So greifen Sie auf den WordPress-Theme-Editor zu
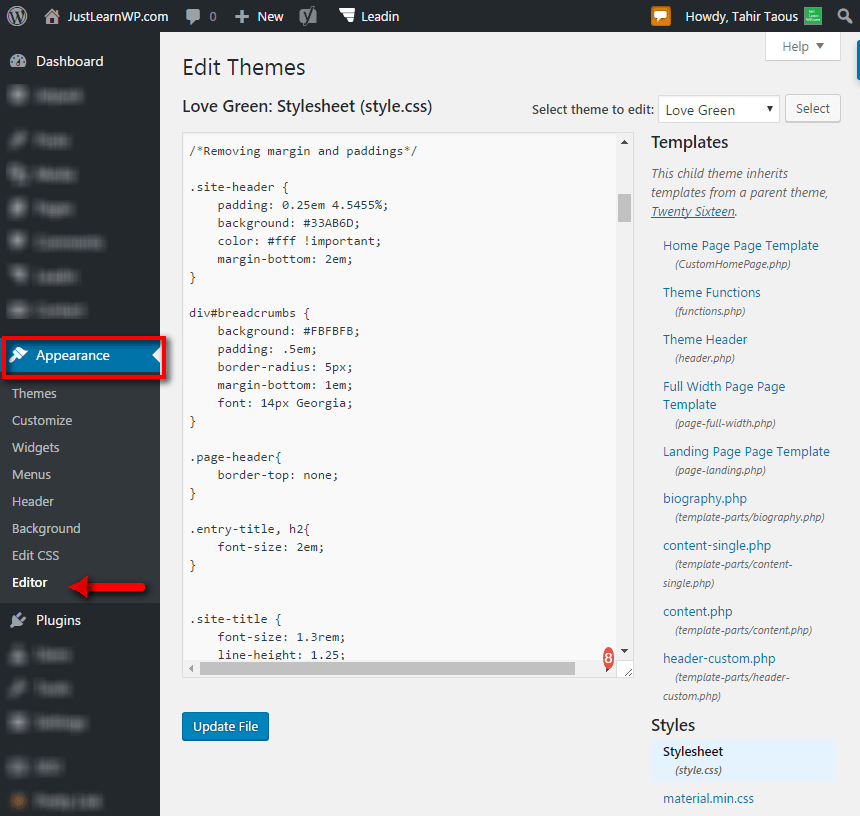
Veröffentlicht: 2022-10-07Wenn Sie neu bei WordPress sind und den Theme-Editor nicht finden können, machen Sie sich keine Sorgen – er ist aus Sicherheitsgründen standardmäßig ausgeblendet. Um auf den Theme-Editor zuzugreifen, müssen Sie zum WP-Admin-Dashboard gehen und auf Aussehen > Editor klicken. Dadurch wird der Design-Editor geöffnet, mit dem Sie den Code Ihres Designs ändern können.
Es besteht eine hohe Wahrscheinlichkeit, dass das Problem durch einen Plugin-Konflikt verursacht wird, der dazu führt, dass dieser Design-Editor nicht erscheint oder angezeigt wird. Deaktivieren Sie alle installierten Plugins, damit der Design-Editor angezeigt wird, und starten Sie die Anwendung neu, falls dies nicht der Fall ist. WordPress-Theme-Editoren können aus verschiedenen Gründen deaktiviert werden. Meistens kann ein fehlender WordPress-Editor behoben werden, indem die Datei WP-config.php geändert oder das Plugin entfernt wird. Wenn dies nicht funktioniert, stehen Ihnen vier weitere Optionen zur Verfügung. In meinem Fall konnte ich mein Problem lösen, indem ich ein anderes Design installierte und die mit dem Design verknüpften Dateien bearbeitete.
Wo ist der Theme-Editor in WordPress?

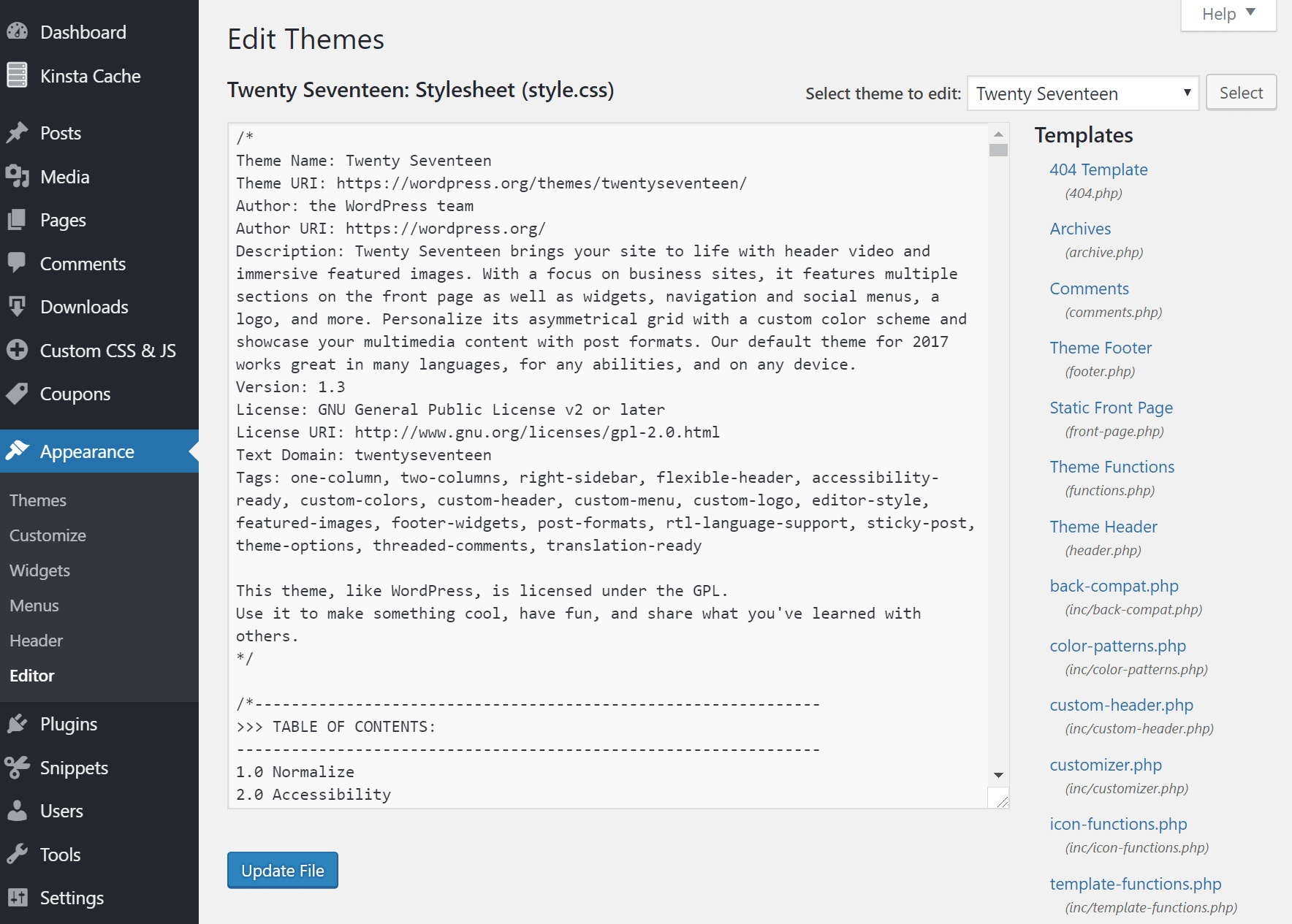
Auf WordPress-Theme-Editoren kann über das WordPress-Dashboard zugegriffen werden, indem Sie den WordPress-Theme-Editor und dann Text auswählen. Mit dieser Funktion können Anpasser von WordPress-Designdateien ihre Designs funktionaler und optisch ansprechender gestalten. Benutzerdefinierte Videos werden in die Kopfzeile eingebettet, wenn eine zusätzliche Seitenleiste hinzugefügt wird, oder mobilfreundliche Optionen werden bereitgestellt, wenn eine Seitenleiste hinzugefügt wird.
Persönliche Blogger und Foto-Blogger sind beide willkommen, das Editor-Design zu verwenden. Die Seitenleiste besteht aus einem Registerkarten-basierten Menü mit einem Menü für soziale Links, hervorgehobenen Beiträgen und einem Website-Logo. Der Editor zeigt einen Link zu Ihren Social-Media-Profilen als Symbol an. Texthervorhebungen werden verwendet, um Wörter in einem Absatz hervorzuheben und einen gelben Hintergrund hinzuzufügen.
Was ist der WordPress-Editor?
Editor ist eine der WordPress-Standardbenutzerrollen. Der Editor kann Inhalte erstellen, bearbeiten, veröffentlichen und löschen, einschließlich von anderen geschriebener Inhalte, aber die Einstellungen auf Ihrer Website ändern sich nicht. Das Benutzerrollensystem in WordPress beschreibt, was jeder Benutzer tun kann und was nicht.
Der neue WordPress-Blockeditor: Eine großartige Möglichkeit, die Erstellung von Inhalten zu vereinfachen
WordPress hat Benutzer immer ermutigt, kreativ zu sein und ihre Website so anzupassen, wie sie es für richtig halten. WordPress 5.0 hat jetzt einen neuen Standard-Editor: den WordPress-Blockeditor. Inhaltsblöcke können im Blockeditor bearbeitet werden, eine neue Art, Inhalte zu veröffentlichen. Der Blockeditor ist ein hervorragendes Werkzeug, um die Erstellung und Bearbeitung von Inhalten zu vereinfachen. Es ist ideal, um die Veröffentlichung und Bearbeitung von Inhalten zu vereinfachen. Darüber hinaus ist der Blockeditor einfacher zu bedienen und benutzerfreundlicher als der klassische Editor . Viele Benutzer haben gefragt, ob WordPress seine Editoren nach der Veröffentlichung von WordPress 5.0 geändert hat oder nicht. In WordPress ersetzt der Block-Editor den klassischen Editor als Standard-Editor. Der Blockeditor ist ein hervorragendes Werkzeug, um den Prozess der Veröffentlichung von Inhalten zu vereinfachen und Benutzern das Erstellen und Bearbeiten von Inhalten zu erleichtern.
Wo ist der Appearance Editor in WordPress?

Personalisieren ist ein Abschnitt Ihrer Dashboard-Seitenleiste auf der linken Seite Ihres Bildschirms, in dem Sie Ihr Erscheinungsbild, Widgets und Designs ändern können. Unten haben Sie zwei Optionen: Themen und Menüs. Die beiden folgenden Optionen bieten Ihnen alle Einstellungen für Ihr Erscheinungsbild.
Der Abschnitt „Erscheinungsbild“ Ihrer WordPress-Website umfasst alles, was damit zu tun hat, wie Ihre Website aussieht und sich anfühlt. Der Themenbereich Ihrer Website enthält eine Vielzahl unterschiedlicher Themen. Themes für WordPress sind je nach Plattform entweder kostenlos oder kostenpflichtig. Im Favoritenbereich von WordPress.org können Sie Themes durchsuchen oder suchen, die Sie als Favoriten markiert haben. Auf der Registerkarte Aussehen können Sie ein bestimmtes Thema für Ihre Website in der Vorschau anzeigen. Das Widget-Untermenü ermöglicht es Benutzern, den Inhalt von Widgets anzuzeigen und zu verwalten. Sie können die Einstellungen auch in Ihrem Blog oder Ihrer statischen Seite ändern.
Der Menüeinstellungsbildschirm ermöglicht es dem Benutzer, Menüoptionen für sein WordPress-Theme zu erstellen und zu verwalten. Ein Menü kann verwendet werden, um Seiten, Beiträge, Kategorien, Tags und eine Vielzahl anderer Arten von Inhalten hinzuzufügen. Die Speicherorte der Menüs hängen auch von dem Thema ab, in dem sie platziert sind. Benutzer können über das WordPress-Dashboard auf das Untermenü „Design-Editor “ zugreifen, um ihre Designdateien zu bearbeiten. Ihr Design hat die Möglichkeit, jeden Dateityp zu ändern, z. B. PHP oder JavaScript. Sie können auf den Editor zugreifen, indem Sie das Thema aus dem Dropdown-Menü oben rechts auswählen. Es wird immer empfohlen, das derzeit aktive Design zu überprüfen, bevor Sie mit der Bearbeitung beginnen.
So aktivieren Sie den Theme-Editor in WordPress
Um den Theme-Editor in WordPress zu aktivieren, müssen Sie entweder über Ihr Hosting-Konto oder über einen FTP-Client auf Ihre WordPress-Dateien zugreifen. Sobald Sie auf Ihre WordPress-Dateien zugegriffen haben, müssen Sie die Datei „Theme Editor“ im Ordner „wp-content“ suchen. Sobald Sie die Datei gefunden haben, müssen Sie sie öffnen und sicherstellen, dass die Option „Design-Editor“ aktiviert ist. Nachdem Sie den Theme-Editor aktiviert haben, können Sie darauf zugreifen, indem Sie in Ihrem WordPress-Adminbereich auf die Registerkarte „Darstellung“ gehen.

Wenn Ihr Theme-Datei-Editor nicht unter Aussehen angezeigt wird, müssen Sie ihn zuerst über Ihre WordPress-WordPress-config.php-Dateien wiederherstellen. Mit diesem Programm können Sie Änderungen am Code der CSS- und PHP-Dateien Ihres Themas vornehmen, sodass Sie den Code nicht neu schreiben müssen. Einige Themen, insbesondere kostenlose oder kostengünstige, enthalten keine Bearbeitungsfunktion. Wenn Sie Probleme beim Bearbeiten eines WordPress-Themes haben, wird dies höchstwahrscheinlich durch einen von vier Faktoren verursacht. Ein Theme, das keine Bearbeitung unterstützt, könnte auch der Grund sein, da Ihr Theme-Datei-Editor deaktiviert wurde, Sie nicht als Administrator angemeldet sind oder unzureichende Berechtigungen haben. Um dieses Problem zu lösen, können Sie sich höchstwahrscheinlich bei Ihrem WordPress-Dashboard anmelden oder die Erlaubnis anfordern, Ihr Design zu ändern.
Kann Editor in WordPress nicht finden
Im Aussehen-Menü des WP-Admin-Dashboards finden Sie es. Überprüfen Sie, ob alle Ihre aktiven Plugins ordnungsgemäß funktionieren, und versuchen Sie dann, eines nach dem anderen zu aktivieren, und prüfen Sie, ob das Plugin mit dem Rest in Konflikt steht. Eine Reihe von Anweisungen zum Bearbeiten der Datei.
Wird geprüft. So aktivieren Sie die WordPress-Theme-Bearbeitung
Benutzer von WordPress können neben der Verwaltung von Inhalten auch Websites erstellen und verwalten. Der WordPress-Kern ist sowohl kostenlos als auch Open Source, aber es gibt zahlreiche Premium-Themen und Plugins, die mehr Funktionen und Optionen bieten. Gehen Sie folgendermaßen vor, um den Design-Editor zu aktivieren: *br Sie können ein Design (oder eine Sammlung von Designs) aktivieren, indem Sie zu Darstellung gehen und dann eines auswählen, das Ihnen gefällt. Gehen Sie in diesem aktivierten Design zu Darstellung > Editor > wählen Sie das zu bearbeitende Design aus (auf der rechten Seite, über Vorlagen). Sie können Ihr vorheriges Thema auswählen, indem Sie darauf klicken und es dann aus dem Dropdown-Menü auswählen. Wenn Sie ein Thema auswählen, sehen Sie einen ähnlichen Bildschirm wie diesen: Aktivieren Sie das Kontrollkästchen neben der Option „Autor“ im Menü „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms. Um Änderungen am Design vorzunehmen, müssen Sie zunächst eine Seite erstellen, auf der der Redakteur das Design ändern kann. Die Seite, die Sie bearbeiten möchten, sollte unter "Seiten" zu finden sein. Um den Bildschirm anzuzeigen, gehen Sie neben dem Seitentitel auf die Registerkarte „Bearbeiten“ und klicken Sie dann auf die Schaltfläche „Bearbeiten“. Der Editor kann nun die Optionen auswählen, auf die er Zugriff haben soll. Gehen Sie dazu auf die Registerkarte „Optionen“ und doppelklicken Sie auf die Option „Design-Editor“ und aktivieren Sie dann das Kontrollkästchen daneben. Sie müssen angeben, welche Optionen der Editor verwenden soll, bevor Sie auswählen, welche Sie verwenden möchten. Nachdem der Editor aktiviert wurde, müssen Sie eine Seite erstellen, auf der der Editor sie ändern können soll. Gehen Sie dazu auf die Registerkarte „Optionen“ und wählen Sie „Design-Editor“.
WordPress-Theme-Editor Entschuldigung, Sie sind nicht berechtigt, auf diese Seite zuzugreifen
Eine alte PHP-Version ist die Quelle des Fehlers „Entschuldigung, Sie dürfen nicht auf diese Seite zugreifen“. Darüber hinaus kann die Verwendung einer veralteten PHP-Version WordPress anfällig für Sicherheitslücken machen. Daher sollten Sie je nach Schwere des Fehlers überprüfen, ob er behoben wurde oder nicht.
Deaktivieren Sie den Theme-Editor WordPress
Um den Themeneditor WordPress zu deaktivieren, müssten Sie auf Ihren Dateimanager zugreifen und zum Ordner wp-content gehen. Sobald Sie sich darin befinden, müssen Sie den Themenordner für das Thema finden, das Sie deaktivieren möchten, und es umbenennen. Wenn der Themenordner beispielsweise „twentyfifteen“ heißt, würden Sie ihn in „twentyfifteen-backup“ umbenennen. Dadurch wird das Design effektiv deaktiviert und Sie werden daran gehindert, weitere Änderungen daran vorzunehmen.
Theme- und Plugin-Editoren im Admin-Panel von WP ermöglichen es Benutzern, Ordner zu bearbeiten, die die Themes und Plugins direkt aus dem Einstellungsmenü enthalten. Dies kann zu einer Reihe von Sicherheitsproblemen führen, sodass Malware auf Ihrer Website Fuß fassen kann. Mit diesen Editoren können Sie auf den gesamten Code Ihrer Website zugreifen, was sie zu einem idealen Vehikel für Cyberangriffe macht. Am besten deaktivieren Sie WordPress-Editoren für Themes und Plugins. Durch das Einfügen einer Codezeile in die Datei WP-config.php ist es so einfach, beide Editoren gleichzeitig auszuschalten. Dies wird anhand eines FTP-Clients, eines FTP-Kontos und anderer Techniken demonstriert. Wenn Sie die Datei WP-config.php nicht bearbeiten möchten, können Sie in diesem Fall auch eine Codezeile zur Datei functions.php hinzufügen.
Wenn Sie das Modifizieren von Dateien und Codieren vermeiden möchten, können Plugins von Drittanbietern verwendet werden, die zum Zweck der Deaktivierung der Design- und Plugin-Editoren eingerichtet wurden. Es gibt zwei Arten von Plugins: eines, das automatisch Codezeilen hinzufügt, und eines, das Editoren vollständig deaktiviert. Sie können entweder die Möglichkeit zum Hinzufügen eines neuen Designs deaktivieren oder Plugins löschen/installieren/beschreiben. Sie können Ihr Design und Ihre Plugins mit FTP-Software hochladen. Sie werden feststellen, dass die Option nicht mehr vorhanden ist, wenn Sie diesen Code in Ihre WP-config.php-Datei einfügen. Bei einigen Plugins ist es notwendig, Änderungen an den Dateien vorzunehmen.
