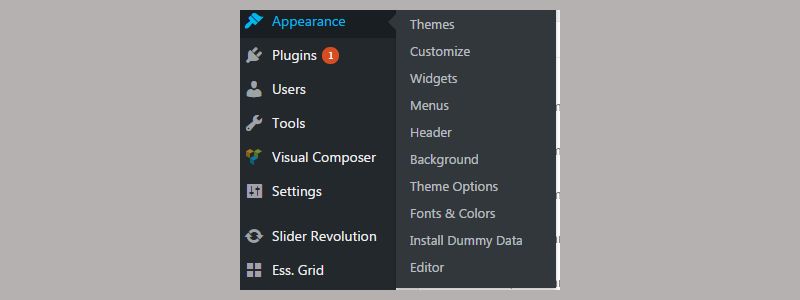
Чтобы получить доступ к установщику фиктивных данных, вы должны перейти в раздел «Внешний вид» на панели инструментов и нажать «Установить фиктивные данные».

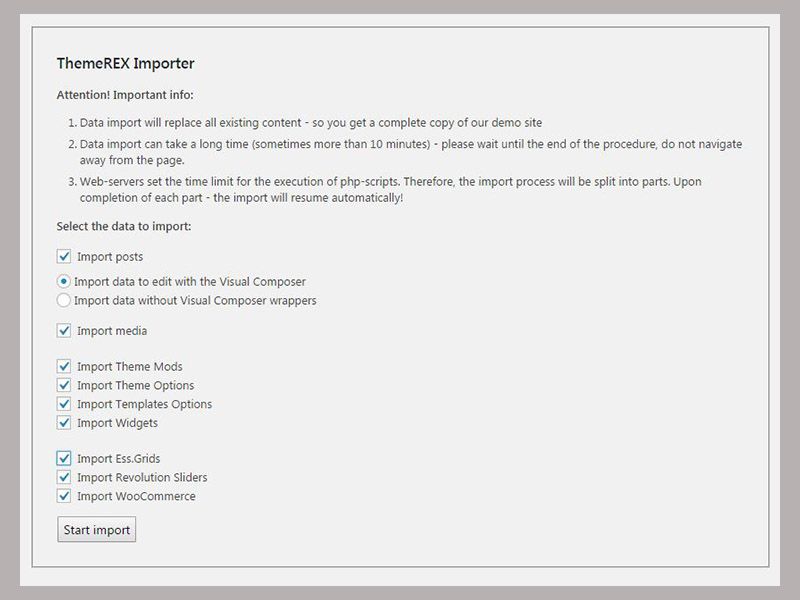
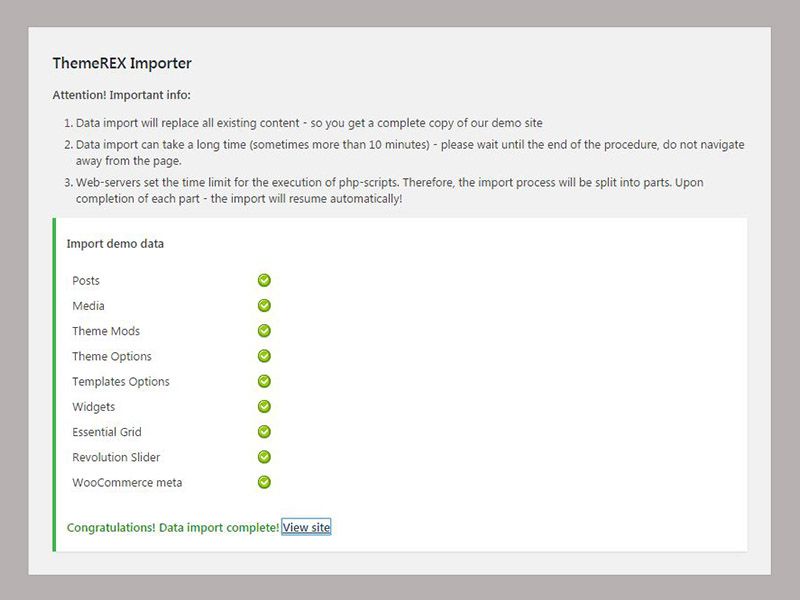
Вы будете перенаправлены на страницу Importer, где вы должны выбрать все компоненты, которые должны быть импортированы. Последние три пункта по умолчанию не выбраны, но их тоже следует отметить, как на картинке ниже.

Импортер сделает свое дело, и пока он работает, вы можете просто выпить чашку чая… На самом деле, нельзя, он работает довольно быстро, так что найти свою чашку на кухне вы даже не успеете.

Как только все будет установлено, вы увидите сообщение внизу и ссылку на ваш сайт.
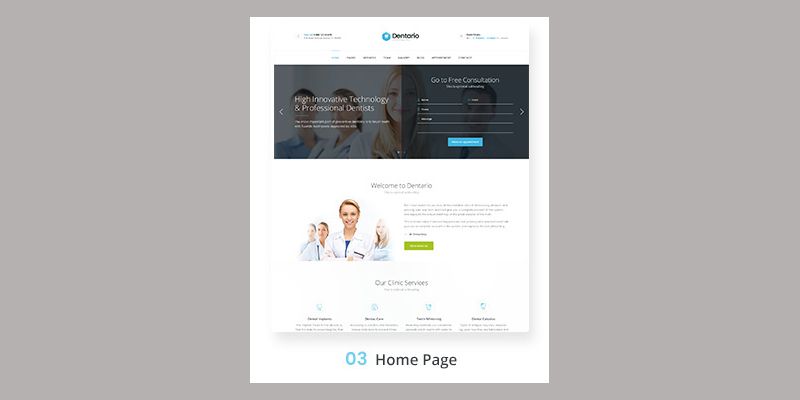
Как я уже упоминал ранее, эта тема имеет 3 макета домашней страницы, и я решил использовать третий.

Причина очень проста, мне нравится тот факт, что форма «Получить бесплатную консультацию» идет прямо рядом с ползунком, так что этот компонент я не собираюсь менять. В общем, я покажу вам, как внести изменения в существующий макет, и вы увидите, как можно создать сайт стоматологической клиники с помощью темы WordPress, это действительно просто!
Как настроить эту тему
Процесс настройки включает в себя множество действий, которые вам может понадобиться выполнить, чтобы настроить все так, как вам нравится. Прежде всего, нам нужно начать с элементов заголовка и изменить их в соответствии с нашим планом.
Давайте установим третий макет домашней страницы в качестве домашней страницы по умолчанию, а затем начнем с ней работать.
Нажмите кнопку «Настроить» в верхнем меню администратора на главной странице.

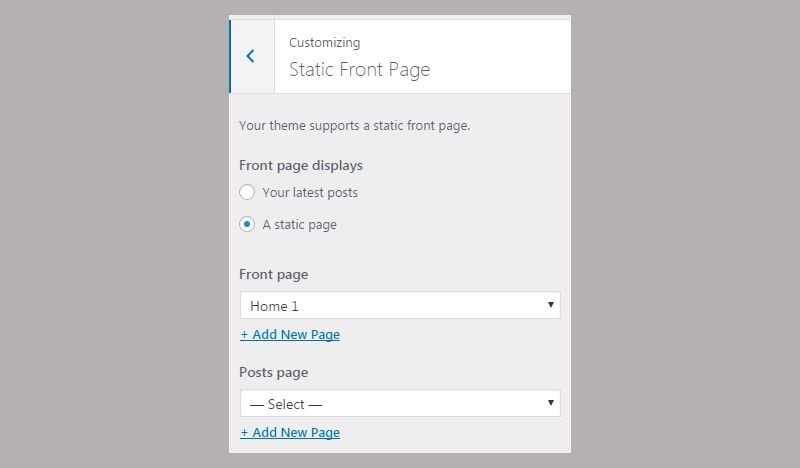
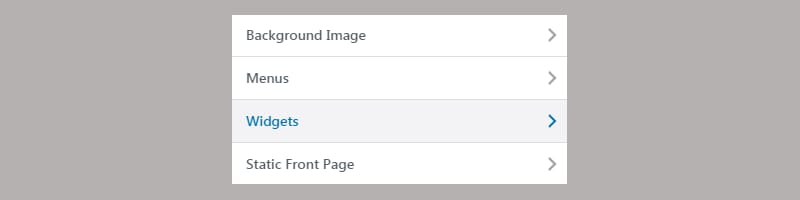
Меню появится в левой части вашей страницы, вам нужно будет нажать кнопку «Статическая главная страница».

Теперь выберите «Главная 3» в опции «Главная страница» и нажмите кнопку «Сохранить и опубликовать» вверху, чтобы сохранить изменения.

Вернитесь на панель инструментов WordPress и нажмите «Внешний вид» -> «Параметры темы», здесь вы можете применить незначительные изменения к внешнему виду шаблона. Это только начало, давайте!

Логотип всегда меняется в первую очередь в новой теме, верно? Вот почему мы собираемся сорвать этот пластырь прямо сейчас.
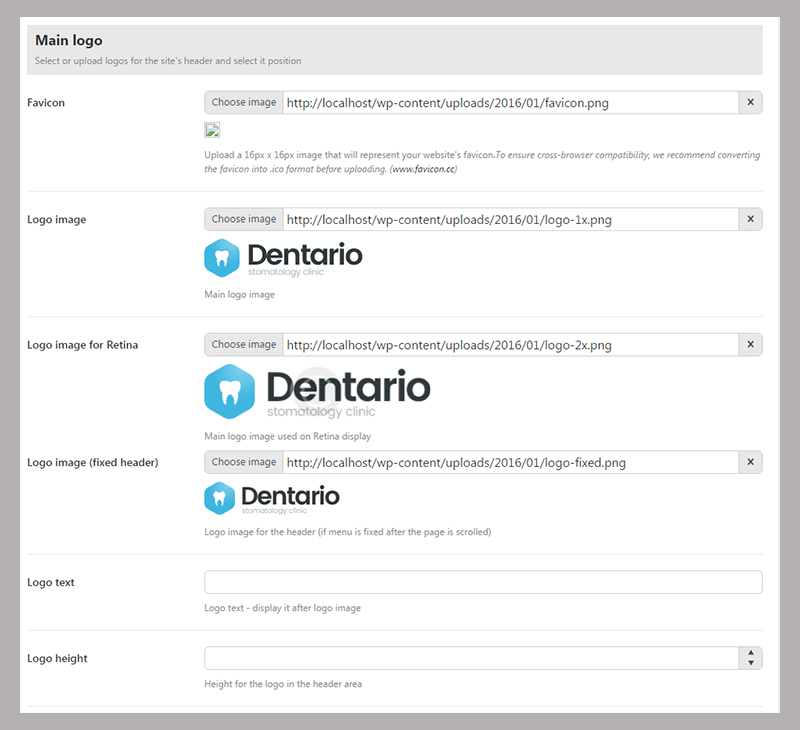
Нажмите на раздел «Заголовок» и прокрутите вниз, вы увидите область, где вы можете изменить логотип.

Загрузите свой логотип и сохраните изменения, все просто как пирог. Моя клиника будет называться «Стоматолог Дэн», поэтому мой логотип будет включать эти слова, не удивляйтесь.
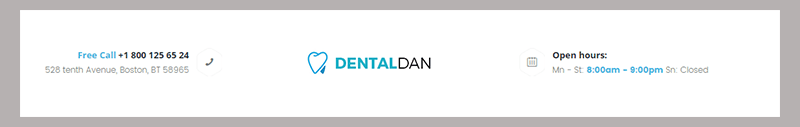
Теперь мой заголовок выглядит так:

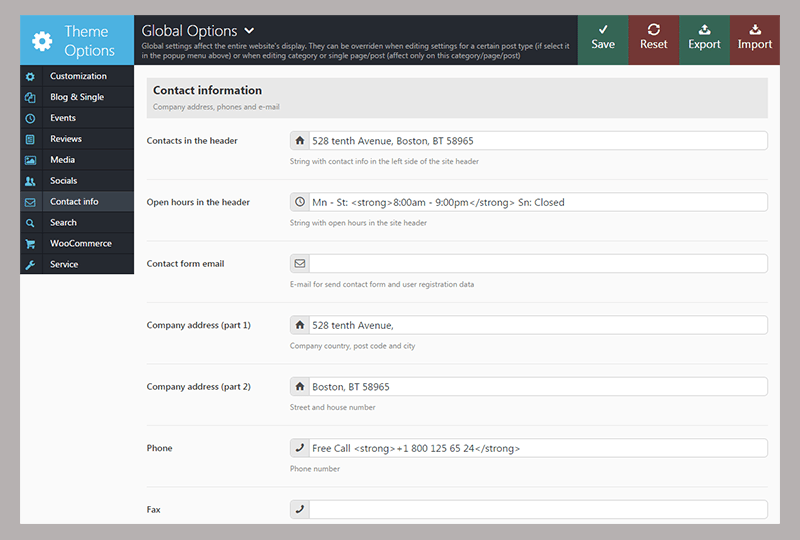
Давайте посмотрим, как мы можем изменить количество и часы работы. В целом мне нравится, как они расположены в этом шаблоне, но нам нужно знать, как изменить реальный текст в этих блоках.
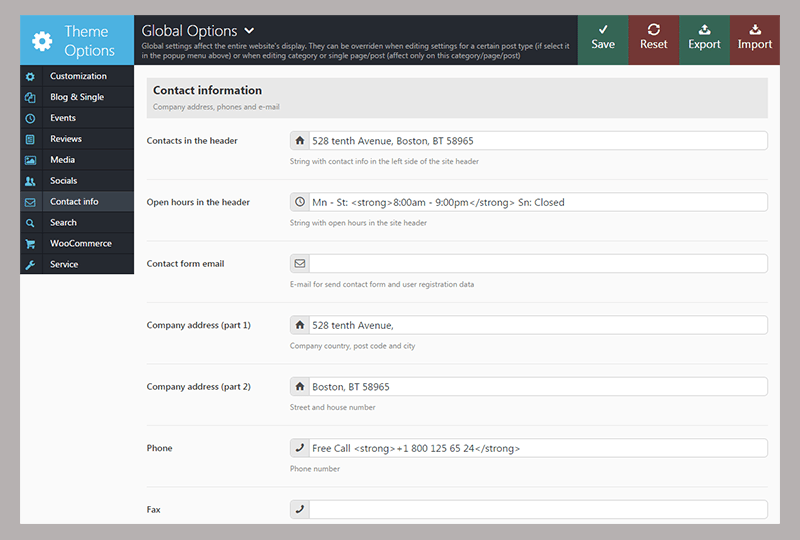
Перейдите в раздел «Контактная информация» и внесите все необходимые изменения в соответствии с данными вашей клиники.

Это лучше, теперь наш заголовок выглядит правильно! Мы добавили новый логотип и новую контактную информацию, и теперь мы можем двигаться дальше.

Следующим нашим шагом будет изменение пунктов меню. Для этого просто нажмите кнопку «Настроить» в верхнем меню и перейдите в «Меню» -> «Главное меню».

Удалите все элементы, которые вам не нужны, затем мы перейдем к добавлению новых элементов.


По сути, эта тема включает в себя все необходимые нам пункты меню. Вам просто нужно удалить остальные элементы и оставить только эти.

Сейчас я покажу вам, как менять картинки в слайд-шоу. В верхней части главной страницы есть меню администратора. Да, тот, где находится «Настроить». Там есть кнопка «Slider Revolution», наведите на нее курсор и нажмите пункт меню «Dentario Home 3».

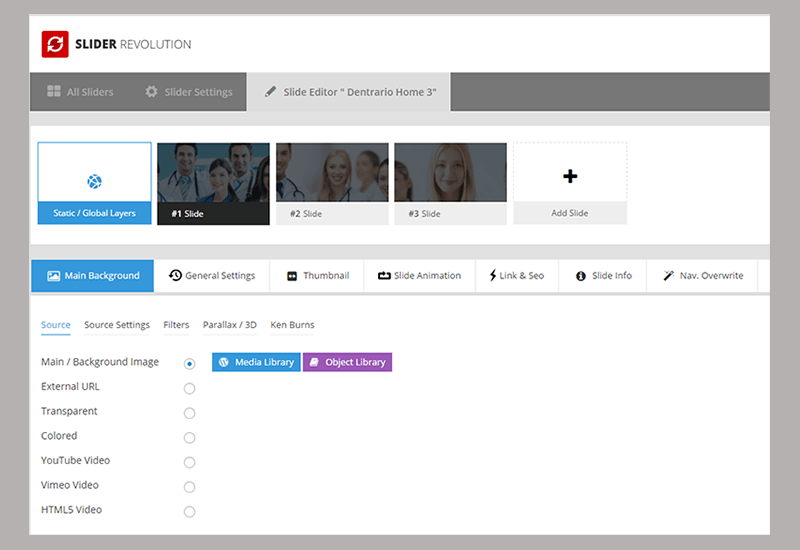
Вы будете перенаправлены на следующую страницу.

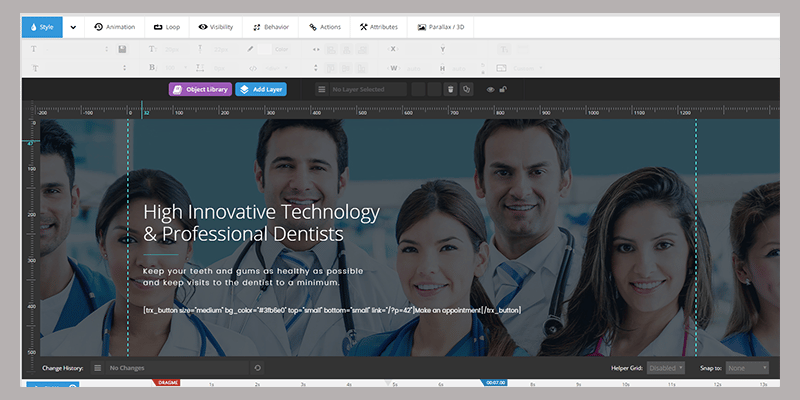
Выберите любой слайд и нажмите «Настройки источника», чтобы загрузить новое изображение или отредактировать существующее. Если вы прокрутите немного ниже, вы увидите область, где вы можете редактировать стиль. Я не собираюсь ничего менять, потому что я считаю, что эта тема имеет отличный набор слайдов для стоматологической клиники, но процесс редактирования прост, а сам редактор, как вы можете видеть, нагляден. Так что проблем с работой с ним не будет ни для кого.

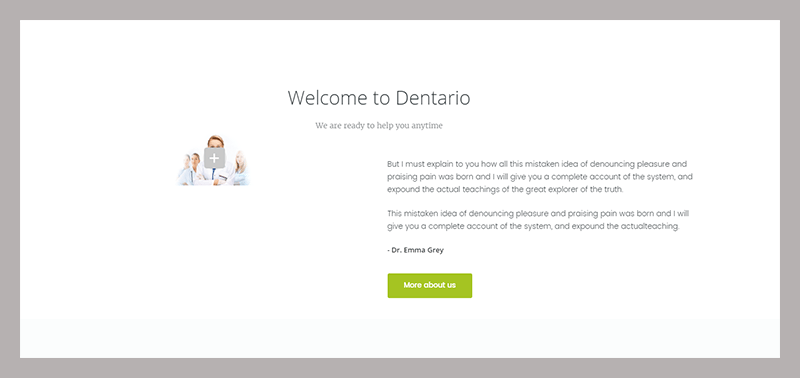
Теперь отредактируем самое главное: сам макет и количество отображаемых блоков на главной странице. Некоторые из них мне не нужны, поэтому я их полностью уберу, это:



Это блоки, которые я полностью уберу. Чтобы перемещать блоки, удалять и редактировать их, нам понадобится Visual Composer. Это конструктор страниц, который поставляется с темой Dentario. Чтобы приступить к редактированию макета вашей домашней страницы, перейдите на свой веб-сайт и нажмите кнопку «Редактировать с помощью визуального композитора» в верхнем меню.

Теперь всякий раз, когда вы наводите курсор на любой блок на странице, вы увидите кнопку управления для редактирования, удаления и добавления строк, столбцов и модулей.
Вы можете создавать строки и разделять их на столбцы. Каждая строка или столбец может включать в себя модули, они являются собственно содержанием (картинки, счетчики, кнопки, тексты).
Чтобы удалить первый блок, который мне не понадобится, я нажму на значок корзины в меню «Строка». Это действие убьет всю строку и она исчезнет, как раз то, что мне было нужно!

Теперь первым блоком, который наши клиенты увидят под слайд-шоу, будет блок «Услуги» со списком наших стоматологических услуг, которые мы предлагаем.

Если вы решите отредактировать сервисы, вы можете сделать это в разделе «Сервисы» панели управления WordPress. Процесс редактирования такой же, как и с сообщениями.

Я удалил все блоки, которые мне не нужны. Теперь нам нужно нажать на кнопку «Обновить», чтобы сохранить все изменения.

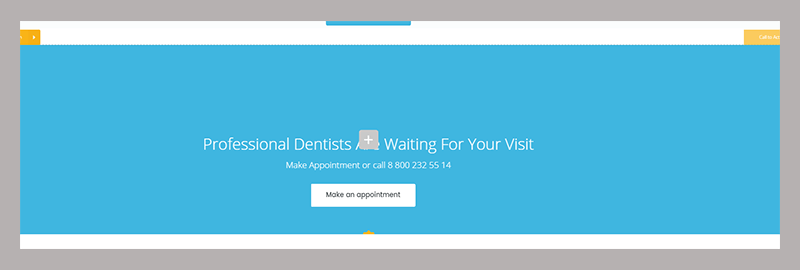
Теперь давайте отредактируем область «Призыв к действию», так как нам нужно поместить туда наш номер телефона. Нажмите на раздел «Подписи» и измените описание и заголовок. Итак, после того, как я изменил текст и номер, это выглядит так.

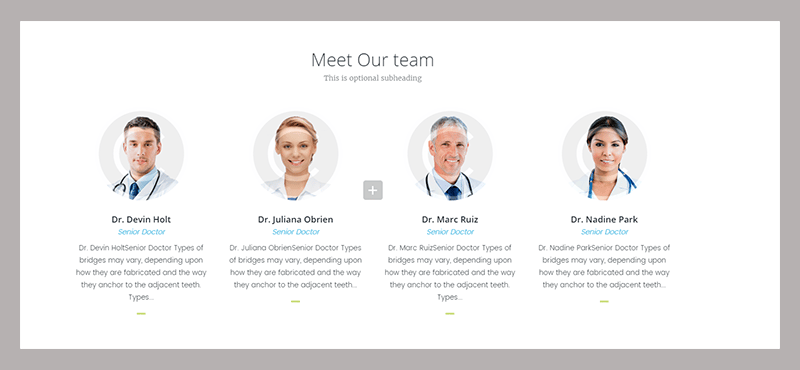
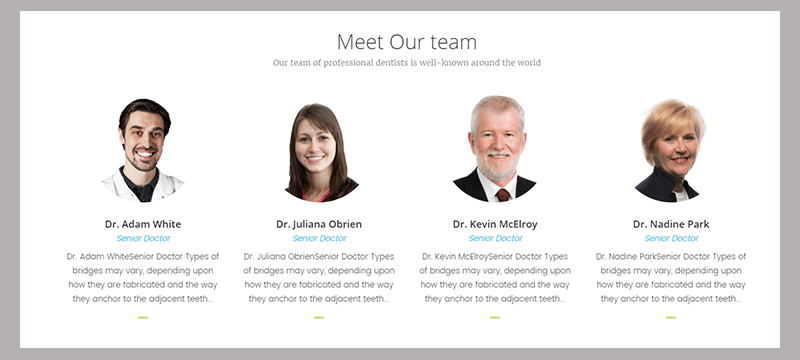
В следующем блоке представлена наша команда. Я покажу вам, как изменить каждую картинку и текст.

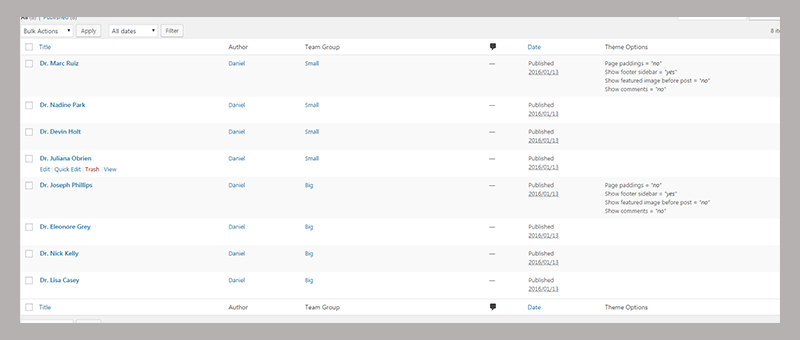
Перейдите в панель управления WordPress и нажмите раздел «Команда» -> «Вся команда». Вы будете перенаправлены на страницу с полным списком врачей. Нам нужно отредактировать все из категории «маленькие», так как они отображаются на главной странице.

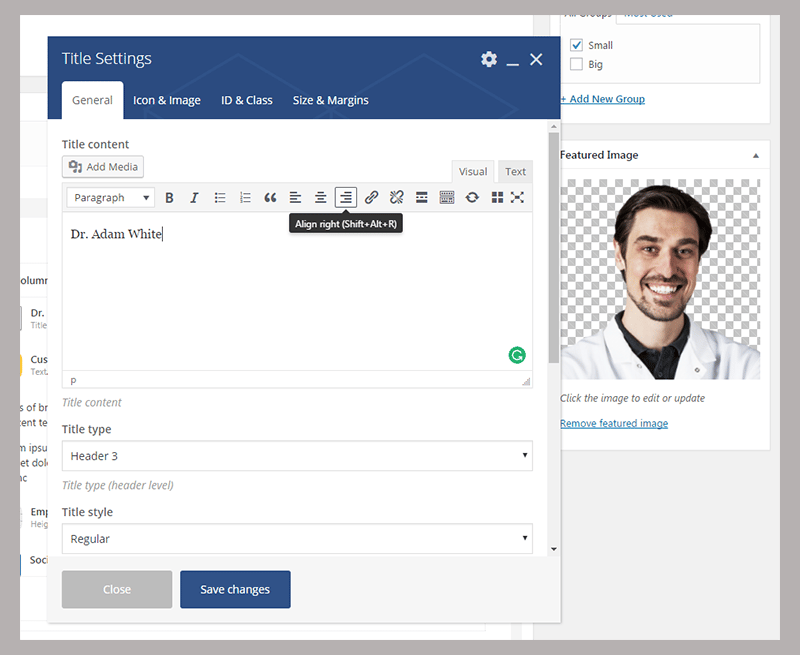
Выберите доктора Девина Холта и нажмите кнопку «Изменить» под его именем. Процесс редактирования такой же, как и в случае с постом в блоге. Просто загрузите изображение (фото врача) и заполните имя и небольшой текст «об этом докторе».

Что-то подобное у вас получится после того, как вы выполните эти действия для всех ребят из раздела «Команда».

Вы также можете изменить отзывы из следующей строки на панели инструментов WordPress. Вы должны перейти в «Отзывы» -> «Все отзывы», и вы сможете редактировать, добавлять и удалять их.

Теперь давайте изменим компоненты нижнего колонтитула. Нам нужно изменить логотип и написать там новый текст, это самая простая часть, серьезно.
Для этого перейдите в меню «Настроить» и нажмите на пункт меню «Виджеты».

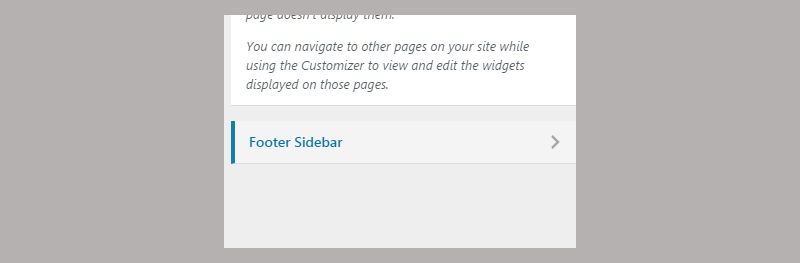
Затем выберите «Боковая панель нижнего колонтитула».

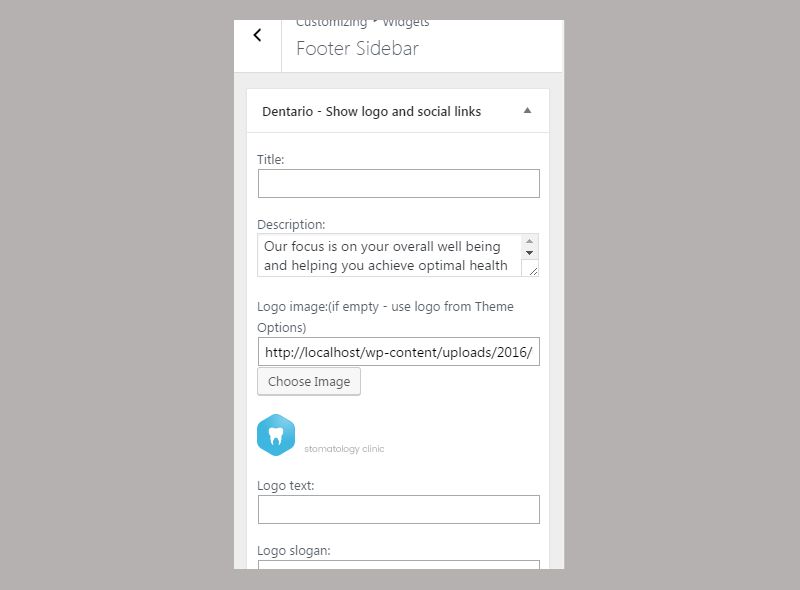
Здесь вы можете изменить логотип и текст описания:

После того, как вы закончили с нижним колонтитулом, осталось исправить только одну вещь. Нам нужно изменить название сайта, чтобы название клиники DentalDan отображалось во вкладке.
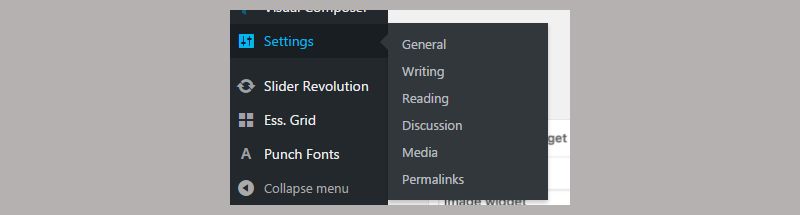
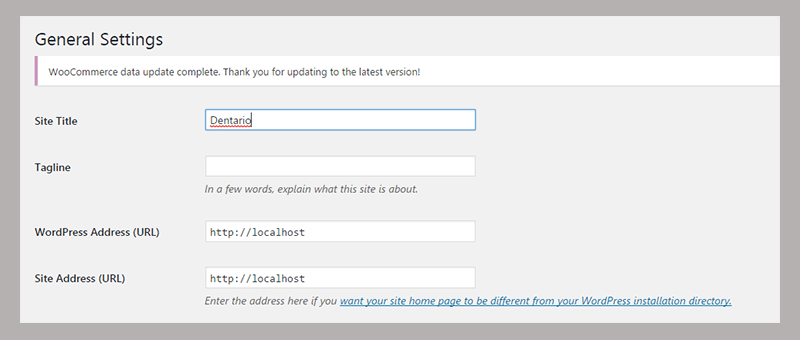
Нажмите «Настройки» -> «Общие».

Измените «Название сайта» и «Подзаголовок».



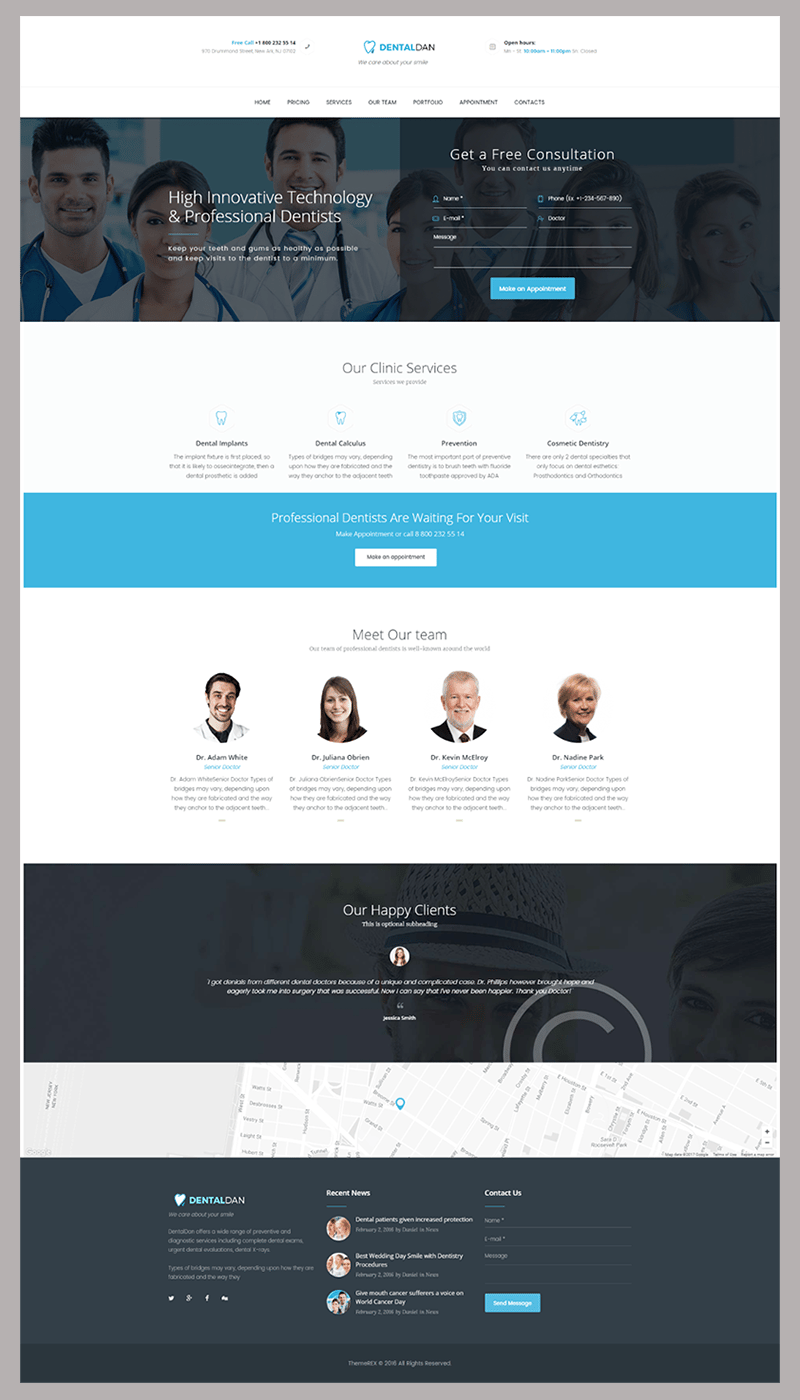
Теперь мы можем взглянуть и посмотреть, как выглядит сайт нашей стоматологической клиники.
Подведение итогов
Каждая уважающая себя стоматологическая клиника должна иметь свой сайт. Я говорю не только о причудливой целевой странице без реальной функциональности. Он должен решать такие задачи, как запись на прием, проверка свободных врачей и просмотр портфолио стоматологических работ. Создатели включили все эти функции в Dentario. Как видите, все, что вам нужно сделать, это переместиться на несколько блоков. Кроме того, вам нужно отредактировать некоторую информацию, и ваш сайт готов к работе. Да просто так!
