So verwenden Sie den WordPress-Theme-Customizer
Veröffentlicht: 2022-10-07Angenommen, Sie beziehen sich auf den WordPress Theme Customizer: Um auf den Theme Customizer zuzugreifen, gehen Sie in Ihrem Admin-Dashboard zu Aussehen > Anpassen. Auf der Seite Theme Customizer können Sie das Erscheinungsbild Ihrer Website ändern, indem Sie die Theme-Einstellungen ändern, ein Logo hochladen und Widgets zur Seitenleiste hinzufügen.
Welche verschiedenen Möglichkeiten gibt es, Ihre WordPress-Themes auf Ihrem Dashboard anzuzeigen? Sie können Ihre Live-Designs ändern, indem Sie einen der Customizer auswählen, und Sie können einige weitere auswählen, indem Sie einen anderen auswählen. Mit der Dateimanager-Funktion von cPanel können Sie auf Ihren Themenordner zugreifen. Es ist wichtig, dass Ihr neues Design an die entsprechende Stelle im WP-Installationsordner hochgeladen wird. Wenn Sie nicht auf Ihr Dashboard zugreifen können, können Sie ein Design manuell über FTP deaktivieren. Sie können eine statische Startseite auswählen, indem Sie auf Anpassen gehen und diese Seite dann aus dem Dropdown-Menü auswählen. Sie können zu Ihrem angepassten Menü zurückkehren, indem Sie auf den Pfeil in der oberen linken Ecke des Bildschirms klicken.
Um das Aussehen Ihres Profils zu ändern, gehen Sie zu Aussehen > Anpassen. Sie können Ihre Einstellungen auch über die Admin-Leiste im oberen Bildschirm der Live-Site anpassen (vorausgesetzt, Sie sind angemeldet). Der Customizer wird angezeigt. Durch Klicken auf die Registerkarte Widgets können Sie auf eine Liste aller Widget-Bereiche in Ihrem Design zugreifen.
Unter Benutzer können Sie das Dashboard für den Benutzer anpassen, den Sie personalisieren möchten. Wenn Sie auf dieser Seite ankommen, können Sie aus acht Farbschemata auswählen: Klicken Sie unten auf der Seite auf Benutzer aktualisieren, um das gewünschte auszuwählen.
Warum kann ich mein Theme in WordPress nicht sehen?

WordPress ist ein Content-Management-System, das sich auf Themes stützt, um das Design und Layout für Ihre Website bereitzustellen. Wenn Sie Ihr Design in WordPress nicht sehen können, liegt es wahrscheinlich daran, dass es nicht aktiviert oder nicht mit Ihrer aktuellen Version von WordPress kompatibel ist. Versuchen Sie, ein anderes Thema zu aktivieren, um zu sehen, ob das Problem dadurch behoben wird. Wenn nicht, müssen Sie möglicherweise WordPress aktualisieren oder ein neues Design installieren.
Eine Demo-Site wird potenziellen Käufern häufig von WordPress-Theme-Entwicklern vor dem Kauf des Themes zur Verfügung gestellt. Im schlimmsten Fall sind Demoseiten eindeutig nicht auf dem neuesten Stand. Bevor Sie einen Cent ausgeben, schauen Sie sich die Bewertungen und das Support-Forum des Themas an. Themen gibt es in einer Vielzahl von Formen, die von einfachen Themenrahmen bis hin zu vollständig gestalteten Layouts reichen, denen es fast immer an Flexibilität mangelt. Die Dokumentation zu jedem Thementyp sollte gelesen werden. Wenn Sie nicht die Zeit oder Geduld haben, zu lernen, wie Sie Ihr Theme richtig einrichten, kann Ihnen vielleicht ein WordPress-Profi helfen.
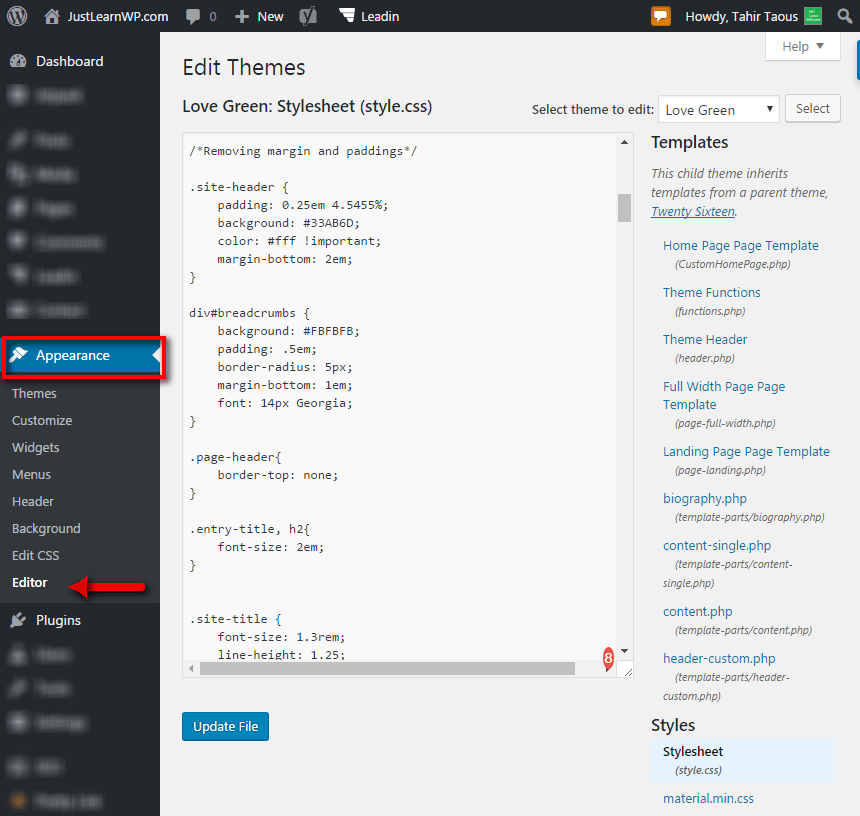
Wo ist der Theme-Editor in WordPress?

Der WordPress-Theme-Editor ist ein Texteditor, der im WordPress-Dashboard zu finden ist. Durch das Erstellen von WordPress-Designdateien mit dem Code-Editor können Benutzer diese an ihre gewünschten Spezifikationen anpassen. Sie können eine Website mobilfreundlich gestalten, indem Sie eine Seitenleiste oder ein benutzerdefiniertes Video in der Kopfzeile hinzufügen.
Für sie wurde das Editor-Theme erstellt, das sich an persönliche Blogger und Foto-Blogger richtet. In der Seitenleiste gibt es ein Registerkarten-basiertes Menü mit sozialen Links, hervorgehobenen Beiträgen und einem Website-Logo. Das Symbol des Social-Media-Profils, mit dem Sie verknüpft sind, wird im Editor angezeigt. Ihr Text erhält einen gelben Hintergrund, wenn Sie die Texthervorhebung einfügen, wodurch die Hervorhebung in Absätzen effektiver wird.
Was ist der WordPress-Editor?
Die Editor-Rolle ist eine der vielen standardmäßigen WordPress-Rollen. Es besteht keine Notwendigkeit, Ihre Website-Einstellungen zu ändern, wenn Sie jemanden mit der Editor-Rolle haben, der von anderen geschriebene Inhalte erstellen, bearbeiten, veröffentlichen und löschen kann. Das WordPress-Benutzerrollensystem bestimmt, was Benutzer mit ihren WordPress-Sites tun können und was nicht.
Neuer Block-Editor in WordPress 5.0
Blockeditoren, eine neue Funktion in WordPress 5.0, sind eine Methode zum Veröffentlichen von Inhalten. Der Blockeditor ist ein Drag-and-Drop-Editor zum Erstellen von Beiträgen, Seiten und benutzerdefinierten Beitragstypen.
Im Vergleich zum klassischen Editor ist der Blockeditor benutzerfreundlicher und anpassungsfähiger gestaltet. Blöcke, bei denen es sich um benutzerdefinierte Inhalte handelt, die Sie ändern können, um Beiträge, Seiten und benutzerdefinierte Beitragstypen zu erstellen, bilden die Grundlage des Blockeditors. Blöcke können mit integrierten Vorlagen oder durch Erstellen eigener Vorlagen erstellt werden.
Der Blockeditor ist jetzt der Standardeditor von WordPress. Nach dem Start von WordPress 5.0 wurde der WordPress-Blockeditor als Standard-Editor festgelegt und ersetzte den klassischen Editor.
Ein Blockeditor ist benutzerfreundlicher und anpassbarer als ein klassischer Editor.
Was ist ein Panel in WordPress?
Ein Panel ist eine Gruppe von Einstellungen, auf die Sie über den WordPress-Adminbereich zugreifen können. Panels werden normalerweise verwendet, um zu steuern, wie eine WordPress-Site aussieht und sich verhält. Im Customizer-Bedienfeld können Sie beispielsweise die Farben, Schriftarten und das Layout der Website ändern.
Wenn Sie Bilder zu Bedienfeldern hinzufügen, werden sie automatisch zugeschnitten, damit sie in den zugewiesenen Platz passen. Die Panels bestehen aus einem Bild und Text sowie Schaltflächen und Links. Panels hingegen können mehrere Links und mehr beschreibenden Text als Karten haben. Wenn Panel-Inhalte auf Mobilgeräten gestapelt werden, wird das Bild so angezeigt, wie es ursprünglich konzipiert wurde, ohne es zu beschneiden. Panel-Supers, bei denen es sich um Vollbildkomponenten handelt, eignen sich am besten für die Verwendung mit vertikalen Bildern, obwohl jedes Bild funktioniert. cl-panel ist ein Shortcode, mit dem Panels erstellt werden können. Es ist nicht erforderlich, den Inhalt des Bedienfelds manuell zu bearbeiten, und Optionen können in der Seitenleiste hinzugefügt werden. Verwenden Sie den Editor-Dialog, um Inhalte hinzuzufügen und die Optionen zu ändern.
Die vielen Möglichkeiten, Ihre Beiträge auf WordPress zu organisieren
Die Website enthält auch eine Reihe von Widgets, die einen schnellen Zugriff auf bestimmte Bereiche der Website ermöglichen, wie z. B. das Widget „Beiträge“, das eine Liste aller Beiträge auf Ihrer Website anzeigt, und das Widget „Benutzerdefinierte Felder“, mit dem Sie verwalten und Bearbeiten Sie benutzerdefinierte Felder in Ihren Beiträgen.
Eine breitere Ansicht erhalten Sie auch mit dem Widget „Beiträge nach Kategorie“, mit dem Sie eine Liste aller Beiträge in einer bestimmten Kategorie anzeigen können, mit dem Widget „Beiträge nach Autor“, mit dem Sie eine Liste mit Beiträgen eines bestimmten Autors anzeigen können, und mit dem Widget „Beiträge nach Autor“. das Featured Images-Widget, mit dem Sie
Theme Options Panel WordPress
Das Bedienfeld „ Designoptionen“ in WordPress ist ein leistungsstarkes Tool, mit dem Sie das Erscheinungsbild Ihrer Website ganz einfach anpassen können. Mit nur wenigen Klicks können Sie die Farben, Schriftarten, Layouts und mehr ändern. Sie können auch das Themenoptionsfeld verwenden, um benutzerdefinierte Seiten, Beiträge und Taxonomien zu erstellen.

So verwenden Sie den WordPress-Codex, um Themen- und Plugin-Dokumentation zu finden
Wenn Sie nach einer bestimmten Einstellung oder Funktion innerhalb eines WordPress-Themes suchen, können Sie den WordPress-Codex verwenden, um danach zu suchen. WordPress-Themes und -Plugins werden vom WordPress-Codex unterstützt, der eine Vielzahl hilfreicher Dokumentationen und Tutorials enthält.
WordPress-Theme-Panel Meine Bibliothek
Es gibt viele Funktionen im WordPress- Theme-Panel , mit denen Sie Ihre Website verwalten und anpassen können. Eines der nützlichsten Tools ist die Funktion „Meine Bibliothek“. Auf diese Weise können Sie Ihre Themen und Plugins speichern und organisieren, damit Sie später problemlos darauf zugreifen können. Sie können Ihren Designs und Plugins auch Tags hinzufügen, damit Sie sie später leicht finden können. Mit dem WordPress-Theme-Panel können Sie auch die Menüs, Seitenleisten und Widgets Ihrer Website verwalten. Sie können auch die Schriftarten und Farben Ihrer Website anpassen.
Oceanwp: Die perfekte Wahl für alle, die ein einfach zu bedienendes WordPress-Theme suchen
OceanWP ist ein leistungsstarkes und dennoch einfach zu verwendendes WordPress-Theme, mit dem Sie Ihre eigene Website mit Ihrem bevorzugten Design erstellen können. Mit seinem leistungsstarken Editor können Sie ganz einfach Änderungen am Layout, Design und der Funktionalität Ihrer Website vornehmen.
Wenn es darum geht, eine professionelle Website zu erstellen, gibt es keine bessere Wahl als OceanWP, da es alle Funktionen bietet, die Sie ohne Zeit und Mühe erwarten würden.
Oceanwp Theme Panel fehlt
Es gibt einige mögliche Gründe, warum das OceanWP-Theme-Panel in Ihrem WordPress-Dashboard fehlen könnte. Es ist möglich, dass Sie die Plugin-Dateien versehentlich gelöscht haben oder dass Ihre WordPress-Installation beschädigt ist und das Plugin nicht richtig lädt. Eine andere Möglichkeit ist, dass Ihr WordPress-Theme nicht mit dem OceanWP Theme Panel kompatibel ist. Wenn Sie sich über die Ursache nicht sicher sind, können Sie die Fehlerbehebung versuchen, indem Sie Ihre WordPress-Installation zurücksetzen oder sich an das OceanWP-Supportteam wenden.
OceanWP ist das einzige voll funktionsfähige WordPress-Theme, das völlig kostenlos ist. Unser Thema für heute ist einfach unverzichtbar, da es mehr als 700.000 aktive Installationen hat und zahlreiche positive Bewertungen erhalten hat (Bewertung von 4,8 von 5 bei über 5.000 Bewertungen zum Zeitpunkt dieses Schreibens). OceanWP ist das drittbeliebteste Thema im offiziellen Verzeichnis, hinter Astra und Hello Elementor. OceanWP wurde auf mehr als 700.000 Websites installiert, ausgenommen native WordPress-Designs . Die Mission des Unternehmens ist es, Menschen dabei zu helfen, leistungsstarke Websites zu erstellen, indem nur die grundlegendsten Tools und hochwertige Codierung verwendet werden. Das OceanWP-Design ist kostenlos verfügbar, aber Sie müssen mehrere Plugins installieren, um sicherzustellen, dass die Website genau so aussieht wie die in der Demo gezeigte. Möglicherweise werden Sie gebeten, Ihre E-Mail-Adresse im Austausch für ein OceanWP-Premium-Erweiterungspaket anzugeben (ein nettes Opt-in-Formular ist hier verfügbar).
Sie sehen das Theme-Panel-Menü in der linken Spalte Ihrer WordPress-Administration. In diesem Themenbereich gibt es verschiedene Abschnitte, in denen Sie auf das Anpassungstool (ein bekannter WordPress-Anpasser) zugreifen können. Zusätzlich zu den Links können Sie ganz einfach bestimmte Aspekte Ihrer Website anpassen (z. B. Ihr Logo, Typografie, Farben, Seitenleisten usw.). Viele der Einstellungen können mit dem Anpassungstool angezeigt werden, was eine nette Funktion ist. Insgesamt stehen 14 verschiedene Menüs zur Auswahl, was es zu einem besonders ansprechenden Freemium-Theme macht. Mit dieser Option können Sie Ihrer Website eine Top-Leiste hinzufügen oder anpassen. Eine Kopfzeile in einem der acht verfügbaren Stile kann transparent sein.
Im Blog-Bereich des OceanWP-Themas ist viel Flexibilität verfügbar. Blog-Einträge, das sind die Seiten, die alle Ihre Artikel enthalten, und Einzelner Beitrag, mit dem Sie direkt Änderungen an den Artikeln vornehmen können, können beide auf den folgenden Ebenen aufgerufen werden. Ab sofort haben Sie festgestellt, dass das Anpassungstool des Themas native Funktionen enthält. OceanWP kann auch so konfiguriert werden, dass Sie bestimmte Plugins aktivieren können, die nützlich sind, um Ihrer Plattform Funktionen hinzuzufügen. Mit OceanWP können Sie so viele Seitenleisten erstellen, wie Sie möchten, und sie an einer beliebigen Stelle platzieren. Blöcke können jetzt im Rahmen von WordPress 5.8 zum Widget-Editor hinzugefügt werden, genau wie im WordPress-Inhaltseditor (Gutenberg). Sie können 14 der Premium-Erweiterungen von Ihrem OceanWP-Konto (und 15 von Ihrer WordPress-Admin-Oberfläche) herunterladen.
Das vollständige Paket, das 13 Plugins enthält, ist für 5 $ (29,99 $ oder 34,99 $ + MwSt.) erhältlich. Ihre Besucher können eine Seitenleiste auswählen, die ihnen nur zur Verfügung steht, wenn sie darauf klicken. Sie können auch klebrige Fußzeilen mit dem Sticky WordPress-Plugin erstellen. Mit der kostenlosen Version des OceanWP-Designs haben Sie Zugriff auf 15 Demoseiten (einschließlich der OceanWP-Demoseite). Zusätzlich zu den 200 in der kostenlosen Version verfügbaren Vorlagen gibt es eine Premium-Version, die mehr Vorlagen bereitstellt. Neben den Basiskategorien (Business, Blog, Sport, One Page, Corporate und E-Commerce) stehen nun zahlreiche neue Templates zur Verfügung. Auf einer neuen Registerkarte Demnächst können Sie jetzt Wartungsseiten erstellen, bevor die Website gestartet wird.
OceanWP Premium enthält 80 gebrauchsfertige Demos, mit denen Sie Ihren E-Commerce-Shop schnell und effektiv aufbauen können. OceanWP hat aufgrund seiner hervorragenden Kompatibilität mit WooCommerce einen guten Ruf unter WordPress-Entwicklern. Ein Anpassungstool kann im Customizer gefunden werden, aber es ist ungewöhnlich, eines in konkurrierenden Themen zu finden. Es ist entscheidend, eine schnelle Website bereitzustellen, damit Ihre Besucher ein angenehmes Erlebnis haben. Auch wenn die Ladezeit unbedeutend ist, kann sie sich auf Ihr Suchmaschinenranking auswirken. Google verwendet über 200 Kriterien, um eine Seite zu bewerten, einschließlich der Seitengeschwindigkeit. OceanWP wurde entwickelt, um auf SEO Best Practices zu reagieren.
OceanWP war das erste, das kostenlos im WordPress-Verzeichnis zur Verfügung gestellt wurde. Sie können es auch auf Ihr WordPress-Dashboard leiten, wenn Sie möchten. Je nach gewähltem Paket ist es möglich, das Theme auf bis zu drei Websites (Personal, Six, Business oder 50) zu verwenden. OceanWP ist ein ausgezeichnetes Freemium-Theme (mit Premium-Add-Ons) mit einer Fülle von Optionen. OceanWP ist eine ausgezeichnete Wahl für alle, die einen WooCommerce-Shop erstellen möchten. Andererseits glaube ich, dass es aufgrund der Fülle an Optionen, die es bietet, ein wenig verwirrend ist.
Customizer-Styling für ältere Oceanwp-Designversionen zurücksetzen
Wenn Sie eine ältere Version des OceanWP-Designs verwenden, können Sie die Anpassung wiederherstellen, indem Sie die Dateien oceanwp-theme-customizer.css und oceanwp-theme-customizer.js aus dem Themenordner auf Ihrem Server löschen.
