如何使用 WordPress 主题定制器
已发表: 2022-10-07假设您指的是 WordPress 主题定制器:要访问主题定制器,请从您的管理仪表板转到外观 > 定制。 在Theme Customizer 页面上,您可以通过更改主题设置、上传徽标以及将小部件添加到侧边栏来修改网站的外观。
在仪表板上查看 WordPress 主题有哪些不同的方法? 您可以通过选择其中一个定制器来更改您的实时主题,您可以通过选择任何其他定制器来选择更多。 使用 cPanel 的文件管理器功能,您可以访问您的主题文件夹。 将新主题上传到 WP 安装文件夹中的适当位置至关重要。 如果您无法访问仪表板,您可以使用 FTP 手动禁用主题。 您可以通过自定义来选择静态首页 - 然后从下拉菜单中选择该页面。 您可以通过单击屏幕左上角的箭头返回自定义菜单。
要更改个人资料的外观,请转到外观 > 自定义。 您还可以从实时站点顶部屏幕的管理栏中自定义设置(假设您已登录)。 将显示定制器。 通过单击小部件选项卡,您将能够访问主题中所有小部件区域的列表。
通过转到用户,您可以为要个性化的用户自定义仪表板。 当您到达此页面时,您将能够从八种配色方案中进行选择:单击页面底部的更新用户以选择您想要的一种。
为什么我在 WordPress 中看不到我的主题?

WordPress 是一个内容管理系统,它依靠主题为您的网站提供设计和布局。 如果您在 WordPress 中看不到您的主题,可能是因为它未激活或与您当前版本的 WordPress 不兼容。 尝试激活不同的主题,看看是否能解决问题。 如果没有,您可能需要升级 WordPress 或安装新主题。
在购买主题之前, WordPress 主题开发人员经常向潜在买家提供演示站点。 在最坏的情况下,演示站点显然达不到标准。 在花一分钱之前,请查看主题的评级和支持论坛。 主题有多种形式,从简单的主题框架到几乎总是缺乏灵活性的完全设计的布局。 应阅读每种主题随附的文档。 如果您没有时间或耐心学习如何正确设置主题,WordPress 专业人士可能会为您提供帮助。
WordPress中的主题编辑器在哪里?

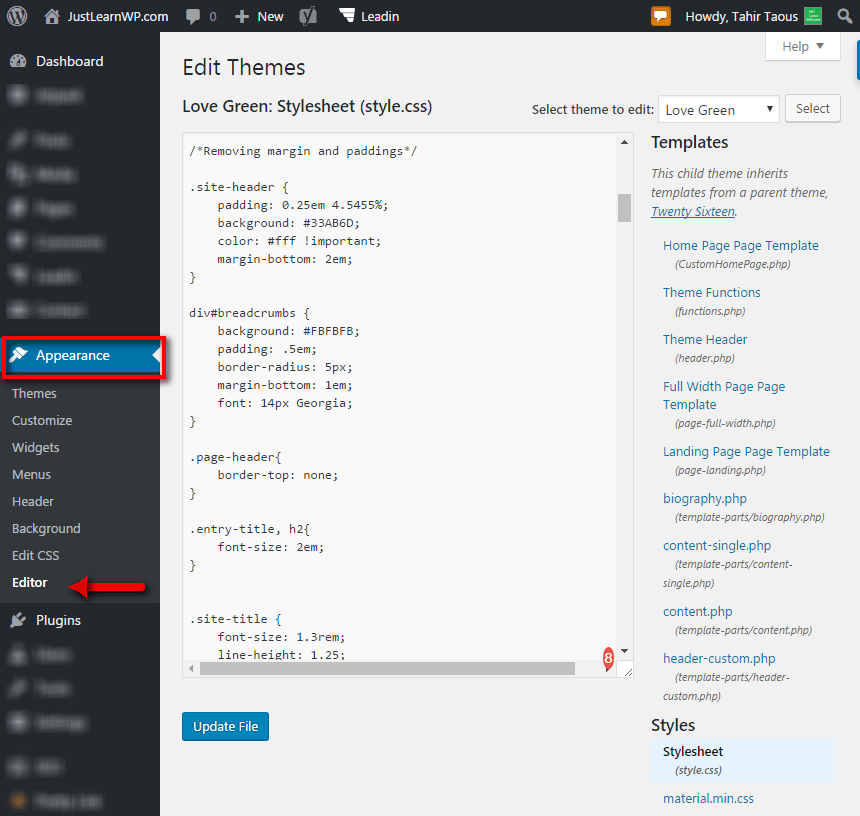
WordPress 主题编辑器是一个文本编辑器,可以在 WordPress 仪表板中找到。 通过使用代码编辑器创建 WordPress 主题文件,用户可以自定义它们以满足他们所需的规范。 您可以通过添加侧边栏或在标题中添加自定义视频来使网站适合移动设备。
专为个人博主和照片博主设计的编辑器主题是为他们创建的。 在侧边栏中,有一个基于选项卡的菜单,其中包含社交链接、精选帖子和网站徽标。 您链接到的社交媒体配置文件的图标显示在编辑器中。 如果您包含文本突出显示,您的文本将具有黄色背景,这将使段落中的强调更有效。
什么是 WordPress 编辑器?
编辑者角色是众多默认 WordPress 角色之一。 如果您拥有可以创建、编辑、发布和删除他人撰写的内容的编辑角色,则无需更改您的网站设置。 WordPress 用户角色系统决定了用户可以和不能对他们的 WordPress 网站做什么。
WordPress 5.0 中的新块编辑器
块编辑器是 WordPress 5.0 中的一项新功能,是一种发布内容的方法。 块编辑器是一个拖放式编辑器,用于创建帖子、页面和自定义帖子类型。
与经典编辑器相比,块编辑器的设计更加人性化和适应性强。 块是可以修改以创建帖子、页面和自定义帖子类型的自定义内容片段,是块编辑器的基础。 可以使用内置模板或创建自己的模板来创建块。
块编辑器现在是 WordPress 的默认编辑器。 随着 WordPress 5.0 的推出,WordPress 块编辑器被指定为默认编辑器,取代了经典编辑器。
块编辑器比经典编辑器更加用户友好和适应性强。
什么是 WordPress 中的面板?
面板是您可以从 WordPress 管理区域访问的一组设置。 面板通常用于控制 WordPress 网站的外观和行为方式。 例如,定制器面板允许您更改站点的颜色、字体和布局。
当您将图像添加到面板时,它们会自动裁剪以适合分配的空间。 面板由图像和文本以及按钮和链接组成。 另一方面,面板可能有多个链接和比卡片更多的描述性文本。 当面板内容堆叠在移动设备上时,图像将按照最初设想的方式显示,无需裁剪。 Panel supers 是全屏组件,最适合与垂直图像一起使用,尽管任何图像都可以使用。 cl-panel 是可用于创建面板的简码。 无需手动编辑面板内容,可在侧边栏中添加选项。 要添加内容和更改选项,请使用编辑器对话框。
在 WordPress 上组织帖子的多种方法
该网站还包括许多小部件,可让您快速访问网站的特定部分,例如帖子小部件,它显示您网站上所有帖子的列表,以及自定义字段小部件,它允许您管理和编辑帖子上的自定义字段。
您还可以使用“按类别发布的帖子”小部件获得更广泛的视图,该小部件允许您查看特定类别中所有帖子的列表,“作者的帖子”小部件允许您查看特定作者的帖子列表,以及特色图片小部件,它允许您
主题选项面板 WordPress
WordPress 中的主题选项面板是一个强大的工具,可让您轻松自定义网站的外观。 只需单击几下,您就可以更改颜色、字体、布局等。 您还可以使用主题选项面板来创建自定义页面、帖子和分类法。

如何使用 WordPress Codex 查找主题和插件文档
如果您正在寻找 WordPress 主题中的特定设置或功能,您可以使用 WordPress Codex 进行搜索。 WordPress Codex 支持 WordPress 主题和插件,其中包含各种有用的文档和教程。
WordPress 主题面板 我的图书馆
WordPress主题面板中有许多功能可以帮助您管理和自定义您的网站。 最有用的工具之一是“我的图书馆”功能。 这使您可以保存和组织您的主题和插件,以便您以后可以轻松访问它们。 您还可以为您的主题和插件添加标签,以便以后轻松找到它们。 WordPress 主题面板还允许您管理网站的菜单、侧边栏和小部件。 您还可以自定义网站的字体和颜色。
Oceanwp:寻找易于使用的 WordPress 主题的完美选择
OceanWP 是一个功能强大但易于使用的 WordPress 主题,可让您使用自己喜欢的设计创建自己的网站。 借助其强大的编辑器,您可以轻松更改网站的布局、设计和功能。
在创建专业网站时,没有比 OceanWP 更好的选择,因为它提供了您所期望的所有功能,而无需花费时间和精力。
Oceanwp 主题面板丢失
您的 WordPress 仪表板中可能缺少 OceanWP 主题面板有几个可能的原因。 您可能不小心删除了插件文件,或者您的 WordPress 安装已损坏并且未正确加载插件。 另一种可能是您的 WordPress 主题与 OceanWP 主题面板不兼容。 如果您不确定原因,可以尝试通过重置 WordPress 安装或联系 OceanWP 支持团队来进行故障排除。
OceanWP 是唯一一个完全免费的全功能 WordPress 主题。 我们今天的主题非常重要,因为它有超过 700K 的活跃安装,并且收到了许多正面评价(截至撰写本文时,超过 5,000 条评论的评分为 4.8 分,满分 5 分)。 OceanWP 是官方目录中第三受欢迎的主题,仅次于 Astra 和 Hello Elementor。 OceanWP 已安装在超过 70 万个网站上,不包括原生 WordPress 主题。 该公司的使命是帮助人们仅使用最基本的工具和高质量的编码来创建强大的网站。 OceanWP 主题是免费提供的,但您需要安装几个插件以确保该站点看起来与演示中显示的完全一样。 可能会要求您提供您的电子邮件地址以换取 OceanWP 高级扩展包(此处提供了一个不错的选择加入表格)。
您将在 WordPress 管理的左栏中看到主题面板菜单。 此主题面板中有多个部分,您可以在其中访问自定义工具(著名的 WordPress 自定义程序)。 除了链接之外,您还可以轻松自定义网站的某些方面(例如徽标、版式、颜色、侧边栏等)。 可以使用自定义工具查看很多设置,这是一个不错的功能。 总共有 14 种不同的菜单可供选择,使其成为特别吸引人的免费增值主题。 此选项允许您向网站添加或自定义顶部栏。 八种可用样式之一的标题可以是透明的。
OceanWP 主题的博客部分提供了很大的灵活性。 博客条目(包含所有文章的页面)和单篇文章(允许您直接对文章进行更改)都可以在以下级别访问。 到目前为止,您已经发现主题的自定义工具包含原生功能。 OceanWP 还可以配置为允许您激活特定插件,这对于向您的平台添加功能很有用。 OceanWP 允许您创建任意数量的侧边栏并将它们放置在您想要的任何位置。 块现在可以作为 WordPress 5.8 的一部分添加到小部件编辑器中,就像在 WordPress 内容编辑器 (Gutenberg) 中一样。 您可以从您的 OceanWP 帐户下载 14 个高级扩展(从您的 WordPress 管理界面下载 15 个)。
包含 13 个插件的完整包售价为 5 美元(29.99 美元或 34.99 美元 + 增值税)。 您的访问者将能够选择一个侧边栏,只有在他们单击时才可供他们使用。 您还可以使用 Sticky WordPress 插件创建粘性页脚。 使用 OceanWP 主题的免费版本,您可以访问 15 个演示站点(包括 OceanWP 演示站点)。 除了免费版提供的 200 个模板外,还有一个提供更多模板的高级版。 除了基本类别(商业、博客、体育、一页、企业和电子商务)之外,现在还有许多新模板可用。 一个新的即将推出的选项卡现在允许您在站点启动之前创建维护页面。
OceanWP Premium 包含 80 个即用型演示,可让您快速有效地构建您的电子商务商店。 由于与 WooCommerce 的出色兼容性,OceanWP 在 WordPress 开发人员中享有盛誉。 自定义工具可以在定制器中找到,但在竞争主题中很少见。 为了让您的访问者获得愉快的体验,提供一个快速的网站至关重要。 即使加载时间微不足道,它也会对您的搜索引擎排名产生影响。 Google 使用 200 多个标准对页面进行排名,包括页面速度。 OceanWP 旨在响应 SEO 最佳实践。
OceanWP 是第一个在 WordPress 目录上免费提供的。 如果需要,您还可以将其定向到您的 WordPress 仪表板。 根据选择的包,最多可以在三个网站(个人、六个、商业或 50 个)上使用该主题。 OceanWP 是一个出色的免费增值主题(带有高级附加组件),具有多种选择。 对于任何想要创建 WooCommerce 商店的人来说,OceanWP 将是一个绝佳的选择。 此外,另一方面,由于它提供的选项过多,我认为它有点令人困惑。
重置旧 Oceanwp 主题版本的定制器样式
如果您使用的是旧版本的 OceanWP 主题,您可以通过从服务器上的主题文件夹中删除文件 oceanwp-theme-customizer.css 和 oceanwp-theme-customizer.js 来恢复自定义。
