如何使用 WordPress 主題定制器
已發表: 2022-10-07假設您指的是 WordPress 主題定制器:要訪問主題定制器,請從您的管理儀表板轉到外觀 > 定制。 在Theme Customizer 頁面上,您可以通過更改主題設置、上傳徽標以及將小部件添加到側邊欄來修改網站的外觀。
在儀表板上查看 WordPress 主題有哪些不同的方法? 您可以通過選擇其中一個定制器來更改您的實時主題,您可以通過選擇任何其他定制器來選擇更多。 使用 cPanel 的文件管理器功能,您可以訪問您的主題文件夾。 將新主題上傳到 WP 安裝文件夾中的適當位置至關重要。 如果您無法訪問儀表板,您可以使用 FTP 手動禁用主題。 您可以通過自定義來選擇靜態首頁 - 然後從下拉菜單中選擇該頁面。 您可以通過單擊屏幕左上角的箭頭返回自定義菜單。
要更改個人資料的外觀,請轉到外觀 > 自定義。 您還可以從實時站點頂部屏幕的管理欄中自定義設置(假設您已登錄)。 將顯示定制器。 通過單擊小部件選項卡,您將能夠訪問主題中所有小部件區域的列表。
通過轉到用戶,您可以為要個性化的用戶自定義儀表板。 當您到達此頁面時,您將能夠從八種配色方案中進行選擇:單擊頁面底部的更新用戶以選擇您想要的一種。
為什麼我在 WordPress 中看不到我的主題?

WordPress 是一個內容管理系統,它依靠主題為您的網站提供設計和佈局。 如果您在 WordPress 中看不到您的主題,可能是因為它未激活或與您當前版本的 WordPress 不兼容。 嘗試激活不同的主題,看看是否能解決問題。 如果沒有,您可能需要升級 WordPress 或安裝新主題。
在購買主題之前, WordPress 主題開發人員經常向潛在買家提供演示站點。 在最壞的情況下,演示站點顯然達不到標準。 在花一分錢之前,請查看主題的評級和支持論壇。 主題有多種形式,從簡單的主題框架到幾乎總是缺乏靈活性的完全設計的佈局。 應閱讀每種主題隨附的文檔。 如果您沒有時間或耐心學習如何正確設置主題,WordPress 專業人士可能會為您提供幫助。
WordPress中的主題編輯器在哪裡?

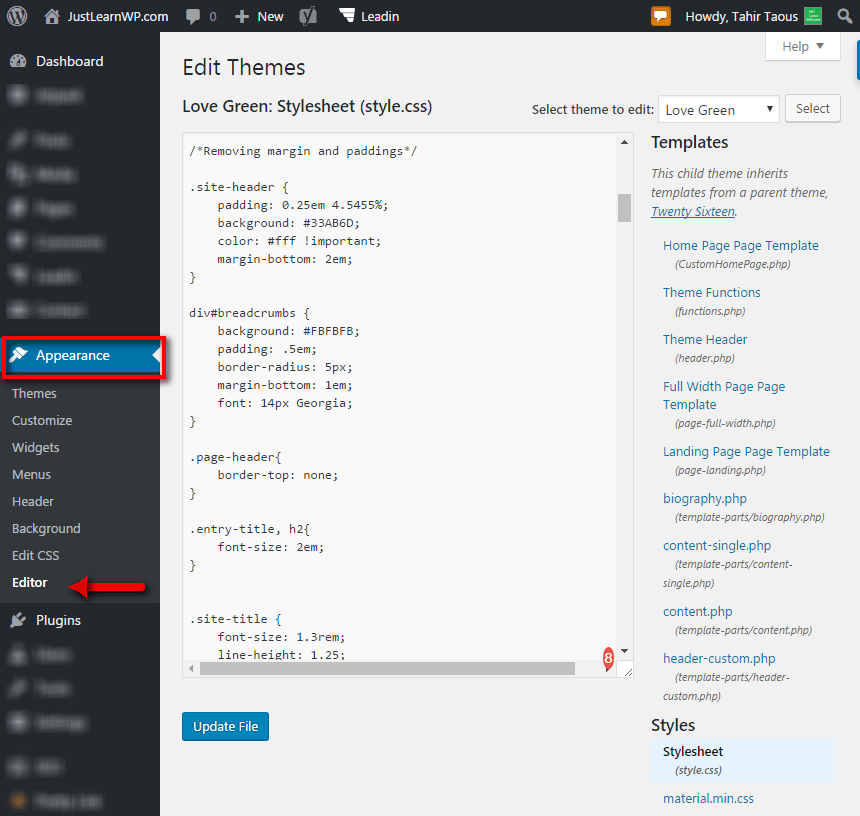
WordPress 主題編輯器是一個文本編輯器,可以在 WordPress 儀表板中找到。 通過使用代碼編輯器創建 WordPress 主題文件,用戶可以自定義它們以滿足他們所需的規範。 您可以通過添加側邊欄或在標題中添加自定義視頻來使網站適合移動設備。
專為個人博主和照片博主設計的編輯器主題是為他們創建的。 在側邊欄中,有一個基於選項卡的菜單,其中包含社交鏈接、精選帖子和網站徽標。 您鏈接到的社交媒體配置文件的圖標顯示在編輯器中。 如果您包含文本突出顯示,您的文本將具有黃色背景,這將使段落中的強調更有效。
什麼是 WordPress 編輯器?
編輯者角色是眾多默認 WordPress 角色之一。 如果您擁有可以創建、編輯、發布和刪除他人撰寫的內容的編輯角色,則無需更改您的網站設置。 WordPress 用戶角色系統決定了用戶可以和不能對他們的 WordPress 網站做什麼。
WordPress 5.0 中的新塊編輯器
塊編輯器是 WordPress 5.0 中的一項新功能,是一種發佈內容的方法。 塊編輯器是一個拖放式編輯器,用於創建帖子、頁面和自定義帖子類型。
與經典編輯器相比,塊編輯器的設計更加人性化和適應性強。 塊是可以修改以創建帖子、頁面和自定義帖子類型的自定義內容片段,是塊編輯器的基礎。 可以使用內置模板或創建自己的模板來創建塊。
塊編輯器現在是 WordPress 的默認編輯器。 隨著 WordPress 5.0 的推出,WordPress 塊編輯器被指定為默認編輯器,取代了經典編輯器。
塊編輯器比經典編輯器更加用戶友好和適應性強。
什麼是 WordPress 中的面板?
面板是您可以從 WordPress 管理區域訪問的一組設置。 面板通常用於控制 WordPress 網站的外觀和行為方式。 例如,定制器面板允許您更改站點的顏色、字體和佈局。
當您將圖像添加到面板時,它們會自動裁剪以適合分配的空間。 面板由圖像和文本以及按鈕和鏈接組成。 另一方面,面板可能有多個鏈接和比卡片更多的描述性文本。 當面板內容堆疊在移動設備上時,圖像將按照最初設想的方式顯示,無需裁剪。 Panel supers 是全屏組件,最適合與垂直圖像一起使用,儘管任何圖像都可以使用。 cl-panel 是可用於創建面板的簡碼。 無需手動編輯面板內容,可在側邊欄中添加選項。 要添加內容和更改選項,請使用編輯器對話框。
在 WordPress 上組織帖子的多種方法
該網站還包括許多小部件,可讓您快速訪問網站的特定部分,例如帖子小部件,它顯示您網站上所有帖子的列表,以及自定義字段小部件,它允許您管理和編輯帖子上的自定義字段。
您還可以使用“按類別發布的帖子”小部件獲得更廣泛的視圖,該小部件允許您查看特定類別中所有帖子的列表,“作者的帖子”小部件允許您查看特定作者的帖子列表,以及特色圖片小部件,它允許您
主題選項面板 WordPress
WordPress 中的主題選項面板是一個強大的工具,可讓您輕鬆自定義網站的外觀。 只需單擊幾下,您就可以更改顏色、字體、佈局等。 您還可以使用主題選項面板來創建自定義頁面、帖子和分類法。

如何使用 WordPress Codex 查找主題和插件文檔
如果您正在尋找 WordPress 主題中的特定設置或功能,您可以使用 WordPress Codex 進行搜索。 WordPress Codex 支持 WordPress 主題和插件,其中包含各種有用的文檔和教程。
WordPress 主題面板 我的圖書館
WordPress主題面板中有許多功能可以幫助您管理和自定義您的網站。 最有用的工具之一是“我的圖書館”功能。 這使您可以保存和組織您的主題和插件,以便您以後可以輕鬆訪問它們。 您還可以為您的主題和插件添加標籤,以便以後輕鬆找到它們。 WordPress 主題面板還允許您管理網站的菜單、側邊欄和小部件。 您還可以自定義網站的字體和顏色。
Oceanwp:尋找易於使用的 WordPress 主題的完美選擇
OceanWP 是一個功能強大但易於使用的 WordPress 主題,可讓您使用自己喜歡的設計創建自己的網站。 借助其強大的編輯器,您可以輕鬆更改網站的佈局、設計和功能。
在創建專業網站時,沒有比 OceanWP 更好的選擇,因為它提供了您所期望的所有功能,而無需花費時間和精力。
Oceanwp 主題面板丟失
您的 WordPress 儀表板中可能缺少 OceanWP 主題面板有幾個可能的原因。 您可能不小心刪除了插件文件,或者您的 WordPress 安裝已損壞並且未正確加載插件。 另一種可能是您的 WordPress 主題與 OceanWP 主題面板不兼容。 如果您不確定原因,可以嘗試通過重置 WordPress 安裝或聯繫 OceanWP 支持團隊來進行故障排除。
OceanWP 是唯一一個完全免費的全功能 WordPress 主題。 我們今天的主題非常重要,因為它有超過 700K 的活躍安裝,並且收到了許多正面評價(截至撰寫本文時,超過 5,000 條評論的評分為 4.8 分,滿分 5 分)。 OceanWP 是官方目錄中第三受歡迎的主題,僅次於 Astra 和 Hello Elementor。 OceanWP 已安裝在超過 70 萬個網站上,不包括原生 WordPress 主題。 該公司的使命是幫助人們僅使用最基本的工具和高質量的編碼來創建強大的網站。 OceanWP 主題是免費提供的,但您需要安裝幾個插件以確保該站點看起來與演示中顯示的完全一樣。 可能會要求您提供您的電子郵件地址以換取 OceanWP 高級擴展包(此處提供了一個不錯的選擇加入表格)。
您將在 WordPress 管理的左欄中看到主題面板菜單。 此主題面板中有多個部分,您可以在其中訪問自定義工具(著名的 WordPress 自定義程序)。 除了鏈接之外,您還可以輕鬆自定義網站的某些方面(例如徽標、版式、顏色、側邊欄等)。 可以使用自定義工具查看很多設置,這是一個不錯的功能。 總共有 14 種不同的菜單可供選擇,使其成為特別吸引人的免費增值主題。 此選項允許您向網站添加或自定義頂部欄。 八種可用樣式之一的標題可以是透明的。
OceanWP 主題的博客部分提供了很大的靈活性。 博客條目(包含所有文章的頁面)和單篇文章(允許您直接對文章進行更改)都可以在以下級別訪問。 到目前為止,您已經發現主題的自定義工具包含原生功能。 OceanWP 還可以配置為允許您激活特定插件,這對於向您的平台添加功能很有用。 OceanWP 允許您創建任意數量的側邊欄並將它們放置在您想要的任何位置。 塊現在可以作為 WordPress 5.8 的一部分添加到小部件編輯器中,就像在 WordPress 內容編輯器 (Gutenberg) 中一樣。 您可以從您的 OceanWP 帳戶下載 14 個高級擴展(從您的 WordPress 管理界面下載 15 個)。
包含 13 個插件的完整包售價為 5 美元(29.99 美元或 34.99 美元 + 增值稅)。 您的訪問者將能夠選擇一個側邊欄,只有在他們單擊時才可供他們使用。 您還可以使用 Sticky WordPress 插件創建粘性頁腳。 使用 OceanWP 主題的免費版本,您可以訪問 15 個演示站點(包括 OceanWP 演示站點)。 除了免費版提供的 200 個模板外,還有一個提供更多模板的高級版。 除了基本類別(商業、博客、體育、一頁、企業和電子商務)之外,現在還有許多新模板可用。 一個新的即將推出的選項卡現在允許您在站點啟動之前創建維護頁面。
OceanWP Premium 包含 80 個即用型演示,可讓您快速有效地構建您的電子商務商店。 由於與 WooCommerce 的出色兼容性,OceanWP 在 WordPress 開發人員中享有盛譽。 自定義工具可以在定制器中找到,但在競爭主題中很少見。 為了讓您的訪問者獲得愉快的體驗,提供一個快速的網站至關重要。 即使加載時間微不足道,它也會對您的搜索引擎排名產生影響。 Google 使用 200 多個標準對頁面進行排名,包括頁面速度。 OceanWP 旨在響應 SEO 最佳實踐。
OceanWP 是第一個在 WordPress 目錄上免費提供的。 如果需要,您還可以將其定向到您的 WordPress 儀表板。 根據選擇的包,最多可以在三個網站(個人、六個、商業或 50 個)上使用該主題。 OceanWP 是一個出色的免費增值主題(帶有高級附加組件),具有多種選擇。 對於任何想要創建 WooCommerce 商店的人來說,OceanWP 將是一個絕佳的選擇。 此外,另一方面,由於它提供的選項過多,我認為它有點令人困惑。
重置舊 Oceanwp 主題版本的定制器樣式
如果您使用的是舊版本的 OceanWP 主題,您可以通過從服務器上的主題文件夾中刪除文件 oceanwp-theme-customizer.css 和 oceanwp-theme-customizer.js 來恢復自定義。
