WordPressを使用して歯科医院のウェブサイトを作成する方法–詳細ガイド
公開: 2022-05-06内部プロセスの大部分を自動化する方法を探していない場合、歯科医院を運営することは非常に重要です。 アポイントメントを予約し、手順と全体的なクリニックの評判に関する一般的な情報を顧客に提供することは、受付係が行うことの1つです。 それらは、顧客が医者への訪問を予約し、すべての問題を解決するのに役立つ広告バナーを歩いたり話したりするようなものです。
しかし、私はあなたに質問をさせてください…あなたのウェブサイトがこれらのものの大部分の世話をするかもしれないならば、なぜあなたは誰かにこの責任の負荷を落とす必要があるのですか? 面白そうですか? 今日は、歯科医院のWebサイトを作成するプロセスについて説明します。 それはステップバイステップのガイドであり、あなたはそれがあなたのビジネスに役立つとわかるでしょう、あなたはそれについて私たちの言葉を受け入れることができます! WordPressテーマを取得し、いくつかのプラグインを調整して、完全に機能するWebサイトを稼働させることができます。
WordPressのテーマを探しています
WordPressは、選択できるテーマが豊富なCMSの1つです。 最も有名な市場をスクロールすると、お菓子屋の真ん中に立っているような気分になります。選ぶのはとても難しいです。 必要なものが何であれ、ほとんどの要件を満たすテーマが見つかります。
このガイドを完成させたかったので、良いテーマを見つけることができる場所と、歯科医院に最適なテーマを選択する方法を説明します。

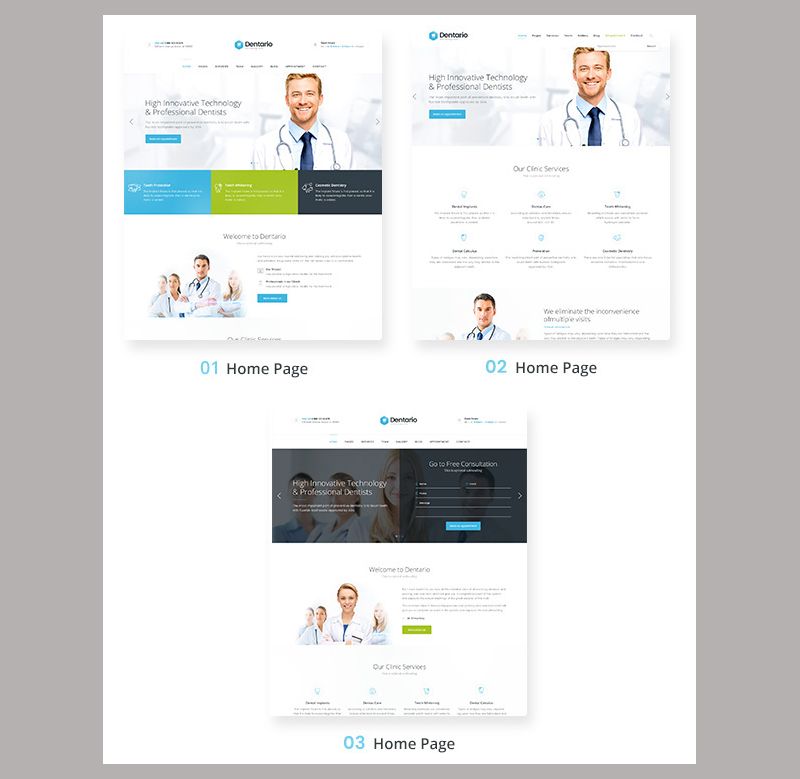
優れた定性的なテンプレートであるThemeforestを探しているときに、最初にチェックアウトする必要があります。 「健康と美容」セクションをチェックすると、WordPressテーマのかなり大きな選択肢が得られます。 それらの1つは'Dentario| 歯科医、医療およびヘルスケアのテーマ」。 必要なプラグインがすべて含まれており、3つのホームページレイアウトから選択できます。 サポートと詳細なドキュメントに加えて、これは素晴らしいテーマなので、これを取り上げて、それを使用して何を構築できるかを見ていきます。

WordPressテーマをインストールする方法
テンプレートを使用してアーカイブを購入してダウンロードしたら、解凍する必要があります。このテーマ、テンプレート自体、および子テーマの操作に役立つすべてのコンポーネントが表示されます。

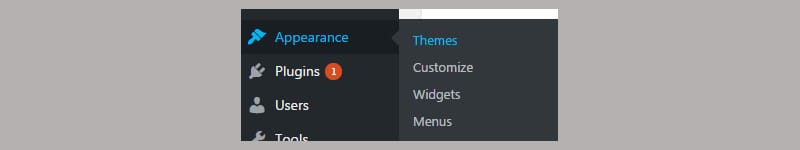
WordPressダッシュボードに移動して、テーマをインストールしましょう。 これを行うには、[外観]セクションに移動し、[テーマ]をクリックする必要があります。

インストールされているすべてのテーマのページに移動しますが、それらには関心がありません。独自のテーマをインストールしたいと思います。 [新規追加]をクリックします。

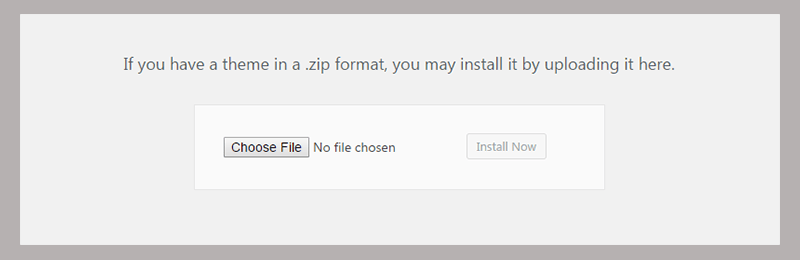
次に、[テーマのアップロード]をクリックし、[Dentario]zipアーカイブを選択します。

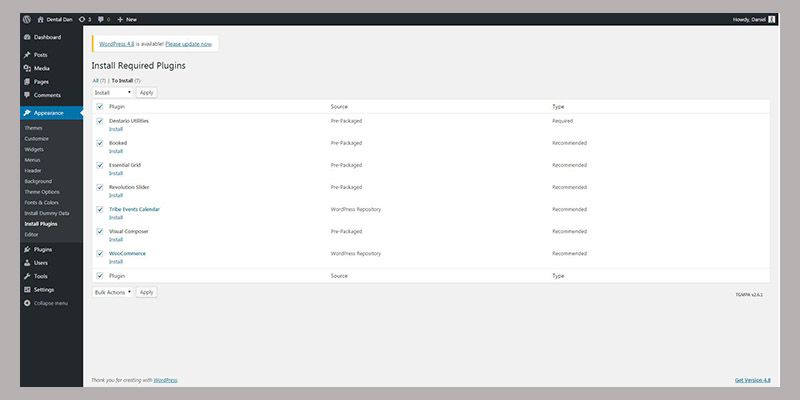
インストール後、WordPressはこのテーマにインストールする必要のあるプラグインの種類を教えてくれます。 これは、すべてのテンプレート機能が必要に応じて機能することを確認するのに役立つため、非常に重要なことです。 基本的に、必要なプラグインの完全なリストが提供されます。それらをすべて選択して、[インストール]オプションをクリックするだけです。

それらをインストールしたら、同じ手順を実行してアクティブ化する必要があります。
デモデータのインストール
私たちのウェブサイトを実際のデモのように見せて、それに必要なデータをインストールしましょう。 このテーマにはワンクリックのダミーデータインポートツールが含まれているため、デモのインストールプロセスは面倒ではありません。
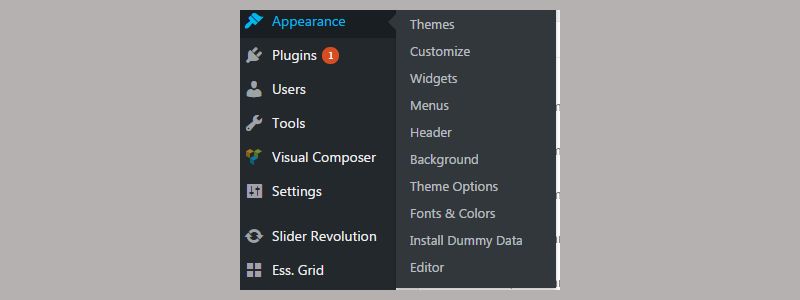
ダミーデータインストーラーにアクセスするには、ダッシュボードの[外観]セクションに移動し、[ダミーデータのインストール]をクリックする必要があります。

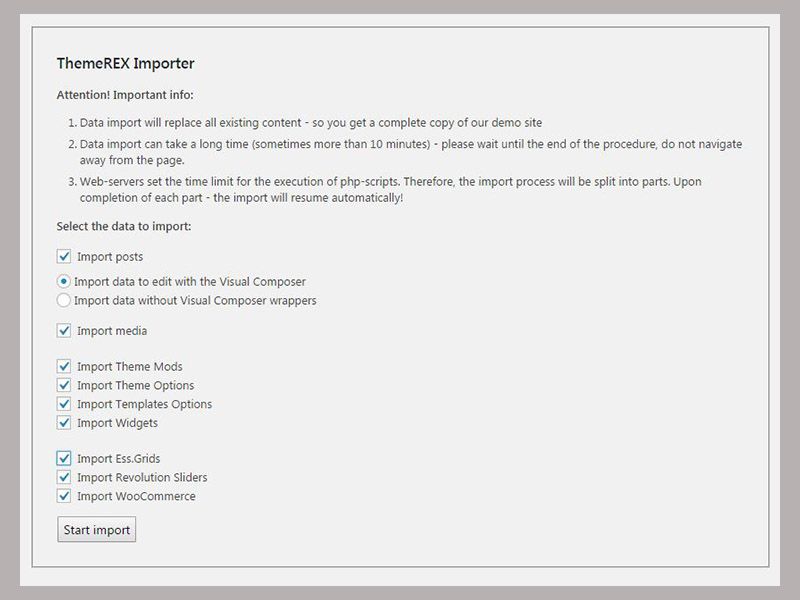
インポートする必要のあるすべてのコンポーネントを選択する必要があるインポーターページにリダイレクトされます。 最後の3つの項目はデフォルトでは選択されていませんが、下の図のように、それらもチェックする必要があります。

輸入業者がその仕事をし、それが機能している間あなたはお茶を飲むことができます…実際には、それはかなり速く機能するので、あなたは台所であなたのカップを見つける機会さえありません。

すべてがインストールされると、下部にメッセージとWebサイトへのリンクが表示されます。
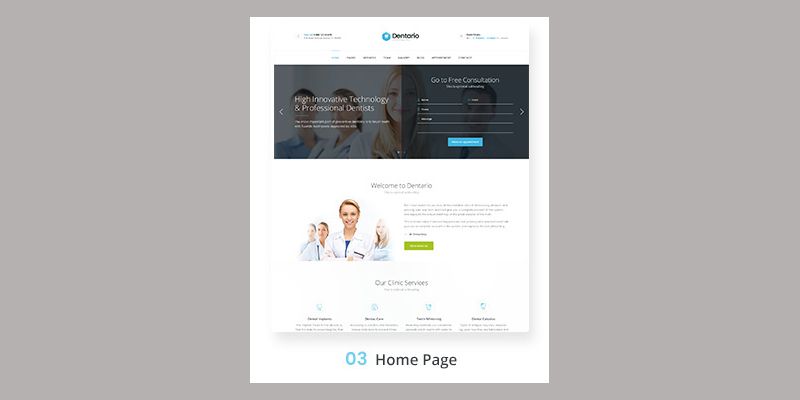
すでに述べたように、このテーマには3つのホームページレイアウトがあり、3つ目のものを使用することにしました。

理由は非常に単純です。「無料相談を取得」フォームがスライダーのすぐ近くにあるという事実が気に入っているので、これは変更しないコンポーネントです。 一般的に、既存のレイアウトを変更する方法と、WordPressテーマを使用して歯科医院のWebサイトを構築する方法を説明します。これは非常に簡単です。
このテーマをカスタマイズする方法
カスタマイズプロセスには、すべてを好きなように調整するために実行する必要のある多くのアクションが含まれています。 まず、ヘッダー要素から始めて、計画に従って変更する必要があります。
3番目のホームページレイアウトをデフォルトのホームページとして設定してから、作業を開始します。
ホームページの上部の管理メニューにある[カスタマイズ]ボタンをクリックします。

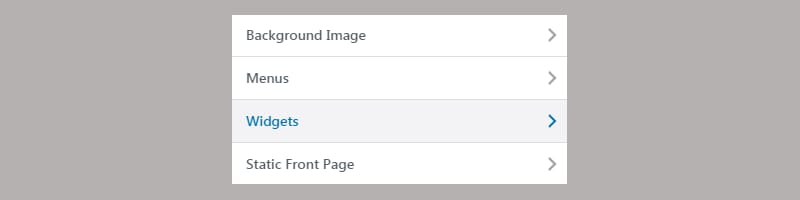
メニューはページの左側に表示されます。[静的フロントページ]ボタンをクリックする必要があります。

次に、[フロントページ]オプションで[ホーム3]を選択し、上部の[保存して公開]ボタンをクリックして変更を保存します。

WordPressダッシュボードに戻り、[外観]-> [テーマオプション]をクリックします。ここで、テンプレートの外観に小さな変更を適用できます。 それはほんの始まりに過ぎません、やってみましょう!

新しいテーマでは、ロゴが常に最初に変更されますよね? そのため、私たちはそのバンドエイドをすぐに取り除こうとしています。
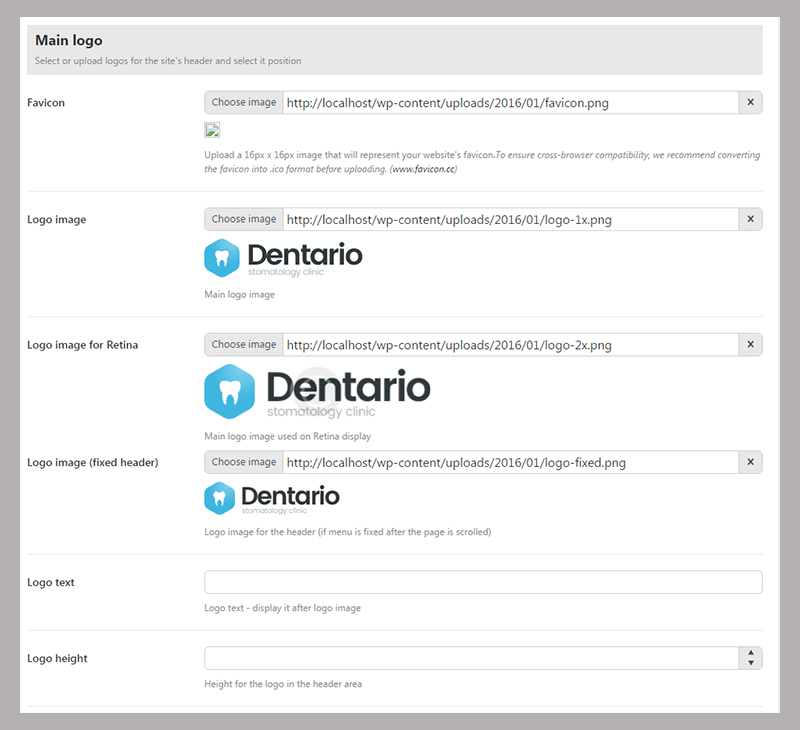
[ヘッダー]セクションをクリックして下にスクロールすると、ロゴを変更できる領域が表示されます。

ロゴをアップロードして変更を保存します。すべてがパイのように簡単です。 私のクリニックは「デンタルダン」と呼ばれるので、私のロゴにはこれらの単語が含まれています。驚かないでください。
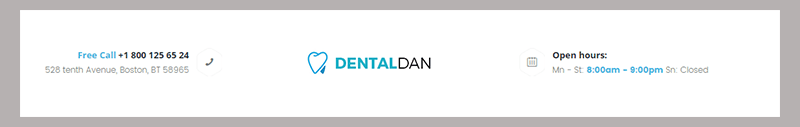
これで、私のヘッダーは次のようになります。

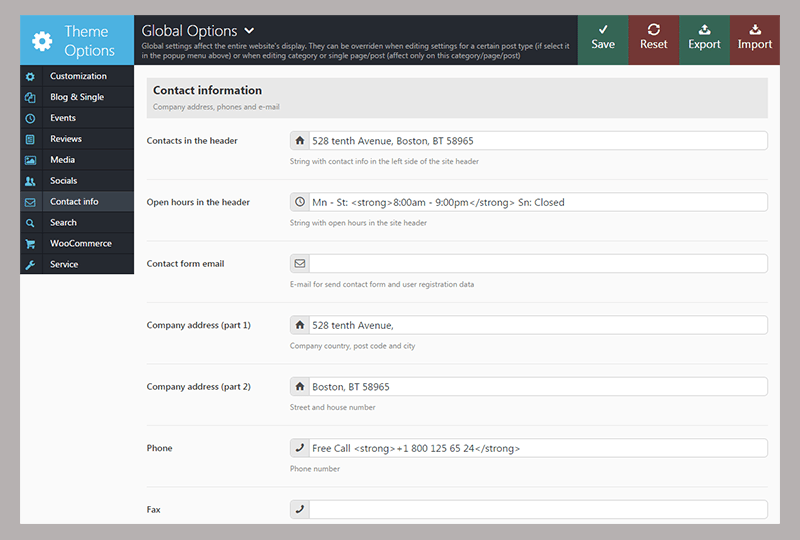
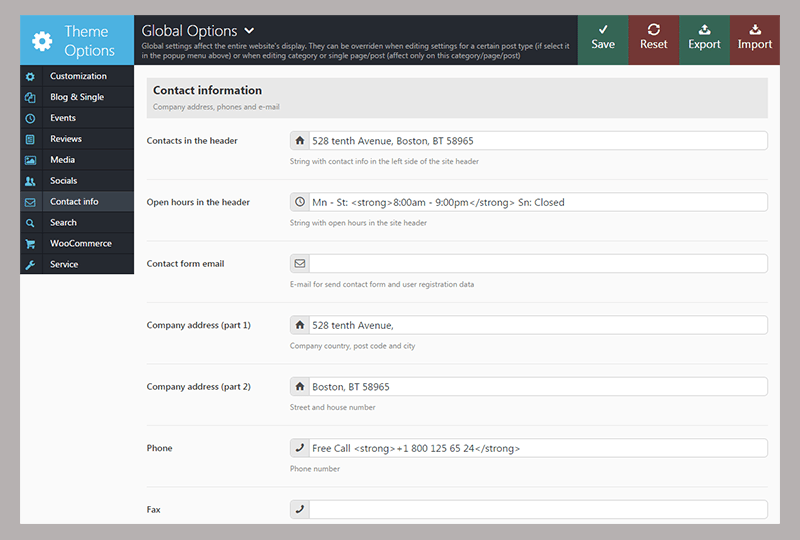
営業時間と営業時間を変更する方法を見てみましょう。 一般的に、私はそれらがこのテンプレートでどのように配置されるかが好きですが、これらのブロックの実際のテキストを変更する方法を知る必要があります。
「連絡先情報」セクションに移動し、クリニックの情報に従って必要なすべての変更を加えます。

これで、ヘッダーが正しく表示されます。 新しいロゴと新しい連絡先情報を追加しました。これで、先に進むことができます。

次のステップは、メニュー項目を変更することです。 これを行うには、トップメニューの[カスタマイズ]ボタンをクリックして、[メニュー]->[メインメニュー]に移動します。

不要なアイテムをすべて削除してから、新しい要素の追加に移ります。

基本的に、このテーマには必要なすべてのメニュー項目が含まれています。 残りのアイテムを削除して、これらだけを残す必要があります。


次に、スライドショーの画像を変更する方法を説明します。 ホームページの上部に管理メニューがあります。 ええ、「カスタマイズ」が配置されているものです。 そこに「スライダーレボリューション」ボタンがあり、その上にカーソルを合わせて「デンタリオホーム3」メニュー項目をクリックします。

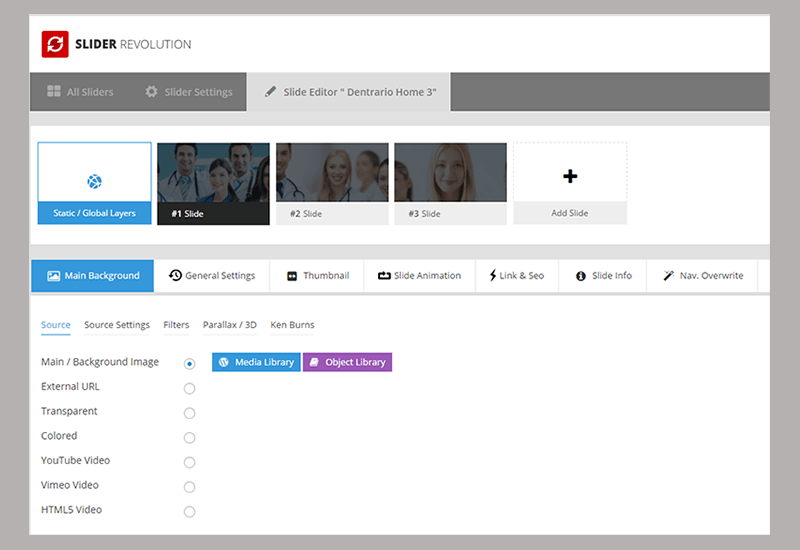
次のページに移動します。

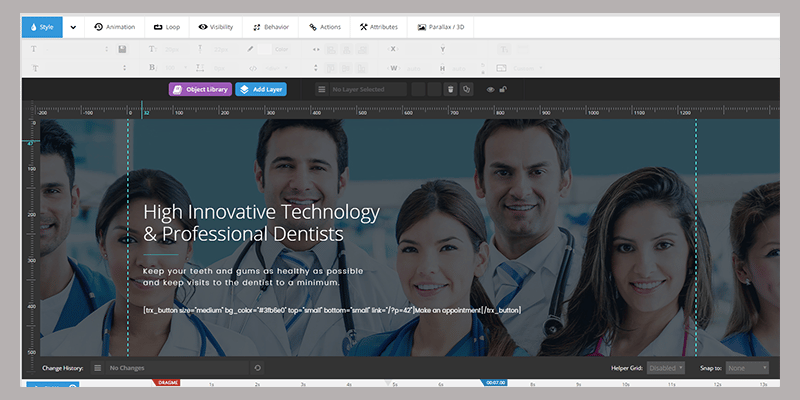
スライドを選択し、[ソース設定]をクリックして、新しい画像をアップロードするか、既存の画像を編集します。 少し下にスクロールすると、スタイリングを編集できる領域が表示されます。 何も変更するつもりはありません。このテーマには歯科医院向けのすばらしいスライドのセットがあると思いますが、編集プロセスは簡単で、エディター自体は視覚的にわかります。 したがって、誰もがそれを使用するのに問題はありません。

次に、最も重要なこと、つまりホームページに表示される実際のレイアウトとブロック数を編集します。 必要のないものがいくつかあるので、完全に削除します。これらは次のとおりです。



これらは私が完全に削除するブロックです。 ブロックを移動、削除、編集するには、VisualComposerを使用する必要があります。 これが、Dentarioテーマに付属しているページビルダーです。 ホームページのレイアウトの編集を開始するには、Webサイトに移動し、トップメニューの[ビジュアルコンポーザーで編集]ボタンをクリックします。

これで、ページ上の任意のブロックにカーソルを合わせると、行、列、およびモジュールを編集、削除、および追加するためのコントロールボタンが表示されます。
行を作成して列に分割できます。 各行または列にはモジュールを含めることができ、それらは実際のコンテンツ(画像、カウンター、ボタン、テキスト)です。
不要な最初のブロックを削除するために、[行]メニューのゴミ箱アイコンをクリックします。 このアクションは行全体を殺し、私が必要としていたものだけが消えます!

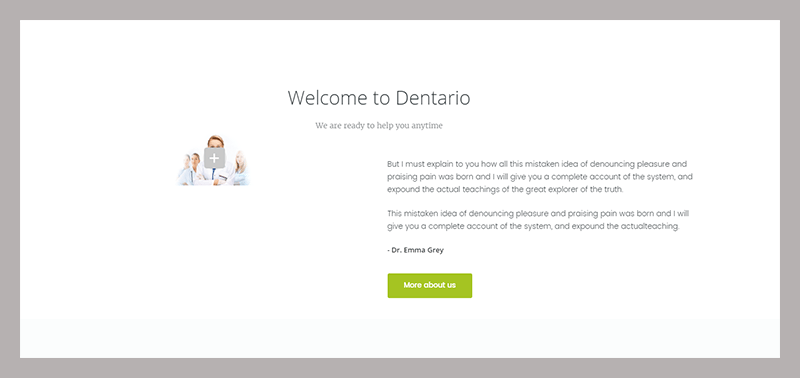
スライドショーの下にお客様に表示される最初のブロックは、提供する歯科サービスのリストを含む「サービス」ブロックになります。

サービスを編集する場合は、WordPressダッシュボードの[サービス]セクションで編集できます。 編集プロセスは投稿と同じです。

不要なブロックをすべて削除しました。 次に、[更新]ボタンをクリックして、すべての変更を保存する必要があります。

ここで、電話番号を入力する必要があるため、[召喚状]領域を編集しましょう。 [キャプション]セクションをクリックして、説明とタイトルを変更します。 したがって、テキストと番号を変更すると、次のようになります。

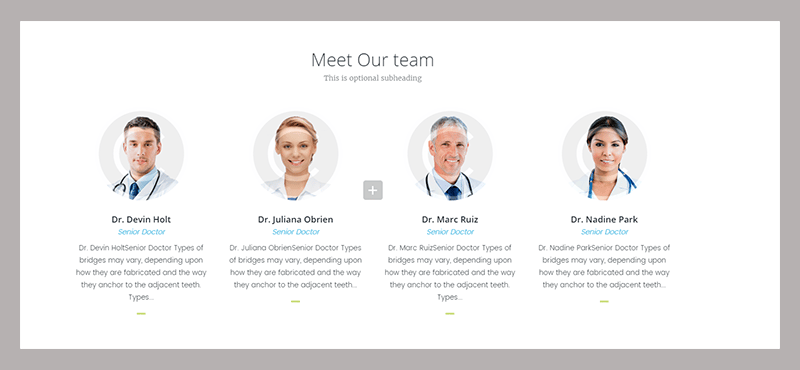
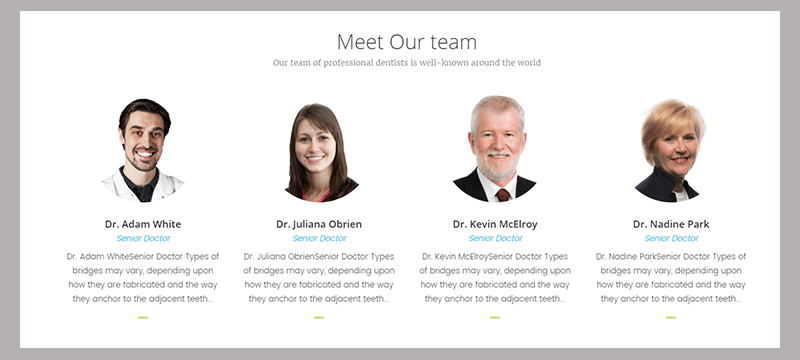
次のブロックは私たちのチームを特集しています。 すべての画像とテキストを変更する方法を紹介します。

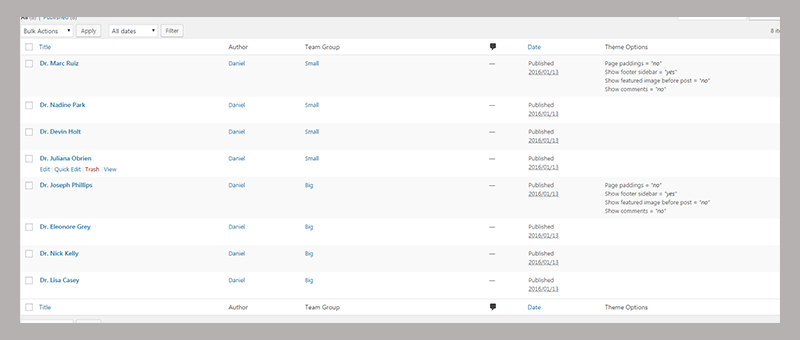
WordPressダッシュボードに移動し、[チーム]セクション->[すべてのチーム]をクリックします。 医師の完全なリストが記載されたページに移動します。 ホームページに表示されているものなので、「小さい」カテゴリのすべてを編集する必要があります。

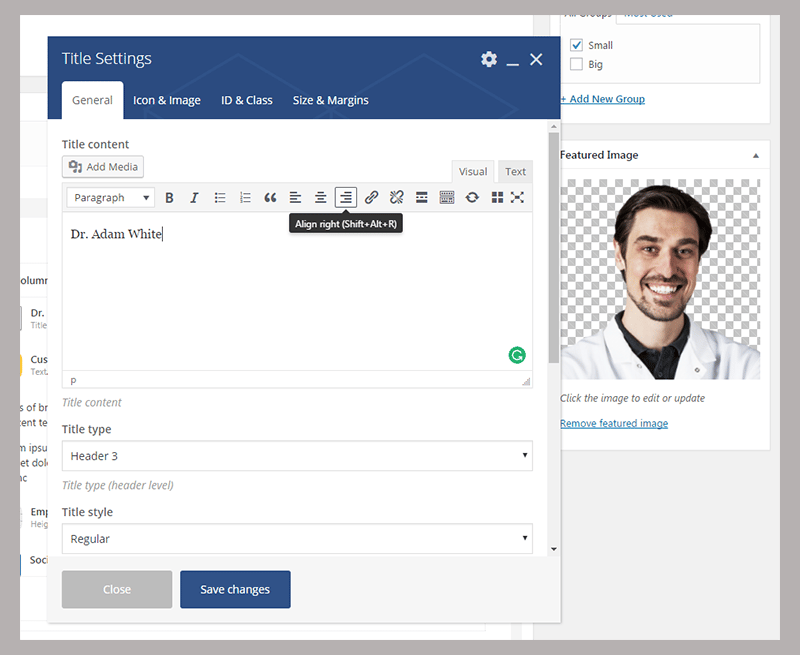
Dr. Devin Holtを選び、彼の名前の下にある[編集]ボタンをクリックします。 編集プロセスはブログ投稿と同じです。 画像(医師の写真)をアップロードし、名前と「この医師について」の小さなテキストを入力するだけです。

「チーム」セクションのすべての人に対してこれらのアクションを実行すると、このようなものが得られます。

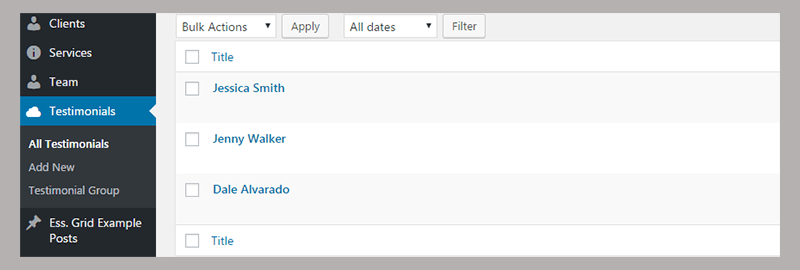
WordPressダッシュボードの次の行から紹介文を変更することもできます。 「お客様の声」->「すべてのお客様の声」に移動すると、それらを編集、追加、削除できるようになります。

次に、フッターコンポーネントを変更しましょう。 ロゴを変更して、そこに新しいテキストを書く必要があります。これは、真剣に、最も簡単な部分です。
これを行うには、[カスタマイズ]メニューに移動し、[ウィジェット]メニュー項目をクリックします。

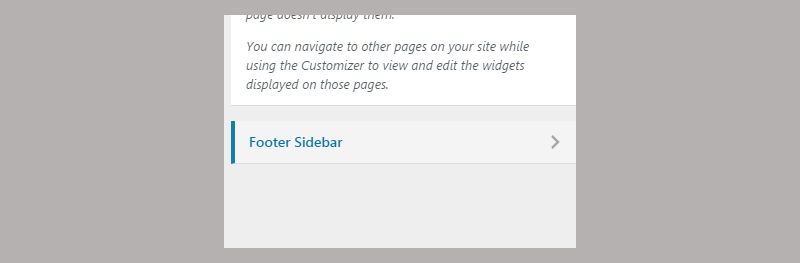
次に、「フッターサイドバー」を選択します。

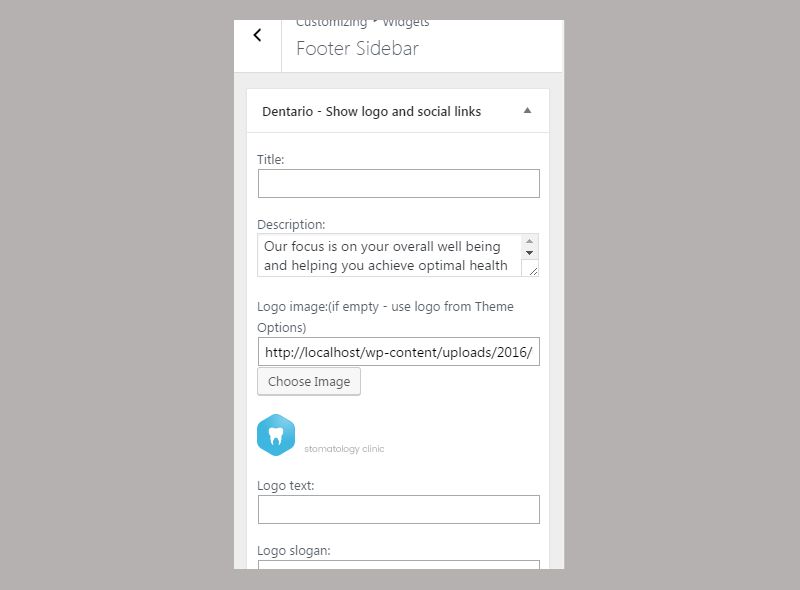
ここで、ロゴと説明テキストを変更できます。

フッターを使い終わったら、修正することが1つだけあります。 DentalDanクリニック名がタブに表示されるように、Webサイト名を変更する必要があります。
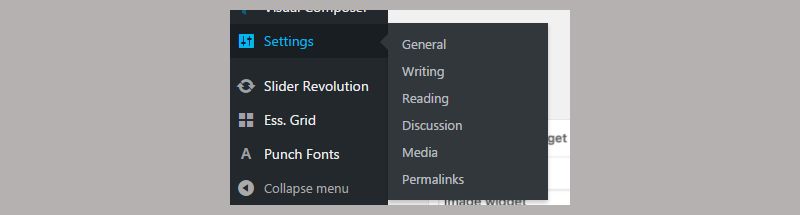
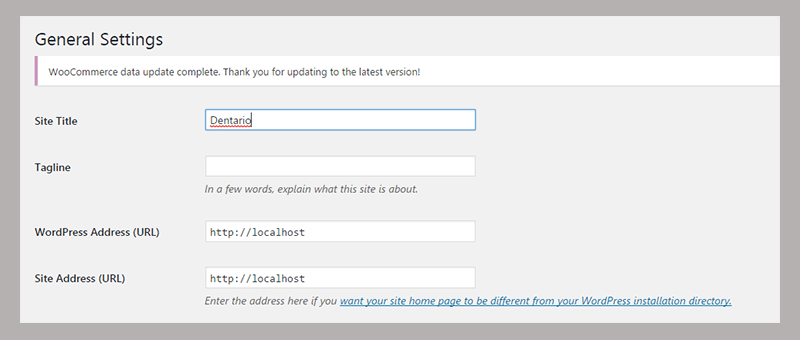
「設定」->「一般」をクリックします。

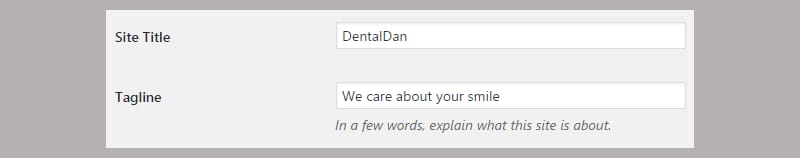
「サイトタイトル」と「タグライン」を変更します。



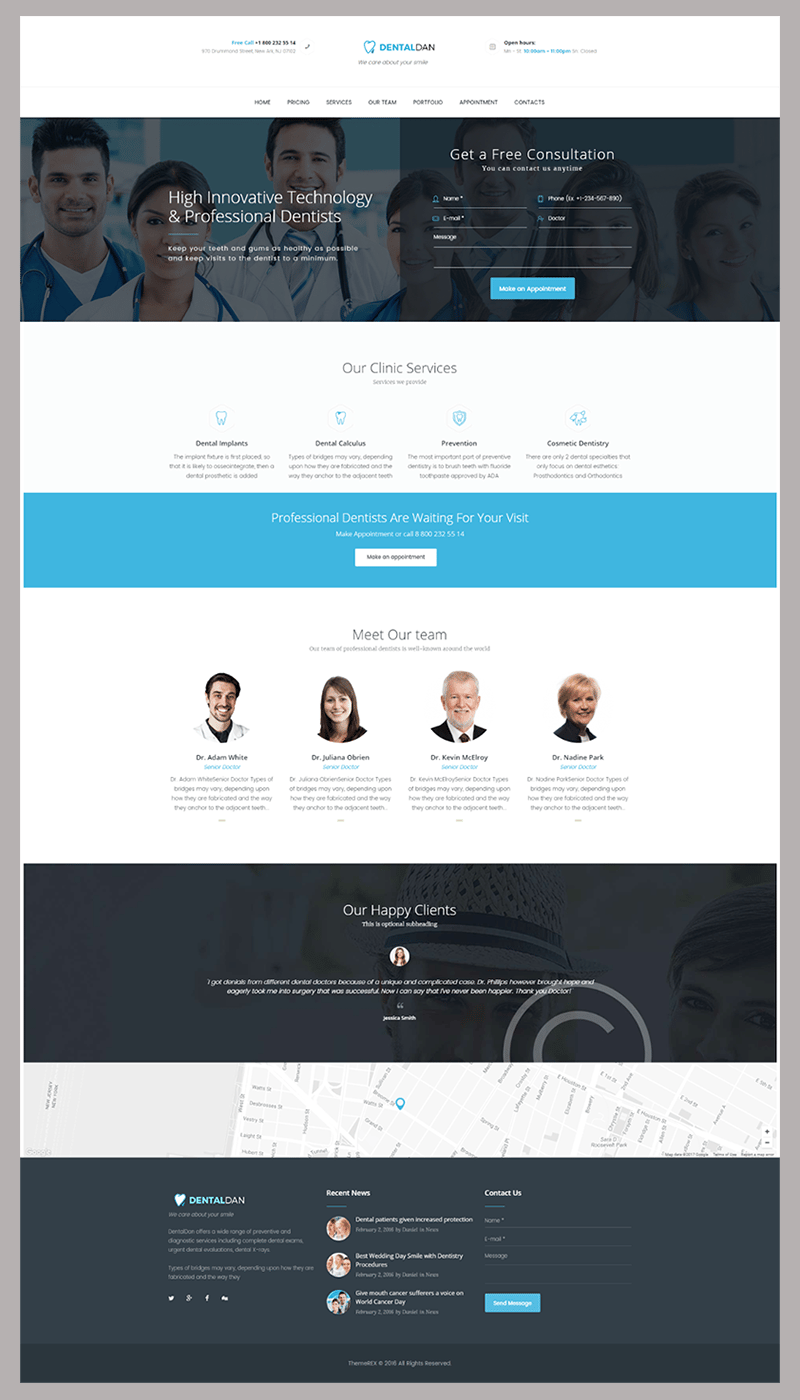
これで、歯科医院のWebサイトがどのように表示されるかを確認できます。
まとめ
すべての自尊心のある歯科医院はそのウェブサイトを持っている必要があります。 私は実際の機能のない派手なランディングページについて話しているだけではありません。 予約、利用可能な医師の確認、歯科治療のポートフォリオの確認などの問題を解決する必要があります。 作成者は、これらすべての機能を「Dentario」に含めました。 ご覧のとおり、必要なのは数ブロック移動することだけです。 また、あなたはいくつかの情報を編集する必要があり、あなたのウェブサイトは行く準備ができています。 ええ、そのように!
