Как использовать настройщик темы WordPress
Опубликовано: 2022-10-07Предполагая, что вы имеете в виду настройщик тем WordPress: чтобы получить доступ к настройщику тем, перейдите в «Внешний вид»> «Настроить» на панели администратора. На странице Theme Customizer вы можете изменить внешний вид своего веб-сайта, изменив настройки темы, загрузив логотип и добавив виджеты на боковую панель.
Какие существуют способы просмотра ваших тем WordPress на панели инструментов? Вы можете изменить свои живые темы, выбрав один из настройщиков, и вы можете выбрать еще несколько, выбрав любой другой. Используя функцию файлового менеджера cPanel, вы можете получить доступ к папке вашей темы. Крайне важно, чтобы ваша новая тема была загружена в соответствующее место в папке установки WP. Если у вас нет доступа к панели управления, вы можете вручную отключить тему с помощью FTP. Вы можете выбрать статическую главную страницу, перейдя к настройке, а затем выбрав эту страницу в раскрывающемся меню. Вы можете вернуться в свое индивидуальное меню, щелкнув стрелку в верхнем левом углу экрана.
Чтобы изменить внешний вид своего профиля, перейдите в «Внешний вид» > «Настроить». Вы также можете настроить свои параметры в панели администратора на главном экране живого сайта (при условии, что вы вошли в систему). Настройщик будет отображаться. Перейдя на вкладку «Виджеты», вы сможете получить доступ к списку всех областей виджетов в вашей теме.
Перейдя в «Пользователи», вы можете настроить панель инструментов для пользователя, которого хотите персонализировать. Когда вы перейдете на эту страницу, вы сможете выбрать одну из восьми цветовых схем: нажмите «Обновить пользователя» внизу страницы, чтобы выбрать нужную.
Почему я не вижу свою тему в WordPress?

WordPress — это система управления контентом, которая использует темы для обеспечения дизайна и макета вашего веб-сайта. Если вы не видите свою тему в WordPress, скорее всего, она не активирована или несовместима с вашей текущей версией WordPress. Попробуйте активировать другую тему , чтобы посмотреть, решит ли это проблему. Если нет, вам может потребоваться обновить WordPress или установить новую тему.
Демонстрационный сайт часто предоставляется разработчиками темы WordPress потенциальным покупателям перед покупкой темы. В худшем случае демо-сайты явно не на высоте. Прежде чем тратить ни копейки, посмотрите рейтинг темы и форум поддержки. Темы бывают разных форм, от простых фреймворков до полностью разработанных макетов, которым почти всегда не хватает гибкости. Следует прочитать документацию, сопровождающую каждый тип темы. Если у вас нет времени или терпения, чтобы научиться правильно настраивать свою тему, профессионал WordPress может помочь вам.
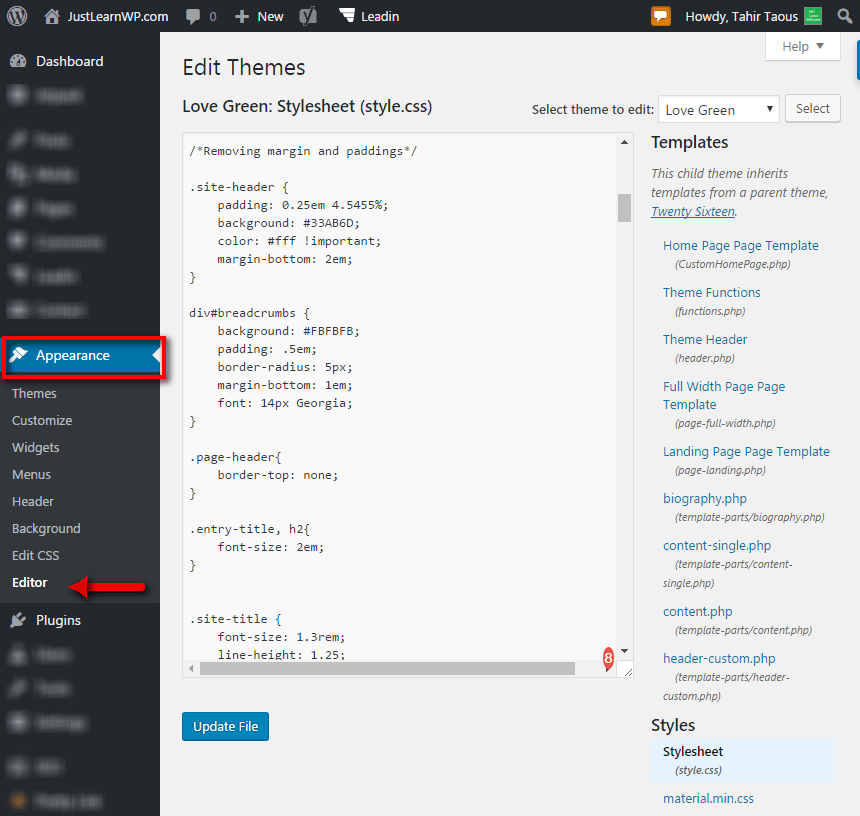
Где находится редактор тем в WordPress?

Редактор тем WordPress — это текстовый редактор, который можно найти на панели инструментов WordPress. Создавая файлы тем WordPress с помощью редактора кода, пользователи могут настраивать их в соответствии со своими требованиями. Вы можете сделать веб-сайт удобным для мобильных устройств, добавив боковую панель или добавив пользовательское видео в заголовок.
Для них создана тема Editor , которая ориентирована на персональных блогеров и фотоблогеров. На боковой панели есть меню на основе вкладок с социальными ссылками, популярными сообщениями и логотипом сайта. Значок профиля социальной сети, на который вы ссылаетесь, отображается в редакторе. Ваш текст будет иметь желтый фон, если вы включите выделение текста, что сделает выделение внутри абзаца более эффективным.
Что такое редактор WordPress?
Роль редактора — одна из многих ролей WordPress по умолчанию. Нет необходимости изменять настройки вашего веб-сайта, если у вас есть кто-то с ролью редактора, который может создавать, редактировать, публиковать и удалять контент, написанный другими. Система ролей пользователей WordPress определяет, что пользователи могут и не могут делать со своими сайтами WordPress.
Новый редактор блоков в WordPress 5.0
Редакторы блоков, которые являются новой функцией в WordPress 5.0, представляют собой метод публикации контента. Редактор блоков — это редактор перетаскивания для создания сообщений, страниц и пользовательских типов сообщений.
По сравнению с классическим редактором, редактор блоков разработан, чтобы быть более удобным и адаптируемым. Блоки, которые представляют собой настраиваемые фрагменты контента, которые вы можете изменять для создания сообщений, страниц и пользовательских типов сообщений, являются основой редактора блоков. Блоки можно создавать с помощью встроенных шаблонов или путем создания собственных.
Редактор блоков теперь является редактором WordPress по умолчанию. После запуска WordPress 5.0 редактор блоков WordPress был назначен редактором по умолчанию, заменив классический редактор.
Блочный редактор более удобен и адаптируется, чем классический редактор.
Что такое панель в WordPress?
Панель — это группа настроек, к которым вы можете получить доступ из административной области WordPress. Панели обычно используются для управления внешним видом и поведением сайта WordPress. Например, панель Customizer позволяет изменять цвета, шрифты и макет сайта.
Когда вы добавляете изображения на панели, они автоматически обрезаются, чтобы соответствовать выделенному пространству. Панели состоят из изображения и текста, а также кнопок и ссылок. Панели, с другой стороны, могут иметь несколько ссылок и более описательный текст, чем карточки. Когда содержимое панели накладывается на мобильные устройства, изображение будет отображаться в том виде, в котором оно было задумано изначально, без обрезки. Надстройки панели, которые являются полноэкранными компонентами, лучше всего подходят для использования с вертикальными изображениями, хотя любое изображение будет работать. cl-panel — это шорткод, который можно использовать для создания панелей. Нет необходимости вручную редактировать содержимое панели, а параметры можно добавлять на боковой панели. Чтобы добавить содержимое и изменить параметры, используйте диалог редактора.
Множество способов организовать ваши сообщения в WordPress
На сайте также имеется ряд виджетов, обеспечивающих быстрый доступ к определенным разделам сайта, например, виджет «Сообщения», в котором отображается список всех сообщений на вашем сайте, и виджет «Настраиваемые поля», который позволяет вам управлять и редактировать настраиваемые поля в своих сообщениях.
Вы также можете получить более широкий обзор с помощью виджета «Сообщения по категориям», который позволяет вам видеть список всех сообщений в определенной категории, виджета «Сообщения по авторам», который позволяет вам видеть список сообщений определенного автора, и виджет «Избранные изображения», который позволяет
Панель параметров темы WordPress
Панель параметров темы в WordPress — это мощный инструмент, который позволяет вам легко настроить внешний вид вашего веб-сайта. Всего за несколько кликов вы можете изменить цвета, шрифты, макеты и многое другое. Вы также можете использовать панель параметров темы для создания пользовательских страниц, сообщений и таксономий.

Как использовать WordPress Codex, чтобы найти документацию по темам и плагинам
Если вы ищете определенный параметр или функцию в теме WordPress, вы можете использовать WordPress Codex для поиска. Темы и плагины WordPress поддерживаются Кодексом WordPress, который содержит множество полезной документации и руководств.
Панель тем WordPress Моя библиотека
В панели тем WordPress есть множество функций, которые могут помочь вам управлять и настраивать свой веб-сайт. Одним из самых полезных инструментов является функция «Моя библиотека». Это позволяет вам сохранять и упорядочивать свои темы и плагины, чтобы вы могли легко получить к ним доступ позже. Вы также можете добавлять теги к своим темам и плагинам, чтобы их можно было легко найти позже. Панель тем WordPress также позволяет вам управлять меню, боковыми панелями и виджетами вашего сайта. Вы также можете настроить шрифты и цвета вашего веб-сайта.
Oceanwp: идеальный выбор для тех, кто ищет простую в использовании тему WordPress
OceanWP — это мощная, но простая в использовании тема WordPress, которая позволяет вам создать собственный веб-сайт с предпочтительным дизайном. С его мощным редактором вы можете легко вносить изменения в макет, дизайн и функциональность вашего веб-сайта.
Когда дело доходит до создания профессионального веб-сайта, нет лучшего выбора, чем OceanWP, потому что он предоставляет все функции, которые вы ожидаете, без затрат времени и усилий.
Отсутствует тематическая панель Oceanwp
Есть несколько возможных причин, по которым тематическая панель OceanWP может отсутствовать на панели управления WordPress. Возможно, вы случайно удалили файлы плагина или ваша установка WordPress повреждена и не загружает плагин правильно. Другая возможность заключается в том, что ваша тема WordPress несовместима с панелью тем OceanWP. Если вы не уверены в причине, вы можете попытаться устранить неполадки, сбросив установку WordPress или связавшись со службой поддержки OceanWP.
OceanWP — единственная полнофункциональная тема WordPress, которая абсолютно бесплатна. Наша сегодняшняя тема просто необходима, потому что она имеет более 700 тысяч активных установок и получила множество положительных отзывов (рейтинг 4,8 из 5 по более чем 5000 отзывам на момент написания этой статьи). OceanWP — третья по популярности тема в официальном каталоге, уступая Astra и Hello Elementor. OceanWP установлен более чем на 700 000 веб-сайтов, за исключением нативных тем WordPress . Миссия компании — помочь людям создавать мощные веб-сайты, используя только самые основные инструменты и высококачественный код. Тема OceanWP доступна бесплатно, но вам потребуется установить несколько плагинов, чтобы сайт выглядел точно так, как показано в демоверсии. Вас могут попросить указать адрес электронной почты в обмен на премиум-пакет расширений OceanWP (удобная форма для подписки доступна здесь).
Вы увидите меню Theme Panel в левой колонке вашего администрирования WordPress. На этой панели тем есть различные разделы, где вы можете получить доступ к инструменту настройки (известный настройщик WordPress). Помимо ссылок, вы можете легко настроить определенные аспекты своего сайта (например, логотип, типографику, цвета, боковые панели и т. д.). Многие настройки можно просмотреть с помощью инструмента настройки, что является приятной функцией. Всего на выбор предлагается 14 различных меню, что делает эту тему особенно привлекательной для фримиума. Эта опция позволяет вам добавить или настроить верхнюю панель на вашем веб-сайте. Заголовок в одном из восьми доступных стилей может быть прозрачным.
В разделе блога темы OceanWP доступна большая гибкость. Записи блога, которые являются страницами, содержащими все ваши статьи, и отдельная запись, которые позволяют вам вносить изменения непосредственно в статьи, доступны на следующих уровнях. На данный момент вы обнаружили, что инструмент настройки темы включает собственные функции. OceanWP также можно настроить так, чтобы вы могли активировать определенные плагины, полезные для добавления функциональности вашей платформе. OceanWP позволяет создавать столько боковых панелей, сколько вы хотите, и размещать их в любом месте. Блоки теперь можно добавлять в редактор виджетов как часть WordPress 5.8, так же как и в редакторе контента WordPress (Gutenberg). Вы можете загрузить 14 расширений премиум-класса из своей учетной записи OceanWP (и 15 из интерфейса администратора WordPress).
Полный пакет, включающий 13 плагинов, доступен за 5 долларов (29,99 долларов или 34,99 долларов + НДС). Ваши посетители смогут выбрать боковую панель, которая будет доступна им только в том случае, если они нажмут на нее. Вы также можете создавать липкие нижние колонтитулы с помощью плагина Sticky WordPress. С бесплатной версией темы OceanWP у вас есть доступ к 15 демонстрационным сайтам (включая демонстрационный сайт OceanWP). В дополнение к 200 шаблонам, доступным в бесплатной версии, есть версия Premium, которая предоставляет больше шаблонов. Теперь доступно множество новых шаблонов в дополнение к основным категориям (Бизнес, Блог, Спорт, Одностраничный, Корпоративный и Электронная торговля). Новая вкладка «Скоро» теперь позволяет создавать страницы обслуживания до запуска сайта.
OceanWP Premium включает в себя 80 готовых к использованию демоверсий, позволяющих быстро и эффективно создать свой интернет-магазин. OceanWP имеет хорошую репутацию среди разработчиков WordPress благодаря отличной совместимости с WooCommerce. Инструмент настройки можно найти в настройщике, но его редко можно найти в конкурирующих темах. Крайне важно обеспечить быстрый сайт, чтобы ваши посетители имели приятный опыт. Даже если время загрузки незначительно, оно может повлиять на ваш рейтинг в поисковых системах. Google использует более 200 критериев для ранжирования страницы, включая скорость страницы. OceanWP был разработан с учетом лучших практик SEO.
OceanWP был первым, который был доступен бесплатно в каталоге WordPress. Вы также можете направить его на панель инструментов WordPress, если хотите. Тему можно использовать на трех веб-сайтах (личный, шесть, бизнес или 50), в зависимости от выбранного пакета. OceanWP — отличная бесплатная тема (с надстройками премиум-класса) с множеством опций. OceanWP станет отличным выбором для всех, кто хочет создать магазин WooCommerce. Кроме того, с другой стороны, я считаю, что это немного сбивает с толку из-за множества вариантов, которые он предоставляет.
Сброс стилей настройщика для старых версий темы Oceanwp
Если вы используете более старую версию темы OceanWP, вы можете восстановить настройки, удалив файлы oceanwp-theme-customizer.css и oceanwp-theme-customizer.js из папки тем на вашем сервере.
