Top 20 Webbrowser-Modelle in PSD und KI 2022
Veröffentlicht: 2022-05-06Die Präsentation Ihrer Designs und Entwicklungsprojekte im Internet kann auf viele verschiedene Arten erfolgen. In den letzten Jahren hat sich ein solches Verfahren entwickelt, um bei der Mehrheit der Designer/Entwicklerpopulation ziemlich beliebt zu werden. Es heißt Browser-Mockup. Mit Webbrowser-Modellen können Sie Anwendungen oder Projekte ganz einfach in der Vorschau anzeigen und sehen, wie sie direkt in Ihrem Browser aussehen würden. Darüber hinaus funktionieren Webbrowser-Modelle auch wunderbar mit Präsentationen. Beim Bewerben, Starten und/oder Verkaufen neuer Produkte oder Funktionen kann man Browser-Mockups verwenden, insbesondere solche, die im Bereich Websoftware tätig sind. Webdesigner können sie auch verwenden, um ihre Wünsche für ein bestimmtes Design zu zeigen und dem Kunden diesen zusätzlichen Eindruck zu verleihen.
Kunden lieben es, mit einem Prototypdesign präsentiert zu werden, das ihren Vorstellungen sehr nahe kommt. Natives Prototyping funktioniert auch gut. In gewisser Weise können Sie eine Website-Adresse (oder einen Screenshot) senden und auf das Beste hoffen. Die Verwendung einer Webbrowser-Mockup-Vorlage kann jedoch das Endergebnis wirklich binden und sie sogar dazu bringen, diese reizbaren kleinen Änderungen zu vergessen, die sie so oft benötigen.
Nachfolgend finden Sie einige wirklich erstaunliche Browser-Mockup-Designs, von denen einige sowohl in den Formaten Adobe Photoshop (PSD) als auch Adobe Illustrator (AI) verfügbar sind, während andere nur in einem Format vorliegen. Branchenerfahrene Grafikdesigner haben all diese Modelle erstellt, sodass Sie die beste Art von Arbeit erhalten, die meisten zum Nulltarif.
Wir haben Modelle für Google Chrome, Mozilla Firefox, Apple Safari und andere. Feiern Sie mit uns, indem Sie Ihre Freunde über diese Designs informieren. Wir sind sicher, dass sie diese lieben werden!
Firefox-Browser-Mockup

Wie der Name schon sagt, ist dies ein kostenloses Webbrowser-Mockup, das den Firefox-Browser enthält. Wenn Sie zeigen möchten, dass Ihre Websites, Apps oder Software reibungslos mit Firefox funktionieren, verwenden Sie dieses Mockup, um es zu zeigen. Der Vorgang ist schnell und mühelos, da Sie ihn in Browsern auf der Placeit-Website bearbeiten können. Sie können Ihr eigenes Bild von Ihrer Festplatte hochladen oder ein Bild von einer bestimmten URL verwenden. Weitere Besonderheiten des Modells sind die Bearbeitung der Hintergrundfarbe und benutzerdefinierte Textüberlagerungen. Zusätzlich hat der Arbeitsbereich eine Größe von 1200 x 900 px. Erstellen Sie jetzt mit wenigen Klicks Ihre eigene Variante.
Microsoft Edge-Browsermodell

Ähnlich wie beim vorherigen Webbrowser-Mockup, nur dass dieses Microsoft Edge enthält. Wenn Sie daran interessiert sind, gehen Sie auf jeden Fall zur einfallsreichen Placeit-Webplattform und spielen Sie gerne mit verschiedenen Features und Funktionen herum. Es bietet eine superschnelle und unkomplizierte Erstellung einer soliden und professionellen Präsentation. Laden Sie Ihr Bild hoch oder verwenden Sie eine URL, ändern Sie die Hintergrundfarbe und fügen Sie Text ein, alles ist mit einem Klick auf die Schaltfläche möglich. Außerdem beträgt die Größe des Bildes, das Sie mit dieser Vorlage verwenden können, 1200 x 900 px. Genießen Sie das erstaunliche und erstklassige Ergebnis.
Drei Webbrowser-Modelle + transparenter Hintergrund

Anstatt nur ein Webbrowser-Mockup zu verwenden, bietet Ihnen dieses drei Arbeitsbereiche in einer Vorlage. Wie cool klingt das? Außerdem ist es mit einem transparenten Hintergrund ausgestattet, sodass Sie das Erscheinungsbild später genau nach Ihren Wünschen anpassen und anpassen können. Hängen Sie zur Bearbeitung einfach jedes Bild einzeln an und sehen Sie, wie es sofort auf der Vorlage erscheint. Natürlich können Sie auch Bilder von einer URL kopieren und die Dinge noch mehr beschleunigen. Schmücken Sie schließlich Ihre Präsentation, indem Sie Text einführen, der ausschließlich für Ihre Sache bestimmt ist. Sie müssen nicht wirklich technisch versiert sein, um mit diesem Design eine Chance zu haben und eine auffällige Präsentation zu erstellen.
Landschafts-Webbrowser-Mockup

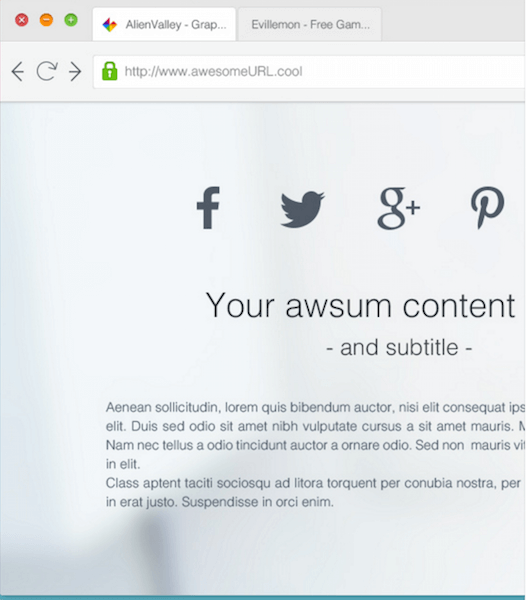
Wenn Sie die Dinge super einfach und grundlegend halten möchten, sind Sie hier genau richtig. Diese Webbrowser-Mockup-Vorlage könnte keine bessere Option für Sie sein. Anstatt das ideale Design von Grund auf neu zu entwickeln, gehen Sie einfach zu Placeit und der Rest ist Geschichte. Egal, ob Sie die Funktion zum Hochladen eines eigenen Bildes oder eine URL verwenden, erleben Sie eine schnelle Umsetzung der realistischen Darstellung Ihrer Arbeit. Zusammenfassend lässt sich sagen, dass alles im Handumdrehen passiert, sodass Sie schnell mit verschiedenen Variationen herumspielen können, bis Sie die beste gefunden haben.
Safari-Browser-Mockup-Skizze/SVG

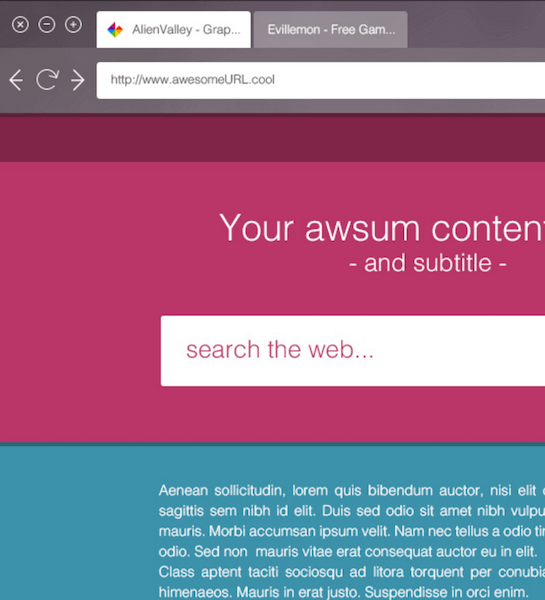
Und wenn Sie besonders an einer Safari-Webbrowser-Mockup-Vorlage interessiert sind, ist dies eine großartige Alternative. Das Tool ist flexibel und einfach zu bedienen, perfekt, um Ihre Designs und Kreationen in kürzester Zeit zum Leben zu erwecken. Sie können auch die Größe des Bildschirms ändern und ihn entsprechend Ihrem Produkt, Ihrer Dienstleistung, Website, E-Commerce-Plattform oder irgendetwas anderem anpassen. Fügen Sie einen Hintergrund hinzu, fügen Sie einen Screenshot hinzu und fügen Sie sogar eine URL hinzu, um das Erscheinungsbild so realistisch wie möglich zu gestalten. So einfach ist das! Holen Sie sich jetzt das Mockup, handeln Sie und begeistern Sie alle und jeden mit Ihrem Meisterwerk.
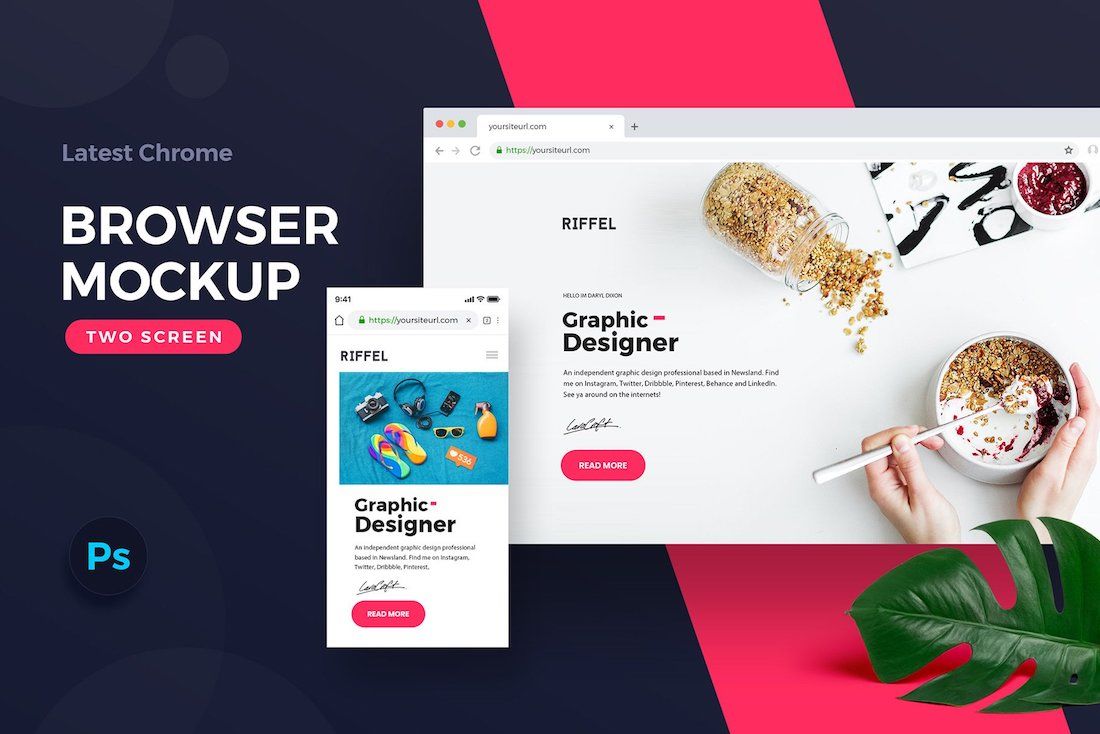
Browser-Bildschirm-Mockups

Wenn Sie nach verschiedenen Browser-Bildschirmmodellen suchen, sollten Sie sich dieses Paket aus zwei raffinierten Lösungen nicht entgehen lassen. Sie erhalten eine Desktop- und eine mobile Version, die sich perfekt dazu eignen, die Flexibilität Ihrer Website, Ihres Online-Shops oder sogar einer Anwendung zu demonstrieren. Heck, wenn Sie verschiedene Hintergrundbilder für Desktop- und Mobilgeräte erstellen, könnte dies auch eine großartige Möglichkeit sein, sie potenziellen Benutzern zu präsentieren. Darüber hinaus ist die Verwendung der Mockups einfach und mühelos, da jedes mit organisierten und beschrifteten Ebenen ausgestattet ist. Nicht nur das, sie unterstützen auch intelligente Objekte für eine mühelose Designintegration. Denken Sie daran, dass Sie auch den Hintergrund entfernen und Effekte vollständig ändern können.
Abbildung der Suchbrowser-Vorlage

Eine coole Illustration von zwei Browserstilen, einer für den Desktop und einer für die mobile Nutzung. Wenn das auf jeden Fall Ihr Interesse weckt, ist jetzt die richtige Gelegenheit, es in die Praxis umzusetzen und die Vorlage zu Ihrem vollen Vorteil zu nutzen. Warum bei Null anfangen, wenn es nicht sein muss? Wählen Sie stattdessen eine der vorgefertigten Alternativen aus, die wir hier für Sie haben, und machen Sie sofort einen Unterschied. Es gibt immer eine Option, Ihren Workflow zu verbessern und noch mehr zu erledigen. Beteiligen Sie sich jetzt und profitieren Sie enorm von dieser Vorlage, da sie vollständig geschichtet ist, d.h. mühelos zu verwenden ist.
Minimales Webbrowser-Mockup

Ein exzellentes, einfaches und minimales Browser-Mockup, das mit vollständig bearbeitbaren Hintergrundfarben und Tab-Leisten ausgestattet ist. Sie können die Vorlage jedoch entsprechend anpassen, sodass sie zu der Website passt, die Sie demonstrieren möchten, und sie noch besser hervortreten lässt. Apropos Demonstration, Sie können das Mockup entweder für Ihren persönlichen Gebrauch, zur Verwendung in sozialen Medien oder sogar zur Präsentation Ihrer Arbeit bei Ihrem Kunden verwenden. Sie können mit all den verschiedenen Optionen und Möglichkeiten herumspielen und eine Reihe verschiedener Variationen finden, die wie ein Zauber zu einem bestimmten Projekt passen.
Kostenlose Webbrowser-Modelle
Bereinigen Sie das Browser-Mockup

Wenn es um Webbrowser geht, möchten Sie, dass Ihre so sauber wie möglich sind. Wenn Sie zusätzliche Funktionen hinzufügen möchten, können Sie dies über Erweiterungen, Add-Ons und Lesezeichen tun. Verwenden Sie dieses spezielle Modell, um sich auf die Grundlagen zu konzentrieren und gleichzeitig die Einfachheit zu betonen. Es ähnelt irgendwie Google Chrome, aber es ist definitiv ein einzigartiges Design. Sie können es in jedes Designkonzept oder jede Produktvorschau integrieren.
Flacher transparenter Browser

Derselbe Autor, der uns das erste Mockup brachte, erweitert seine eigene Sammlung um ein flaches und transparentes Browser-Mockup. Verwenden Sie dies, um Website-Designs, Produktdesigns, Platzierungen und andere interessante Konzepte im Zusammenhang mit dem Web zu präsentieren. Sie erhalten viel Platz, um Ihren Prototypen tatsächlich in das Mockup einzufügen und gleichzeitig eine nahtlose Belichtung zu gewährleisten.
Flache Webbrowser

Safari hat noch einige Marktanteile übrig, da es als Standard-Webbrowser für Mac-Benutzer gilt. Wenn Sie also ein Entwickler oder Teil eines Teams von Designern sind, die aktiv Apps und Projekte für Mac-Benutzer erstellen, ist das Safari-PSD-Modell möglicherweise genau das, was Ihre Marketingstrategie benötigt. Es ist einfach, leicht zu bedienen und sehr leicht, sodass Sie es beliebig erweitern können.
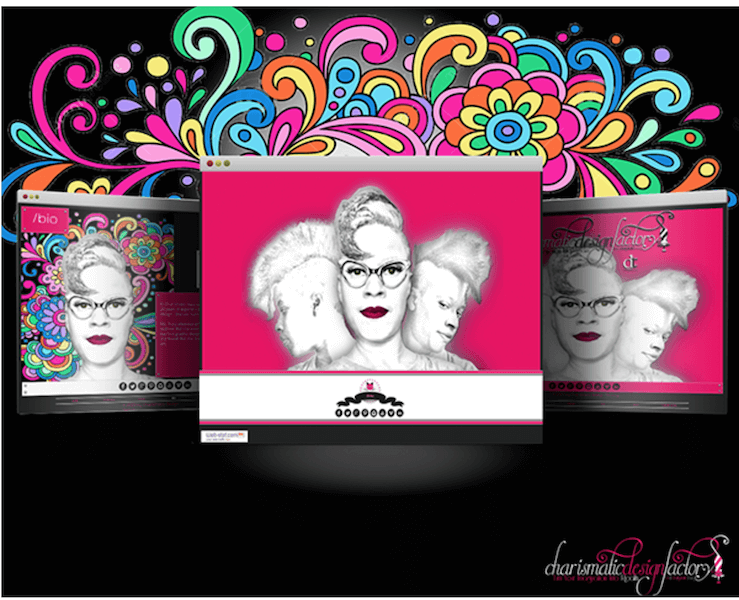
Mac-Browser-Mockup

D. Charismatic Tracy ist eine der führenden Personen hinter Charismatic Graphix. Ihre Projekte auf Behance wurden tausendfach gesehen und sie ist in ihrem kreativen Bereich sehr anerkannt. Sie wurde auch von Webbrowser-Mockup-Designs inspiriert und hat beschlossen, ein eigenes Design auf den Markt zu bringen, und das war es wirklich ein großer Erfolg. Das Mockup ähnelt dem Safari-Browser, mit noch weniger Komponenten als das Mockup, das wir oben gesehen haben. Dies ist eine gute Wahl für Video- und Social-Media-Werbung.
Flaches Browser-Mockup

Über hunderttausend Menschen haben die Arbeit von Graph Berry gesehen, einem wirklich authentischen Grafikkünstler, der es geschafft hat, einige der erstaunlichsten, einzigartigsten und kreativsten Werke hervorzubringen, die wir je gesehen haben. Hat Ihnen keines der vorherigen Designs gefallen, die wir bisher gezeigt haben? Nun, hier ist ein flaches Browser-Mockup. Wenn wir raten müssten, würden wir sagen, dass dies eine Mischung aus Google Chrome und Safari ist, eine schöne Balance, die in einem einzigen Design zusammengestellt ist. Mit diesem Design werden Ihre Werbeaspekte im Handumdrehen zum Leben erweckt.

Webbrowser-Mockup-Set | PSD

Mit fast einer Million Views und mehr als zehntausend Followern braucht Mats-Peter Forss nicht, dass Sie ihm sagen, dass seine Arbeit erstaunlich ist; so viele andere haben es bereits getan. Als Mats sein Safari-Webbrowser-Mockup der Welt vorstellte, fühlten sich Tausende sofort davon angezogen. Wenn Sie ein Webdesigner sind, können Sie ohne Browser-Mockups nicht leben. Es ist Teil Ihres Arbeitsablaufs, und Mats macht es für Sie viel attraktiver, Mockups zu verwenden, um Ihren Kunden Designkonzepte zu präsentieren. Dies ist ein riesiger Download, der sehr präzise Bearbeitungs- und Optimierungswerkzeuge und -einstellungen bietet, mit denen Sie einzigartige Mockups erstellen können.
Minimale Browservorlage 4K

Kaja GraphicTwister liebt es, UI- und UX-bezogene Designs zu erstellen. In dieser Zusammenstellung hat sie sich also entschieden, ein minimalistisches Browser-Template zu erstellen. Die Qualität ist einfach umwerfend – sogar hervorragend. Außerdem können Sie diese Vorlage problemlos in Ihre Videoprojekte oder andere Medientypen importieren, die präzise Designs erfordern.
PSD-Mockup für den Chrome-Browser unter Windows

Monika Ratan lebt in Indien, wo sie ein wenig Zeit damit verbringt, interessante Designstücke zu komponieren, von denen eines zufällig ein Google Chrome PSD-Mockup der Microsoft Windows-Version ist. Sie hat alles unter Smart Layers erstellt, wodurch Sie alle Teile des Mockups vollständig bearbeiten können. Auf diese Weise können Sie ganz einfach Vorschauen für Apps, Websites und Plattformen erstellen.
Chrome-Browser-PSD-Mockup-Vorlage

Jane Cross hat eine sehr einfache Chrome-Vorlage, die jeder kostenlos herunterladen kann. Es hat jedoch einige Ähnlichkeiten mit anderen Vorlagen. Trotzdem ist es ein sauberes und nützliches Mockup.
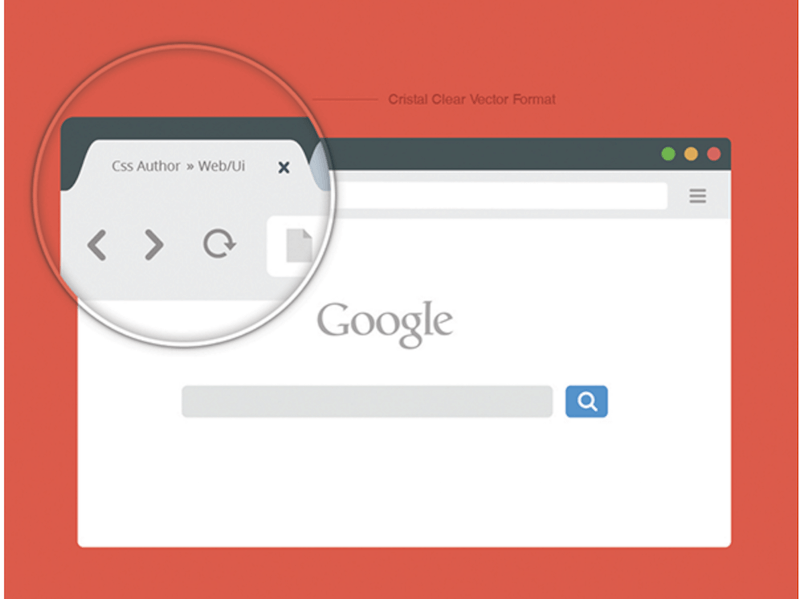
Chrome-Browser-Mockup-Designvorlage

Dies ist ein sehr gründlicher Chrome-Mockup-Download, der in zwei Designs verfügbar ist: hell und dunkel. Der Autor des Modells ist selbst ein CSS-Experte und betreibt eine ziemlich erfolgreiche CSS-Ressource. Vor diesem Hintergrund macht es plötzlich mehr Sinn, warum dieses spezielle Design mit einer solchen Präzision gebaut wurde. Benutzer werden es schwer haben, dieses Mockup von einem echten Browser zu unterscheiden. Das ist die Art von Qualität, die Sie anstreben möchten.
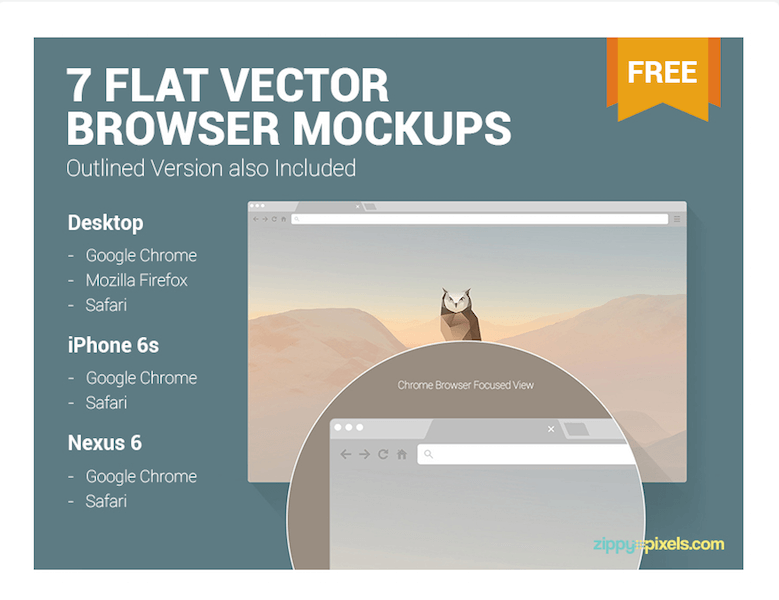
7 Web- und Mobilbrowser-Mockups

ZippyPixels hat Tausende von Aufrufen für seine Designarbeit auf Dribbble gesammelt. Nicht jeder kann eine solche Leistung vollbringen, da die Plattform dazu neigt, ziemlich wettbewerbsfähig zu sein, aber einer der Gründe, warum ZippyPixels sich so leicht abheben konnte, ist die Qualität der Arbeit, die sie ständig leisten. Ein Beispiel ist ihr Paket mit sieben kostenlosen Web- und Mobilbrowser-Mockups, das nur etwas mehr als 900 Aufrufe hat. Wir waren schockiert, als wir von dieser Zahl erfuhren, da die Qualität dieses speziellen Pakets einwandfrei ist.
Das Paket enthält drei verschiedene Mockups: für Desktop-Benutzer, iPhone 6S-Benutzer und Nexus 6-Benutzer. Das heißt, die Mockups sind die Echos der Versionen des Browsers für jede dieser Plattformen. Die enthaltenen Browser sind Chrome, Firefox und Safari. In der Tat ist dies ein erstaunliches Werbegeschenk, das eine wunderbare Ergänzung für all Ihre Designprojekte sein wird.
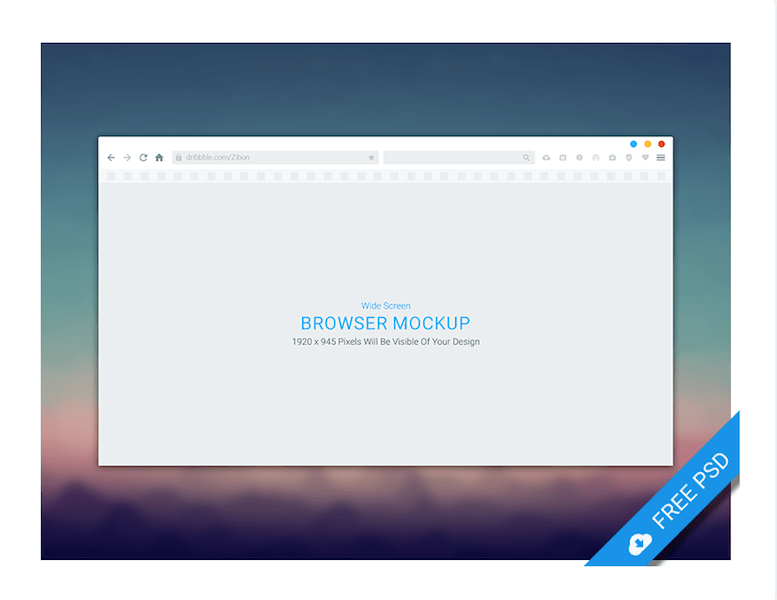
Breitbild-Browser-Mockup

Khalid Hasan Zibon versäumt es nie, atemberaubende Arbeiten zu liefern, wie dieses Breitbildmodell für einen traditionellen Webbrowser. Breitbild-Modelle sind nicht so beliebt, wenn also jemand eines erstellt, neigen sie dank ihrer nischenspezifischen Eigenschaften dazu, in der Regel in der Popularität zu steigen. Wenn Sie selbst Designer sind, könnten Sie vielleicht Ihr Glück versuchen, Breitbildversionen aller öffentlichen und beliebtesten Browser zu erstellen.
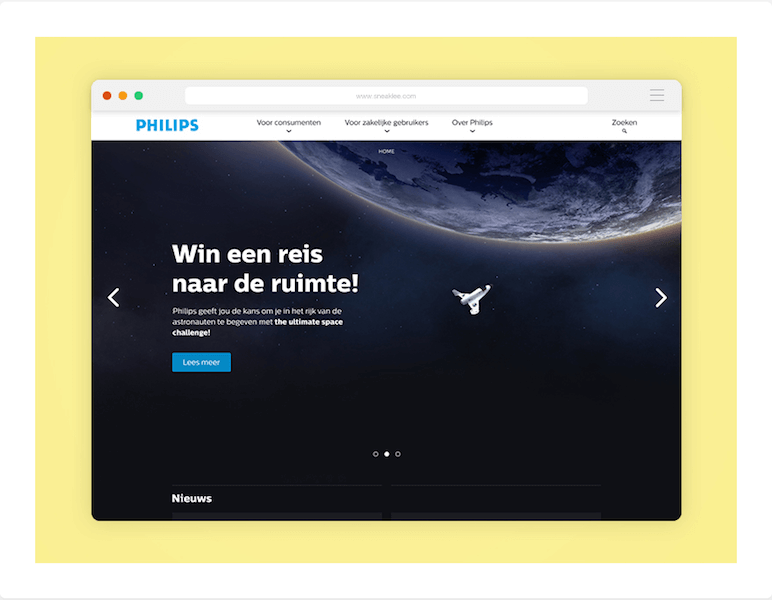
Browser-Modell

Luc van Loon beschloss, es auf sich zu nehmen, ein Browser-Mockup zu erstellen, mit dem er gerne Website-Arbeiten anzeigen würde. Diese Vektorvorlage verwendet alle benutzerdefinierten Symbole, die Luc selbst erstellt hat. Da es viele Optionen zur Auswahl gibt, ist dies vielleicht eine gute Wahl für Sie.
Minimale Browser-PSD-Vorlage

Jeder hat seinen eigenen Designgeschmack. Es scheint jedoch, dass sich mehr Leute für minimale Browser-PSD-Vorlagen von Do/Make interessieren als für die oben erwähnte. Nun, beide sind gleich schön, mit der Ausnahme, dass dieses etwas mehr Platz bietet, um die URL einer Website zu erwähnen und auch ein separates Favicon hinzuzufügen. Das Community-Feedback war ebenfalls recht herzlich und mehr als 5.000 Aufrufe weisen auf eine gute Nutzungsrate hin.
Safari Yosemite Browser PSD-Modell

Ilya Aleksandrov ist schon lange dabei. Derzeit ist er Produktdesigner bei der russischen Firma Yandex. Seine Talente sind wirklich erstaunlich, und der Beweis dafür ist, dass seine Safari-PSD-Downloads mehr als 60.000 Aufrufe haben. Er liebt Safari und hat dafür gesorgt, dass jeder Zugriff auf die PSD-Versionen des Browsers in Form eines vollständigen Browsers und eines Browser-Mockups hat. Mac-Benutzer verwenden gerne Safari, um ihre Arbeit anzuzeigen. Es ist ein traditioneller und nativer Browser und verleiht der Designarbeit ein wenig Einzigartigkeit, da Clients möglicherweise bereits an Chrome oder Firefox oder sogar Explorer angepasst sind.
Flache Browser-Benutzeroberfläche

Es ist wirklich cool zu sehen, wie sich flache Designs in Webbrowser integrieren lassen. Die Registerkarten und alles andere wird plötzlich zu einem fließenden Teil des Gesamtdesigns, und dies bildet einen einzigartigen Ansatz für sich. Wenn Sie sich für dieses flache Design interessieren, müssen Sie sich dieses wunderschön ausgeführte Browser-UI-Werbegeschenk schnappen.
Browser-Modell

Gefällt Ihnen die Google Chrome-Version auf Safari? Nicht wenige Leute tun das! Um Ihre Designgalerien besser darzustellen, verwenden Sie dieses wunderbare Chrome-Mockup von GraphBerry, um das Design der Mac-Version des Browsers widerzuspiegeln.
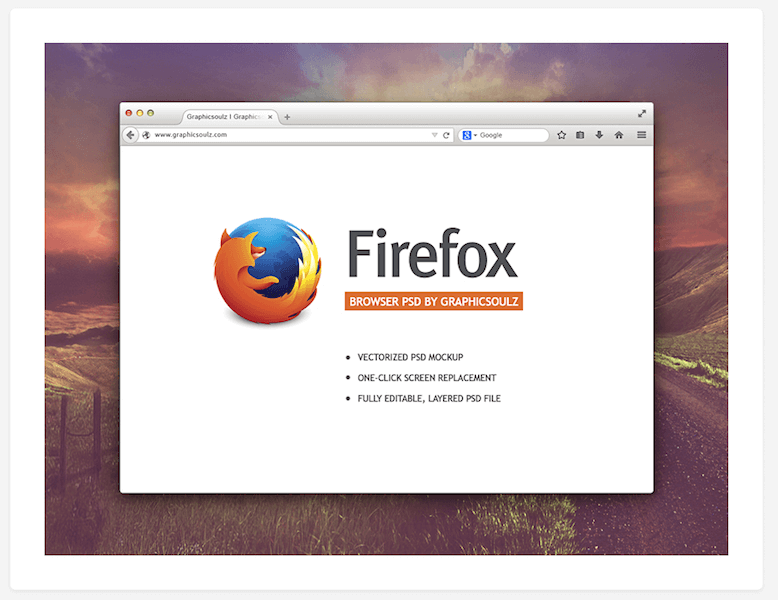
Firefox-Browser-Mockup

Graphicsoulz teilt ständig atemberaubende Arbeiten auf Dribbble, und eine seiner authentischsten Kreationen ist dieses schöne und kostenlose Browser-Mockup des berühmten Mozilla Firefox-Browsers. Es ist ein vollständig anpassbares Mockup, dessen Design perfektioniert wurde, um einer der neuesten Versionen des Browsers zu dieser Zeit zu ähneln, und wird Ihnen nahtlos dabei helfen, Ihre Designarbeit mit allen anderen zu fördern.
Dunkle minimale Browser-PSD-Vorlage

Es kommt ganz natürlich vor, dass einige Präsentationen und Designarbeiten ein Webbrowser-Mockup mit dunklerem Thema erfordern, und genau das haben wir hier vor. Alexey Izotov ist definitiv ein Meister des Grafikdesigns und bietet ein sehr schönes Mockup für all Ihre Projekte.
Premium-Webbrowser-Modelle
Die Zahl der kostenlosen PSD-Vorlagen für Browser-Mockups ist deutlich gestiegen, insbesondere in Form von Websites, die Mockup-Vorlagen bereitstellen und es Designern, Entwicklern oder Webmastern ermöglichen, alle erdenklichen gerätebezogenen Mockups zu erstellen. Wenn Sie jedoch keines der oben genannten Punkte zufriedenstellend finden, besteht eine andere Möglichkeit darin, nach einer preisgünstigeren Lösung zu suchen, die vielleicht vielseitiger ist und Ihnen genau die Designkonzepte bietet, die Sie benötigen.
Flache Browser-Modelle

Hier ist ein nettes flaches Paket von Vektor-Browser-Modellen. Sie unterstützen Smart Objects, liegen im PSD-Format vor und reagieren vollständig. Sie sind so billig wie Chips, also schnapp dir eine Kopie.
Webbrowser-Mockup

Schließlich haben wir eine Reihe von vier einzigartigen Designs für Google Chrome. Die Qualität ist hervorragend, Smart Objects ermöglichen eine 100-prozentige Anpassung und alle Designs sehen so realistisch wie möglich aus.
Das war eine weitere spektakuläre Zusammenstellung von Ihren Freunden bei Colorlib. Was denkst du? Haben wir ein wichtiges Fach von Browser-Mockups übersehen? Wir hoffen nicht, aber wenn ja, wissen Sie, dass Sie uns über das Kontaktformular kontaktieren können. Ein einfacher Kommentar hier zum Beitrag reicht auch aus. Wir nehmen das Feedback unserer Leser sehr ernst, also zögern Sie bitte nicht, in jedem Szenario, in dem dieser Beitrag durch zusätzliche Mockup-Downloads erweitert werden könnte, den Boden unter uns zu erschüttern. Wir hoffen jedoch, dass alles, was Sie empfehlen, für die Community kostenlos heruntergeladen und genutzt werden kann.
